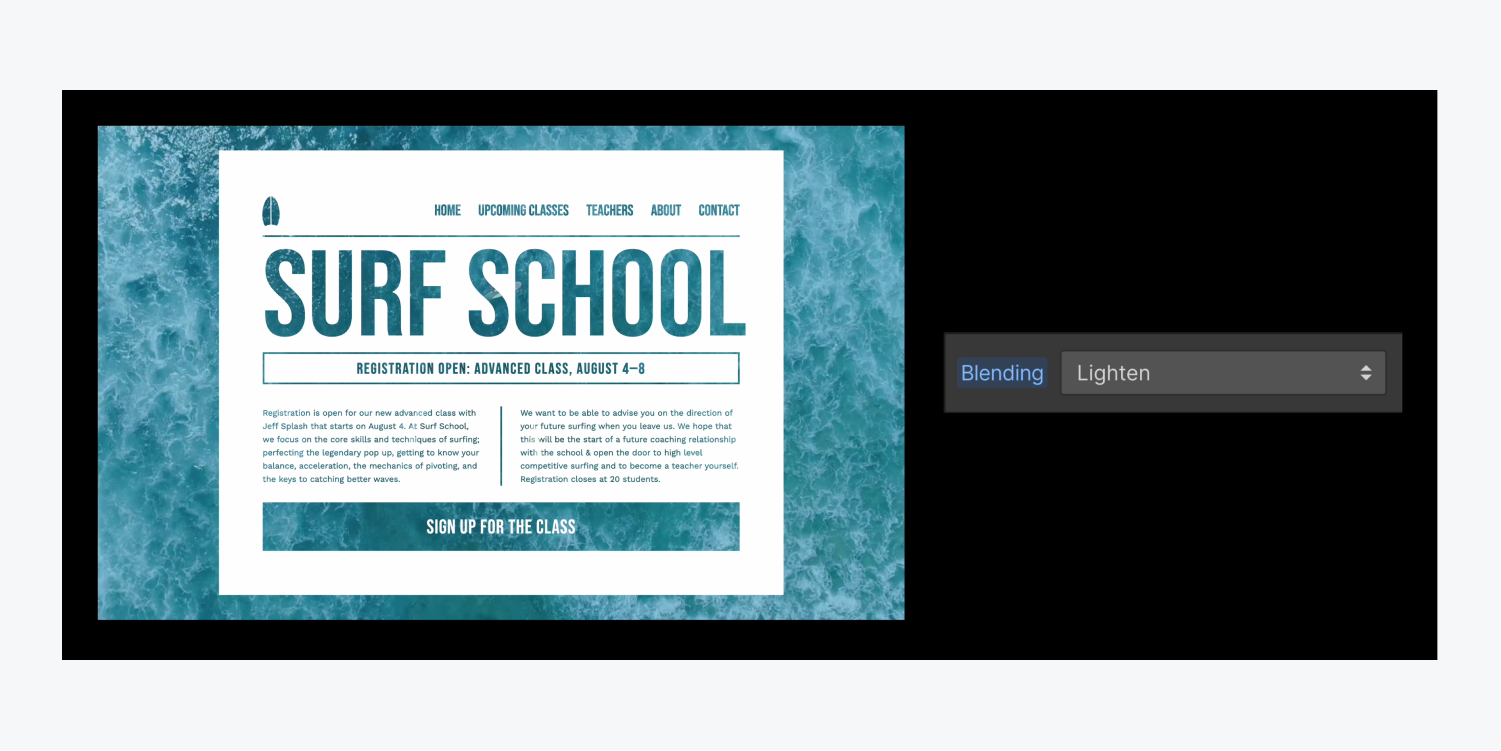
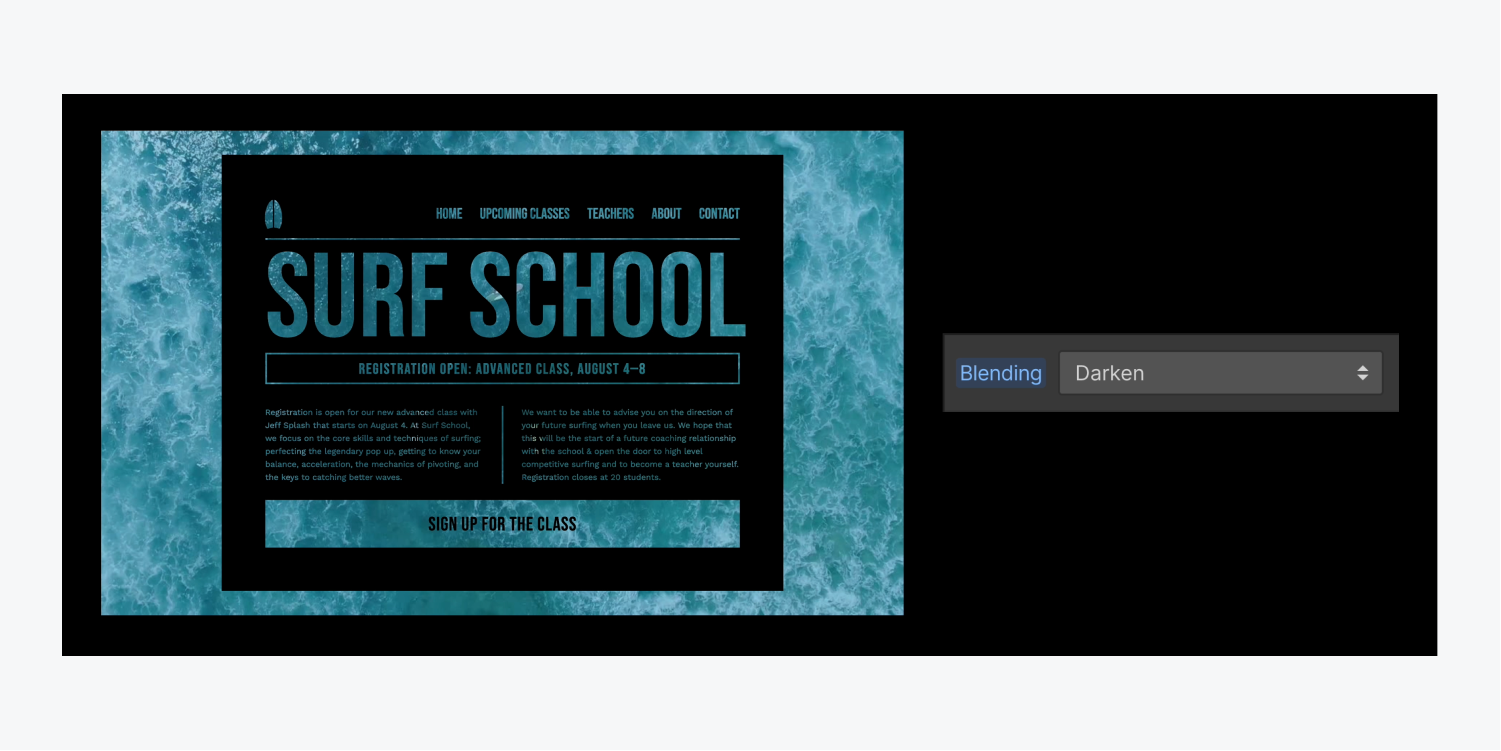
