利用Webflow Logic,您可以建立和執行自動化序列(稱為「流程」),收集和指導潛在的銷售前景、與您的客戶互動、監督您的網站內容等等——所有這些都透過Webflow Designer 介面進行。
本教學涵蓋以下內容:
- 存取邏輯
- 創建和組織流程
- 實施後備措施
- 測試流程
- 發布流程
- 重新命名、複製和刪除流
- 常見問題和解決問題的建議
存取邏輯
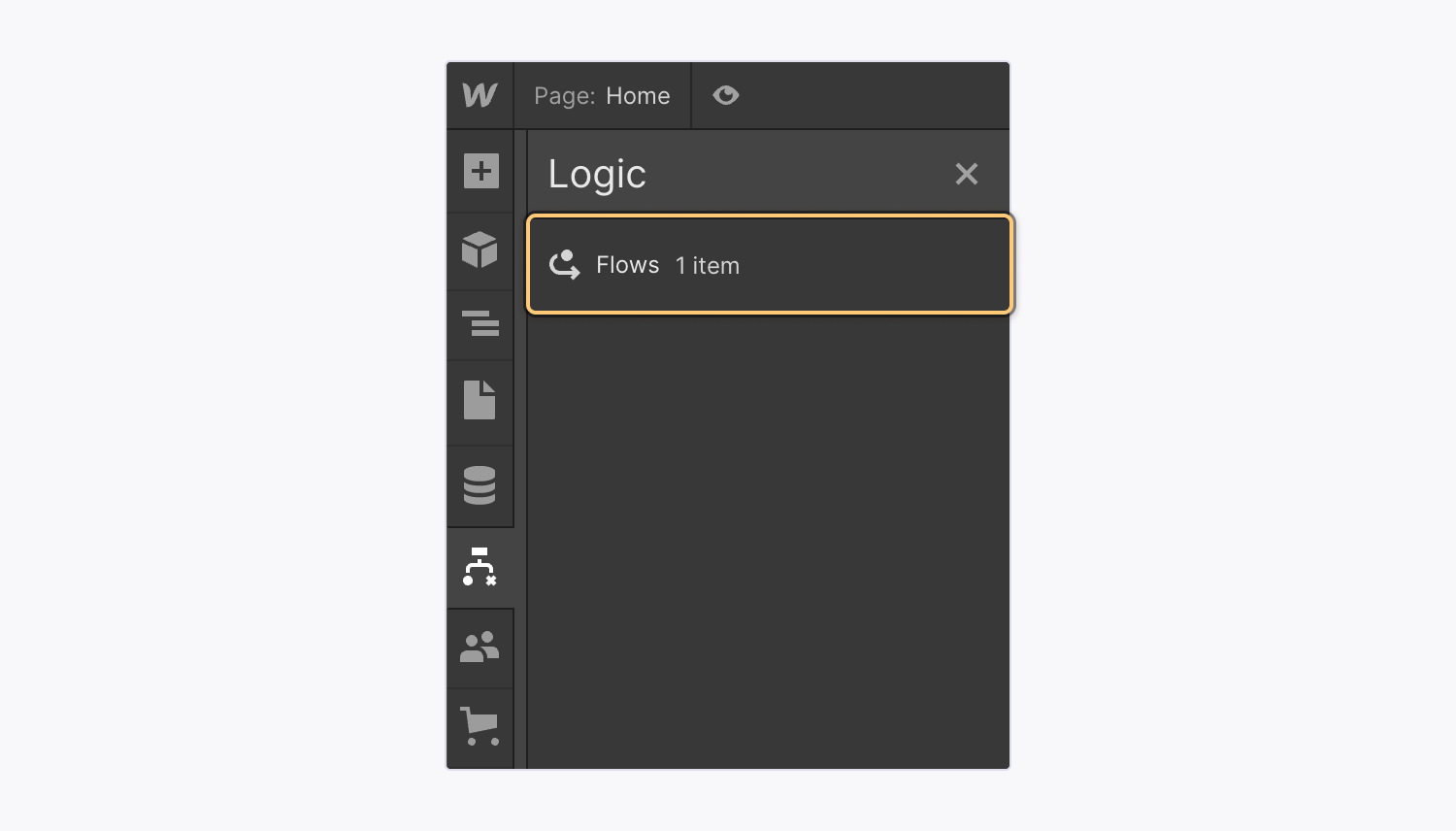
要開始使用 Webflow Logic,只需單擊 邏輯 圖示位於左側邊欄以顯示 邏輯面板。從那裡導航到 流量 選項卡可查看有關流程的一般詳細資訊(例如,流程名稱、觸發器、觸發來源、狀態等)並利用 流程編輯器 用於建置、管理和測試流程。

創建和組織流程
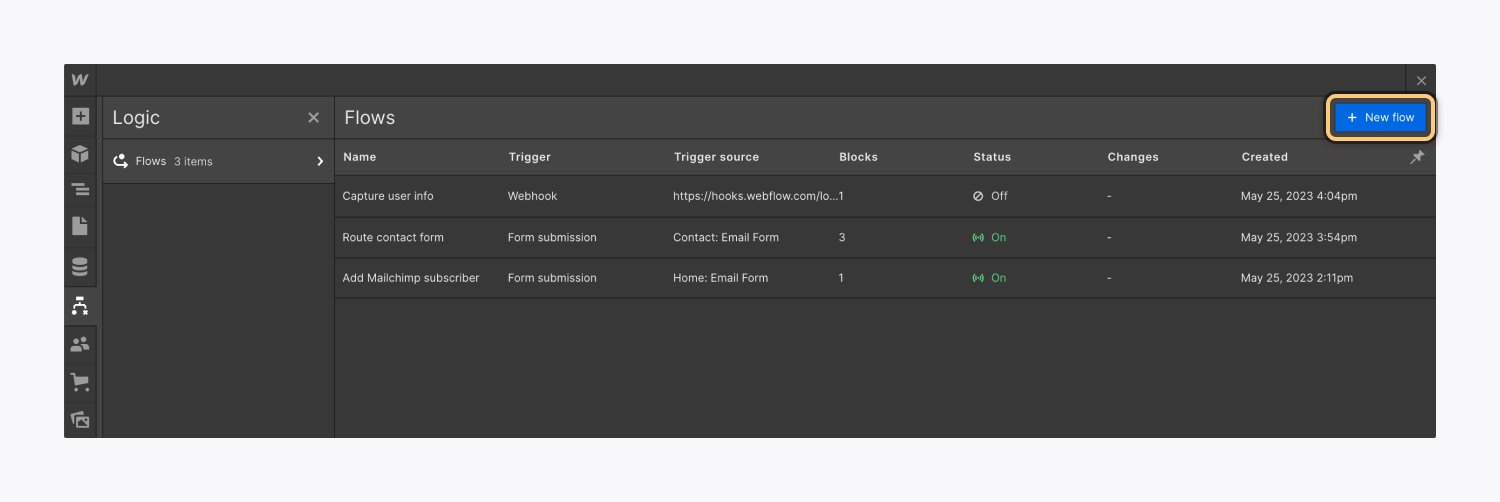
流由三個關鍵組件組成:觸發器、操作和條件。透過訪問開始創建新流程 邏輯面板 > 流量 選項卡並點擊 新流程 進入 流程編輯器.

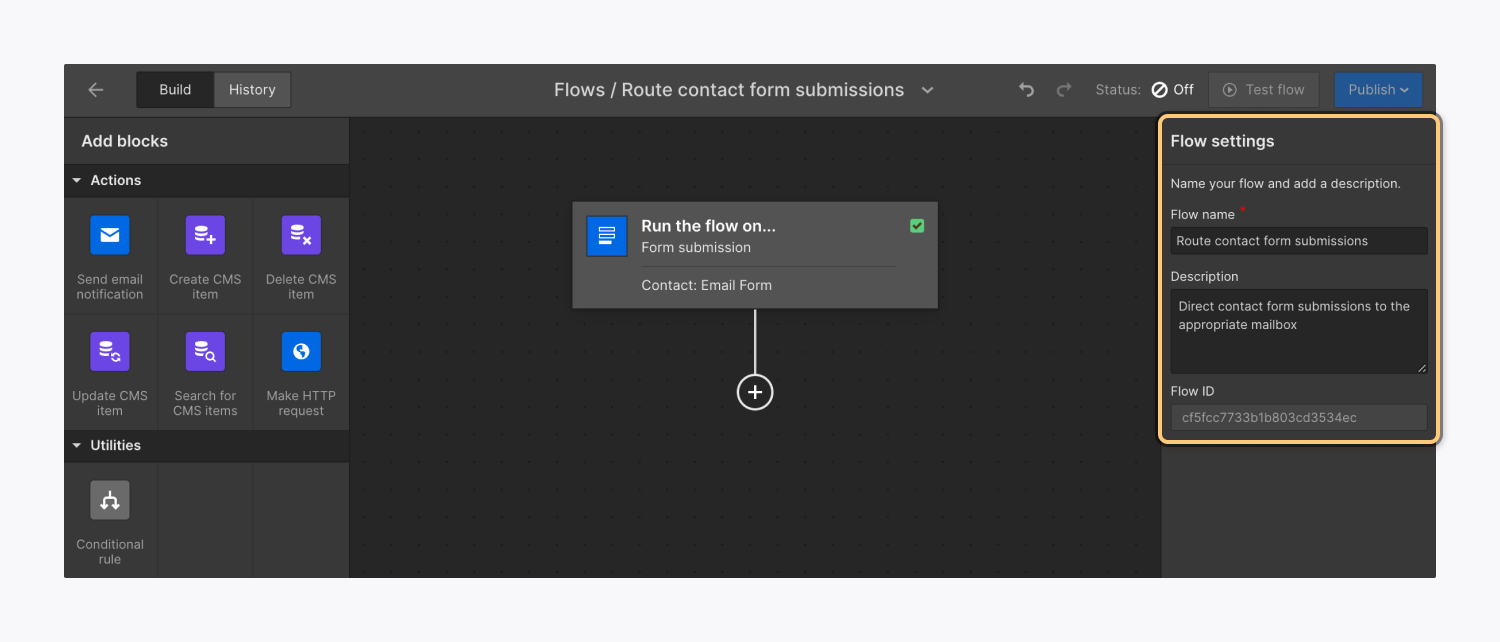
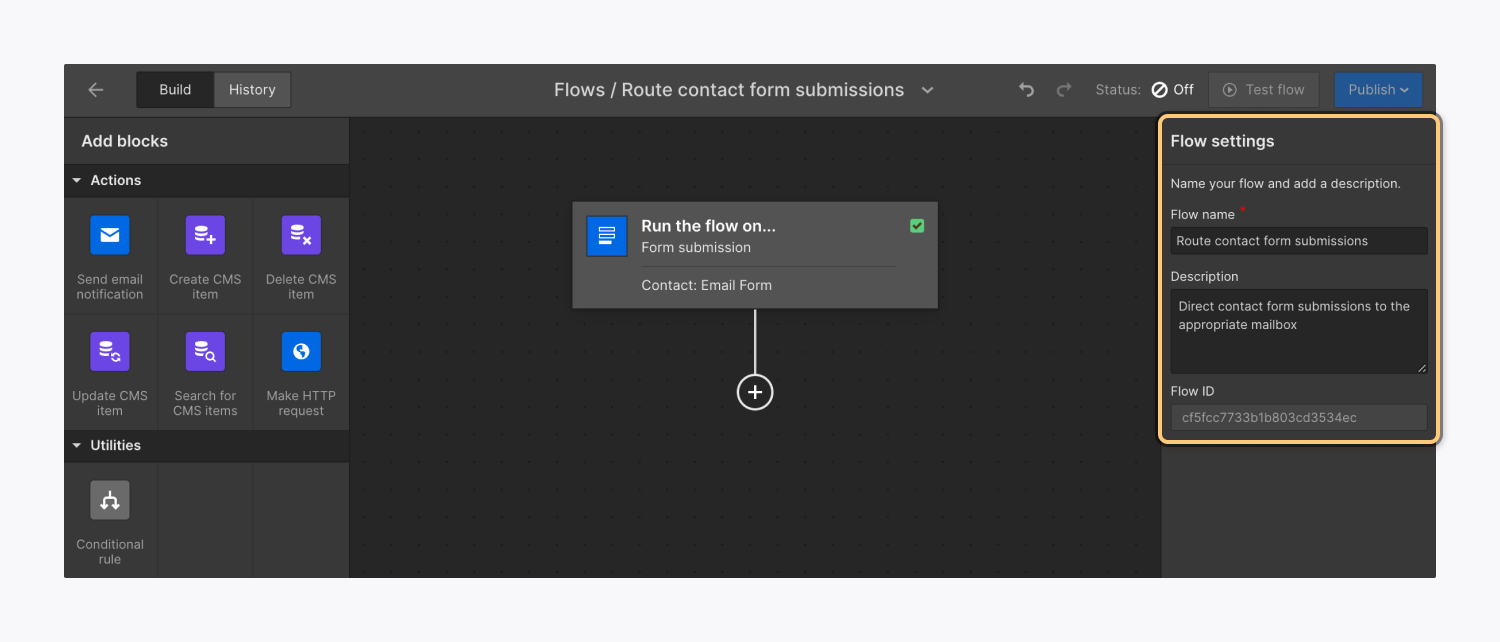
在裡面 流量設定 部分,分配一個 標題 和 描述 到您的新流程中進行澄清和區分。在這裡,您還將識別您的 流ID,它用作用於故障排除目的的流標識符。

