如果您已使用網站計劃將網站部署到 webflow.io 臨時子網域或自訂網域,則可以啟動網站上收到的表單提交的電子郵件通知。此外,如果您完全擁有一個網站(即,它不是客戶的網站),那麼您也可以在 形式 您的部分 站點設定 並在 編輯.
在本指南中:
- 配置表單通知設定的說明
- 存取表單條目的指南
- 下載表單條目和保護提交的文件的步驟
- 如何刪除表單提交內容
- 隱藏表單提交的技術
- 避免表單條目中出現垃圾郵件的策略
- 關於表單資料和 GDPR 合規性的見解
- 常見問題與故障排除提示
在深入之前: 請參閱我們的表單簡介指南,以了解如何在 Webflow 中製作表單。如果您在接收表單通知時遇到困難,請造訪常見問題和故障排除提示部分。
配置表單通知設定
預設情況下,表單通知將傳送到與您的 Webflow 帳戶關聯的電子郵件地址。您可以修改此首選項和其他表單通知設定 站點設定 > 形式 部分。
重要提示: 使用基於角色的電子郵件地址(例如 admin@、info@、support@ 等)可能會導致電子郵件傳送問題,因為這些地址通常是共用的。建議使用基於姓名的電子郵件(例如 jane@、john@...)來接收表單提交。
設定表單資料的接收
- 寄件人姓名 – 電子郵件寄件者的指定(例如,Webflow 表格)
- 將提交內容轉寄至的電子郵件地址 – 以逗號分隔的電子郵件列表,用於定向表單提交。建議在此欄位中僅使用基於姓名的電子郵件。如果您不希望發送任何提交內容,請將此欄位留空。
- 主題行 – 本網站上所有表單提交的電子郵件通知的主題。您可以合併 {{siteName}} 和 {{formName}} 等表單變數來區分您的通知(例如,在 Webflow 上為 {{siteName}} 提交新的 {{formName}})。
- 回覆地址 – 直接回覆表單提交電子郵件時使用的電子郵件地址。您可以在此處將表單欄位名稱作為變數引入(例如,輸入 {{Name}} <{{Email}}> 以利用表單「名稱」和「電子郵件」欄位中的資料)。
- 電子郵件佈局 – 表單通知電子郵件內文中顯示表單資料的格式。您可以保留現有結構,使用表單欄位名稱作為變量,或建立個人化的 HTML 佈局。
- 提交數量顯示 – 啟用/停用表單通知電子郵件中的提交計數。預設情況下,此設定切換為 在.
