- 基本顏色
- 主色調
- 二級陰影
- 懸停效果

基本顏色
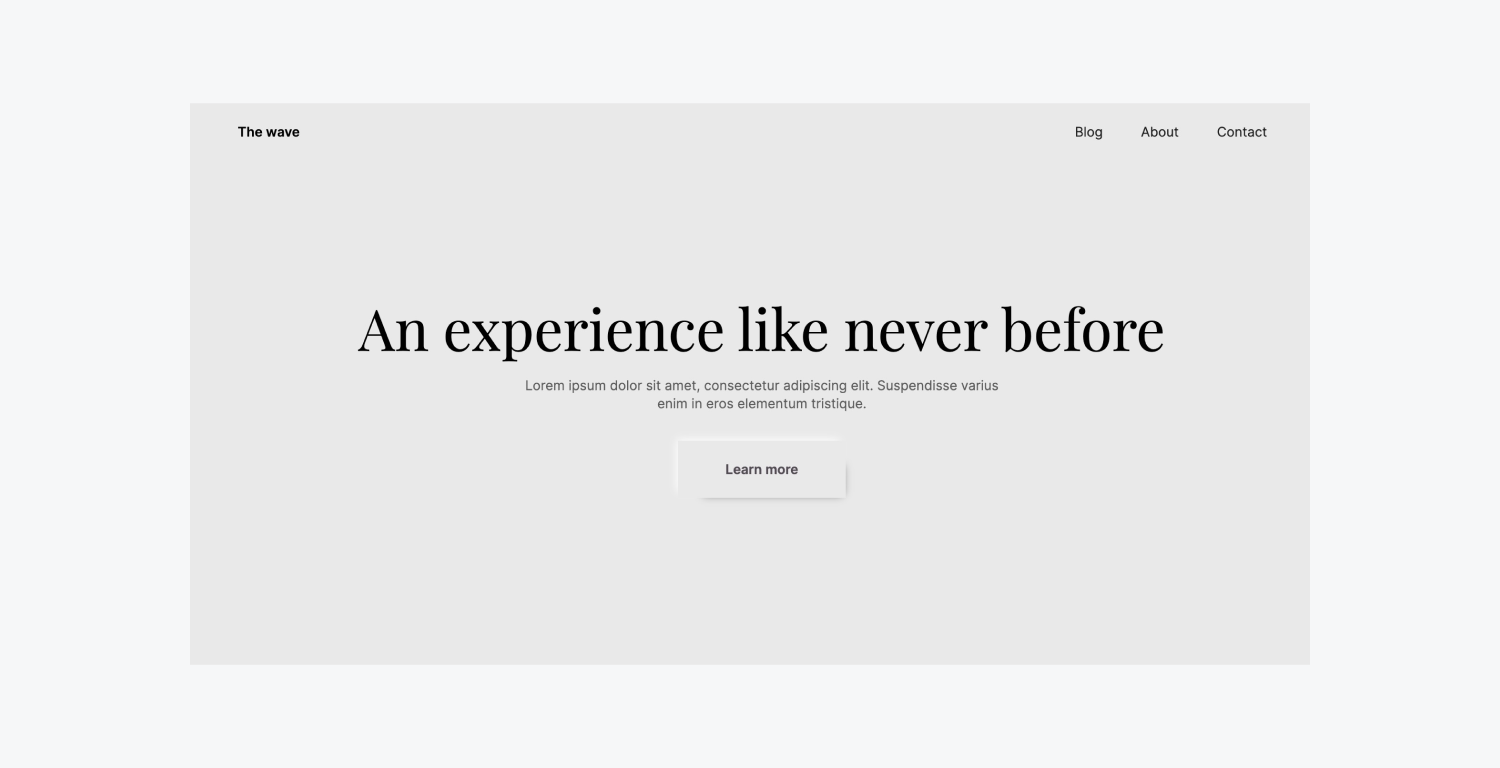
在設計軟 UI 風格的按鈕時,您的目標是確保按鈕的基底色與容器的背景顏色一致。例如,我們將同步一個的預設背景色調 按鈕 組件與我們項目中的頂部部分。

要同步背景音:
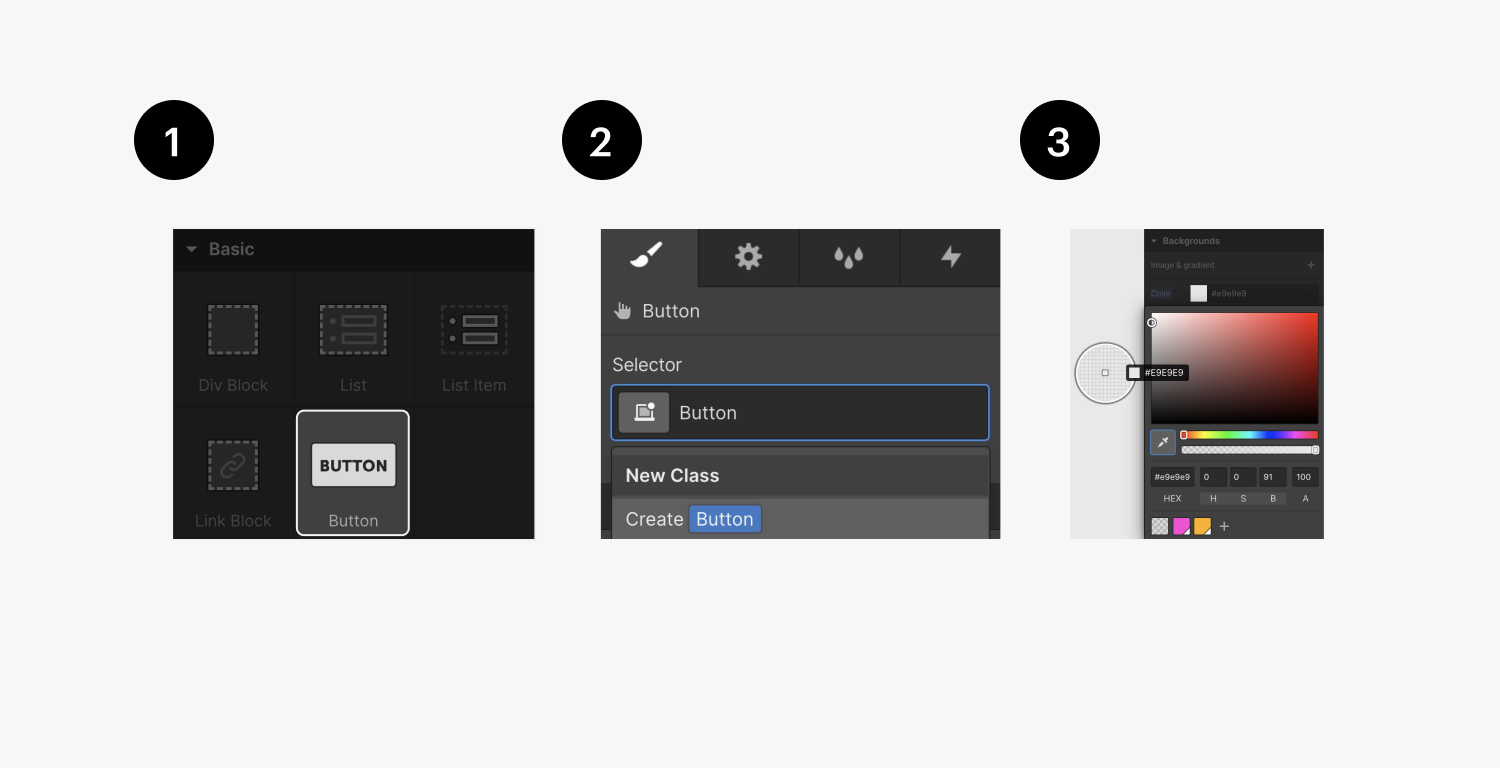
- 介紹一個 按鈕 元素到你的工作區
