在本教程中:
- 包括選項卡
- 將內容附加到選項卡
- 設計選項卡
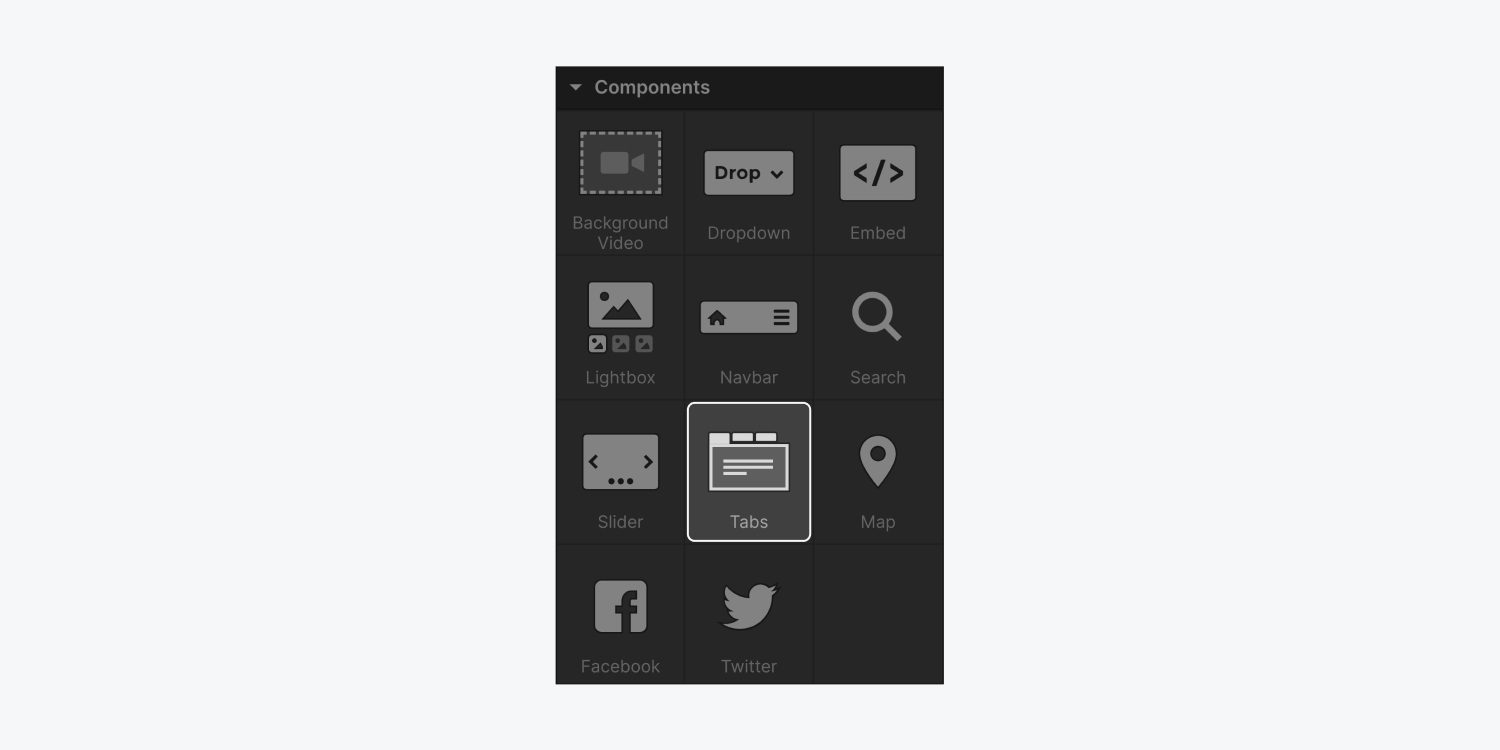
包括選項卡

要合併表格元素,請訪問 插入面板 並向下導航到組件部分。