對於那些沒有視覺障礙的人來說,想像其他人如何看待您的設計可能具有挑戰性。在設計過程中使用 Webflow 的視覺預覽來估計視力障礙人士如何看待您的設計,確保他們收到重要訊息。
重要的: 不支援視覺預覽 蘋果瀏覽器。相反,您可以使用視覺預覽 火狐瀏覽器 和 鉻合金 瀏覽器。
本教程將涵蓋:
- 訪問視覺預覽的方法
- 避免依賴顏色的 UI 的技術
- 複製色覺缺陷的方法
- 評估設計易讀性的策略
在深入研究本教程之前,請記住以下實例只是近似值。許多因素會影響人們對您網站的看法:
- 您的個人願景
- 您的照明條件
- 您的螢幕調整
- 您的作業系統
- 和更多。
總的來說,重要的是要考慮不僅僅依賴您獨特的願景或硬體設定的最佳實踐。
訪問視覺預覽的方法
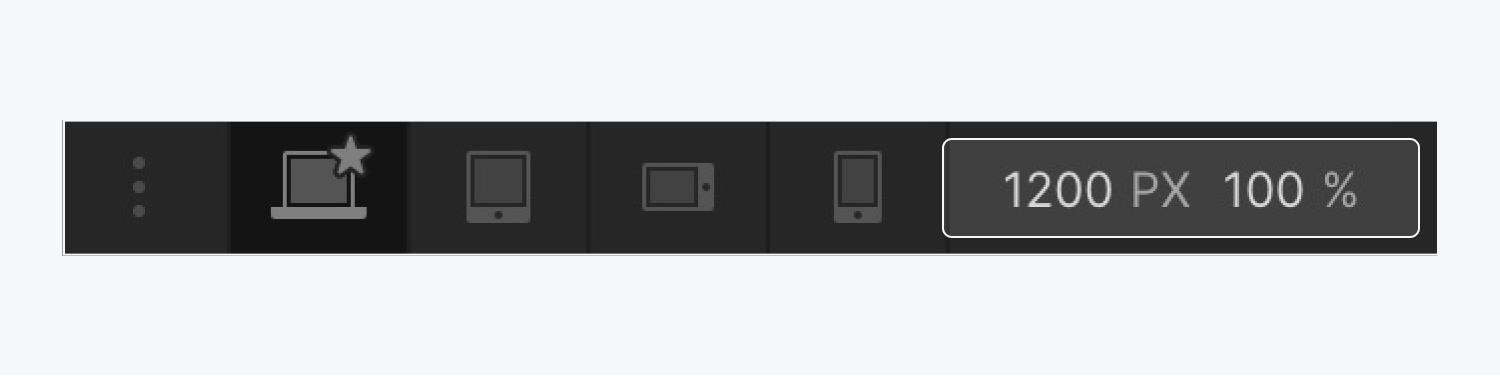
你可以打開 視覺預覽 透過選擇選項 畫布設定 在頂部 設計師.

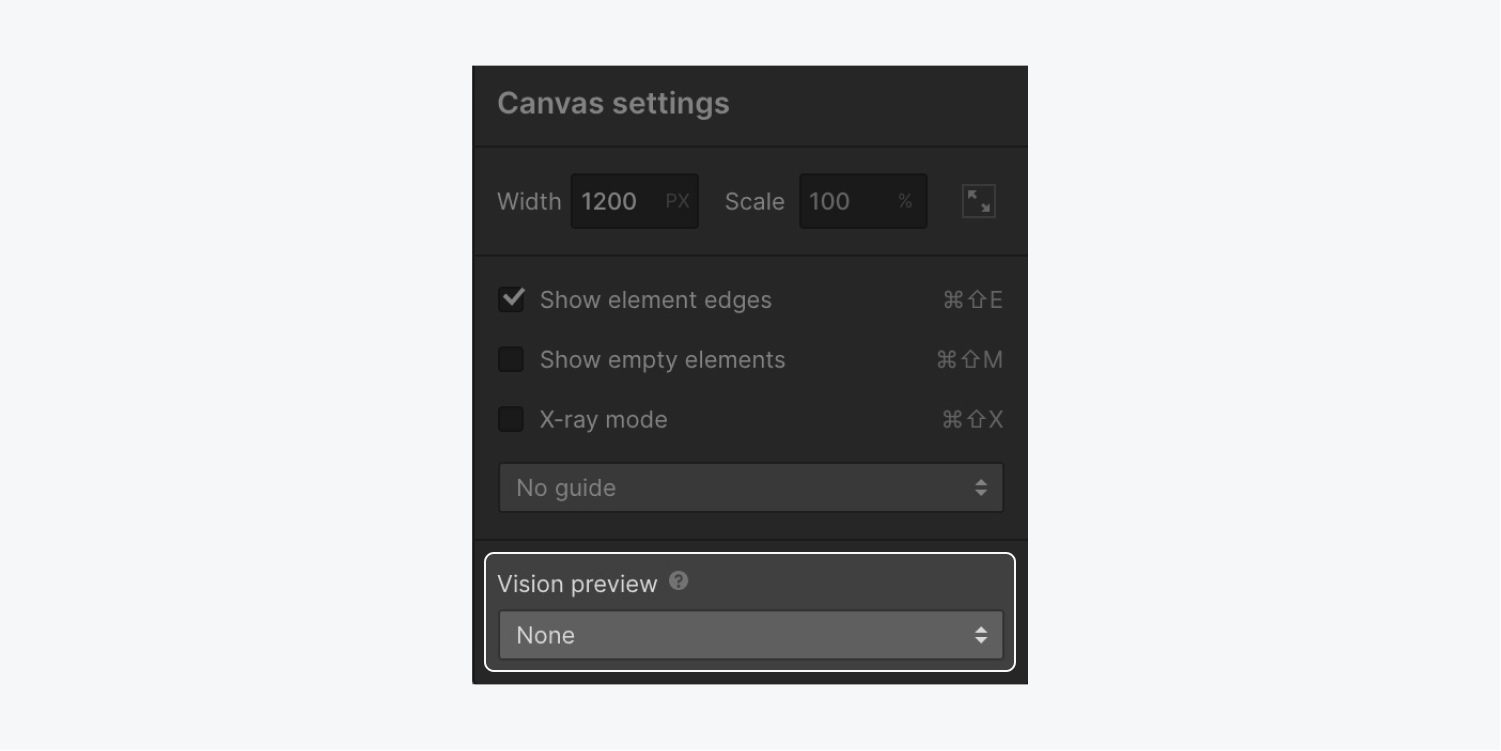
從底部選擇要預覽的視覺障礙形式 畫布設定 對話。

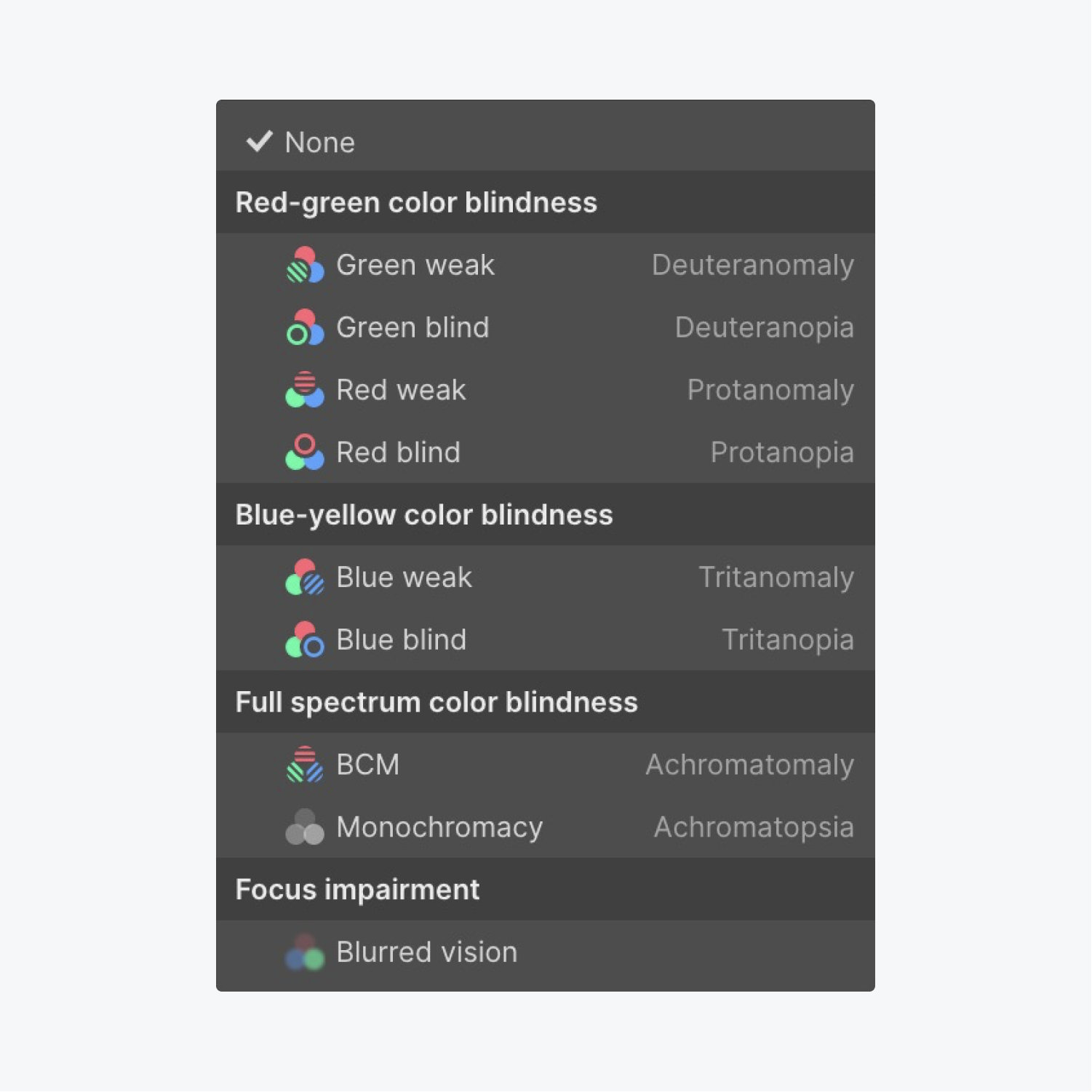
您可以選擇:
- 紅綠色盲(綠弱、綠盲、紅弱和紅盲預覽)
- 藍黃色盲(藍弱和藍盲預覽)
- 全光譜色盲(色弱和單色預覽)
- 注意力障礙(視力模糊預覽)

所選的視覺障礙由右側的圖示表示 畫布設定.

要停止從視障人士的角度預覽您的設計,請重新訪問 畫布設定 並切換 視覺預覽 到 沒有任何.
