Webflow 包含一個內建功能,用於設定背景影片的播放/暫停按鈕,讓您可以靈活地讓網站訪客負責暫停或播放背景影片內容。
有用的提示: 自動播放影片而沒有明顯的暫停方法是網站訪客在未完成任務的情況下離開您的網站的十大原因之一。提供清晰的視訊控制有助於降低網站訪客的跳出率。
在本教程中:
- 合併播放/暫停按鈕的步驟
- 設計播放/暫停按鈕的方法
合併播放/暫停按鈕的步驟
設定為 啟用播放/暫停按鈕 預設為所有開啟 新鮮的 2022 年 6 月之後新增的背景視頻。
若要將播放/暫停按鈕新增至現有背景影片:
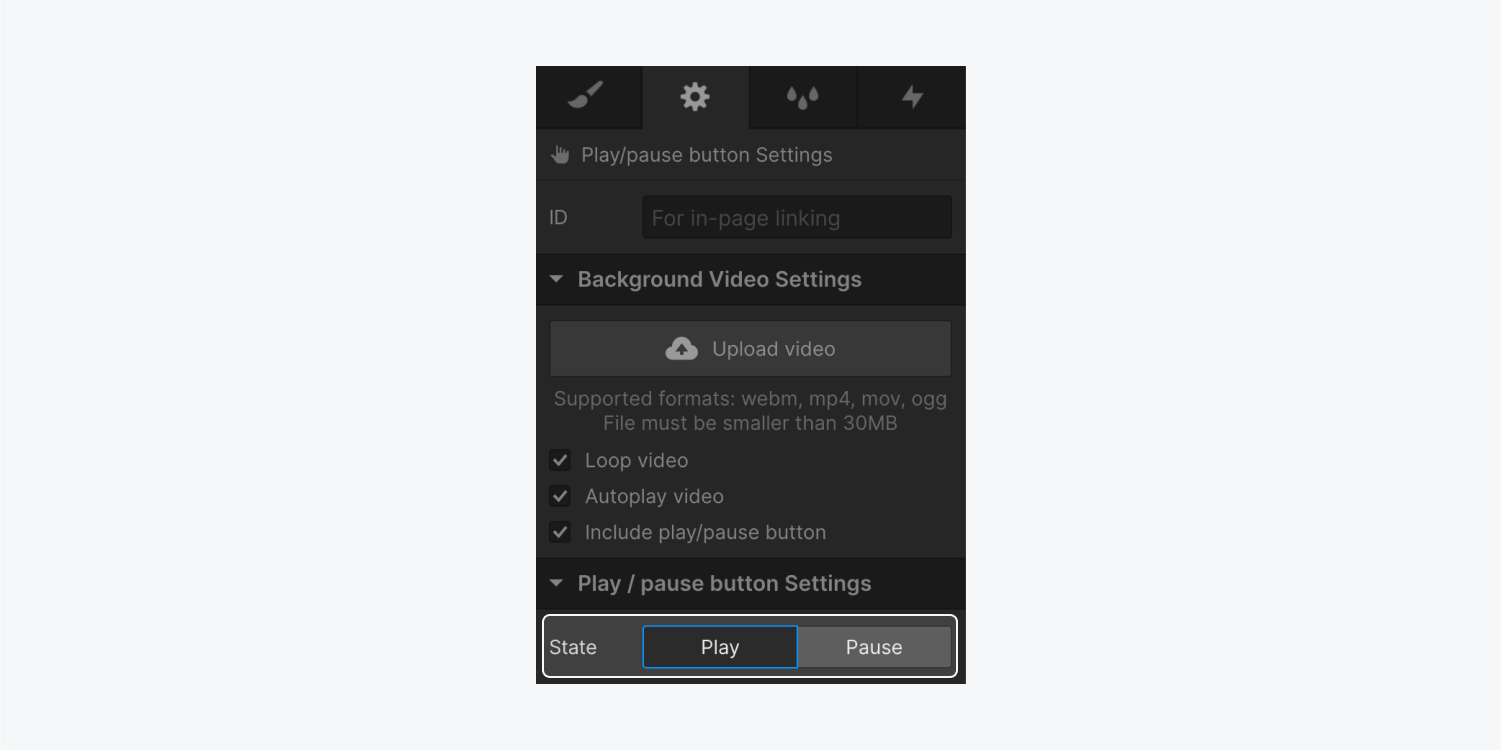
- 選擇 背景影片 在畫布內
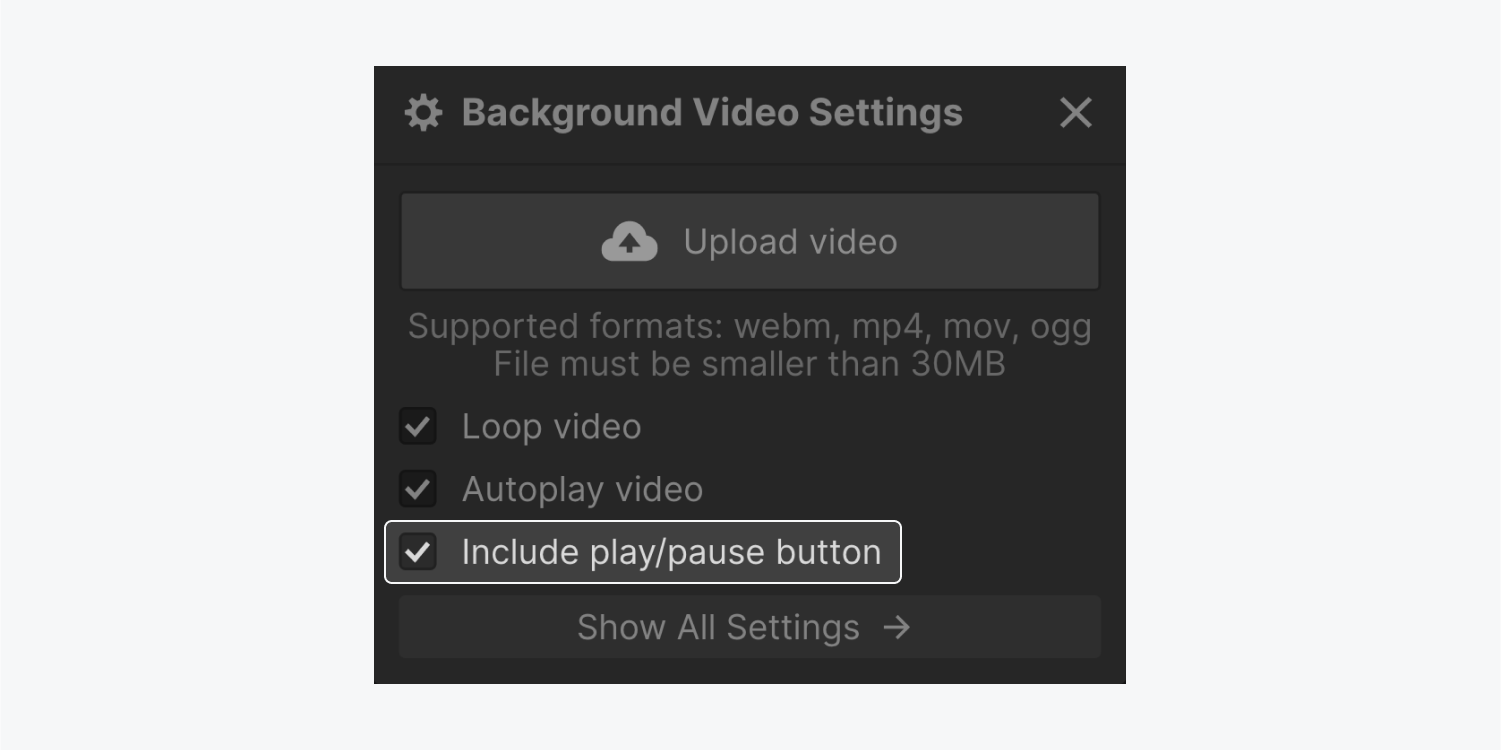
- 按兩下 背景影片 或按 輸入/返回 打開 背景影片設定
- 勾選 checkbox 啟用播放/暫停按鈕
筆記: 強烈建議保留 啟用播放/暫停按鈕 設定為活動以滿足可訪問性要求並確保為您的網站訪客提供更流暢的體驗。