根據初步觀察,草圖、邊界和陰影框有許多相似之處。然而,與邊框或陰影框不同,草圖在元素的邊界周圍勾勒出類似邊框的形狀。這意味著草圖不會在設計中佔用額外的空間,不會影響元素的大小,也不會導致其外觀的佈局移動。
當網站訪客使用鍵盤導航到互動式元件(例如按鈕、超連結和輸入欄位)時,您可以選擇使用草圖來替代瀏覽器的預設對焦環樣式。如果應用得當,互動式元件上的草圖可以增強依賴鍵盤的訪客(例如視力低下、行動不便或註意力障礙的人)對網站的可訪問性。
評論: 為了確保 Safari 使用者正確使用選項卡功能,您需要在「設定」>「進階」面板中啟動「按 Tab 鍵突出顯示網頁上的每個項目」。
透過本教程,您將了解:
- 何時應用草圖的實例
- 如何在互動元素上添加草圖
- 如何將草圖恢復為使用預設瀏覽器設定
- 使用草圖時的最佳方法
何時應用草圖的實例
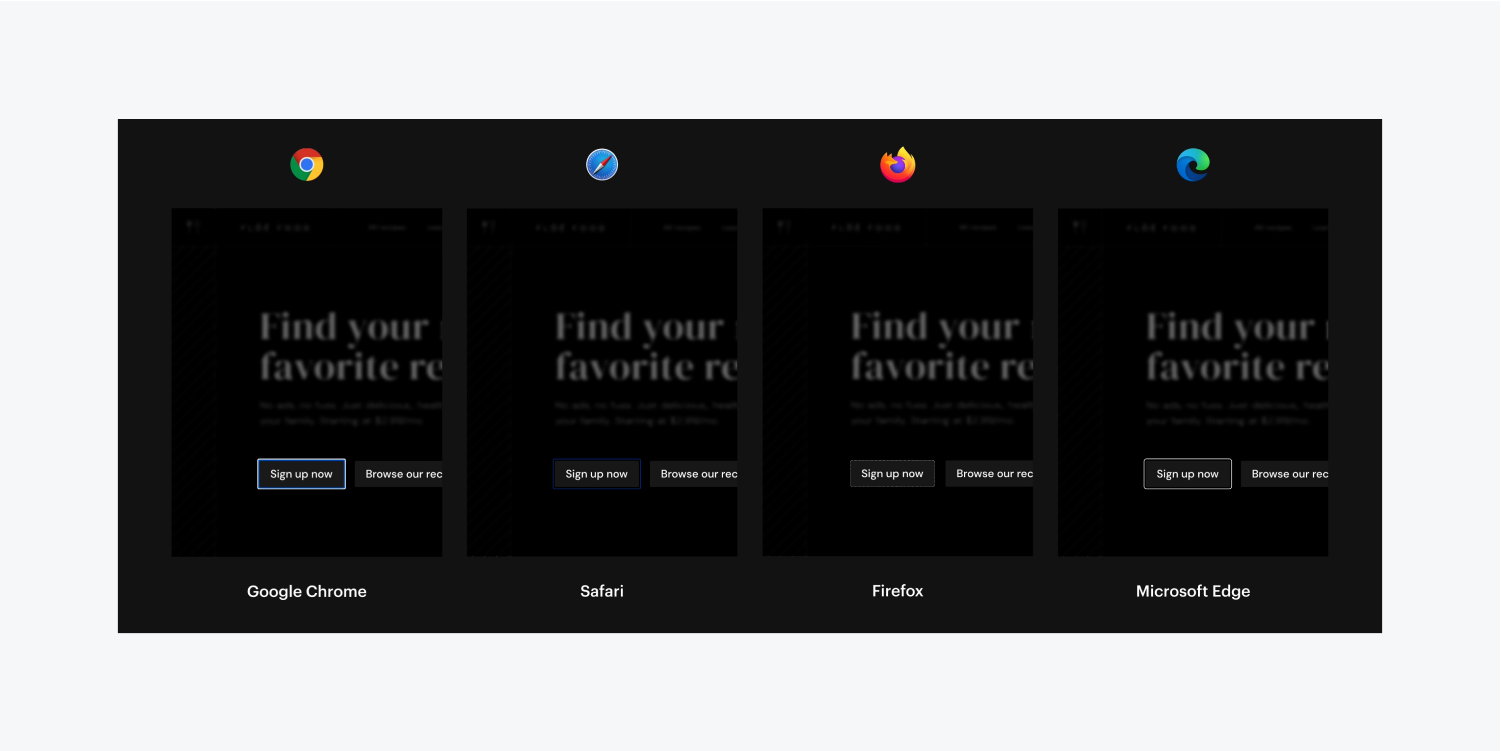
不同的瀏覽器自然會在互動組件上顯示不同的草圖,導致結果不一致。

