您可以在「樣式」面板中為每個元素指定內部和外部的空白(邊距和填滿)。
透過本教程,您將掌握:
- 將空格合併到元素中的技術
- 修改空白單元的方法
- 有效利用負邊際
- 應用自動邊距使元素水平居中
- 偵測並修復相鄰元素之間的邊距問題

將空格注入元素的方法
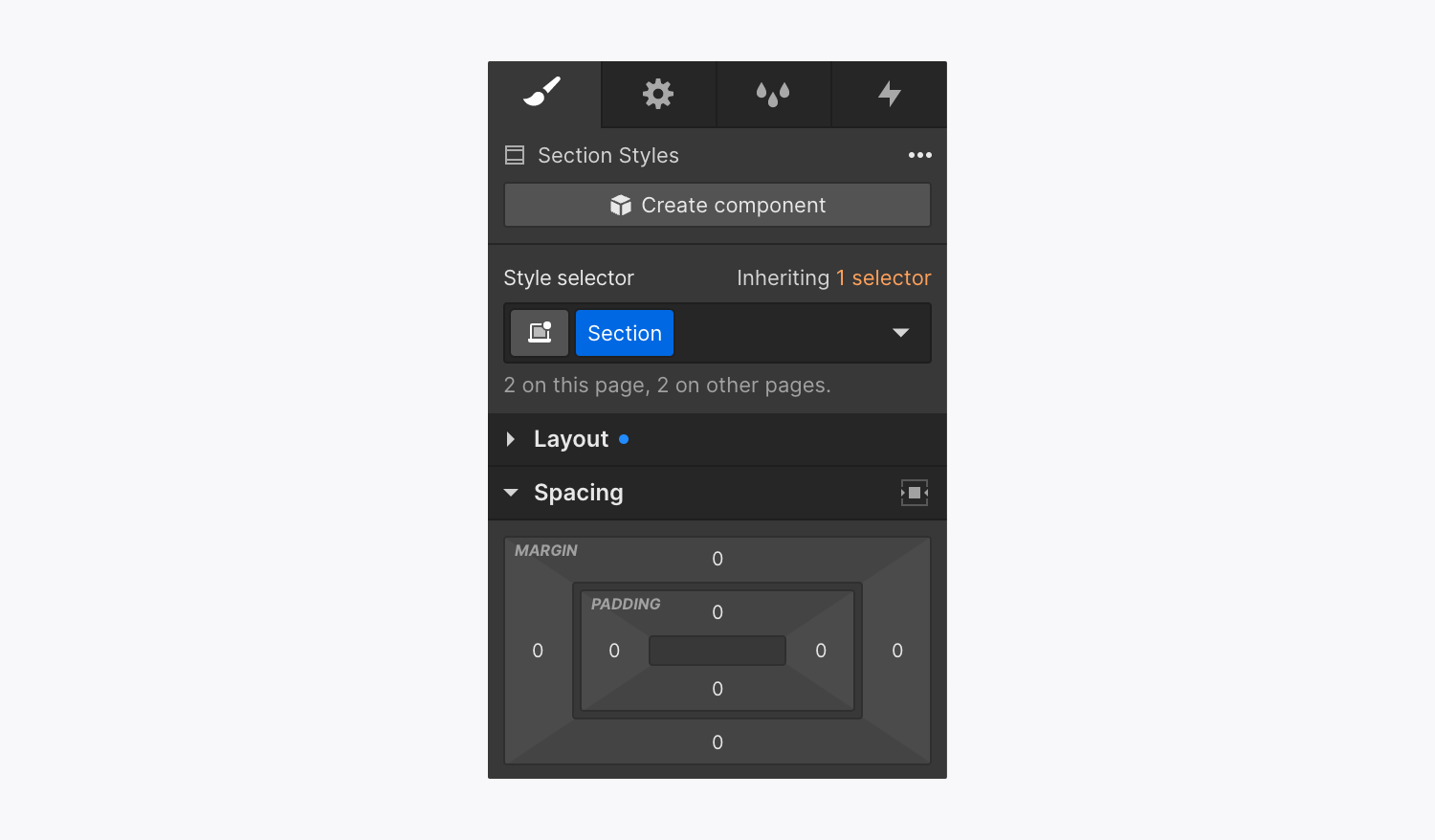
空白充當元素邊界外部(邊距)或內部(填充)的視覺呼吸空間 - 您可以選擇單獨調整不同邊上的空白,作為邊對或同時調整所有邊。
整合各個側面的空白
當您只想在元素的一側添加邊距或填充時:
- 直接在畫布上選擇元素
- 將內邊距或邊距控制器拖曳到要修改的一側
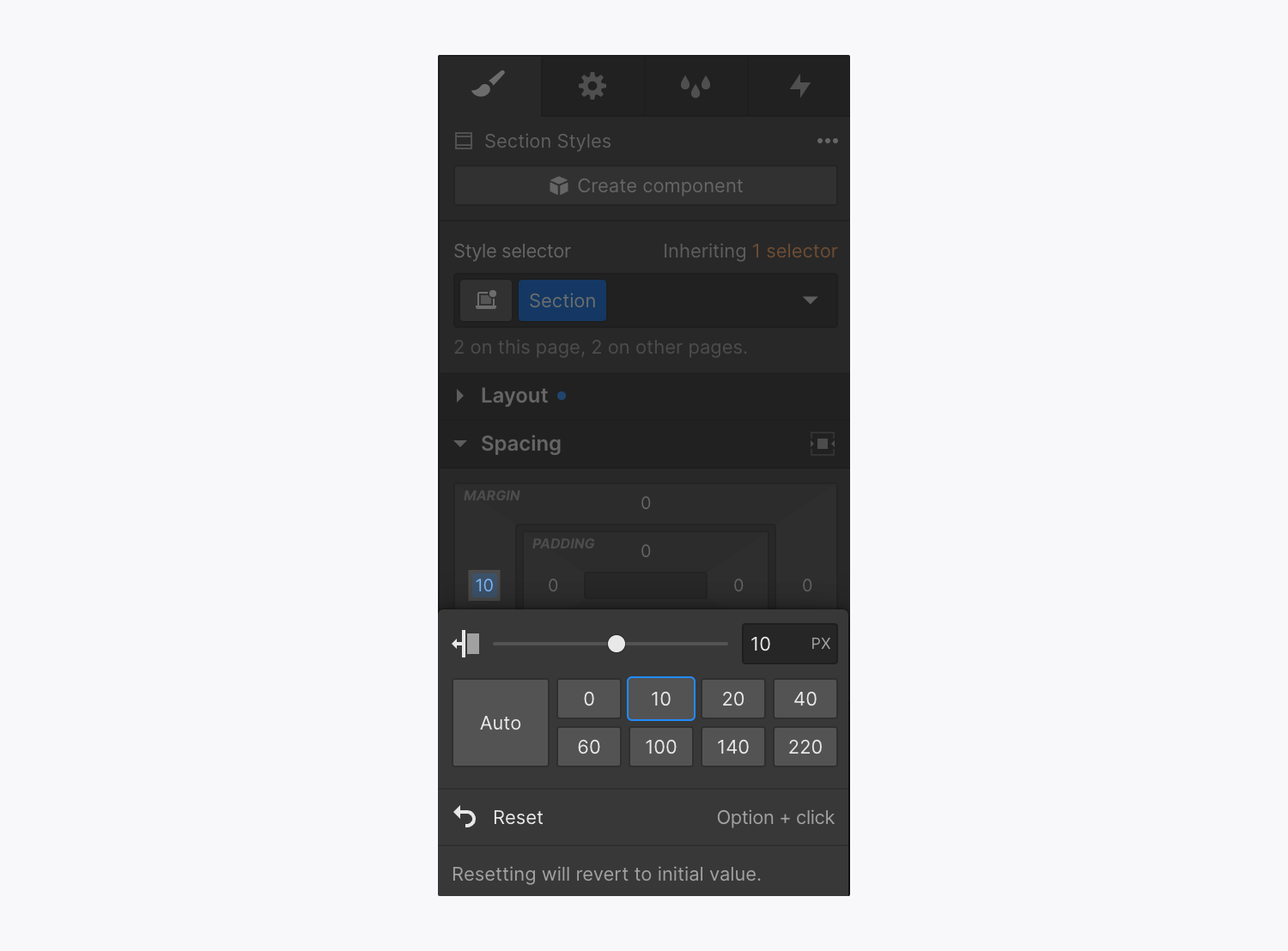
您也可以從預先定義的空白值中進行選擇或手動調整填滿和邊距:
- 選擇邊距或填滿控制器
- 透過點擊或輸入自訂值來選擇預先定義的空白值

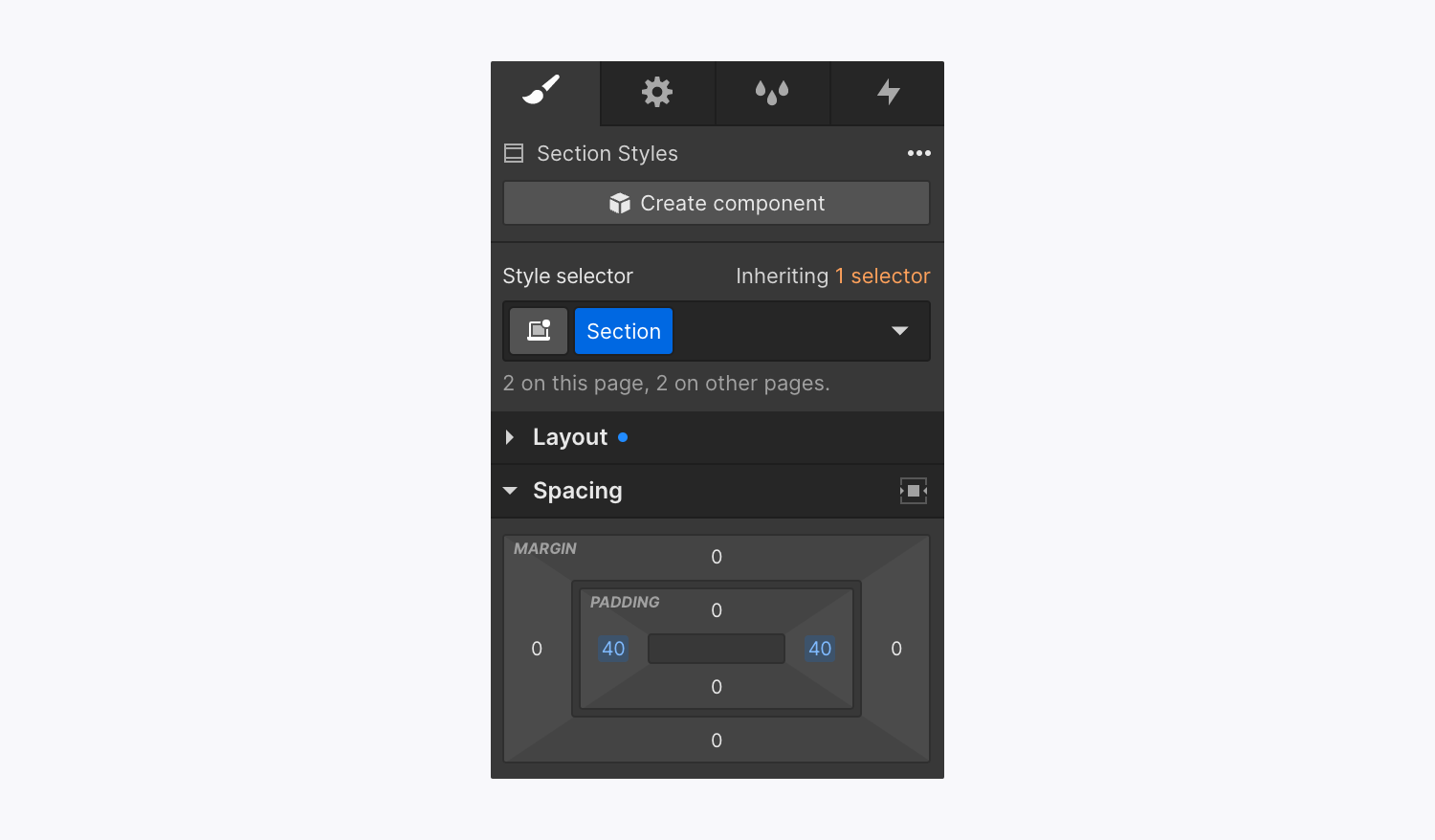
在互補側整合空白
若要變更互補(相對)邊上的間距:
- 抓住 選項 (在 Mac 上)或 替代 (在 Windows 上)
- 調整邊距/填滿控制器之一,選擇預先定義的空白值,或插入自訂值