然後,點擊並拖曳 表格 元素將其放置在畫布上。它會自動佔據其所在容器的寬度。

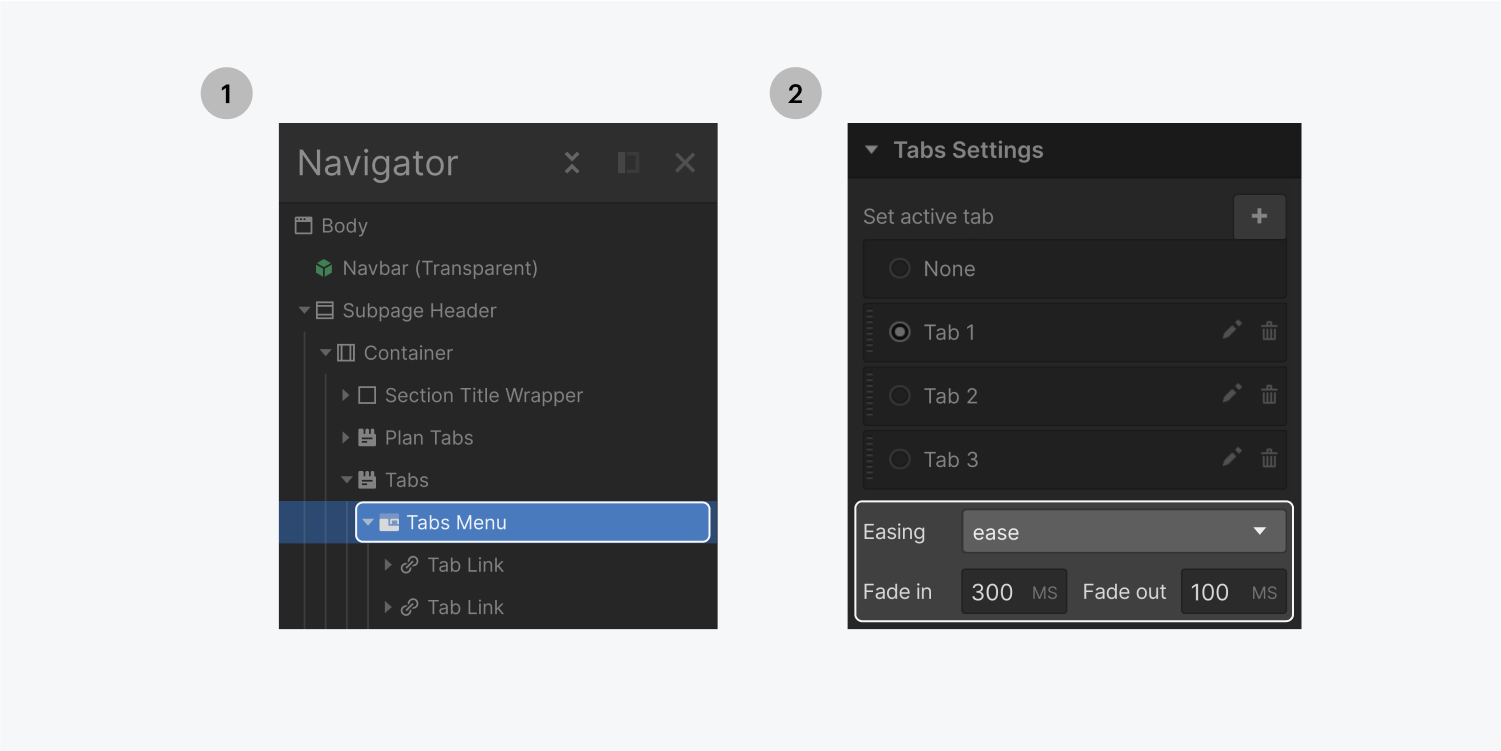
表格結構
製表元素包括 表格包裝器,其中包含 表格選單 和 表格內容.