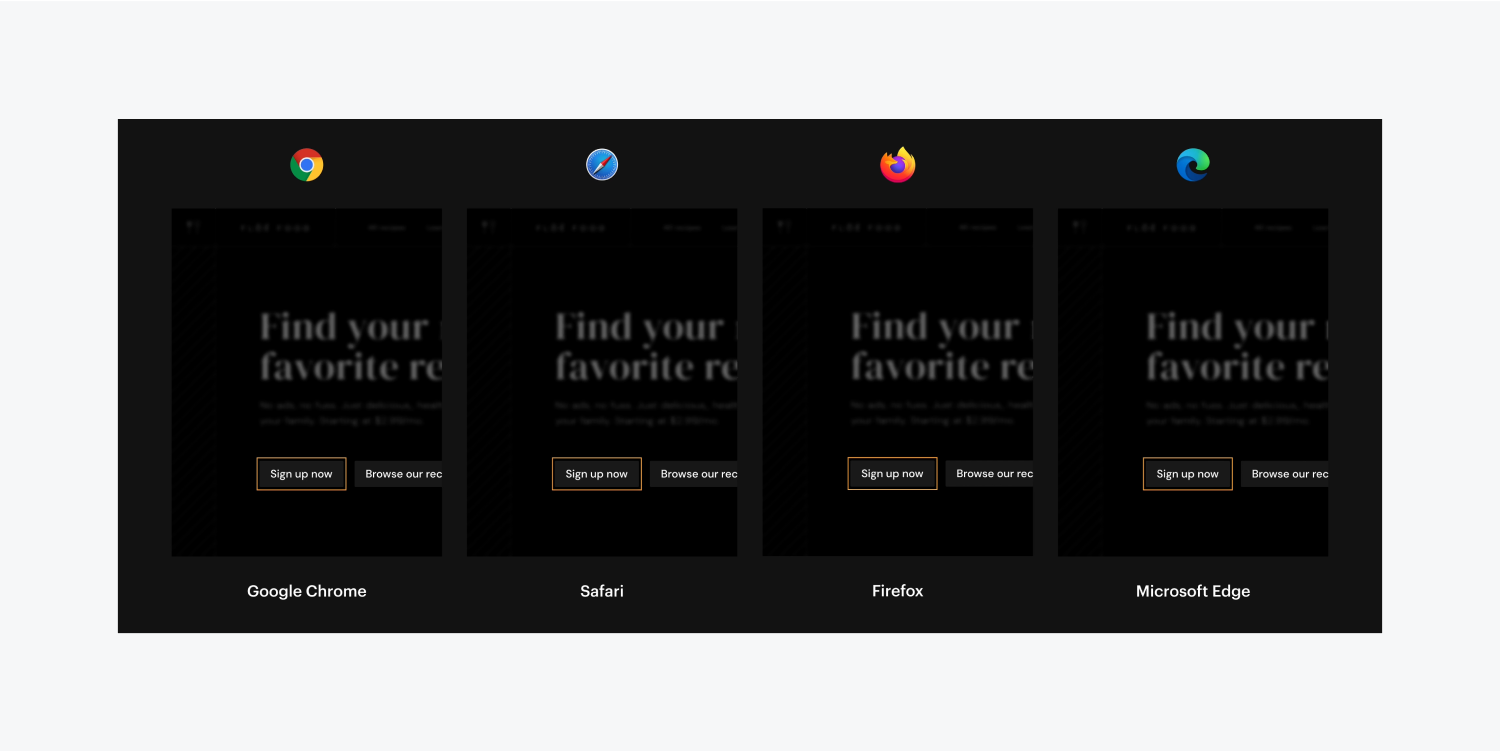
為了解決這種差異,您可以使用草圖來覆蓋和標準化所有瀏覽器上的草圖行為,確保互動式元素上的鍵盤焦點清晰、一致,並且可供網站訪客存取。

如何將草圖插入互動元素
由於在互動元素上正確設定草圖對於增強易讀性、一致性和可訪問性至關重要,因此讓我們回顧一下使用草圖時要記住的一些要點:
- 將草圖設定為「聚焦」(鍵盤)狀態的重要性
- 如何個性化您的草圖外觀
- 如何在瀏覽器中預覽草圖
將草圖設定為「聚焦」(鍵盤)狀態的重要性
草圖旨在幫助訪客在使用鍵盤瀏覽互動式元素時導航您的設計。包圍元素的草圖讓訪客清楚地看到他們當時正在與哪個元素互動——他們關注的焦點是哪個元素。再次按下鍵盤上的 Tab 後,草圖將包含下一個新對焦的元素。
因此,在設計中包含草圖至關重要 專注(鍵盤) 國家或 專注 你的元素的狀態。
重要的: 避免添加草圖 沒有任何 元素的狀態。這將覆蓋預設的瀏覽器草圖樣式,從而使網站訪客在透過分頁瀏覽時不太可見互動元素。了解有關州的更多資訊。