有用的提示: 僅支援 ASCII 字符 回覆地址 場地。
使用表單變數作為自訂欄位值
您可以使用表單變數來動態產生填滿通知欄位的內容。這些包括:
- {{站台名稱}} – 您網站的標題
- {{表單名稱}} – 您的表格名稱
- {{表單資料}} – 提交中所有表單欄位的彙編
- {{formDashboardUrl}} – 與表單提交連結的網站「表單」部分的鏈接
訪問表單提交
預設可以在 2 個地方存取表單提交資料:
- 站點設定 > 形式 部分> 表單提交數據
- Webflow編輯器 > 形式 部分
在這裡,您將找到單獨表格中列出的每個表單的提交計數和提交資料的詳細資訊。包含提交文件的連結以便於存取。
重要提醒: 所有表單名稱預設為「電子郵件表單」。如果您在網站上維護多個表單而沒有為其分配不同的名稱,請從 全部 表格將顯示在「電子郵件表格」下 站點設定 > 形式 部分> 表單提交數據。建議為您的表單指定描述性名稱,以便更好地區分提交資料。
下載表單提交內容並存檔提交的文件
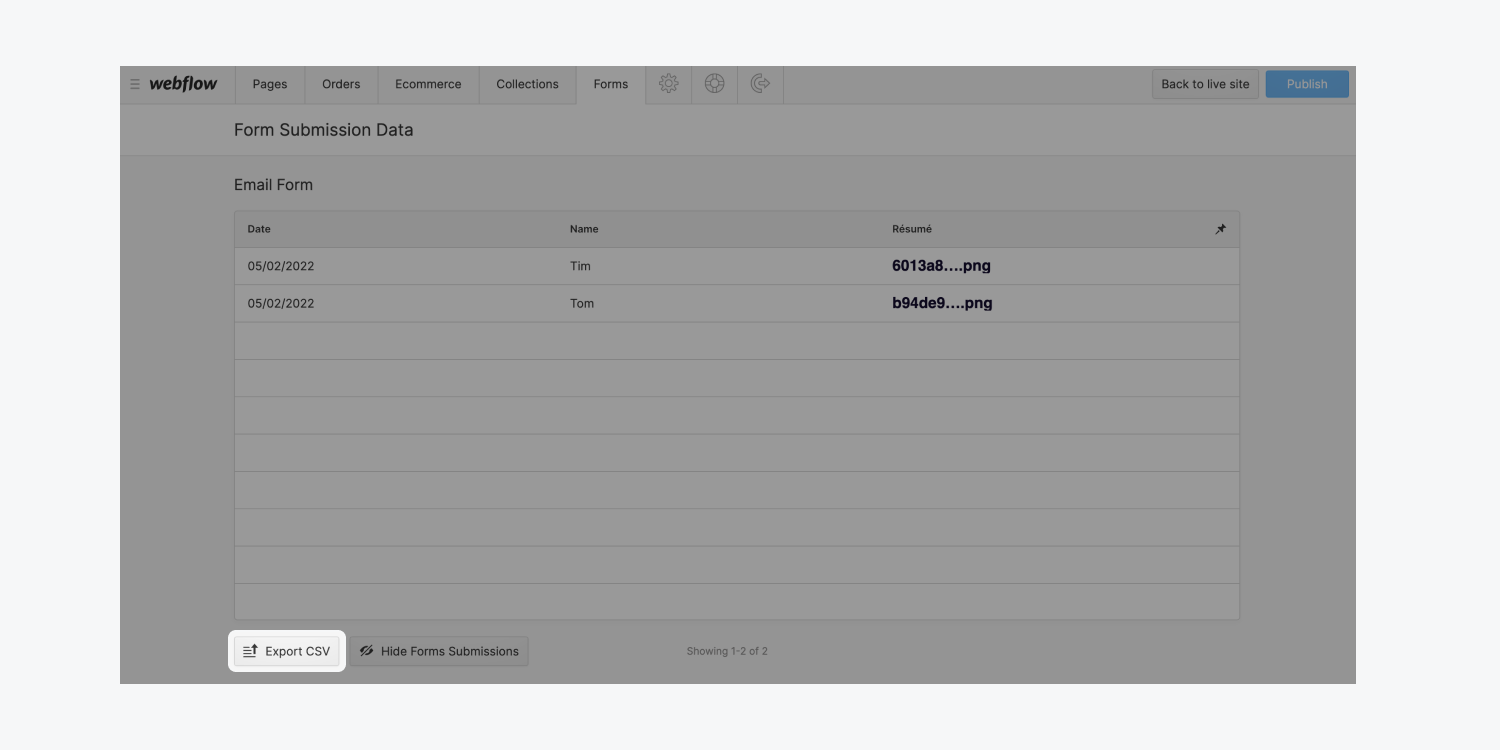
若要取得 CSV 格式的表單提交內容:
- 去 站點設定 > 形式 部分> 表單提交數據
- 捲動到表單提交表的底部
- 點選 下載 CSV 文件
您也可以從以下位置匯出表單數據 形式 部分中的 編輯.

儲存提交的文件
下載表單提交資料時,文件上傳將作為 URL 保留在 CSV 檔案中。
建議下載並保護這些文件以供將來參考。您可以利用 Zapier 等第三方整合將文件提交傳輸到雲端儲存供應商,從而自動執行此程序。或者,您可以透過右鍵單擊文件 URL 並選擇單獨下載文件 節省.
消除表單提交
要刪除單一表單提交,只需點擊垃圾桶圖示即可。此外,您可以透過選擇刪除每個表單的所有提交內容 刪除 位於每張表單的資料表下方 站點設定 > 形式 部分> 表單提交數據.
重要的提示: 刪除表單提交也會刪除文件提交並使提交的文件 URL 無法存取。在刪除表單提交資料之前,請確保備份您希望保留的所有上傳檔案。
隱藏表格提交
如果您正在為客戶開發網站,建議不要查看該特定網站的表單提交。透過指定您不是網站的數據控制者並在網站設定中隱藏表單提交數據,您可以消除 表單提交數據 下的部分 站點設定 > 形式 部分,以及在 編輯.
