审核仪表板会突出显示与可访问性相关的常见问题,以便您在网站上线之前纠正这些问题。严重错误(用红色方块标记)表示您的用户可能会错过关键网站内容或体验到搜索性能下降的问题。中等错误(用黄色三角形标记)表示重要问题,无需修复。
本教程将为您提供有关审计仪表板的见解,包括:
- 发现可访问性问题
- 解决可访问性问题
- 忽视无障碍问题
- 重新考虑无障碍问题
要深入了解无障碍功能,请报名参加我们的无障碍功能课程。
笔记: 审计仪表板不会分析组件内的可访问性问题。因此,请仔细识别并手动解决组件内的任何可访问性问题。了解有关组件的更多信息。
发现可访问性问题
审核仪表板目前包含 4 项有效的可访问性检查,可帮助您在设计阶段识别和解决常见问题。它侧重于:
- 缺少替代文本
- 非信息性链接内容
- 跳过标题级别
- 重复元素 ID
通过利用审计仪表板并从标记的问题中学习,您可以增强您的技能和对这些考虑因素的认识,以便将它们集成到您的设计和开发工作流程中,而不是事后才想到。
点击 审计仪表板图标 位于设计器的左下角。
专家提示: 使用 Alt/选项 + 乌 键盘上的 审计仪表板.


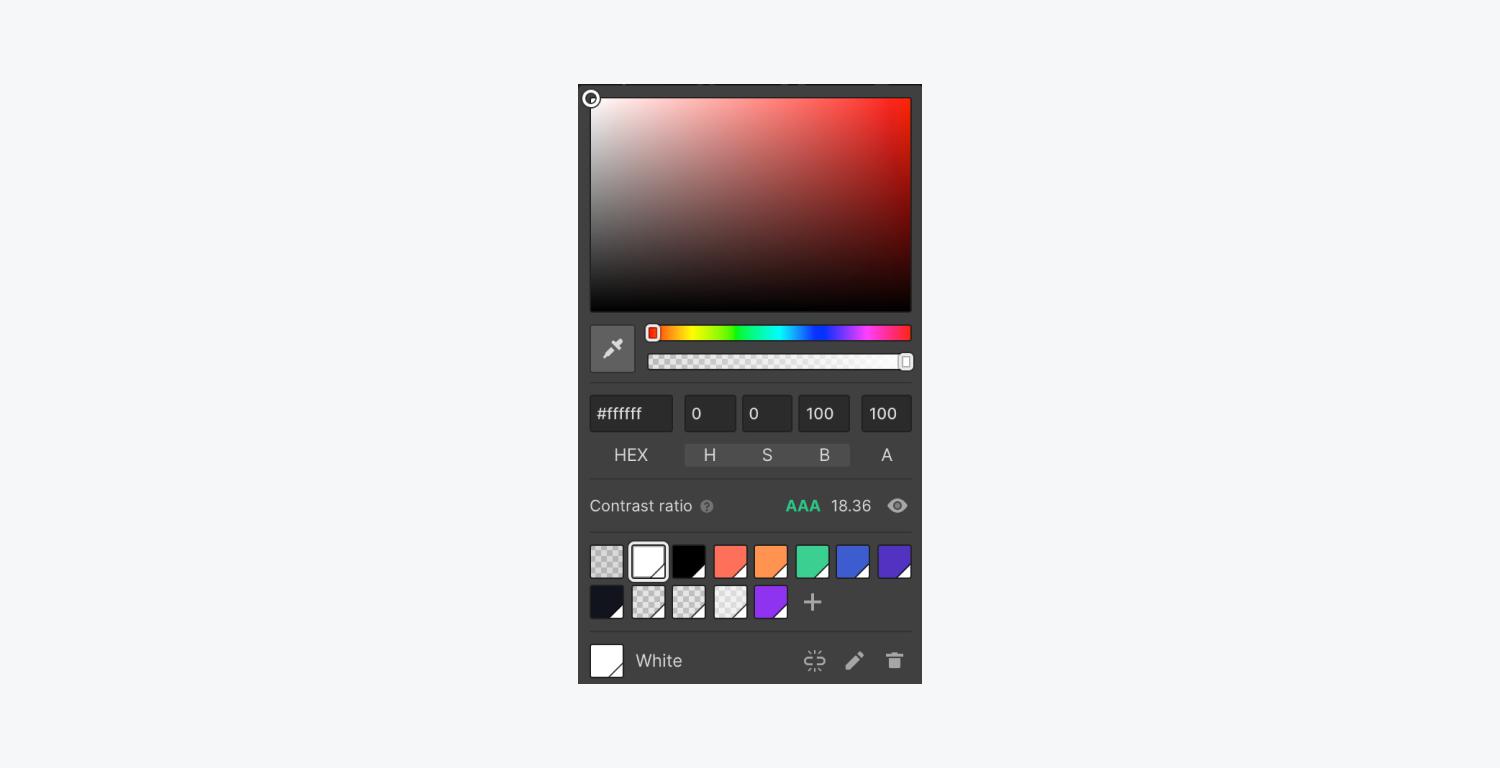
实用提示: 审计仪表板不包括文本颜色对比度检查,但 Webflow 在文本元素的颜色选择器中提供了嵌入式颜色对比度检查器,以帮助您在设计时验证文本的可访问性。

缺少替代文本
替代文本可向盲人、视力低下或有视觉障碍的访问者描述图片内容的外观或功能。如果文件加载失败或用户禁用了图片,替代文本也会代替图片出现。(它还有助于 SEO。)
