這篇文章展示了參與的老式介面,您可以透過切換參與部分頂部的開關在架構師中啟用介面。若要深入了解使用進階 Engagements 2.0 面板的最新方法,請參閱我們關於此主題的更新教學。
參與概述
參與為網站注入了活力。透過 Webflow,您可以快速輕鬆地製作個人化互動,對元素進行動畫處理、放大、旋轉等等。您也可以調整元素的寬度、高度、透明度或其顯示特性。
參與框架
每個網站互動都由兩個元件組成:觸發器和階段。觸發器指示瀏覽器「何時」執行互動。階段是觸發後發生的視覺修改。
原因
制定參與度時的主要設定是原因。根據訂婚的複雜程度,您可能有一個或多個原因。八種不同的原因類別可供您使用,您的互動選擇是無限的。
以下是您可以利用的八個原因:
- 頁面載入: 當網頁載入完成時
- 點擊: 當點擊一個元素時
- 徘徊: 當遊標經過一個元素時
- 滾動: 當元素滾動進入和/或退出視圖時
- 標籤: 當選項卡開啟和/或關閉時
- 滑桿: 當滑桿進入和/或離開視圖時
- 導覽列:當導覽功能表開啟和/或關閉時
- 下拉式選單: 當下拉式選單開啟和/或關閉時
原因設定
您可以透過以下配置個性化您的原因:
- 影響其他元素: 將一個元素設定為影響具有特定 category 的其他元素的原因
- 限制嵌套元素: 將父元素設定為影響子元素的觸發器
- 限制兄弟元素: 將同級元素設為觸發器來影響另一個同級元素
- 環形: 連續重複約定
階段