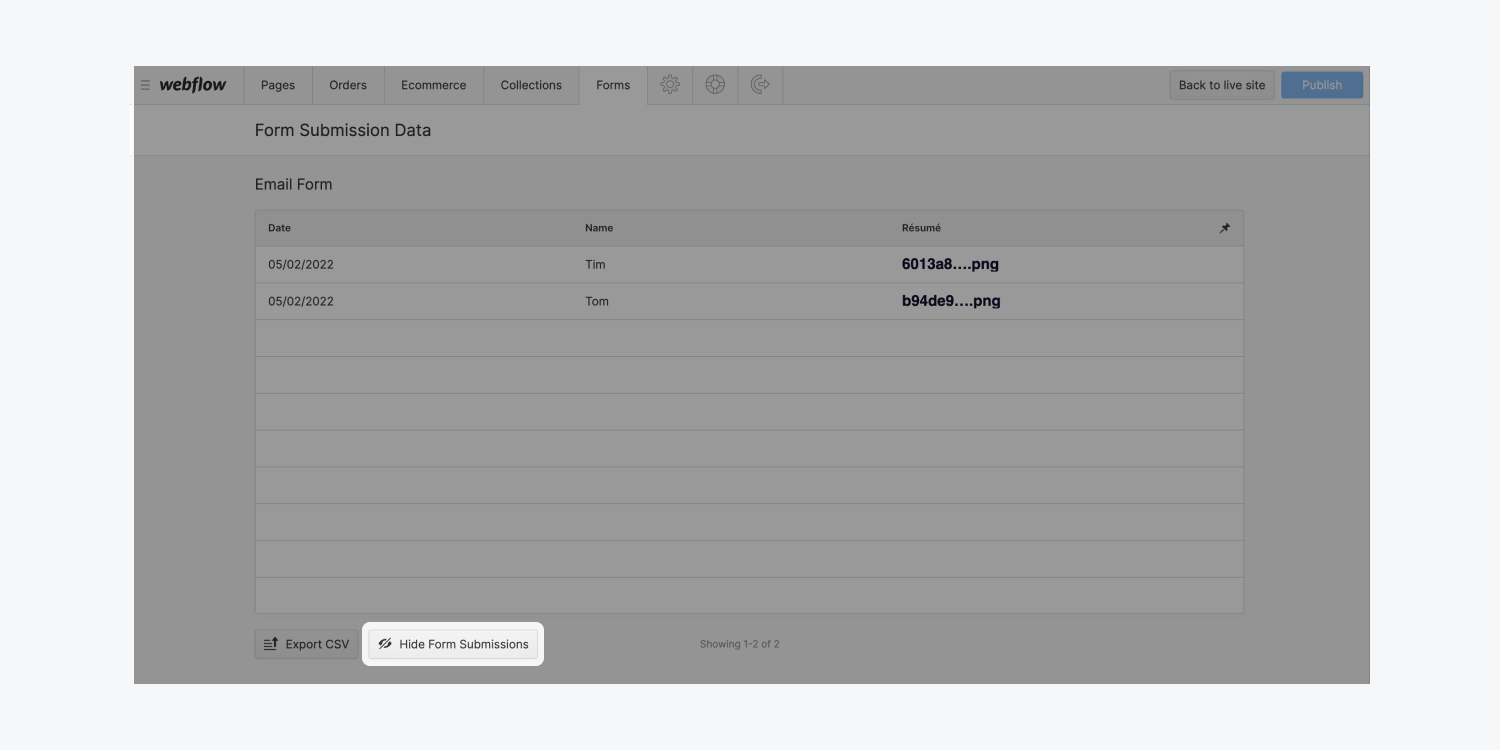
隱藏表單提交:
- 訪問 站點設定 > 形式 部分> 表格提交 部分
- 點選 隱藏表單提交
網站所有者或編輯也可以隱藏表單提交 編輯 > 形式 部分。

顯示隱藏的表單條目
如果您完全監督和監督網站,那麼您可能是該網站的資料監督者並且可以檢索此資訊。 《一般資料保護規範》(GDPR) 將資料監管者定義為「單獨或與其他人一起指定資料處理的目標和方法的自然人或法人、公共機構、機構或其他實體」。
至關重要的: 如果您的網站收集歐盟居民的個人信息,請了解您作為資料監管者的職責。
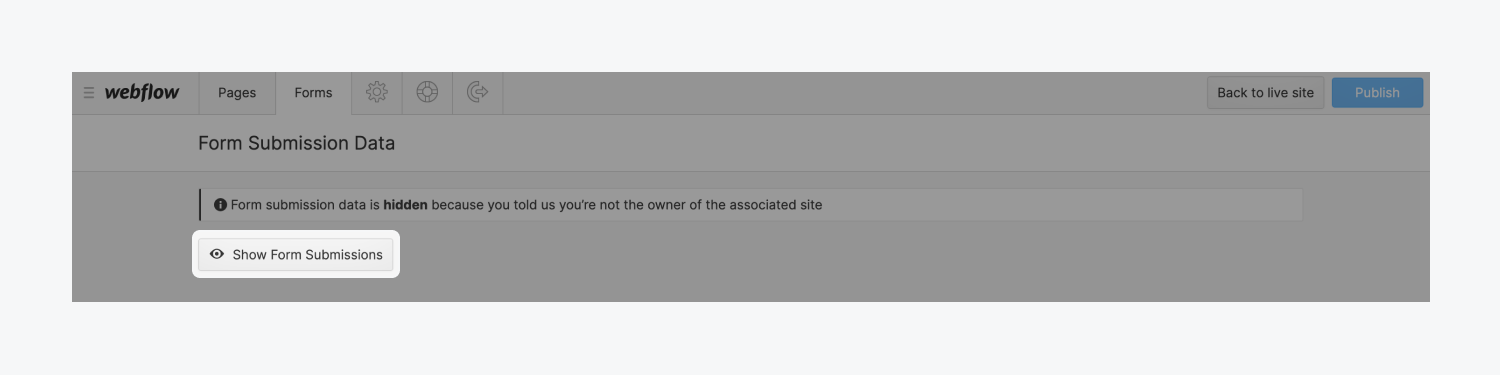
如果您是該網站的資料監督者並且無意中隱藏了表單提交,您可以選擇 顯示表單條目 再次。
顯示表單提交:
- 繼續 站點設定 > 形式 選項卡 > 表格條目 部分
- 點選 顯示表單條目
您也可以從以下位置揭開表單條目 編輯 > 形式 標籤。

避免表單提交中出現垃圾郵件的方法