此外,如果您停用此設置,訪客將 運動偏好減少 在其作業系統設定中啟動將無法播放您的背景影片。

設計播放/暫停按鈕的方法
一旦 啟用播放/暫停按鈕 設定啟動後,您可以根據自己的喜好自由自訂播放/暫停按鈕。
對齊按鈕
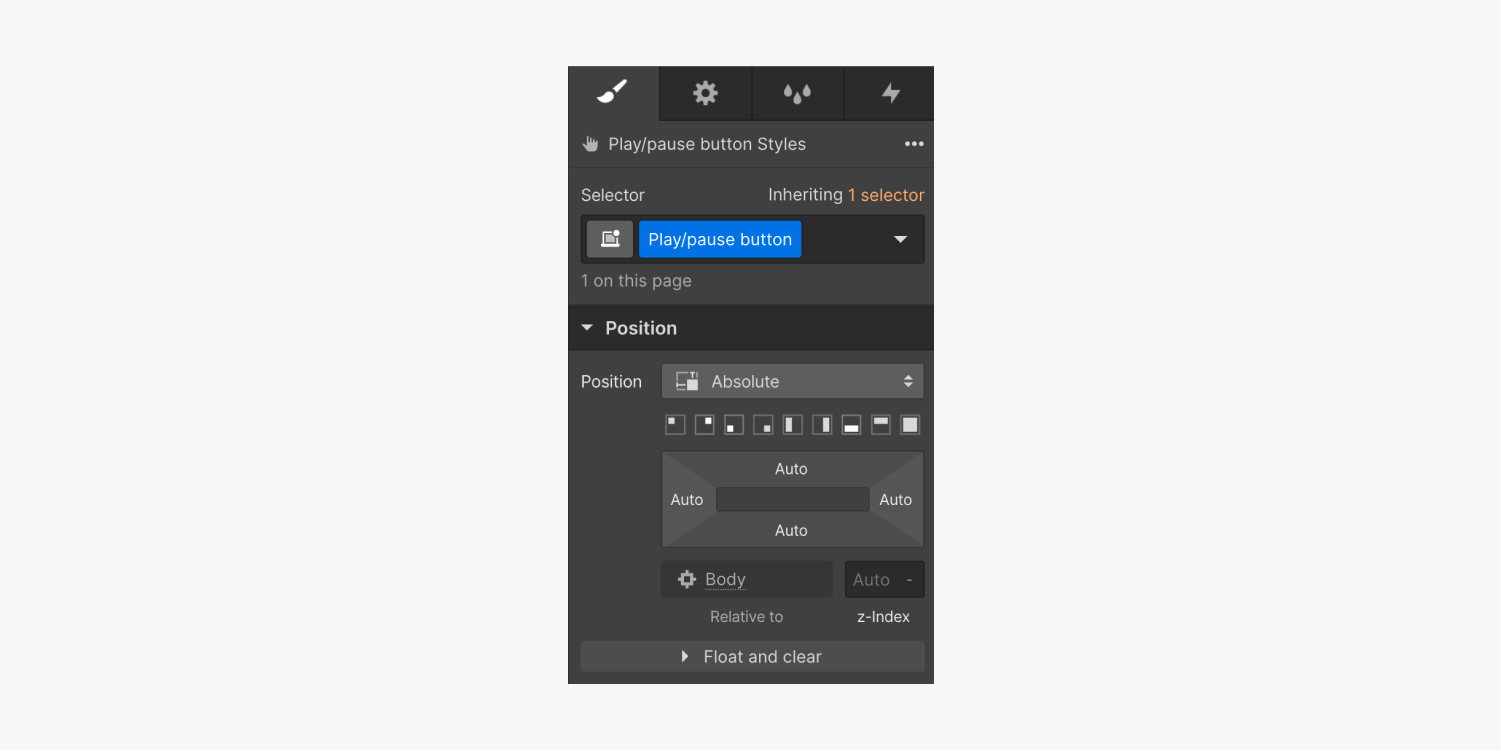
作為預設設置, 播放/暫停按鈕 配置有 位置:絕對,相對於第一個非靜態父元素(在這種情況下, 背景影片 元素)。這意味著它將保持嵌套在背景影片元素中,並將出現在任何未設定為的元素上方 位置:絕對。進一步了解位置:絕對。

