透過使用文字大綱,您可以將大綱套用到網站上的文字。您也可以調整文字輪廓的顏色和粗細。
下面,您會發現:
- 有關如何包含文本大綱的說明
- 有關為文字輪廓建立顏色過渡的指南
重要的: 如果您之前使用自訂程式碼整合了文字輪廓,建議在透過「樣式」面板新增文字輪廓之前刪除程式碼。

如何合併文本大綱
您可以將文字大綱引入到文字元件(例如文字方塊、段落或標題)或包含一個或多個文字元素的包含元素(例如包含兩個文字區塊的部分)。當您為父元素新增文字輪廓時,所有子文字元素都將採用文字輪廓樣式。
要將文字輪廓包含到元素中:
- 在畫布上選擇一個文字元素或包含一個或多個文字元素的父元素
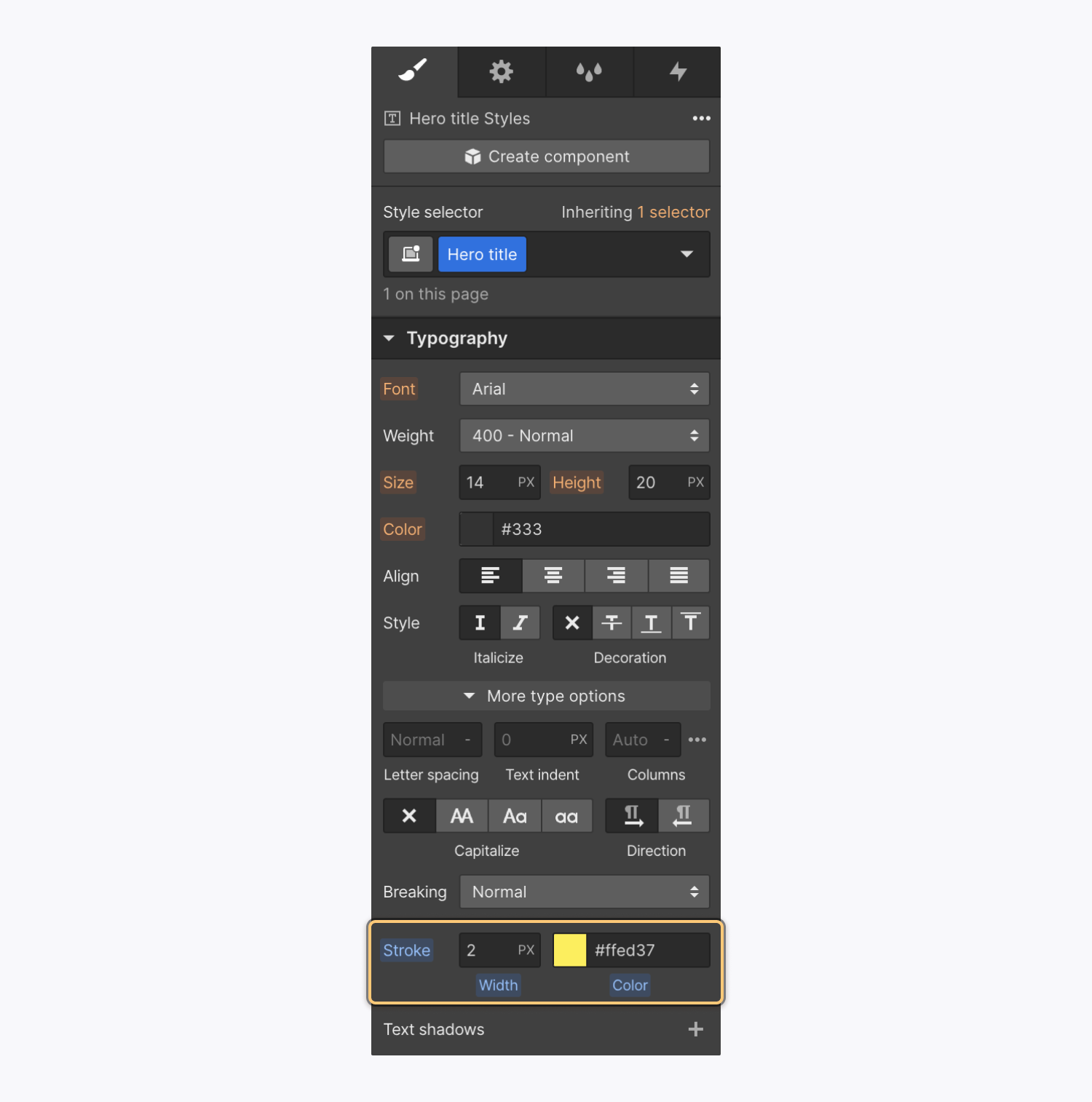
- 導航 風格面板 > 版式 > 更多類型選擇
- 調整輪廓 厚度 和 顏色 在下面 大綱
文字輪廓將在所選元素的文字上可見。

重要的: 如果未在更高的斷點處設置,輪廓顏色將預設為字體顏色。如果文字輪廓不是立即可見,可能是由於輪廓顏色與字體顏色匹配,或者輪廓粗細太細。
如果需要,您可以跨不同斷點修改文字輪廓樣式,以根據特定的螢幕尺寸具有不同的外觀。
如何為文字輪廓加入顏色過渡
您可以為文字輪廓啟用顏色過渡。只需選擇畫布上的文字元素或父元素,從「狀態」下拉式選單中選擇一個狀態(如懸停),然後調整所選狀態的文字輪廓樣式。
重要的: 目前不支援文字輪廓粗細過渡。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
