有多種方法可以在 Webflow 專案中整合個人化程式碼。我們可以選擇在專案設定中插入專案範圍內的個人化程式碼(例如,Google Analytics 程式碼),並且可以將嵌入新增至我們的範本頁面(例如,對於我們所有的部落格文章)。了解有關個人化程式碼嵌入的更多詳細資訊。
但是,在我們希望將嵌入內容插入到單一部落格文章的情況下,例如嵌入的推文或我們喜歡的 Soundcloud 歌曲?
在本教程中:
- 參觀一個 收藏 物品
- 使用權 富文本字段 選項
- 選擇個人化程式碼
- 插入您的嵌入內容
- 儲存並關閉
- 發布
此外,當我們打算為特定集合項目(例如部落格文章或產品)包含個人化程式碼時,此方法非常適合。
參觀一個 收藏 物品
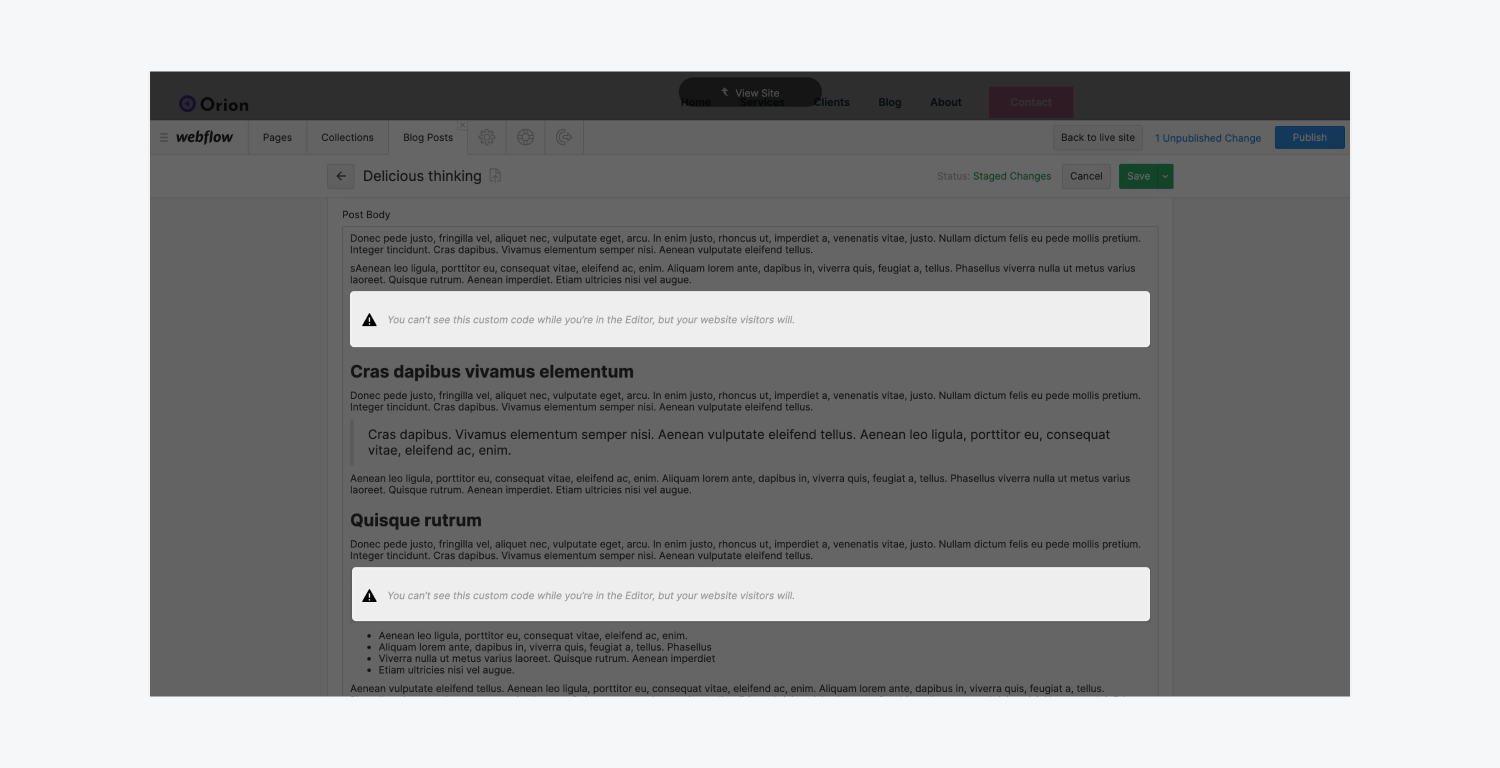
最初,我們將導航到使用富文本元素的集合項目(例如部落格文章)。
在啟用了 CMS 的專案中:
- 存取編輯器
- 點選 收藏 標籤
- 選擇帶有富文本欄位的集合
- 然後,選擇收藏項目(例如部落格文章)