增亮和暗淡混合模式的功能類似於形狀切割器,從設計中的深色或淺色元素中刪除原始填充,並透過這些元素顯示背景。您可以使用任何您喜歡的背景——純色、圖像,甚至影片——來凸顯元素。




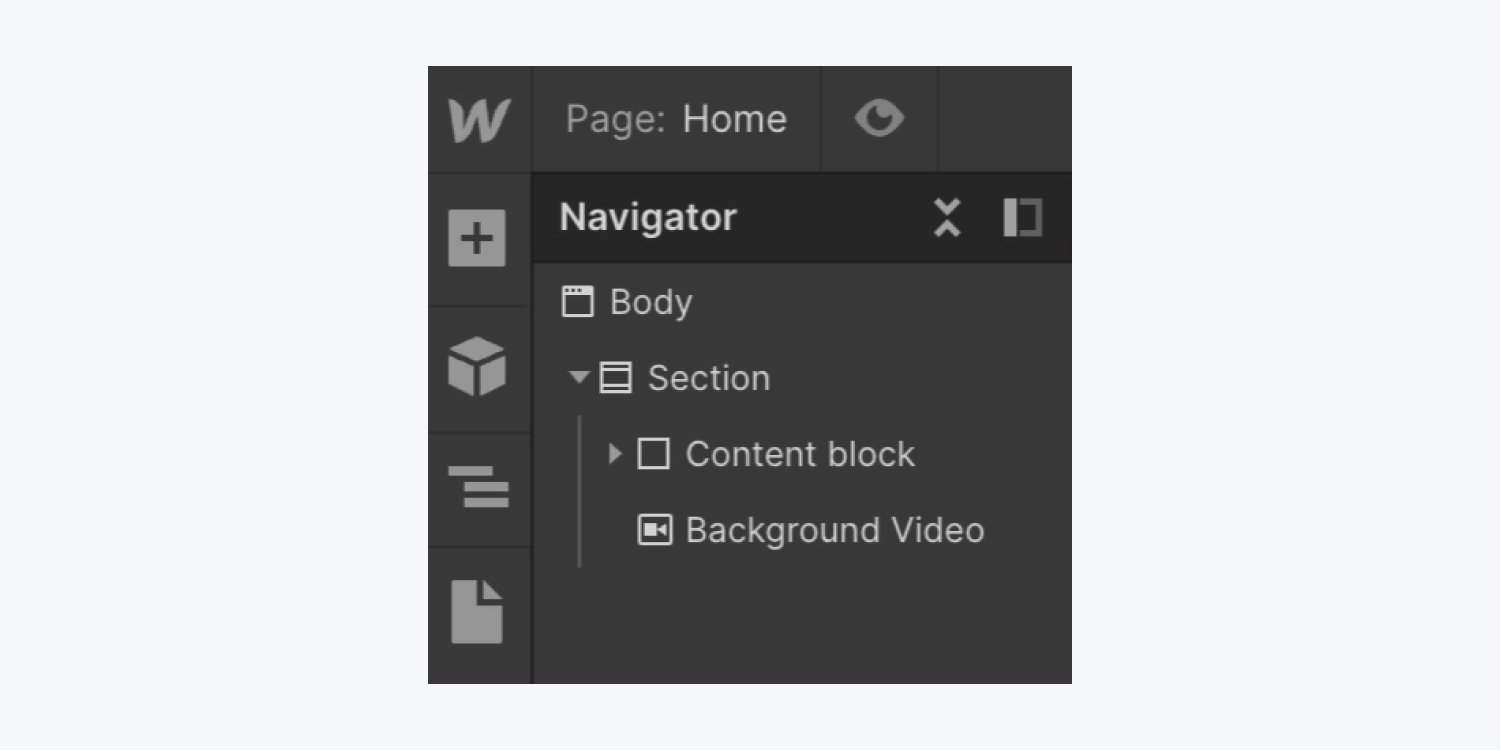
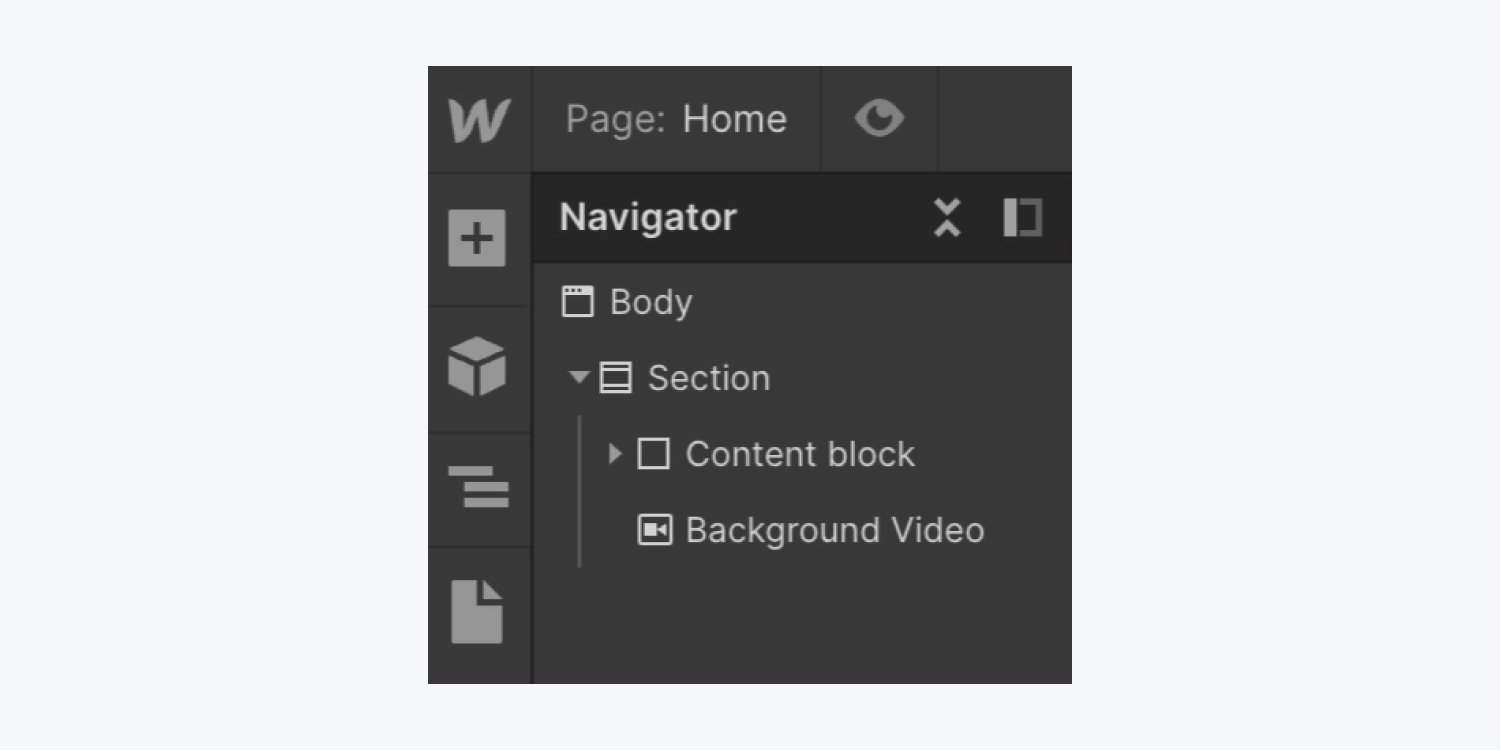
首先插入一個 部分 到畫布上。之後,嵌套一個 背景影片 或者 視覺的 組件和一個 區塊元件 內 部分。最後,將元件(例如,文字單元、段落、按鈕等)嵌套在 區塊元件.
