具有多個圖像的字段是一個集合字段,它使您和您的團隊成員可以為您的集合項目上傳大量圖像並在您的設計中使用它們。您可以利用具有多個影像的欄位來產生動態影像網格和動態燈箱圖庫。
目前,這些圖像可以用作常規圖像 圖片元素,背景 圖片 或作為燈箱媒體 收藏頁.
您也可以使用具有多個影像的欄位來對集合清單進行排序或控制集合清單和頁面中元素的可見性。以下是多圖像場的一些常見應用:
- 圖片圖庫
- 產品縮圖
- 動態燈箱
在本教程中
- 產生具有多個影像的字段
- 使用多個影像將圖片合併到欄位中
- 在設計中使用包含多個圖像的字段
- 使用具有多個影像的欄位對集合清單進行排序
- 使用具有多個影像的欄位根據條件控制可見性
產生包含多個影像的字段
具有多個影像的欄位可以附加到新的或現有的集合中。在“集合”設定中,選擇“新欄位”,然後選擇“包含多個影像的欄位”。就像任何欄位一樣,您可以指示該欄位是否為必填欄位。

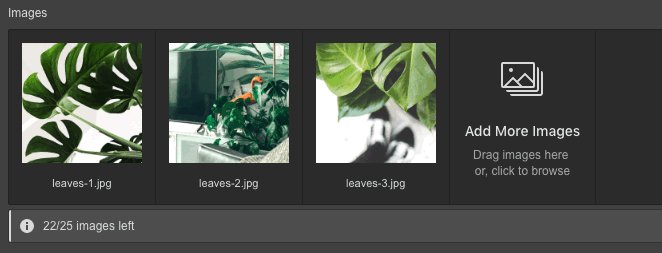
將圖片合併到具有多個影像的欄位中
若要將圖像傳輸到包含多個圖像的欄位中,請將它們拖放到欄位中或點擊以上傳它們。您可以上傳任何接受的 影像檔category.
影像的最大檔案大小為 4MB。這些照片在上傳時會制定響應式替代方案。儘管如此,這些替代方案僅在照片用作圖片元素時使用,而不是在背景圖像上使用。

重新整理上傳到具有多個圖像的欄位的圖片
上傳照片後,您可以透過在包含多個圖像的欄位中重新定位它們來重新排列它們。確保儲存該項目以保留新序列。

將更多影像合併到具有多個影像的欄位中
只要未達到每個欄位 25 個影像的限制,您就可以將更多影像附加到具有多個影像的欄位。
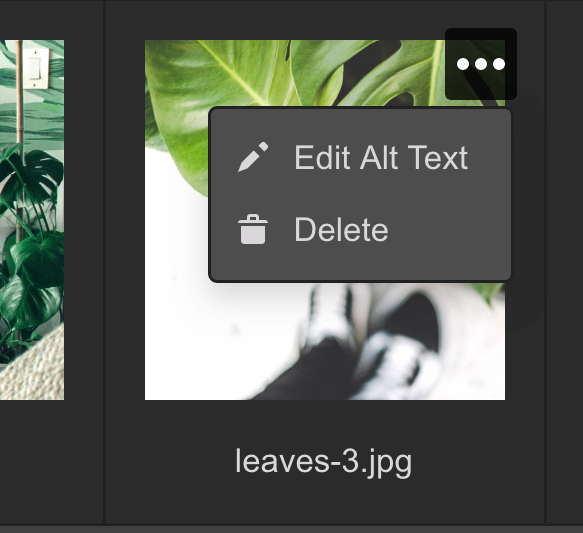
為包含多個圖像的欄位中的圖片設定替代文本
