當您希望在任務中包含擴充文字區塊時,您可以選擇使用“Section”元素或“ 富文本元素。在這裡,我們將討論有關節的所有要點。
在本次教學中:
- 合併部分
- 設計部分
- 修改部分之間的間距
- 設定內嵌文字的格式和自訂
包括部分

您可以從 元素面板 (快速鍵:A)。通常,Section 元素包含佔位符文字區塊。您可以透過鍵入或貼上內容來雙擊、選取和取代其中的文字。您也可以透過選擇元素並按 Enter 鍵來存取文字編輯模式。

包括多個部分
您可能需要將多個部分插入到頁面上的某個部分。雖然你可以透過點擊來實現 進入 在一個節元素內的節之間,首選做法是為每個節使用不同的節元素。這使您可以更好地控制間距。隨著 富文本元素,您可以透過按 Enter 鍵輕鬆插入多個部分。
設計部分
設計截面的方法有很多種。您可以建立一個不同的類別並將該類別重用於類似樣式的部分。您可以同時設定所有部分元素的樣式,然後就到此為止。或者,您可能希望在正文上定義樣式並啟用各部分繼承這些樣式。
與班級一起設計
您可以透過選擇部分並在樣式面板中實施樣式修改來設計部分元素。這些變更將保存在類別名稱下。您也可以將此類實現到其他部分:
- 選擇 部分 你想要設計
- 點擊進入 選擇器字段
- 輸入相同的類別名
- 打 進入
- 設計截面

