預設情況下,Webflow 身分標記(例如「Crafted with Webflow」標誌)將在您發佈的網站上可見。有關 Webflow 的其他提及也可以在該網站的原始碼 (HTML) 中找到。
在本教程中,您將發現:
- 在已發佈網站上隱藏 Webflow 身分的技術
- 手動擦除/修改 Webflow 品牌的指南

在已發佈網站上隱藏 Webflow 身分的方法
您可以停用 Webflow 身份 設定 之內 站點設定 > 一般的 選項卡> Webflow身份。之後,確保 儲存 的修改和 發布 網站。
評論: 在您的網站發布之前,對 Webflow 身分配置的修改不會套用。
展示“Crafted with Webflow”徽章
預設情況下,此功能是 已啟用 當您在除成長、代理商和企業計畫之外的所有 Workspace 訂閱上啟動新網站時。有了這個功能 打開,該徽章將在您發布的網站上可見 - 在 Webflow 暫存子網域(例如 yoursite.webflow.io)和自訂網域(例如 www.yourwebsite.com)上。
對於成長、代理商或企業工作空間計劃或付費站點計劃,可以隱藏徽章。如果您在建立網站時使用了這些計劃中的任何一個,則此功能將是 殘障人士 預設情況下。
重要的: 刪除 Webflow 身分需要付費網站計畫或成長、代理商或企業工作空間。如果您將 Webflow 暫存子網域(例如 yoursite.webflow.io)用於非 Webflow 網站(例如在 WordPress 的頁面擴充功能中或在反向代理伺服器設定中),則必須購買網站方案、附加自訂網域或子網域到您的網站,並在反向代理或外掛程式配置中部署該自訂網域,以消除「Crafted with Webflow」徽章。
在 HTML 中顯示 Webflow 身份
此功能預設為激活,這意味著原始程式碼將包含 Webflow 的提及。如果您訂閱了 Growth、Agency 或 Enterprise Workspace,或擁有付費網站規劃,則可以關閉此功能以隱藏這些提及。
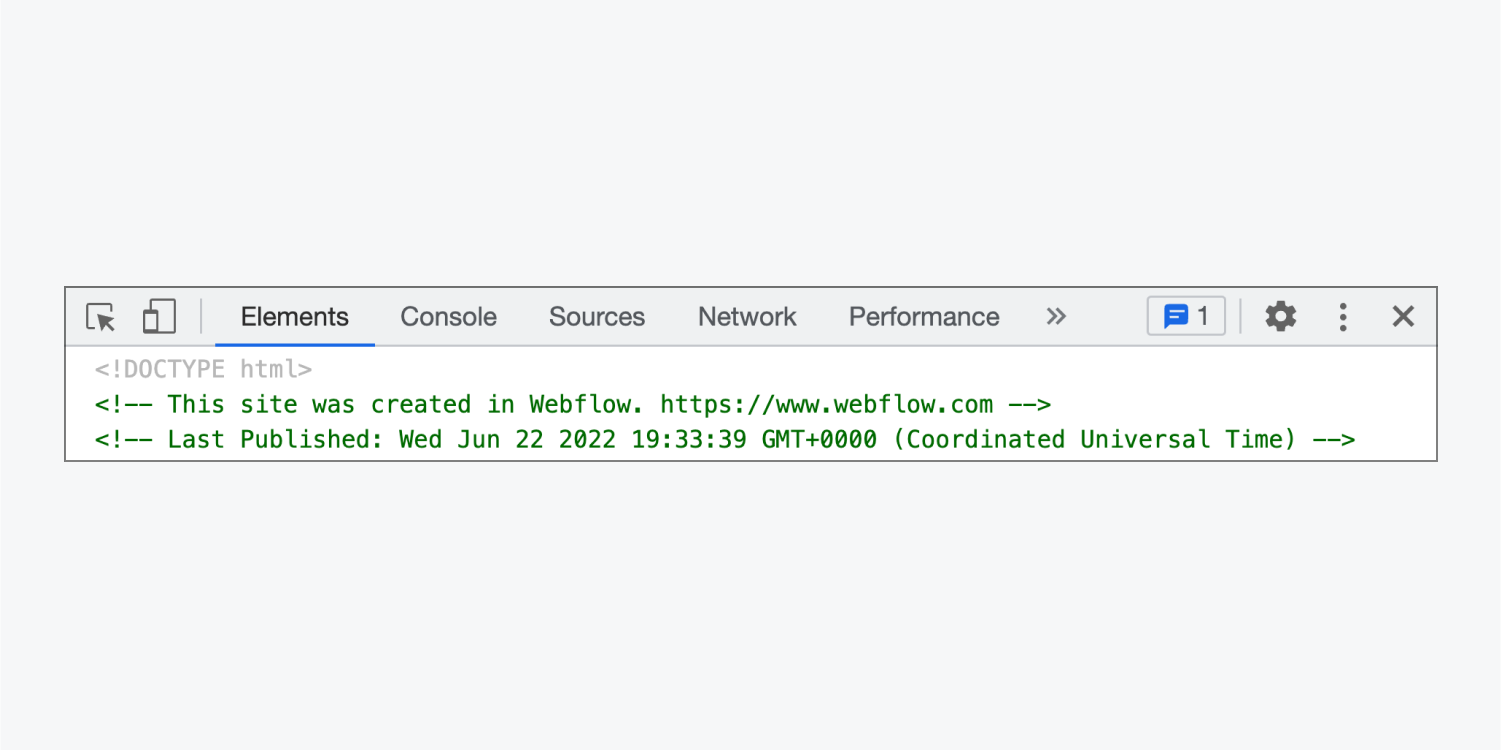
當您停用此功能時,您網站 HTML 開頭的以下註解將會自動刪除:
<!– This site was formed in Webflow. https://www.webflow.com — >

