实用提示: 您还可以利用 Logic 的 Make HTTP 请求块将原始 Webflow 表单提交的数据发送到 Airtable。了解有关使用 Logic 在 Airtable 中生成记录的更多信息。
在本教程中:
- 从 Airtable 复制插入代码
- 在您的网站中插入代码
从 Airtable 复制插入代码
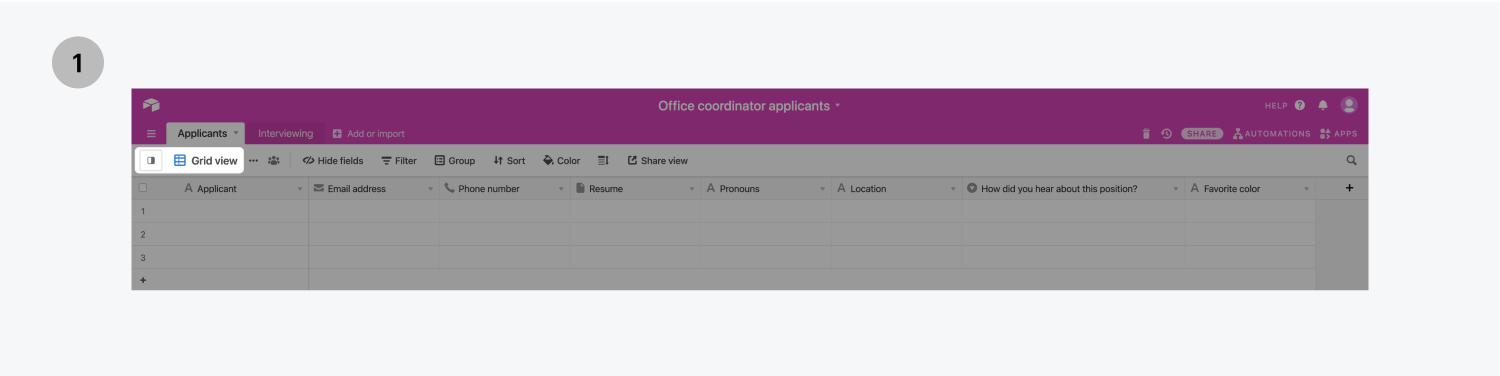