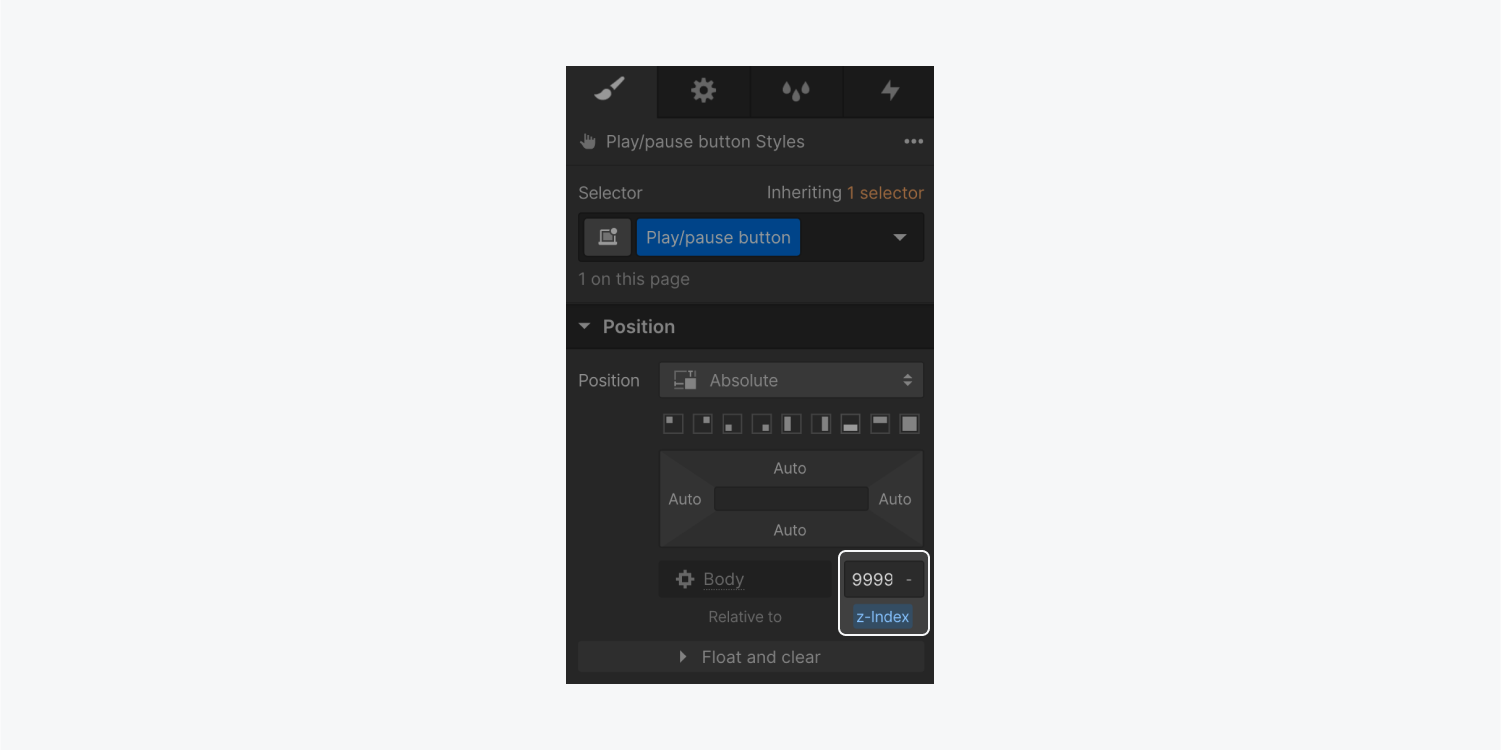
確保播放/暫停按鈕始終保持在頂部 背景影片,您可以選擇 播放/暫停按鈕 元素並為其分配一個 Z 指數 價值。任何元素的預設 Z 索引值為 0,因此任何大於 0 的值都會將元素定位在頂部。您可以隨意使用極高的 Z 索引值,例如 9999。

自訂不同狀態的按鈕圖標
播放/暫停按鈕有兩種狀態: 玩 和 暫停.

