Meta Pixel 可让您监控网站访问者的行为。跟踪的转化将显示在 Meta 事件管理器中,并可用于评估转化渠道的有效性并识别动态广告活动的自定义受众。
开始之前: 检查 Meta 配置和部署 Meta Pixel 的指南。
本教程涵盖以下主题:
- 在您的网站上实施 Meta 像素
- 实施 Cookie 批准延迟
- 创建 Pixel Cookie 批准横幅
- 激活电子商务事件
- 配置高级事件跟踪
在您的网站上实施 Meta 像素的步骤
必不可少的: 如果您之前已使用自定义代码在您的网站上集成了 Meta 像素,请确保在添加 Meta 像素 ID 之前消除自定义代码。
要在您的网站上插入 Meta 像素:
- 使用权 站点设置 > 应用程序和集成 标签 > Meta 像素
- 粘贴您的 Meta 像素 ID
启用电子商务活动
一旦您在网站上激活电子商务,Webflow 将自动将后续事件转发给 Meta 事件管理器:
- 查看产品
- 已将产品添加到购物车
- 购买的产品
这些活动将使您能够熟练地评估和改进您在 Meta 和 Instagram 上的广告活动。
了解更多:
- 设置 Instagram 购物
- 同步产品
- 为您的产品配置 Meta Advantage+ 目录广告
实施 Cookie 批准延迟的步骤
如果您的网站收集欧盟居民的个人数据,则必须遵守 GDPR 法规。您可以推迟加载像素,直到您的网站访问者接受您的 Cookie 同意,方法是将“延迟 Cookie 同意”选项切换为 是的.
一旦启用此设置,您还需要使用 cookie 同意横幅在您的网站上请求 cookie 同意。
如何创建 Pixel Cookie 批准横幅
重要的: 本指南利用 Webflow 的嵌入元素来包含自定义代码。嵌入元素可在任何付费网站计划以及核心、增长、代理和 Freelancer Workspace 计划中使用。
您可以按照以下步骤设置 Pixel cookie 批准横幅:
- 设计横幅
- 建立互动
- 嵌入自定义代码
设计横幅
- 根据您的喜好设计和制作横幅,并加入 Cookie 同意通知信息
- 分配 ID 到您的横幅(例如,consentPopup)
- 集成“接受 Pixel Cookies”按钮
- 分配一个 班级 到你的按钮
- 提供 ID 到你的按钮(例如,consentBtn)
- 添加“拒绝 Pixel Cookies”或“关闭”按钮