透過選擇觸發器繼續建立流程,然後將操作和工具拖曳到介面上的連接點 流程編輯器 帆布。
基本的: 在建立流程時,黃色的“扳手” 圖示將顯示在每個區塊上,直到配置其設定。配置完成後,黃色“扳手” 替換為綠色“複選標記" 圖示.
注意事項: 離開 流程編輯器 不儲存將使流程保持草稿模式,並保留您的修改。
您可以將區塊拖曳到不同的連接點來重新排列流中的區塊。也可以透過右鍵單擊並選擇從流程中刪除區塊 移除方塊,或透過選擇並點擊 刪除 在你的鍵盤上。
觸發器
每個流程都以觸發器啟動-在您的網站內(例如,表單提交)或外部(例如,webhook 事件)發生啟動流程的事件。
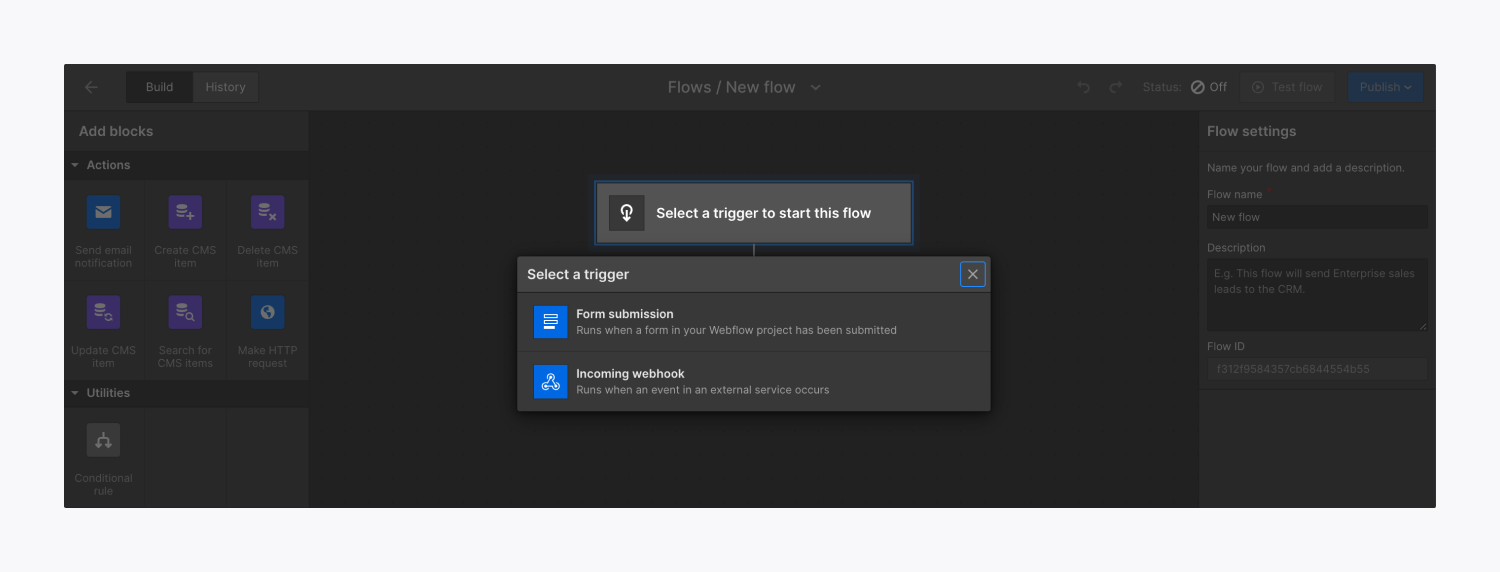
若要將觸發器整合到您的流程中,請按一下 選擇啟動此流程的觸發器 並選擇所需的觸發器。有兩種觸發選擇:
- 表格提交 – 在您的 Webflow 網站上提交表格後激活
- 傳入網路鉤子 – 由外部平台中的事件觸發

提醒: 每個流只能有一個觸發器。
新增觸發器後,在畫布上選擇觸發器區塊,在下方輸入名稱 觸發器名稱,並根據其類型(例如,表單提交或傳入 webhook)配置觸發器設定。
若要從流程中取代或刪除觸發器,請右鍵點選觸發器並選擇 移除扳機,或選擇它並按 刪除 在你的鍵盤上。
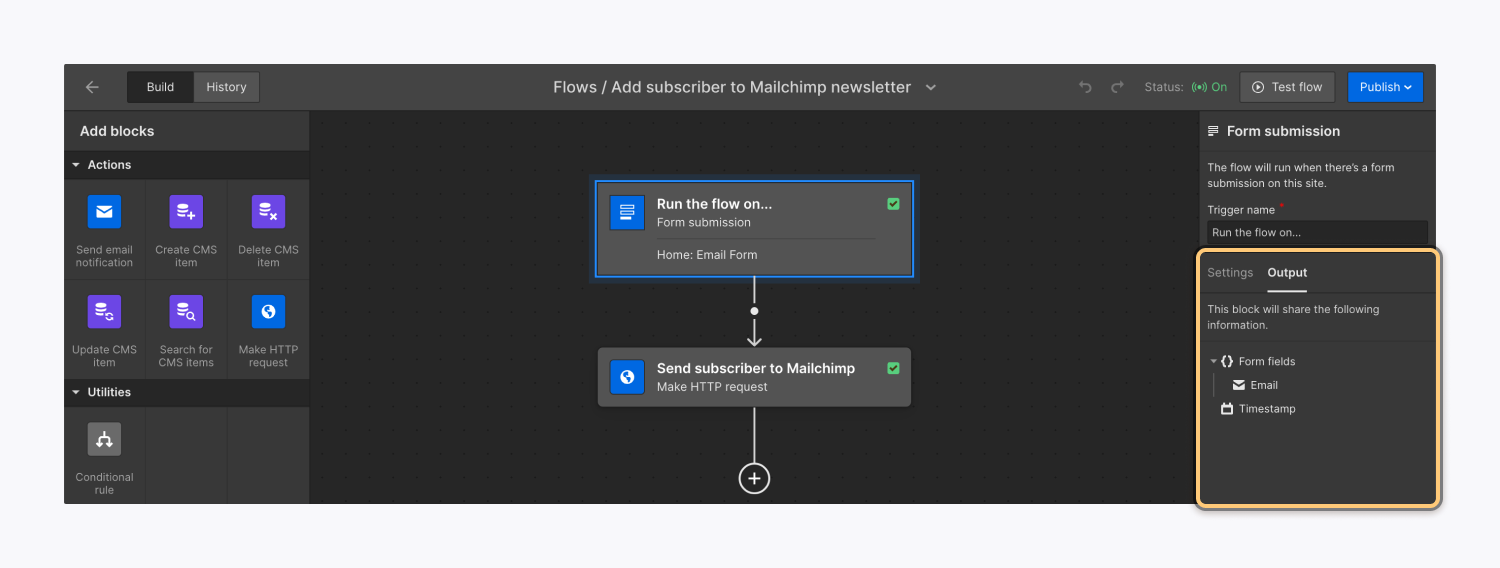
檢查觸發器的輸出(即與後續區塊共享的資料) 觸發設定 > 輸出 標籤。

觸發後,您可以執行操作(例如,發送電子郵件通知、建立 CMS 專案、邀請使用者等)或使用工具建立條件。
表格提交
如果使用表單提交觸發器,請透過為您的網站新增表單來啟動。將流程的觸發器連接到指定的表單,提示流程在使用者表單提交後參與。
重要的: 每個表單只能作為一個流程的觸發器;它不能用於多個邏輯流。
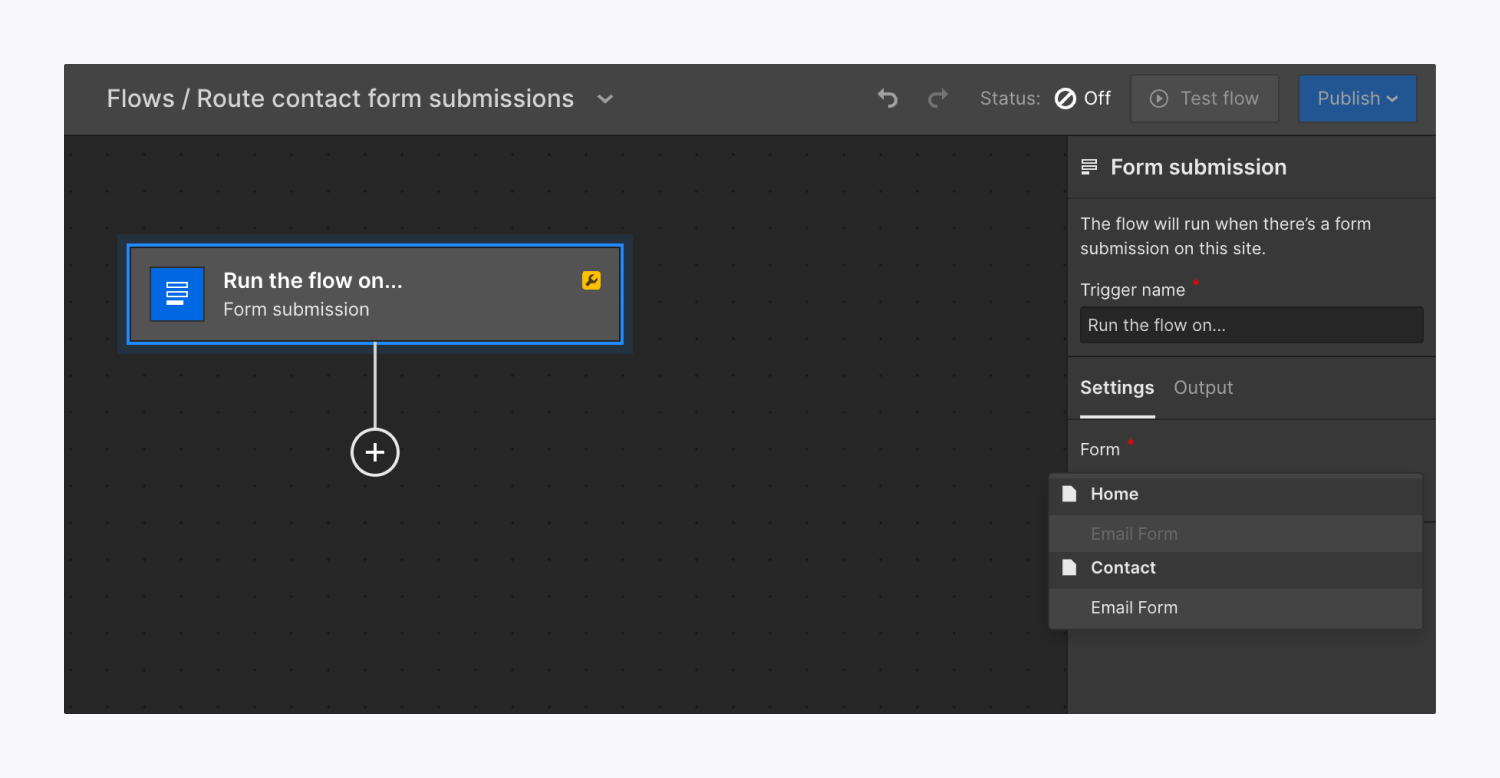
要將表單連結到您的流程:
- 打開 流程編輯器
- 選擇 表單提交觸發器 阻止揭示 觸發設定
- 從下拉式選單中選擇表格