有兩種技術可以避免表單提交中的垃圾郵件:驗證碼系統和蜜罐方法。
驗證碼系統
CAPTCHA(「區分電腦和人類的完全自動化公共圖靈測試」)系統是一種身份驗證測試,旨在區分機器人和人類網站訪客。 Webflow 透過 reCAPTCHA 欄位認可驗證碼系統,提示網站訪客在提交表單之前驗證其人性。了解有關 reCAPTCHA 欄位的更多資訊。
儘管驗證碼系統可以有效防止自動垃圾郵件,但它們可能會對使用者體驗產生不利影響,並且容易被更複雜的機器人規避。
蜜罐方法
蜜罐技術是驗證碼的更用戶友好的替代品,利用隱藏的表單欄位來檢測垃圾郵件。當機器人填寫模糊欄位時,提交的表單將被確認為垃圾郵件並被丟棄。
Webflow透過站點範圍的設置支援蜜罐技術:
- 訪問 站點設定 > 形式 選項卡 > 垃圾郵件過濾
- 啟動垃圾郵件過濾
- 儲存您的修改
- 發布您的網站
表單資料和 GDPR
免責聲明: 此處提供的數據僅供參考,並非作為法律建議。建議與專業法律顧問合作,以確定《一般資料保護規範》(GDPR) 對您的情況的適用性。在我們的網站中了解更多信息 隱私常見問題解答.
