如果您選擇造訪不存在的網站或因網頁被移動或刪除而無法在伺服器上檢索的網站,則錯誤連結將導致您進入 404 錯誤頁面,其中顯示此問題的指示。
對於每個項目,404 頁面都可以在 實用程式頁面 的部分 頁面面板.

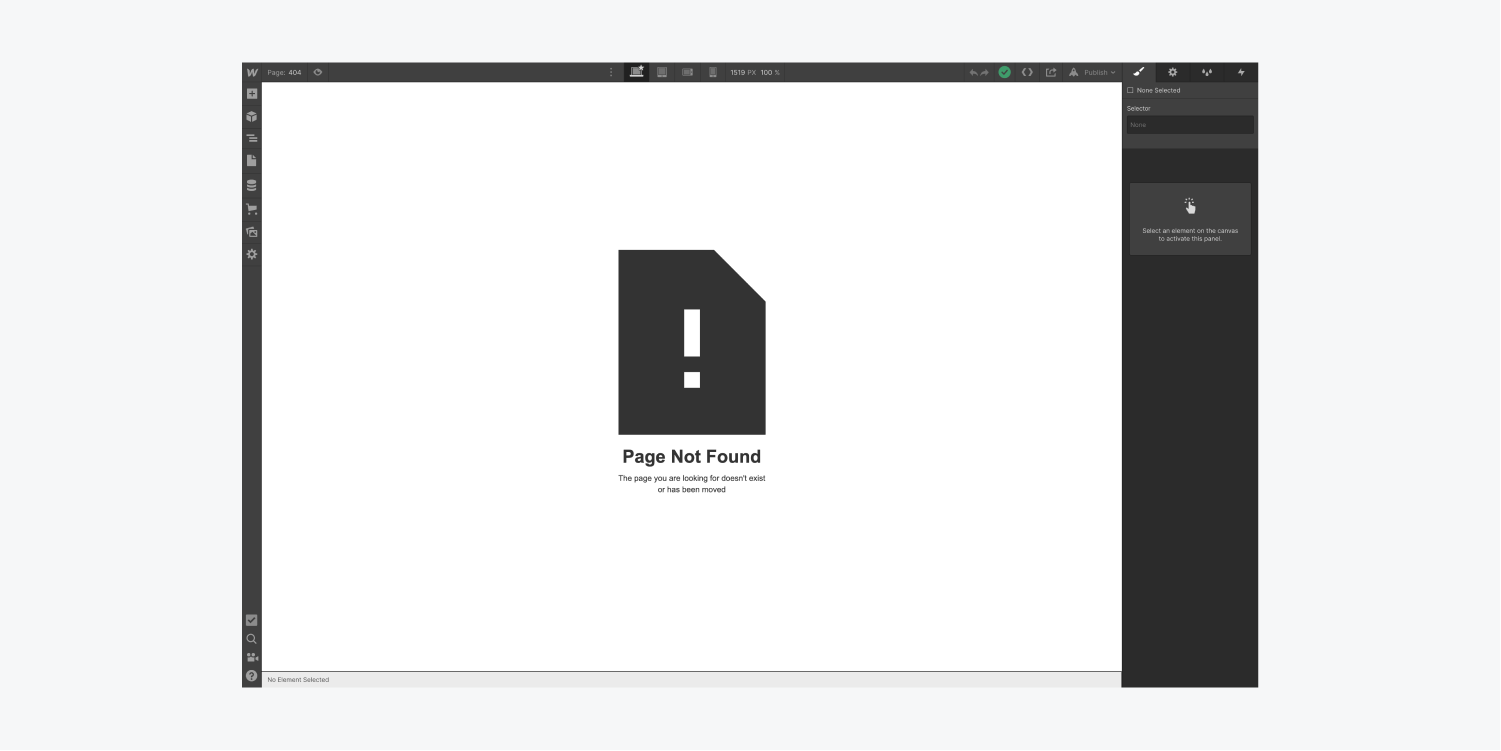
建立個人化 404 頁面
您可以個性化網站的預設 404 頁面以符合您的偏好。

有用的提示
- 鼓勵引導使用者返回首頁或在404頁面上提供導覽選單。例如:Webflow大學404頁 – Webflow.com 404 頁面.
評估您的 404 頁面
您可以透過啟動新的瀏覽器標籤並輸入您網站中不存在的 URL(例如“your-site.webflow.io/does-not-exist」。
有用的提示
- 如果您刪除網頁或選擇修改網頁的網址(slug),建議建立 301 重定向以引導訪客從舊網址到新網址。這將避免網站訪客遇到 404 頁面。熟悉配置 301 重定向。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日