將線上網路圖示整合到您的網站可以增強用戶參與度並增加對您的網站和社交資料的訪問量。
這篇文章將指導您如何整合 Webflow 元素面板中提供的 2 個線上網路元件:
- Facebook 批准按鈕
- Twitter 訂閱和發布按鈕
新增 Facebook 批准按鈕
若要將 Facebook 元素插入您的設計中,請按一下左側工具列上的新增符號(「新增」按鈕),然後在「元件」下找到 Facebook 元件。將其拖到您的佈局上。

將 Facebook 按鈕放置在畫布上後,如下設定:
- 連結您的 Facebook URL(或您希望專注於按讚的 URL)
- 調整 Facebook 按鈕設計和大小
- 指定 Facebook 按鈕位置
連結您的 Facebook 網址
在 Facebook 按鈕設定中,輸入要連結到該按鈕的頁面的 URL。 Facebook 將自動取得並顯示所選頁面的按讚數。這可以是您的 Facebook 專頁或您想要新增 Facebook 讚的網站 URL。
如果需要,您可以在專案中包含多個 Facebook 按鈕,以連結到多個獨特的 Facebook URL。
調整 Facebook 按鈕設計和大小
預設情況下,Facebook 按鈕將顯示在連接的 Facebook 頁面上的按讚數旁邊。在 Facebook 按鈕設定中,您可以變更按鈕和按讚計數的顯示方式。
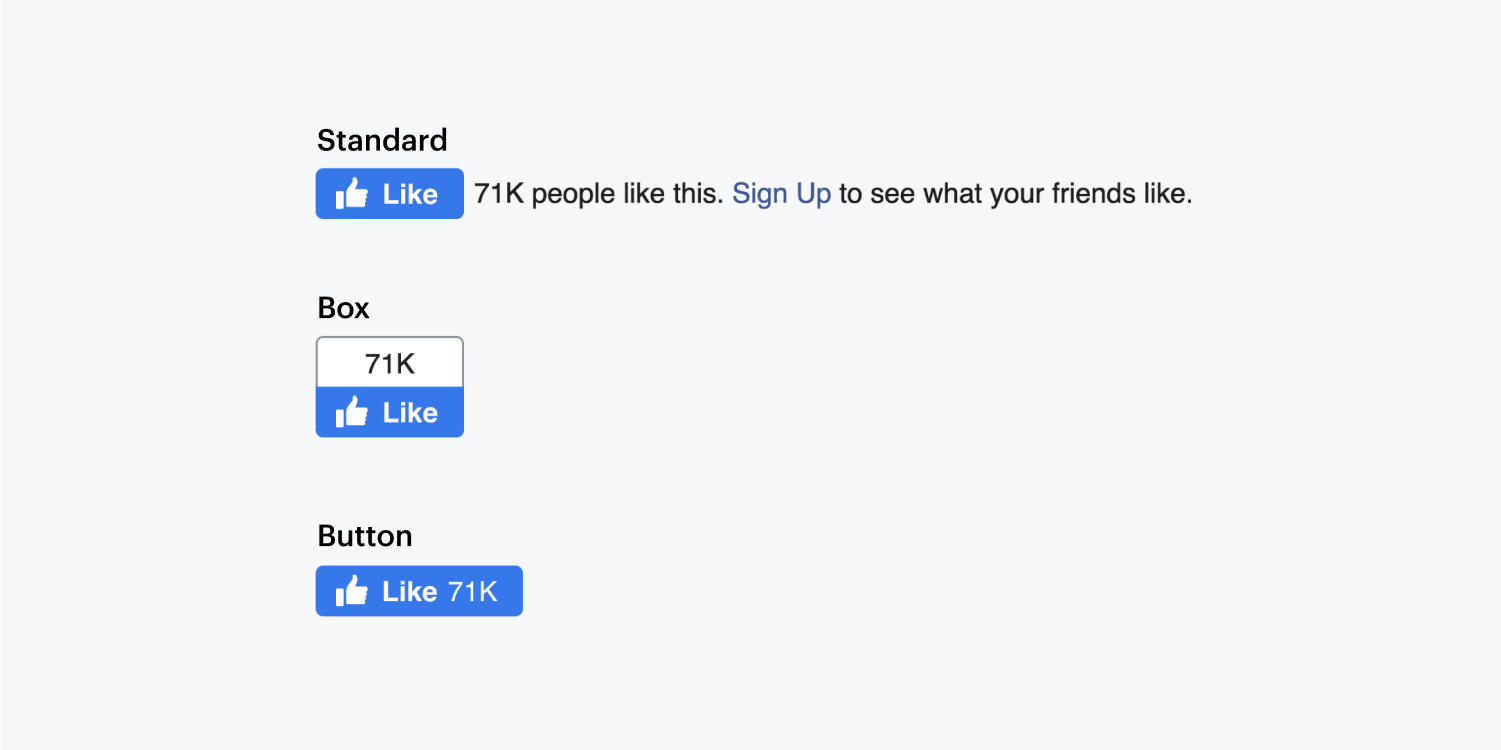
您可以在按鈕設定中從 3 種佈局選項中進行選擇:
- 標準: 在一行中顯示「喜歡」按鈕和文字摘要
- 盒子: 在垂直堆疊的框中顯示“喜歡”按鈕和喜歡計數
- 按鈕:將「喜歡」按鈕和喜歡計數壓縮在一個按鈕中

在按鈕設定中,您還可以為按鈕設定唯一的寬度和高度。為此,請在對應欄位中輸入所需的寬度和高度。
指定 Facebook 按鈕位置
您可以使用區域設定指定 Facebook 元件的區域和語言設定。
新增 Twitter 訂閱和發布按鈕
就像 Facebook 一樣,從「新增」面板拖曳 Twitter 按鈕。
選擇您的按鈕類型:
- 一個發文按鈕
- 訂閱按鈕
建立一個貼文按鈕
發布按鈕可讓使用者在其 Twitter 個人資料上快速分享您網站的連結或您網站上的特定頁面。此按鈕有助於將流量從 Twitter 重新導向到您的網站,並提高您的內容的曝光度。
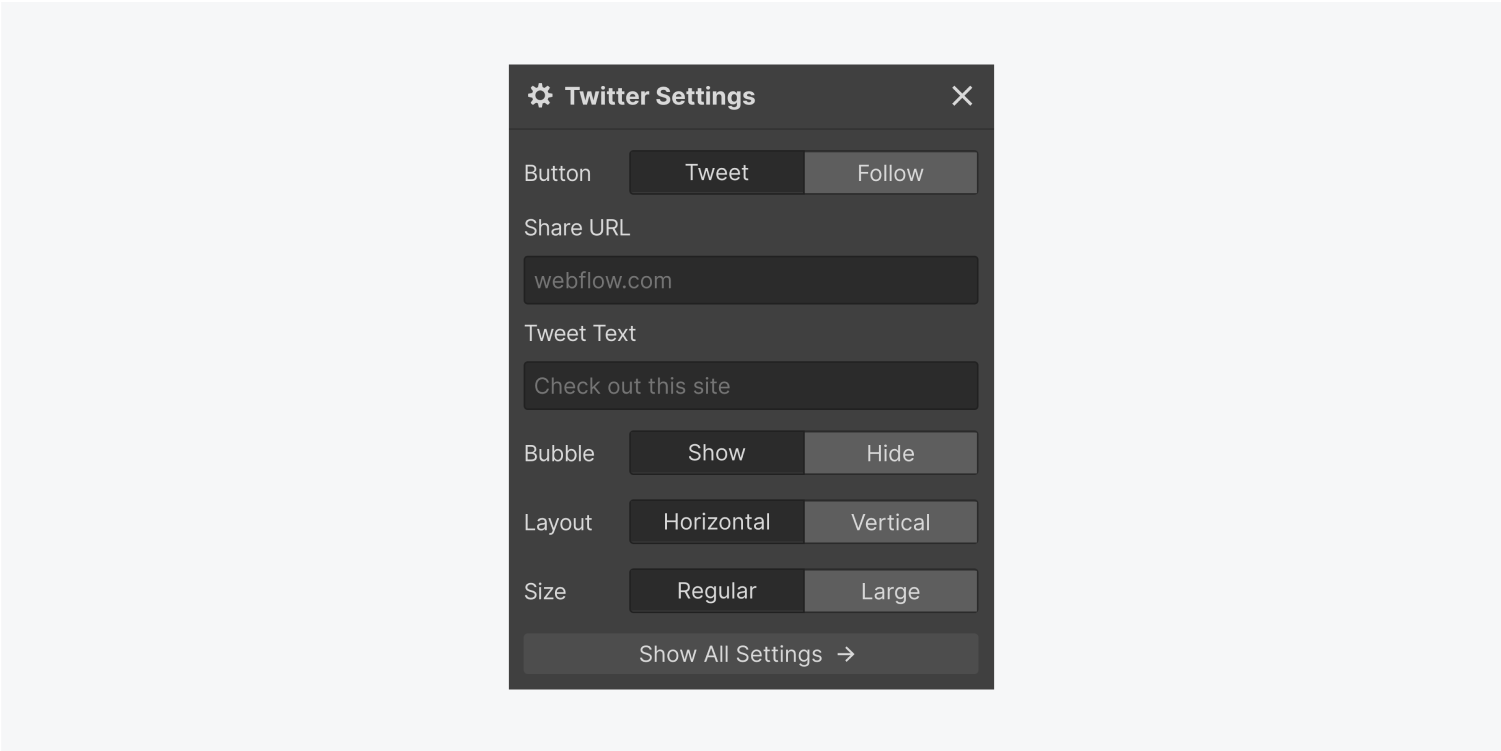