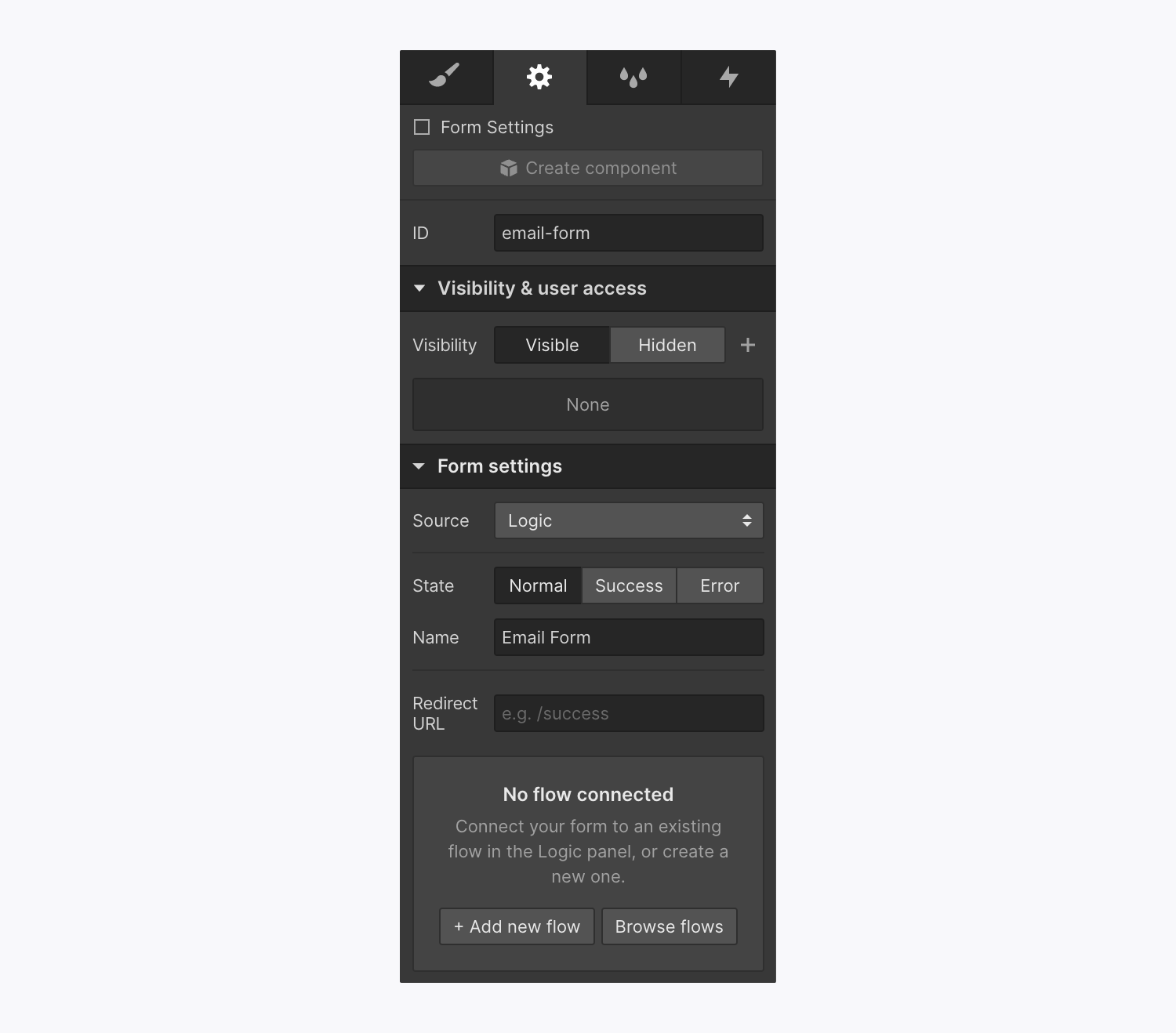
若要從設計器畫布合併表單提交觸發器,請選擇表單,訪問 元素設定面板 > 表單設定 > 來源, 改變 來源 到 邏輯,然後選擇其中之一 新增流程 或者 瀏覽流程 將表單連結到新的或現有的流程。

若要將表單與表單提交觸發器分離,請訪問 流程編輯器, …然後繼續 啟用設定 > 形式 下拉式選單並點擊 取消連結表單.
重要的: 如果需要,您可以在網站上啟動垃圾郵件過濾,以篩選表單條目中的垃圾郵件。了解有關垃圾郵件過濾的更多資訊。
接收網路鉤子
接收 webhook 開關可讓您將即時資料從外部應用程式(例如 Airtable、Make、Twilio 等)以 JSON 形式傳輸到您的流程。從本質上講,接收 Webhook 開關可讓您的外部應用程式與您的流程進行通訊。
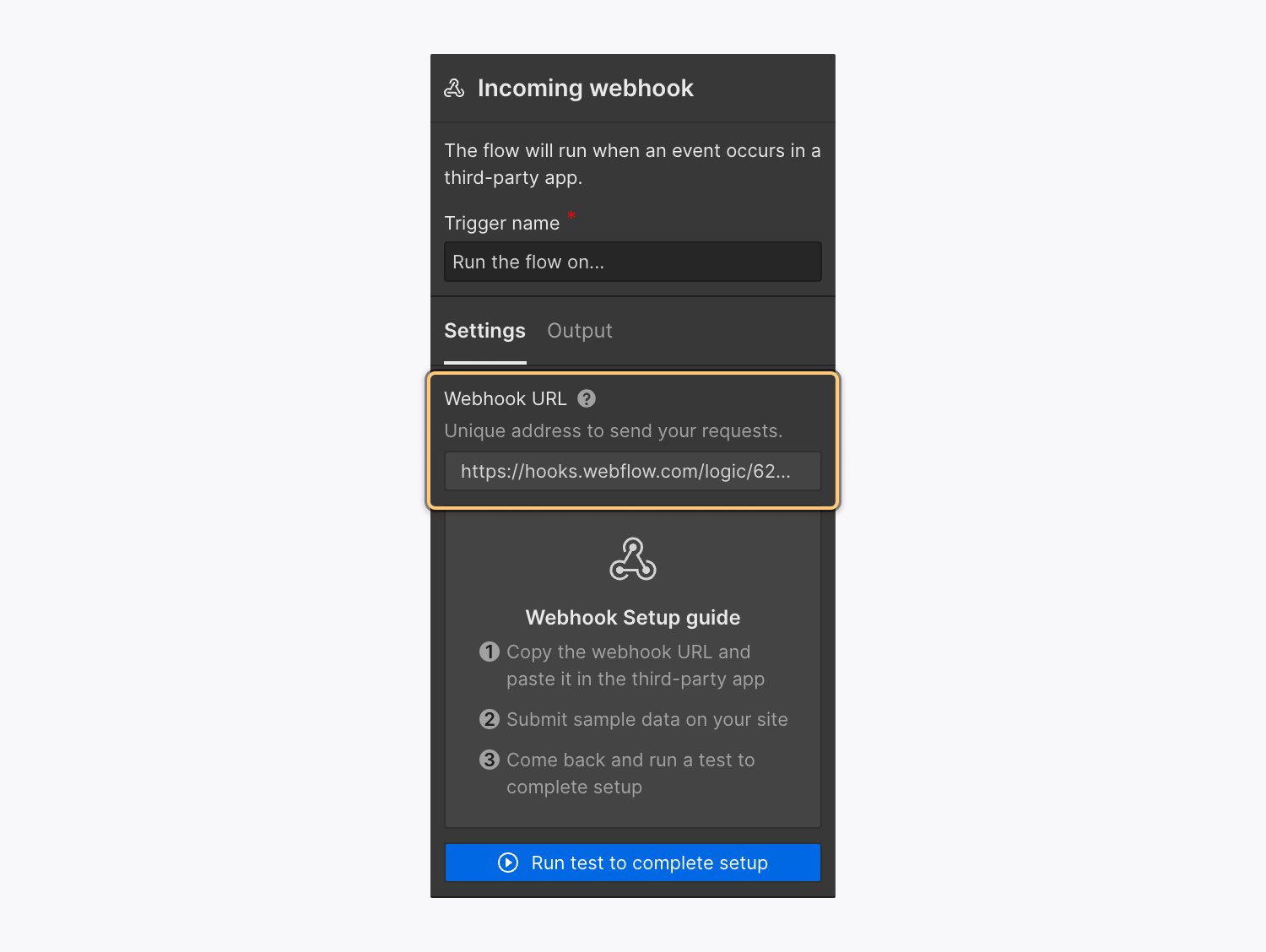
若要使用接收 webhook 開關,請複製您的 網路鉤子 URL 從交換機設定中,然後將其插入第三方應用程序,該應用程式會將請求定向到此 Webhook。例如,您可以從 Mailchimp 發送一個 Webhook,然後它會啟動您的邏輯流程。

重要的: 接收 Webhook 開關需要利用外部第三方實用程式與 Webhook 進行通訊。請直接聯絡第三方實用程式以取得協助或功能查詢。
活動
活動區塊 使您能夠指定您希望流程執行的操作。它們可以選擇接收輸入數據,執行一段推理,並始終產生輸出數據(即,將與後續區塊共享的資訊)。
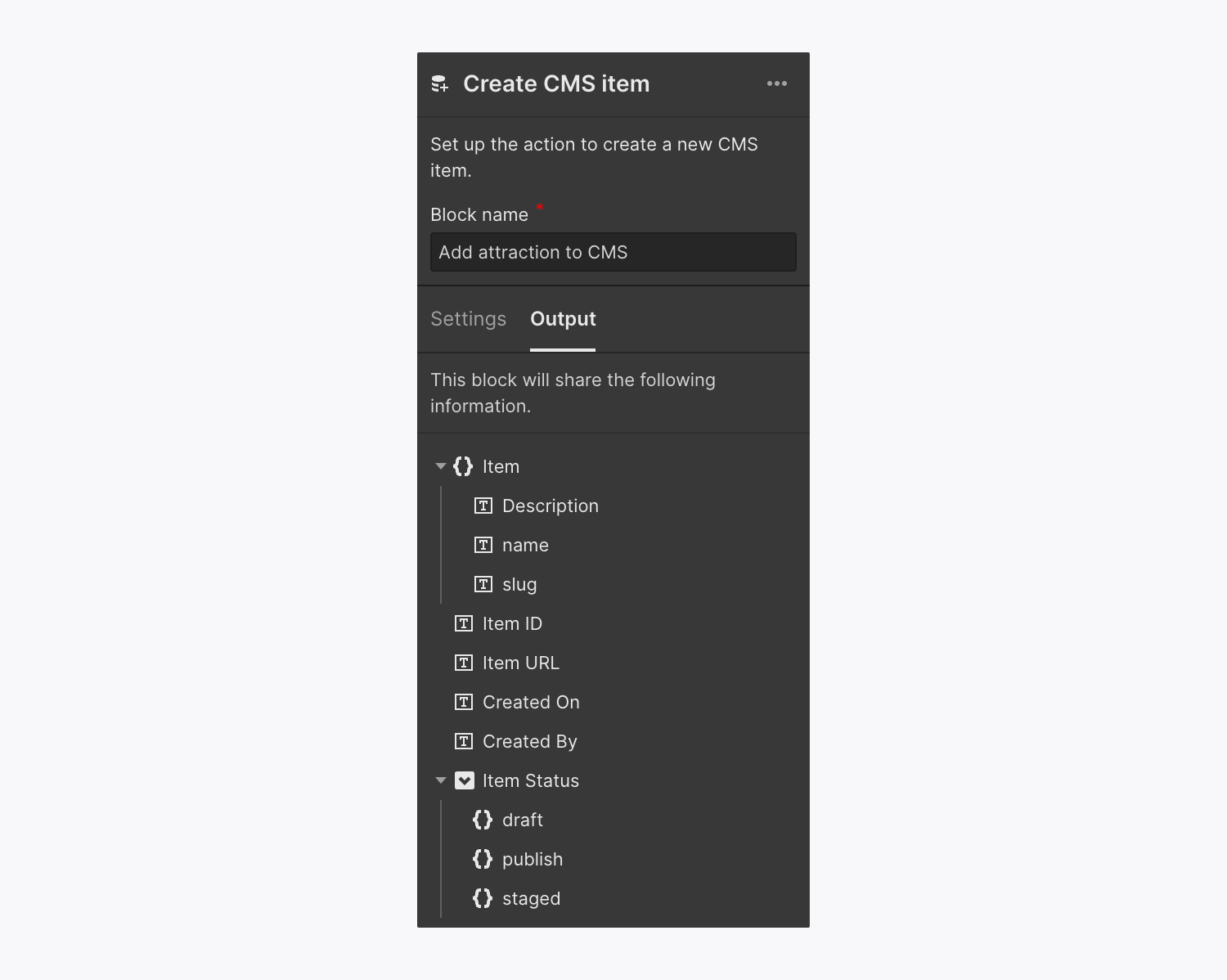
您可以仔細檢查輸出資料(即該區塊與流中的連續區塊共享的資訊) 活動區塊 在 區塊設定 > 輸出 標籤。