設計所有部分標籤
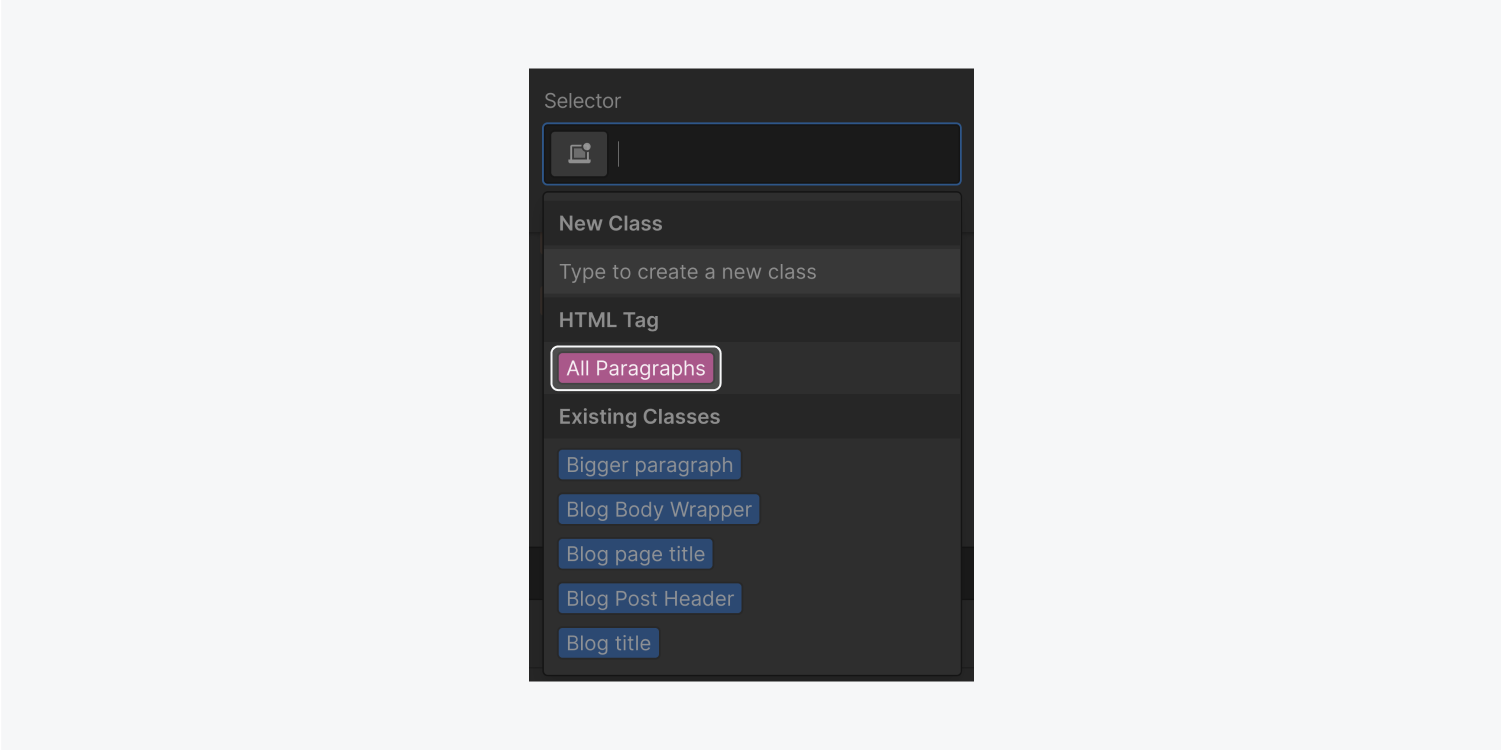
初始化項目最合適的方法是設定「所有部分」標籤的樣式,其中包含項目中所有部分的預設設計:
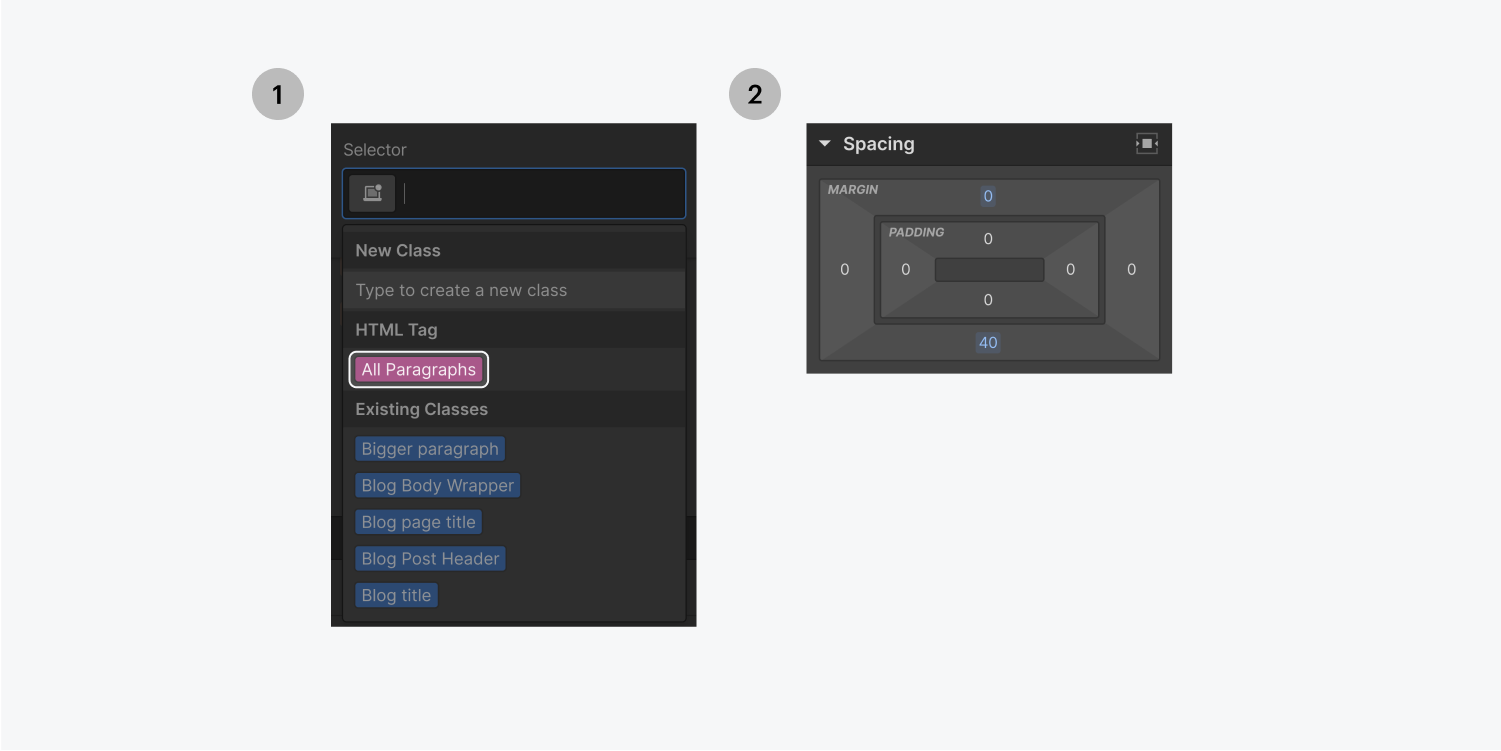
- 選擇一個部分
- 點擊進入 選擇器字段
- 選擇 所有部分
- 個性化您的風格

