开始之前:阅读组件概述课程以熟悉组件。
组件属性允许您定义组件内的特定功能,这些功能可以通过组件实例上的唯一值进行改变。
这对于重复布局设计非常有用,因为结构应该一致,但每个实例都包含独特的内容。或者,您可能希望通过隐藏或显示不同组件实例中的特定元素来稍微调整布局。
笔记: 如果您的组件在每个实例中都有相同的内容(如导航栏、页脚和某些表格),则无需为组件内的那些特定元素建立组件属性。
本次会议将涵盖:
- 支持的属性
- 创建组件属性
- 调整组件实例的属性值
- 重新排序、删除和断开组件属性
支持的属性
支持的组件属性包括:
- 内容属性(修改组件实例中的内容)
- 可见性属性(显示或隐藏组件实例中的元素)
笔记: 要调整组件实例的样式,请使用 班级 自定义属性。
内容属性
内容属性可让您在组件实例中个性化元素的内容。例如,假设您有一个英雄部分设计,旨在用于整个网站的各个页面。设计结构应该保持一致,但您需要在每个组件实例中使用不同的段落内容。您可以为段落建立一个组件属性,并在网站上显示英雄部分的任何地方调整段落内容。
支持的元素包括:
- 文本(例如段落、标题等)
- 图像
- 视频
- 链接(例如按钮、链接块)
- 富文本
可见性属性
可见性属性允许您通过显示或隐藏特定元素来为不同的组件实例创建布局变化。
例如,您可以通过切换导航栏组件中的链接或按钮的可见性来创建不同的导航栏样式。或者,您可以通过显示或隐藏不同的图标来创建各种按钮样式。您甚至可以通过显示或隐藏组件中的各种元素(例如图像、视频、按钮、链接等)来生成不同的部分样式。
可见性属性适用于所有元素。
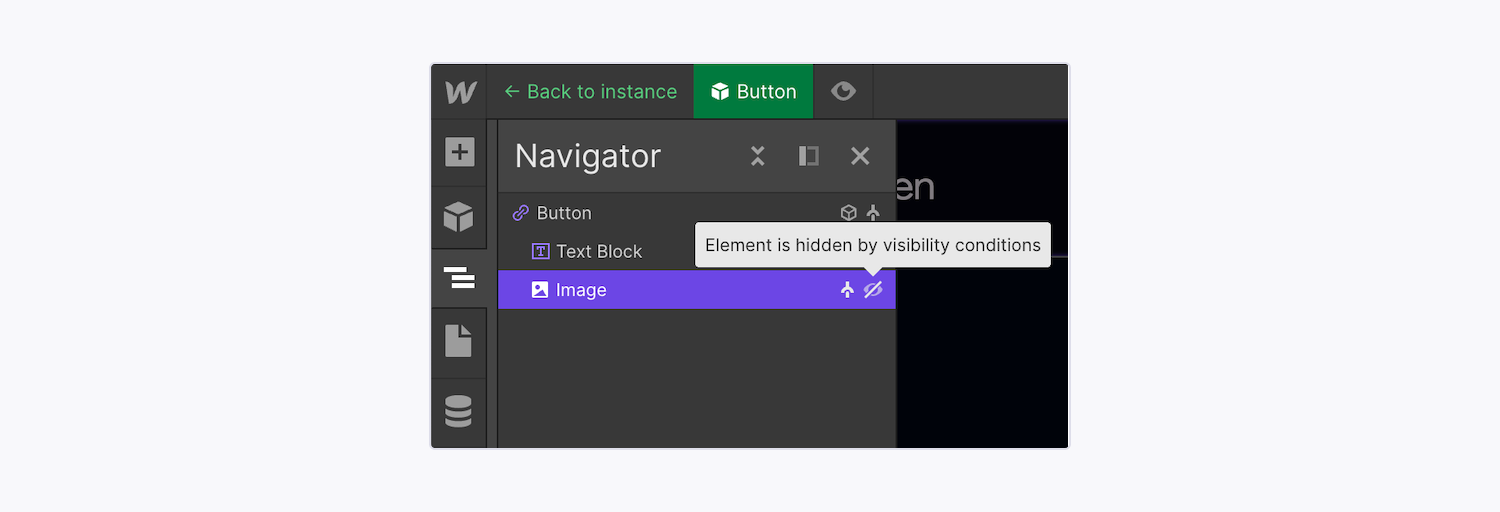
重要提示: 如果在组件实例中选择隐藏元素时遇到困难,请访问导航器,然后从组件的元素层次结构中选择隐藏元素。

您可以通过展开“导航器”面板中的组件层次结构来识别组件中的隐藏元素。隐藏元素用“ 斜视“ 象征。
要记住的关键点: 设置为“隐藏”的元素将从文档对象模型 (DOM) 顺序中移除。由于 DOM 顺序指定了网站的逻辑结构以及访问和操作方式,这意味着隐藏的组件元素不会被辅助技术检测到,从而增强了网站访问者的可访问性。它还可以减少冗余内容,并且不会对 SEO 产生不利影响。
如何建立组件属性
要修改组件实例的属性值,您必须先在主组件上定义组件属性。随后,您可以覆盖这些主组件属性以在各种组件实例上生成自定义内容。
您可以在主要组件上创建新属性,并同时将该属性链接到组件内的特定元素。或者,您可以直接在主要组件上建立组件属性,然后将其连接到元素。
建立并链接组件属性
您可以在主要组件上创建新属性,并将该属性直接链接到组件内的特定元素。要创建新属性并将其链接到元素,请执行以下操作:
- 找到包含要修改的元素的组件
- 双击组件实例以编辑主组件
- 选择要为其建立组件属性的元素
- 访问 元素设置控制板
