元素能夠將文字樣式訊息傳遞給它們的後代。您可以選擇在上級元素上建立文字樣式,該樣式將向下流動,並且您可以取代從屬元素上的這些樣式。
通常利用這種方法在 Body 元素上定義全域字體樣式、在節內定位文字和其他元件以及取代預設連結塊樣式。以下是這三個實例,詳細說明了級聯文字樣式的工作原理:
圖 1 – 從 Body 繼承風格
在這裡,我們提出一個基本佈局:

這些元素都不具有類別名稱或樣式。
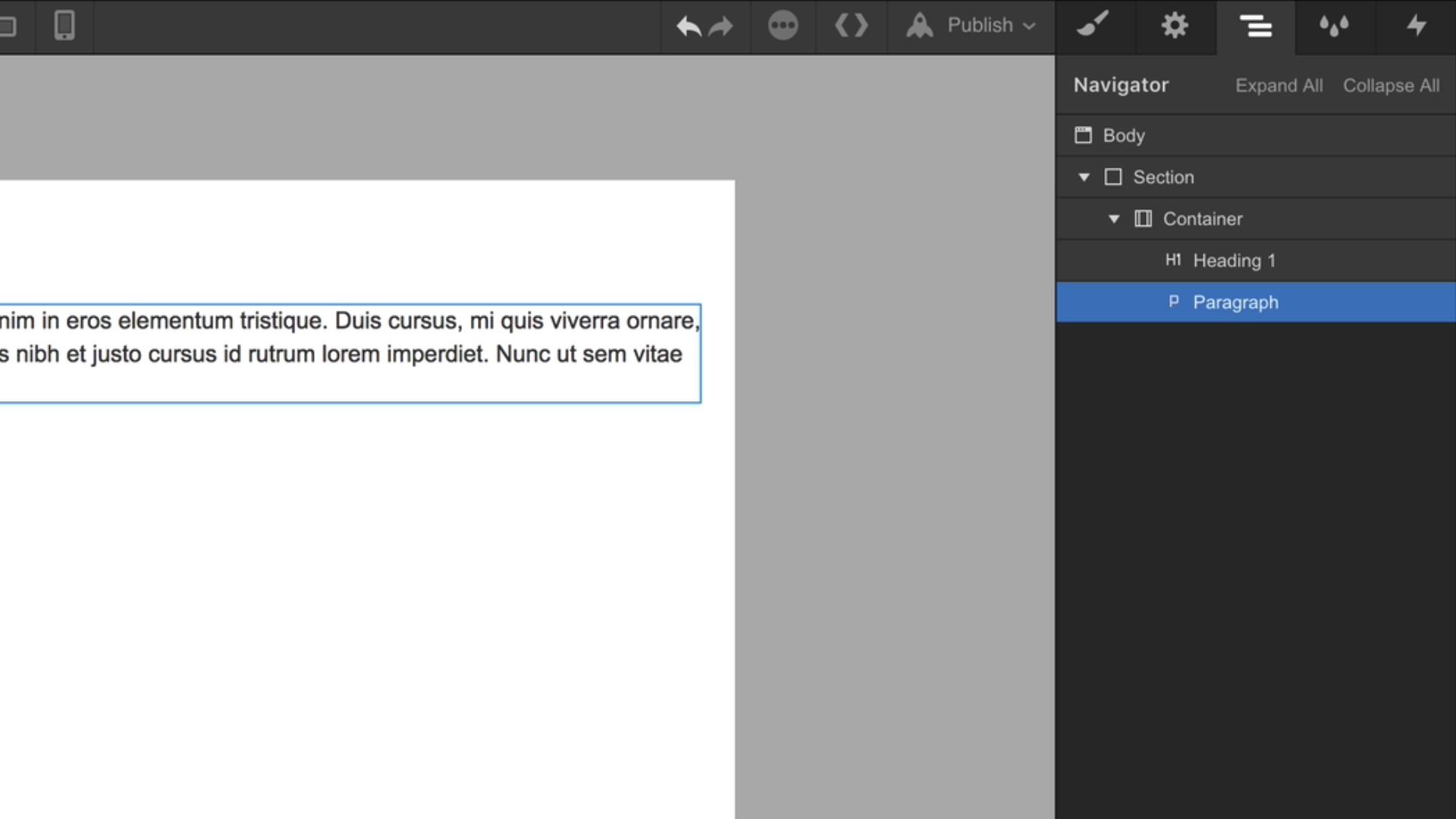
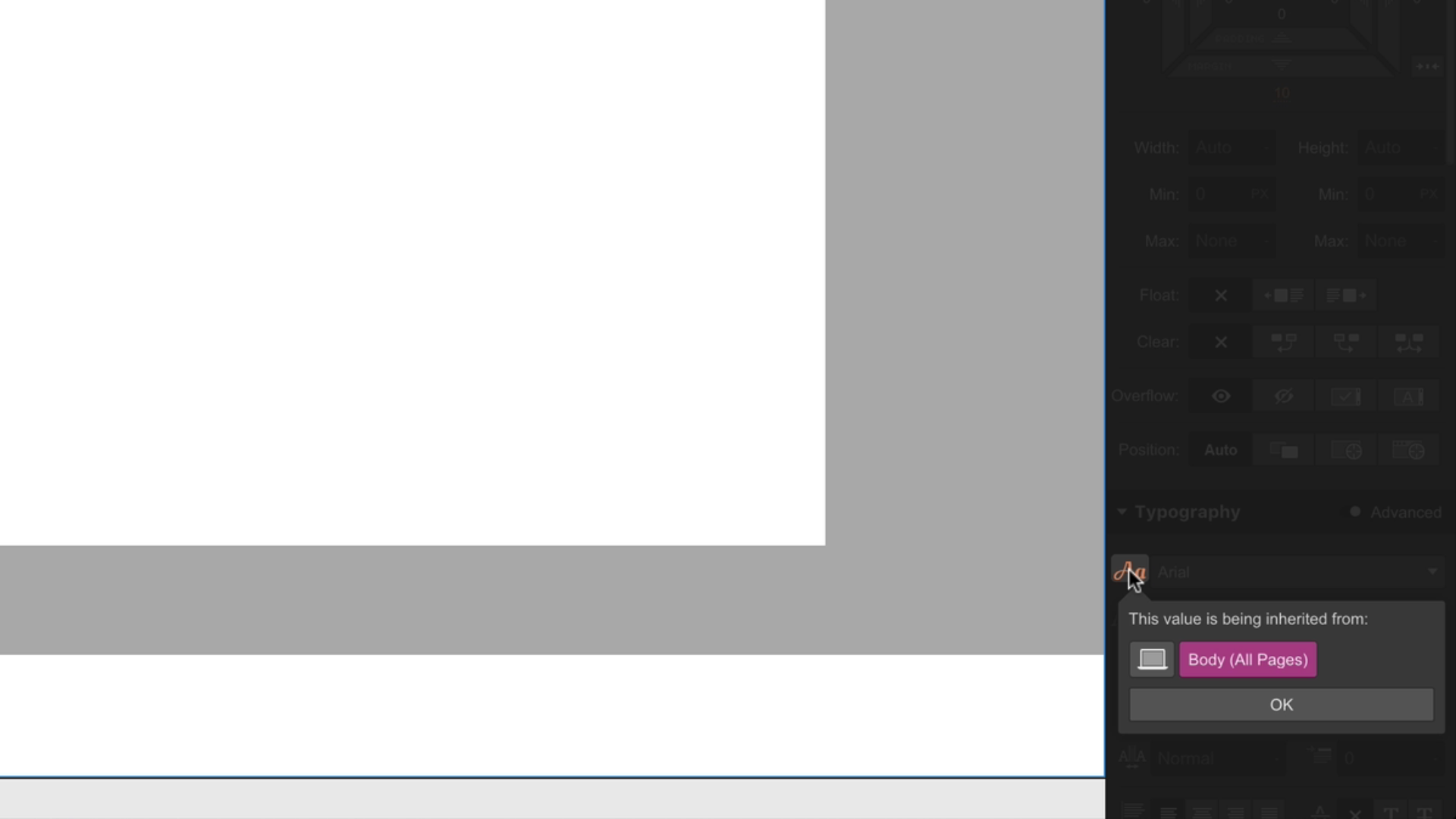
預設情況下,這些元素的文字樣式源自 身體。透過點擊文字樣式旁邊的橘色指示器可以觀察到這一點。更改 Body 上的字體系列將因此更改其所有後代元素的字體系列。

