動作有助於在不同的動畫之間建立無縫的動畫 狀況 一個元素的。使用者可以個性化持續時間和緩動風格,以打造獨特的轉變。一種普遍的情況是對元素上的懸停條件進行最佳化更改,以確保懸停時逐漸發生變化。
在本次講座中:
- 設計按鈕的懸停條件
- 創建一個過渡以優化懸停時的動畫
設計按鈕的懸停條件
- 選擇一個按鈕
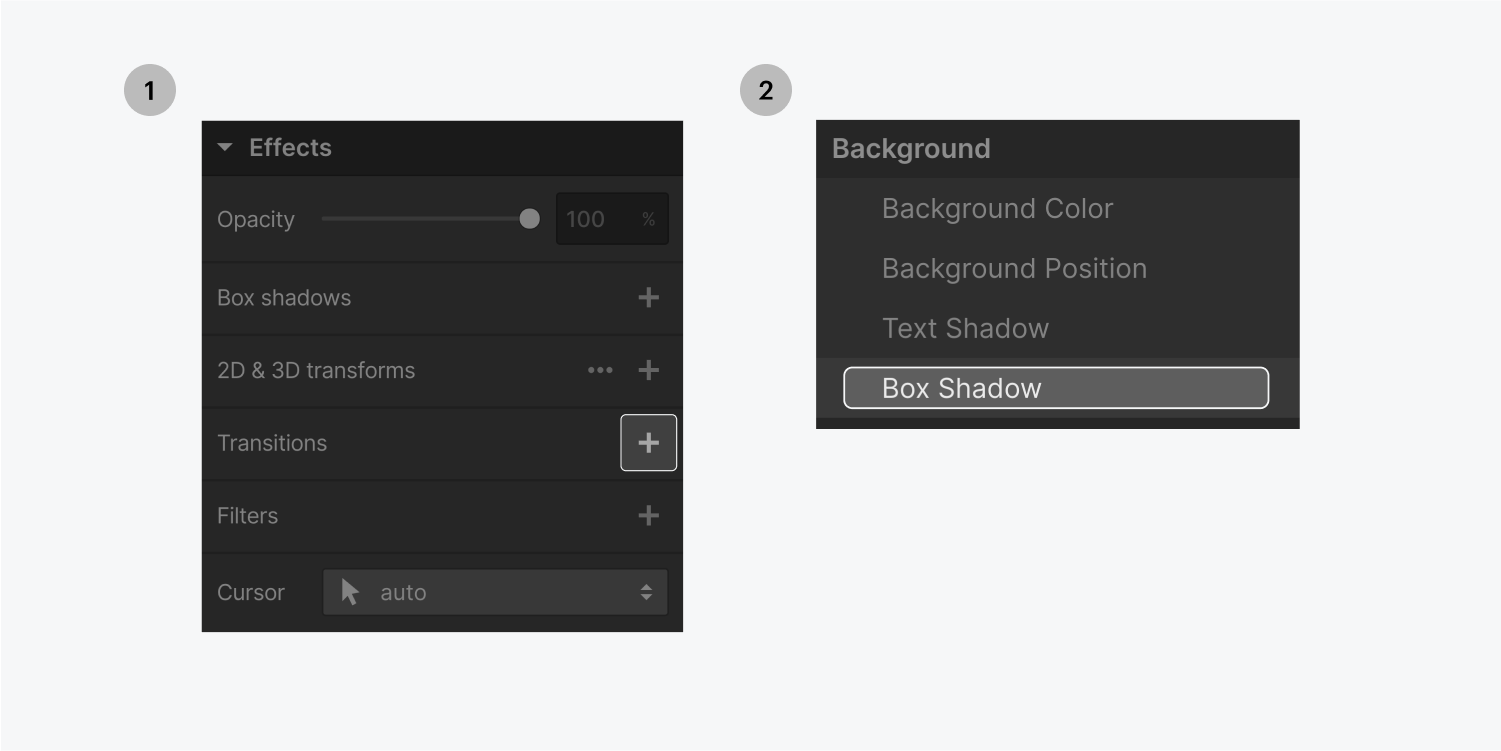
- 包括一個 盒子陰影 並對其進行精煉以達到所需的外觀
- 導航至 徘徊 狀態
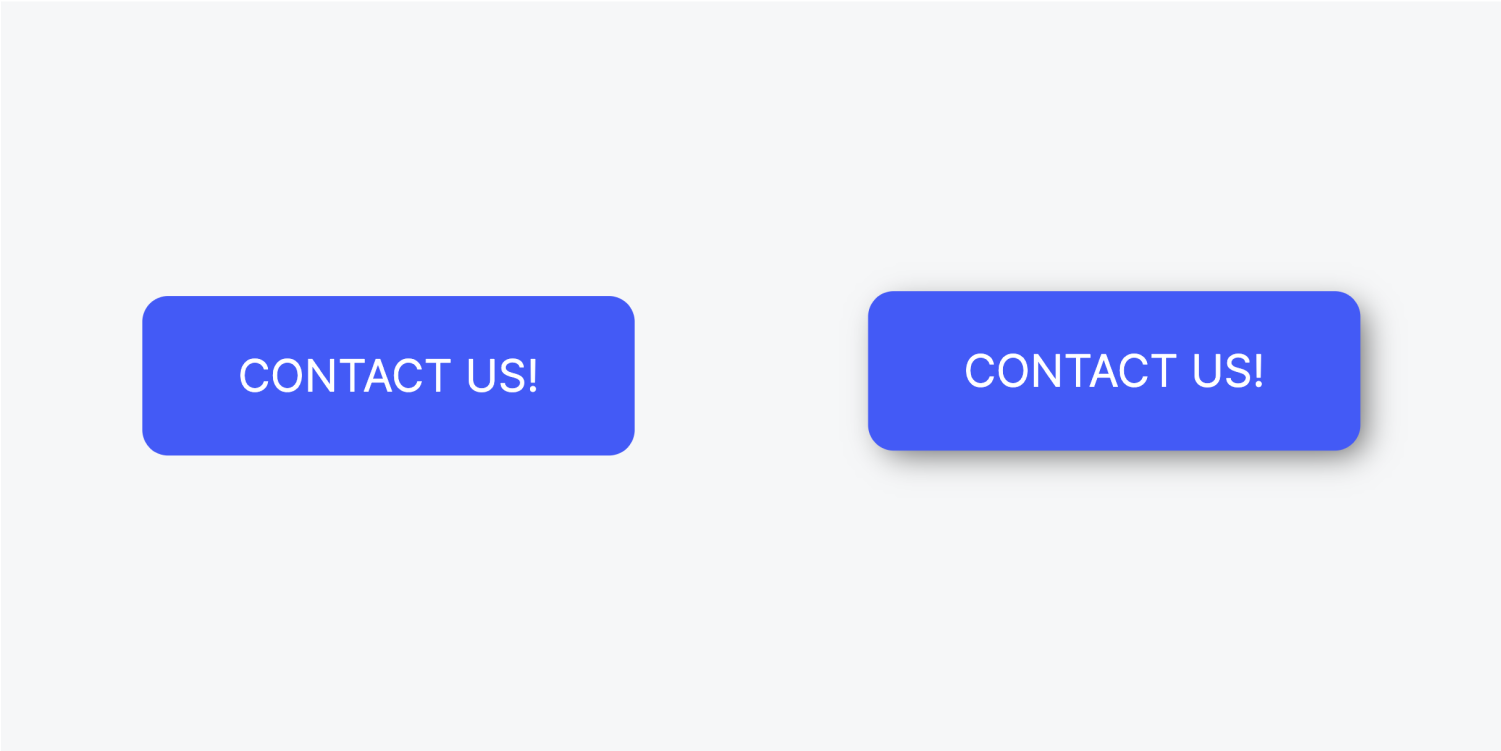
- 提升陰影的深度及其距離
- 恢復到 沒有任何 地位
創建一個過渡以優化懸停時的動畫
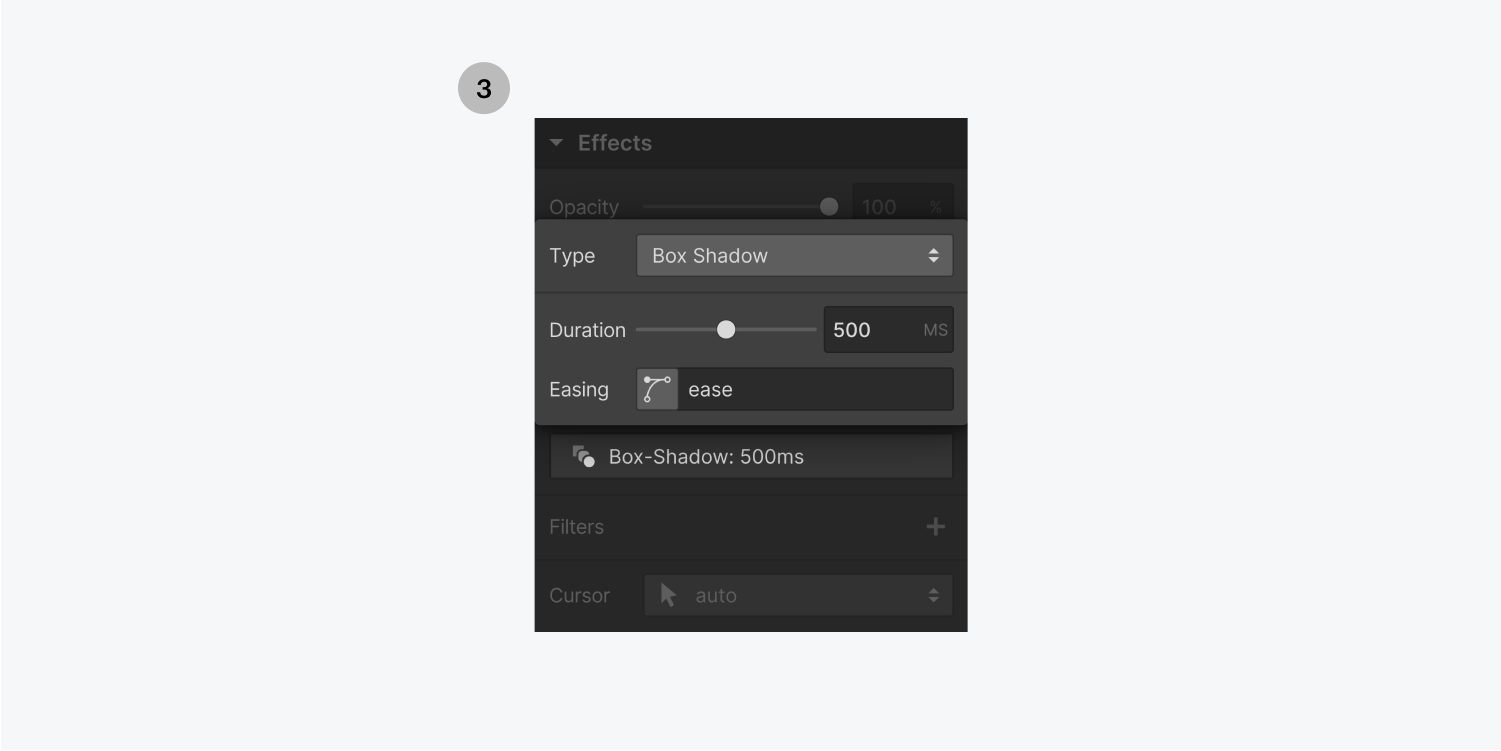
- 整合一個 過渡 並選擇 盒子陰影 從屬性下拉清單中
- 添加 500ms 的持續時間
- 維持目前寬鬆政策
- 將滑鼠懸停在按鈕上時,可以看到陰影強度和距離的平滑變化



進一步了解運動和其他影響。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
