在本教程中:
- 在 After Effects 中建立佈局
- 建立軌道動畫
- 匯出項目
- 將動畫整合到Webflow中
- 配置交互觸發器
在 After Effects 中建立佈局

在 After Effects 中設定佈局時,請記住,這是初始階段,但以後隨時可以進行修改。您可以靈活地調整尺寸、時間或幀速率。例如,在此示範中,我們以每秒 60 幀的速度形成一個 1000 像素寬 x 1000 像素高的佈局。
在 After Effects 中建立佈局:
- 啟動 After Effects
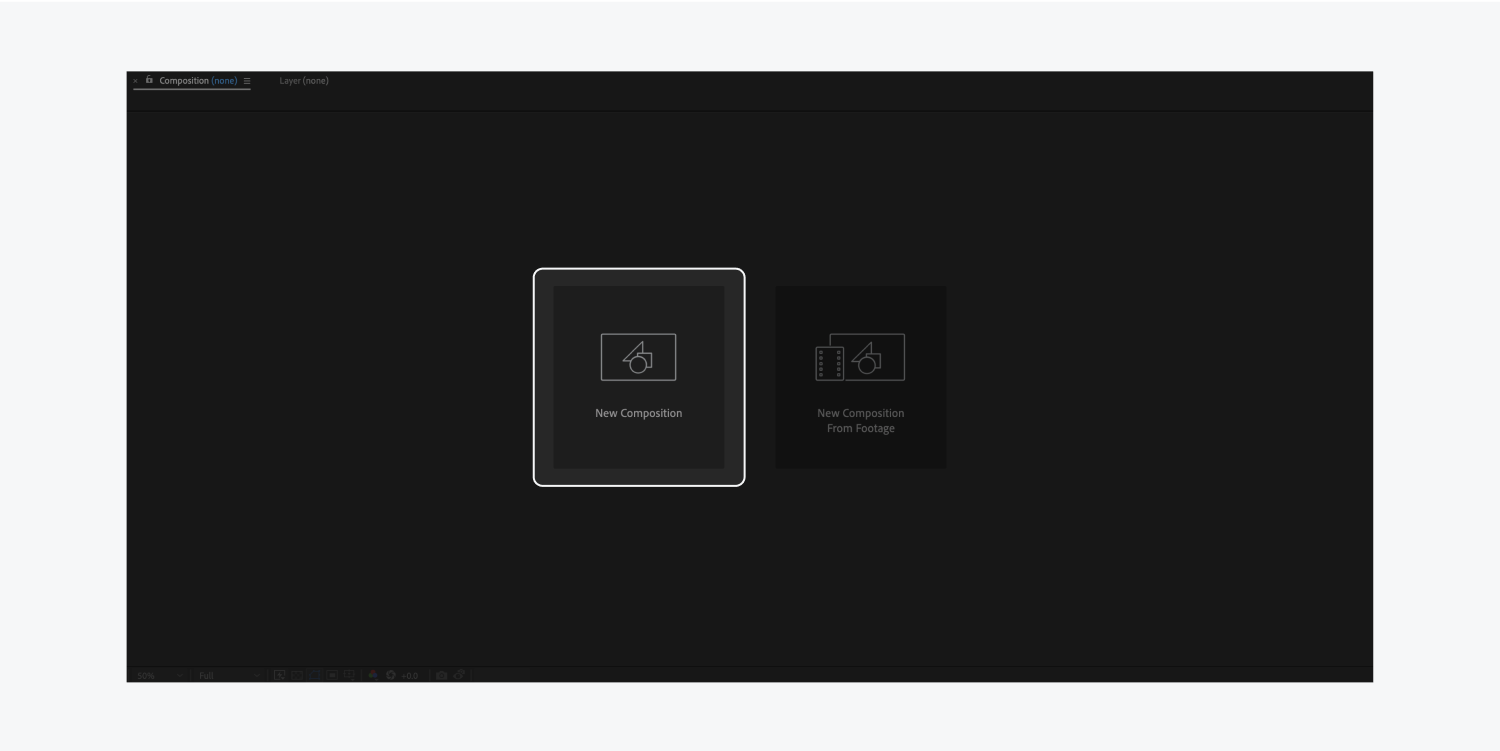
- 選擇 新作文
- 輸入 1000px 寬度
- 輸入 1000px 高度
- 輸入 60 為 幀率
- 輸入 5 秒 期間
- 設定 背景顏色 變白

