啟動網站時最重要的最後一步是如何在瀏覽器的使用者介面或行動主畫面上展示您的網站。
本次會議包含:
- 象徵
- 觸覺符號
- 圖片資源
- 轉移您的符號
象徵
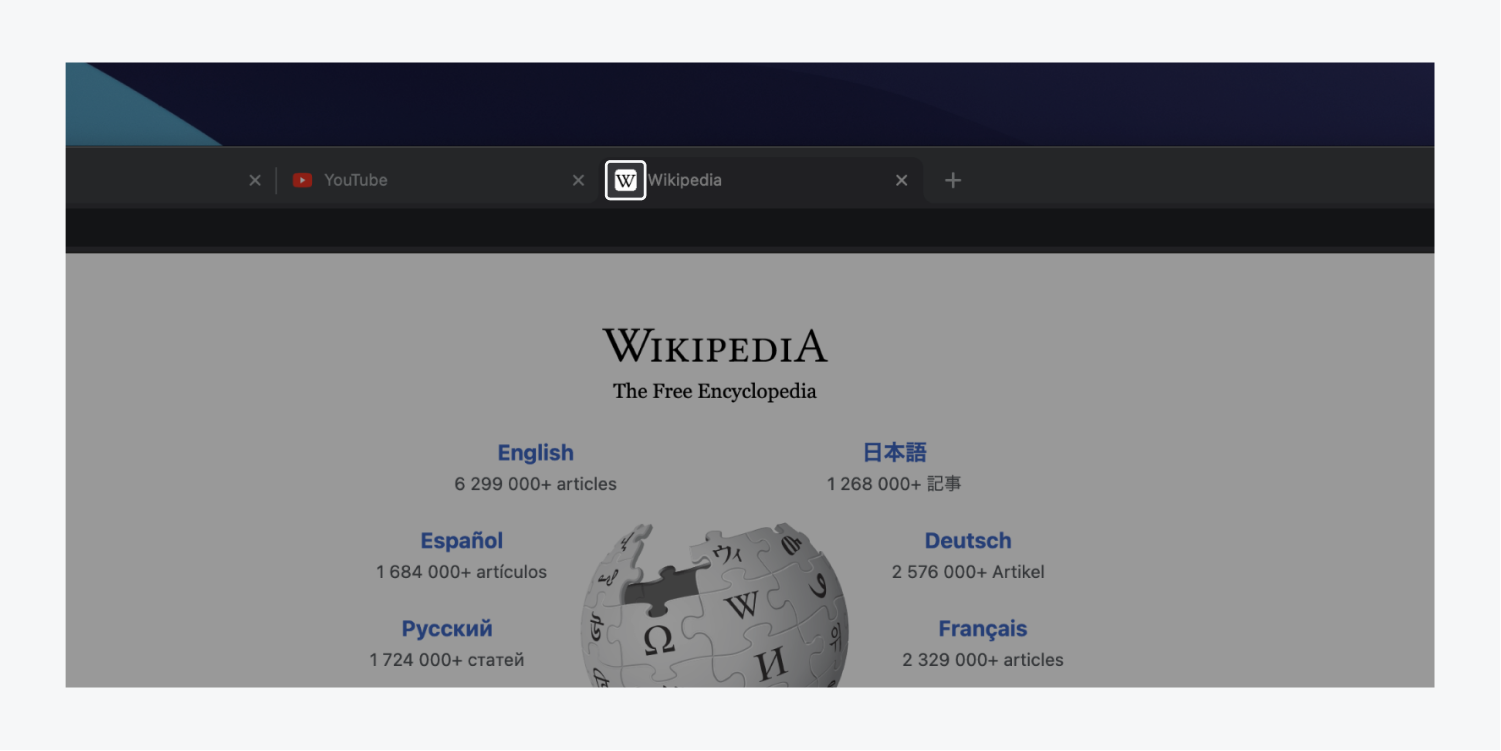
大多數瀏覽器都使用符號在瀏覽器標籤和書籤中表示您的網站。

觸覺符號
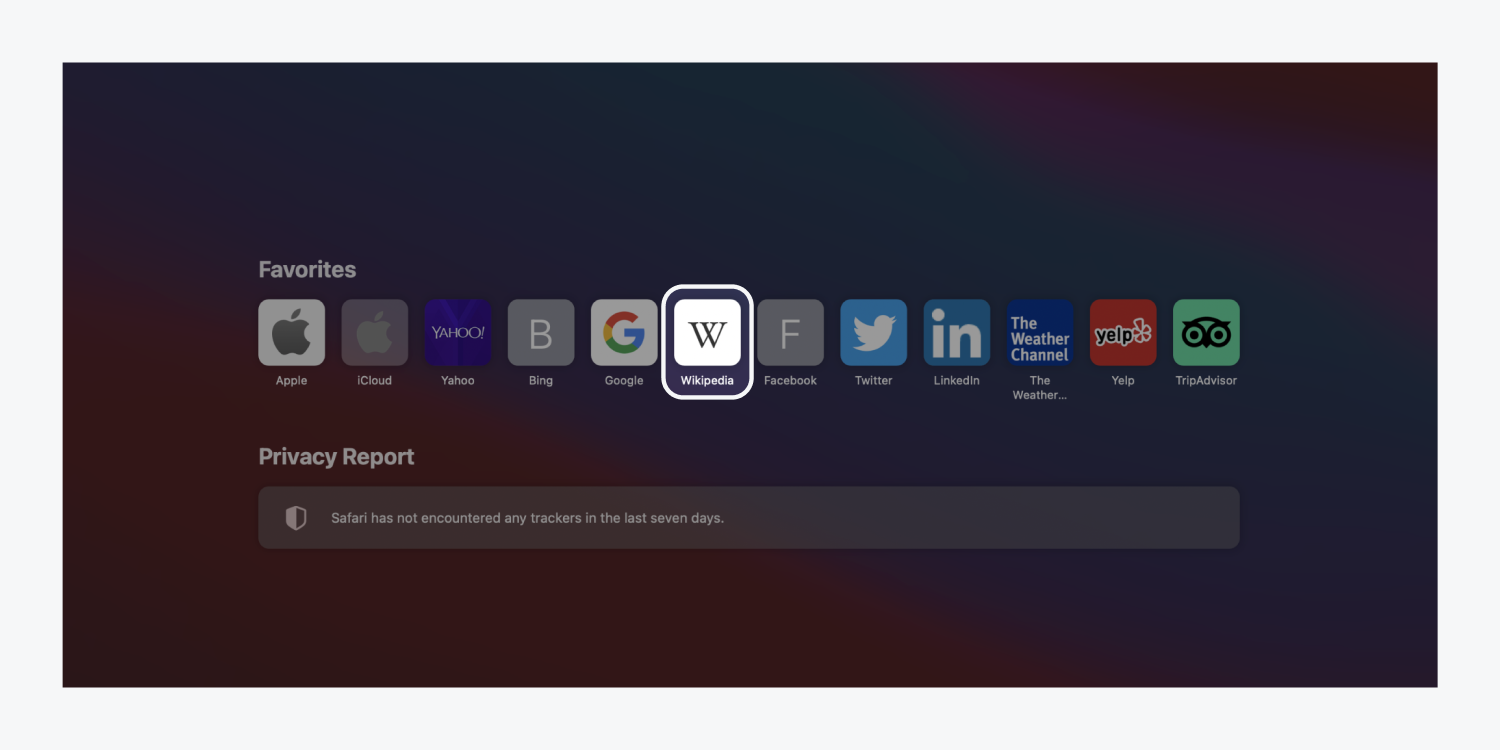
