有時,您可能更願意向網路使用者封鎖您的線上內容。這可以透過不公開您的內容或將頁面保持在草稿狀態來實現。但是,如果您打算專門與某些個人分享內容,則可以使用密碼保護內容。
如果您使用 Webflow 託管您的網站,您可以選擇保護您的整個網站或網站內的特定頁面。此外,您可以個人化密碼頁面的設計,當訪客嘗試造訪受密碼保護的頁面時,將顯示該頁面。
至關重要的: 您上傳到Webflow的檔案是 沒有限制-意味著它們是公開可用且可搜尋的,但它們可能不會被搜尋引擎抓取或索引,除非文件位於可公開查看的網頁上或從其他地方連結。密碼保護可以防止您網站上的資產被發現或編入索引。有關資產隱私的更多詳細信息,請參閱 Webflow 的資源。
本教程將涵蓋:
- 如何使用密碼保護各頁面
- 如何使用密碼保護資料夾中的所有頁面
- 如何使用密碼保護集合中的所有頁面
- 如何使用密碼保護您的整個網站
- 如何撤銷頁面、資料夾或網站的密碼
- 如何自訂密碼頁面的設計
使用密碼保護各個頁面
您可以為網站上的每個頁面指派不同的密碼。如果您想用密碼保護用戶端或特定目標受眾的頁面(例如,內部 documentation、機密用戶端原型等),這將非常有用。對於不需要私人共享的頁面,您可以將其保留為草稿。
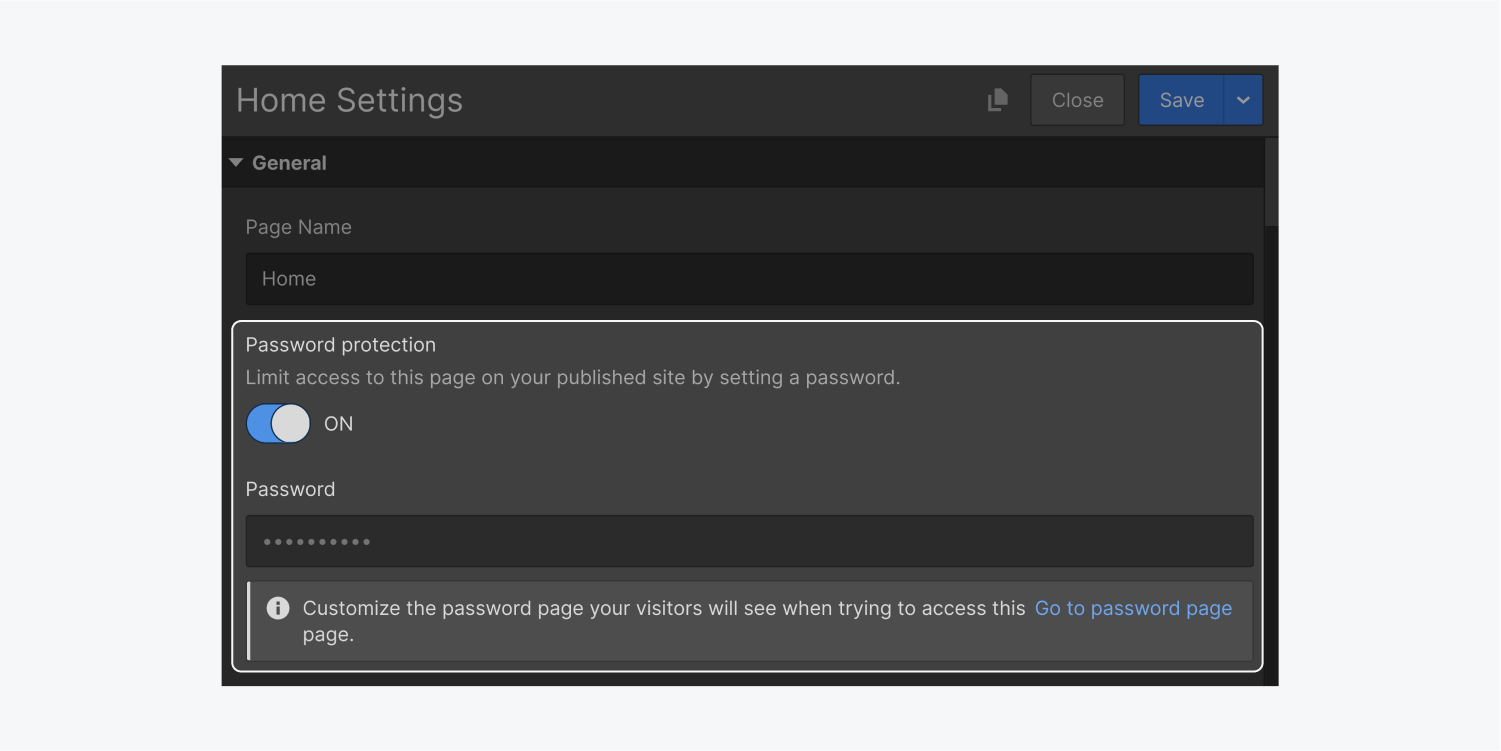
為頁面設定密碼
為特定頁面實施密碼:
- 訪問 頁面面板 內 設計師