- 選擇後 按鈕,在中指定一個類別名 選擇器 欄位(例如“按鈕”)
- 在裡面 風格面板,使用吸管選取該部分的顏色並將其應用到 羈扣 背景

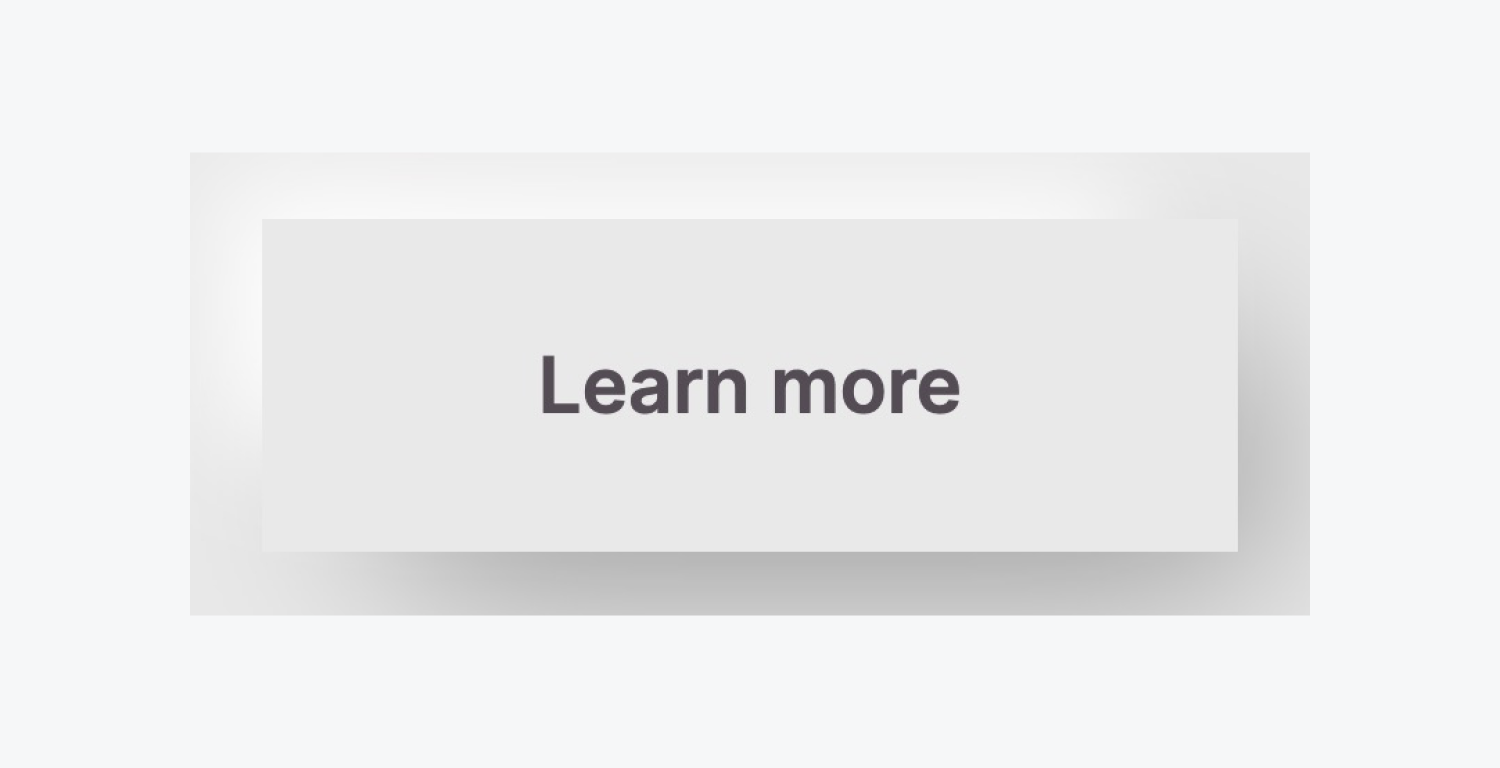
現在,您有一個與頂部部分的背景顏色相符的按鈕。

基地設計完成。接下來,讓我們透過製作主陰影(按鈕右下角的陰影)來增強按鈕的外觀。
主色調
我們將在 UI 軟按鈕的右下緣引入陰影效果。此外,您還可以靈活調整陰影設定以達到所需的視覺效果。