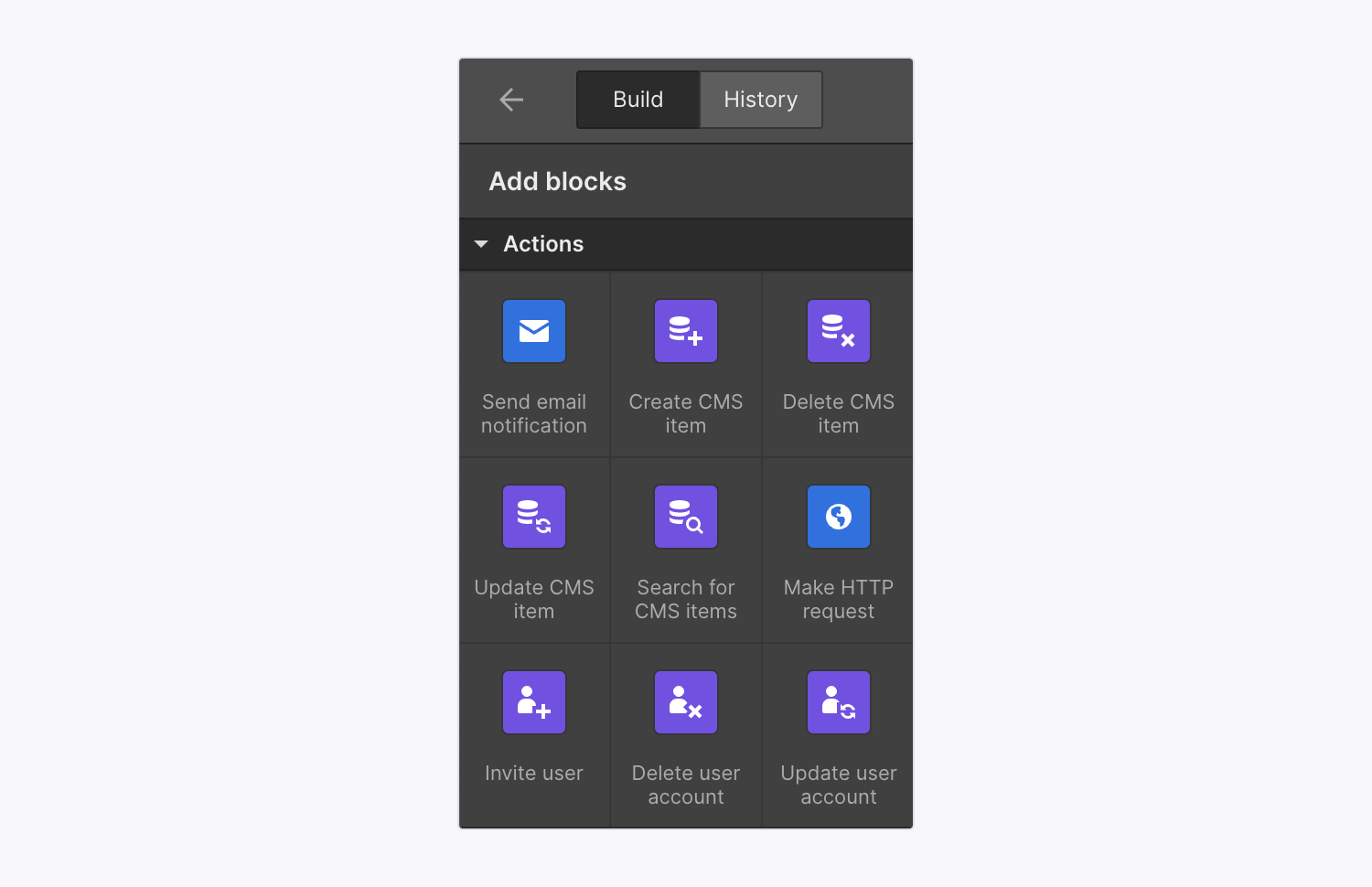
讓我們來探索一下可獲得的 活動區塊:
- 分發電子郵件警報
- 產生CMS元素
- 消除 CMS 元素
- 修改CMS元素
- 尋找 CMS 元素
- 發起HTTP請求
- 召喚用戶
- 清除使用者記錄
- 修改使用者記錄

分發電子郵件警報
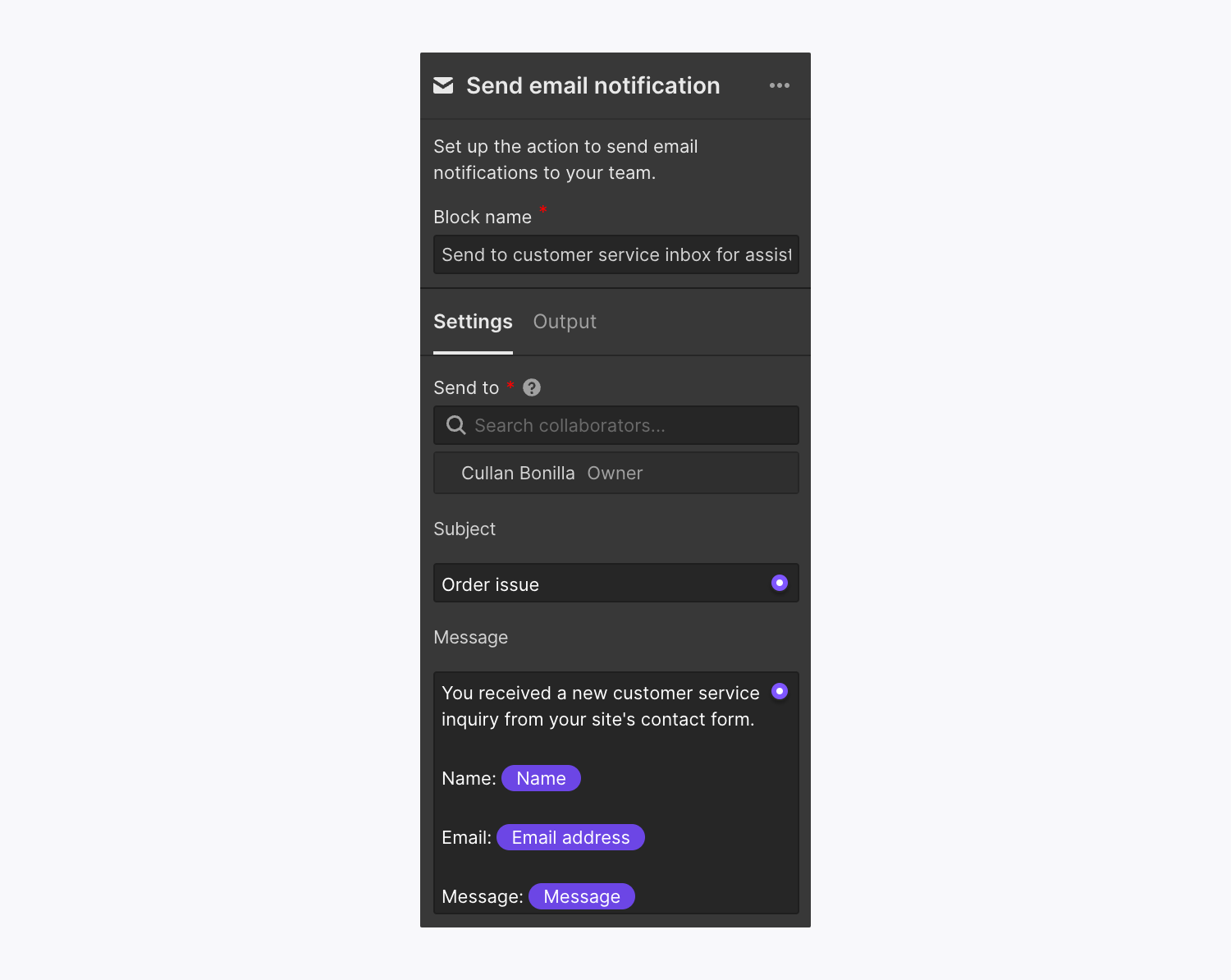
這 分發電子郵件警報 阻止授權您在觸發流程時向您網站上的任何內容編輯者或工作區中的個人發送自訂電子郵件警報。
選擇中的區塊 流程編輯器 並導航至 分發電子郵件警報阻止設置。然後,點擊進入 傳送到 欄位從可存取的協作者集區中選擇特定的協作者,或選擇 所有合作者 向清單中的所有貢獻者發送電子郵件警報。
重要的: 如果您希望向不是您工作區成員的個人發送電子郵件警報,您需要將他們作為內容編輯者合併到您的網站中,或者使用啟動 HTTP 請求區塊將您的資料轉發到外部電子郵件服務。了解更多有關邀請內容編輯者造訪您網站的資訊。
您可以使用觸發器中的各種資料來個人化電子郵件的主旨和訊息。隨後的資料類型可用於主題和訊息欄位:
- 直截了當
- 電子郵件
- 智慧型手機
- 數位
- 文字區
- 複選標記
- 時間戳

若要停止接收電子郵件通知,請按一下“垃圾他們名字旁邊的圖示。
產生CMS元素
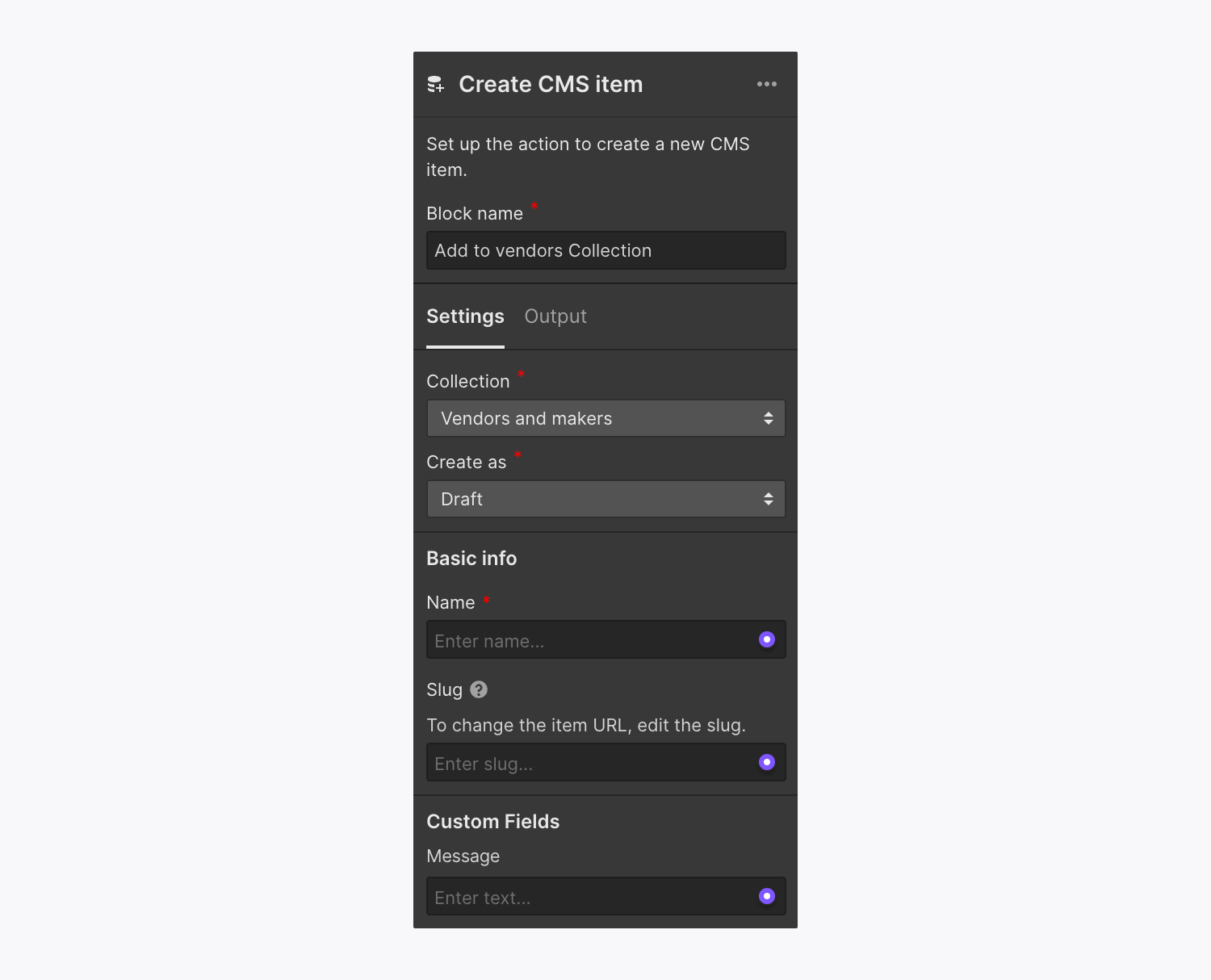
這 產生CMS元素 當區塊被觸發時,區塊使您能夠在編譯中建立新的 CMS 元素。區塊設定將顯示所選編譯中存在的欄位。
重要的: 確保您在配置流程之前已設定 CMS 編譯,以證明您可以附加您的 產生CMS元素 阻止編譯。

