横幅广告可充当号召性用语,是一种吸引访客注意您网站上重要公告的方法。您可以将横幅广告放置在任何位置,并根据自己的喜好进行设计,但本教程将指导您完成典型公告横幅广告的布局和动画 — 页面加载时,横幅广告会从导航栏下方出现。我们还将演示如何为横幅广告设置动画,以在滑动动画后改变其颜色。
通过本教程,您将了解:
- 如何设计横幅
- 如何整合和设计横幅文字
- 如何在动画之前隐藏横幅
- 如何整合互动,让横幅广告动起来
- 如何实现交互来修改横幅颜色
如何设计横幅

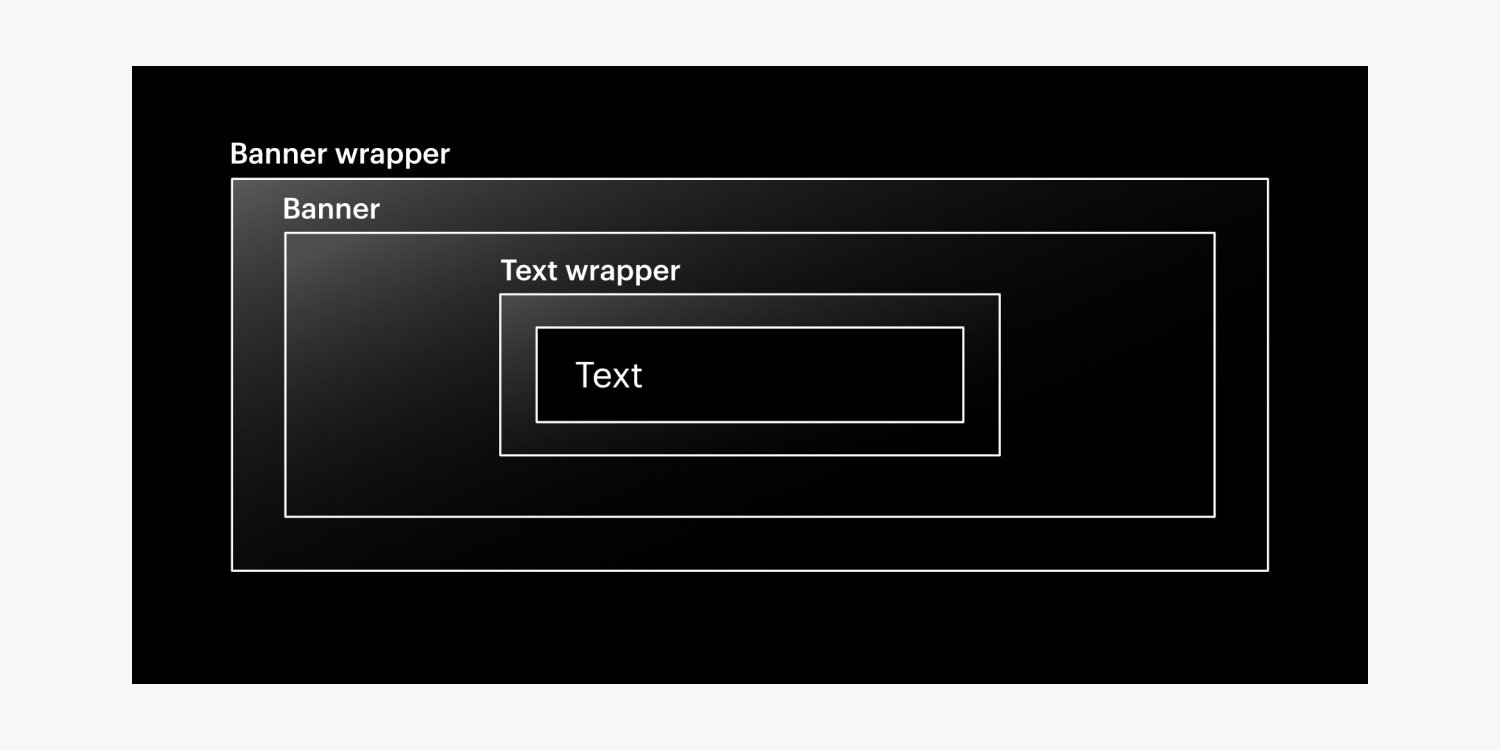
布置横幅的结构:
- 拖动 分区块 来自 添加面板 Webflow 画布上
- 将类添加到 分区块 (例如,“横幅包装器”)
- 包括另一个 分区块 在横幅包装内
- 为第二个分配一个类 分区块 (例如“横幅”)
- 使用权 样式面板 > 背景 并单击色板来设置横幅的背景颜色
如何整合和设计横幅文字
要将文本插入横幅:
- 插入第三个 分区块 横幅内
- 将类应用于第三个 分区块 (例如,“文本包装器”)
