切換按鈕是導覽功能表中的一個元件,用於在水平空間有限時(例如在行動裝置上)排列導覽連結。它通常被稱為“漢堡菜單”。
切換按鈕及其功能整合到導覽列元素中,可以透過多種方式存取和自訂。我們將討論切換按鈕的四個方面:
- 啟動選單
- 設備可見性
- 選單轉換
- 自訂切換按鈕
啟動選單
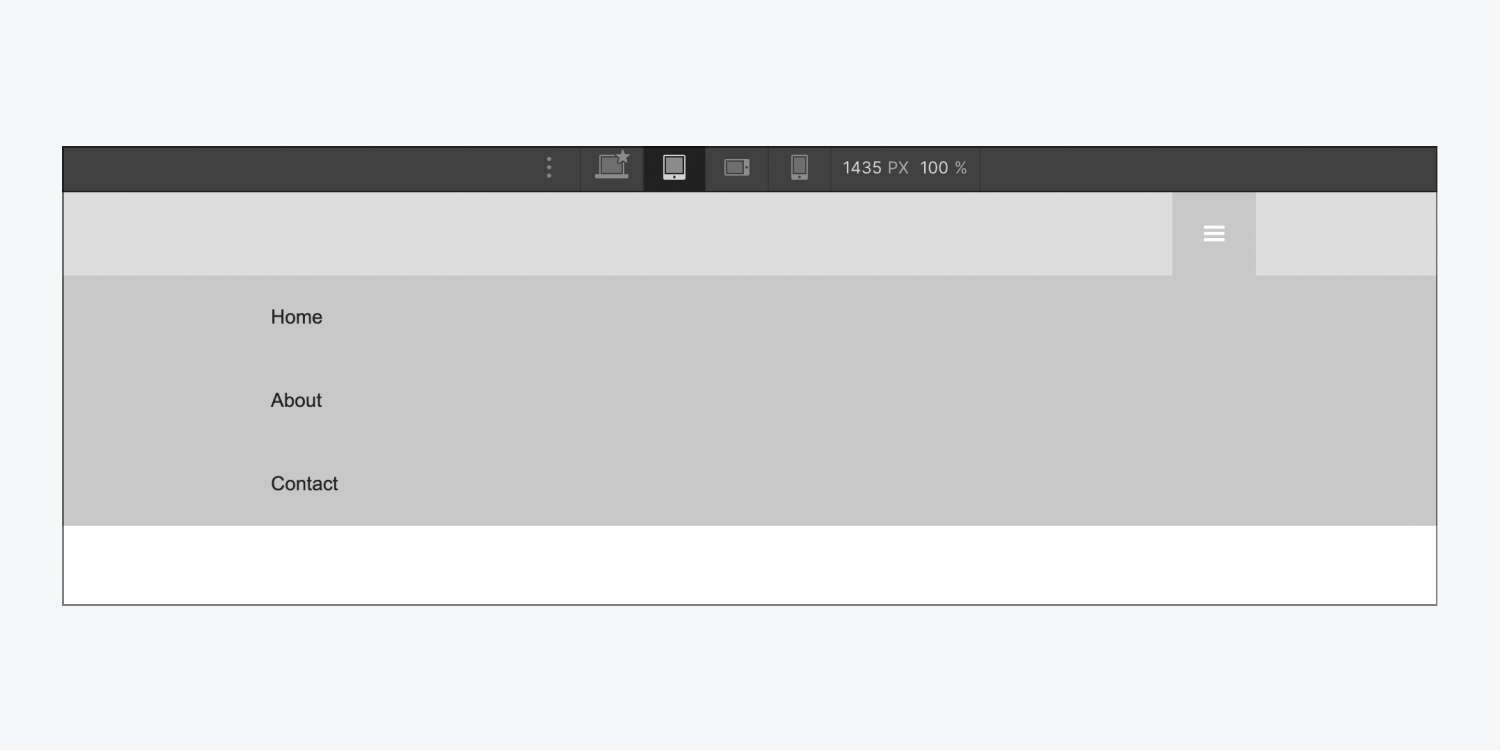
預設情況下,導航選單切換顯示在平板電腦斷點及其下方。當您切換到這些裝置時,您可以進入預覽模式以觀察導覽列中顯示的選單。點擊切換按鈕將展開導航選單,再次點擊該按鈕將折疊選單。