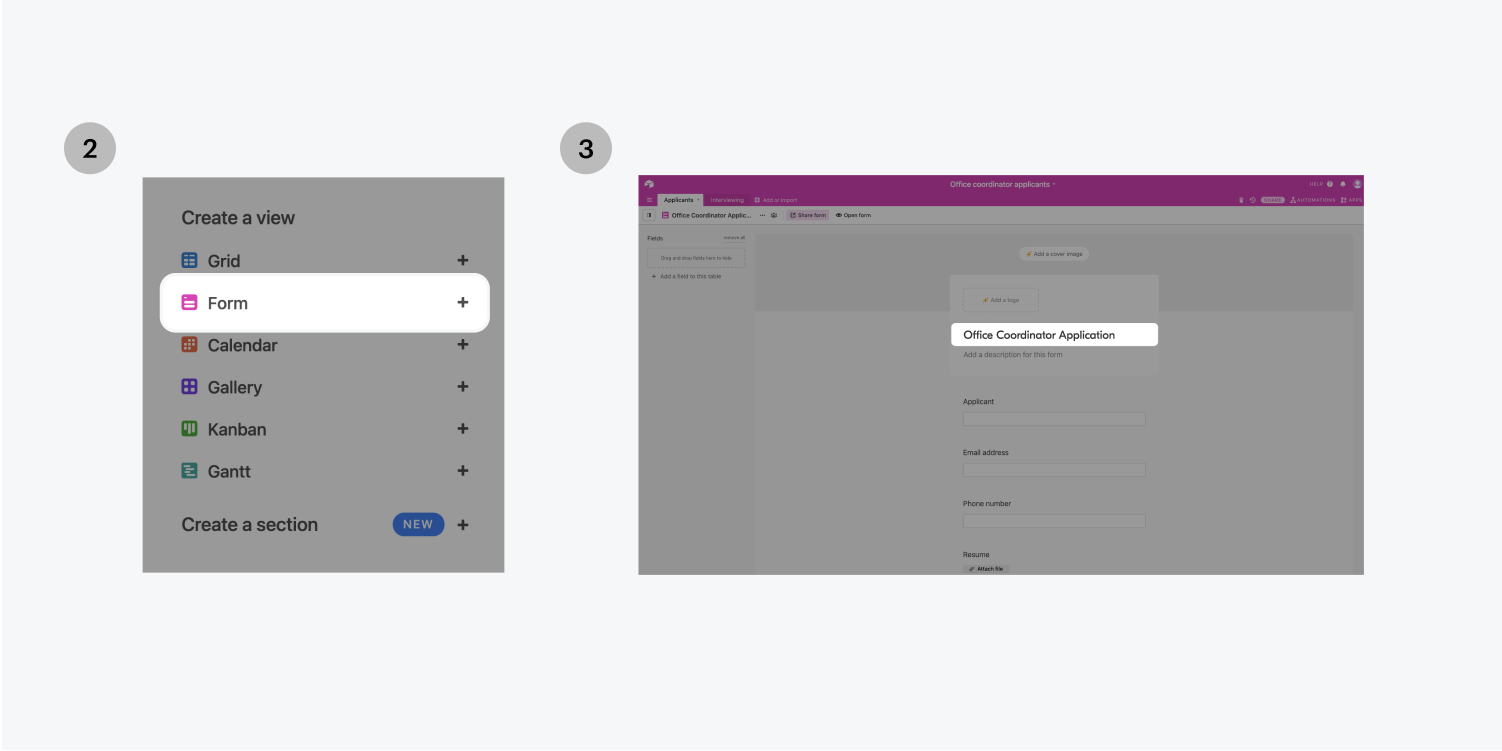
在 Airtable 电子表格的左上角,按下 网格视图. 下方 添加视图, 选择 形式,然后您就可以个性化您的表单。请记住,您分配给表单的标签将在您的网站上可见。


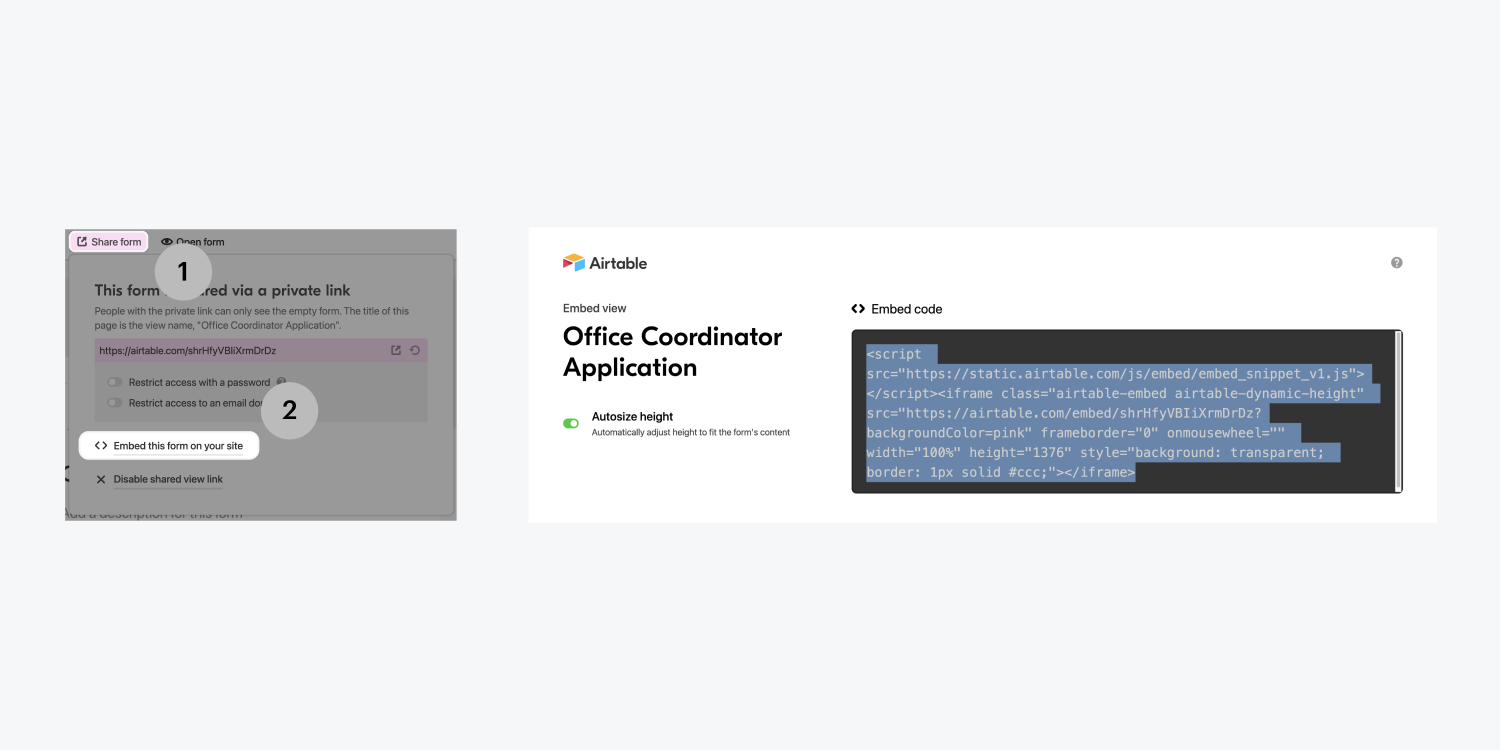
按 分享表单 > 将此表单嵌入到您的网站 使用代码片段打开新选项卡。