- 打开 样式面板 > 尺寸 并指定一个 最大宽度 (例如 980 像素)
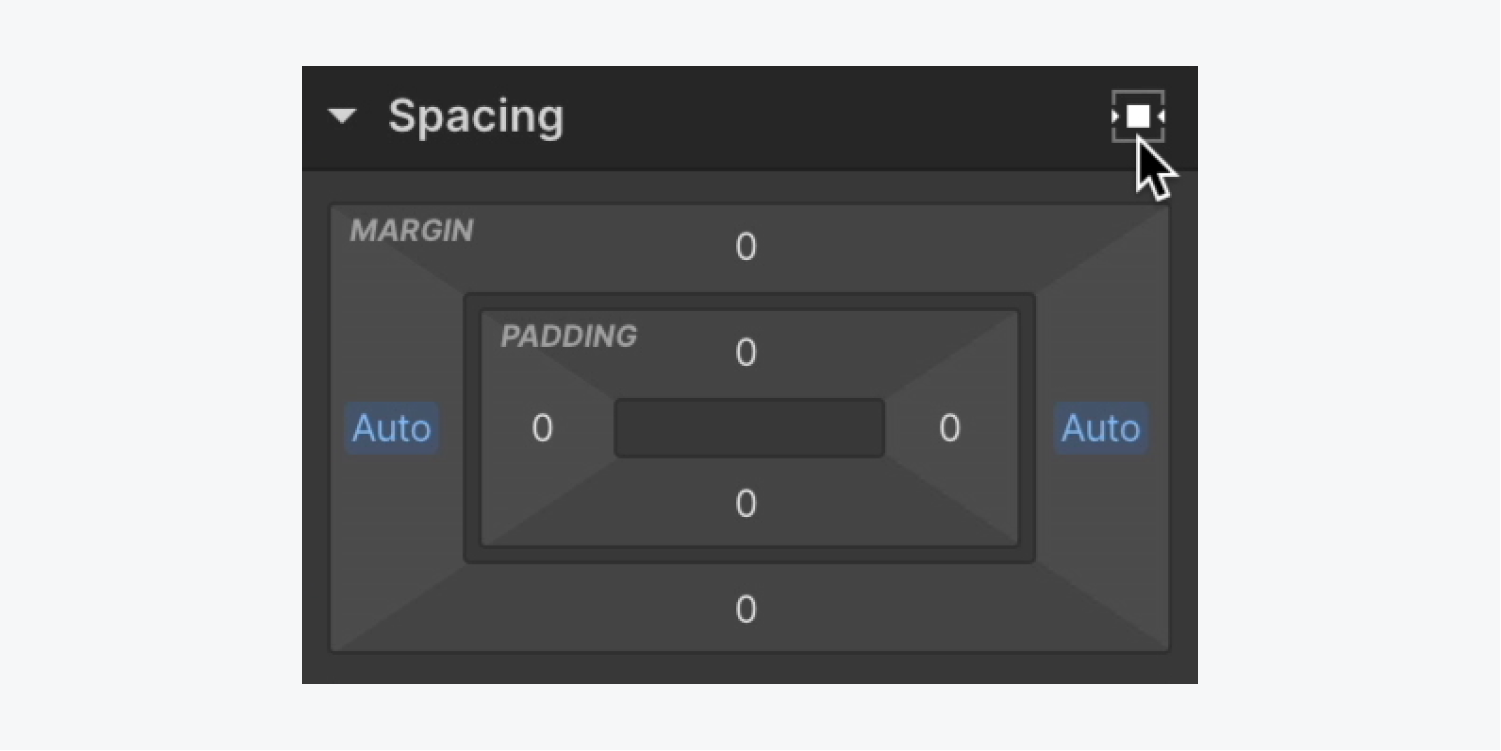
- 使用权 样式面板 > 间距 并调整两边的边距为 汽车
在我们的间距教程中了解有关自动边距的更多信息。

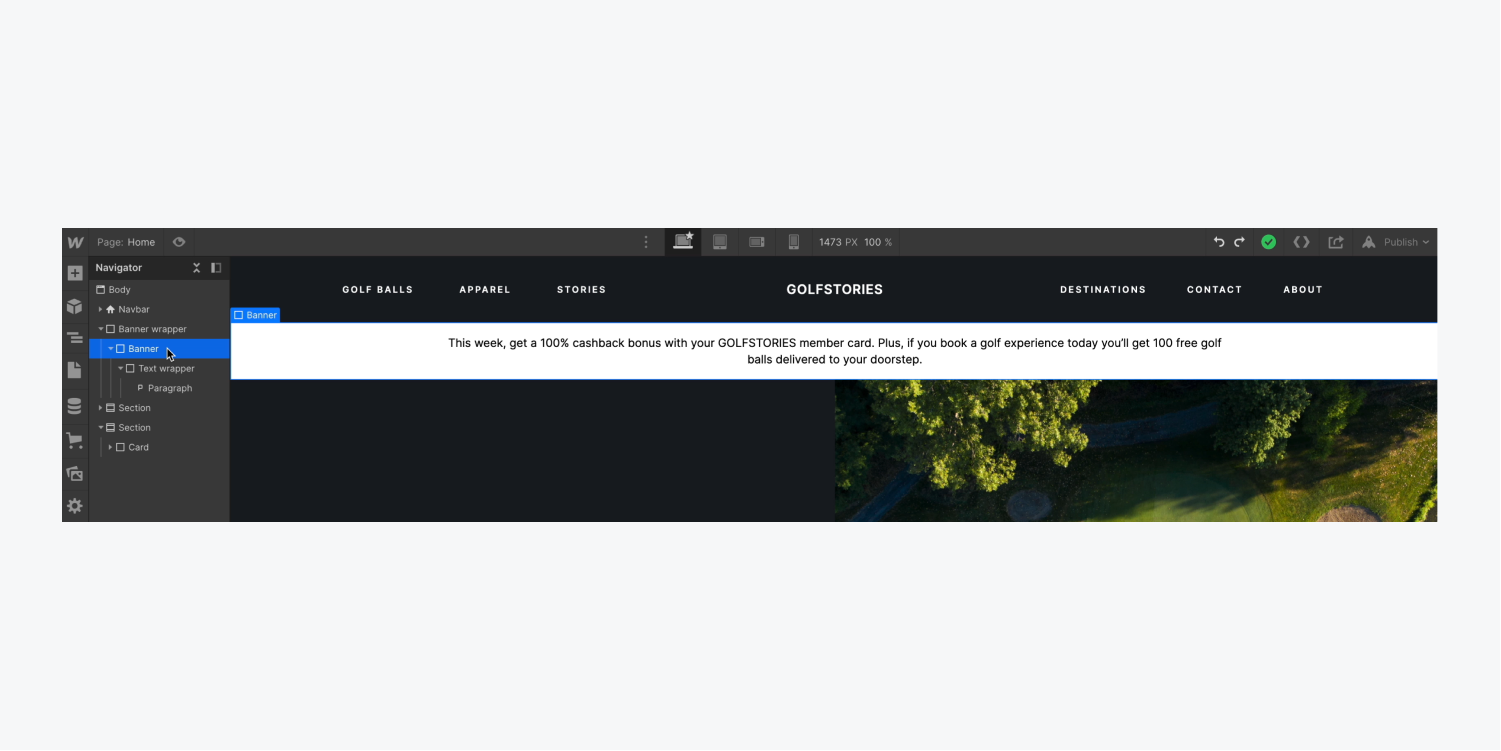
插入并设计横幅文本:
- 拖动 段落 来自 添加面板 进入文本包装器
- 打开 样式面板 > 排版
- 点击颜色样本 颜色 修改文本颜色