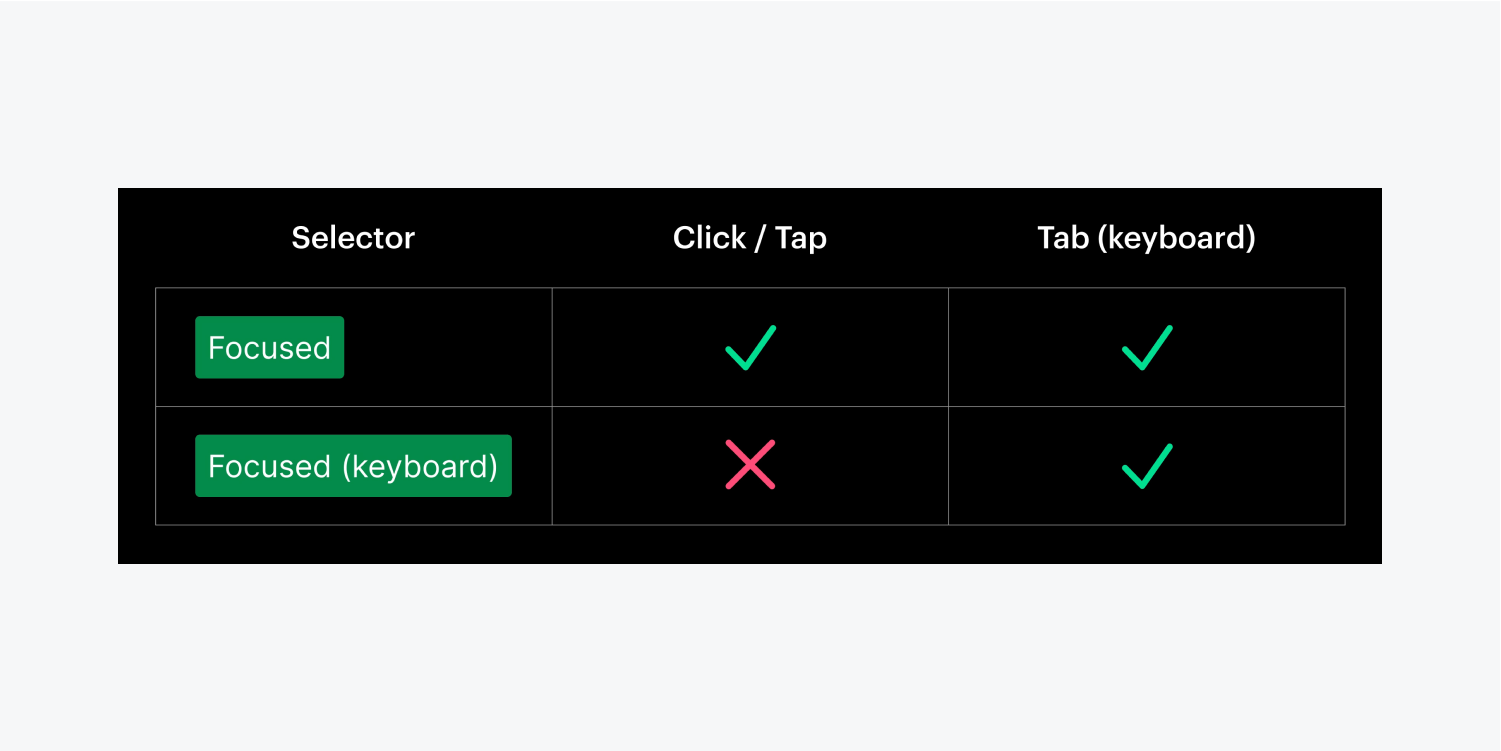
之間的主要區別 專注 和 專注(鍵盤) 狀態是:
- 這 專注 state 包含所有焦點狀態(例如,透過滑鼠、手指點擊和鍵盤)。此外,套用於元素「聚焦」狀態的任何樣式都將由 專注(鍵盤) 狀態。
- 這 專注(鍵盤) 狀態僅適用於鍵盤焦點(例如,網站訪客使用 Tab 鍵在網站上的互動元素之間導覽)。當使用滑鼠或手指點擊來啟動元素時,訪客不會觀察到這種樣式。
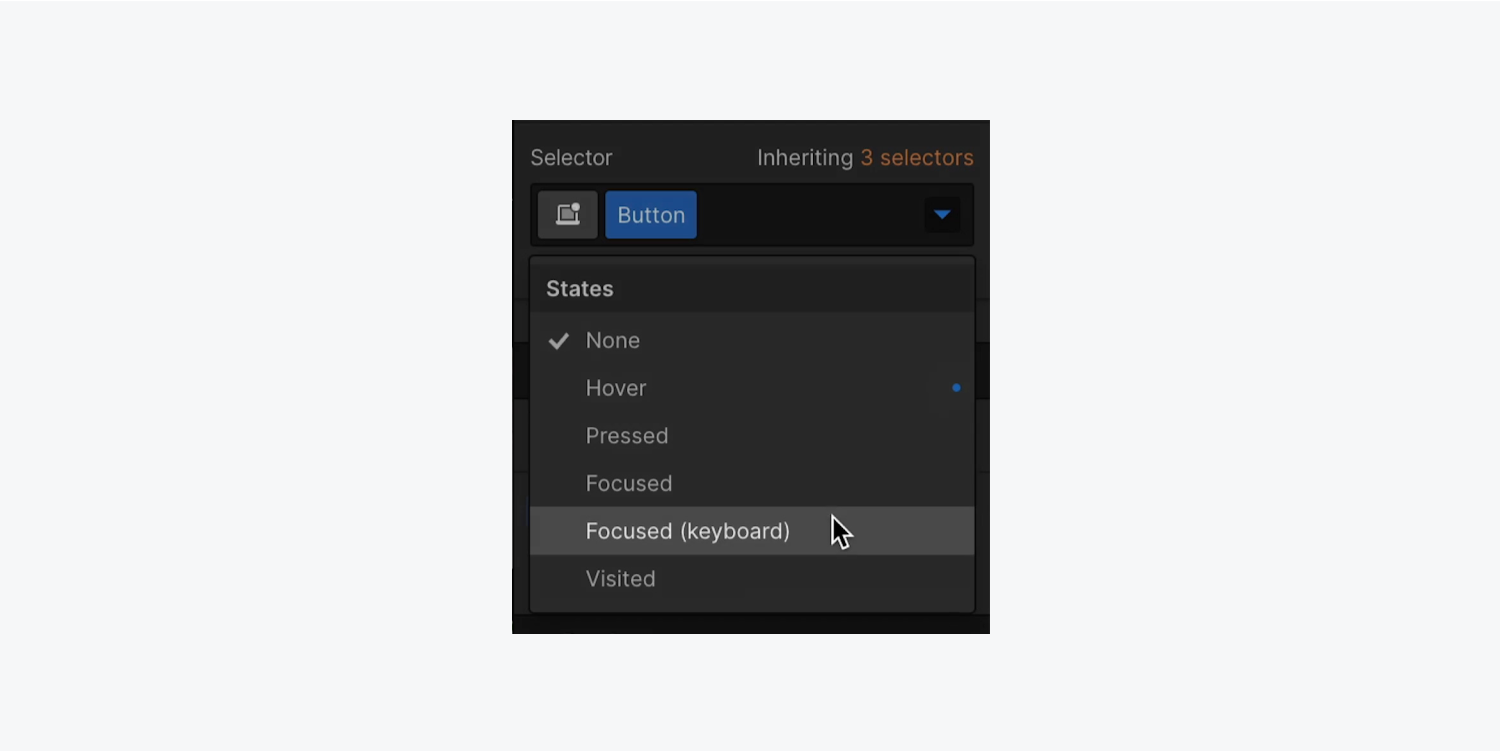
對於我們的演示,我們將在 專注(鍵盤) 狀態。要選擇 專注(鍵盤) 狀態:
- 選擇您的元素(例如按鈕)
- 訪問 風格面板
- 點擊下拉選單中的 選擇器 字段來打開 狀態 選單
- 選擇 專注(鍵盤) 狀態

如何個性化您的草圖外觀