基本的: 將資料合併到 CMS 時,請注意隱私問題。例如,如果您收集潛在客戶並根據這些潛在客戶建立 CMS 元素,這些項目將包含在您的網站地圖中,任何擁有您網站的唯讀預覽連結的人都可以查看它們。您不應對網站訪客不可見或不被搜尋引擎索引的任何動態頁面建立索引。了解有關停用搜尋引擎索引和最佳隱私方法的更多資訊。
使用此區塊,您可以關聯固定輸入 或者 來自流程的動態資料(例如,來自表單提交的觸發資料或區塊輸出資料)直接傳輸到 CMS 編譯的基本資訊和個人化欄位。您只能將類似的資料類型關聯在一起(例如,表單中純文字欄位的資料只能與 CMS 中的純文字欄位關聯)。輔助綁定涵蓋:
評論: 目前,我們不支援 CMS 中從純文字欄位到連結類型欄位的對應。我們也不支援使用自訂元件建立的欄位。
至關重要的: 您可能會觀察到黃色的“扳手當您將變數連結到 CMS 集合欄位時,變數旁邊會出現「圖示。這 ”扳手變數旁的「」圖示表示您需要為該變數定義後備。了解有關使用後備的更多資訊。
您也可以將 CMS 專案指定為草稿狀態、暫存以供發布,或在流程啟動時發佈即時專案。了解有關發布選項的更多資訊。
刪除 CMS 項目
這 刪除 CMS 項目 區塊可讓您在啟動區塊時根除集合中的 CMS 專案。您可以按 CMS 專案 ID 刪除或按名稱選擇 CMS 專案。
評論: 在配置流程之前,請確保您已形成 CMS 集合和範例項目,以確保您可以連接您的 刪除 CMS 項目 塊到集合。
修改 CMS 項目
這 更新 CMS 項目 區塊使您能夠使用靜態輸入透過 CMS 專案 ID 或 CMS 專案名稱修改 CMS 專案的基本資訊和自訂字段 或者 來自流程的動態資料(例如,來自表單提交的觸發資料或區塊輸出資料)。
評論: 確保您在安排流程之前已產生 CMS 集合和集合項目,以確保您可以連結您的 更新 CMS 項目 塊到集合。
類似 建立 CMS 項目 區塊,您可以將表單資料直接關聯到 CMS 集合的基本資訊和自訂欄位。您只能將類似的資料類型關聯在一起(例如,表單中純文字欄位的資料只能連結到 CMS 中的純文字欄位)。支援的連結包括:
評論: 目前,我們不支援 CMS 中從純文字欄位到連結類型欄位的對應。我們也不認可使用自訂元件建立的欄位。
至關重要的: 您可能會觀察到黃色的“扳手當您將變數連結到 CMS 集合欄位時,變數旁邊會出現「圖示。這 ”扳手變數名稱旁的「圖示表示您需要為該變數設定後備。了解有關使用後備的更多資訊。
您可以保留正在變更的 CMS 專案的當前狀態,或將其設為草稿狀態,將其暫存以供發布,或在流程啟動時發布即時專案。了解有關發布選項的更多資訊。
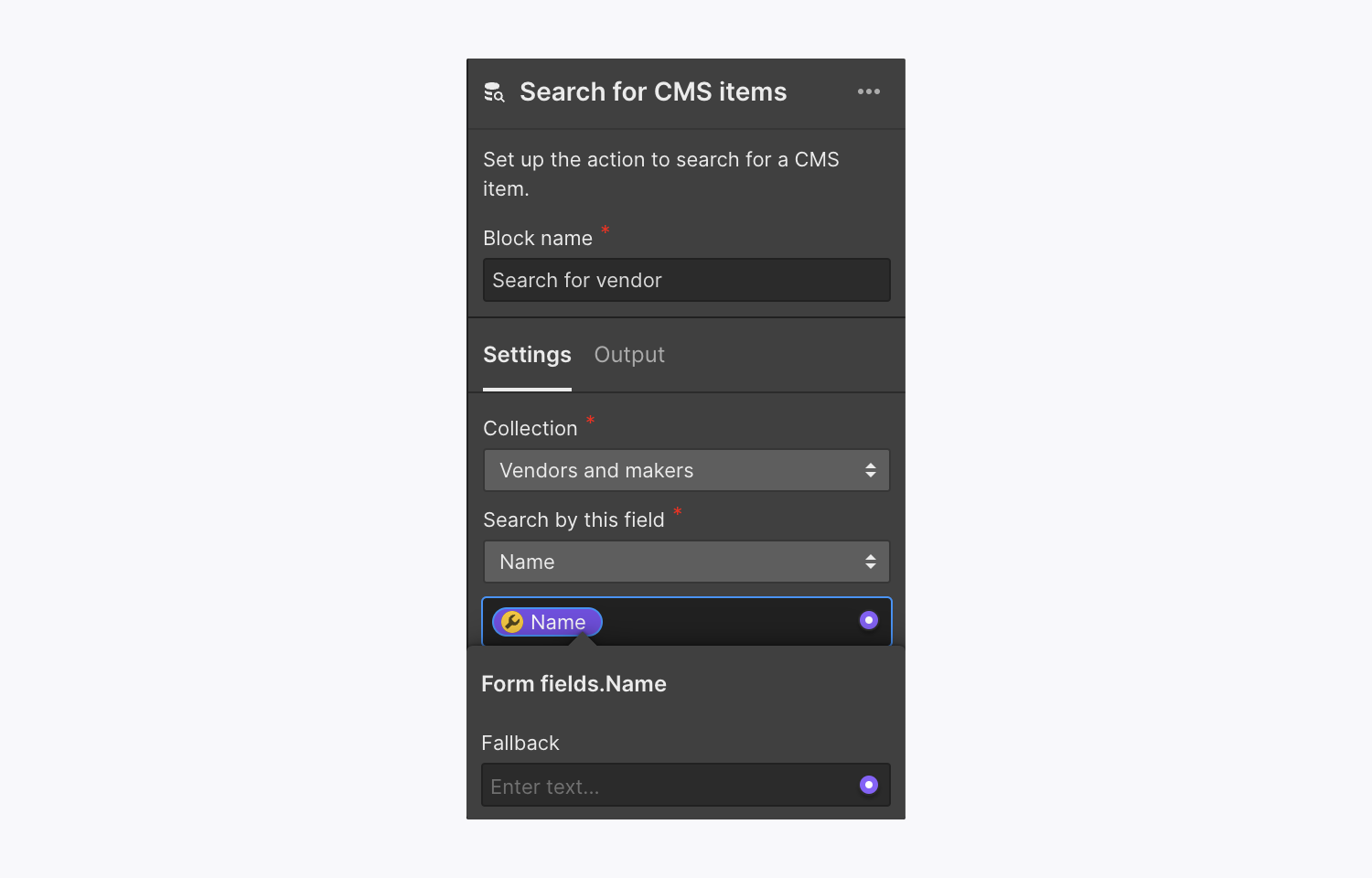
尋找 CMS 項目
評論: 包含 Logic 不支援的必填欄位的集合不適用於搜尋 CMS 項目區塊。
這 搜尋 CMS 項目 區塊可讓您使用流程中的資料按 CMS 專案 ID 或名稱探索 CMS 專案。這允許您稍後在流程中使用檢索到的 CMS 專案中的資料執行操作,這對於具有使用者生成內容的網站或收集潛在客戶的行銷網站來說非常有利。
例如,如果您建立了一個允許網站訪客提交食譜的 cookbook 站點,您可以使用表單提交中的食譜名稱在 CMS 中搜尋食譜,然後利用 條件規則 實用程式區塊和 發送電子郵件通知 區塊,如果找到具有該名稱的現有食譜,則將提交發送給網站編輯。然後,網站編輯可以消除/組合相同的食譜。
至關重要的: 如果在搜尋 CMS 項目區塊(後跟條件規則實用程式區塊)中未發現任何項目,則流程將在搜尋 CMS 項目區塊處停止,且不執行後續操作。
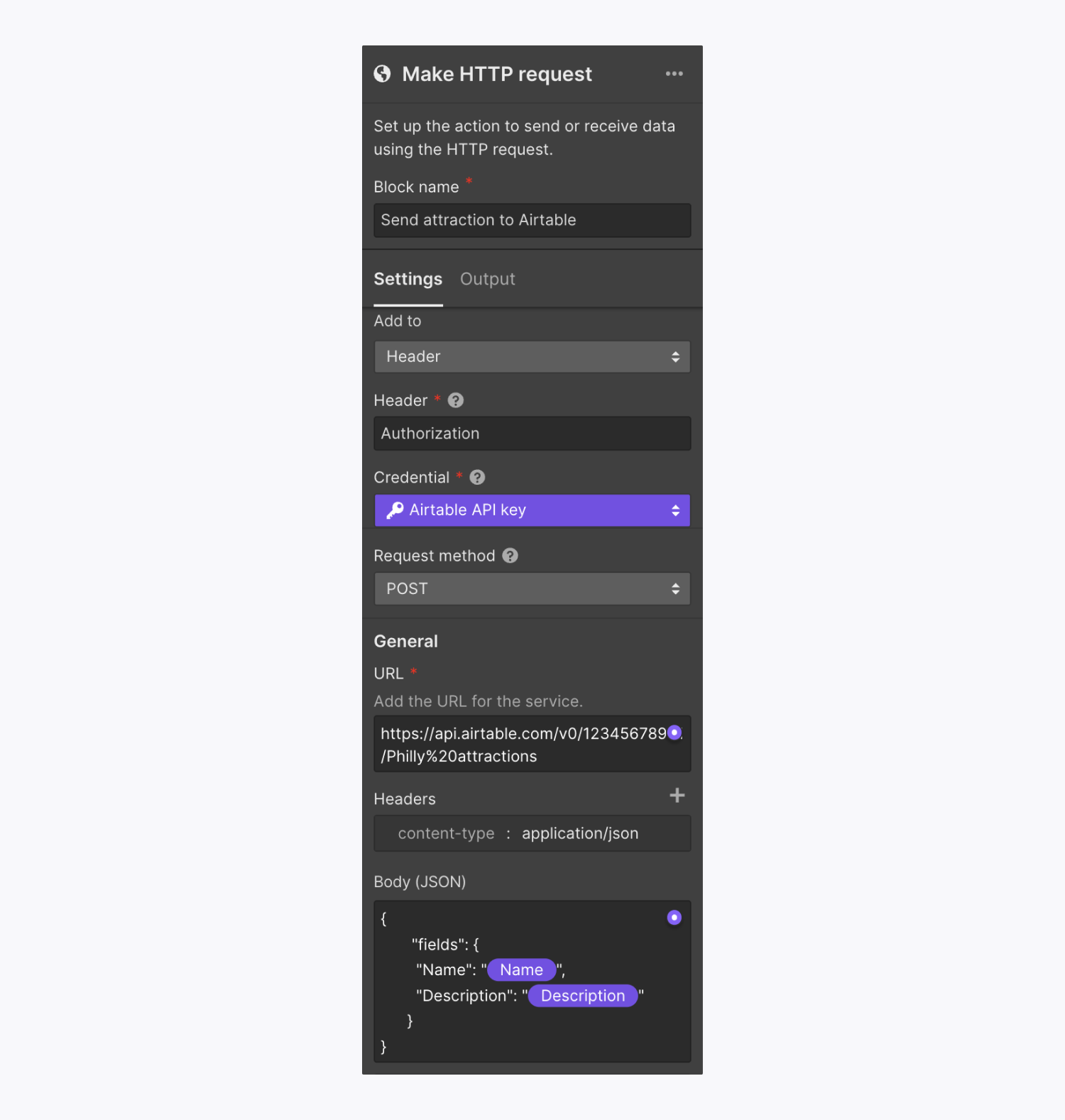
發出 HTTP 請求
這 發出 HTTP 請求 block 透過允許您自動向任何 RESTful API 端點發送 HTTP 請求,連接 Webflow Logic 和您的外部技術堆疊(例如 Mailchimp、Airtable 等)。然後,您可以稍後在流程中使用回應資料執行操作。
了解有關發出 HTTP 請求區塊的更多資訊。

