透過動態注入,您可以靈活地使用 CMS 集合欄位來即時更新註入的程式碼。這使得創建互動式 社群分享按鈕、電子商務平台、播客和音樂平台、活動網站等等。
動態注射的關鍵組成部分
每個動態注入略有不同,但它們都需要以下內容:
- 外部嵌入 腳本 和 獨特的識別符 用於您希望動態呈現的內容(例如推文、Shopify 商品或 Eventbrite 活動)
- A Webflow CMS系列 包含用於輸入唯一識別碼的純文字字段
動態注射的開發
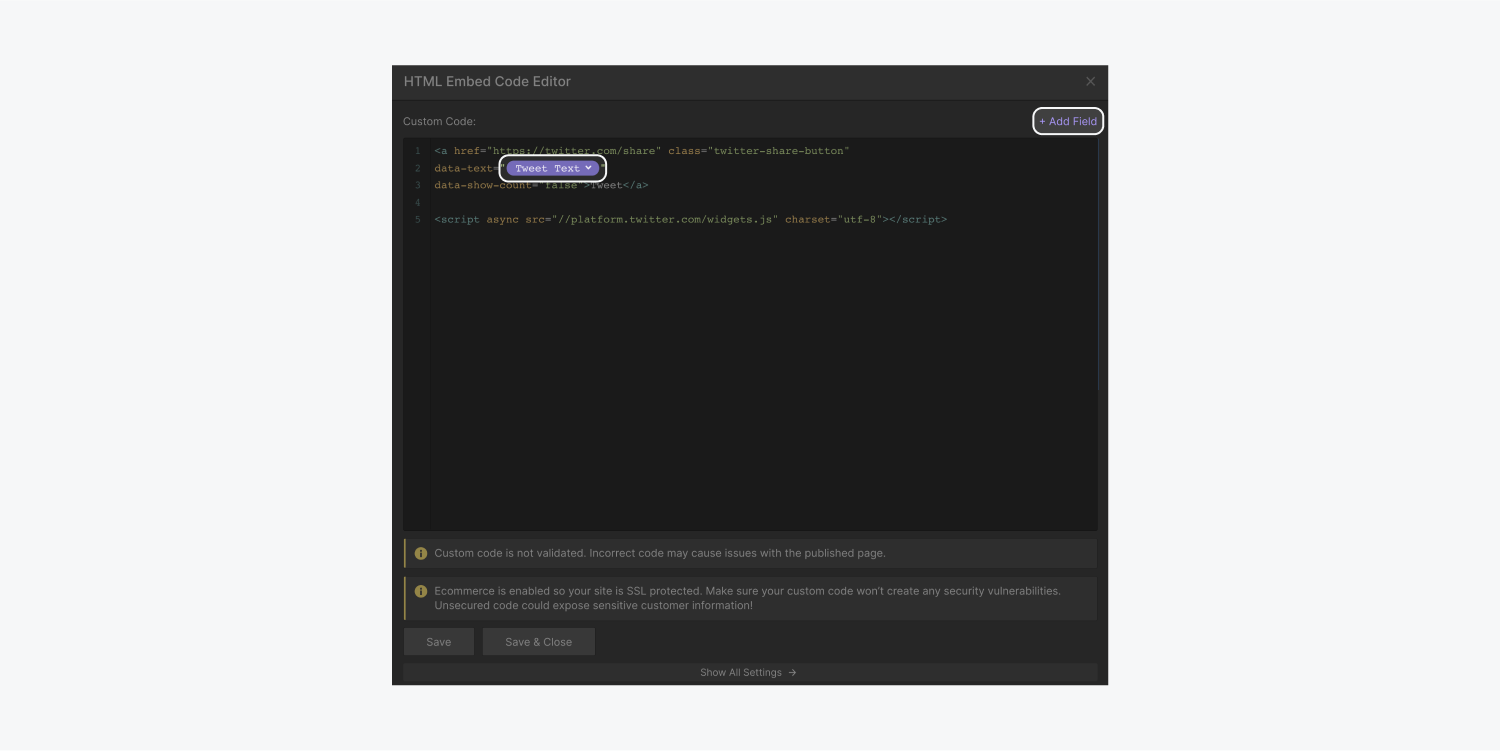
讓我們製作一個點擊推文按鈕。設定動態注入:
- 在您的集合中建立一個純文字欄位作為唯一標識符,並將其命名為“推文文字”
- 複製下面提供的程式碼
- 在集合清單或集合頁面上插入嵌入元素
- 貼上程式碼
- 選擇唯一識別碼“推文文字”
- 點選 包含字段
- 選擇“推文文字”

請參閱有關開發更客製化的綜合指南 點擊發推按鈕.
瀏覽這些指南,了解如何利用動態注入:
公認的約束: 涉及電子商務領域的動態注入不會根據所選變體自動更新。例如,如果您網站上的訪客選擇了具有不同價格的產品變體,則此價格變化將不會透過動態注入反映出來,並且客戶不會觀察到價格修改。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日