您有機會在您的設計師個人資料中展示您的任何出色網站,以提高全球知名度。在您的工作區中建立的網站可以顯示在您的個人設計師資料或工作區設計師資料中,也可以顯示在「在 Webflow 中建立」。詳細了解 Created in Webflow 工作區的發布權限。
請注意: 需要訂閱方案(網站計畫或工作區計畫)才能在 Created in Webflow 上展示您的網站。
在本教程中,您將學習:
- 如何在 Created in Webflow 上突出顯示您的網站
- 如何在 Created in Webflow 上建立您的網站
- 如何從 Created in Webflow 撤回您的網站
在 Created in Webflow 上展示您的網站的方法
從您的工作區展示網站的流程
如果您是任何工作區的所有者或關聯成員,您可以展示其中的任何網站。展示網站:
- 訪問您的 網站設定 > 一般的 標籤
- 向下捲動到 顯示網站 部分
- 將開關切換至“已轉動” 在“
- 配置您的網站在 Created in Webflow 上的存在
請注意: 在 Created in Webflow 上展示網站之前,請確保您的個人或工作區設計師資料已設定為公開可見性。了解更多有關設計師簡介的資訊。
在設計師證書中提及您的網站的展示方式
如果您的目的是展示已在設計者憑證中識別出您身分的網站,請確保使用網站的設計者憑證中認可的個人資料登入。隨後,您可以:
- 訪問 創建於 Webflow
- 按“突出顯示您的網站”
- 在 Created in Webflow 上建立您的網站
在 Created in Webflow 上設定網站的方法
填寫您網站的詳細資料:
- 確定您是否要選擇網站 從工作區 或者 來自設計師證書
- 選擇要包含在「在 Webflow 中建立」中的所需網站
- 指定您希望在其中發佈網站的配置文件 選擇個人資料 落下
- 給特色網站一個 標題
- 包括一個 描述
- 附 標籤 幫助使用者發現您的網站(例如「最小」、「多彩」、「動畫」等)
- 將您喜歡的網站縮圖上傳到 縮圖 剖面圖
請注意: 確保查看以下註釋和提示 縮圖 部分上傳相容的圖像。縮圖應為 JPEG、PNG 或解析度為 540 x 360 像素的靜態 GIF。不支援 GIF 動畫。
請注意: Created in Webflow 上顯示的任何網站都必須發佈到 webflow.io 子網域。取消發佈您的網站會自動將其從 Created in Webflow 中刪除。如果您要展示設計者憑證中提到您的網站,您可能需要請求網站所有者將其發佈到 webflow.io 子網域。
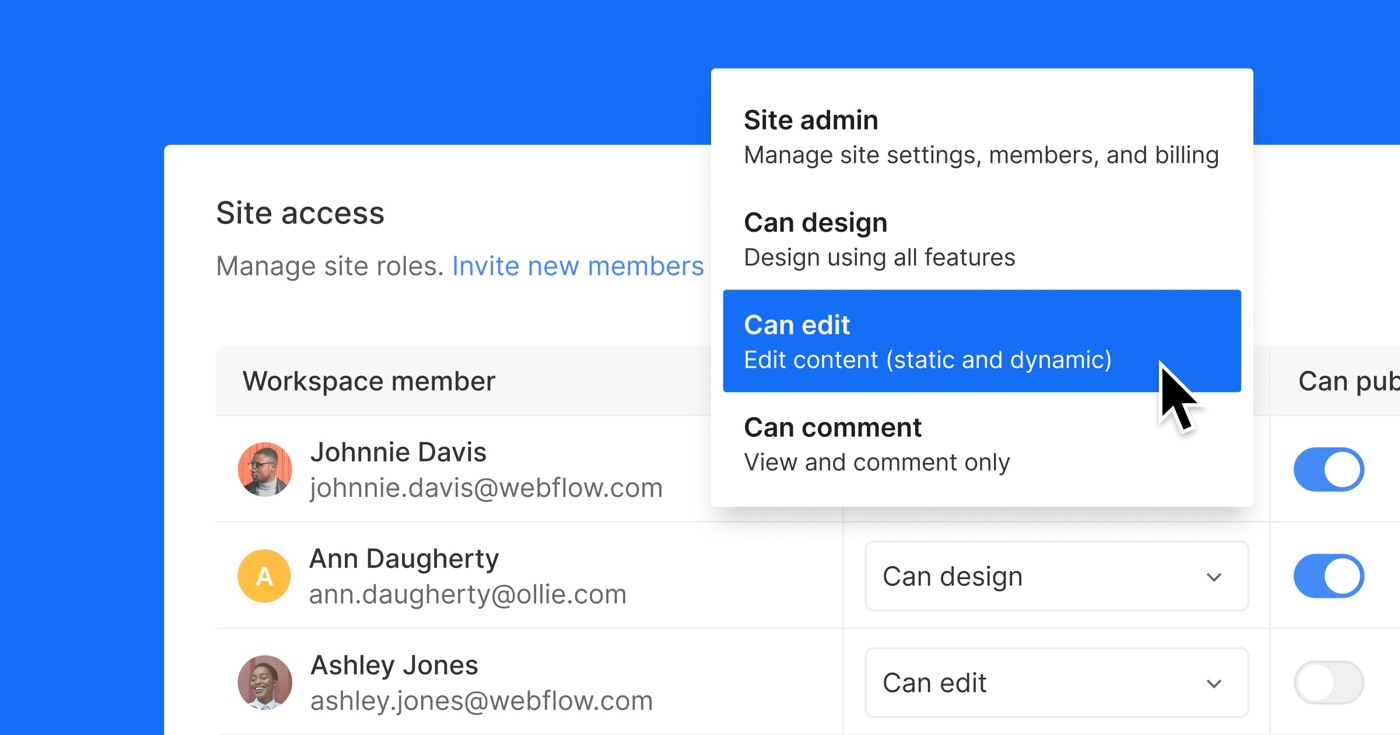
授權在 Created in Webflow 上發布
只有擁有特定發布權限的工作區成員才能在「Created in Webflow」上展示網站。
Created in Webflow 的工作區層級發布權限
工作區層級的這些權限只能在核心、成長和企業工作區計畫中存取。了解有關工作區級別權限的更多資訊。
- 工作區擁有者角色 — 有權將網站發佈到其個人設計師資料或工作空間設計師資料中
- 工作區管理員角色 — 網站可以發佈到工作區設計師個人資料中
- 具有網站管理員角色或可以設計角色的工作區成員 可以發布 已啟用 — 可以將網站發佈到 Workspace Designer 設定文件
Created in Webflow 的網站層級發布權限
網站層級的這些權限只能在成長和企業工作空間計畫中存取。了解有關網站級權限的更多資訊。
- 網站管理員角色 — 允許更新、刪除網站並發佈到工作區設計師個人資料中
- 可以設計角色 可以發布 已啟用 — 可以更新、刪除網站並發佈到工作區設計師個人資料