您可以為具有多個圖像的欄位中的每個圖像定義替代文字。這對於 SEO 和可訪問性至關重要。您可以從圖像選單中包含每個圖像的替代文本,您可以透過點擊將滑鼠懸停在每個圖像上時出現的省略號 (...) 來存取該文本。

從包含多個圖像的欄位中刪除圖片
您也可以從同一選單中刪除帶有多個圖像的欄位中的任何圖片。點擊省略號(…)並選擇刪除。
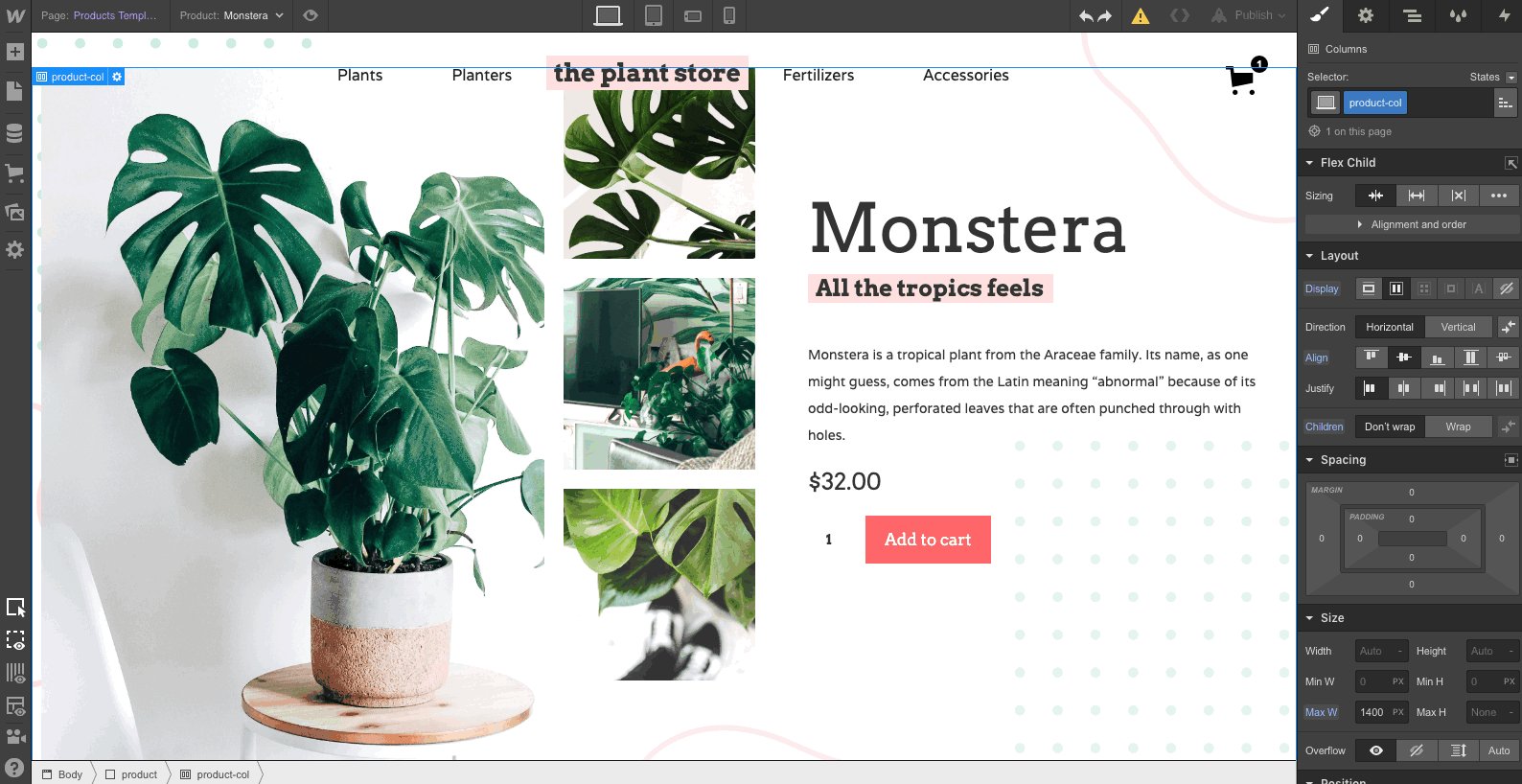
在設計中使用包含多個圖像的字段
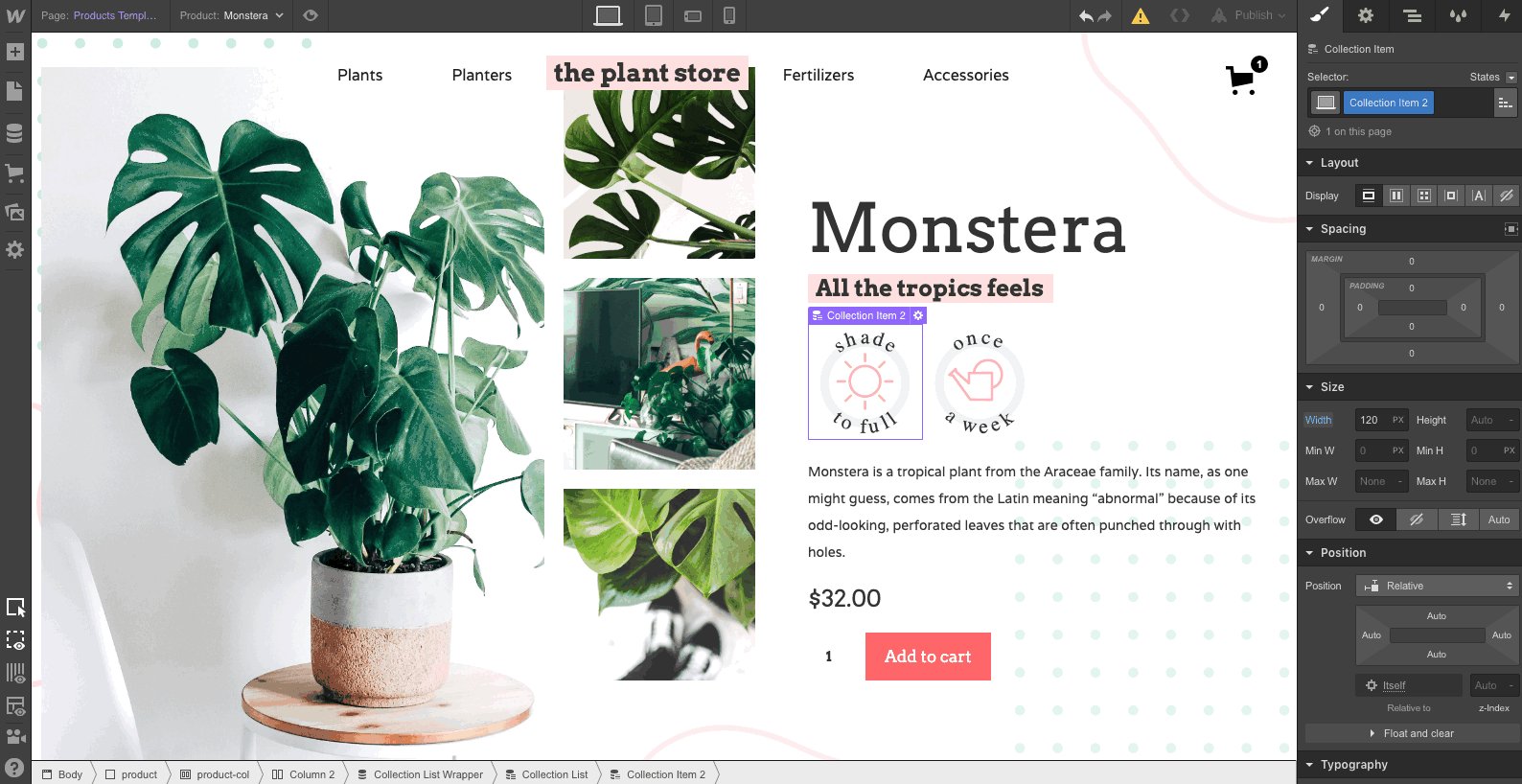
您可以透過在該頁面上插入集合列表並將其連結到具有多個圖像的字段,在其集合頁面上展示具有多個圖像的字段的圖片。
隨後,您可以包含圖片元素、div 塊或燈箱來展示您的圖片。
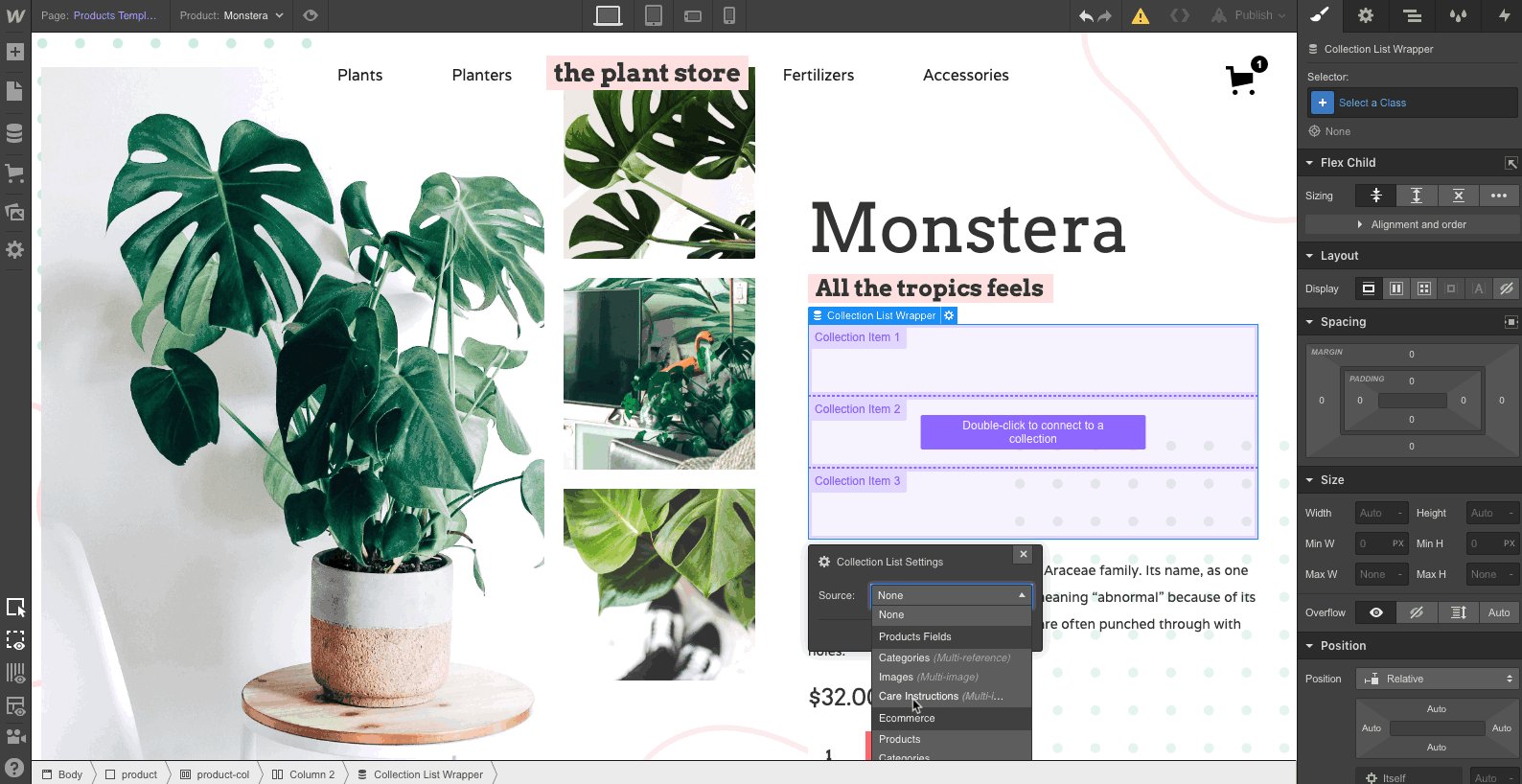