觸發原因後,您的階段將從最上層到最下層連續運行。您可以將多個階段連結在一起以產生令人驚嘆的動畫。
以下是您可以在 Webflow 中使用的階段:
- 移動: 將元素移動到頁面上的新位置
- 規模: 放大或縮小元素
- 旋轉: 旋轉一個元素
- 寬度和高度: 調整元素的寬度和/或高度屬性
- 不透明度: 增加或減少元素的透明度
- 展示: 變更元素的顯示屬性(例如,內聯為無)
- 等待: 在階段之間插入時間
初步介紹
元素的初始呈現定義了在參與影響它之前它的外觀。
配置元素的初始呈現可讓您在 Architect 中繼續建立站點,並且僅當有人造訪您發佈的站點時才執行視覺修改。
制定約定
要使用約定 1.0 設計約定:
- 選擇您想要參與的元素
- 前往右側的參與面板 (H)
- 點選 + 符號
確定您的參與度
描述性地命名您的約會,以便您以後可以輕鬆找到它。以下是一些值得稱讚的單一參與標題:
- 頁面載入時淡入徽標
- 標誌:頁面載入時淡入
- 頁面載入時:淡入徽標
如果您對標題不謹慎,您可能很難找到合適的標題、覆蓋其他約定或無意中刪除約定。
原因
原因定義觸發參與的使用者操作。最常見的原因是點擊和懸停,但 Webflow 提供 8 個不同的原因。花一些時間來探索每一個,您將發現令人興奮的新方法,讓用戶與您的網站互動。
要具體說明您的原因:
- 點選 包括原因
- 選擇符合您要求的原因
階段