我們將在插圖編輯器中執行此操作,但也可以選擇存取設計器中的集合項目。

獲得有關將富文本欄位整合到集合的更多見解。
使用權 富文本字段 選項
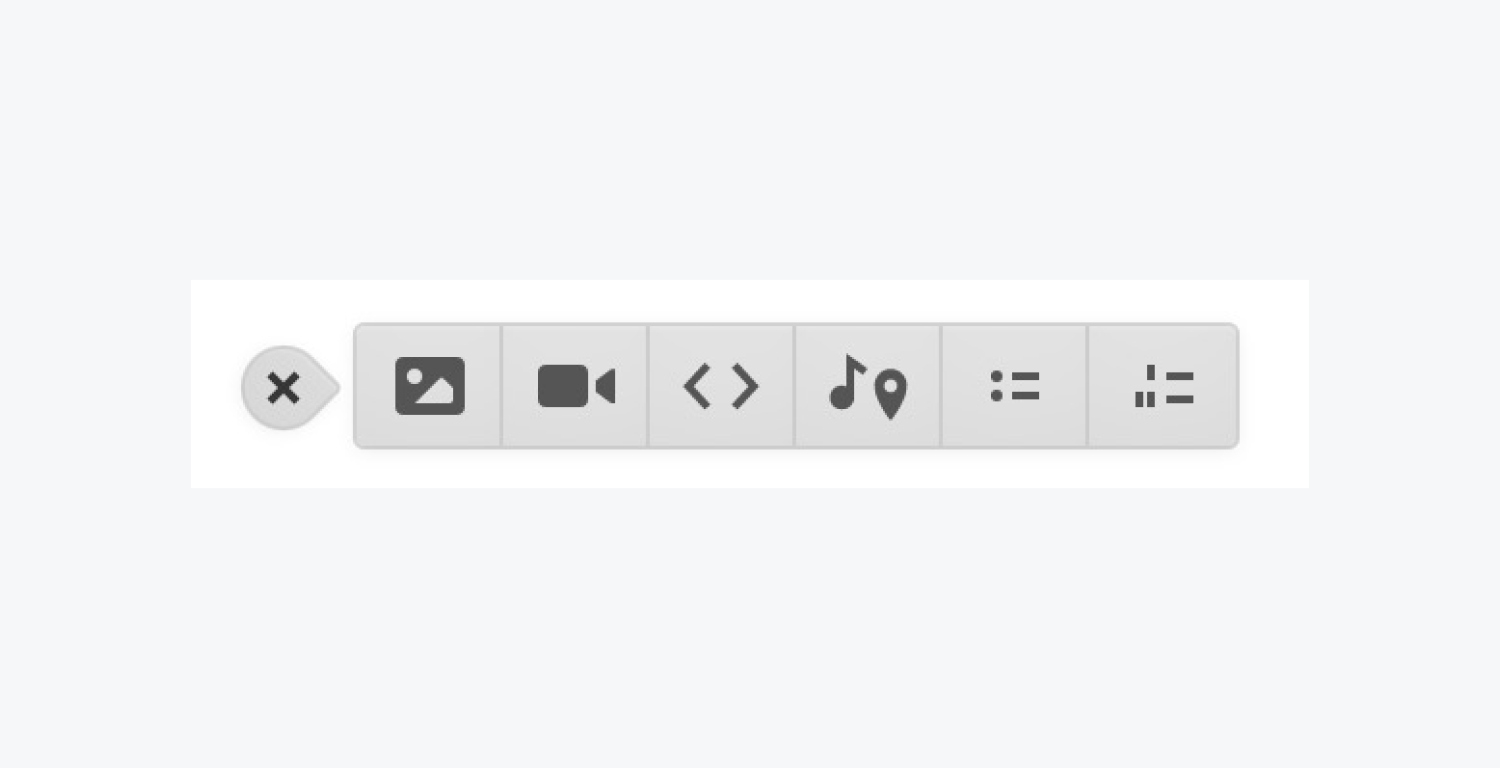
我們可以在富文本欄位中插入多種內容。我們可以貼上或輸入文本,也可以選擇富文本欄位選項(例如圖像、影片、編號清單)來包含內容。

使用富文本欄位時,可以透過點擊空白欄位或建立新行來查看可用選項。執行此操作後,將顯示可用選項以供選擇。
選擇個人化程式碼
進行選擇:
- 透過點選空的富文本欄位或在 Mac 上按 Return 鍵或在 PC 上按 Enter 鍵來建立新行
- 點擊加號圖標
- 選擇個人化程式碼

