Webflow 中的動態內容使我們能夠隨時包含、修改和引入內容。此外,我們設計中與這些數據相關的每個方面都是建構並自動更新的。同樣重要的是我們在生產和調整利用動態內容的設計組件時所擁有的細粒度控制。
內容管理系統 (CMS) 對我們可以在每頁基礎上整合的動態內容的數量施加了一定的限制。這些限制增強並維持了我們專案的快速載入速度,並防止建立載入緩慢的專案。
在本次教學中:
- 每頁 20 個集合清單元素
- 每個收藏清單 100 個條目
- 每頁 1 個嵌入式收藏列表
- 每個嵌入集合清單 5 個條目
每頁 20 個集合清單元素
集合清單是使用 CMS 集合或電子商務集合包含和設計動態內容的兩種方法之一。可以在任何類型的頁面上引入集合清單。插入動態內容的替代方法涉及集合頁面。了解更多:CMS 集合
集合列表的最大上限為每頁 20 個列表,有助於快速載入動態頁面,以確保卓越的最終用戶體驗。

每個收藏清單 100 個條目
為了保持載入速度,每個集合清單的集合清單條目的數量有限制。
除非啟動分頁,否則每個集合清單的最大閾值是 100 個項目。了解如何利用分頁來顯示集合清單中的 100 多個項目。
每頁 1 個嵌入式收藏列表
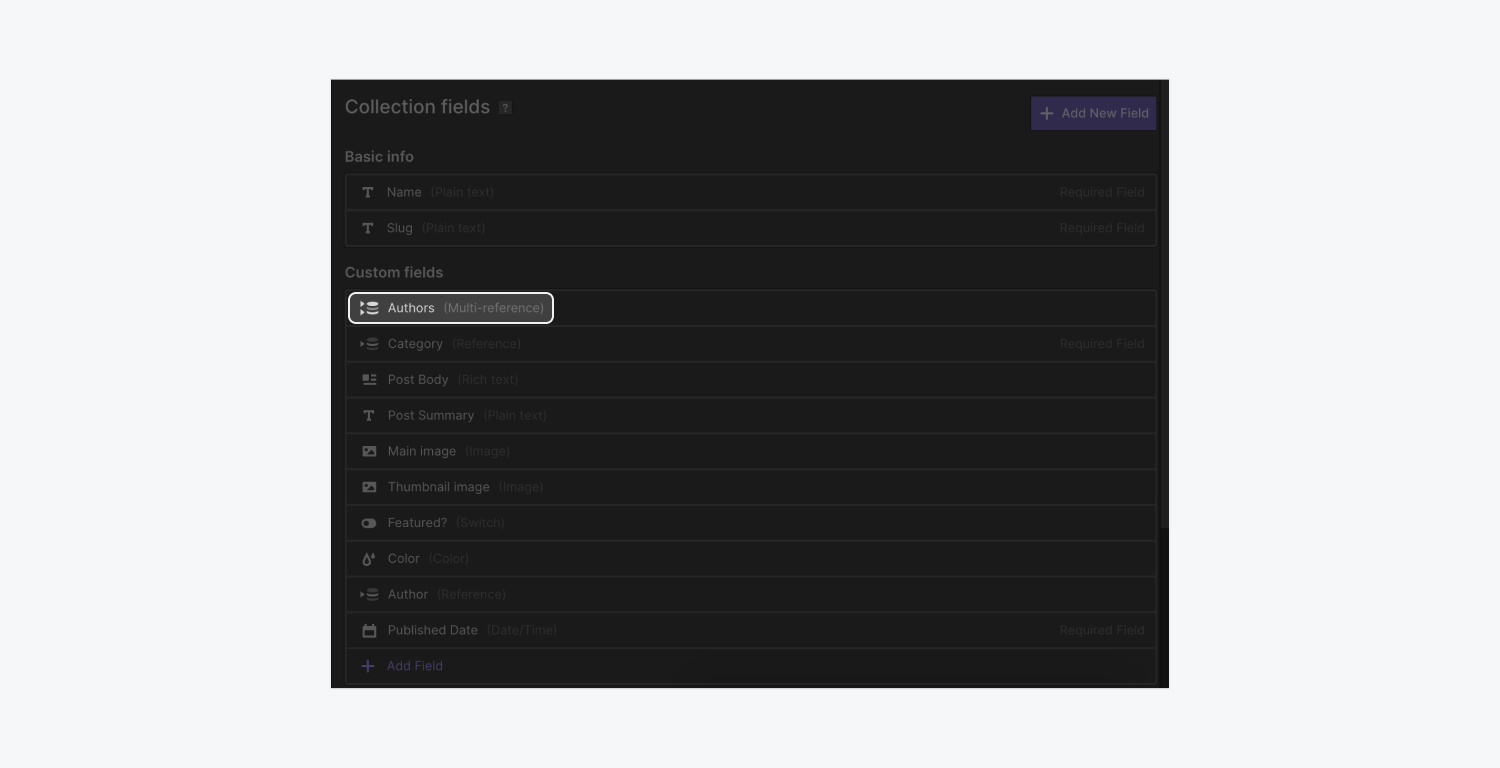
透過嵌入集合,您可以使用巢狀集合顯示部落格文章目錄的大量引用項目。在這種情況下,多引用集合項目可以代表部落格文章的作者。