在桌面斷點上,您會注意到導航連結嵌套在導航選單元素內。此選單與單擊切換按鈕時顯示的元素相同 - 它只是在垂直列表中顯示導航連結。
在設計器中啟動選單
您可以使用下列步驟存取設計器中的導覽功能表:
- 選擇 導覽列 或其中的任何元素
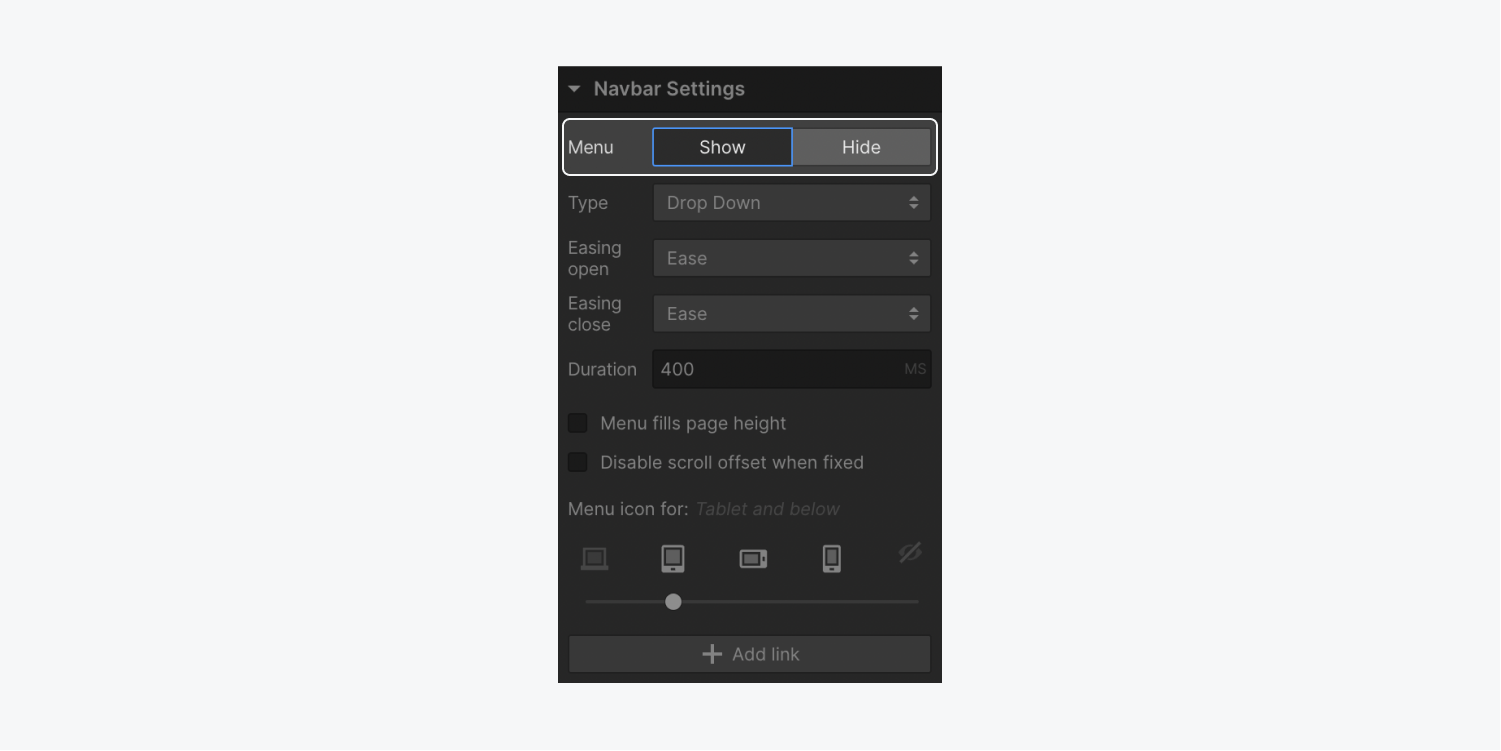
- 打開 設定面板 > 導航設定
- 選擇 展示 選單

設備可見性