您將能夠查看您的 背景影片 或者 視覺的 透過這些元素,因此相應地調整它們的高度、尺寸等。探索有關背景影片的更多資訊。

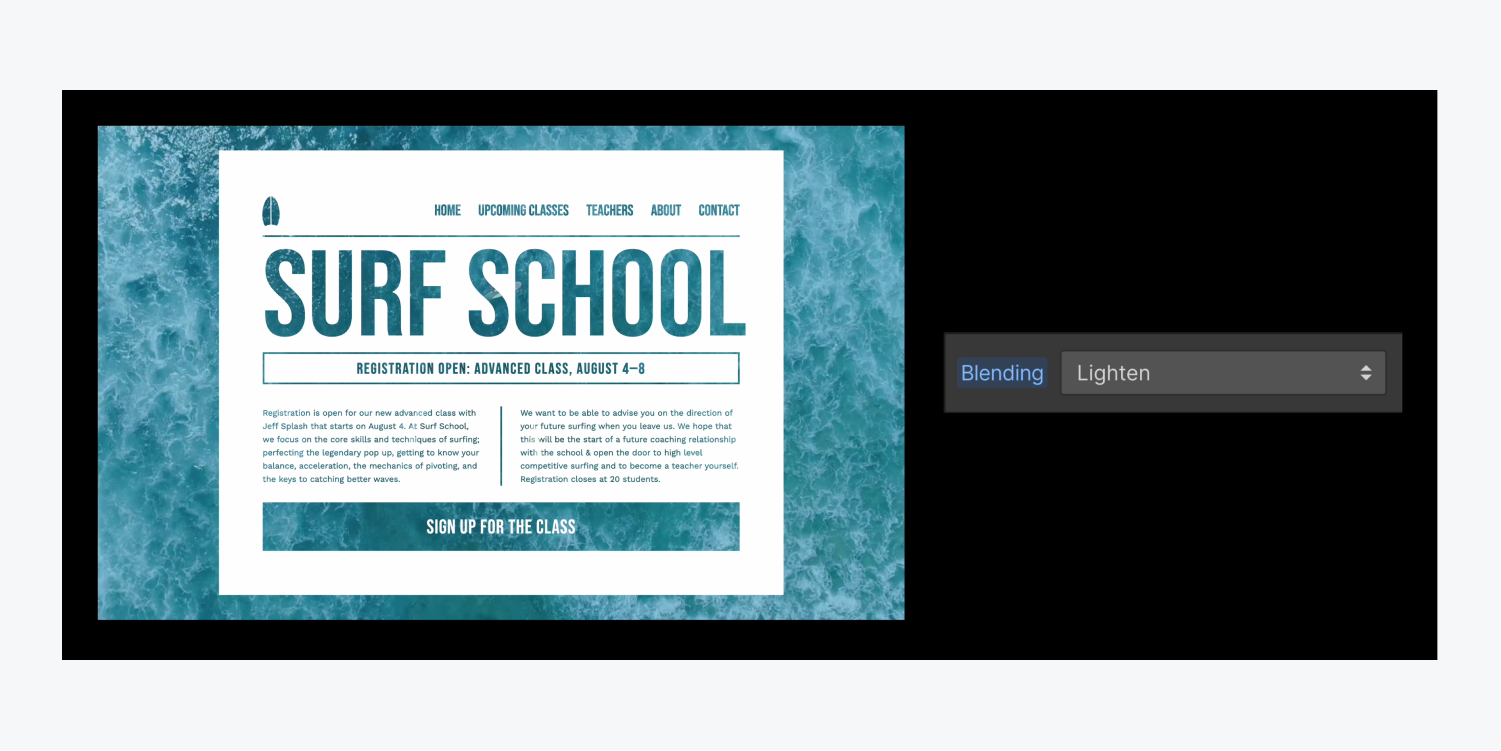
若要使用白色方塊元素調整混合模式:
- 選擇 區塊元件
- 訪問 設計面板 > 背景
- 點擊調色板中的 著色 來應用 區塊元件 背景為 白色的