播放/暫停按鈕帶有預設圖示和預設的替代文本 玩 和 暫停 狀態,但您可以選擇上傳您選擇的任何圖像。
筆記:當您替換預設圖示時,請記住為您的圖像添加替代文本,以便所有瀏覽您網站的用戶都了解這些按鈕的功能。例如,您可以使用“播放影片”作為圖像中的替代文本 暫停 狀態,並將“暫停視訊”作為圖像的替代文本 玩 狀態。
要交換預設圖示:
- 訪問 資產面板 並點擊“雲” 圖示上傳您喜歡使用的圖像
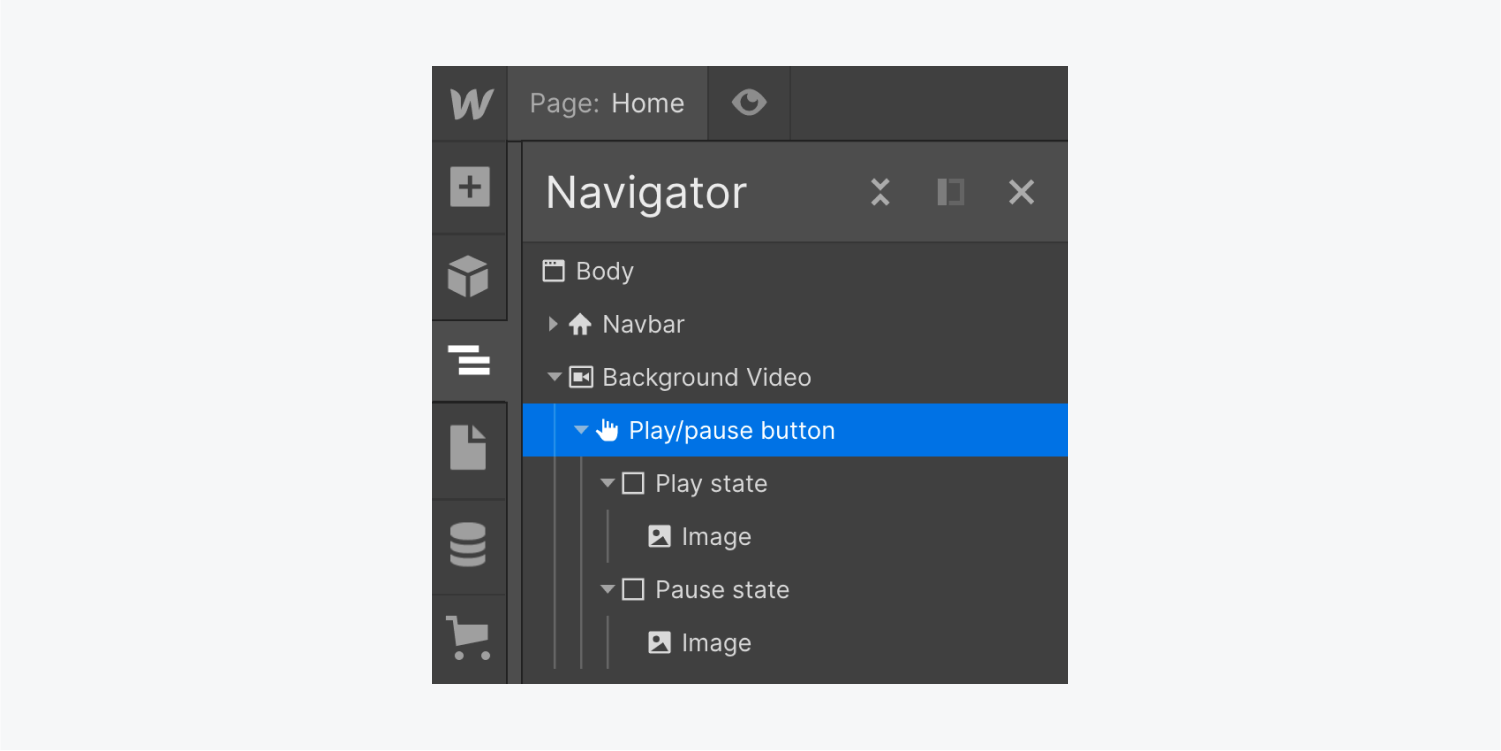
- 選擇 播放/暫停按鈕 在畫布上或在 導航面板
- 選擇您要自訂的狀態(例如, 玩 或者 暫停) 之內 設定面板 > 播放/暫停按鈕設定
- 從中選擇您想要使用的影像 資產面板 並將其放入與當前狀態相符的元素中(例如, 播放狀態 或者 暫停狀態)
- 從狀態元素中刪除預設影像

您可以選擇使用與常規圖片相比具有不同尺寸的圖片或符號。您可以根據容器元素(例如, 開始/停止鍵).