預設情況下,導航切換按鈕在平板電腦斷點中可見,但這可以調整。此按鈕可以在所有斷點上可見或完全隱藏。請依照以下步驟修改可見性:
- 選擇 導覽列 或其中的任何元素
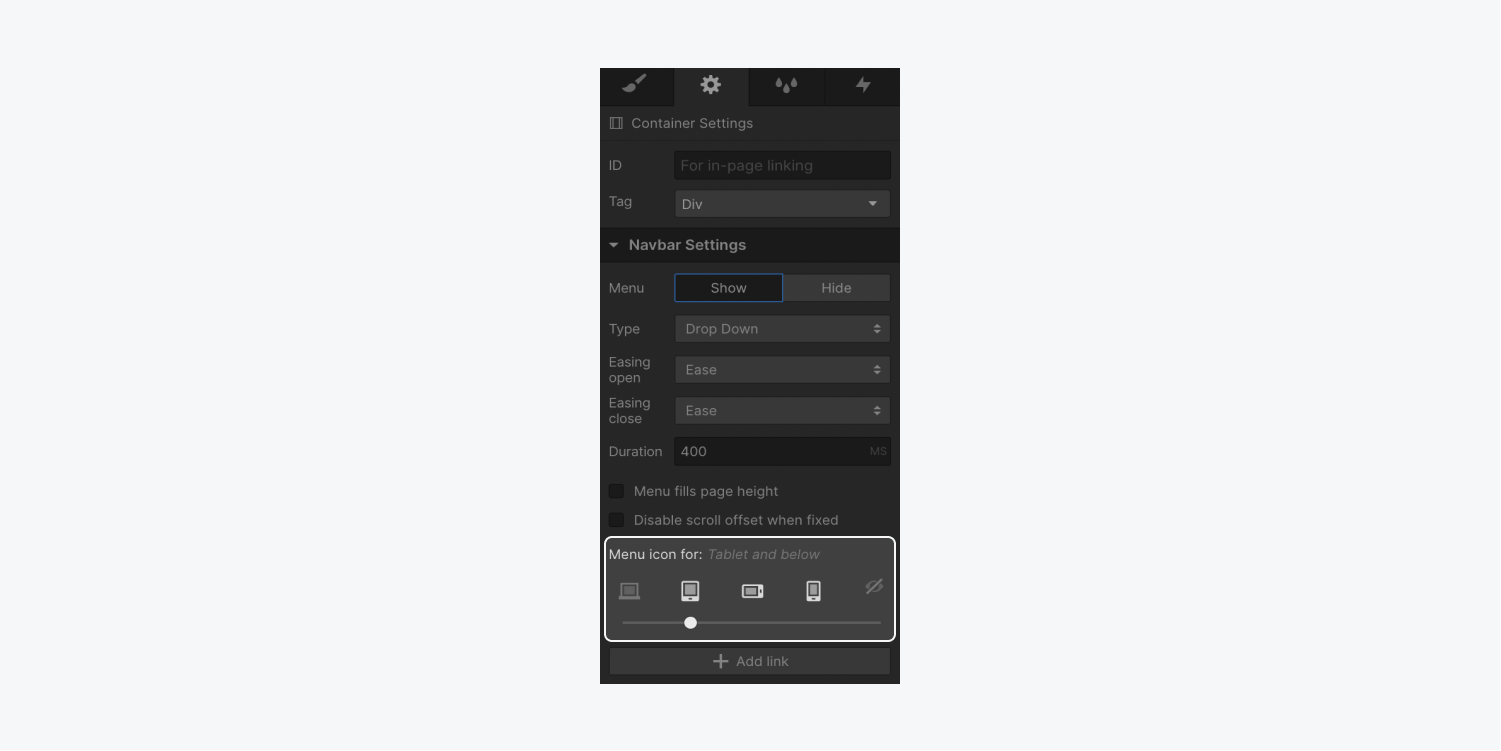
- 打開 設定面板 > 導航設定
- 利用裝置選項滑桿確定切換按鈕的初始外觀

選單轉換
選單可使用三種類型的進入動畫:
- 滑下
- 從右側滑動
- 從左側滑動
您可以在「設定」面板中指定入口動畫。
滑下