避免依賴顏色的 UI
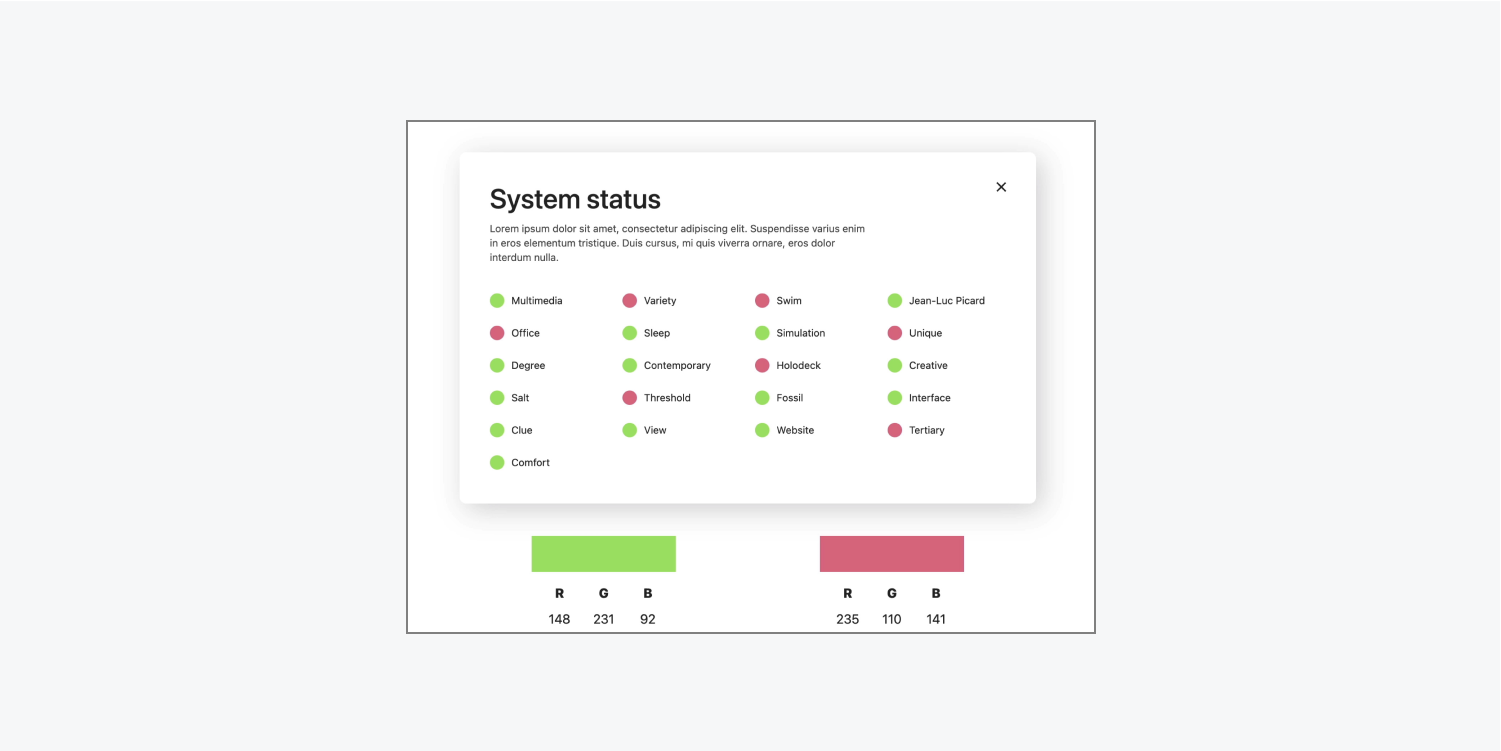
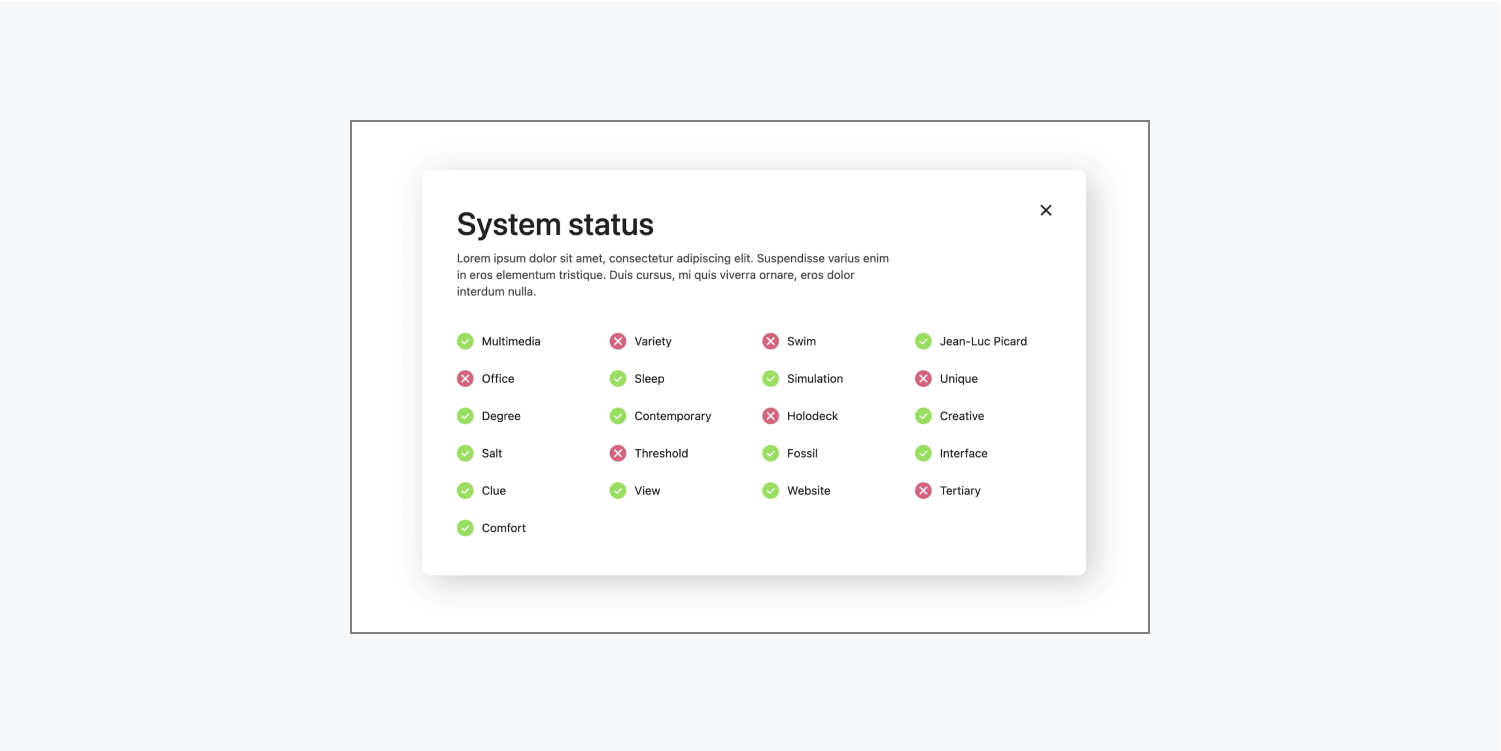
想像一下,您已經設計了一個介面,其中綠色表示系統正常運行,而紅色表示故障。

讓我們利用視覺預覽來觀察該介面在不同視覺障礙下的外觀:
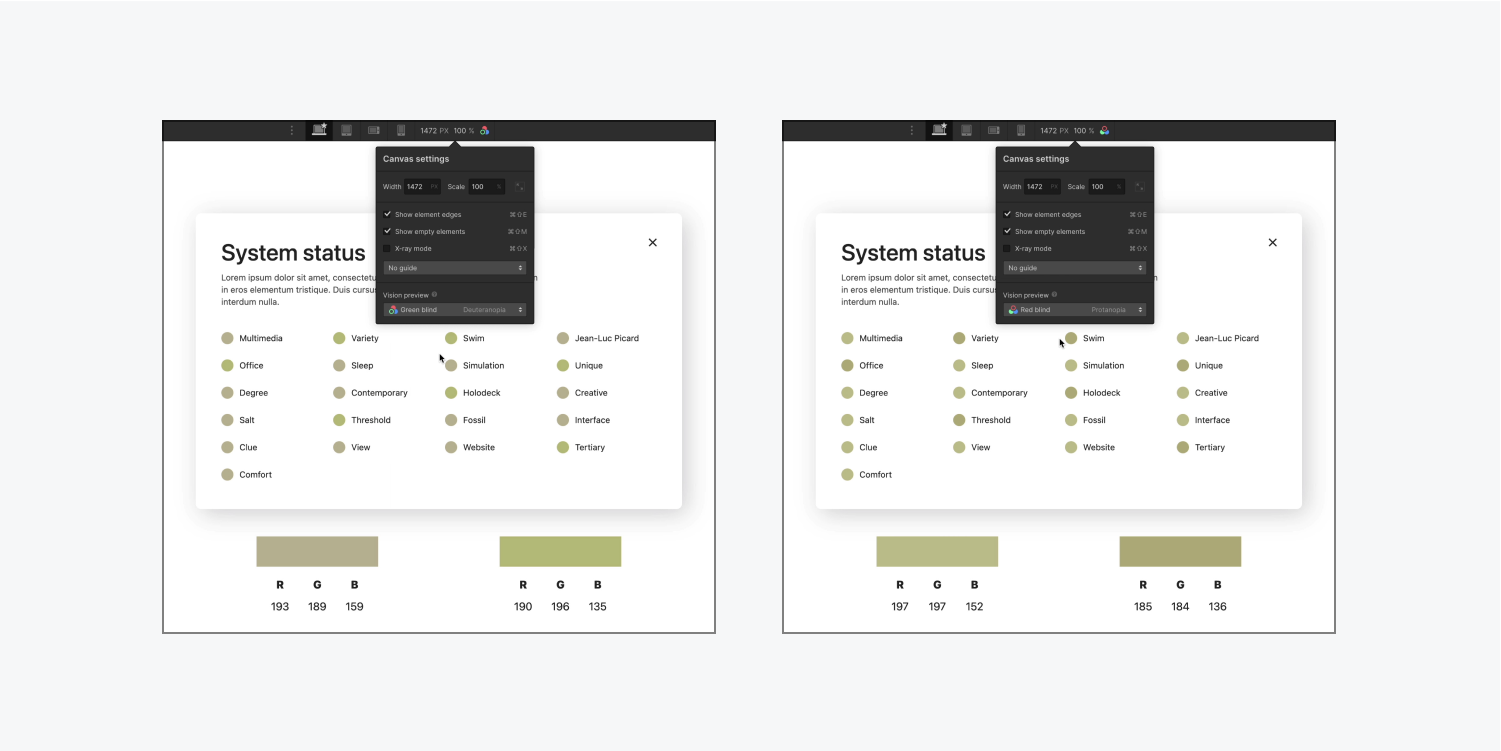
- 使用權 畫布設定 從頂部 設計師
- 展開下面的下拉式選單 視覺預覽 並選擇視覺障礙預覽(例如,綠盲和紅盲)

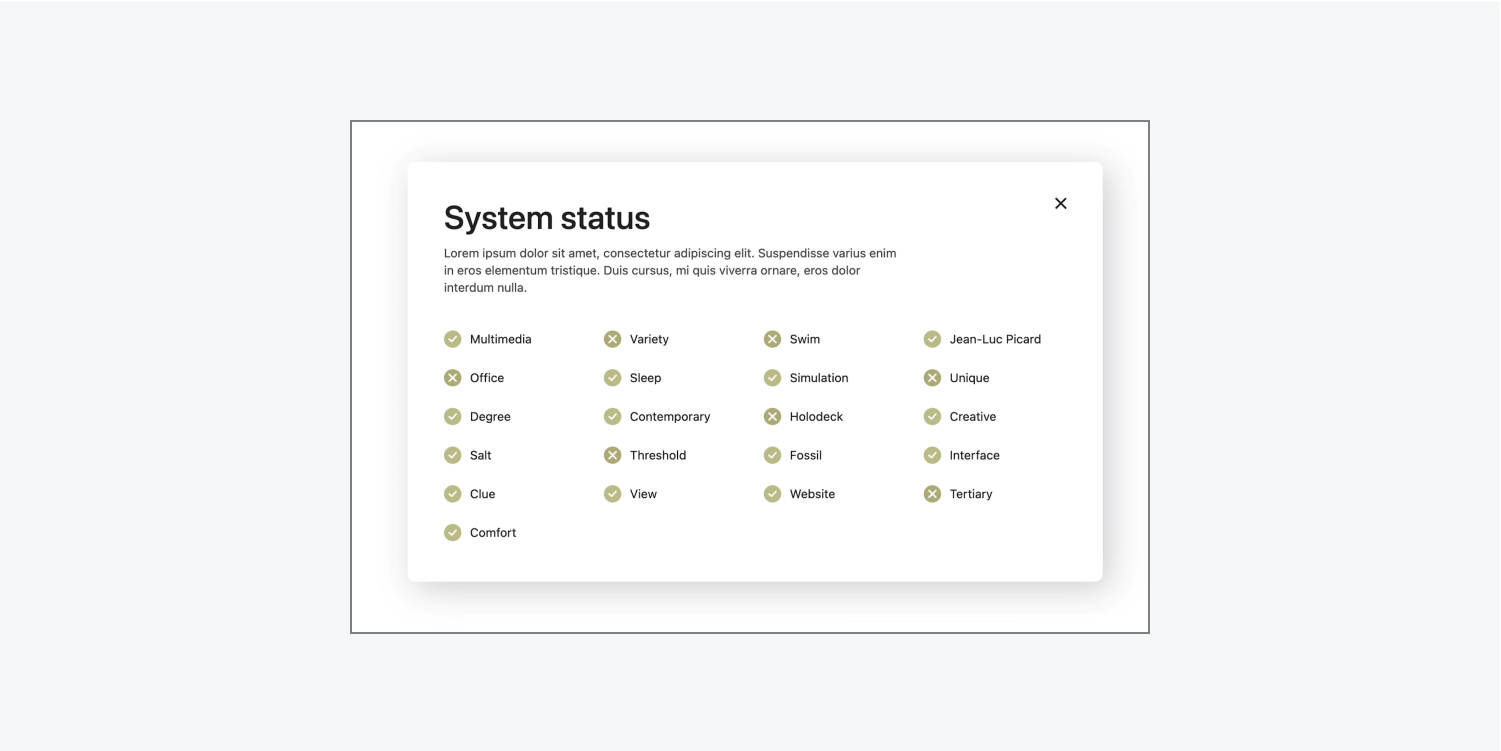