引入初始陰影:
- 隨著 按鈕 選中後,點擊旁邊的加號圖標 盒子陰影 在裡面 風格面板
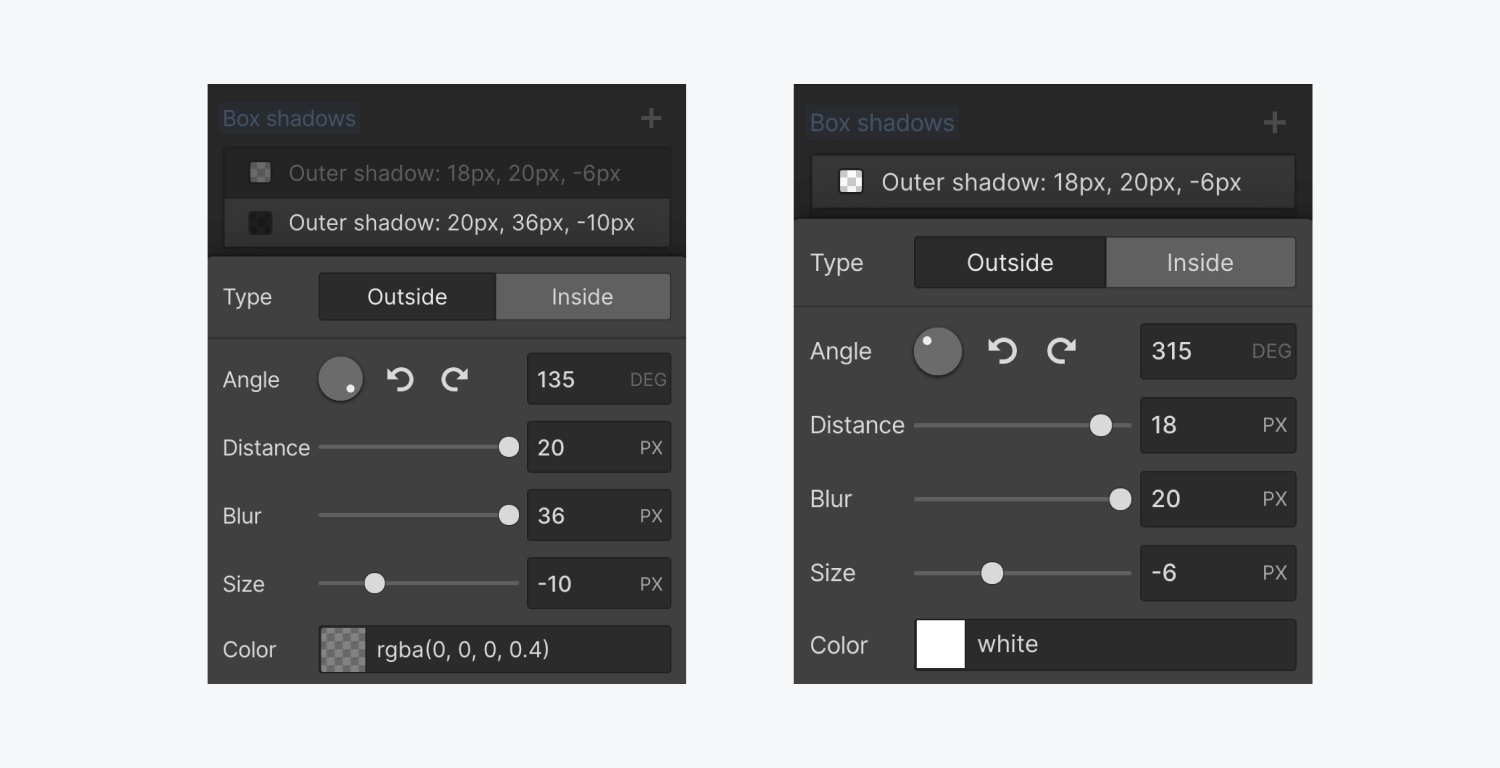
- 量身訂製 盒子陰影 設定以適合您的設計(例如修改 距離, 模糊, 尺寸, 和 顏色)
選擇較暗的陰影作為初始陰影(例如#000000或黑色),然後降低較暗色調的不透明度(例如將不透明度調整為80%)可以使陰影與背景顏色無縫混合,從而產生更逼真的效果。