階段代表構成參與的視覺變化的各個階段。它們為您提供了一種令人興奮的方式,透過視覺上引人注目的效果和動畫來豐富您網站的使用者體驗。
每個階段從上到下自主運行,但單一階段中的每個屬性變更都是同時發生的。
啟動負載接合 1.0
加載觸發器將在頁面加載時啟動您的參與。因此,建議僅將載入觸發器套用至頁面載入時視圖內的元素(例如,在頁面頂部的突出圖像中)。

建立同步負載效果
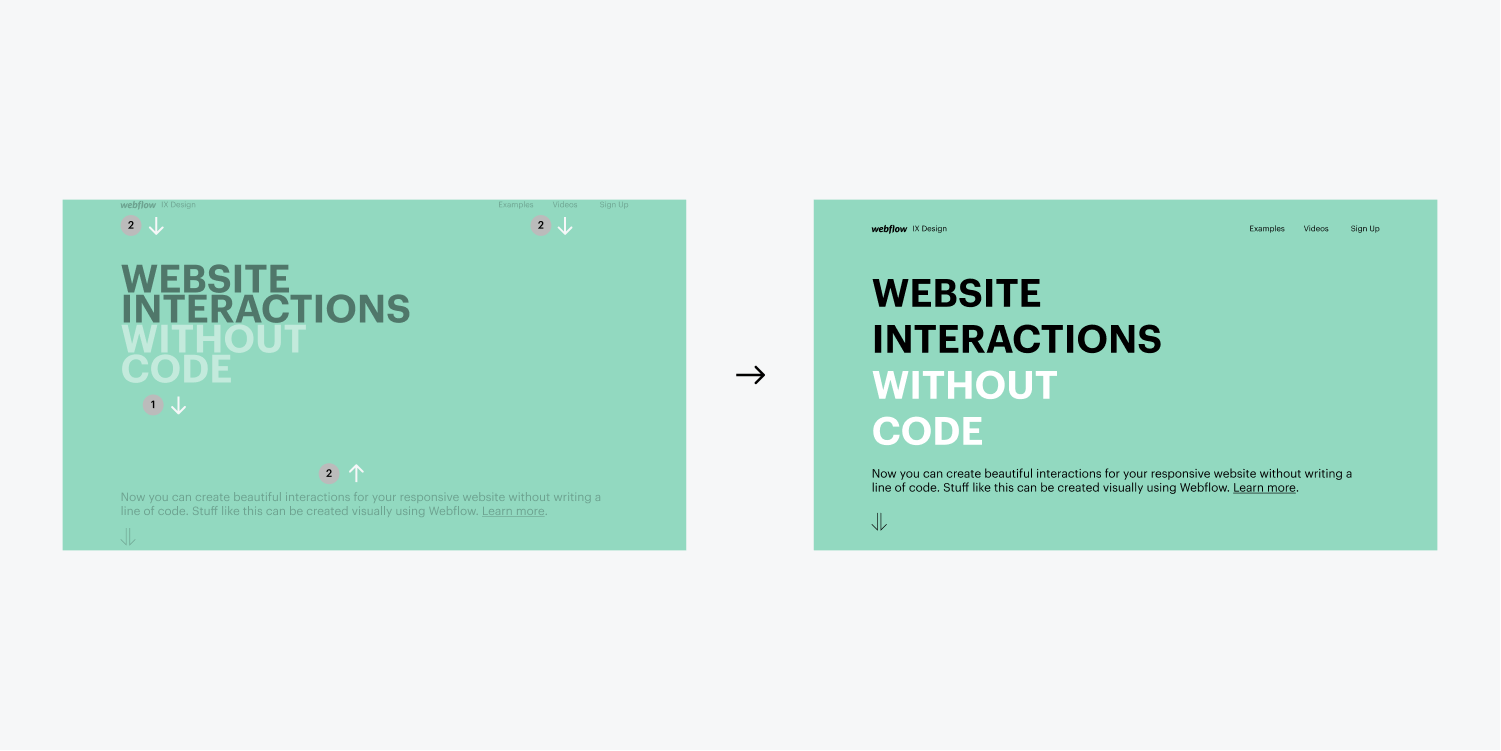
載入觸發器的一個常見場景是分配各個元素互動的時機,使它們以不同的時間間隔進入頁面。這就是我們所說的創建同步負載參與(注意上面的範例)。
為了實現這一點,您必須透過在任何動畫發生之前引入等待階段來錯開每個觸發器發生的時間。利用等待階段,您可以整合一個特定的時間段,在此期間不會出現任何動畫。為了促進同步效果,只需按照您希望它們出現的順序依次延長每個元素的等待時間即可。
負載觸發互動的最佳實踐
使用載入觸發器時,考慮要附加互動的元素的位置至關重要。由於加載觸發器在頁面加載時激活,因此建議將其應用於位於頁面頂部的元素,以確保用戶見證互動。
如果將載入觸發器附加到頁面下方的元素,使用者可能會錯過互動發生(因為它在監視器的視點下方展開)。
滾動參與度 1.0
滾動觸發的參與是當您上下滾動網站時展開的。這種參與使您能夠自訂「進入視圖」和「離開視圖」狀態,並為每個狀態整合個人化效果。指定偏移量的選項還使您可以靈活地確定螢幕上滾動觸發動畫發生的位置。