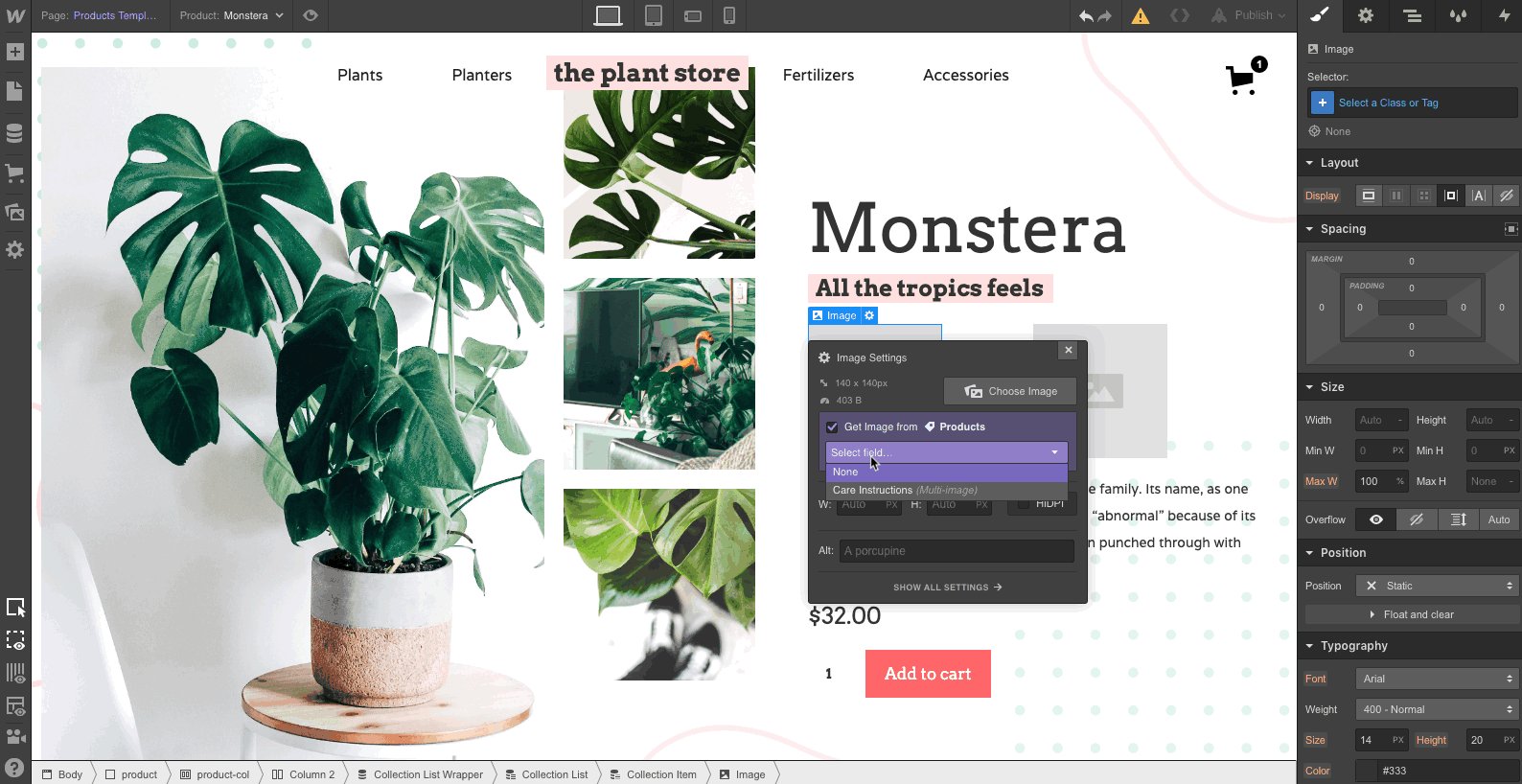
將具有多個圖像的欄位連結到圖片元素

- 將收藏清單合併到收藏頁面
- 將集合列表連結到具有多個圖像的字段
- 將圖片元素合併到集合清單中
- 在影像設定中,選擇從多影像欄位取得影像
- 調整收藏清單的佈局以製作您想要的設計
將具有多個圖像的欄位連結到背景圖像
您可以將具有多個影像的欄位中的圖片指定為 背景 一個元素的,例如 劃分塊,修剪圖像並將其放入具有精確尺寸或形狀的容器中。若要使用具有多個影像的欄位建立動態背景圖片:
- 將收藏清單合併到收藏頁面
- 將集合列表連結到具有多個圖像的字段
- 在集合清單中合併一個分區塊
- 在「元素設定」面板中,選擇從具有多個影像的欄位取得 BG 影像
- 在「樣式」面板中,將背景影像附加到分割區塊,並根據需要調整背景影像設定