將所有邊上的空白整合在一起
您可以透過按下將相同的值統一應用於元素的所有側面 轉移 並調整單側的填滿/邊距。或者,當持有 轉移,按一下一側的空白控制器,選擇預先定義值或輸入自訂值。
修改空白單元的不同選項
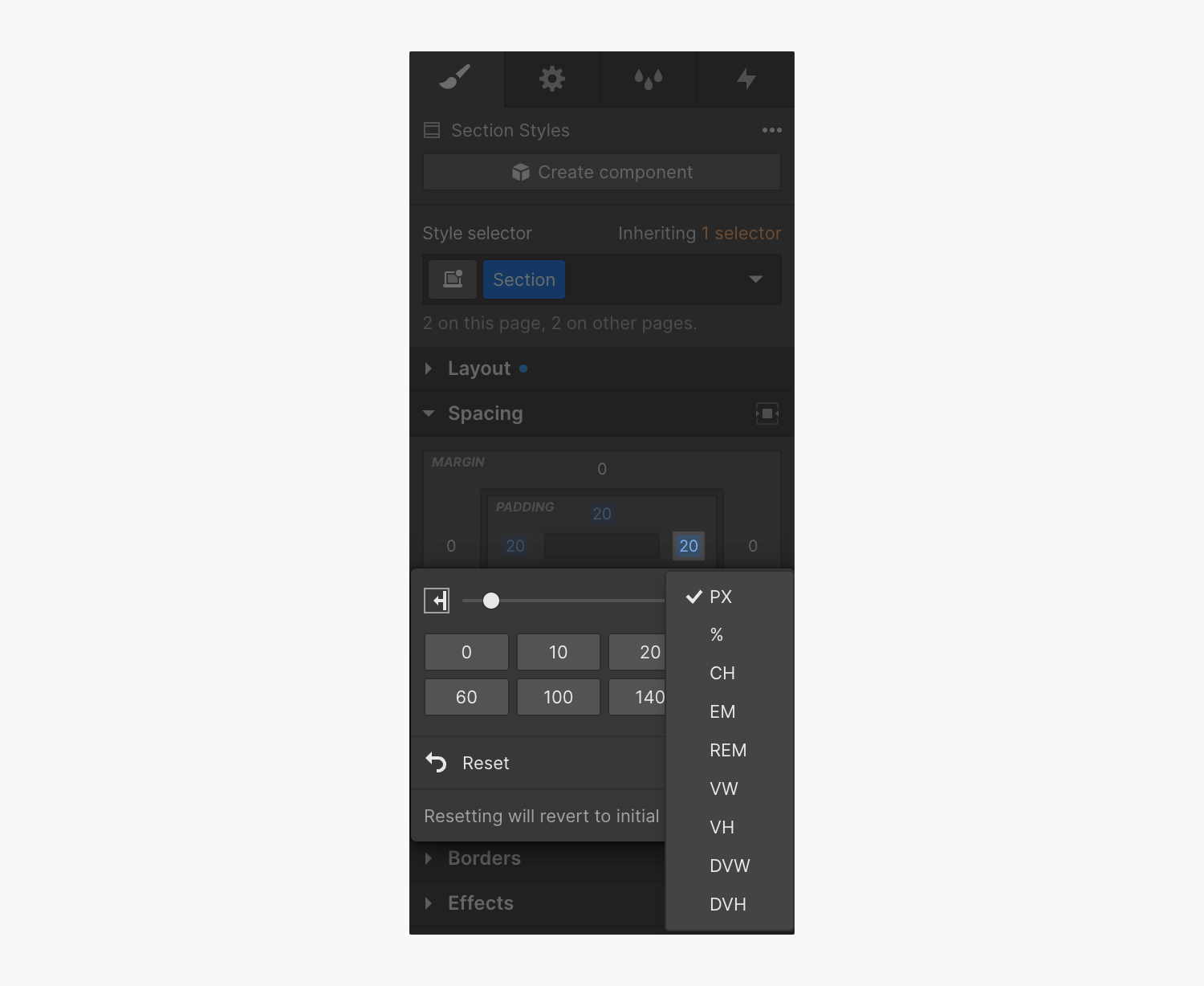
預設情況下,用於空白的單位是像素 (px),但您可以將其切換為單位選單中顯示的任何單位。若要存取此選單,請按一下任一空白控制器並在輸入欄位右側選擇適當的單位(例如,PX、%、EM、VW 或VH)。