若要根據父元素調整圖片的大小:
- 選擇 開始/停止鍵 在繪圖板上或在 定位器部分
- 依您想要設計的狀態(例如, 發起 或者 抓住) 在裡面 配置面板 > 開始/停止鍵設定
- 選擇組件中與目前狀態對應的圖片(例如 啟動狀態 或者 持倉狀態)
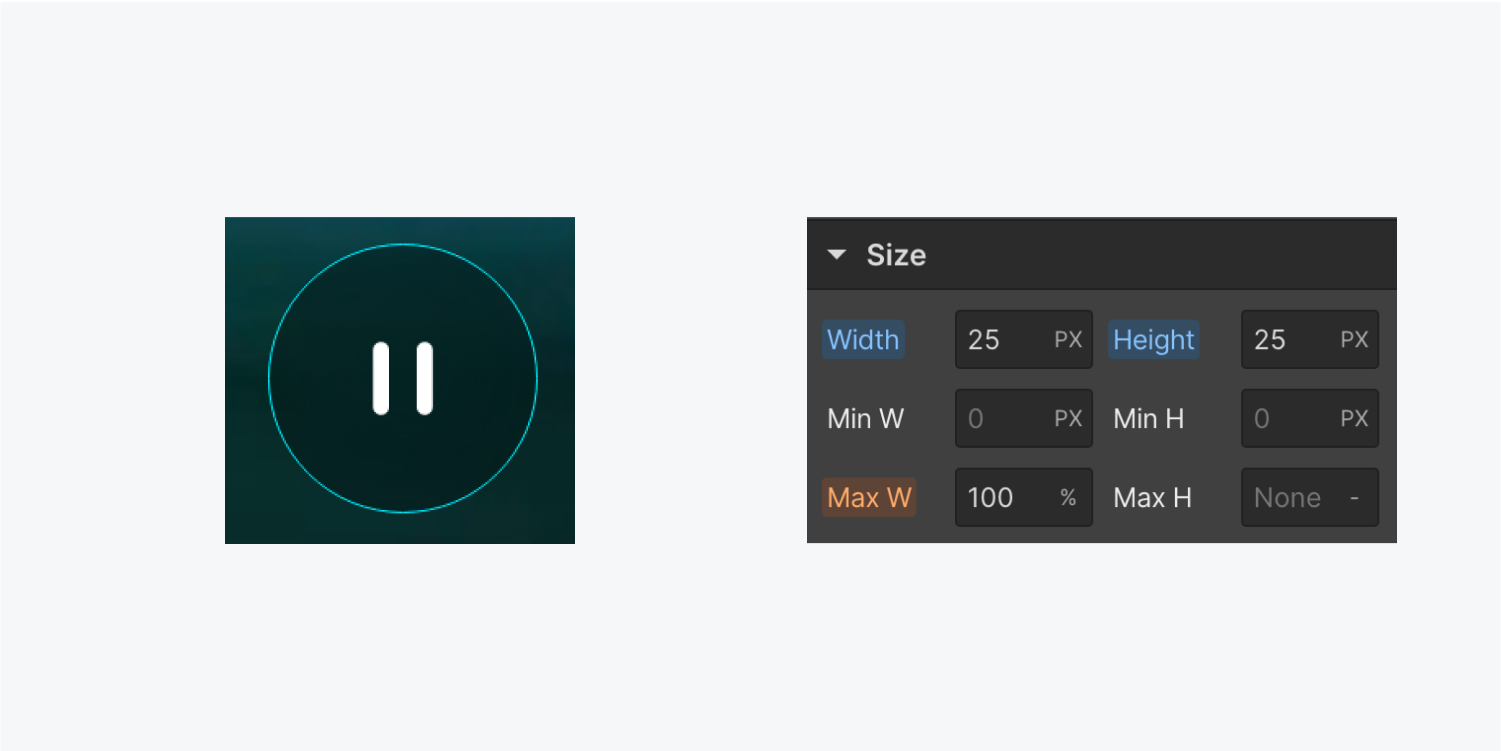
- 展開 設計 控制板 > 尺寸 並定義圖片的 寬度 和 高度 到 100% 以確保圖片覆蓋容器元素的 100%(如 開始/停止鍵)
- 選擇 開始/停止鍵
- 展開 設計面板 > 尺寸 並設定 寬度 和 高度 到您喜歡的尺寸
- 展開 設計面板 > 間距 並修改 填充 如所須