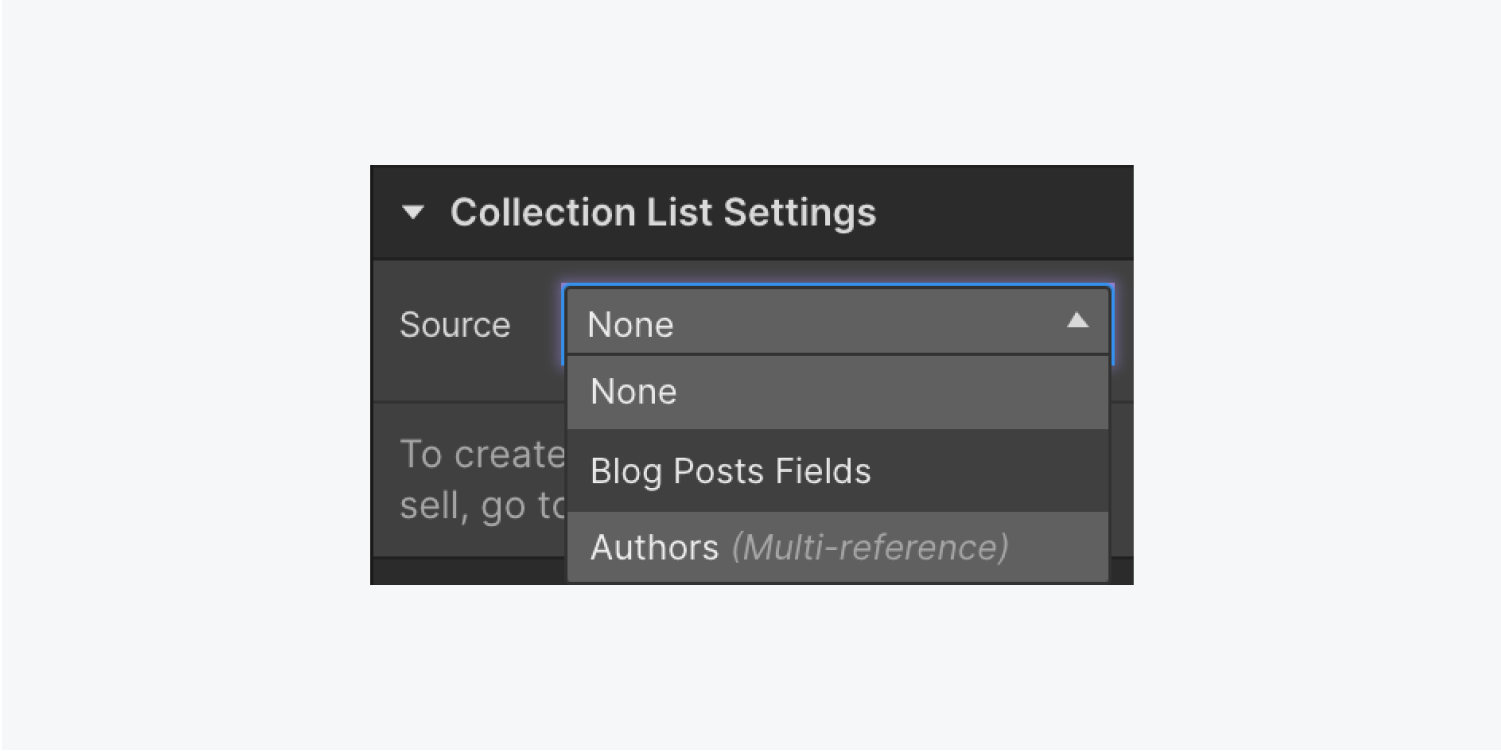
在設計器中,要完成此任務,只需將一個集合清單(作者)拖曳到另一個集合清單(部落格文章)中即可,從而形成「父」和「子」集合。

每個嵌套集合清單 5 個條目
有關使用 Nest Collection 列表的更多信息,請參見此處。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