觸覺符號或 Webclips 用於 Safari 書籤等位置。

當您的網站連結儲存到智慧型手機的主畫面時,這些符號也會出現。
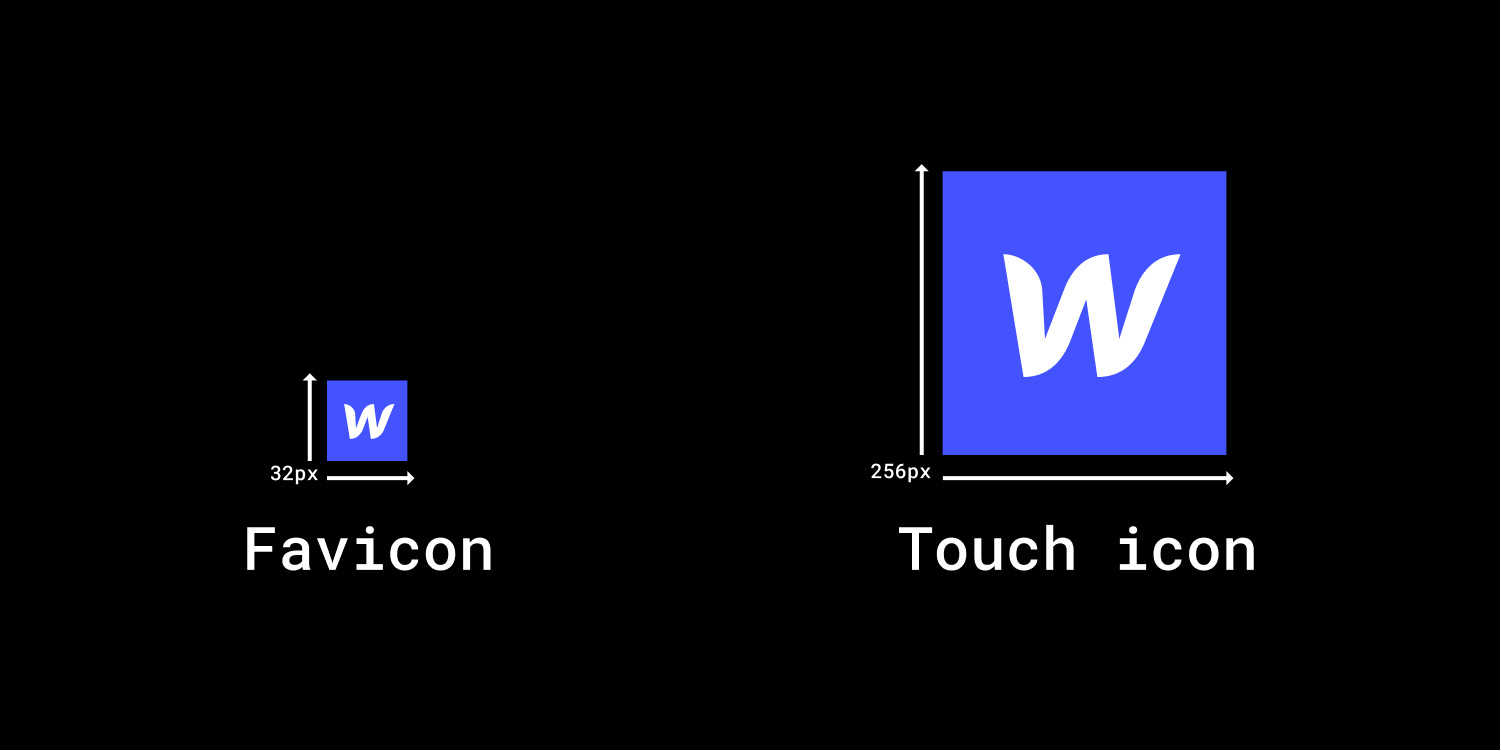
圖片資源
準備要上傳的 Web 符號圖像資源時,設計一個 32×32 像素圖像用作符號,並設計一個 256×256 像素圖像作為 Webclip 或觸覺符號。

您在這些圖像資源中使用的標題將在您的 HTML 中可見,因此請小心不要在標題中包含您不希望搜尋引擎索引的任何內容。
轉移您的符號
準備好圖像資源後:
- 繼續您的 項目設定 > 一般的 標籤 > 符號
- 轉移 你準備好的圖片
- 宣傳 您的網站需要進行修改才能上線
- 振興 您在瀏覽器中的即時網站可以查看升級後的符號
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