- 同樣在「樣式」面板中,設定分割塊的大小
- 調整收藏清單的佈局以製作您想要的設計
故障排除:如果背景影像顯示不正確:
- 確保您已在元素上附加並配置了背景圖像
- 確保元素上沒有設定其他背景圖像或漸變
- 確保元素從具有多個影像的欄位中檢索影像。檢查“元素設定”面板中的設定。
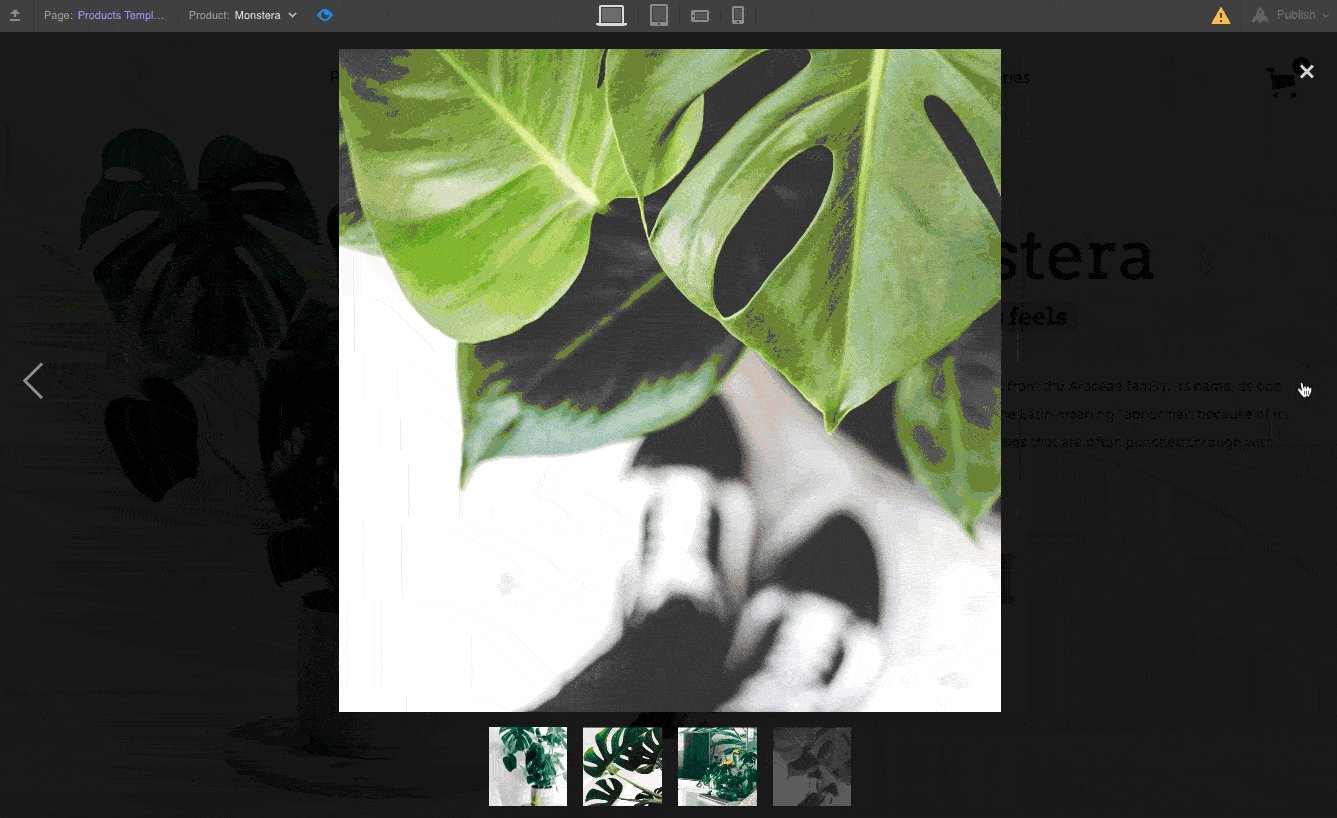
將具有多個圖像的字段連結到燈箱
您可以利用具有多個影像的欄位來建立動態燈箱。
- 將集合清單合併到包含多個影像的欄位的集合頁面上
- 將集合列表連結到具有多個圖像的字段
- 將燈箱組件合併到集合清單中
- 在燈箱設定中,選擇從具有多個影像的欄位擷取媒體
- 可選:如果您希望互連燈箱,以便使用者在燈箱開啟後可以瀏覽所有圖像,請在燈箱設定中啟用該選項並指定燈箱群組名稱。
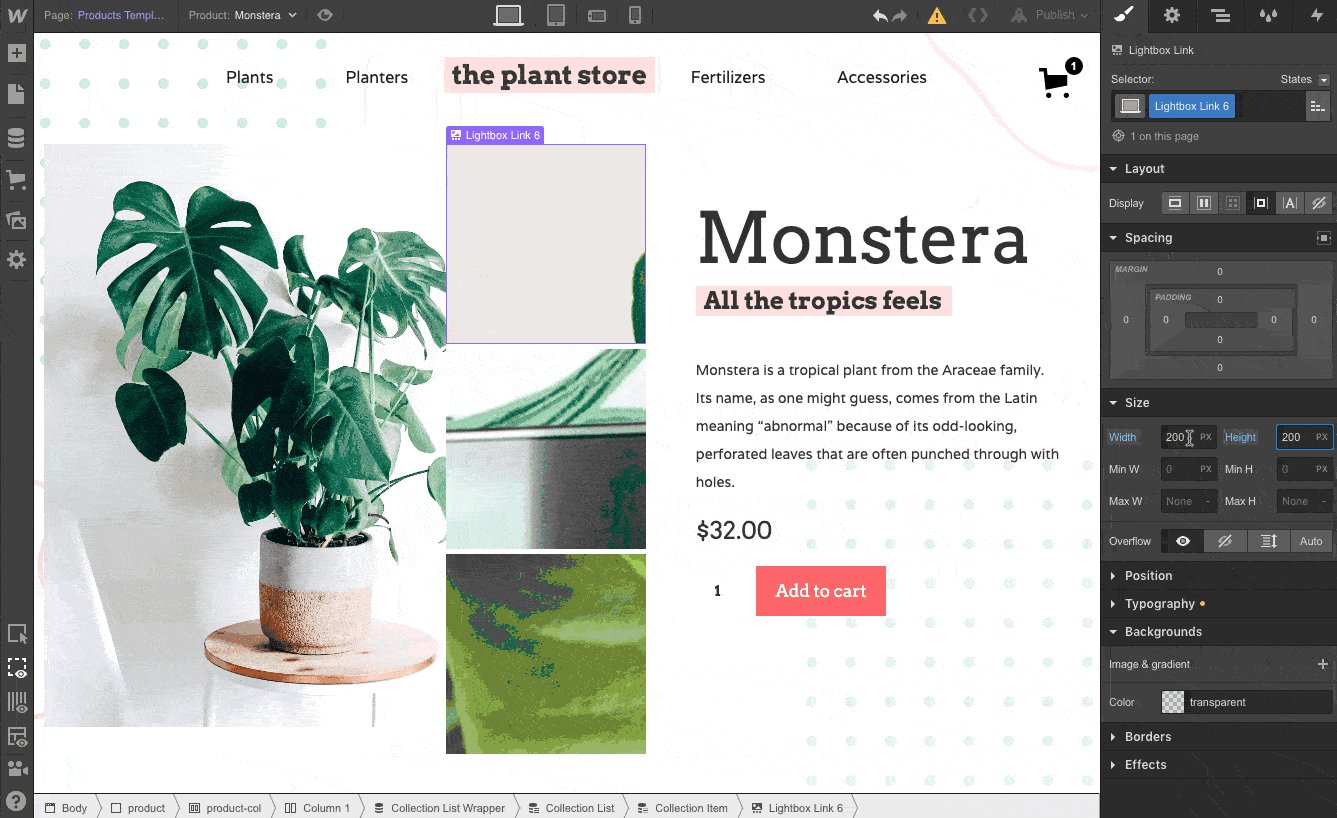