在 Body 標籤上設計文本
儘管如此,您可能希望為所有文字元素(包括部分)指定排版樣式,例如字體系列和字體大小。要定義整個專案的預設版式樣式,您需要調整正文(所有頁面)標籤:
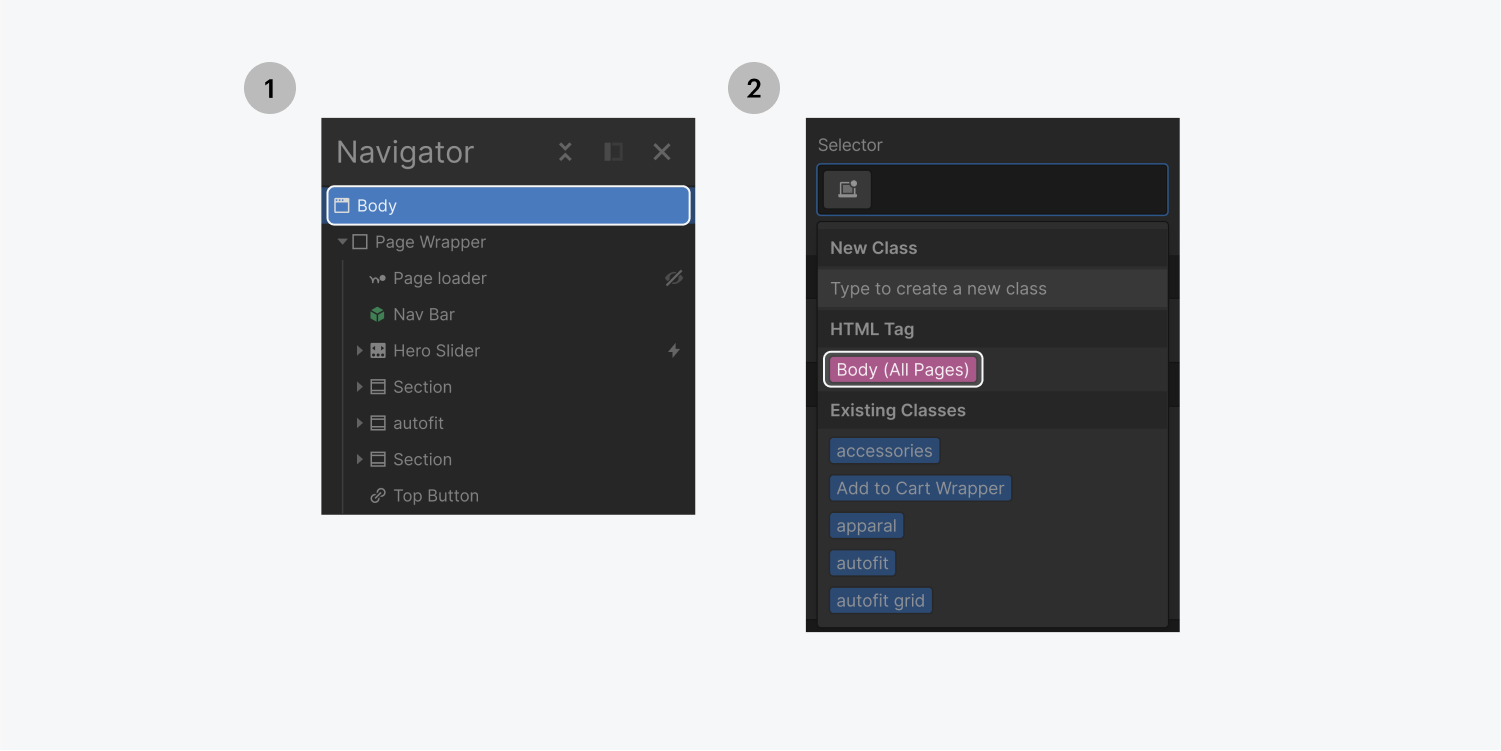
- 選擇 身體 元素
- 點擊進入 選擇器字段
- 選擇 正文(所有頁面)
- 個人化 版式風格