邀請用戶
這 邀請用戶 阻止允許您自動邀請使用者造訪您的使用者帳戶網站並將他們指派給存取群組。例如,該區塊功能良好,具有連結到潛在客戶生成表單的表單提交觸發器,該觸發器允許網站訪客表明他們對使用者帳戶的需求。
評論: 這 邀請用戶 區塊只能在啟用了使用者帳戶的網站上存取。了解有關用戶帳戶的更多資訊。
刪除用戶帳戶
這 刪除用戶帳戶 阻止允許您透過使用者 ID 或使用者電子郵件自動從使用者帳戶網站中刪除使用者。您也可以選擇網站上的現有使用者。
評論: 這 刪除用戶帳戶 封鎖僅在啟用了使用者帳戶的網站上可用。了解有關用戶帳戶的更多資訊。
修改使用者帳號
這 更新使用者帳戶 阻止允許您更改使用者的首選項(例如,行銷傳播)並透過使用者 ID 或使用者電子郵件存取群組。您也可以選擇網站上的現有用戶來調整他們的首選項。
評論: 這 更新使用者帳戶 區塊只能在啟用了使用者帳戶的網站上存取。了解有關用戶帳戶的更多資訊。
工具
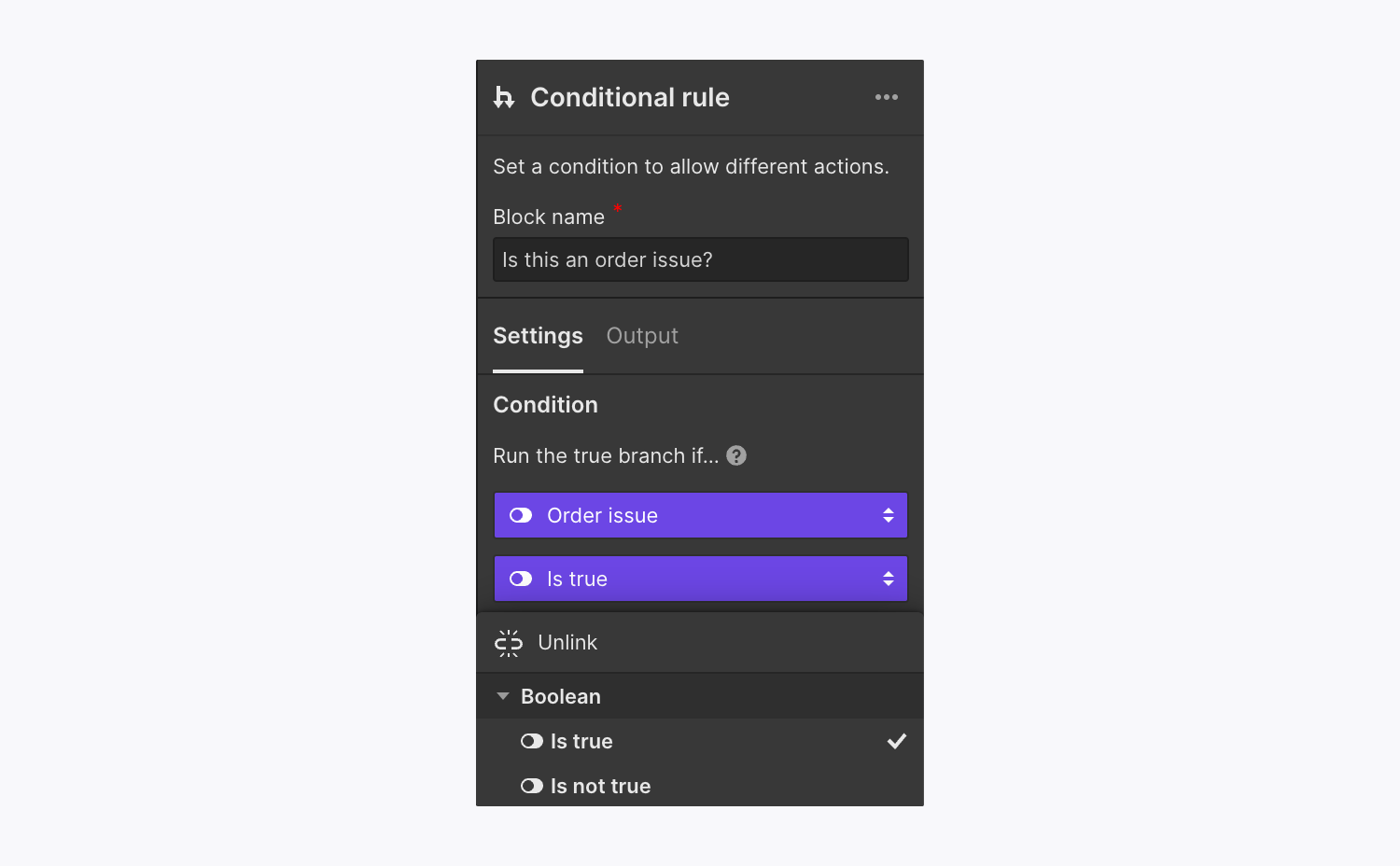
這 條件規則 實用程式區塊可讓您建立確定流程中後續操作的條件:如果條件 A,則執行操作 B – 但如果條件 C,則執行操作 D。
本質上,您可以製定一個條件並指定在滿足條件時要發生的操作(即,操作將在“真”路徑上發生)和如果條件不滿足(即,操作將在“假”路徑上發生) ) 。這使您能夠根據流的觸發器設定或輸出資料的規則自動執行電子郵件通知、HTTP 請求、管理 CMS 集合項目等。
例如,如果您插入 條件規則 在表單提交觸發器之後的實用程式區塊中,您可以根據表單提交的輸出資料(例如姓名、電子郵件等)建立條件規則。為了更深入研究此範例,您可以設定一條規則,如果名為 Mike Wazowski 的人提交您的表單,則該規則會觸發流程的一部分。如果 Mike Wazowski 提交您的表單,則會執行流程的特定部分,但如果其他人(未命名 Mike Wazowski)提交您的表單,則將執行流程的另一部分。
筆記: 不必在「真」和「假」路徑上都定義操作。例如,如果您希望在提交指定「名稱」欄位的表單時產生 CMS 項目,則只需包含 建立 CMS 項目 走在「真實」道路上的行動。 「false」路徑(當「name」欄位中沒有值的情況下提交表單時將執行該路徑)沒有任何操作,並將保持空閒狀態。

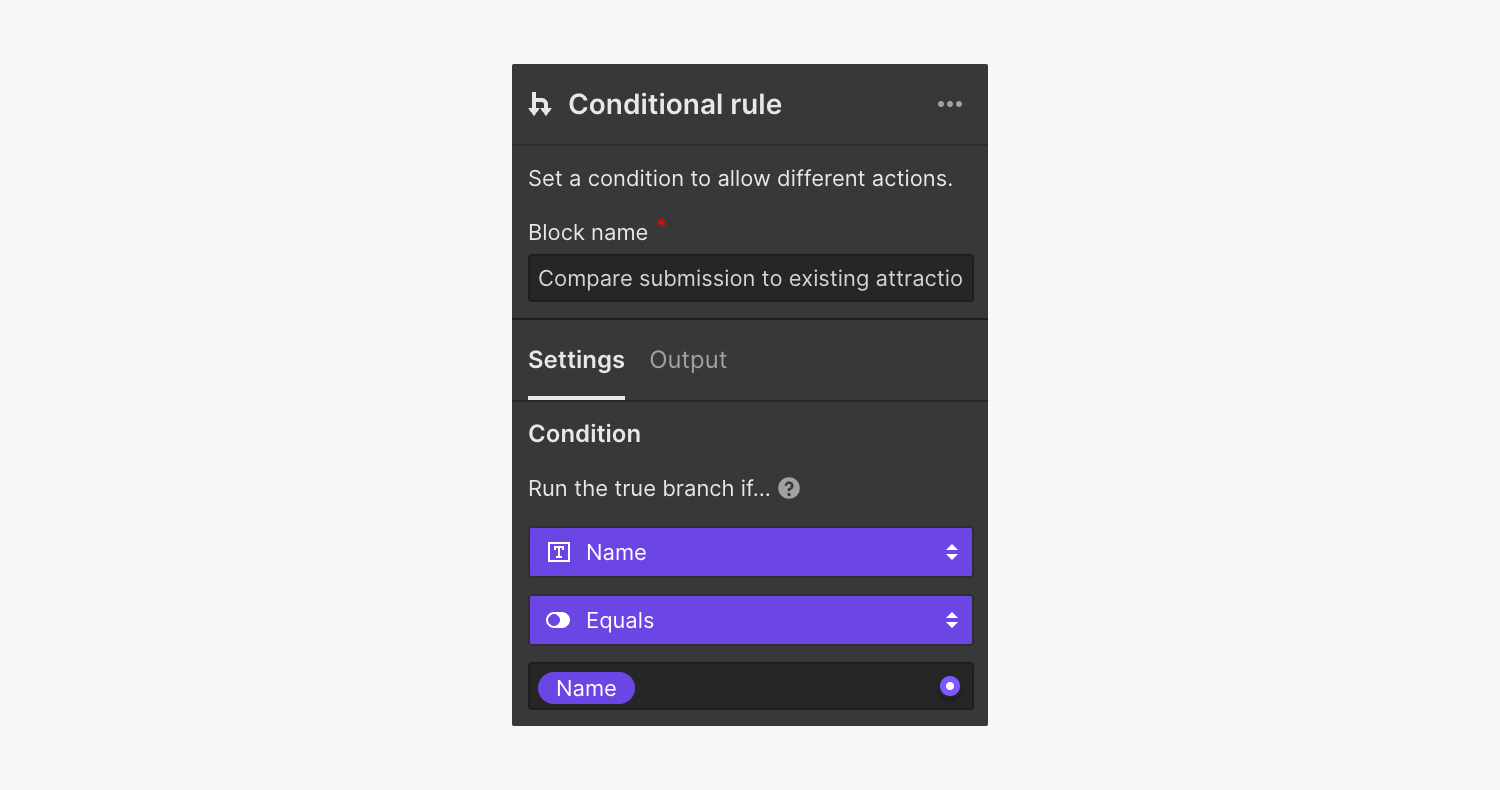
您可以根據來自的輸出資料建立條件規則 全部 流程中的前面的區塊。例如,如果您設計一個流程,其中表單提交會觸發 搜尋 CMS 項目 行動塊,你的 條件規則 實用程式區塊可以合併表單提交的數據 和 來自 CMS 專案的數據。
這對於具有用戶生成內容的網站或收集潛在客戶的行銷網站來說可能是有利的。例如,在允許訪客提交食譜的烹飪網站上,您可以建立條件規則,根據菜餚類型將食譜提交重定向到不同的集合(例如「早餐」、「開胃菜」、「甜點」)。或者,在捕獲銷售線索的行銷網站上,您可以使用表單提交中的公司名稱在 CMS 中搜尋現有線索,然後根據公司名稱在 CMS 中建立或更新線索。
要配置一個 條件規則 實用程式區塊,選擇該區塊,然後導航到 條件規則設定 > 狀態。從中選擇一個字段 選擇字段 下拉式選單,然後是一種邏輯 選擇邏輯 下拉清單(例如,已設定、為空、結尾為等)。
以下欄位類型可供使用 選擇字段 落下:
- 純文字
- 電子郵件
- 電話
- 數位
- 文字區
- 檢查kbox
- 選擇
- 單選按鈕

如果您選擇了需要進行比較的邏輯類型(也稱為「運算子」)(例如,等於、包含、開頭為等),則 輸入文字 場將會實現。在這裡,您必須輸入所需的文字或透過點擊紫色“合併變數”點” 字段中的圖示。了解有關 Logic 中可用運算符的更多資訊。
您在此欄位中能夠存取的變數將根據初始欄位(即資料類型)和您選擇的邏輯類型而有所不同。在上述行銷網站的範例中,我們將進行比較,以確定表單中的「公司名稱」是否符合或包含 CMS 項目中的「名稱」。此上下文中的變數是“公司名稱”和“名稱”。
重要的: 所有比較都區分大小寫。例如,如果條件是「姓名 包含 G,”“Grímur”返回 true,但“grímur”返回 false。