使用視覺預覽後,可以明顯看出綠色和紅色沒有明顯的對比。這顯示了僅依靠顏色來傳達訊息的缺點——與結合符號(例如「x」或「複選標記」)來指示系統狀態相比,其效率較低。

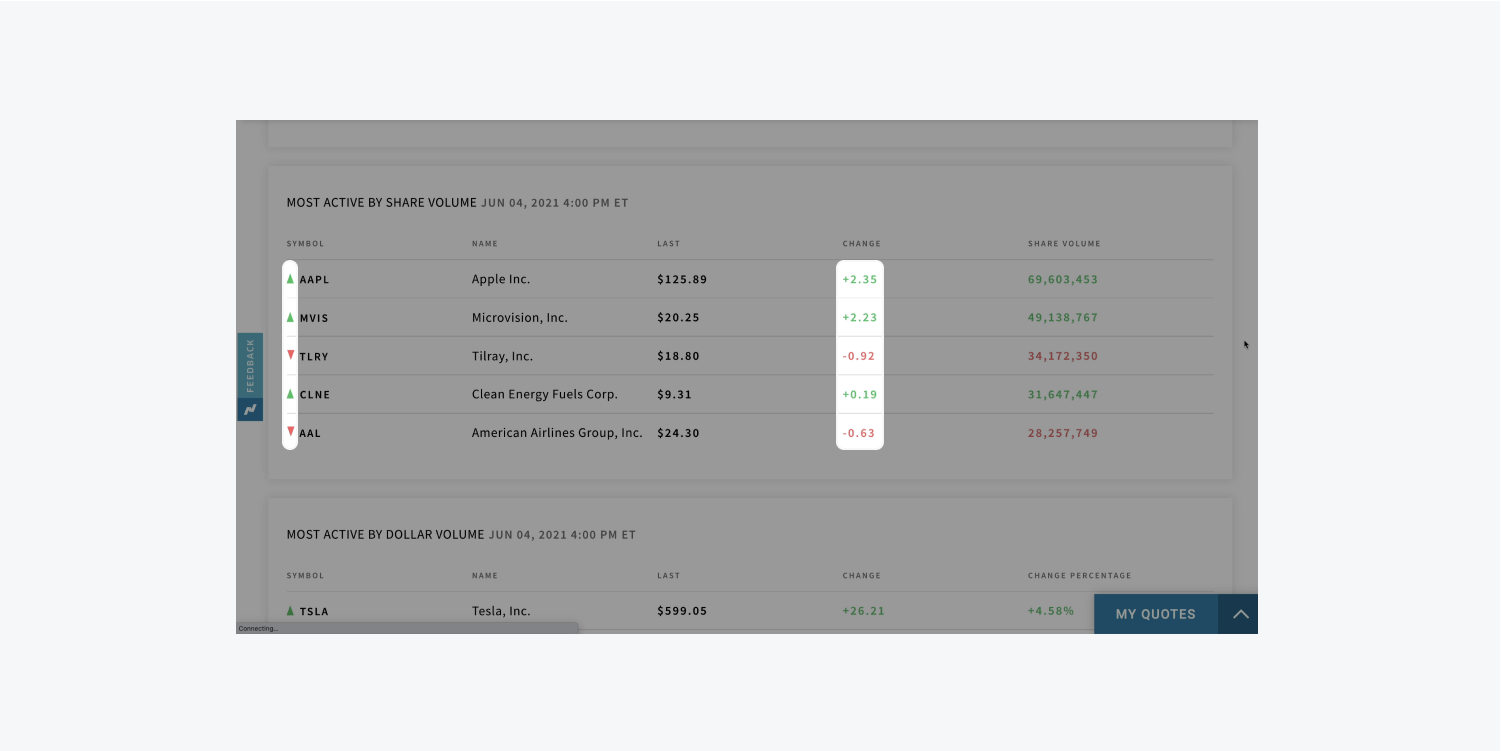
財務監控應用程式在這項策略中表現出色。他們可能會結合顏色,但僅作為其主要概念的支持元素,該概念通過向上或向下的箭頭來傳達,指示股票價格的上漲或下跌。 (或者,他們可能會使用加號或減號。)

有一個普遍的誤解,認為在介面中使用顏色是被禁止的。例如,您可以在設計中使用紅色和綠色色調,但不能僅依賴顏色向網站訪客傳達關鍵數據。相反,請確保文字、形狀和符號與顏色選擇一起在傳達意義方面發揮作用。