在获取代码片段之前,请打开 自动调整高度 切换到 在.然后突出显示并将嵌入代码复制到剪贴板。

在您的网站中插入代码
在 Webflow 项目的设计器中,按下左侧面板中的加号图标。
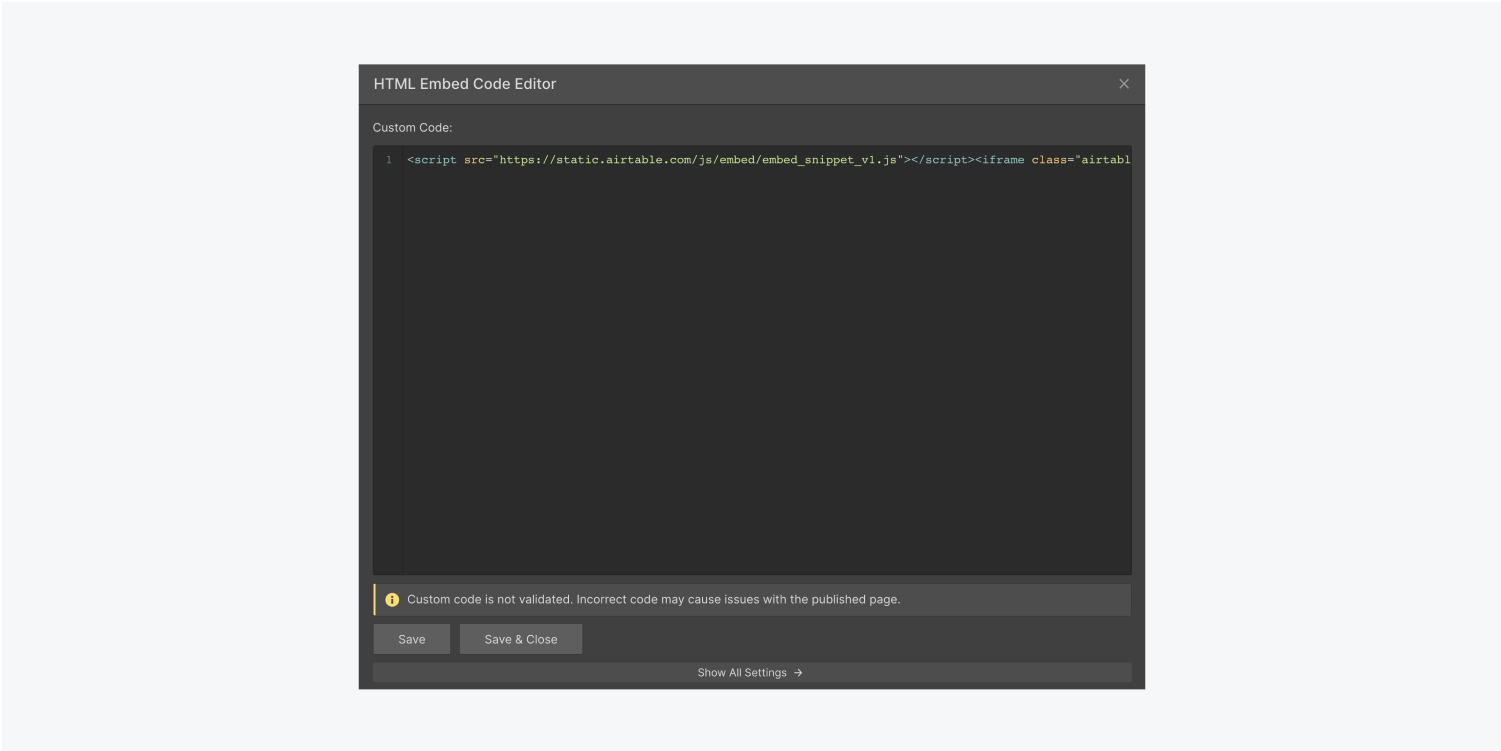
在下面 成分,拖动 嵌入 元素到您当前的设计中。使用 Command (Control) + V 将上一步中的代码片段插入出现的 HTML 嵌入代码编辑器中。按 保存并关闭.