二級陰影
讓我們引入另一個陰影,但這一次,我們將改變相對側的角度(以創建與第一個陰影的偏移)。此外,鑑於第一個陰影較暗,我們將為第二個陰影使用較淺的色調(例如#ffffff或白色)。
建立第二個陰影:
- 隨著 按鈕 再次選擇,點擊旁邊的加號圖標 盒子陰影 在裡面 風格面板 產生第二個陰影
- 調整 盒子陰影 設定為較淺的色調(例如 #ffffff 或白色)
諾塔貝尼:如果您的背景色調是白色,則此技術可能無效。軟 UI 按鈕需要一側比背景更暗、另一側比背景更亮的陰影。
懸停動畫
在元素的不同狀態之間轉換時,過渡在生成無縫動畫方面發揮關鍵作用。
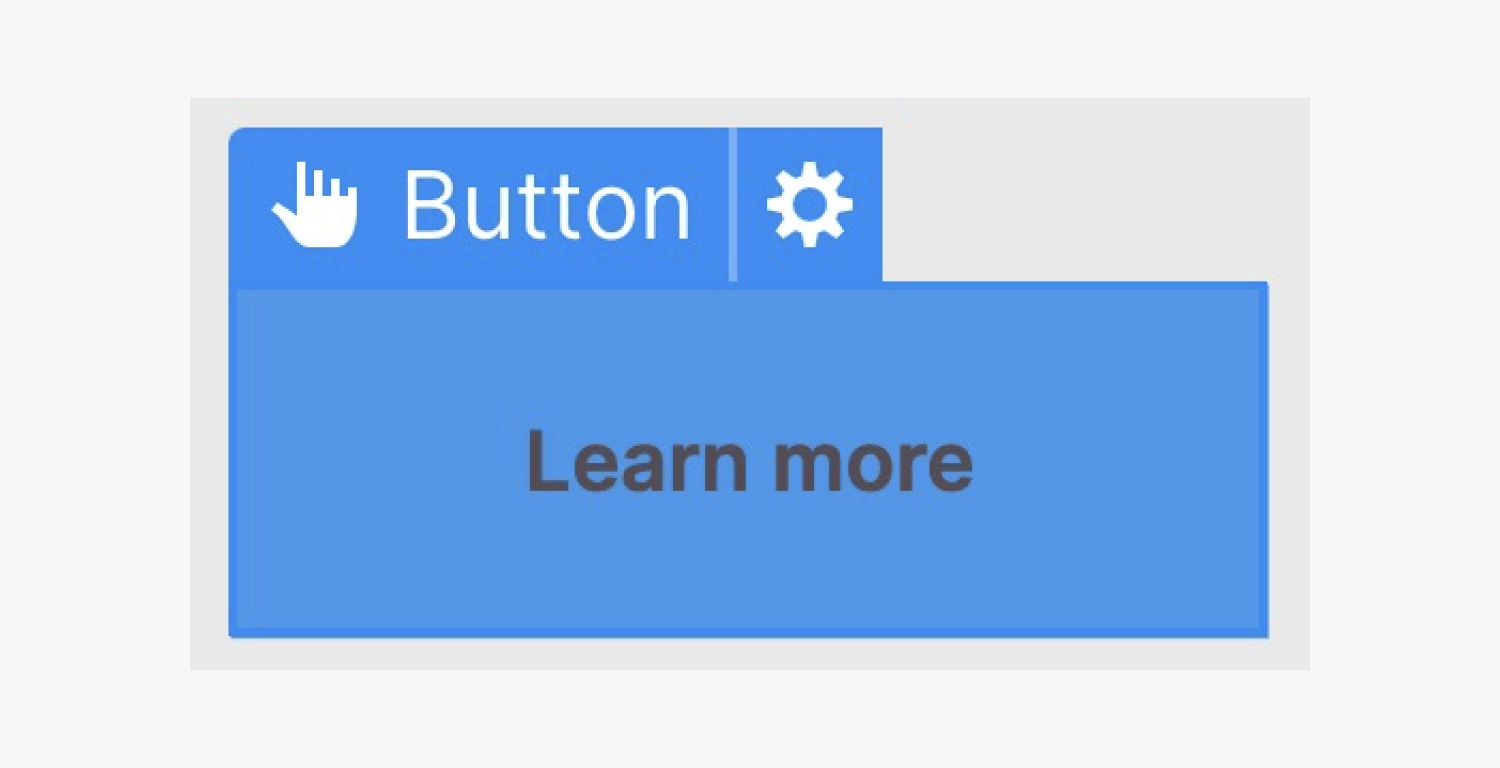
在這種情況下,我們的目標如下:我們的目標是當按鈕懸停在上方時稍微修改陰影以模仿抬起的外觀。
懸停狀態
透過選擇我們的 按鈕,我們將導航到 徘徊 狀態。
這可以透過兩個簡單的步驟來完成:
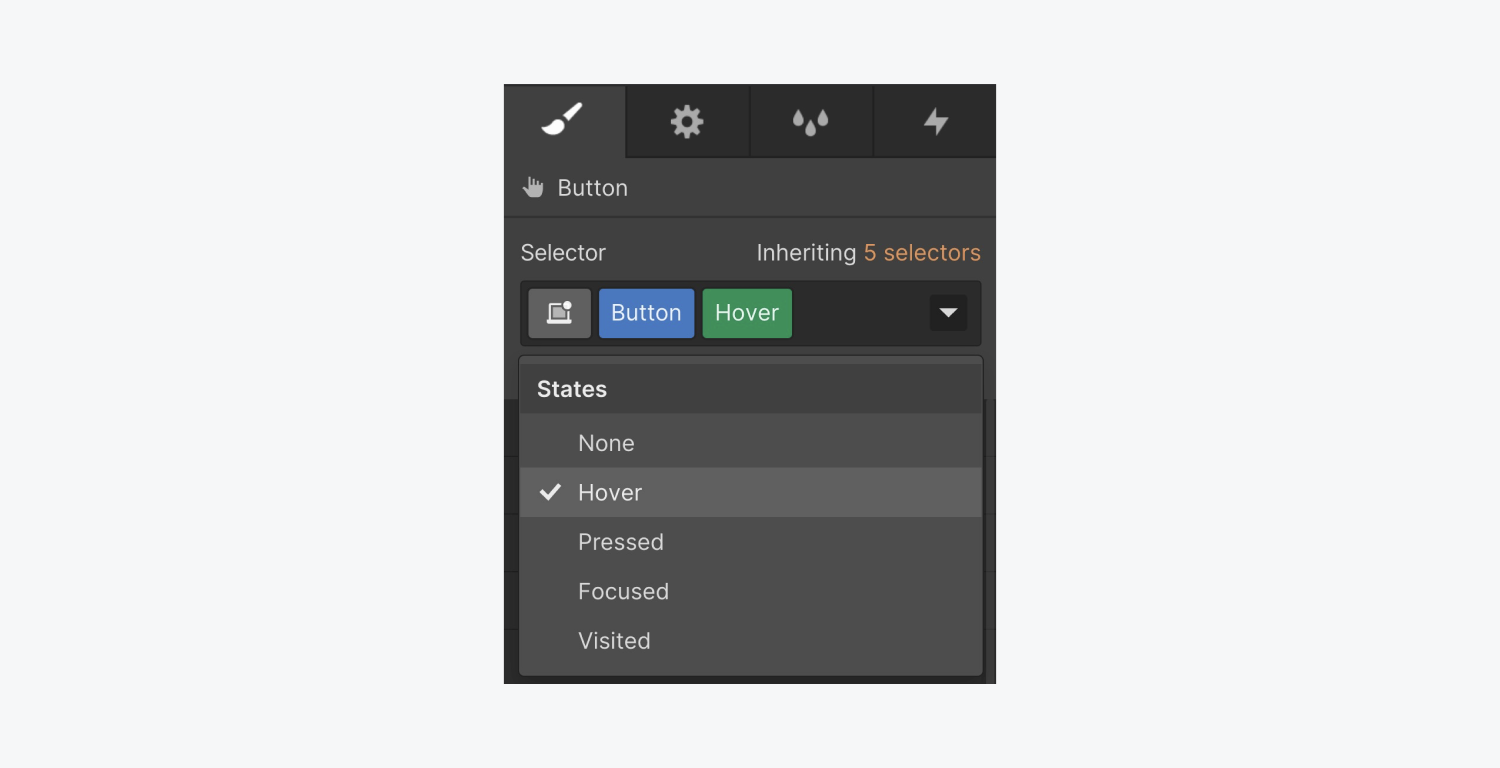
- 點擊其中的下拉箭頭 選擇器 部分
- 選擇 滑鼠移到 影響

之後,導覽至 Shadow 屬性(在 滑鼠移到 效果)來自訂初始和輔助陰影。
擴大陰影大小,並微調所有陰影屬性以實現懸停效果,呈現出抬起按鈕的外觀。

按 Esc鍵 鍵恢復到 普通的 陳述並預覽 滑鼠移到 設計畫布上的效果。

平穩過渡
為了確保無縫且漸變的動畫,讓我們設定一個過渡。