- 轻敲 中心 在 对齐 对齐文本
- 使用权 样式面板 > 间距 并改变底部 利润 至 0
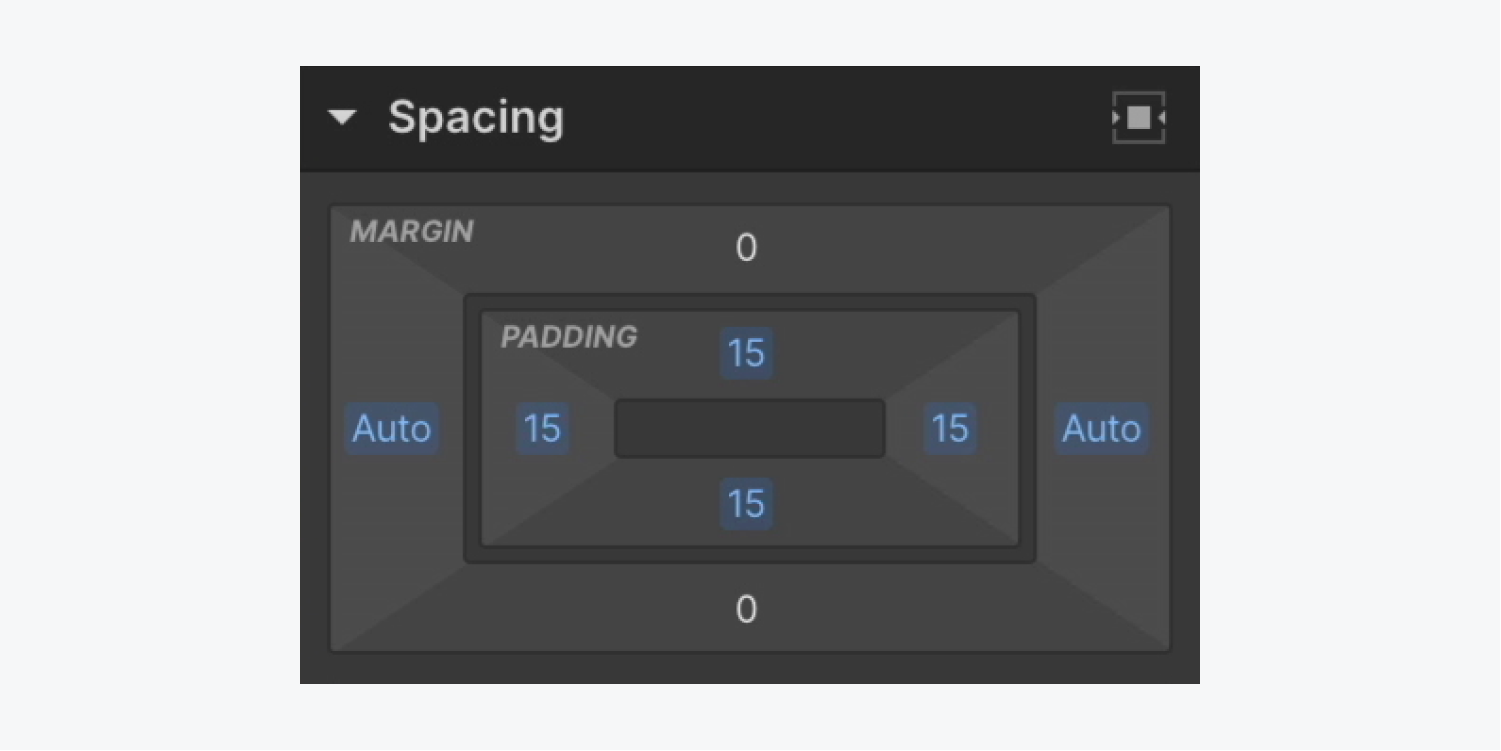
- 包括 填充 四边各一个(例如 15 个像素)
很高兴知道: 要同时增加或减少元素所有 4 条边的边距或填充,请使用 转移 + 鼠标拖动 (在 Mac 上)或 转移 + 鼠标拖动 (在 Windows 上).

笔记: 您可以在横幅中插入任何元素(例如文本链接、图像、按钮等).

如何在动画之前隐藏横幅