選擇 1:將燈箱圖像佔位符連結到多個圖像字段
在燈箱元素中選擇影像組件,然後在影像設定中選擇從多影像欄位中取得影像。
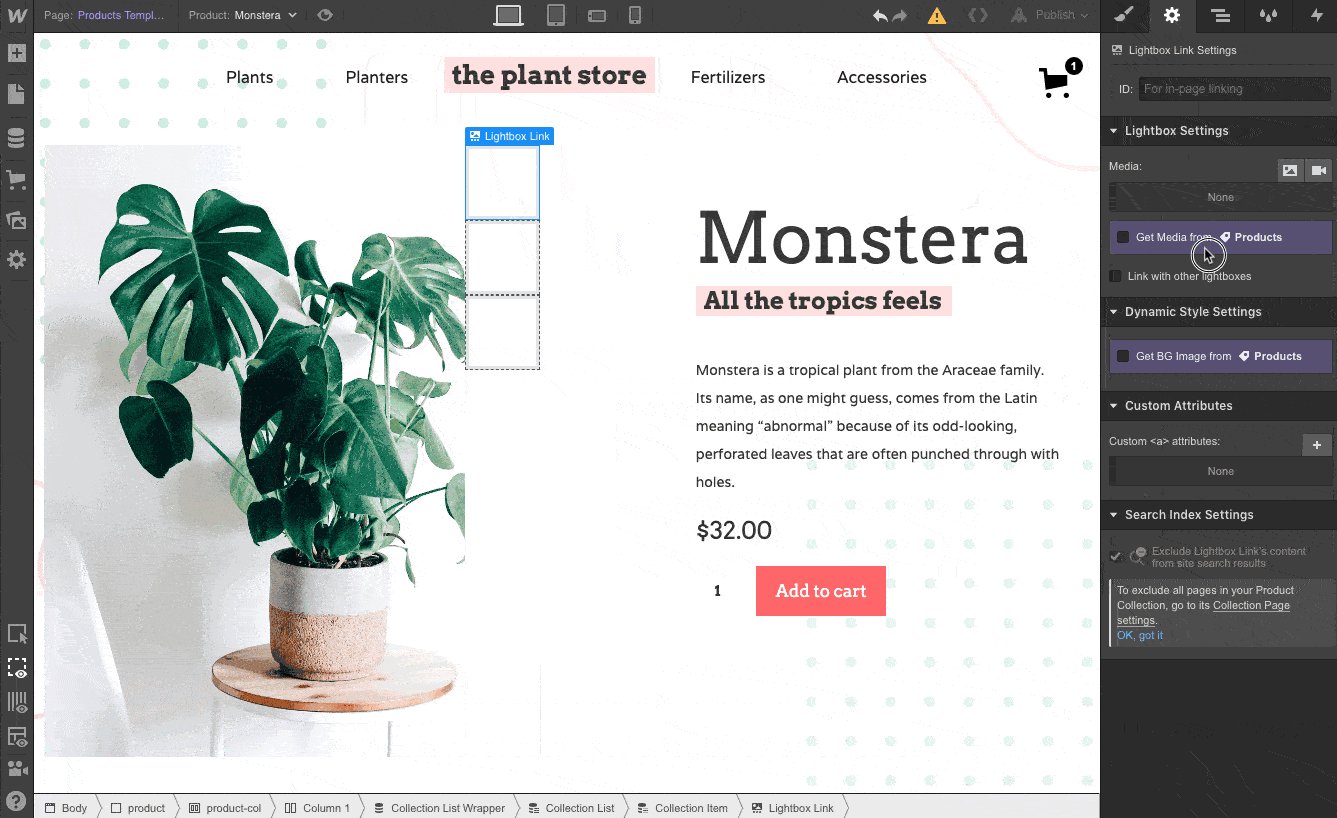
選擇2:在Lightbox連結上建立背景圖像並從多重圖像欄位中取得圖像

- 刪除lightbox元素中的圖片元件
- 選擇燈箱鏈接,然後在“元素設定”面板中,決定從“多圖像字段”中獲取 BG 圖像
- 在「樣式」面板中,將背景圖像插入 div 區塊並根據需要自訂背景圖像設定
- 同樣在「樣式」面板中,決定 div 區塊的大小
使用多重影像欄位對集合清單進行排序
即使您無法整理連結到多圖像欄位的收藏列表,您也可以整理其他收藏列表以僅展示擁有特定多圖像欄位設定或未設定的項目。
例如,您可以建立「更多照片」的收藏列表,其中僅展示已在多圖像欄位中上傳圖像的項目。