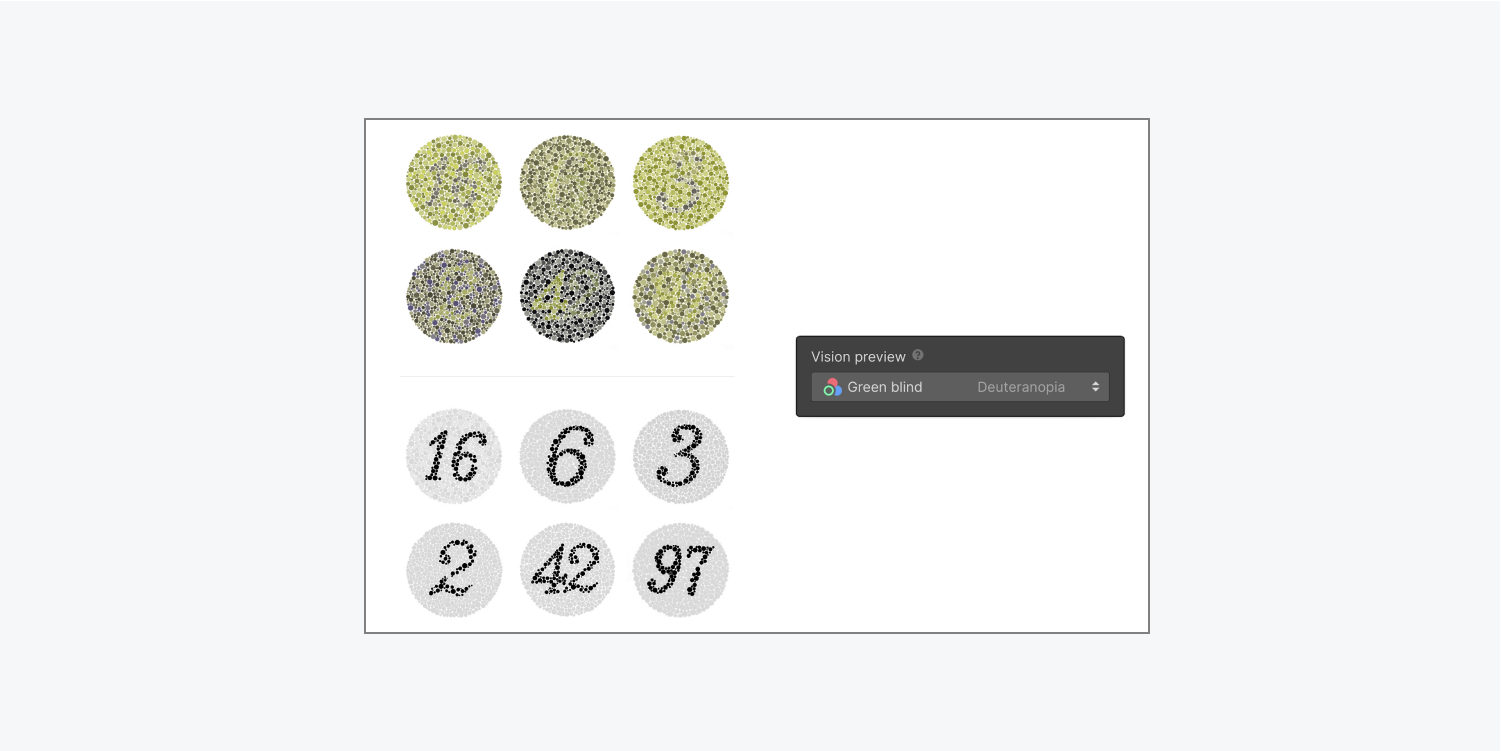
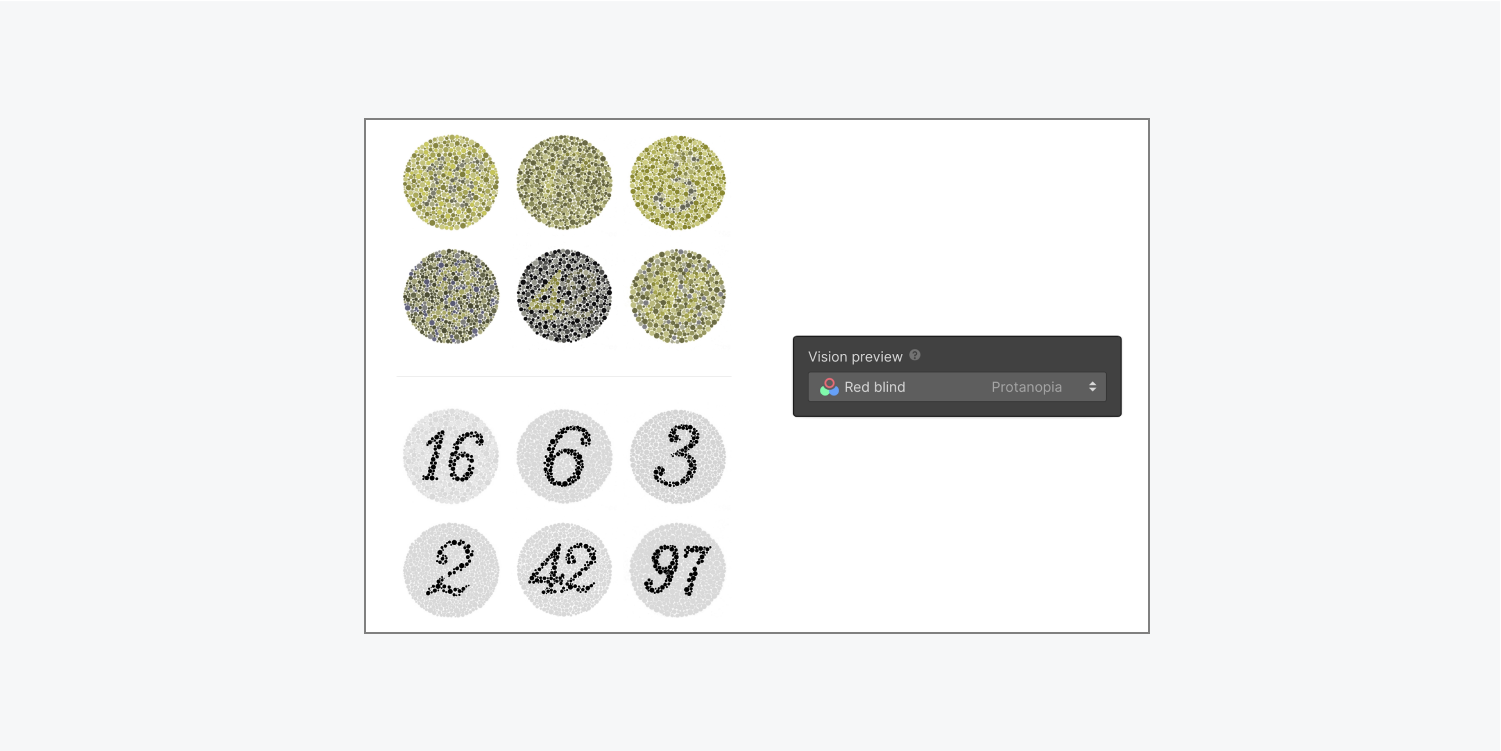
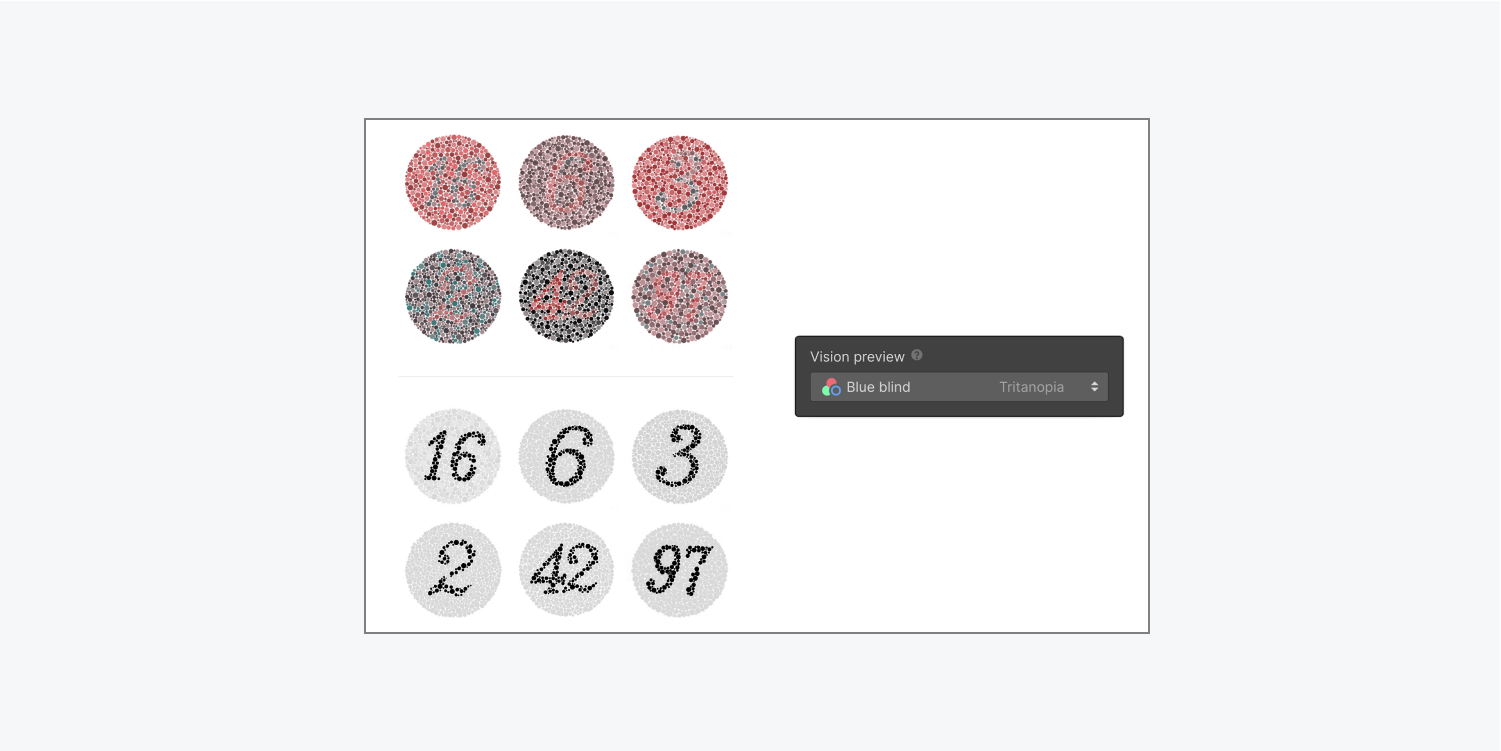
複製色覺缺陷的方法
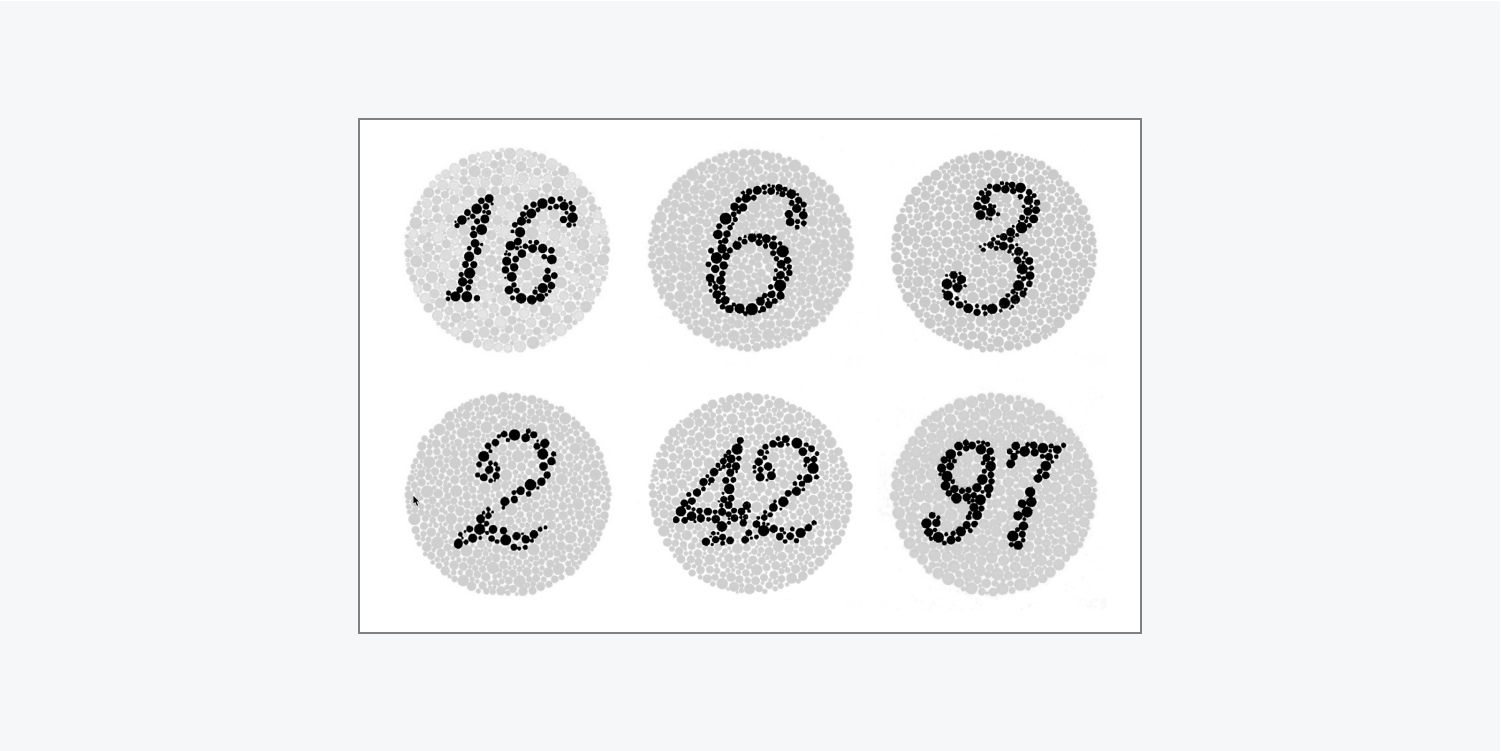
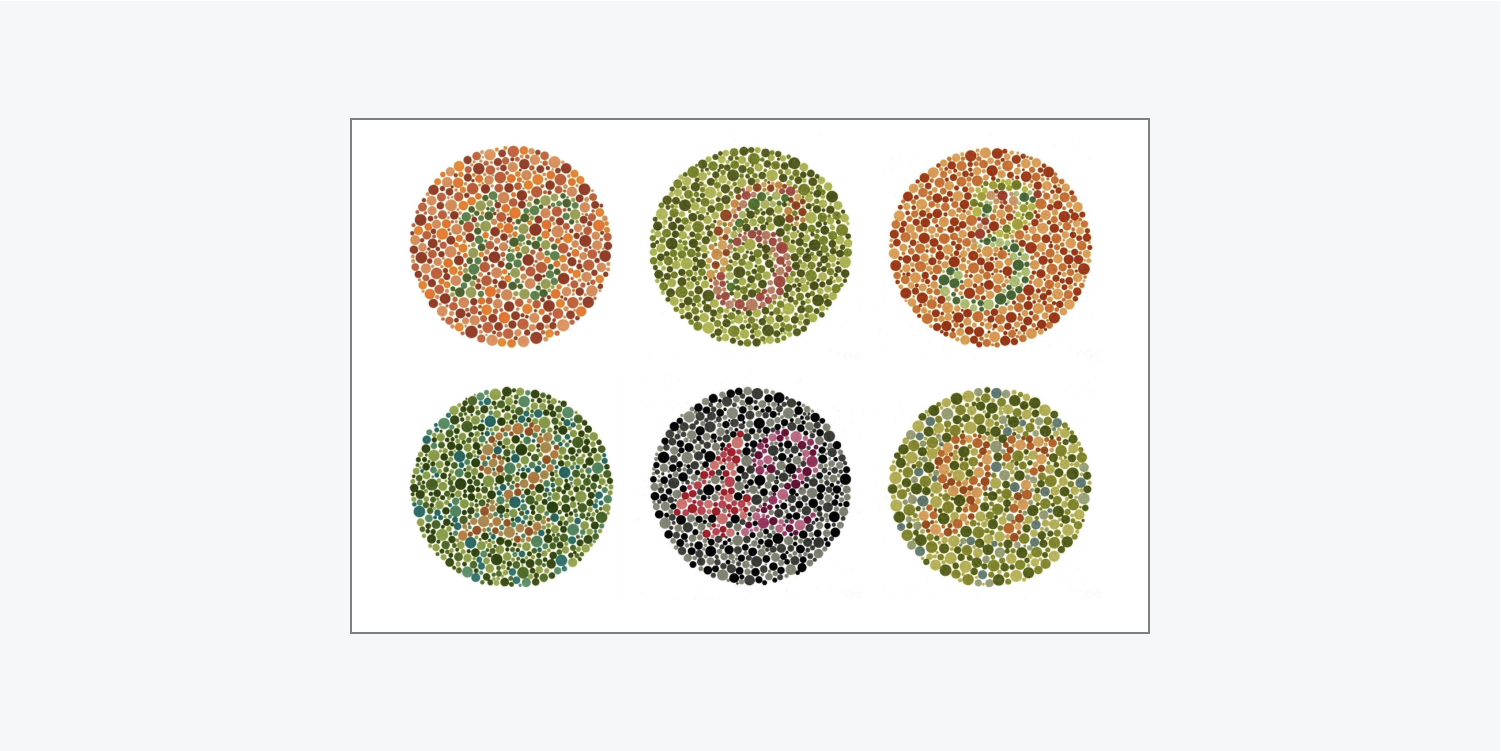
為了說明色盲人士如何解釋您的佈局,以下的範例雖然不太實用,但可以深刻地示範關鍵內容嚴重依賴顏色對比時的後果。
預期數據應在視覺效果中突出顯示。


在色盲模擬下,數位變得模糊。



因此,定期驗證視覺內容中的內容是否在各種視力障礙的情況下仍然可以視覺存取至關重要。