值得注意的是: 屏幕阅读器是一种将文本和图像内容转换为语音的工具,可供盲人、视障人士或视力障碍人士使用。它还对有认知或学习障碍的人有益。
了解如何纠正缺失的替代文本。
审计仪表板标记缺少替代文本的原因
缺少替代文本表明您添加的图片没有有意义的替代文本,或者未能将图片指定为装饰性图片。如果图片传达了页面上其他地方找不到的重要信息,则无法查看图片的用户将错过这些信息,搜索引擎将难以解读您的图片内容。
笔记: 审核仪表板不会评估 Lightbox 媒体组件内图像的替代文本。此外,它也不会评估链接到 CMS 的图像的替代文本。请谨慎添加 Lightbox 媒体组件内图像和链接到 CMS 的图像的替代文本。了解有关为 CMS 绑定图像设置替代文本的更多信息。

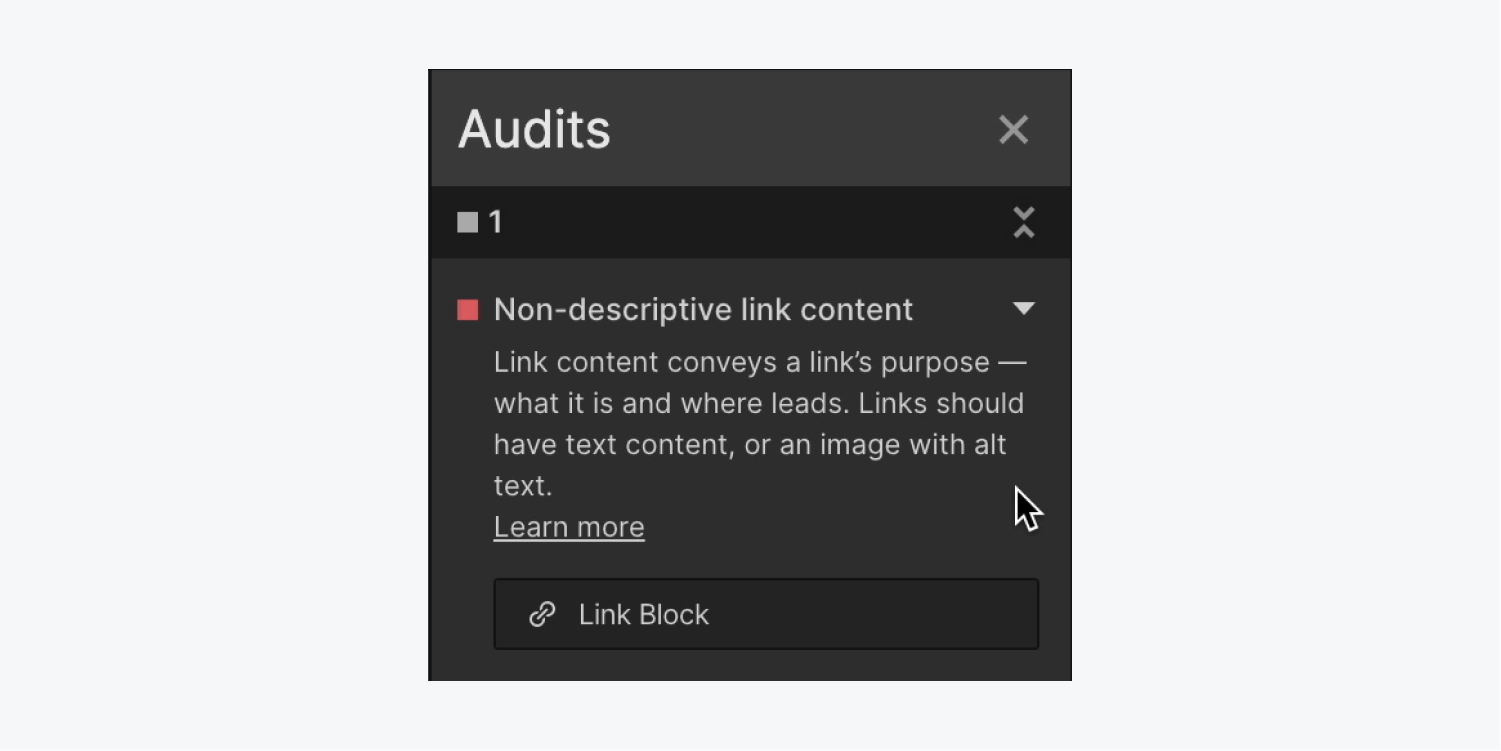
