如果您的 Webflow 頁面載入時間超過 2-3 秒,則可能有多種原因。讓我們探討 3 個潛在原因以及如何解決它們。
涵蓋的主題:
- Webflow服務困難
- 網路連線故障排除
- 提高站點效能
請注意: 由於訪問受限,您的網站在中國可能會遇到加載問題。
Webflow服務問題
如果您的 Webflow 網站遇到問題,可能是由於服務錯誤造成的。以下是 3 個需要調查的領域:
- 檢查Webflow是否宕機 驗證其當前狀態
- 監控Webflow的狀態頁面 有關 Webflow 儀表板、伺服器等的事件報告。
- 關注 Webflow 的 Twitter 帳戶以獲取效能問題更新
網路連線故障排除
緩慢或不穩定的網路連線可能會導致載入時間變慢。
提示: 遇到網路問題時,請測試您的本地網路/路由器、聯絡您的網際網路服務供應商或等待網路問題已解決。
以下是解決網路連線問題的 3 種方法。
1. 嘗試使用代理伺服器或 VPN
代理伺服器從備用位置載入您的站點,通常會繞過本機網路問題。嘗試透過代理伺服器或 VPN 造訪您的網站。如果網站透過代理伺服器載入速度很快,但對您來說仍然緩慢,則可能會發現網路問題。
2. 評估美國或加拿大的網站效能
如果您不在美洲,請請美國或加拿大的人員測試您網站的速度。如果網站對他們來說運作良好但對您而言則不然,原因可能是網路問題。
3.尋求協助
告知我們有問題的站點,我們可以在我們這邊進行測試。如果我們的網站載入速度很快,但您的載入速度不快,則可能有網路問題。
提高站點效能
多種因素可能導致載入問題,例如:
- 影像過大
- 連結資源
- 第三方擴充
- 過度的轉變/轉變
- 豐富的互動和動畫
- 嵌入內容
評估您網站的載入速度 免費線上網站速度測試,並遵循以下準則來提高其性能。
優化大圖像
大圖像是網站速度緩慢的常見原因。以下是適用於 Webflow 網站的一些影像最佳實務:
- 盡可能選擇向量圖形
- 壓縮光柵影像
- 使用合適的圖像格式(JPG、PNG、GIF 等)
- 保持影像顯示尺寸接近其原始尺寸
限制連結元素
網站通常引用外部託管的元素,因此需要透過伺服器和瀏覽器花費額外的載入時間。您連結到的外部元素(例如腳本、圖片、Twitter 來源)越多,您的網站速度就越慢。
盡可能減少網站上的外部連結。如果您的網站是自架的,請將外部內容上傳到您的伺服器,而不是每次都依賴第三方伺服器。
更新、替換或消除第三方插件
不合適或過時的插件可能會導致載入時間緩慢。如果您的外掛程式影響網站速度,請考慮更新它們,將它們替換為更有效的替代品,或完全刪除它們。
刪除不必要的過渡/效果
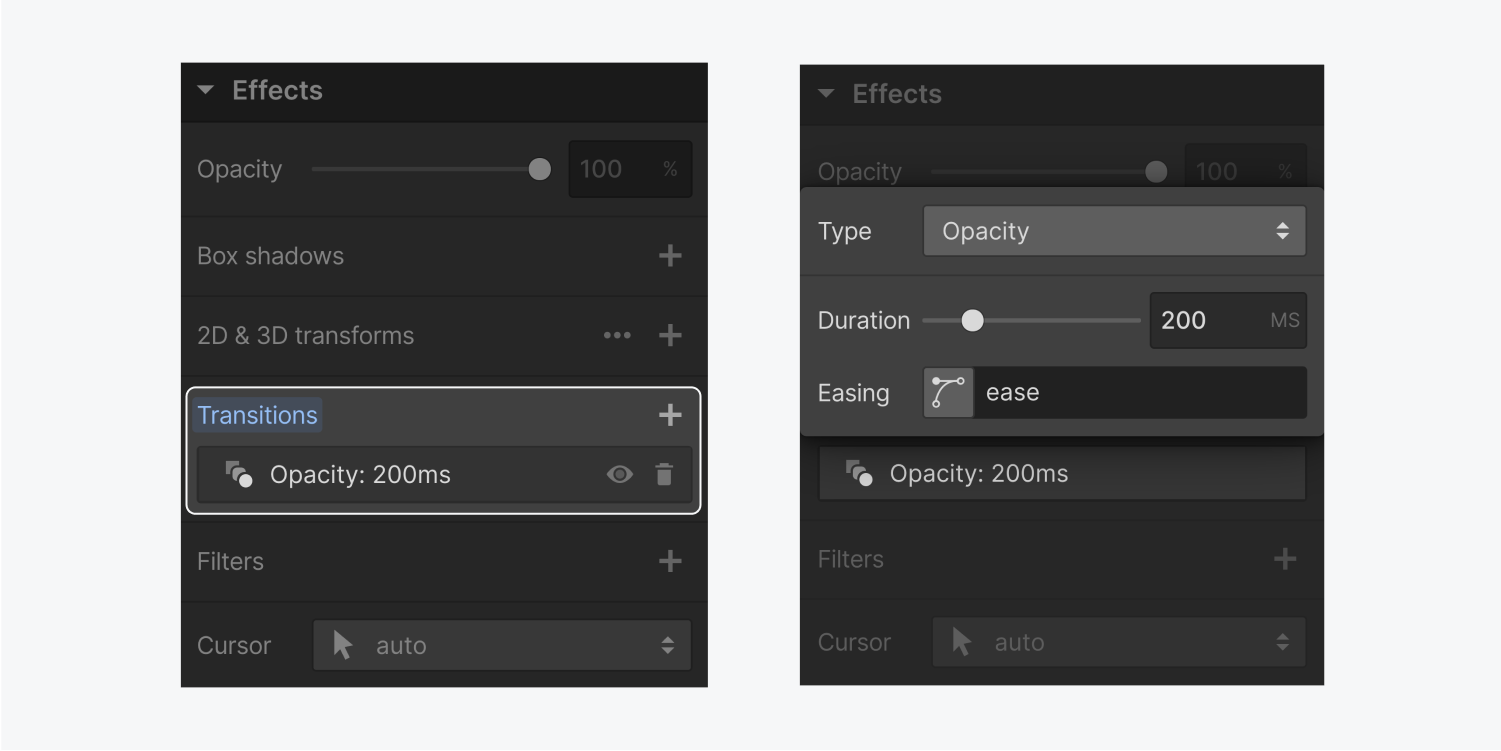
Webflow 允許輕鬆合併 CSS 過渡和效果,但適度是關鍵。利用增強使用者體驗的過渡和效果。新增過渡時,僅指定需要動畫的屬性。

盡量減少不必要的互動
網站上的每次互動都會增加載入時間。確保您的網站結構支援:
- 重複使用跨元素的交互
- 避免不必要的重複交互
- 僅在增強用戶體驗時應用交互
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