- 将“拒绝”按钮分配到与“接受”按钮相同的类
- (可选)添加“了解更多”链接,引导访问者访问您的隐私政策页面
- 插入横幅 div 块 充当弹出容器
- 为 div 块 (例如,popupWrapper)
- 配置弹出容器的 位置 作为 固定的
- 选择预设位置或手动调整弹出容器的位置
- 将弹出容器指定为组件
- 将此组件添加到您网站的所有页面
建立互动
首先建立一个交互,在访问者接受 Pixel cookies 时隐藏 cookie 同意横幅:
- 选择屏幕上的“接受 Pixel cookies”按钮
- 导航 交互面板 > 元素触发器
- 点击 ”加”图标创建新元素触发器
- 选择 鼠标单击(点击)
- 使用权 触发器设置 并选择 班级
- 选择 第一次点击 并选择 选择操作
- 选择 开始动画
- 点击 ”加”图标来创建自定义动画
- 命名您的自定义动画(例如“关闭 cookie 弹出窗口”)
- 选择屏幕上的弹出容器
- 点击 ”加”图标旁边 操作 为动画添加动作
- 放 影响 到 班级
- 调整 移动 并设置 y 轴 到 100%
- 确认设置
接下来,创建一个类似的交互,以在访问者拒绝 Pixel cookies 时隐藏 cookie 同意横幅:
- 选择屏幕上的“拒绝”按钮
- 点击 ”加”图标创建新元素触发器
- 选择 鼠标单击(点击)
- 使用权 触发器设置 并选择 班级
- 选择 第一次点击 并选择 选择操作
- 选择 开始动画
- 选择您的“关闭 cookie 弹出窗口”自定义动画
随后,设置一个交互以在页面加载时显示 cookie 同意横幅:
- 使用权 交互面板 > 页面触发器
- 点击 ”加”图标创建新的页面触发器
- 选择 页面加载
- 使用权 当页面开始加载时 并点击 选择操作
- 选择 开始动画
- 点击 ”加”图标来创建自定义动画
- 命名您的自定义动画(例如,“显示 cookie 弹出窗口”)
- 选择屏幕上的弹出容器
- 点击 ”加”图标旁边 操作 为动画添加动作
- 调整 移动 并设置 y 轴 到 100%
- 查看 设置为初始状态
- 点击 ”加”图标旁边 操作
- 调整 移动 并将 y 轴设置为 0%
- 确认设置
最后,确保您网站的所有页面上都加载了 Cookie 同意横幅:
- 访问您网站上的另一个页面
- 去 交互面板 > 页面触发器
- 点击 ”加”图标创建新的页面触发器
- 选择 页面加载