將 Twitter 按鈕新增至畫布並選擇 郵政 按鈕,您可以配置發布按鈕設定:
- 輸入分享網址: 當使用者分享您的頁面時,此 URL 將構成共享推文的基礎
- 輸入推文文字: 個性化預填分享推文的文本
- 顯示或隱藏氣泡:Twitter 為您提供了顯示氣泡的選項,但是,考慮到 Twitter 不再顯示計數並且僅顯示為省略號,您可能更願意隱藏它。
- 選擇您的按鈕尺寸

建立 Twitter 訂閱按鈕
訂閱按鈕可讓用戶快速發現並追蹤您的 Twitter 個人資料,將流量從您的網站引導至您的 Twitter 個人資料,並提高與網站訪客的互動。
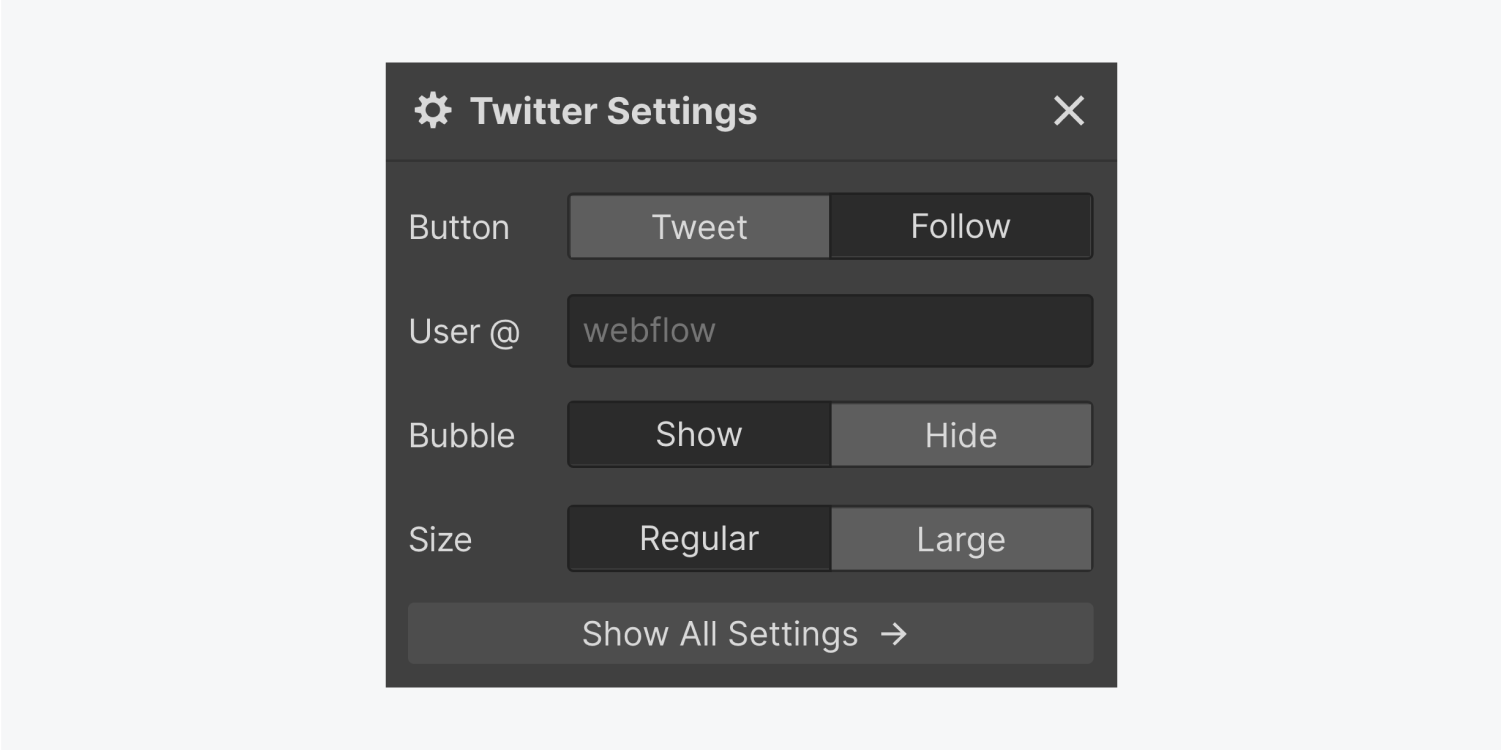
將 Twitter 按鈕新增至畫布上並選擇 跟隨 按鈕,您可以修改按鈕設定:
- 輸入您的 Twitter 帳號: 與追蹤按鈕關聯的 Twitter 帳戶(不包括 @ 符號)
- 顯示或隱藏氣泡: 這顯示了所提供句柄的追蹤者計數
- 選擇您的按鈕尺寸

若要在頁面上同時包含發布和追蹤按鈕,請在頁面上新增兩個單獨的 Twitter 按鈕。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日