- 点击紫色” 点”符号位于要创建属性的值旁边(例如可见性、文本等)。
- 点击 创建并连接新属性
- 定义属性的默认值(例如,插入文本内容、设置图像、切换可见性等)
- 点击 创造
从道具面板建立属性
要从主组件中建立组件属性 道具面板:
- 找到包含要修改的元素的组件
- 双击组件实例以编辑主组件
- 访问 道具控制板
- 点击 ” 加”符号来创建新属性
- 从菜单中选择属性类型
- 根据属性在设计中的作用来命名属性
- 指定属性的默认值(例如,插入文本内容、设置图像、切换可见性、分配或建立组等)
然后,将属性链接到元素:
- 找到包含要修改的元素的组件
- 双击组件实例以编辑主组件
- 选择要链接组件属性的元素
- 使用权 元素设置控制板
- 点击紫色” 点”符号位于要创建属性的值旁边(例如可见性、文本等)。
- 从下拉列表中选择要链接到所选元素的组件属性
笔记: 你的新属性将保持未连接状态,直到你将它与组件元素关联起来。
如何建立属性组
您可以在创建属性时建立属性组。要修改组名,请访问 道具控制板, 点击 ” 三个点”符号,然后选择 改名。要删除组,请访问 道具控制板, 点击 ” 三个点”符号,然后选择 删除。注意,删除组名并不会删除组内的属性。
如何调整组件实例上的属性值
创建属性后,退出主组件返回到单个组件实例。在那里,您可以调整组件属性值以自定义内容或实例上的可见性(即为组件实例中的特定元素生成唯一内容)。
笔记: 要更改组件实例的样式,请使用 班级 自定义属性。
您可以通过两种方式调整组件实例:
- 修改具有固定值的属性
- 将属性与 CMS 数据关联
了解静态和动态内容之间的差异。
使用固定值调整属性
修改组件属性中的静态内容最快的技巧如下:
- 确定包含要更改其值的元素的组件实例
- 导航至右侧面板
- 编辑元素的属性值(例如,增强文本、交换图像、定义可见性等)
您还可以直接在画布上修改所选组件实例中元素的值。选择组件,然后双击组件实例中要更改的元素。链接到组件属性的元素在组件实例中的画布上用绿色虚线轮廓表示。
要将组件属性恢复为其默认值,您可以选择一次重置所有属性,或单独重置它们。
要将所有属性全部重置为其默认值:
- 在画布上选择组件实例
- 前往组件实例的右侧面板
- 点击 ”三个点”图标位于右上角
- 选择 重置所有属性
要将单个属性重置为其默认值:
- 找到包含要恢复其默认值的元素的组件实例
- 选择画布上的元素
- 导航至右侧面板
- 单击组件属性的标题
- 按 重置为默认属性值
将属性与 CMS 数据关联
为了在保持统一设计的同时在不同的 CMS 集合页面中重复使用设计,您还可以在组件实例中连接和展示 CMS 集合数据,而无需与主组件分离。
您可以将属性链接到以下 CMS 字段:
- 约会时间
- 纯文本
- 电子邮件
- 电话
- 视频链接
- 关联
- 选项
- 数字
- 图像
- 富文本
- 文件
- 参考