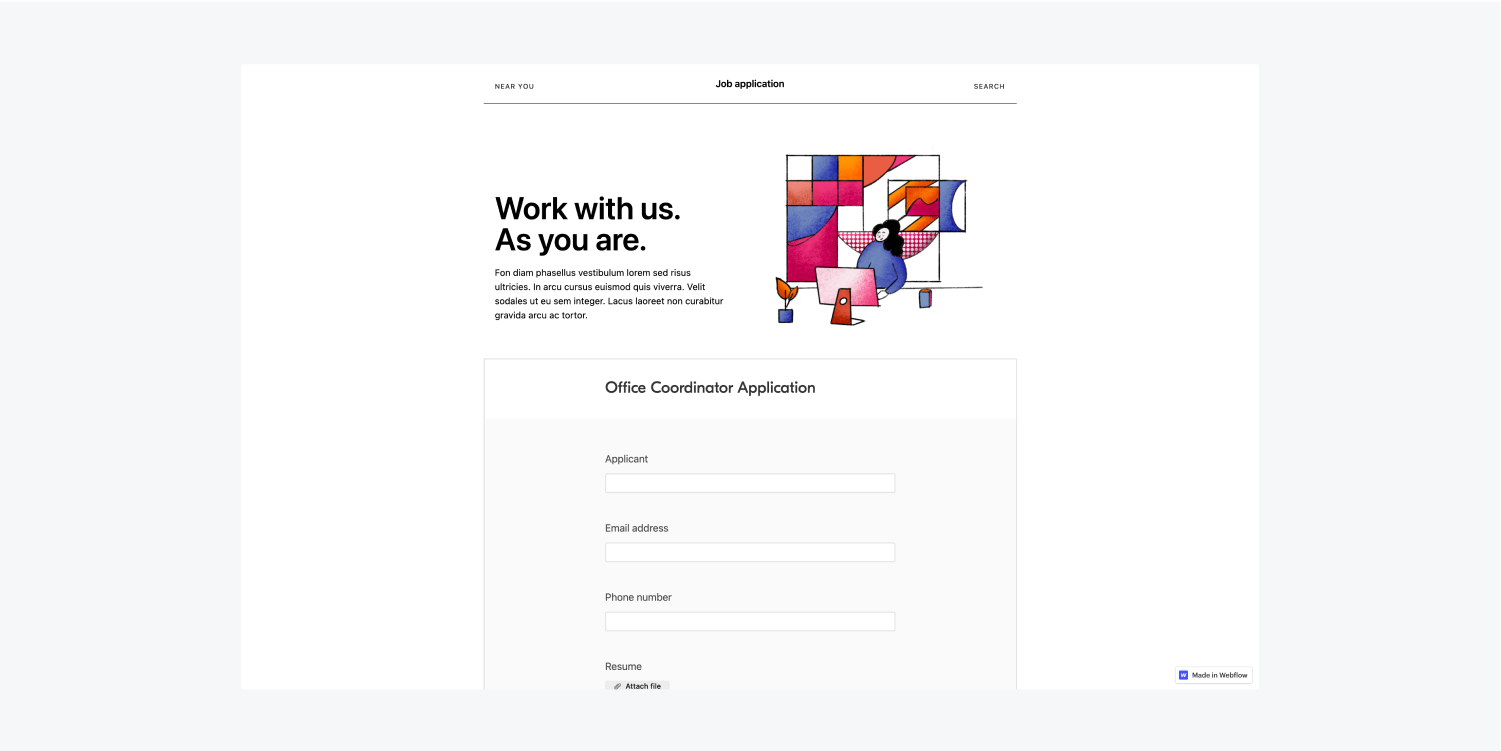
从右上角点击 发布 > 发布到选定域 并观察公布的结果。

花点时间测试您的表单——您提交的数据应显示在 Airtable 电子表格中的网格视图中。
做得好!
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日