插入您的嵌入內容
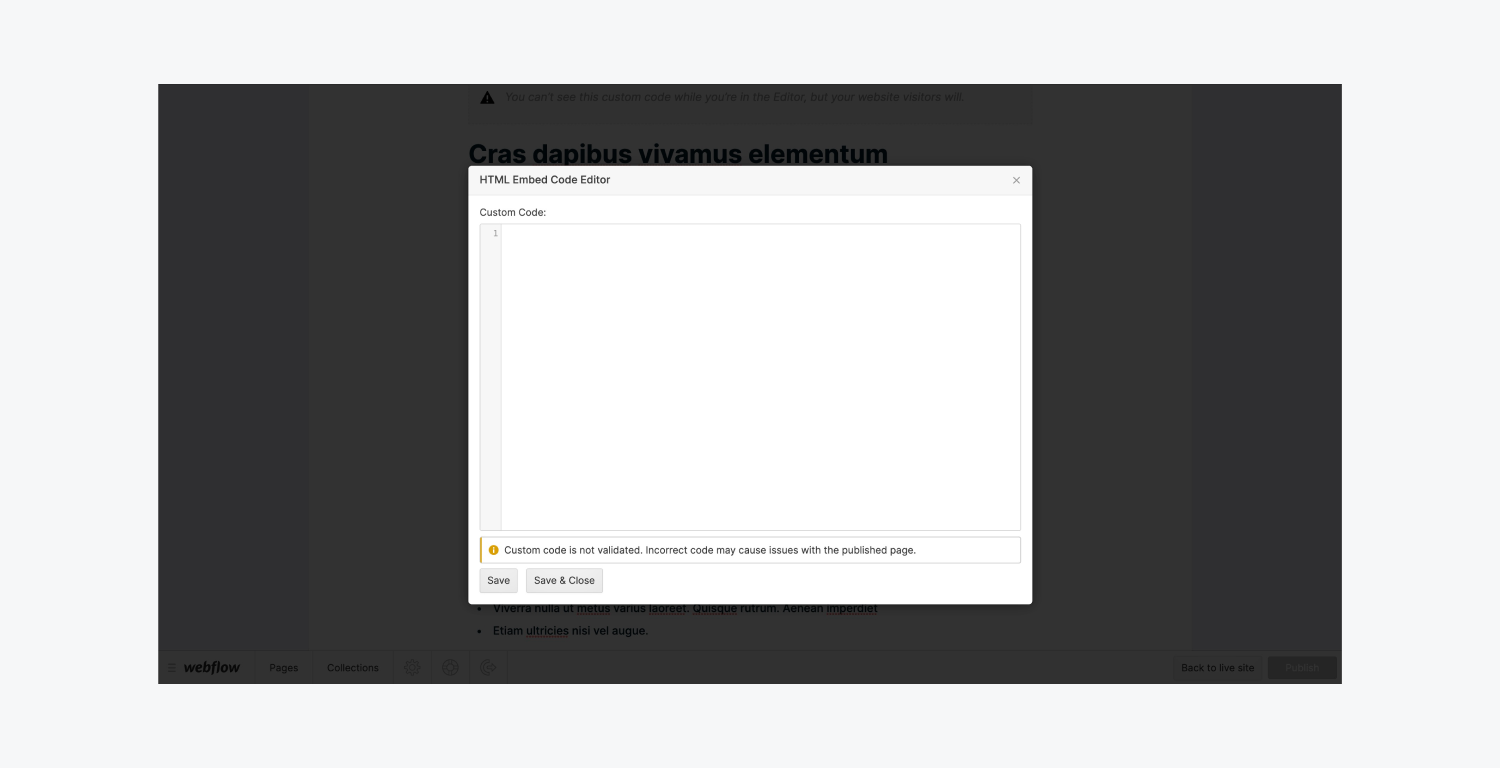
選擇個人化程式碼選項後, HTML 嵌入程式碼編輯器 將顯示。在這裡,我們可以貼上我們的個人化程式碼(例如嵌入片段)。最後,按一下“儲存並關閉”。

儲存並關閉
隨後,點選「儲存並關閉」。透過這樣做,我們整合到集合中的程式碼將被保存,並且 HTML 嵌入程式碼編輯器 將被關閉。

筆記:個人化代碼未經驗證。不正確的程式碼可能會導致發布的頁面出現問題。
發布
要觀察您的個人化程式碼的運作情況:
- 點擊發布按鈕
- 接下來,預覽即時網站(這可以透過點擊編輯器中的 返回現場 按鈕)

就是這樣!您的個人化程式碼現已生效。造訪您的即時網站後,您將觀察到您的嵌入程式碼按預期運行。

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日