如果您管理的網站收集歐盟居民的個人資訊(例如,透過表單提交或第三方腳本),您將承擔資料監督者的職責。主動了解您作為資料監管者的職責並遵守 GDPR。英國資訊專員辦公室 資料保護自我評估清單 可以提供指導。
如果您正在設計在 Webflow 中徵求個人資訊的表單,確保明確尋求並獲得同意,除非適用其他合法的處理依據。
如果您正在為透過網站收集個人資料的客戶開發網站,確保您的客戶履行其作為個人資料管理者的職責。
如果您正在利用第三方工具(例如 Zapier)將 Webflow 表單連結到外部資料來源並透過這些整合傳輸個人數據,回顧您作為資料監督員的職責。
了解更多:如何為《一般資料保護規範》做好準備 – 以及 Webflow 正在採取的措施
常見問題與問題解決建議
需要幫助!為什麼我停止接收表單提交?
如果您已停止接收表單提交通知電子郵件,請嘗試以下操作:
- 檢查你的 表單通知設定。儲存設置,重新發布您的網站,然後在即時網站上提交測試表單。
- 檢查範圍內 站點設定 > 計費 選項卡表示您的網站計劃處於活動狀態。
- 驗證用於表單提交通知的電子郵件地址是基於名稱的電子郵件地址(例如 jane@、john@)而不是基於角色的電子郵件地址(例如 admin@、info@、support@)。基於角色的電子郵件地址可能會造成電子郵件送達率問題。
- 如果問題仍然存在,請 聯繫客戶支援.
必須知道: 如果您已將自訂表單操作 URL 整合到表單中,例如用於 MailChimp 表單整合的表單作業 URL,則 Webflow 將停止傳送表單提交通知,因為自訂作業會繞過 Webflow 的表單處理。讓 Webflow 處理您的表單提交 和 將您的表單資料轉送至第三方服務(例如 MailChimp),您可以使用 Logic 連線兩者。
至關重要的: 如果您已將網站匯出為外部託管,Webflow 將不會處理您網站上的表單提交。您需要使用第三方工具來收集匯出網站上的表單提交或嵌入第三方表單整合。
我需要啟動 Webflow 託管才能接收表單提交嗎?
您不需要有效的網站計劃來接收 webflow.io 暫存子網域上的表單提交,但您確實需要一個有效的網站計劃來接收自訂網域上的表單提交。
如果您要匯出網站以供外部託管,則需要使用第三方工具來收集匯出網站上的表單提交或整合第三方表單。
表單提交有哪些限制?
每個站點計劃都有每月提交表單的限制(請參閱 我們的定價頁面上的比較表)。企業託管支援無限的表單提交。
計數每月重置,不包括免費暫存(例如,入門工作區上的非託管網站),總共最多允許 50 個提交。
如果我超出了表單提交的限制怎麼辦?
對於託管網站(例如,具有有效網站計劃的網站),超出後續每月發票限額的每額外 100 次提交,您將需要支付 $1 的費用。對於非託管網站(即沒有有效網站計劃的網站),表單在達到限制後將不會被處理。
該計數每月刷新一次,但入門工作區(即免費工作區)上的非託管網站除外,該網站總共允許最多 50 個提交。
表單檔案上傳的容量是多少?
表單檔案上傳儲存空間免費,最高可達 10GB,之後每 GB 每月 $0.50。有 100GB 的嚴格儲存邊界,此時將不接受表單提交,並且無法延長此限制。您可以透過刪除提交來釋放儲存空間。
通知是從無品牌的電子郵件地址發送的嗎?
表格提交通知將從品牌電子郵件地址發送([email protected])。 Starter、Core 和 Freelancer Workspaces 上的表單提交通知在寄件者姓名中包含「Webflow Forms」。
若要從無品牌電子郵件地址接收表單提交通知 (無回覆@webforms.io),升級到成長工作區。
為什麼我無法在表單提交部分檢索表單資料?
如果您隱藏了表單提交,您將無法檢索表單資料。
為什麼我無法查看上傳的表單檔案?
如果您未登入 Webflow,您將無法查看表單檔案上傳,並且必須登入 站點設定 > 形式 選項卡 > 限制上傳文件的訪問.
為什麼我在編輯器中看不到“表單”選項卡?
這 編輯 > 形式 僅當該網站存在表單提交且未透過網站設定或編輯器隱藏表單條目時,選項卡才可見。
為什麼我無法下載/匯出表單資料?
如果您沒有隱藏表單提交,則只能存取匯出表單提交資料的功能。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日