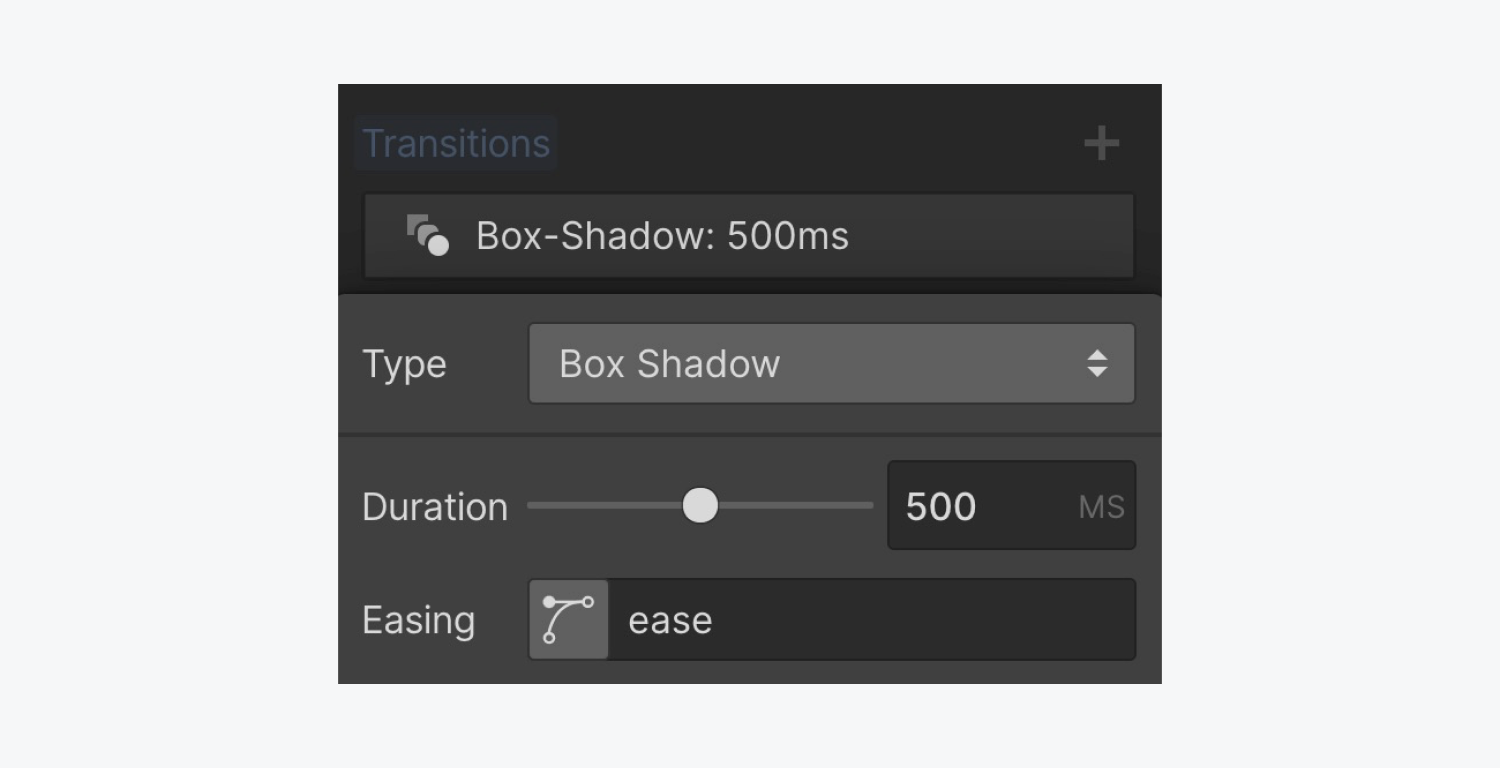
選擇 Neumorphic 按鈕後,訪問 過渡 段內的 造型面板。介紹一個 盒子陰影 過渡(因為這是我們希望設定動畫的元素),並指定動畫的持續時間。

整個過程就到此結束了!您現在已經在 Webflow 中成功建立了一個擬態按鈕。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日