既然您已經選擇了 專注(鍵盤) 狀態,您可以將草圖附加到您的元素。但是,我們首先討論如何使用以下方法來個性化草圖的外觀:
- 風格
- 寬度
- 抵銷
- 顏色

風格
樣式決定了元素周圍輪廓的類型。輪廓可以是實線、虛線或點線。
重要的: 樣式為「無」的輪廓將消除瀏覽器的預設焦點樣式。如果活動元素缺乏可見焦點,依賴鍵盤導航的個人可能會面臨挑戰。透過在佈局上設定實線、虛線或點線輪廓樣式,始終確保您的網站保持可訪問性。
測量
寬度決定輪廓的厚度。此測量可以使用單位下拉清單中選項中的任何 CSS 單位。
加深您對輸入值和單位的理解。
至關重要的: 測量值為“0”的輪廓將消除瀏覽器的預設焦點外觀。對活動元素缺乏明顯的關注可能會使依賴鍵盤導航的人迷失方向。透過始終為大綱設定大於「0」的測量值,始終確保您的網站保持可訪問性。 (我們建議測量至少 2 個像素。)
空間關係
空間關係決定了元素的輪廓與邊框或邊距之間的分離程度。此測量可以使用單位下拉清單中選擇的任何 CSS 單位。
加深您對輸入值和單位的理解。
遮蔭
陰影指定輪廓的顏色。