您可以透過選擇文字元素並修改字體系列來取代這種繼承的文字樣式。隨後,將出現一個藍色指示器,表示已對該元素進行樣式變更。
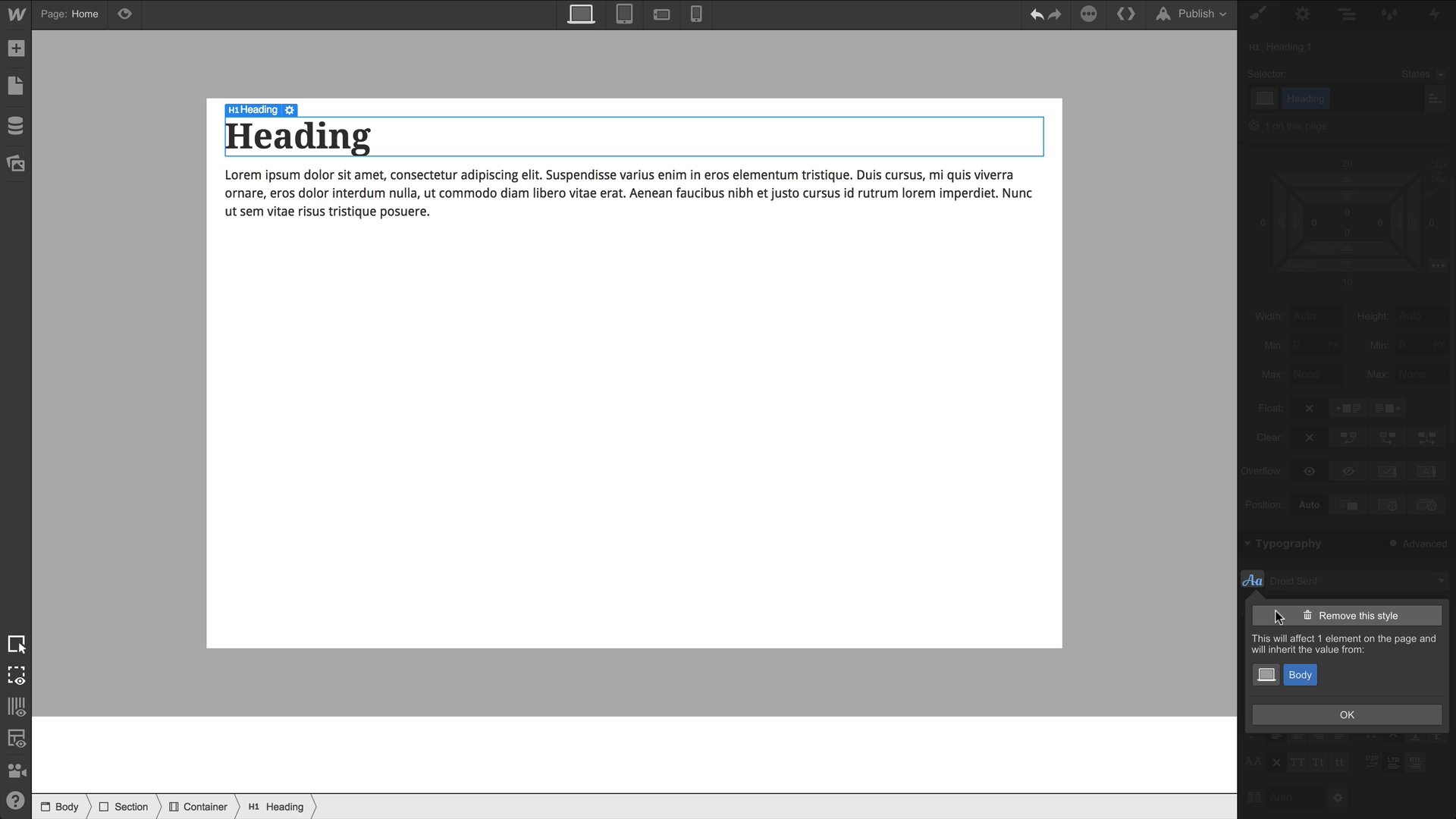
您可以透過點擊藍色指示器並選擇“刪除此樣式”(或按住 ALT 並點擊)來消除此樣式。刪除樣式將從正文恢復字型系列繼承。

應該注意的是,雖然正文是最頂層的元素,但對其所做的更改只會影響該特定頁面。若要將樣式套用至所有頁面的正文,請先選擇正文元素並刪除類別名稱。然後,您可以選擇其標籤並進行文字樣式變更。
圖 2 – 從節繼承樣式
儘管不是文字元素,但部分允許字體樣式。預設情況下,節從 body 元素繼承其文字樣式。這可以透過選擇該部分並調整文字樣式來覆蓋。
在進行這些修改之前,標題和段落元素會從層次結構最頂層的正文中尋找文字樣式。變更生效後,標題和段落(節的子元素)都會繼承這些樣式。這是因為更改節元素上的文字樣式會中斷正文的繼承鏈。
通常的做法是在節中將文字對齊方式調整為居中。此操作將使所有文字和內聯塊元素(例如圖像和按鈕)在一個部分中居中。
圖 3 – 連結塊
在這種情況下,連結區塊內嵌套有文字。可以直接設定文字樣式,也可以透過選擇連結區塊來套用修改。這些樣式調整會擾亂繼承鏈,導致文字從連結區塊繼承。若要驗證這一點,請選擇文字元素並觀察橘色指示器,以確認連結區塊上的文字樣式變更也反映在此。
此外,可以透過選擇文字元素並實施變更來取代連結區塊的預設藍色文字樣式。同樣的原理也適用於此處 - 直接設定文字元素的樣式將取代任何繼承的文字樣式。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日