请记住,您必须已经在站点中建立了一个集合,才能将组件属性与集合字段数据关联起来。进一步了解 CMS 集合和集合字段。
要将组件属性链接到“收藏”页面上的 CMS 收藏数据:
- 使用权 页面面板 > CMS 收藏页面 并选择包含您的组件的页面
- 双击组件实例以编辑主组件
- 如果您打算链接到的元素尚不存在组件属性,请创建它们
- 选择您想要链接到收藏数据的元素
- 访问 元素设置面板
- 点击紫色“点”图标旁边是您想要连接属性的值(例如文本、图像、可见性等)。
- 从下拉列表中选择要链接到所选元素的组件属性
- 单击“后退”箭头,或按 Esc键 在你的键盘上
- 选择您想要链接到收藏数据的元素
- 导航至右侧面板
- 点击紫色“点”图标位于组件属性的可修改内容旁边(例如文本、图像、可见性等)
- 从菜单中选择收藏字段(例如,名称、发布日期、缩略图等)
组件实例现在将显示所选 Collection 字段的内容(前提是 Collection 字段填充了您的 Collection 中的数据)。
要从集合字段中分离元素:
- 使用权 页面面板 > CMS 收藏页面 并选择包含您的组件的页面
- 选择要取消链接的组件元素
- 访问右侧面板
- 点击酒店的紫色菜单
- 点击 断开属性
如何重新排列、消除和分离组件属性
要管理组件的属性,请输入主组件。在 道具面板中,您将找到主要组件的属性列表并确定它们的元素关联、更改其默认配置和值,以及重新排列或删除属性。
重新排列属性
最初,组件属性显示在 道具面板 按照它们形成的顺序排列。您可以拖放属性,按照您的偏好重新排列它们。
删除属性
要消除主要组件中的属性,请转到主要组件,然后导航至 道具控制板,然后点击“垃圾”图标。如果属性仍链接到一个或多个组件元素,则删除它将使其与组件元素分离。删除属性后,链接属性中的任何内容都将消失,并将由您预定义的默认值替换。
消除元素并将其重新附加到先前设置的组件属性
如果从主组件中删除一个元素,其他组件实例中的每个相应元素也将被删除(即使它们已通过组件属性更改为具有唯一内容)。不过,组件属性及其应用的值将保留在每个实例中(无论最初链接到该属性的元素是否已被删除)。
随后,您可以将新元素或现有元素链接到这些属性。然后,这些元素将显示应用于先前设置的属性的值(例如,修订的文本内容、图像、可见性等)。
评论: 你的新属性将保持不受约束,直到你将组件元素连接到它为止。
分离属性
您可以在 道具面板 编辑主要组件时。要将属性与组件元素分离:
- 确定要从中分离属性的元素所在的组件
- 双击组件实例以编辑主组件
- 访问 道具面板
- 单击要断开的属性的名称
- 点击已连接元素的名称
- 选择 断开属性 从元素设置下的紫色下拉菜单中
评论: 如果您的属性链接到多个元素,则需要对每个连接的元素重复断开连接的过程。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日