這代表預設的選單樣式。點擊切換按鈕後,導覽功能表將從導覽列向下滑動。預設情況下,導覽功能表使用整個瀏覽器視窗寬度。

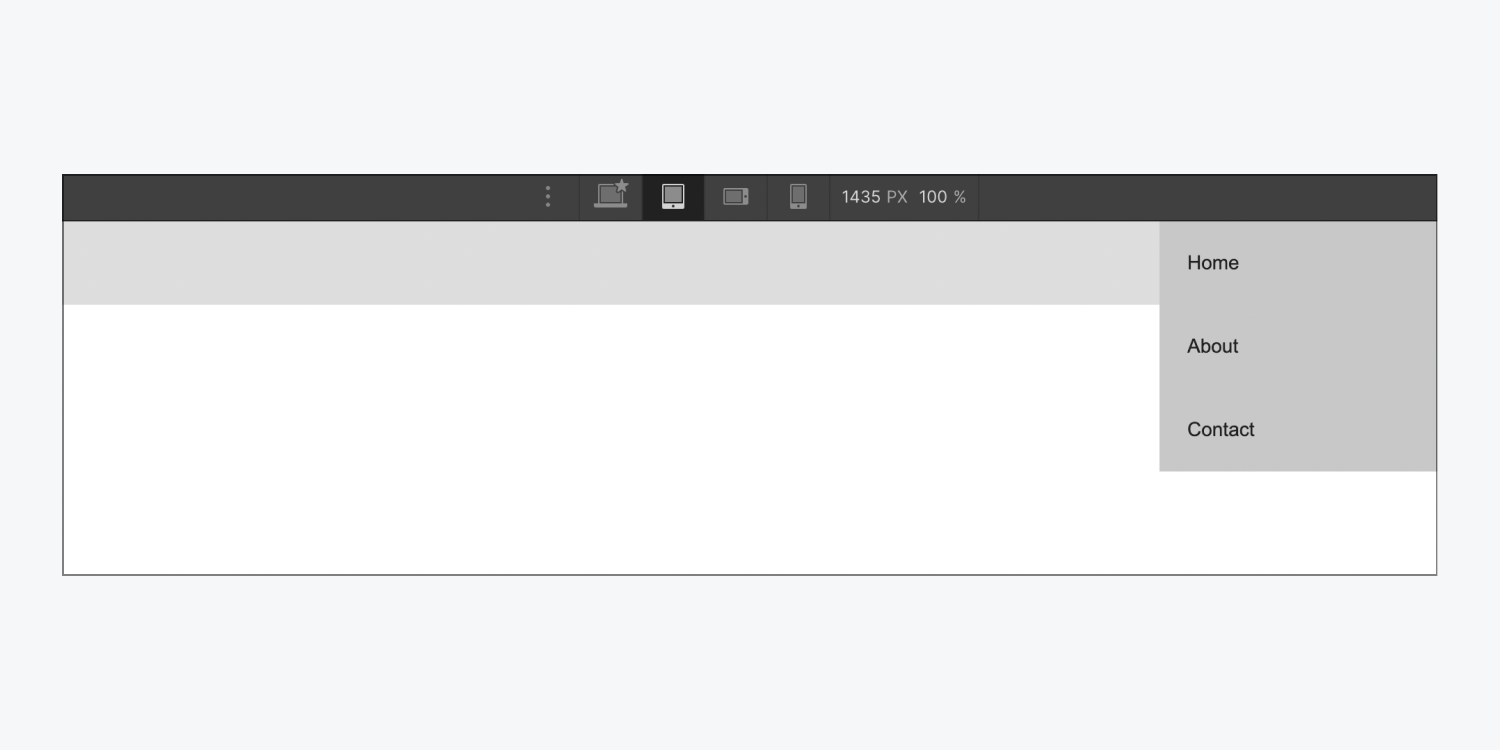
從右側滑動
使用此選單樣式,切換按鈕時導覽選單會從螢幕右側滑入。請注意,此樣式將使用瀏覽器視窗的整個高度。

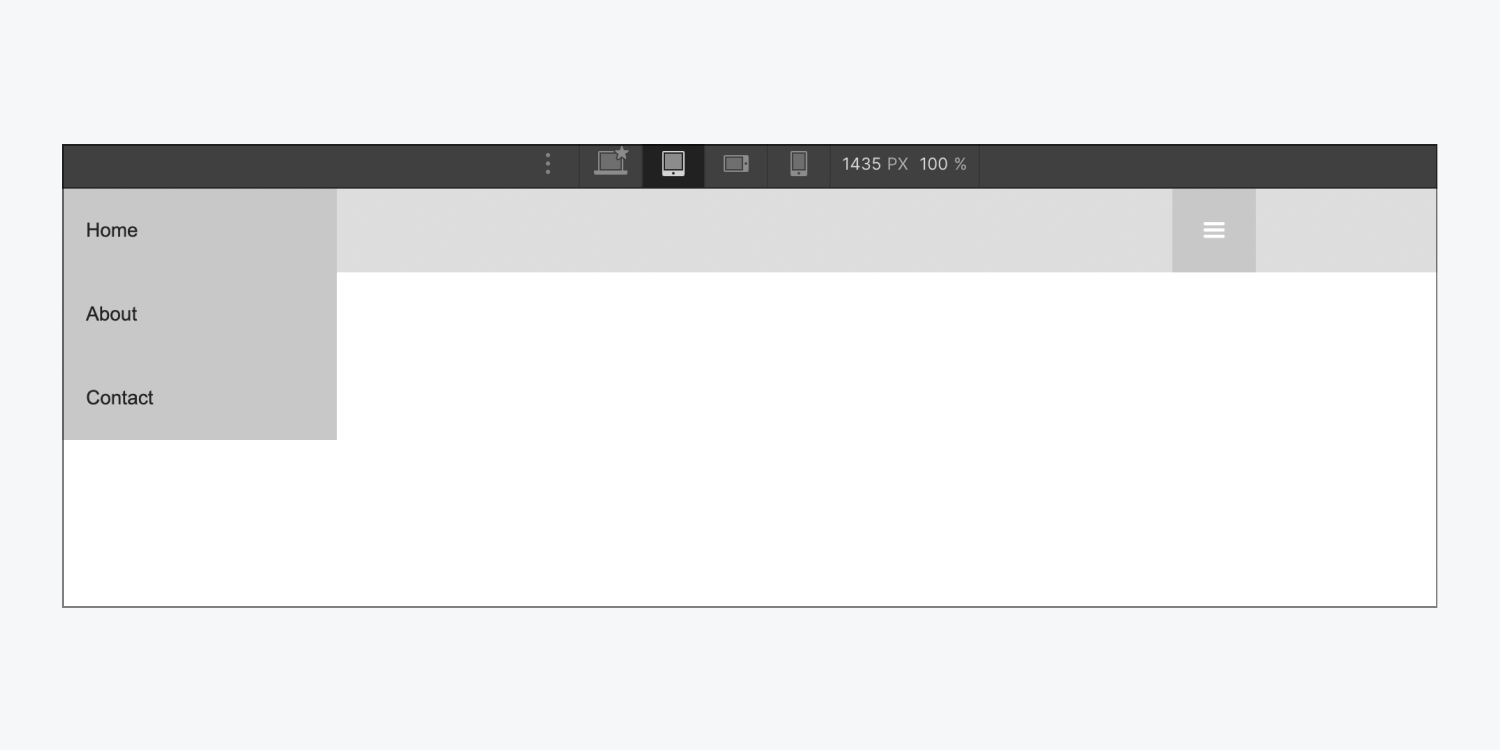
從左側滑動
此選單樣式鏡像“從右側滑動”,但導航選單從左側滑入。它還將佔據瀏覽器視窗的整個高度。