評論:如果您使用 SVG 檔案作為關鍵圖標,則必須為圖片提供明確的尺寸,而不是基於相對百分比的單位。否則,您的圖片將減少到 0 像素,因為圖片的容器元素(如啟動狀態或保持位置狀態)不使用絕對單位作為其尺寸。

設計關鍵輪廓
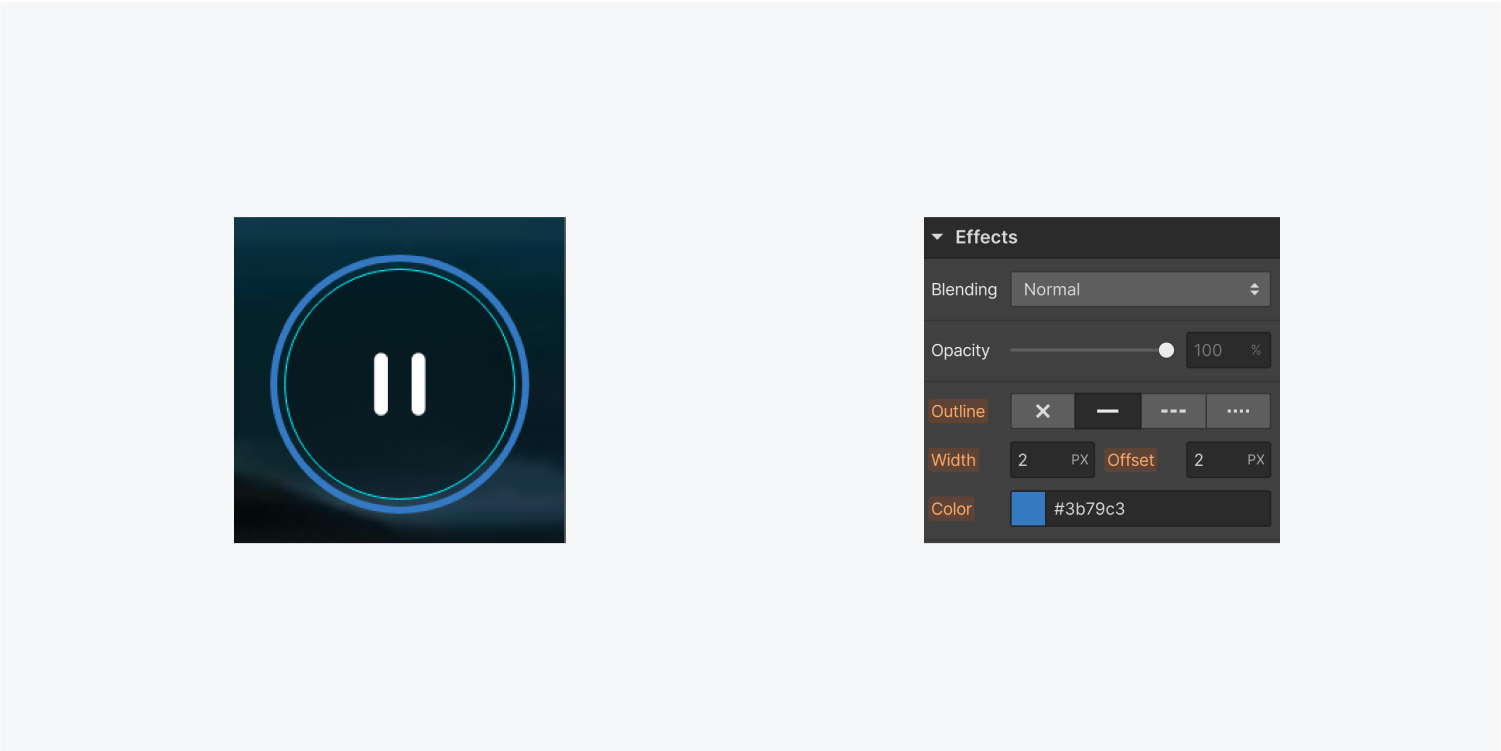
這 開始/停止鍵 帶有預設值 已啟用(鍵盤) 具有靛藍偏移輪廓的風格,但是,您可以根據需要自訂此輪廓。
對於使用鍵盤導航網站的網站訪客,此輪廓指示何時 開始/停止鍵 處於活動狀態(換句話說,當他們與按鍵接觸時)。此大綱不會向使用滑鼠或觸控螢幕互動的訪客顯示 開始/停止鍵。了解有關大綱的更多資訊。
要個性化開始/停止鍵上的輪廓:
- 選擇 開始/停止鍵 在繪圖板上或在 定位器部分