根據是否建立多重影像欄位對集合清單進行排序:
- 選擇您想要排序的收藏列表
- 在「元素設定」面板中,在「集合清單設定」下方包含一個篩選器
- 在主下拉清單中選擇相關的多重影像字段
- 在輔助欄位中選擇“已設定”
- 保存過濾器
多圖像字段可以採用的排序規則是:
- 已設定 – 搜尋包含此多圖像欄位影像的集合項目
- 未設定 – 搜尋缺少為此多圖像欄位建立的圖像的收藏項目
利用多影像場建立條件可見性
同樣,您可以在集合清單或頁面中的任何元素上建立條件可見性參數。這將確保這些元素僅在為給定集合項目建立多個圖像欄位時可見。
您可以利用此條件可見性在收藏清單中炫耀「查看相簿」文字連結。您也可以利用它在收藏頁面上顯示這些圖像的部分中顯示標題(例如,「此次旅行的照片」)。
- 選擇僅在多重影像欄位位於時要顯示的元素
- 在「元素設定」面板中,在「條件可見性」下附加一個條件
- 在主下拉清單中選擇您的多重影像字段
- 在輔助下拉清單中選擇“已設定”
- 保存條件
升級網頁效能的最佳技術
頁面上超載過多的圖像可能會延遲頁面載入速度。因此,當您每頁獲取 25 個多個圖像時,請確保在將圖像上傳到 CMS 之前對其進行最佳化,或對連接到多圖像欄位的集合清單進行分頁。
經常問的問題
為什麼連結到多圖像字段的集合列表沒有過濾和排序選項?
此集合清單沒有過濾和排序選項,因為它會按照您在多重影像欄位中新增影像的順序自動顯示來自連接的多重影像欄位的影像。
我可以在連結到館藏的館藏清單中展示多圖像現場資料嗎?
絕對地!了解有關嵌套集合清單的更多資訊。
我可以使用 CSV 匯入將影像傳輸到多影像欄位嗎?
目前,您無法使用集合匯入功能將多個影像傳輸到多重影像欄位中。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日