您可以隨時透過選擇斷開欄位或邏輯 狀態 下拉式選單,然後選擇 取消連結.
可用的營運商
讓我們探討一下每種資料類型的可用邏輯類型或「運算子」:
觀察: 這 已設定 運算子檢查變數(例如表單輸入值)是否存在。如果文字僅包含空格,它將傳回「false」。這 是空的 運算子驗證變數(例如表單輸入值)是否包含非空資料。如果變數包含資料或僅包含空白字符,它將返回“true”。如果訪客提交的表單在輸入欄位(例如「名稱」欄位)中僅包含空格,則使用條件 是空的 對於輸入欄位將傳回“true”並執行流程的“true”分支,而條件 已設定 將返回“false”並啟動流程的“false”分支。
使用後備措施
如果變數不可訪問,則回退是使用預設值代替變數。當處理來自傳入 webhook 觸發器或來自表單提交觸發器(其中表單欄位輸入不是強制性的)的資料時,回退是必要的。變數旁的黃色「扳手」符號表示需要後備。
想像一下,您設計了一個計劃,使用觸發該流程的表單提交中的資料來產生 CMS 專案。您的目標是根據表單中「名稱」欄位中的資料命名 CMS 項目,這不是強制性的。如果表單提交中的「名稱」欄位保持為空,則將使用指定的後備來命名 CMS 項目。例如,將後備設定為“未提供名稱”並且訪客提交表單而不輸入“名稱”,您的 CMS 專案將命名為“未提供名稱”。
若要為變數設定後備:
- 點選變數名稱旁的黃色「扳手」符號
- 輸入後備值,或按一下紫色「點」符號以選擇另一個變數作為後備

若要消除變數的後備:
- 選擇要排除的預期後備變數
- 從中刪除後備值 倒退 場地
評估流量的方法
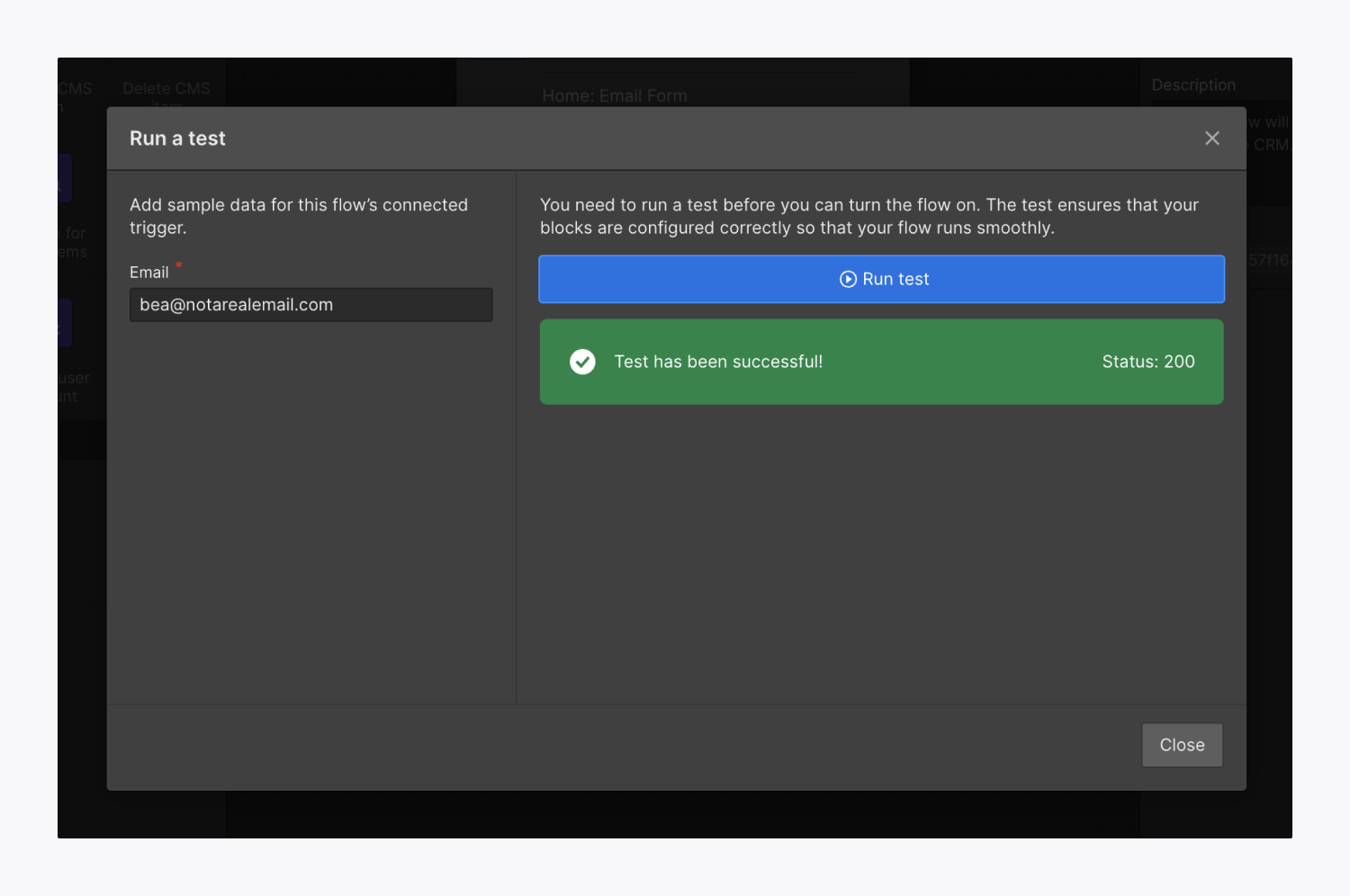
在發布流之前對其進行評估是謹慎的做法,以確認區塊的正確配置並確保流的順利執行。這種做法也有助於解決與流程相關的問題。
若要評估流量,請選擇 測試流動 在右上角 流程編輯器。這將開啟一個模式選單,您可以在其中輸入連接的觸發器的範例資料以執行流程。輸入資料後,點選 運行測試 啟動測試流程。測試完成後,測試結果將顯示在模式選單中。

您可以單獨測試 發出 HTTP 請求 阻塞在主流之外。右鍵單擊 發出 HTTP 請求 阻止並選擇 測試這個動作,或選擇畫布上的區塊並點擊 運行測試完成設定 在區塊設定中 - 引導您進入模式選單以輸入所用值的樣本資料。
輸入資料後,按一下 運行測試 執行此區塊的測試。測試完成後,結果顯示在模式選單中。點選 應用資料 利用測試回應來評估流程的其餘部分。
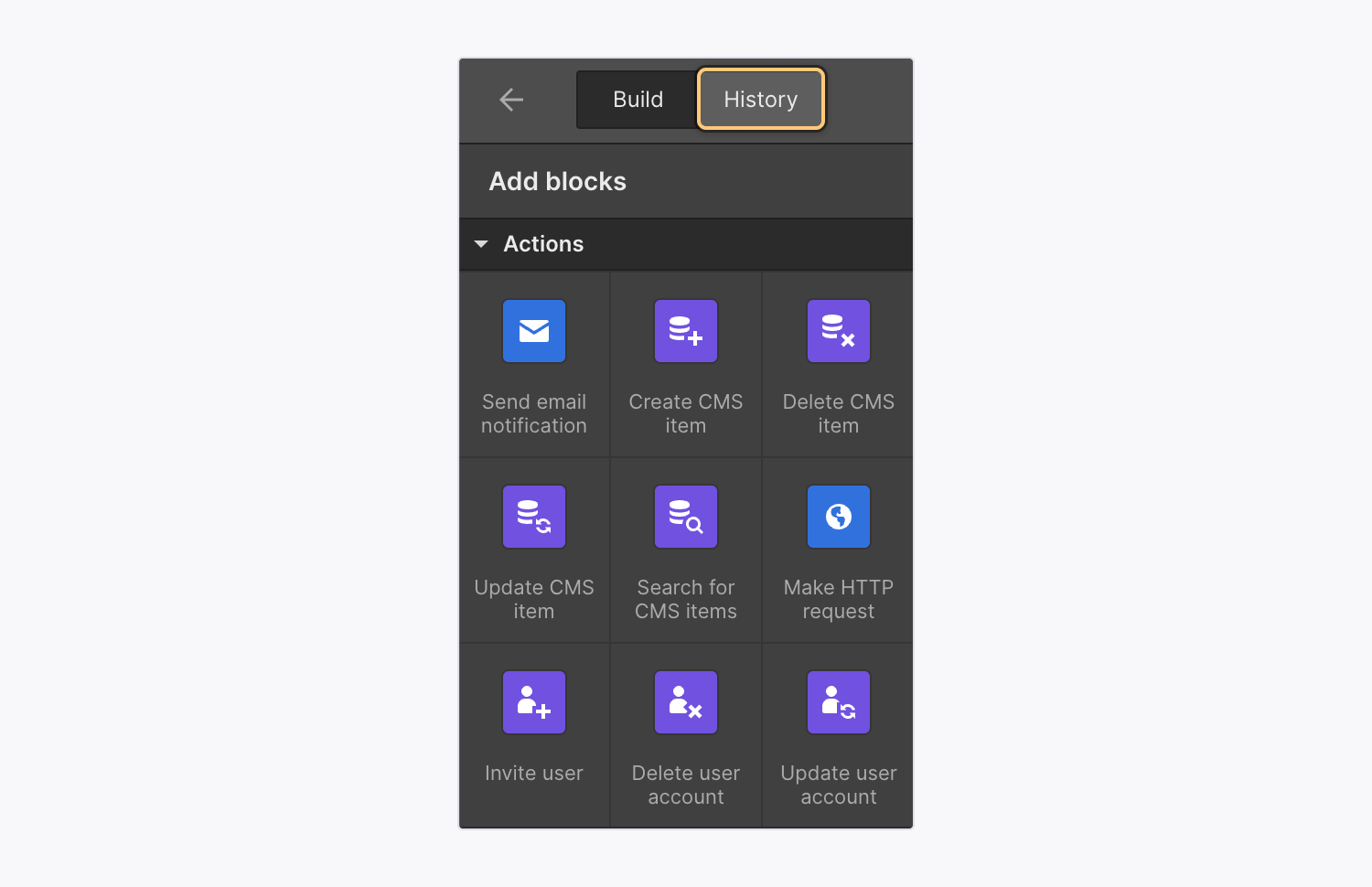
經營歷史
操作歷史記錄提供了一個日誌,詳細說明了先前成功和不成功的流程運行的結果。若要存取操作歷史記錄,請導航至 流程編輯器 > 歷史 標籤。點選操作記錄中的任何時間戳記會顯示觸發特定流程運行的輸入資料。