進入視野和離開視野
處理滾動觸發器時,您可以在物件進入視圖和退出視圖時引入效果。若要適當關聯觸發位置,您必須附加頂部和/或底部的偏移量。
進入視野
當您捲動頁面時,物件變得明顯時,「進入檢視」功能可讓您合併一個效果(或一系列效果)。將此視為您要為其實現滾動互動的元素的主要影響。
看不見
Unseen 屬性是您可以在元素移出視線時(即使用者在向下捲動頁面時經過它們之後)將動畫合併到元素中的地方。從上面的偏移量開始是有幫助的。
偏移量
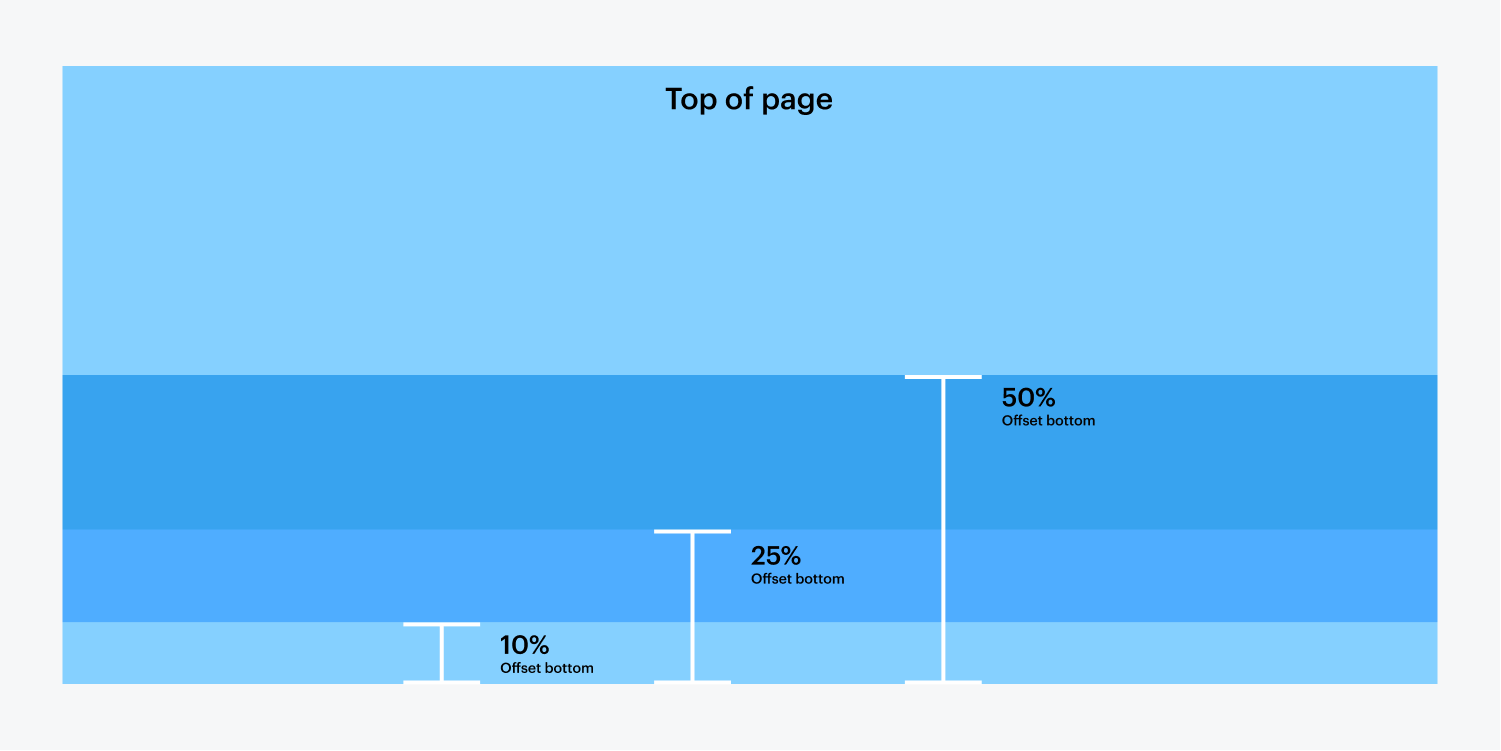
利潤率較低
對於外觀,您選擇下邊距,指示與外觀的百分比距離 底部 您希望物件執行其捲動互動的頁面的位置。

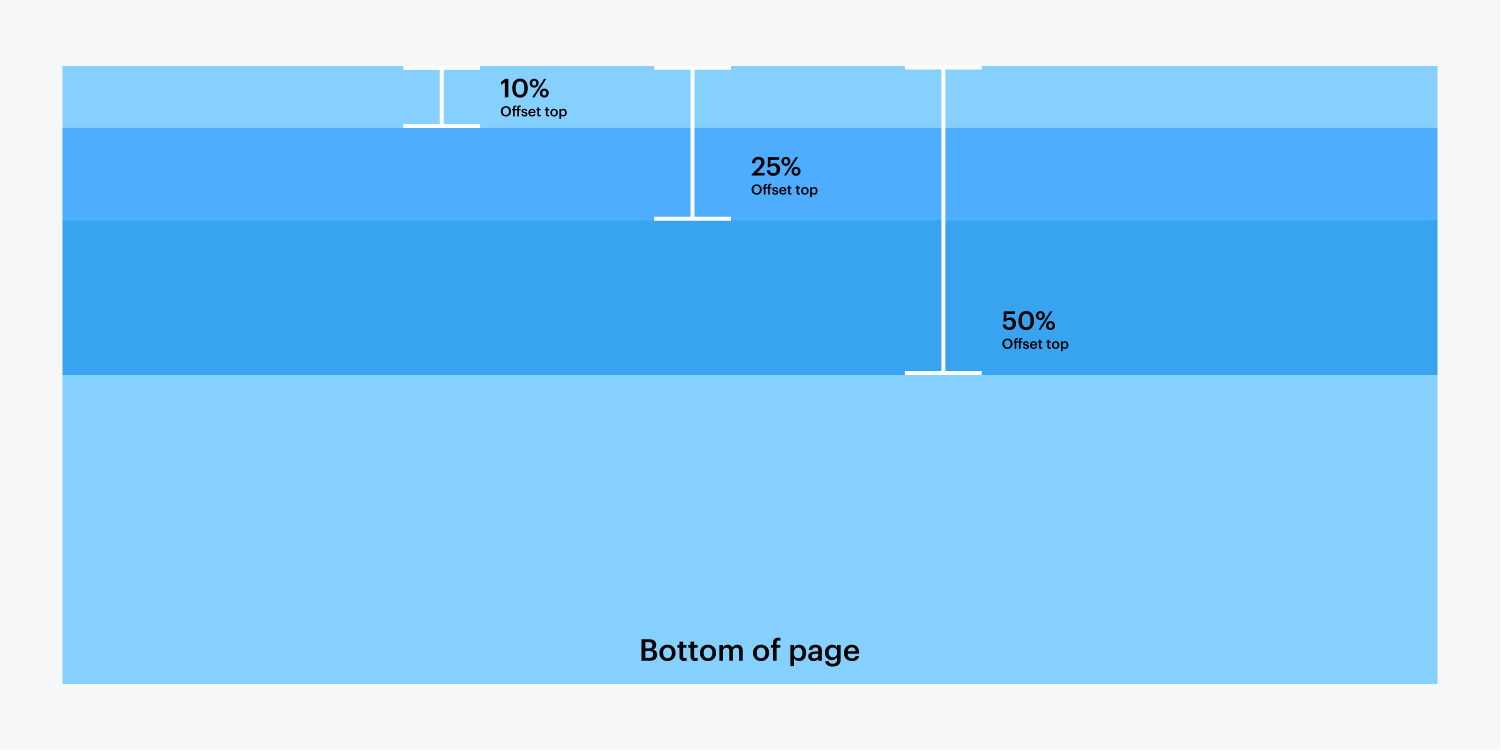
上邊距
對於 Unseen,您可以選擇上邊距,它是與 頂部 您希望物件顯示其效果的位置。一旦使用者完全滾動超過對象,當使用者向後滾動時,此處使用的相同邊距百分比將用作預設的視圖外偏移值。

需要注意的必要性 – 無法在行動裝置上捲動(僅限 iOS)
看來我們的滾動功能無法在特定的行動裝置上運作。這是 iOS(iPhone、iPad、iPod)特有的限制。即使使用最新的設備,Apple 也不授予開發人員在瀏覽器執行時執行腳本的權限。如欲了解更多詳情,請諮詢 蘋果開發者庫。一旦蘋果允許開發者這樣做,我們將很樂意重新引入滾動功能!