筆記: 確定一下 防止縱橫比為 1:1 (1.00) 未選擇設計客製尺寸
開發軌道動畫
接下來的步驟將深入研究有趣的領域。讓我們先將新的形狀圖層合併到您的佈局中。
整合形狀層:
- 在該範圍內右鍵單擊 圖層面板
- 將滑鼠懸停在 新的
- 選擇 形狀層

合併筆畫並放大橢圓的可見度:
- 點選 添加 在形狀層上
- 選擇 中風
- 將描邊顏色變更為灰色或與背景顏色不同的陰影
- 將描邊寬度調整為1px
- 按一下下拉箭頭 橢圓路徑
- 輸入 900 為 尺寸

要繼續,只需按 指令+A (在 macOS 上)或 控制+A (在 Windows 上)反白顯示所有內容。隨後,您可以點擊圖層旁的下拉箭頭來折疊所有實體。此過程有助於安排本圖中的路徑。
對於星形元素,不要從頭開始,而是考慮使用您配置的重複軌道路徑之一(例如,軌道路徑 7)作為藍圖。
制定一顆星:
- 反白顯示最近複製的圖層(例如,軌道路徑 7)
- 輕敲 指令+C (在 macOS 上)或 控制+C (在 Windows 上)
- 與..一起處理 指令+V (在 macOS 上)或 控制+V (在 Windows 上)
- 展開複製圖層的下拉式選單
- 展開複製的橢圓圖層中橢圓路徑的下拉列表
- 減少 尺寸 到 40
- 點選標籤(例如軌道路徑 8)並按下回車鍵
- 然後,指定一個名稱(例如,星號)
您應該保持相同的描邊顏色,同時稍微改變填滿。
選擇不透明度為 100% 的白色。

你的行星設計應該遵循類似的模式,儘管有細微的差異。
制定一個行星:
- 複製並插入 星萊耶r
- 為複製的圖層配音(例如,行星)
- 在 內容 > 橢圓路徑 複製圖層的:調整大小(例如從40到15)
- 在 內容 > 橢圓路徑 複製圖層的:操作第一個位置輸入(x 軸),直到 行星 與第一軌道路徑的行程對齊
以第一個行星為指導,生成另外 6 個行星。
生成更多行星:
- 複製最近複製的行星。
- 在裡面 內容 複製圖層的:調整第一個位置輸入(x 軸),直到 行星 與隨後的軌道路徑對齊
提醒:選擇改變重複橢圓的大小差異以獲得更自然的外觀,而不是將每個橢圓縮小 100。

正確放置後,繼續調整行星自轉。
調整行星自轉:
- 按一下 a 的箭頭 行星 圖層存取設定
- 在「變換」下拉清單中,按一下秒錶圖標 迴轉 建立第一個關鍵影格(確保在第 0 幀對齊)

- 將時間軸滑到末尾
- 隨後,啟動旁邊的秒錶 迴轉 對於最終關鍵影格(確保在時間軸末尾對齊)
- 最後,修改旋轉值。初始輸入指定旋轉計數,而第二個輸入設定旋轉內的度數。 (例如 1×70.0° 等於 1 整圈 和 70度)
筆記:自訂初始和最終旋轉值以與您的動畫方案保持一致。
若要同步其他 6 個行星的旋轉動畫,請重複上述步驟。為所有行星添加關鍵影格和旋轉後,使用第一幀中的空白鍵預覽動畫序列。
出口
你的動畫已經成型了;現在,您可以導出它了。
要匯出,請利用 Bodymovin 外掛程式(請參閱如何安裝 Bodymovin 擴充功能)將 After Effects 合成轉換為合併的 JSON 檔案。如果預先安裝了 Bodymovin 擴展,請在 After Effects 選單中找到它 窗戶,瀏覽 擴充,並選擇 身體運動.
要開始匯出過程,請確保選擇您的作品,指定匯出資料夾,然後點擊 使成為.
將動畫合併到Webflow中
現在是時候匯入匯出的文件了。
將您的 After Effects 動畫整合到 Webflow 中:
- 訪問您的 Webflow 項目 設計師
- 按 資產 符號,或點選控制台上的 J,以顯示 資產控制板
- 點選 上傳按鈕 並選擇您的 After Effects 動畫,或將您的 After Effects JSON 檔案放入 資產控制板
- 將動畫放入項目的畫布中
如果您透過點擊「切換預覽」符號(眼睛符號)來預覽項目,您會發現動畫開始自行播放。接下來,您可以建立一個單擊觸發器,以在單擊時啟動動畫。
配置交互觸發器
這構成了主要部分。我們將配置一個點擊觸發器。擴展您對觸發器和動畫的理解。
要配置觸發器:


- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