完成流程的步驟
完成流程的流程會根據用於啟動流程的觸發器(例如,表單提交或傳入 webhook)而有所不同。如果您的流程不與網站元素交互,您可以透過網站發布獨立管理流程完成(不包括由表單提交觸發的流程,因為它們依賴網站表單)。
重要的: 將流發佈到單一網域是不可行的。必須在連接到您網站的所有網域中發布流。
基本的: 如果您的流程包含影響CMS 專案的區塊(例如,建立CMS 專案、刪除CMS 專案等)並且您修改CMS 集合架構(例如,新增或刪除集合欄位),則重新配置您的流程並將其暫存以進行發布將變為必要的。
完成表單提交流程
若要使用表單提交觸發器完成流程,請先從 形式 下拉式選單中 流程編輯器。若要在下一個完整網站版本期間發布流程,請點擊 發布, 然後 發布階段流程.
基本的: 如果對與表單提交觸發器連結的表單進行任何變更(例如,新增或刪除欄位),則必須重新發佈網站出版物,以確保修改後的表單可在流程中使用。
您也可以透過點擊立即從即時網站撤回流量 發布 進而 取消發布流程.
如果您嘗試發佈網站,而任何串流仍然存在未解決的問題,則會出現警報模式,列出遇到未解決問題的串流。如果您決定在不解決這些問題的情況下發佈網站,則任何具有未解決問題的流程都將停用。
Publishea 新的傳入 webhook 機制
與使用表單提交觸發器的過程不同,使用新傳入 Webhook 觸發器的過程不一定需要發佈您的網站。
對於使用新傳入 Webhook 觸發器的傳播過程,有 2 種替代方案:
- 如果您希望立即在您的活動網站上啟用程序,請點擊 發布 進而 立即部署程式
- 如果您打算在即將發布的完整網站版本中公佈該過程,請按一下 發布 進而 安排發布程序
你能夠參與 立即部署程式 在裡面 程式編輯器 每當您希望即時傳播對您的程式的新修改時,無需每次都啟動您的完整網站。您對程式實施的後續變更將不會在活動網站上反映,直到您點擊 立即部署程式.
您也可以透過點擊立即從活動站點撤回您的程式 發布 進而 消除程式.
如果您在任何程式有未決問題時嘗試發佈您的網站,則會出現警報對話框,其中包含未解決問題的程式登記冊。如果您在未進行修正的情況下繼續啟動您的網站,則任何有待處理事項的程序都將變得無效。
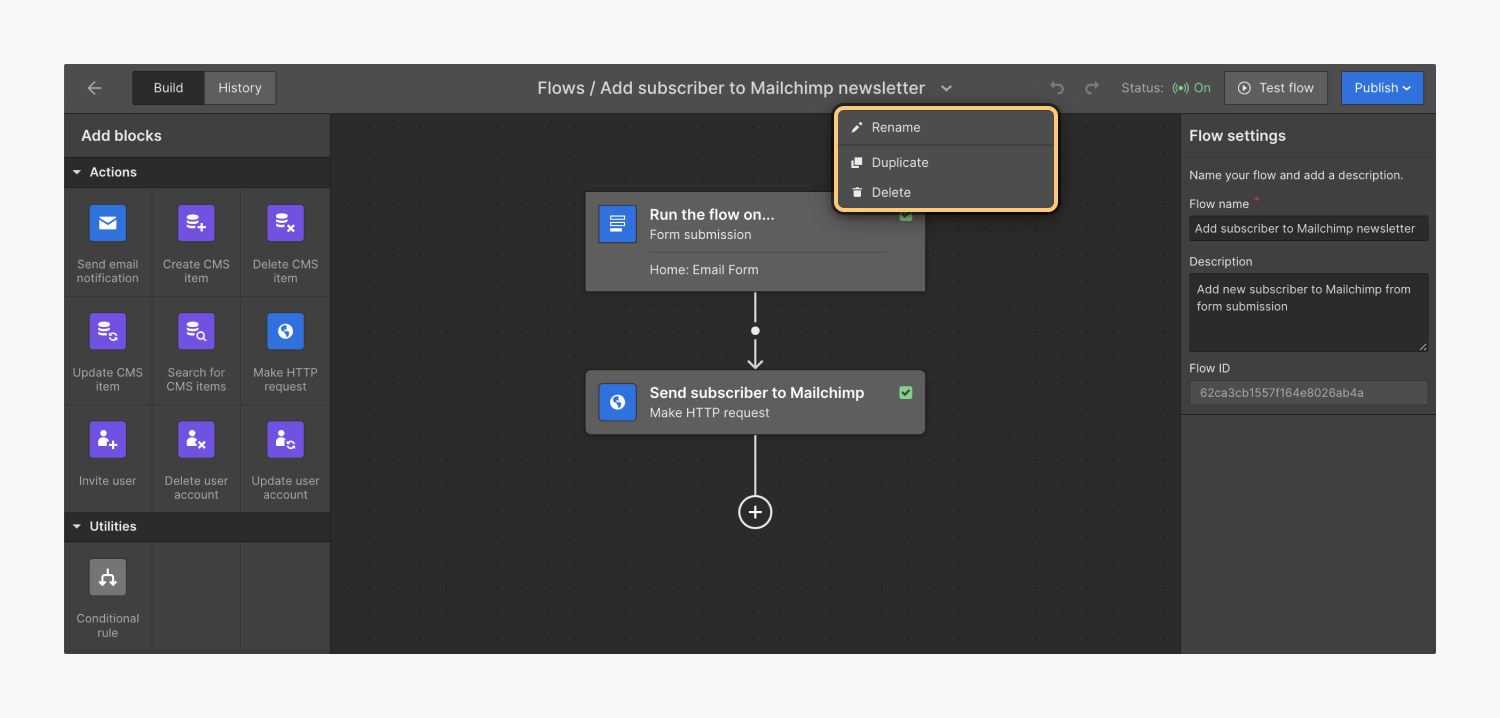
修改、複製和刪除過程的提示
您可以在流程標題旁的下拉箭頭選單中精確找到修改、複製和刪除過程的替代方案。

您同樣可以透過替換來修改您的程序 程式標題 在 程式設定.
注意: 若要重新命名單一區塊,您可以輸入或替換 區塊標題 在 區塊設定。若要從程式中刪除單一區塊,請右鍵單擊該區塊並選擇 刪除區塊,或突出顯示該區塊並按 擦除 在你的鍵盤上。目前無法複製單一區塊。
常見問題和問題解決提示
我的網站上允許的最大程式數是多少?
為了避免效能下降,每個站點的程式上限為 20 個。如果您嘗試在網站上建立超過 20 個流程,系統會提示您先刪除一個過程。
在單一流程中可以使用多少個條件指令/操作區塊?
您可以在單一過程中插入最多 50 個區塊。這包含條件塊。達到閾值後,將出現「達到最大數量 50 個區塊」錯誤訊息。
我的站點/工作區安排是否涵蓋推理?
您不需要擁有一個網站或工作區計畫來使用 Reasoning,但是,您可能需要一個網站或工作區計畫來提高您的使用限製或您可以設計的程式的數量。 請參閱我們的計劃和定價頁面,以了解有關 Reasoning 使用限制的見解.
哪些工作空間職能部門有權建構和監督程序?
所有工作區職能都有權利建構和管理程序。請記住,具有網站層級的工作區成員 可以設計 或者 可以設計(有限) 角色無法發布完整站點,因此,這些工作區成員可能需要其他成員的幫助才能發布與站點上的元素互動的過程(例如,使用表單提交觸發器的過程)。了解有關工作區功能和權限的更多資訊。
需要幫助!我無法更改我的程式!
如果您使用表單提交觸發器,請確保在將您的程式連結到表單或對表單進行任何變更後已發佈您的網站。發布您的網站後,您可以點擊 安排發布 在您的下一個完整網站版本中對您的程式進行更改。
如果您已經完成此操作但仍然無法對程式進行更改,請驗證所有區塊設定是否已正確配置並且綠色“複選標記” 圖示在程式中的所有區塊上都可見。如果出現黃色“扳手”圖示出現在程式中的任何位置,這表示區塊設定仍然需要配置。
當過程中使用的表單欄位發生修改時會發生什麼?
即時程式將停止運作。如果刪除、追加或重新命名表單字段,就會出現這種困境。您將需要重新配置您的程序,準備發布您的程序,並發布您的網站以修正您的即時程序。
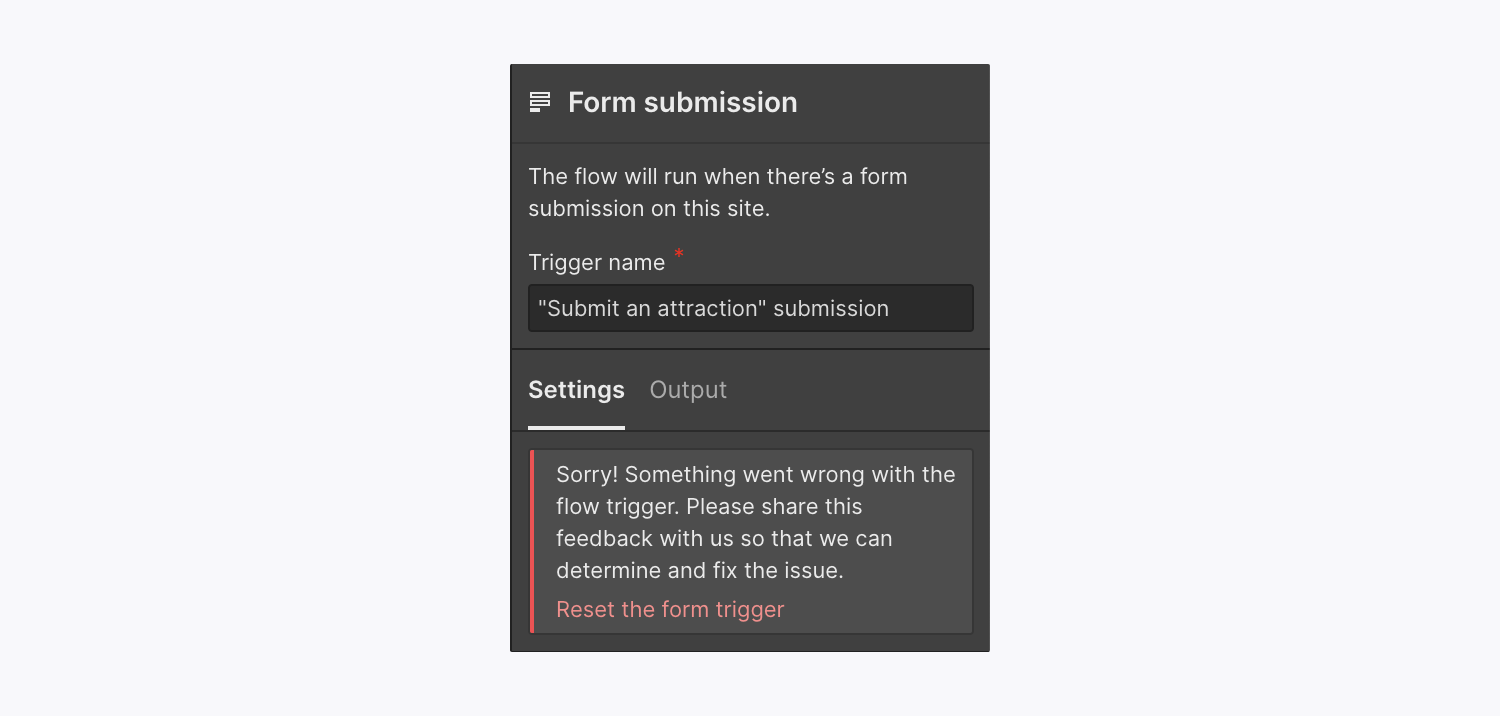
我的程式以前可以運行,但目前我的程式觸發器上顯示一個感嘆號。
如果您正在使用表單觸發器並且變更了表單(例如,變更表單標題、新增或刪除表單欄位等),則需要重設表單觸發器以重新配置您的程式。要實現此目的,請在 程式編輯器, 導航 觸發設定,然後點擊 重置表單觸發器.

我的動作塊無法正常工作。
請仔細檢查您的封鎖設定是否已正確配置。在建立 HTTP 請求區塊的情況下,請確保您的 HTTP 請求和區塊設定結構正確。如果所有封鎖設定均已正確配置,請嘗試重新發布您的網站並對您的程式套用變更。
如果重新發布您的網站無法解決您的問題,請錄製您的螢幕並 將您的問題提交至 Webflow 邏輯錯誤和回饋表。確保包括您的 程式ID 與您的提交。

如果協作者在附加到排程電子郵件通知區塊後從網站或工作區中刪除,會發生什麼?
前合作者將不再收到來自調度電子郵件通知區塊的電子郵件。儘管如此,它們不會從「調度電子郵件通知區塊」設定中的協作者清單中刪除——需要手動刪除。
可以使用 Logic 來更改我網站上的內容或設計嗎?
建立 CMS 專案和更新 CMS 專案區塊可用於在以下情況下修改網站上的內容: 創建為 定義為 居住。請注意,網站需要刷新才能描述 CMS 內容的即時修改。
但是,除了那些與 CMS 相關的區塊之外,您目前無法使用 Logic 更改網站上的內容或設計。

匯出網站後邏輯仍然有效嗎?
邏輯流(以及 CMS 和電子商務內容)未嵌入導出的程式碼中。邏輯操作依賴託管來實現正確的功能。
工作區中的其他成員是否可以查看我輸入的任何私人資訊(例如第三方 API 金鑰、使用者名稱和密碼)?
工作區成員可以存取、管理和使用憑證。儘管如此,一旦產生憑證,任何人,甚至原始創建者,都無法在 Webflow UI 中看到該憑證的實際詳細資訊。本質上,工作區成員可以查看指派給憑證的自訂名稱,但無法存取實際的金鑰或令牌。
Webflow 如何儲存和管理憑證?
憑證被安全儲存-在傳輸期間和靜態時始終加密。憑證建立後,任何人(甚至是發起者)都無法在 Webflow UI 中查看憑證的真實內容。使用者只能看到產生的憑證的使用者定義標題。
請注意,儘管 Webflow 安全儲存憑證,但他們對您可以利用邏輯流傳輸這些憑證的任何伺服器或外部服務沒有管轄權。
在複製或轉移站點期間,憑證會發生什麼情況?
在複製或轉移站點期間不會保留憑證。複製或轉移網站後,您的流程中使用的任何憑證都需要重新設定。
如果我從圖庫複製站點,流也會被複製嗎?我可以透過可複製的網站共享流量嗎?
絕對地。複製站點相當於完全克隆它。除憑證外,與網站相關的所有元素(包括流)都將被複製。整合到您的流程中的任何憑證都需要在克隆過程後重新配置。
如果我將帶有流量的網站轉移給其他用戶,轉移的網站是否會保留流量?
的確。連結到該網站的所有元件(例如流程)都將被轉移,不包括憑證。站點轉移後,您的流程中使用的任何憑證都需要設定。
從備份還原站點時,流會發生什麼情況?它們是恢復還是保持不變?
恢復備份會將流還原到建立備份時的狀態。但是,由於網站表單和備份中的 CMS 架構之間可能存在差異,復原的流程可能會中斷已發佈的流程。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