- 可以設計角色 可以發布 殘障人士 — 缺乏在 Created in Webflow 上更新、刪除或發佈網站的權限
- 可設計(有限) — 缺乏在 Created in Webflow 上更新、刪除或發佈網站的權限
設計師憑證的發布權限
當顯示您在設計者憑證中被識別的網站時,以下發布權限是相關的。
獨家展示以下網站:
- 您的個人設計師資料已被認可
- 您作為管理員、所有者或成員的任何工作區均已確認
此外,只能展示一個網站 到 設計者憑證中確認的個人資料(即,您的個人設計者個人資料或您作為管理員、所有者或成員的工作區的工作區設計者個人資料)。
啟動網站複製
如果您製作了精彩的網站或吸引人的 UI 佈局並希望與其他設計師分享,您可以激活 允許其他人克隆此網站。請注意,如果您展示的網站在設計者證書中得到了認可,則您無法使網站可複製。了解有關可複製網站的更多資訊。
配置完所有顯示設定後,按 突出顯示您的網站.
您的網站已在 Webflow 頁面中建立
展示您的網站後,您將被重新導向到您網站的「在 Webflow 中建立」頁面。
造訪和修改網站「Created in Webflow」清單的指南
您可以從您分享網站的設計師個人資料(個人或工作區設計師個人資料)存取您網站的「在 Webflow 中建立」列表,或將連結複製到您網站的「在 Webflow 中建立」頁面。
您可以透過兩種方式修改網站的 Created in Webflow 清單:
- 訪問 網站設定 > 一般的 選項卡 > 專題網站 然後單擊 編輯公共頁面
- 按 編輯網站 在您網站的 Created in Webflow 頁面的右上角(如果網站的設計者憑證中提到了您,則需要使用此方法)
在您的個人資料之間傳輸 Created in Webflow 網站的方法
您可以隨時修改您的網站呈現給哪個設計師個人資料(個人或工作空間)。請注意,您的設計師個人資料必須設定為公開可見,然後才能在其上展示網站。
當網站駐留在您的某個工作區時,請在設計師個人資料之間切換網站:
- 使用權 網站設定 > 一般的 選項卡 > 專題網站
- 點選 編輯公共頁面
- 調整您打算將網站發佈到的設計師資料 選擇個人資料 落下
- 按 儲存變更
當網站的設計師證書中提到您時,請在設計師資料之間切換網站:
- 造訪您網站的「在 Webflow 中建立」頁面
- 按“編輯”
- 調整您想要將網站發佈到的設計師資料 選擇個人資料 落下
- 按 儲存變更
請注意: 當使用 選擇個人資料 下拉式選單來更改您的網站所呈現的設計者配置文件,該網站的所有相關元資料(例如喜歡、複製和視圖)保持不變。但是,如果您選擇 刪除網站,該網站將從 Created in Webflow 中取消發布,並且其元資料將被清除。
從 Created in Webflow 撤回網站的方法
從 Created in Webflow 中撤回您的網站也會將其從您的設計師個人資料頁面中刪除。這表示用戶將無法查看、按讚或複製網站。您可以隨時將其再次添加到 Created in Webflow 中。
當網站駐留在您的某個工作區時,請從 Created in Webflow 中刪除網站:
- 使用權 網站設定 > 一般的
- 捲動到 專題網站
- 將開關切換至“已轉動” 離開」
當網站的設計者憑證中提到您時,請從「在 Webflow 建立」中刪除網站:
- 造訪您網站的「在 Webflow 中建立」頁面
- 按 編輯
- 按 刪除網站
專家建議
您可以在 Created in Webflow 上展示一個或多個網站的首頁或版面。
- 建立一個新網站
- 將您最好的作品從各個網站複製到新網站中
- 包括展示您在 Created in Webflow 上的“最佳”作品的網站
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日