要确保横幅在动画开始之前保持隐藏状态:
- 选择横幅包装
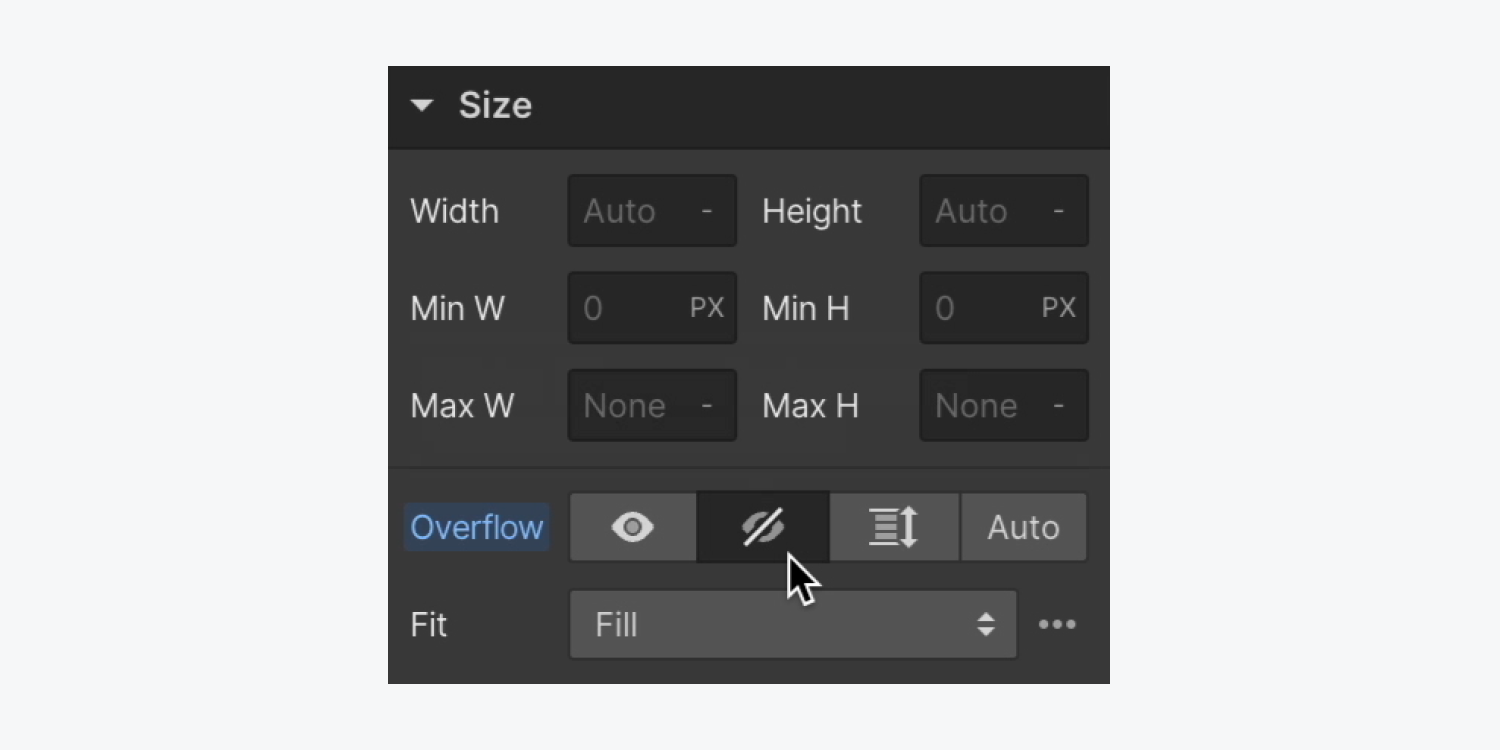
- 使用权 样式面板 > 尺寸
- 调整 溢出 到 隐
了解有关 Overflow: hidden 的更多信息。

如何整合互动,让横幅广告动起来
要建立横幅不可见的初始状态:
- 选择横幅并打开 交互面板
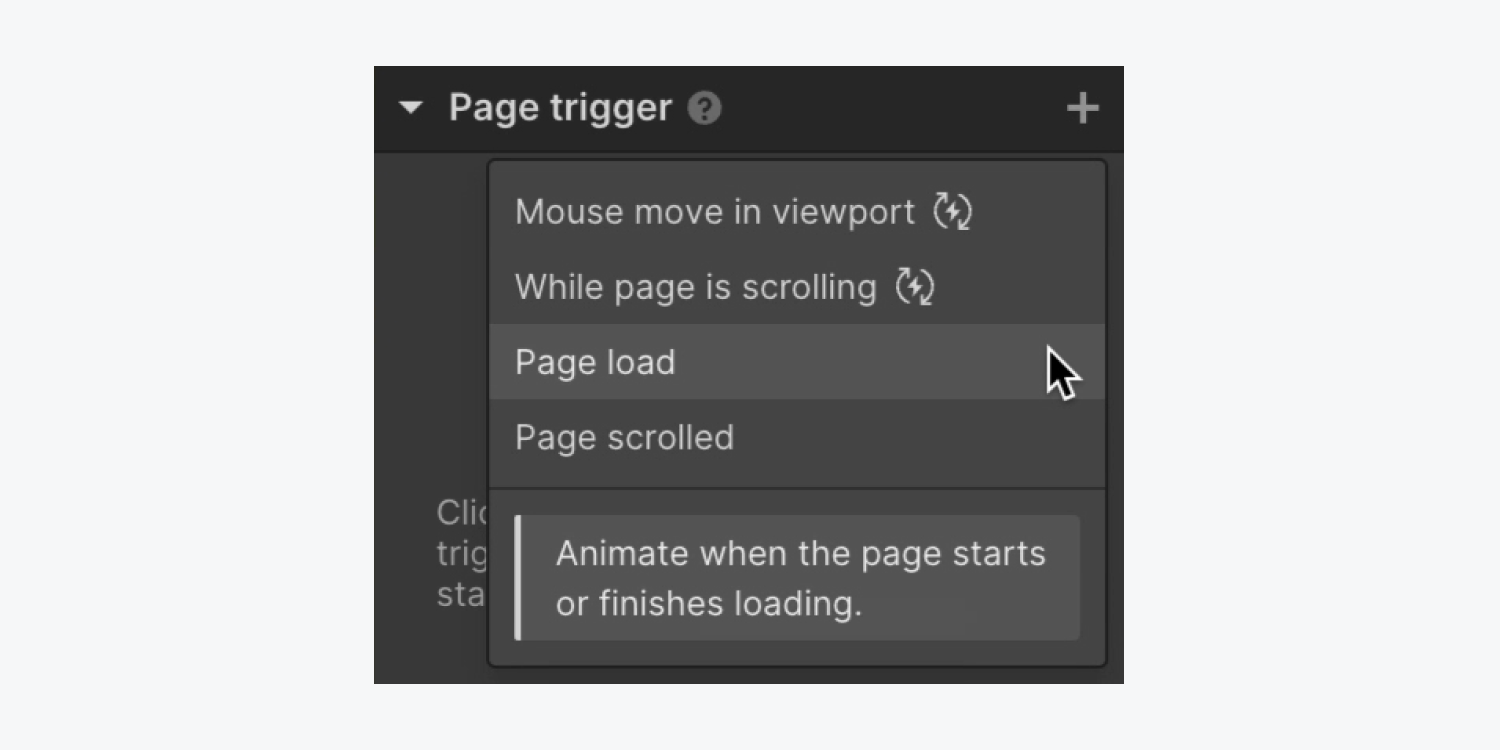
- 点击“加”图标右侧 页面触发器 并选择 页面加载