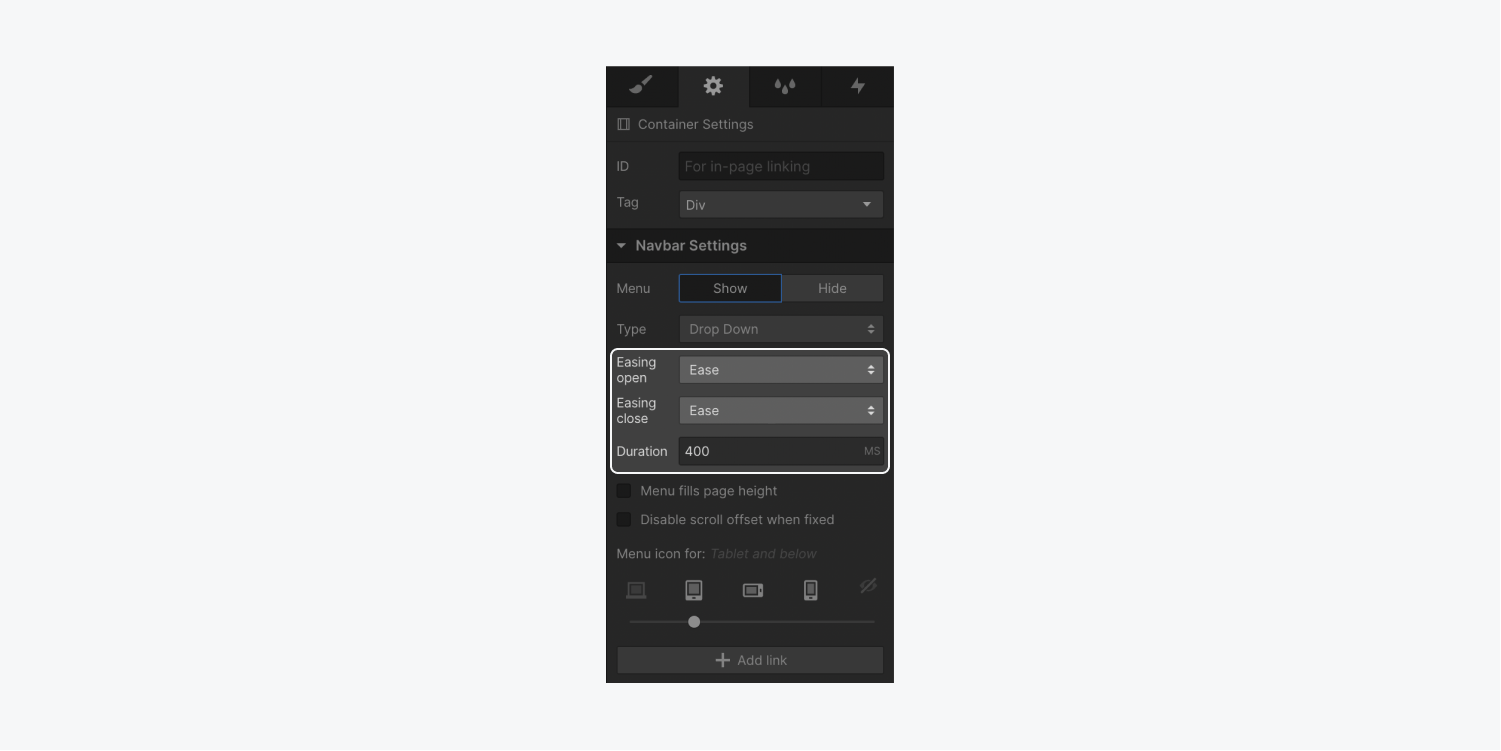
菜單平滑度和過渡
對於所有這些選單樣式,您可以管理用於動畫開啟和關閉過渡的緩動曲線。此外,您可以調整過渡持續時間。

自訂切換按鈕
您可以靈活地設定導覽列或導覽功能表的任何組件的樣式。由於樣式從較大的斷點向下流動,因此請選擇啟用導航切換按鈕的最高斷點,然後套用樣式。
自訂按鈕
當在平板電腦佈局中時,您可以選擇選擇選單按鈕並修改按鈕的背景色調。
- 選擇 選單按鈕
- 訪問 樣式選項卡 > 背景
- 點擊色樣以顯示顏色選擇器並選擇色調