非信息性链接内容
链接文本应该清晰、无需上下文即可理解,并告知读者链接的目的和目标。
了解如何纠正非信息性链接内容。
审核仪表板标记无描述内容的链接的原因
空链接是指缺少有意义的文本或图像替代文本的链接,会给依赖屏幕阅读器的用户造成困惑。

请记住,图像上的栅格化文本(表示文本是图像的一部分,而不是独立的文本单元)无法被屏幕阅读器或搜索引擎解读。建议确保与图像一起使用的任何描述性文本都是实际的文本组件。
熟悉可访问的排版。
跳过标题层
标题为人们提供了页面布局和排列的感知,类似于目录。它们使人们能够快速浏览页面结构并划分内容,以便于视觉或屏幕阅读器轻松扫描。标题结构的缺失或不足会迫使访问者付出额外的努力来找到他们想要的内容。
探索纠正错过的标题层的方法。
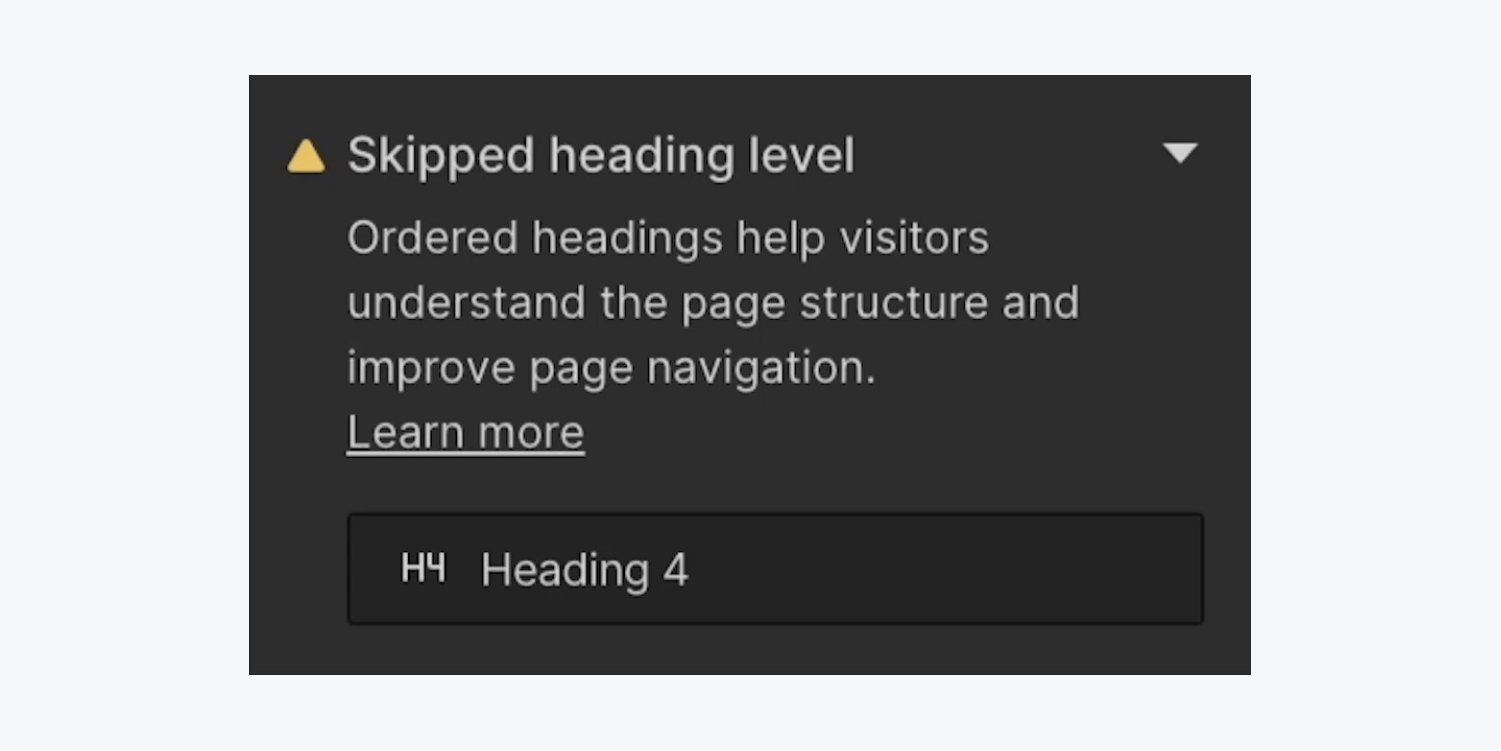
审计小组标记跳过标题层的原因
跳过标题层意味着你的标题元素(H1、H2 等)不符合 正确的标题层次。H1 被视为最顶层标题,H2 标题将内容分组在 H1 下方,H3 标题属于 H2 标题,依此类推。

当跳过标题级别时,标题层次结构会中断(例如,有 H1 和 H3 标题,但没有 H2 标题)。这可能会让有认知障碍的人和使用屏幕阅读器的人感到困惑。

重复元素 ID
设计师和开发人员使用唯一标识符 (ID) 来增强网站的可访问性或通过自定义代码(包括链接、脚本或样式设置(使用 CSS))来增强网站功能。在 Web 开发中,确保每个 ID 在整个网页上都是唯一的(即每个 ID 仅标识一个元素)是标准做法。
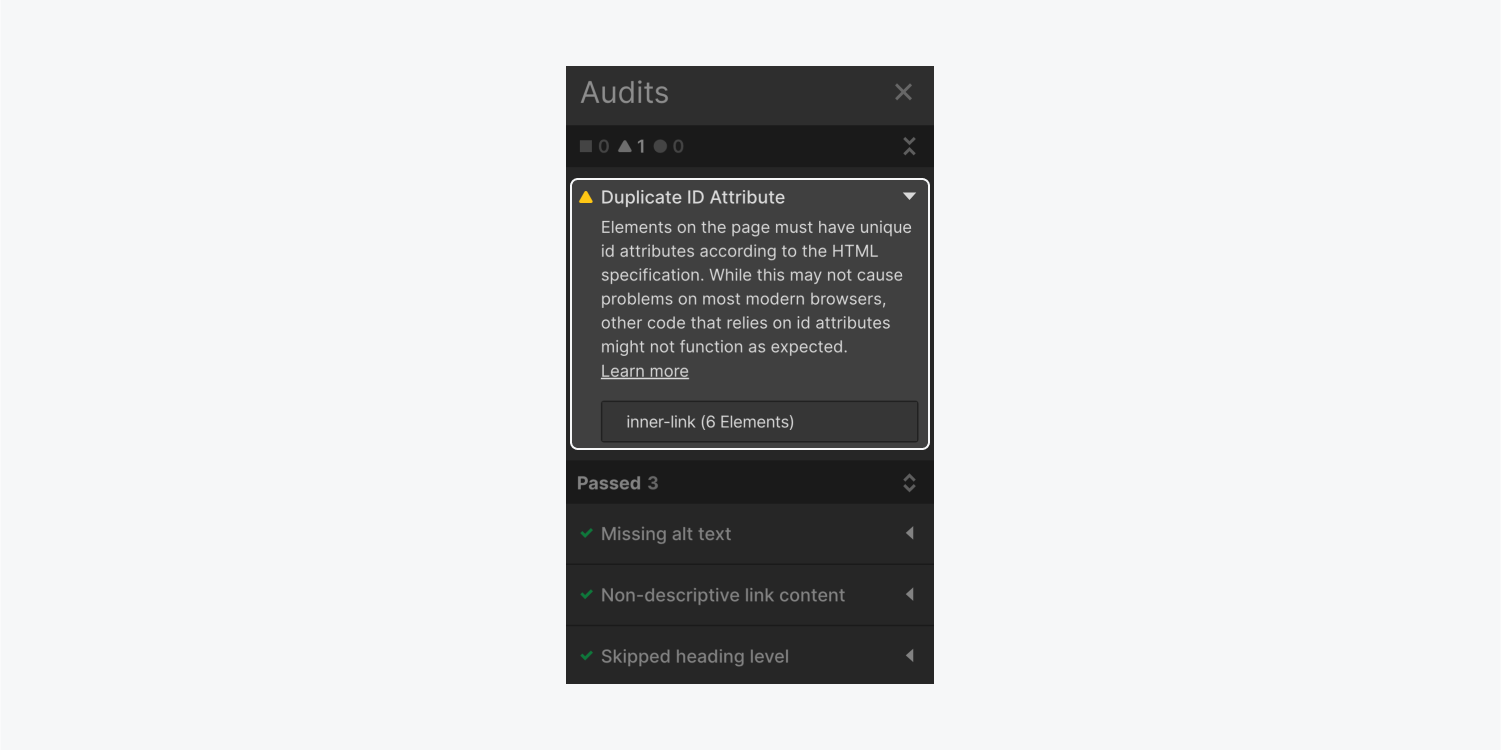