- 點選設定“齒輪” 在您要設定密碼的頁面旁邊
- 打開 ”密碼保護「 在裡面 一般部分
- 建立一個唯一的密碼
- 點選 節省
- 發布您的網站
筆記: 您需要訂閱網站計劃才能在頁面和資料夾上啟用密碼保護。

使用密碼保護資料夾內的所有頁面
若要同時隱藏多個頁面的內容,您可以為每個頁面設定密碼,或將頁面分組到一個資料夾中,並使用密碼保護整個資料夾。
每個資料夾都可以有其不同的密碼,就像各個頁面一樣。應用程式資料夾級密碼將覆蓋該資料夾內的頁面或資料夾上設定的任何預先存在的密碼。子頁面和資料夾將從其父資料夾繼承密碼。
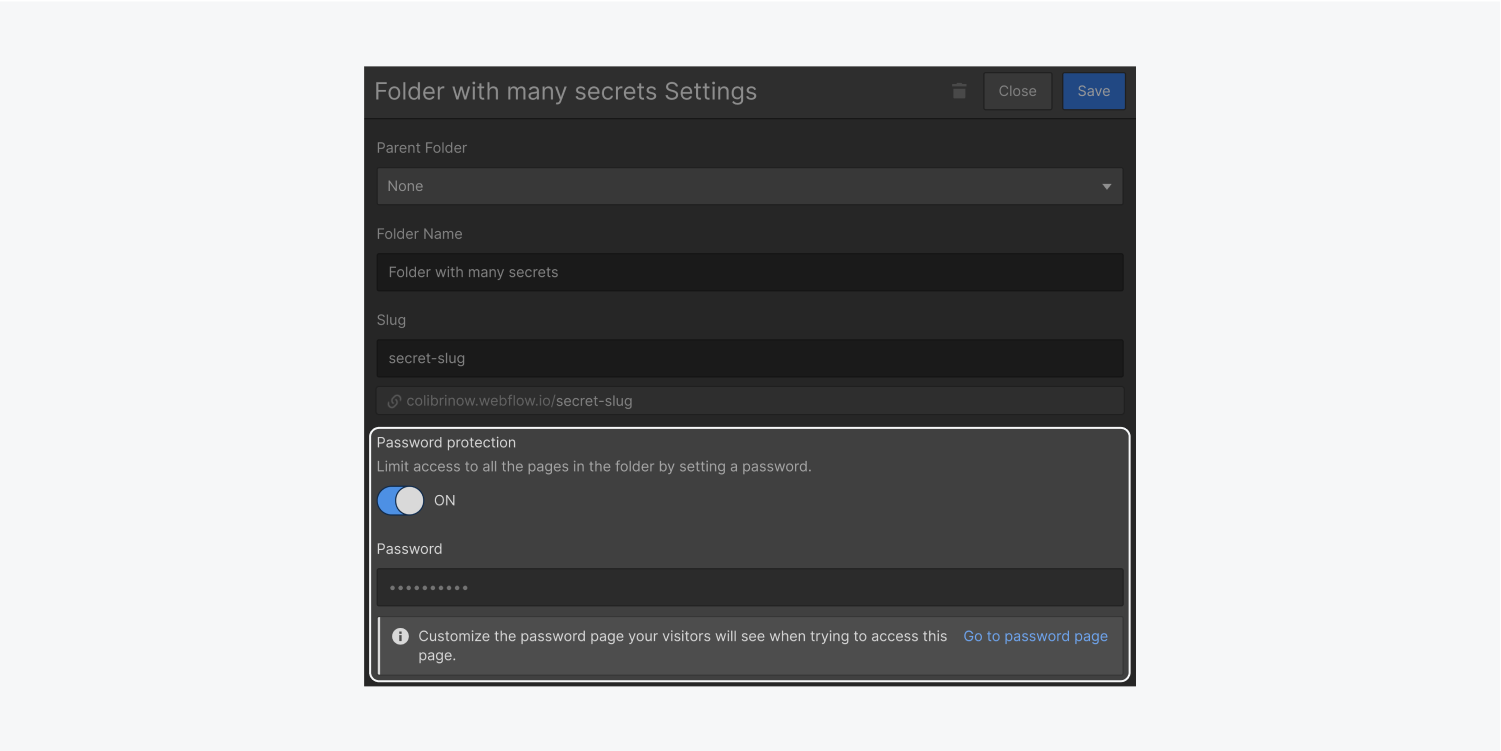
為資料夾設定密碼
若要在設計器中為資料夾建立密碼,請啟動 密碼保護 在資料夾設定中。輸入將在該資料夾內的所有頁面上強制執行的唯一密碼。然後,發布您的網站。

使用密碼保護集合中的所有頁面
您可以對 Collection 範本頁面進行密碼保護,以便該 Collection 中所有自動產生的頁面在使用者造訪時都會提示密碼頁面。這允許您隱藏仍處於開發階段的集合頁面。
為集合模板頁面設定密碼
若要使用密碼保護集合頁面:
- 訪問 頁面面板 在裡面 設計師
- 點選設定“齒輪”,位於您要設定密碼的集合的集合範本頁面旁邊
- 切換“在」 密碼保護 在裡面 一般部分
- 建立一個唯一的密碼
- 點選 節省