- 使用权 当页面开始加载时 并点击 选择操作
- 选择 开始动画
- 选择您的“显示 cookie 弹出窗口”自定义动画
- 对您网站的所有页面重复上述步骤
重要的: 确保在向动画添加操作时选择弹出容器。直接将操作应用于横幅本身可能会妨碍自定义代码的运行。
嵌入自定义代码
要操作 Cookie 同意横幅,请导航至 站点设置 > 自定义代码 标签 > 页脚代码 并插入提供的代码:
至关重要的: 如果您的“允许 Cookie”按钮和弹出窗口使用了不同的 ID,请确保将上述代码中的 ID 替换为您使用的 ID。替换“协议弹出”替换为您为横幅配置的 ID。将“接受按钮” 与您为“允许 Cookie”按钮设置的 ID 相同。
更多参考:
- Meta 的 documentation 关于 cookie 协议
- 欧盟委员会的 Cookie 接受规定
如何建立高级事件监控
要深入了解尖端像素事件监控,请参阅 Meta 的事件手册。您还可以查看复杂的 Meta 像素利用实例的示例代码,并修改要监控的事件的代码。
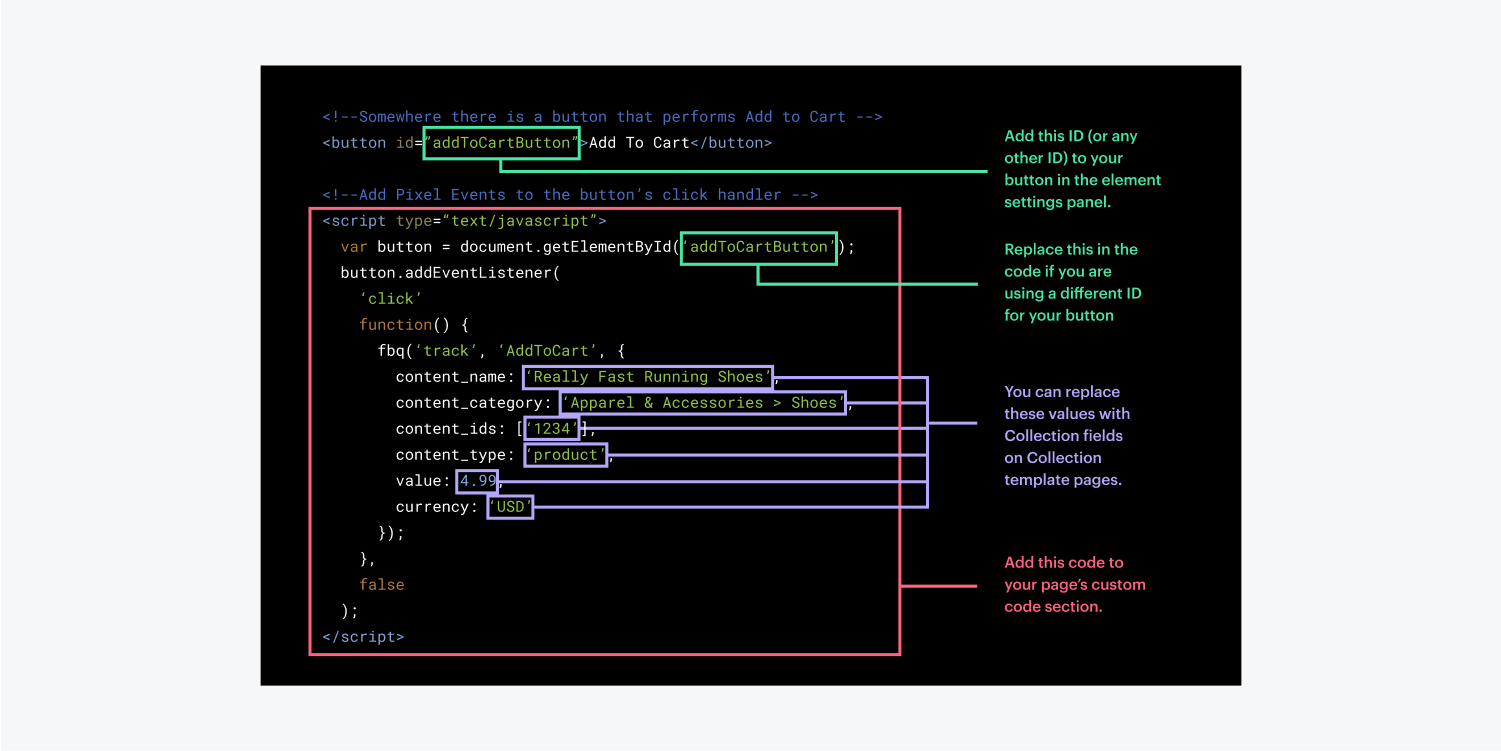
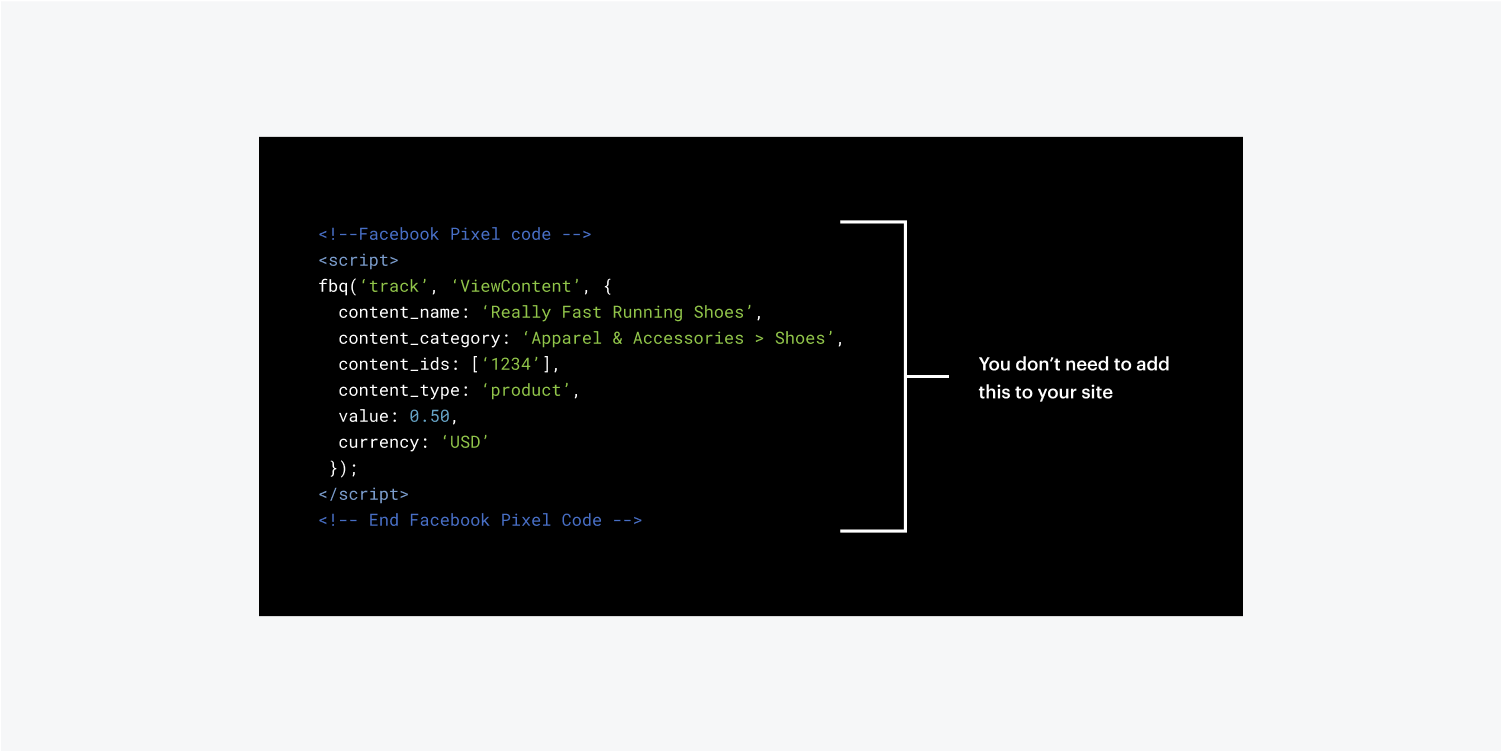
一旦掌握了要监视的事件的适当代码,您就可以将这些事件插入到您网站上一个或多个页面的标签。
如果打算监控链接或按钮点击,请确保在设计器中为这些元素定义一个独特的 ID。之后,将嵌入代码插入代码编辑器(例如, Sublime Text 或者 Visual Studio 代码),并将嵌入代码中的 ID 替换为您分配给按钮或链接的 ID。最后,导航到 页面面板 > 页面设置 > 自定义代码 并嵌入后续脚本。

如果 Pixel ID 已包含在您的网站中,则无需将示例代码的 Meta Pixel 段合并到您的网站中 站点设置 > 应用程序和集成 标签 > Meta 像素.

笔记: 我们的协助团队无法提供自定义代码建立或故障排除的直接帮助,因为这些主题超出了我们的范围 客户端支持协议。如果您需要更多帮助来整合 Meta Pixel 事件,请通过 Webflow 论坛 尽可能详细(例如,您网站的只读链接、相关屏幕截图、您尝试集成的代码以及问题描述),整个 Webflow 社区(包括员工)都可以提供进一步的帮助和资源。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日