至關重要的: 用於聚焦狀態的輪廓必須呈現至少 3:1 的對比。形成輪廓時,請記住考慮輪廓與周圍元素以及元素下方內容的對比。
輪廓的目的是吸引註意力,以便依賴鍵盤導航的人能夠迅速檢測到焦點元素。您可以使用這些出色的色彩對比工具評估邊框的色彩對比度並探索其他最佳實踐:
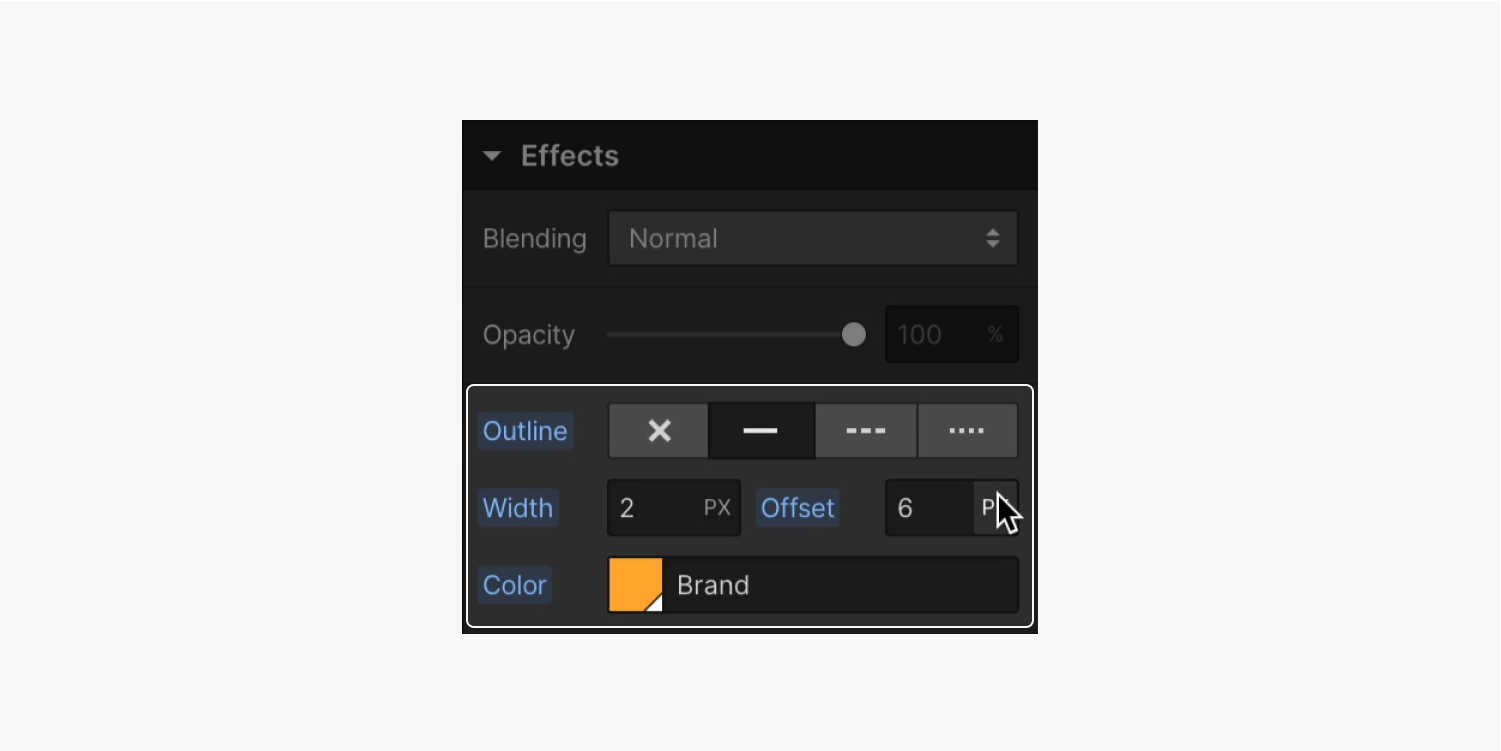
讓我們在您的元素上實現一些輪廓樣式:
- 選擇您的元素並驗證它是否在 專注(鍵盤) 狀態
- 揭開面紗 風格面板 > 效果
- 選擇實線、虛線或虛線 大綱 樣式選擇以確保網站訪客的可見性(預設情況下,它設定為“無”)
- 選擇 陰影 輪廓(預設使用元素的當前字體顏色)
如何確定導航器中的輪廓外觀
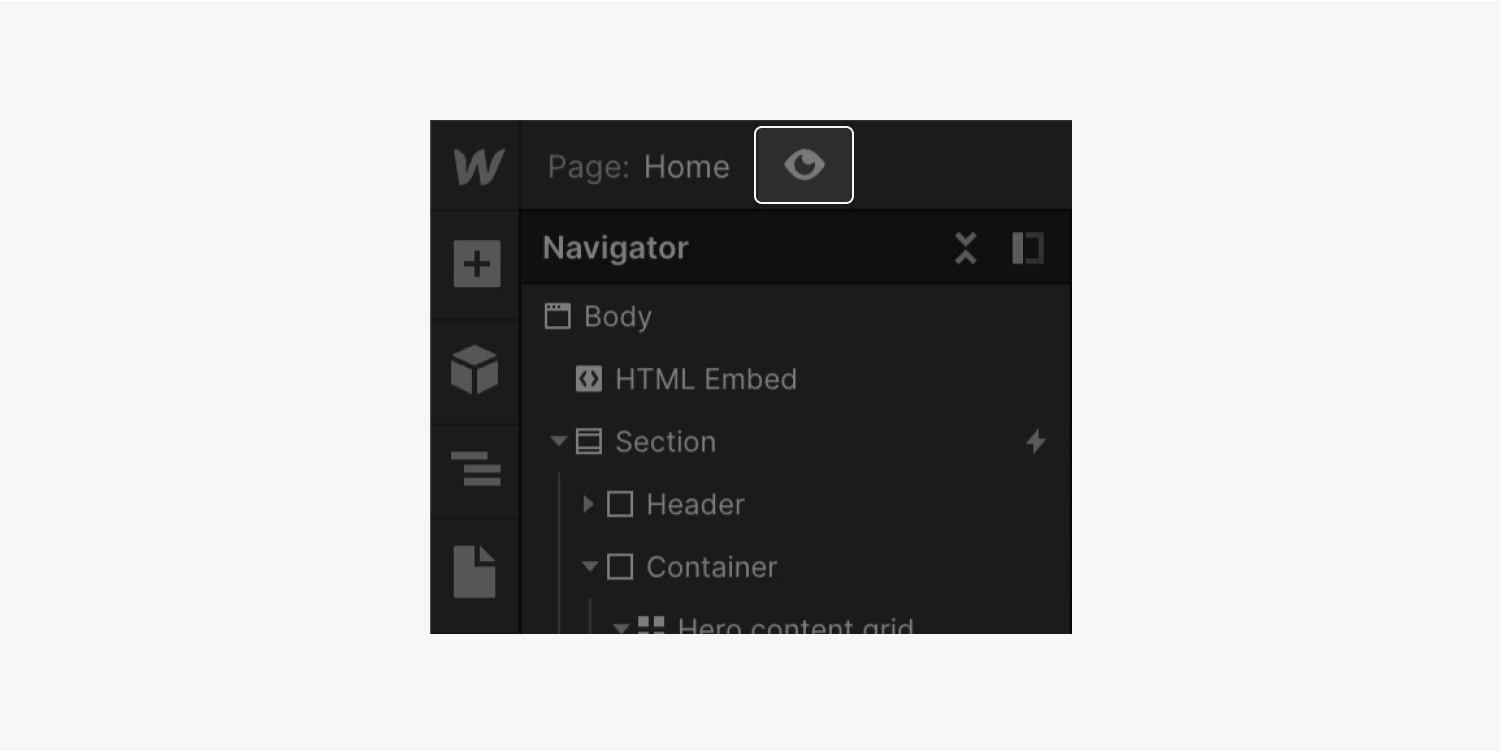
讓我們探討一下這個大綱如何與您的互動式元件搭配使用:
- 按 ”逃脫鍵盤上的「鍵可退出元素的對焦(鍵盤)狀態
- 點擊 ”眼睛設計器左上角的「圖示可預覽您的設計