個性化圖示外觀
您也可以使用排版配置來調整選單圖示。版式樣式將會套用於其父元件(選單按鈕)中的圖示。
若要編輯選單圖示的大小:
- 選擇 選單按鈕
- 訪問 樣式選項卡 > 版式
- 調整 尺寸 調整選單圖示的大小
您也可以透過調整字體色調來修改選單圖示的顏色。
修改選單圖示的顏色:
- 選擇 選單按鈕
- 訪問 樣式選項卡 > 版式
- 點擊色樣以開啟顏色選擇器並選擇色調
記住: 按鈕組件是可修改的。選單圖示可以被刪除並替換為自訂圖像或文字元素。
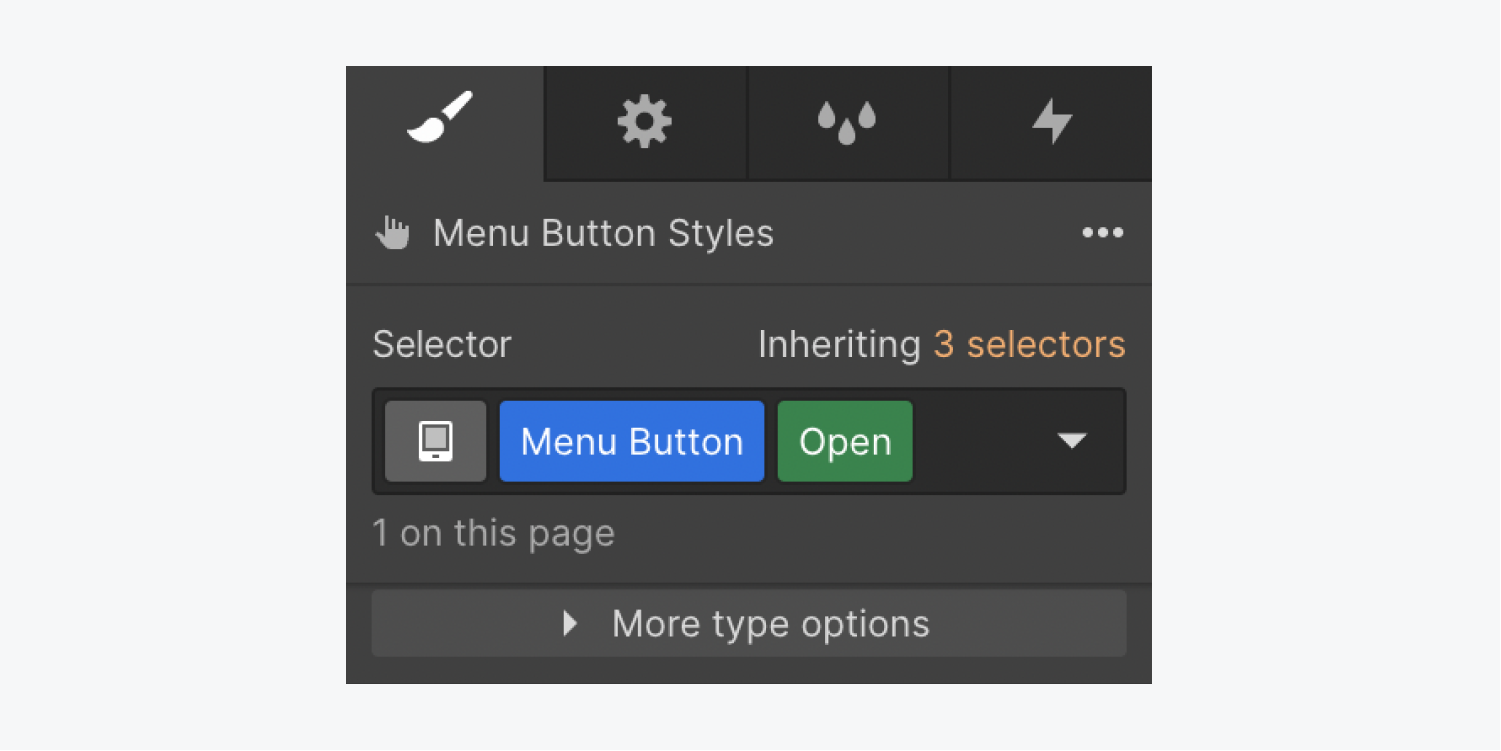
自訂開啟狀態外觀
您可以根據選單狀態(顯示或隱藏)自訂選單按鈕的顯示。如果您啟用了「顯示選單」選項,並對選單按鈕套用樣式調整或為其指派一個類,則獨佔的「開啟」類別將自動附加到選擇器欄位中。
就像樣式在預設狀態下的操作方式一樣,您可以在選單按鈕上實現背景和版式樣式,以變更背景色調和圖示色調。

- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日