- 發布您的網站
使用密碼保護您的整個網站
您可以透過要求所有網域的密碼來控制對正在建置的網站的存取。當您想要發布網站以進行測試或私人演示時,這非常方便。
所有付費網站均可存取網站密碼保護 網站計劃 (基本、CMS、商業和電子商務)。此外,工作區中的所有網站(免費和付費)均提供網站密碼保護,並提供付費服務 工作空間規劃 (核心、成長和企業)。
筆記: 網站密碼保護不適用於免費工作區中的免費非託管網站。
為整個網站設定密碼
若要為整個網站啟用網站範圍密碼:
- 繼續 站點設定 > 常規選項卡 > 網站密碼
- 將密碼保護切換為“在」
- 建立一個唯一的密碼
- 點選 設定密碼
- 發布您的網站
至關重要的: 啟動網站範圍的密碼將取代在該網站內的頁面或資料夾上設定的密碼。當網站密碼處於活動狀態時,無法在頁面或資料夾上設定新密碼 站點設定.
撤銷頁面、資料夾或網站密碼
您可以刪除先前在各個頁面、資料夾、集合範本頁面或整個網站上設定的密碼。
若要從單一頁面、資料夾或集合範本頁面刪除密碼:
- 訪問 頁面面板 在設計器中
- 點選設定“齒輪」 在您之前設定密碼的特定頁面、資料夾或集合範本頁面旁邊
- 去 存取控制 > 限制訪問
- 放 限制訪問 至“公開”
- 點選 節省
- 發布您的網站

- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