您也可以在輸入欄位中手動輸入值和單位。如果您希望所有側面使用相同的單位,請點擊一側的空白控制器,然後按 轉移,輸入所需的單位,然後點選 進入.
了解有關輸入值和單位的更多資訊。
清除空白值
透過按住控制器上的藍色值來擦除任意一側的空白值 替代 (在 Mac 上)或 選項 (在 Windows 上)。
利用負保證金
向元素引入負邊距會將其從頁面上的預設位置移動。使用負值(例如-100)允許元素重疊。
利用自動邊距使元素水平居中
自動邊距設定被證明是一種有用的佈局方法,可以精確對齊 Flex 項目。例如,當使用 flex 處理父元素中的多個按鈕時,您可以在右側和左側實現自動邊距,將這些按鈕放置在父元素的中心,從而在它們之間均勻分配剩餘空間。
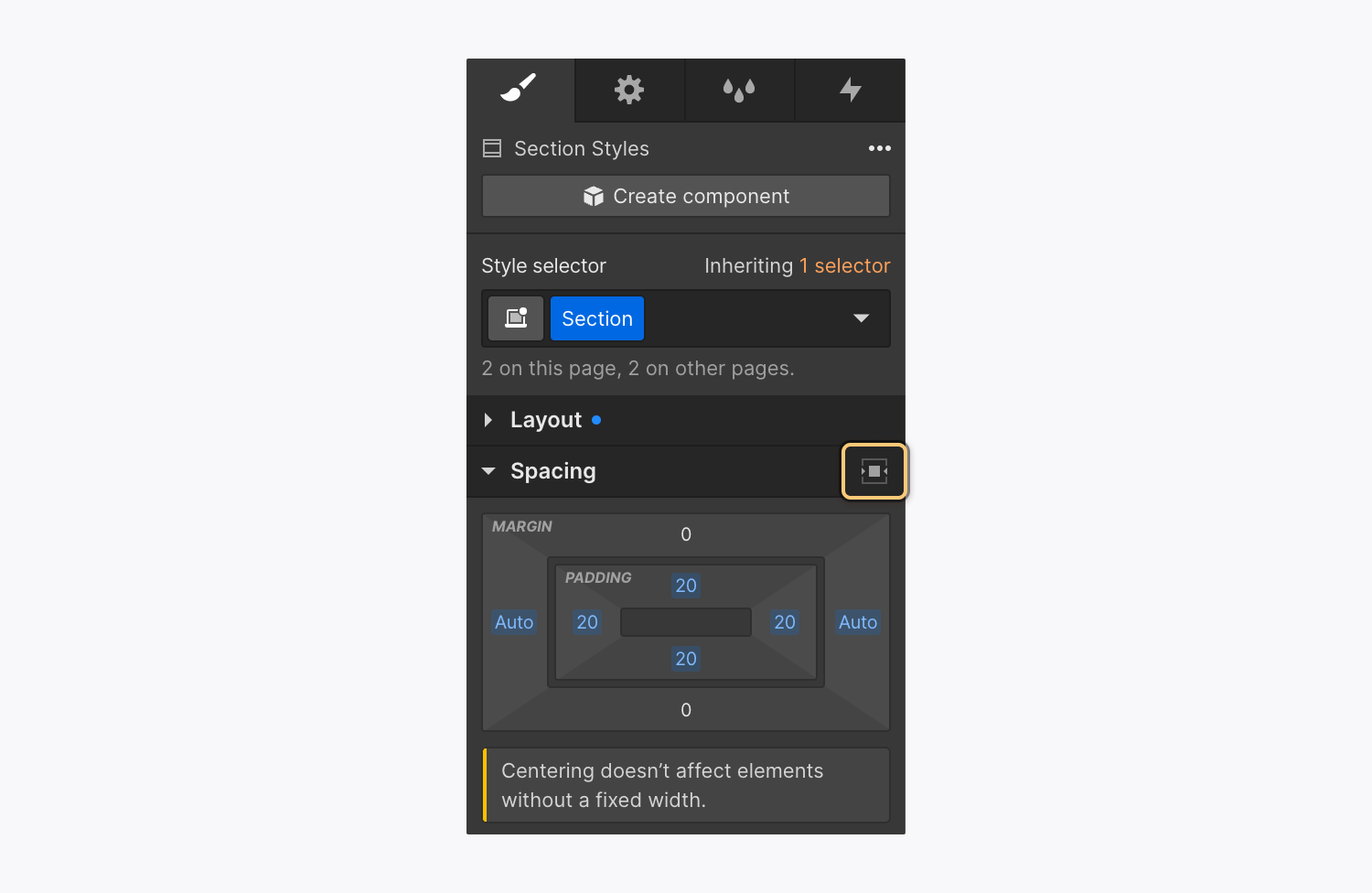
元素的水平居中可以透過利用 中心元素按鈕 在裡面 風格面板 > 空白。此按鈕將元素的左右邊距配置為自動,保持顯示屬性不變。邊距將自動佔據可用空間。

了解有關 Flex 自動邊距技術的更多資訊。
提醒: 由於內聯設定中缺少水平空間,因此使用內聯(內聯區塊)顯示屬性的元素無法使用「中心元素」按鈕(自動邊距)居中。
如何解決相鄰元素之間的邊距問題
某些情況會導致相鄰元素邊距合併以建立統一的邊距。這被稱為邊距折疊,可能會導致混亂,因為它在某些情況下可能會被覆蓋,而在其他情況下則不會。相鄰網格子項的邊距不會塌陷。
當頁腳內容在設計器中不可見且無法存取時,就會出現一個常見問題。當導航欄絕對定位時,通常會發生這種情況,將內容推到頁面底部的 Body 元素之外。為了防止這種情況,如果頁面上的初始元素缺乏固定位置,請避免為其添加上邊距。相反,請在 Body 元素上添加頂部內邊距。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日