評估設計的可讀性
此外,您應該評估設計的易讀性。我們將展示突出可讀性挑戰的範例:
- 精緻的字體選擇
- 瀏覽器放大期間的版版縮放
- 模糊的使用者介面元素
精緻的字體選擇
例如,使用精緻字體的段落乍看之下可能對您來說是可以接受的。儘管如此,當你將其可見度近似於視力模糊的人時,脆弱的字體變得難以辨認——幾乎完全消失。
如果您想要增強不可讀的文字區塊,您可以選擇更易讀、更寬的字體(例如,字體上更寬的樣式)。
將字體更改為更寬的字體後,當您重新訪問視覺預覽並想像更新後的文字區塊在視力模糊的人看來如何時,它會變得更容易閱讀。
瀏覽器縮放時的版面比例
狹窄的字體,甚至是細長的 UI 元件,有時可能會顯得太小,無法舒適地查看。許多人將他們的瀏覽器調整為更大的縮放百分比以獲得更易讀的瀏覽體驗。
因此,了解 VW(視口寬度)相對單位在排版中的使用方式至關重要,尤其是對於您的基本內容。
在排版中使用 VW 的目的是使文字能夠根據視窗寬度進行縮放。在接下來的範例中,所有文字在縮放時都會根據視口的寬度進行放大(或縮小),這是預期的行為。
然而,當使用者放大瀏覽器以放大比例並增強文字可讀性時,使用 VW 進行排版可能會帶來挑戰。
例如,如果 VW 用於排版,而其他元素隨著瀏覽器縮放而縮放(例如,圖像放大),則文字大小保持不變。發生這種情況是因為基於 VW 的排版會根據視窗寬度動態調整,而不受瀏覽器縮放的影響。
若要使文字隨著瀏覽器縮放的增加而放大,請將版式大小設為使用 EM、REM 或像素。 (這對您的重要內容尤其重要。)
了解有關版式單位度量的更多資訊。
使用者介面模糊
確保您的使用者介面易於存取至關重要。在下圖中,如果您在視覺預覽中開啟模糊視覺,則網站訪客可能無法輕易辨別所需的操作。
如果您停用模糊視覺預覽並放大,您將看到一個微小的細長“x”,用於關閉侵入性彈出視窗。這是設計決策的一個很好的例子,它不僅導致糟糕的使用者介面,而且還創建了難以辨認或不切實際的使用者介面。
除了前面提到的注意事項之外,還可以透過註冊全面的無障礙課程並深入研究增強網站的無障礙性來進一步提升您的無障礙設計。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日