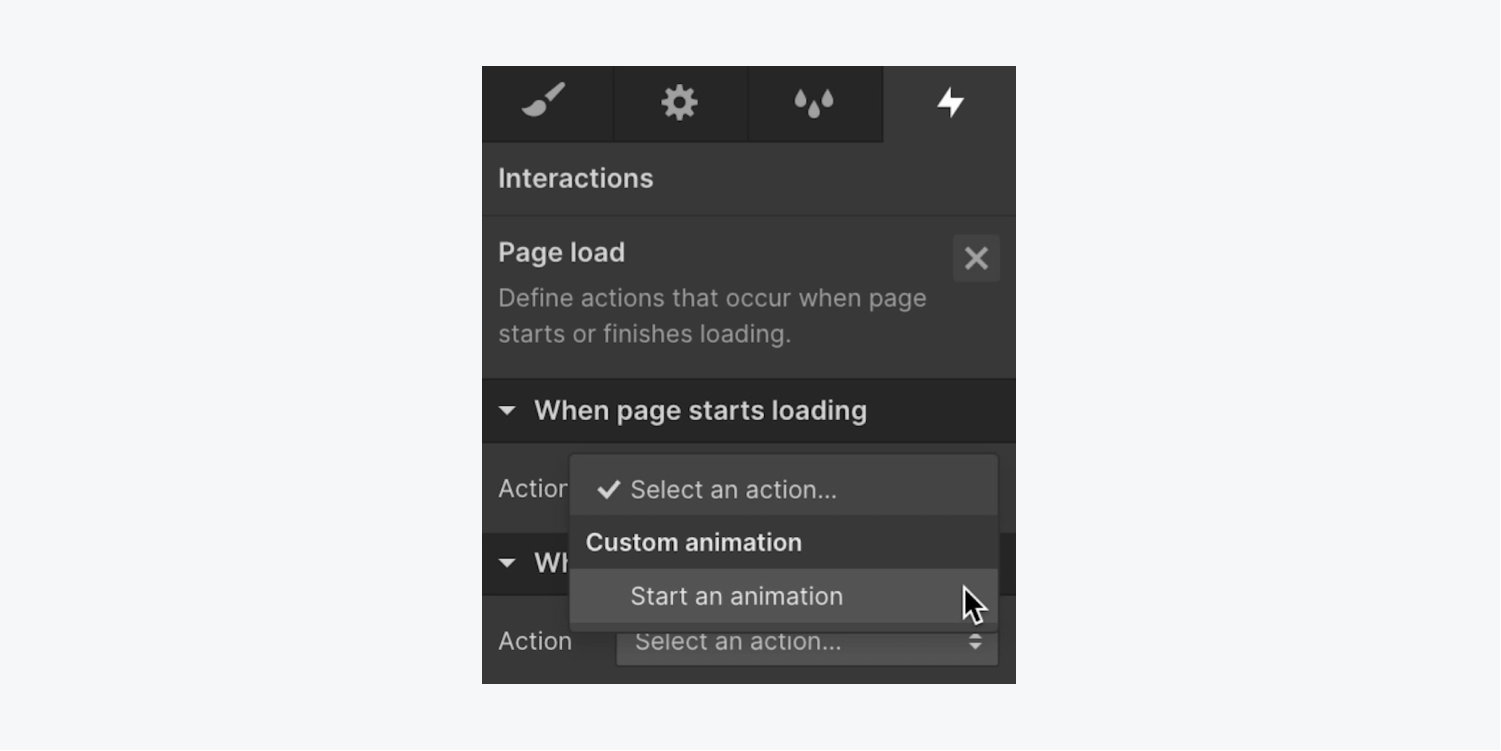
- 点击 行动 下拉菜单 当页面开始加载时 并选择 开始动画
- 点击“加”图标右侧 定时动画 并命名(例如,“横幅滑入”)
- 点击“加”图标右侧 操作 并选择 转换 > 移动
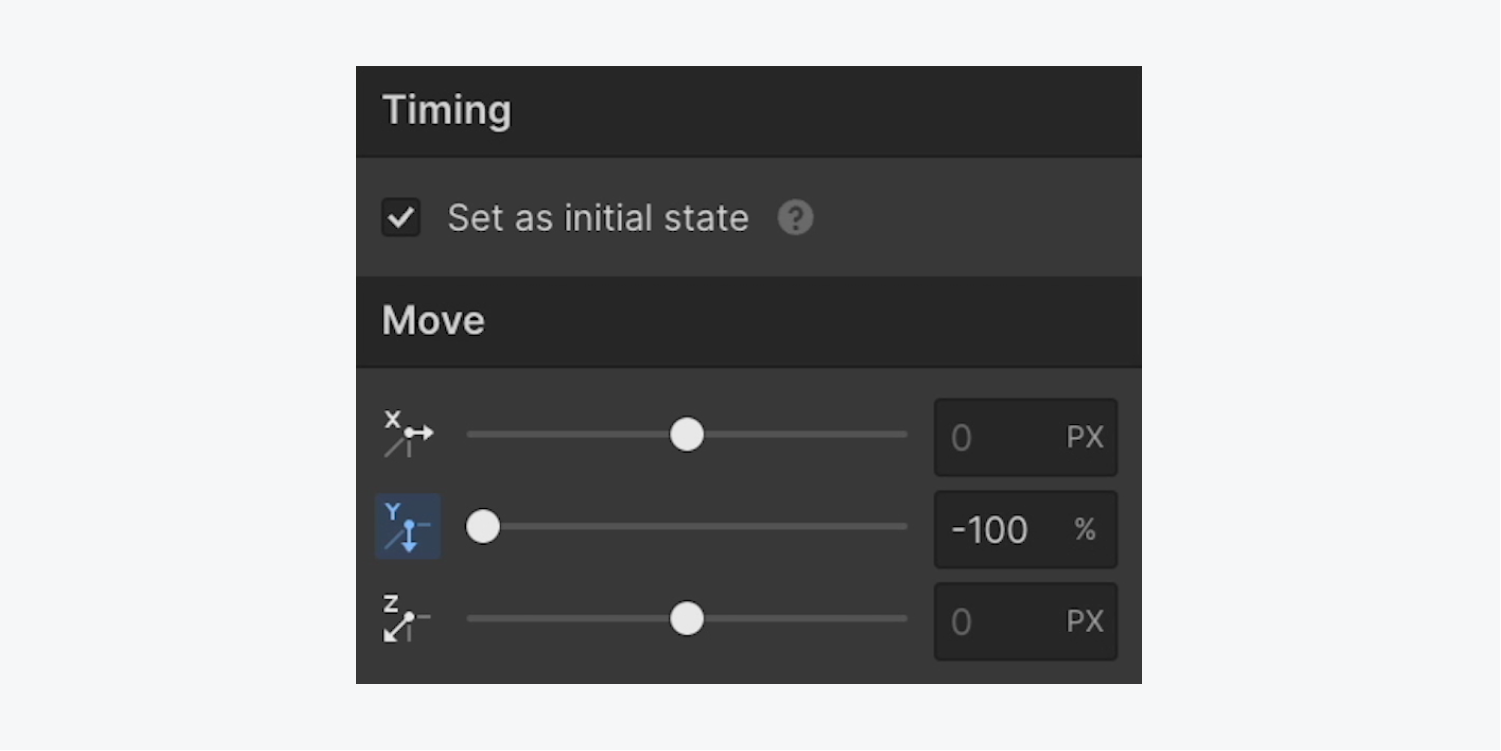
- 将 Y 轴设置为 -100% 移动
- 勾选 设置为初始状态 checkbox 在 定时



您可以选择在“交互”面板动画中制作横幅的完全加载状态,如下所示:
- 选择 ”加”图标 操作 并选择 改变 > 调整
- 将 Y 轴定位到 0% 改变
通过我们的触发器和动画教程加深您对交互的理解。
为了对动画产生更大的影响,可以在页面加载完成后修改其速度或推迟其播放。
改变其速度:
- 揭露 定时 > 过渡
- 选择 个性化 调整过渡曲线
要推迟页面加载后的动画:
- 使用权 定时 > 开始
- 创建一个 延期 (例如 0.2 秒)
在我们的转型、轻松和平滑研讨会上了解有关转型的更多信息。
引入交互来改变横幅颜色的方法
在交互面板动画中,您可以调整横幅进入后的背景颜色:
- 选出横幅
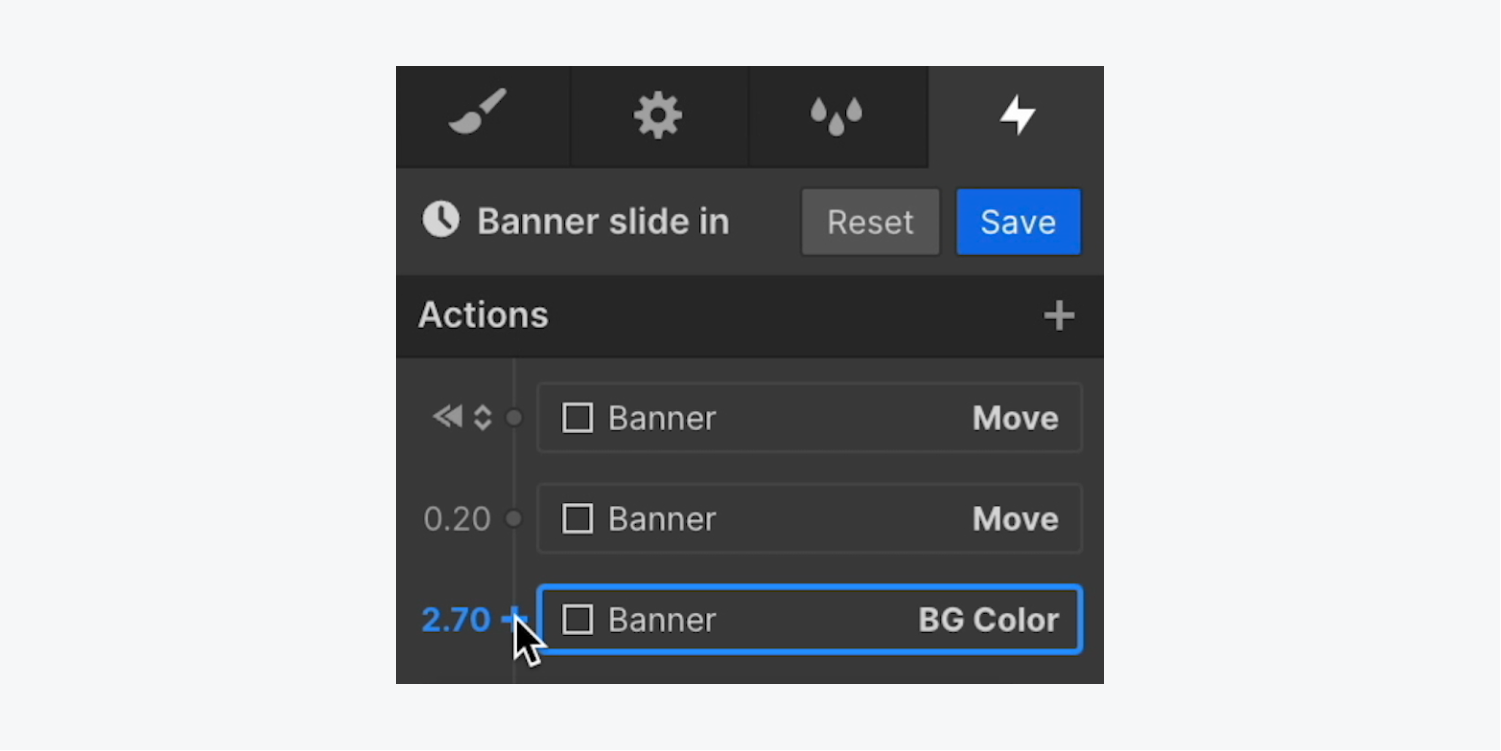
- 点击“加”图标右侧 操作 并选择 设计 > 背景颜色
- 选择调色板并选择颜色 互动 > 背景
- 定义一个 等待 (例如 2 秒) 定时 > 开始

在交互面板动画中,您还可以同时更改背景颜色和文本颜色:
- 选择 段落
- 按 ”加”符号位于 BG 颜色调整和拾取旁边 设计 > 文本颜色
- 选择调色板,然后在 互动 > 排版