…
將內容附加到選項卡
切換到選項卡後,您可以使用多種方法將元素整合到選項卡窗格中:
…
風格列表
您可以自訂表格元件中的每個元素。
…
在活動選項卡和休眠選項卡之間。例如,您可以修改字體色調和背景色調以與常規選項卡不同。要自訂目前選項卡,只需按一下動態選項卡領帶即可。

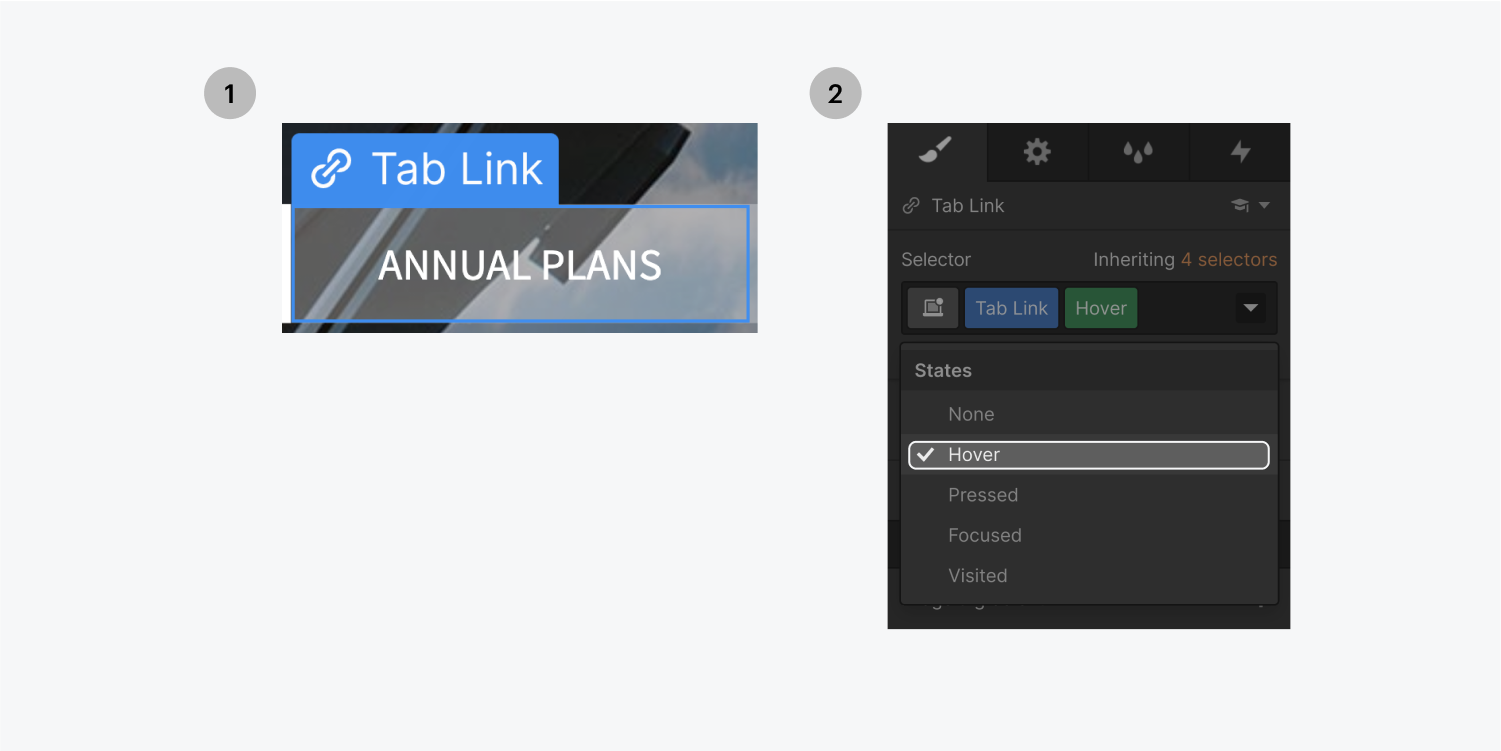
使用懸停效果與製表符交互
您可以使用下列準則對選項卡關係新增懸停影響:
- 選擇目前未啟動的標籤領帶
- 選擇 徘徊 內 狀態 下拉清單
- 根據您對懸停視覺的偏好設計選項卡
- 選擇 沒有任何 在“州”下拉清單中
- 將造型部門的轉變與有利的平穩性和時間框架相結合

簡報的修改
若要管理不同選項卡窗格之間的切換:
- 確定任意選項卡元素
- 前往 元素設定面板
- 從以下選擇溫柔 緩動方法下拉列表
- 建立淡入/淡出持續時間(毫秒)