此外,在停用 Webflow 身分後匯出網站時,匯出的檔案將重新命名如下:
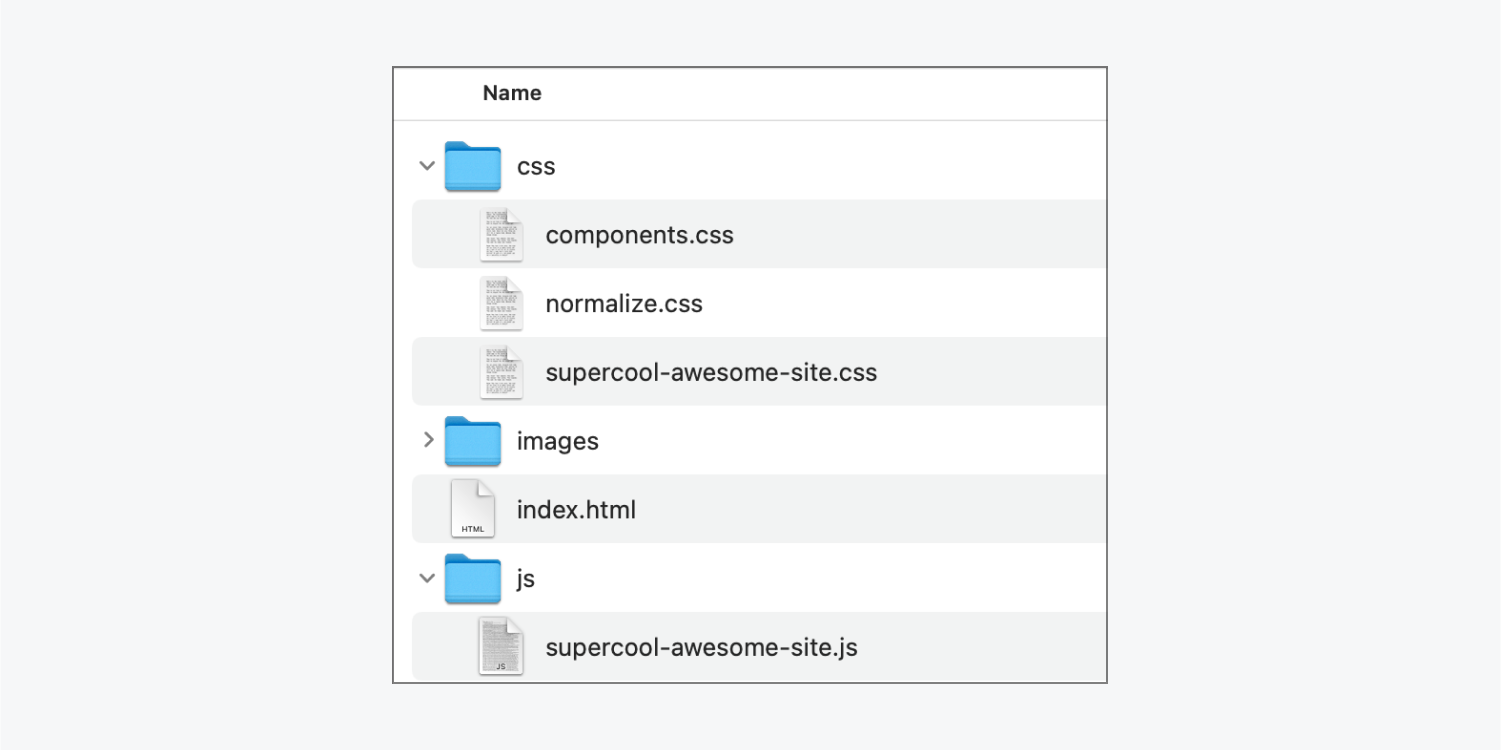
- webflow.js -> 你的網站名稱.js
- webflow.css -> 元件.css
了解有關程式碼匯出的更多資訊。

評論:禁用 離開 HTML 中的 Webflow 標識不會消除網站程式碼中所有 Webflow 特定的術語和引用。有些參考文獻可能需要手動消除。
手動消除/修改 Webflow 品牌的指南
重要的:需要付費站點規劃或成長、代理商或企業工作區才能刪除 Webflow 身分。如果您將 Webflow 臨時子網域(例如 yoursite.webflow.io)用於 Webflow 外部的網站(例如,在 WordPress 的 Pages 擴充功能中或在反向代理伺服器設定中),則需要取得網站計劃,包括自訂網域或子網域到您的網站,並在反向代理或外掛設定中部署該自訂網域以刪除「Crafted with Webflow」徽章。
當您匯出 Webflow 網站時,即使具有 Growth、Agency 或 Enterprise Workspace,您的網站程式碼可能仍具有 Webflow 特定的術語和引用,例如帶有前綴「w-」的類別名稱。
您可以手動消除程式碼中的後續引用:
- 類別名稱(例如,“w-slider”可以更改為“ys-slider”)
- Meta數據
- 網站和頁面標識符
重要的: 對匯出的 Webflow 程式碼的任何變更均由您自行負責,並且超出了 Webflow 協助的範圍。有關自訂程式碼的查詢, 請在 Webflow 論壇上建立帖子.
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日