- 點擊範圍內的任何位置 Webflow帆布
- 按 ”標籤“ 和 ”Shift+Tab” 鍵盤上的按鍵可在互動式組件中來回移動焦點

如何恢復大綱以利用瀏覽器預設設定
有時,您可能會選擇停止在元素上使用自訂輪廓,而更願意將其還原為瀏覽器預設值。
至關重要的: 雖然為輪廓樣式選擇“無”可能很誘人,但請記住,此操作不會消除已配置的任何其他屬性(例如厚度、空間關係或陰影),並且會導致輪廓完全消失,這是無法訪問的。
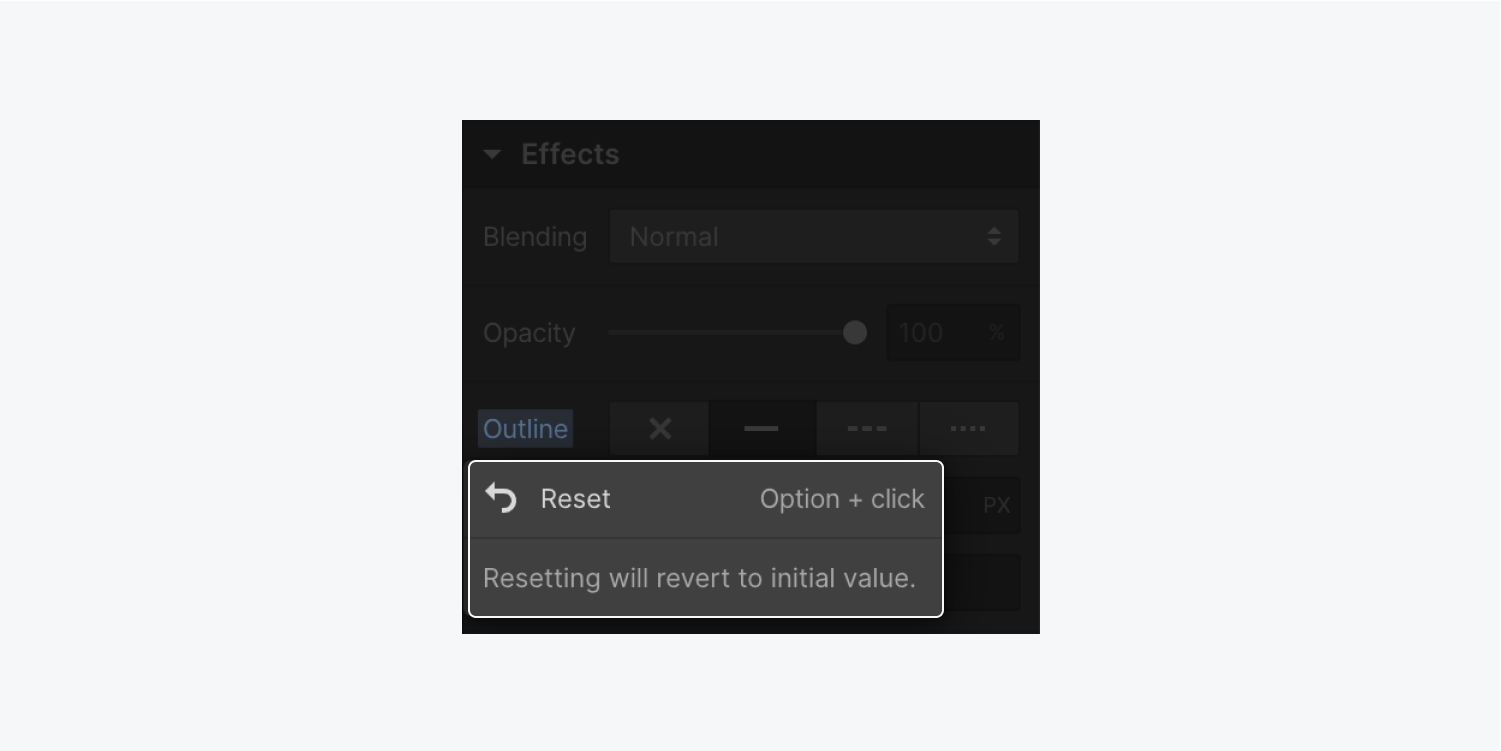
完全刪除輪廓的最佳方法是完全重置它:
- 選擇包含您要重設的輪廓的元素
- 啟動 風格面板
- 點擊下拉選單中的 選擇器 現場揭曉 狀態 選單
- 選擇包含輪廓的州(例如, 專注(鍵盤) 或者 專注)
- 向下捲動到 效果 部分
- 點選 大綱
- 選擇 ”重置」
有見識地知道: 若要快速重設所有輪廓屬性,請按 選項 (蘋果機)或 替代 (Windows) 並點擊 大綱.