- 打開 設計面板 並分配一個類別給 開始/停止鍵
- 點選選單中的 選擇器 現場揭曉 狀況 選項
- 選擇 已啟用(鍵盤) 地位
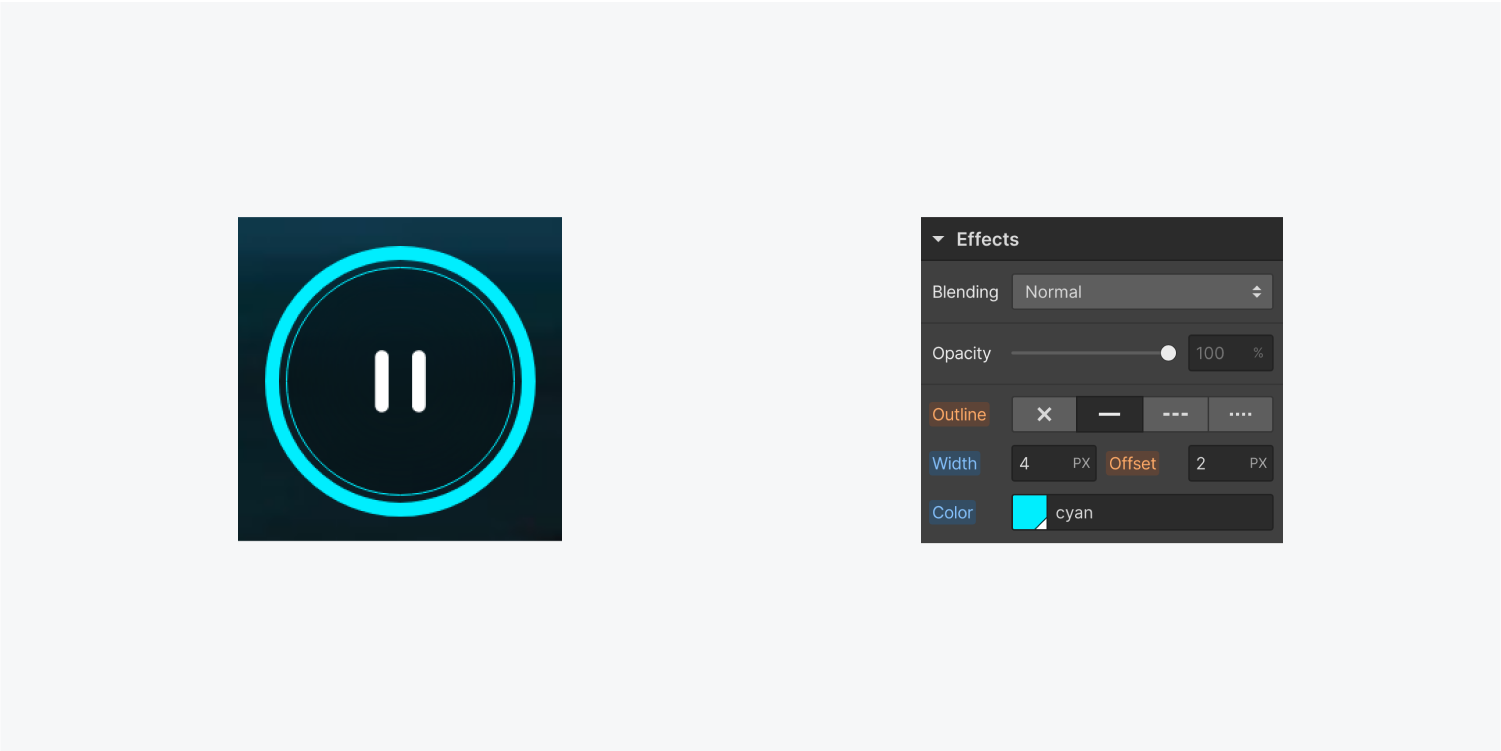
- 捲動到 設計面板 > 效果 並編輯 大綱, 寬度, 抵銷,和/或 顏色 根據需要進行設置


您也可以自由地對按鍵進行任何其他設計調整(例如邊框、背景、背景濾鏡等)。
專家提示: 為您的圖片和 開始/停止鍵 方便地在不同狀態下一致地應用您的風格。詳細了解如何利用類別來保留跨組件的設計細節。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日