修改部分之間的間距
一旦有了不同的部分元素,您就可以使用 margin 屬性調整這些元素之間的間距:
- 選擇一個 部分
- 點擊進入 選擇器字段
- 選擇 所有部分
- 合併底部邊距

當您只需要調整幾個部分的間距時,您可以使用 班級。現在,對該類別所做的任何設計變更都將套用於具有相同類別的部分。
內嵌文字的格式和設計
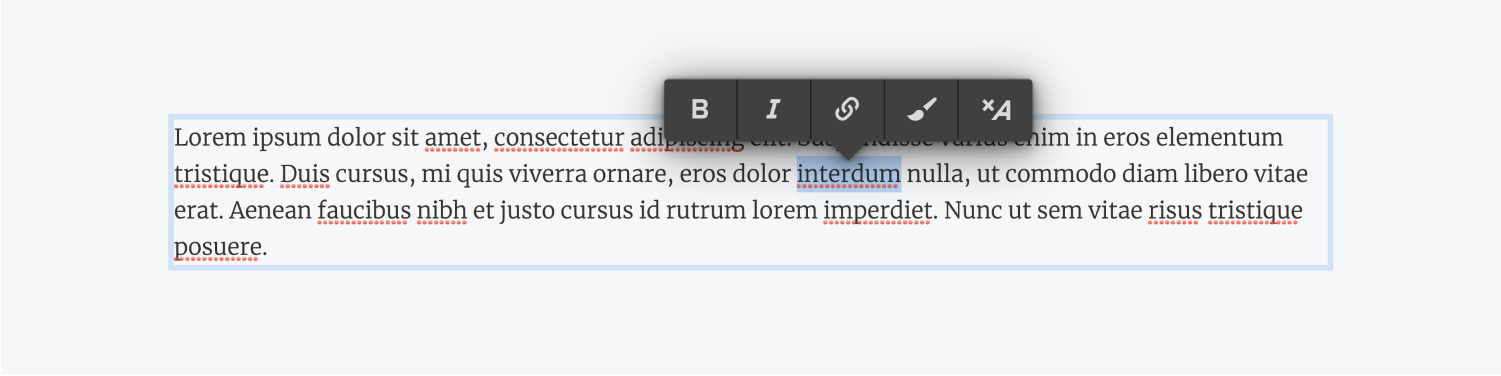
有時,您可能希望在節元素內設計部分文字。例如,您可能希望將單字設為斜體或添加短語的鏈接,甚至在句子下劃線。您可以使用雙擊節元素時出現的文字格式欄來實現此目的。

了解有關內聯文字格式的更多資訊。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
