您可以透過調整指標值來取代元素的預設指標形狀。
即使指標在懸停在元素上時發生變化,指標屬性也會指定為 無狀態 一個元素的。
調整元素的指針形狀
- 選擇元素
- 前往 風格控制板
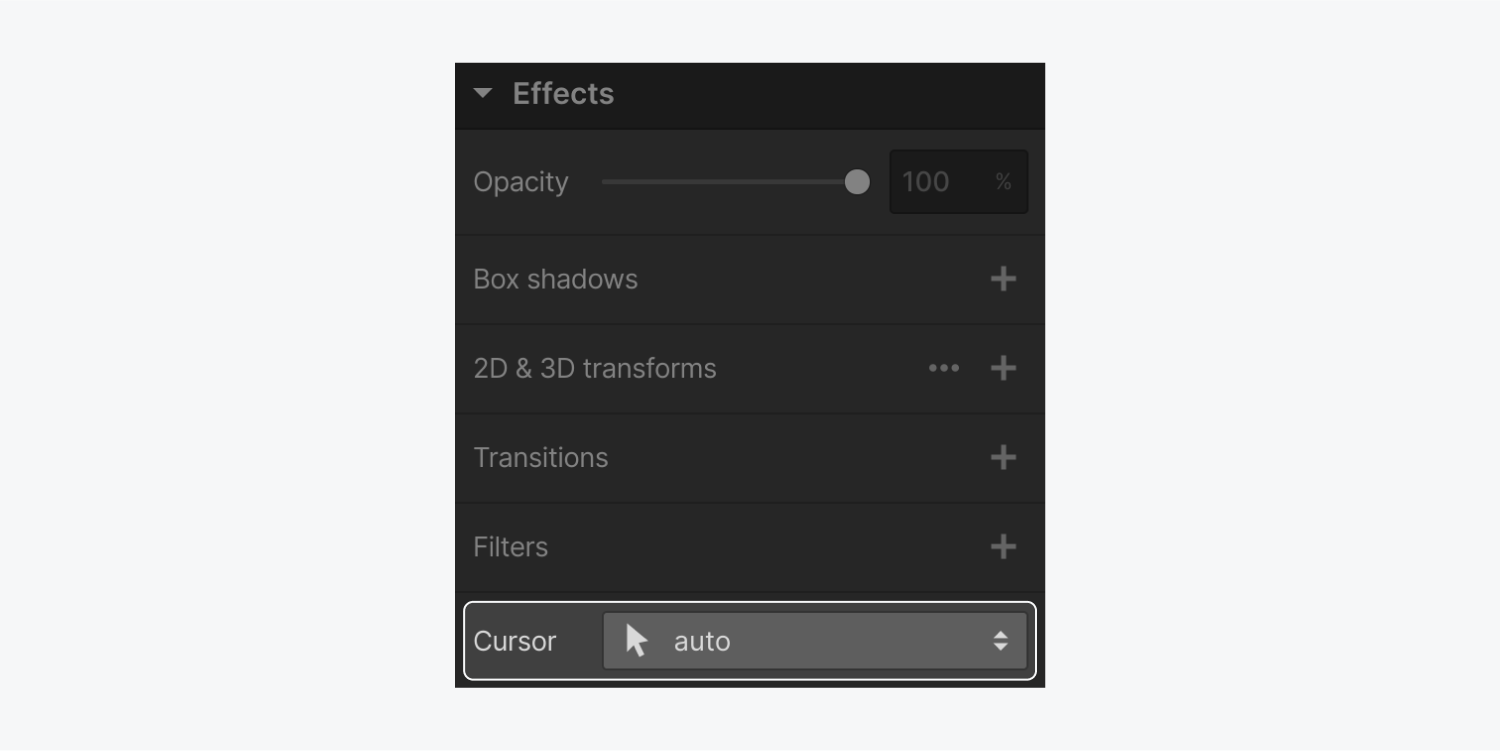
- 捲動到 效果 類別
- 點選 指標符號 從多種指標選項中進行選擇

為燈箱連結分配自訂指針
燈箱是一個連結元素,因此,懸停時的預設指針是指針遊標。儘管如此,鑑於燈箱可用於放大影像,您可能更願意將指標遊標變更為 放大 指針。
為非活動連結指派自訂指針
如果您的佈局包含目前無法存取的按鈕,您可以將該按鈕上的指標變更為 不允許 指針。這將向您的網站訪客表明該按鈕處於非活動狀態。

發現更多關於 指針和其他效果.
設計我自己的客製化指針
有興趣創建您自己的有趣的自訂指標嗎?探索 Webflow 中自訂指標指南.
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