使用輪廓時的最佳實踐
- 確定合併大綱時選擇哪個狀態
- 設計輪廓時要考慮對比
- 將大綱整合到所有互動元素中
確定合併大綱時選擇哪個狀態
- 選擇 專注 說明您是否希望在任何點擊、點擊或鍵盤導航中顯示輪廓
- 選擇 專注(鍵盤) 說明您是否希望您的大綱可用於鍵盤遍歷,但更希望您的連結在單擊或點擊時放棄大綱

設計輪廓時考慮對比
雖然預設瀏覽器輪廓發揮其功能,但它們可能並不總是在特定背景顏色下脫穎而出。
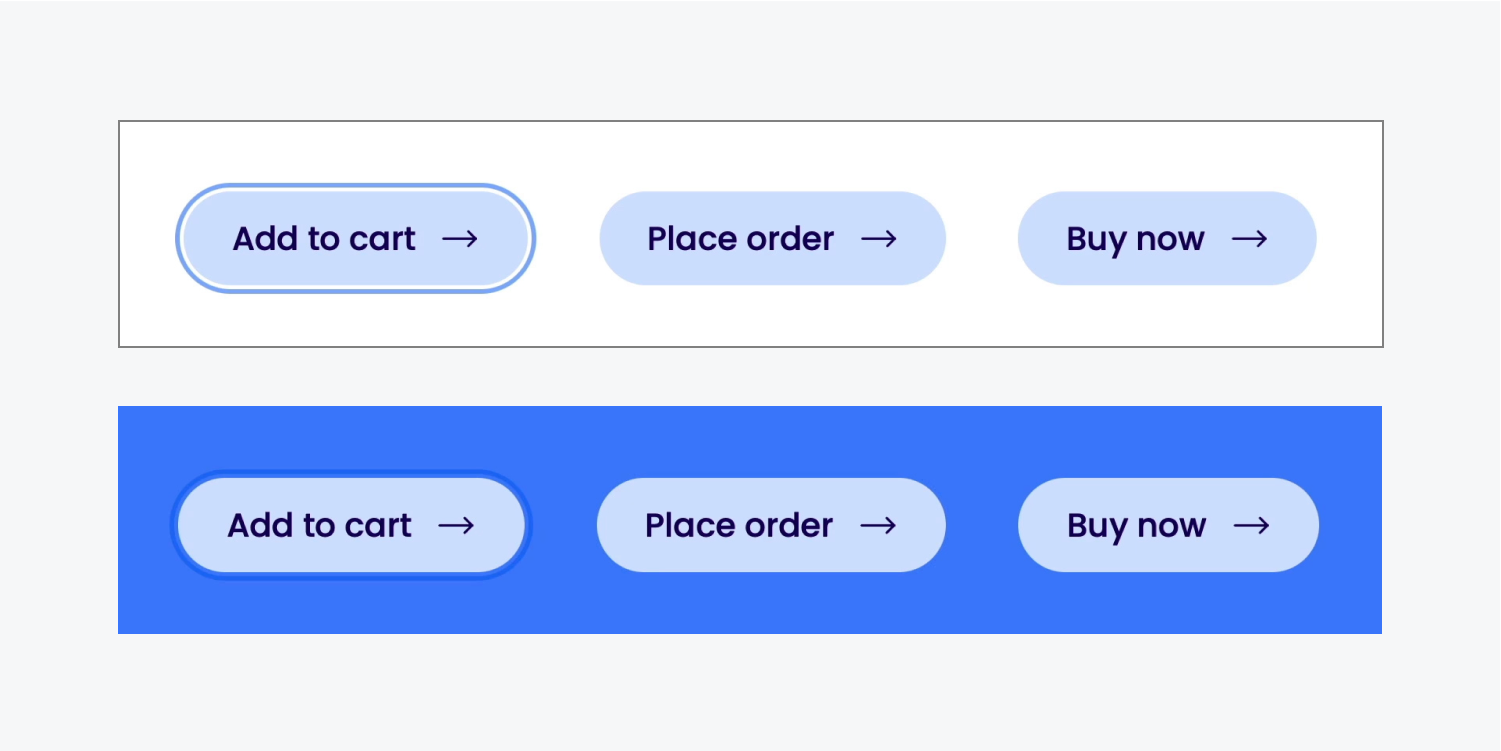
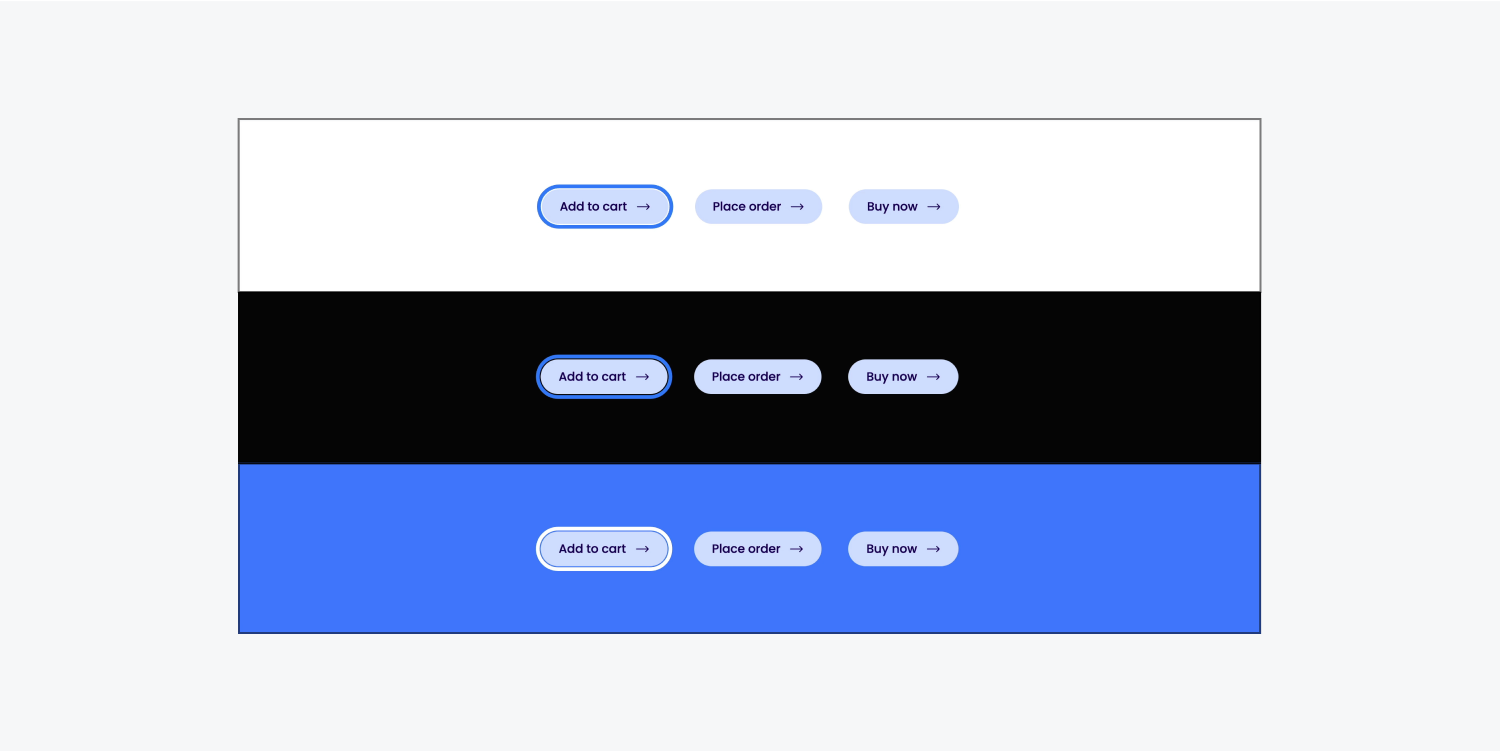
例如,Safari 設定了預設的藍色輪廓,適合白色背景,但在藍色背景下會出現問題。當按鈕與背景共享相同的藍色色調時,這會導致歧義。

雖然可以選擇將預設輪廓應用於設計中的所有鏈接,但請考慮這如何適合整體設計的各種主題和功能。
考慮一個場景,您決定在按鈕上添加藍色輪廓。就像 Safari 的預設設定一樣,藍色輪廓在淺色或深色背景上形成鮮明對比,但在藍色背景上消失。
這就是客製化大綱的好處變得顯而易見的地方。透過類別或組合類,專門調整藍色部分按鈕的輪廓,以確保充足的對比:
- 選擇按鈕元素
- 訪問 風格面板
- 切換 狀態 選單中的 選擇器 字段下拉選單
- 選擇 專注(鍵盤) 狀態
- 導航 風格面板 > 效果
- 修改 顏色 輪廓(例如,從藍色到白色)

有用的信息: Windows 高對比模式使用戶能夠為所選文字設定所需的輪廓顏色。 Windows 尊重 CSS 輪廓值,同時能夠覆寫顏色設定。
跨互動元素實施大綱
雖然不必為設計中的所有互動元素添加輪廓,但請記住,它會顯著影響依賴它的使用者的鍵盤導航體驗。不確定時,請考慮向交互元素添加輪廓。
查看 Webflow 的可存取元素清單。
了解有關輔助功能的更多資訊:
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日