- 配置色調(例如背景色調、文字色調等)以 黑色的 對於所有組件 區塊元件 你想要變得半透明
- 選擇 區塊元件
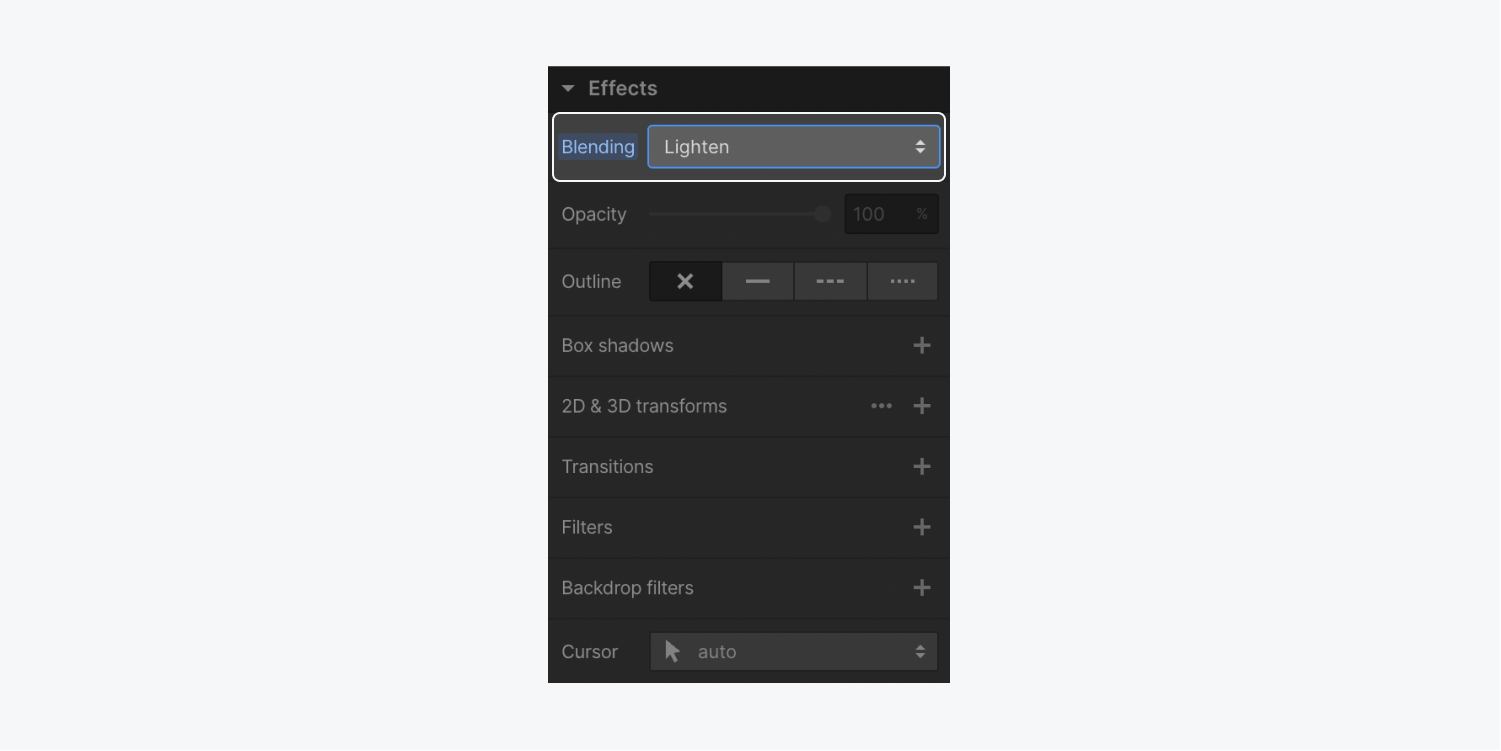
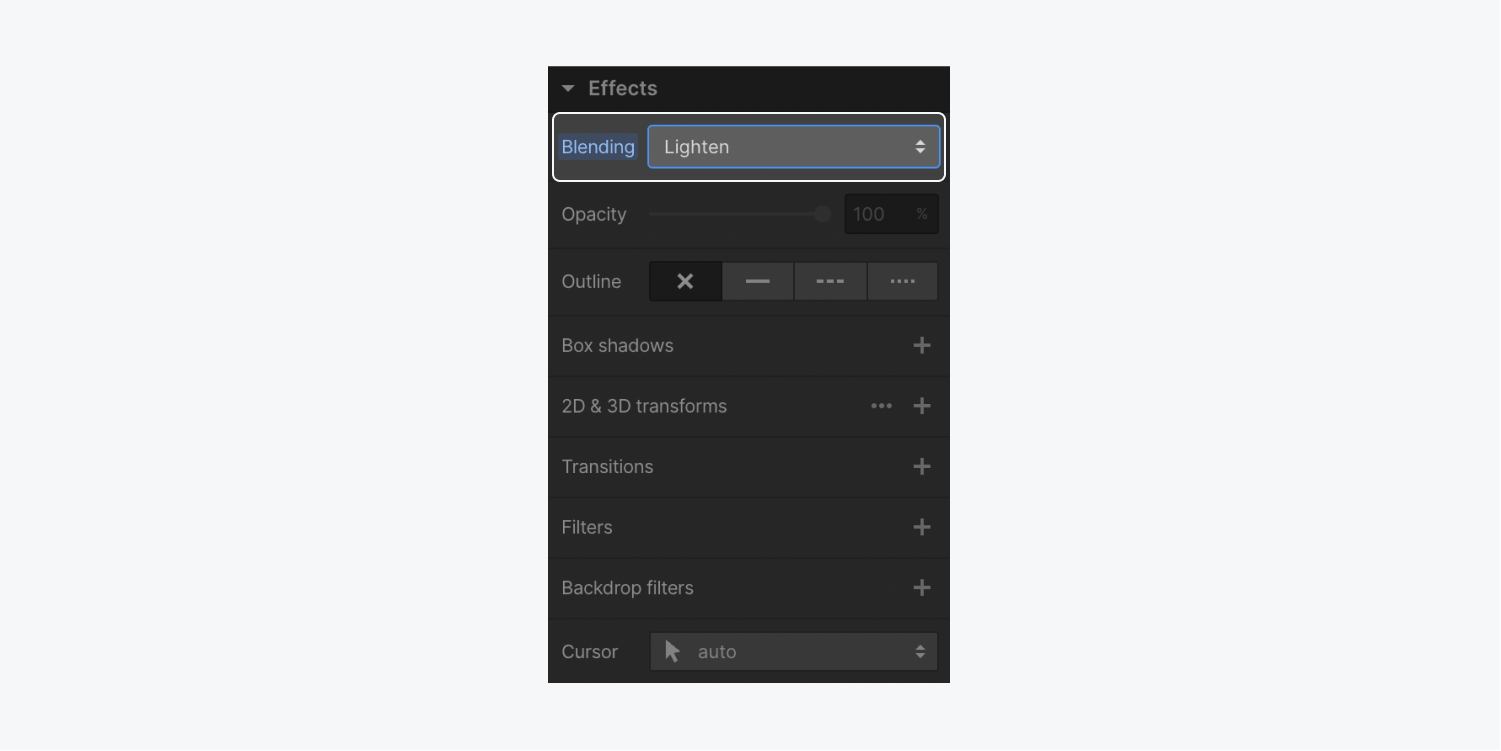
- 訪問 設計面板 > 影響
- 展開 合併 選單並選擇 提亮

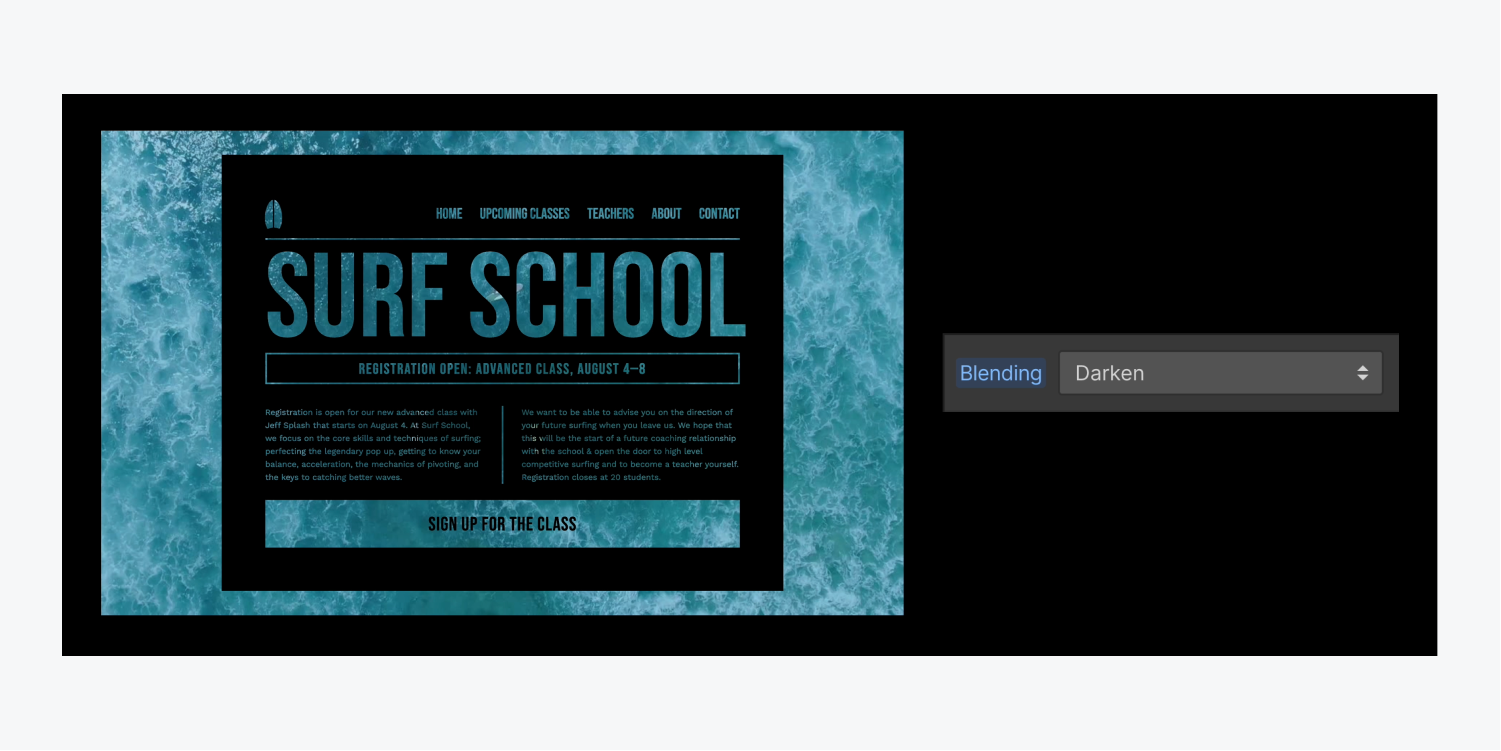
若要使用黑色塊元素配置混合模式:
- 選擇 區塊元件
- 訪問 設計面板 > 背景
- 點擊調色板中的 著色 來應用 區塊元件 背景為 黑色的
- 配置色調(例如背景色調、文字色調等)以 白色的 對於所有組件 區塊元件 你想要變得半透明
- 選擇 區塊元件
- 訪問 設計面板 > 影響
- 展開 合併 選單並選擇 暗淡
提亮 使暗淡的元素消失; 暗淡 使閃亮的元素消失。了解有關混合模式的更多資訊。


提醒: 您可以在網站中插入任何類型的背景(影片、圖像、色調等)。只需確保您包含的背景與區塊元素的背景有足夠的差異即可。這保證了文字和其他元素在區塊元素中是引人注目的。要了解更多信息,請訪問 Webflow 大學有關顏色對比度的課程。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日