點擊發起交互1.0
點擊啟動可讓您在有人點擊按鈕、連結或其他互動元素時引入互動。
配置單擊互動時,您可以為首次單擊和後續單擊指定各種效果。
常見場景
通常,點擊互動用於影響頁面上的另一個元素。在上面的範例中,互動實際上應用於按鈕,而不是隱藏的文字區域。此按鈕僅採用影響頁面上不同元素(例如,隱藏文字方塊)的互動。
使用第二次點擊
第二次點擊通常會逆轉最初點擊的影響,起到切換的作用。將其視為打開一個框(第一次單擊),然後關閉該框(第二次單擊)。
懸停啟動交互1.0
懸停啟動互動可讓您在將滑鼠懸停在某個元素上並將遊標從該元素上移開時定義不同的效果。
典型使用場景
- 將滑鼠懸停在按鈕上時顯示圖標
- 將滑鼠懸停在按鈕上時為圖示設定動畫
- 當遊標懸停在圖像上時顯示有關圖像的信息
Tab啟動互動1.0
選項卡互動使您能夠在選項卡開啟(選擇)和關閉(取消選擇)時包含選項卡觸發的互動。
這提供了一系列創意和互動的可能性,這些可能性不僅可以在選項卡連結上實現,還可以在頁面的其他元素上實現。這是一個包含多個互動的選項卡元件範例。
將互動與選項卡連結集成
選項卡連結可作為在各種選項卡窗格(即選項卡內的內容)之間切換的觸發器。當使用者點擊選項卡連結然後點擊離開它時,實現互動可以產生獨特的效果。
探索下面的範例並繼續執行複製它們的步驟。
第一階段
最初,我們需要相應地設計選項卡並引入箭頭圖示。上面的選項卡連結是透過調整這些樣式屬性來設定樣式的:
- 寬度: 這些選項卡連結的寬度變更為 23%
- 右邊距: 對於選項卡兩側的間距,選項卡連結右側包含 2% 的邊距。
- 增加填充: 頂部和底部的預設內邊距已修改為各 13 像素。
- 填充顏色: 填滿顏色變更為淺灰色 (#c0ccd1),而目前標籤連結的填滿顏色指定為藍色 (#3496de)。
- 我們也為箭頭圖示指派了一個類別並實作了以下 CSS 屬性。
- 位置: 為了將圖示定位在選項卡連結的底部,我們將位置調整為絕對。使用絕對位置工具,我們將其定位在底部。
- 自動保證金: 為了使圖示居中,我們將右邊距和左邊距設定為自動。
第二階段
接下來是整合互動!首先按一下「選項卡連結」(非目前選項卡連結),然後導覽至「互動 1.0」面板。在這裡,您將建立一個新的互動。
第三階段
初始外觀應留空,因此後續步驟是指定觸發器。在這裡,選擇一個選項卡觸發器。
第四階段
若要執行交互,請複製下圖所示的內容。請注意,選項卡開啟(透過點擊選項卡觸發)和選項卡關閉(透過點擊不同選項卡觸發)有兩個互動。總結起來就是這樣!
第五階段
現在,為箭頭圖示設定一個獨特的互動。只需點擊箭頭圖示並再次執行步驟 2。這次,您將在此互動中包含初始外觀。對於這種情況,選擇將箭頭圖示向上移動 6px 並設定不透明度 0%。
第六階段
重複步驟 3 並選擇 Tab 觸發器。箭頭圖示互動的其餘步驟將相應遵循。你完成了!確保將交互與所有選項卡連結和箭頭圖示整合。
滑桿啟動互動1.0
滑桿互動使您能夠將動畫合併到滑桿容器內的元素上。
導覽列啟動互動1.0
導覽列互動使您能夠在導覽元件內的元素上包含互動。
這篇文章展示了先前的互動介面,您可以透過利用互動面板頂部的開關在設計器中啟動該介面。若要查看利用新的 Interactions 2.0 面板的相關文章,請參閱我們對此主題的更新課程。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日