审计面板标记重复元素 ID 的原因
在多个元素上使用相同的 ID 可能会导致自定义代码或屏幕阅读器出现故障,因为它们仅针对具有共享 ID 的初始元素。尽管现代浏览器通常接受重复的 ID,但它们仍然会增加网站访问者在最终网站上遇到故障的风险。
通过使用审核面板,您可以查明页面上的重复 ID 并主动解决它们,从而减少调试自定义代码所花费的时间并降低损害已发布网站可访问性的风险。

纠正无障碍问题
在许多情况下,纠正可访问性问题包括添加缺失的分类。我们将讨论:
- 如何更正缺失的替代文本
- 如何纠正非描述性链接内容
- 如何处理跳过的标题层
- 如何修改重复的元素 ID
如何更正缺失的替代文本
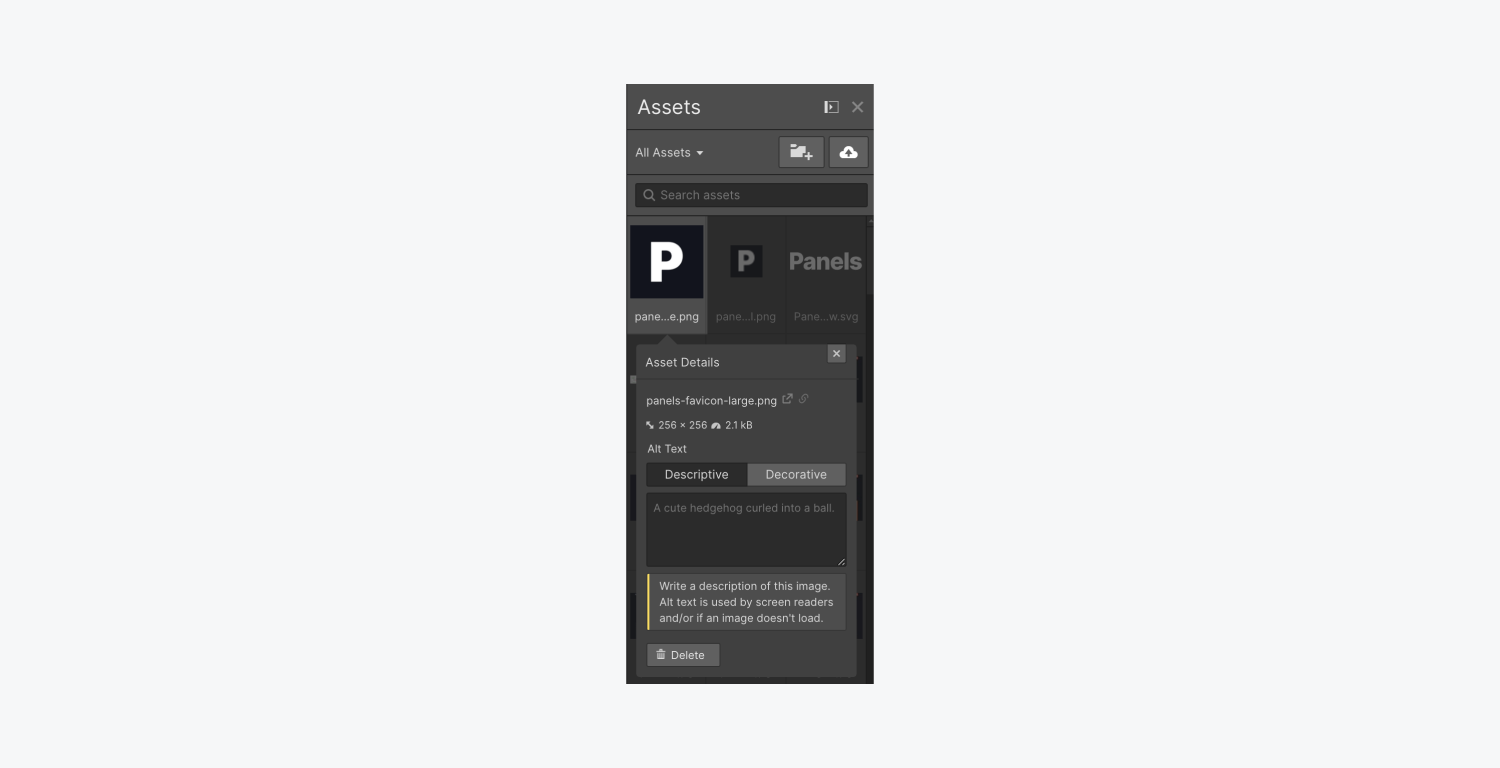
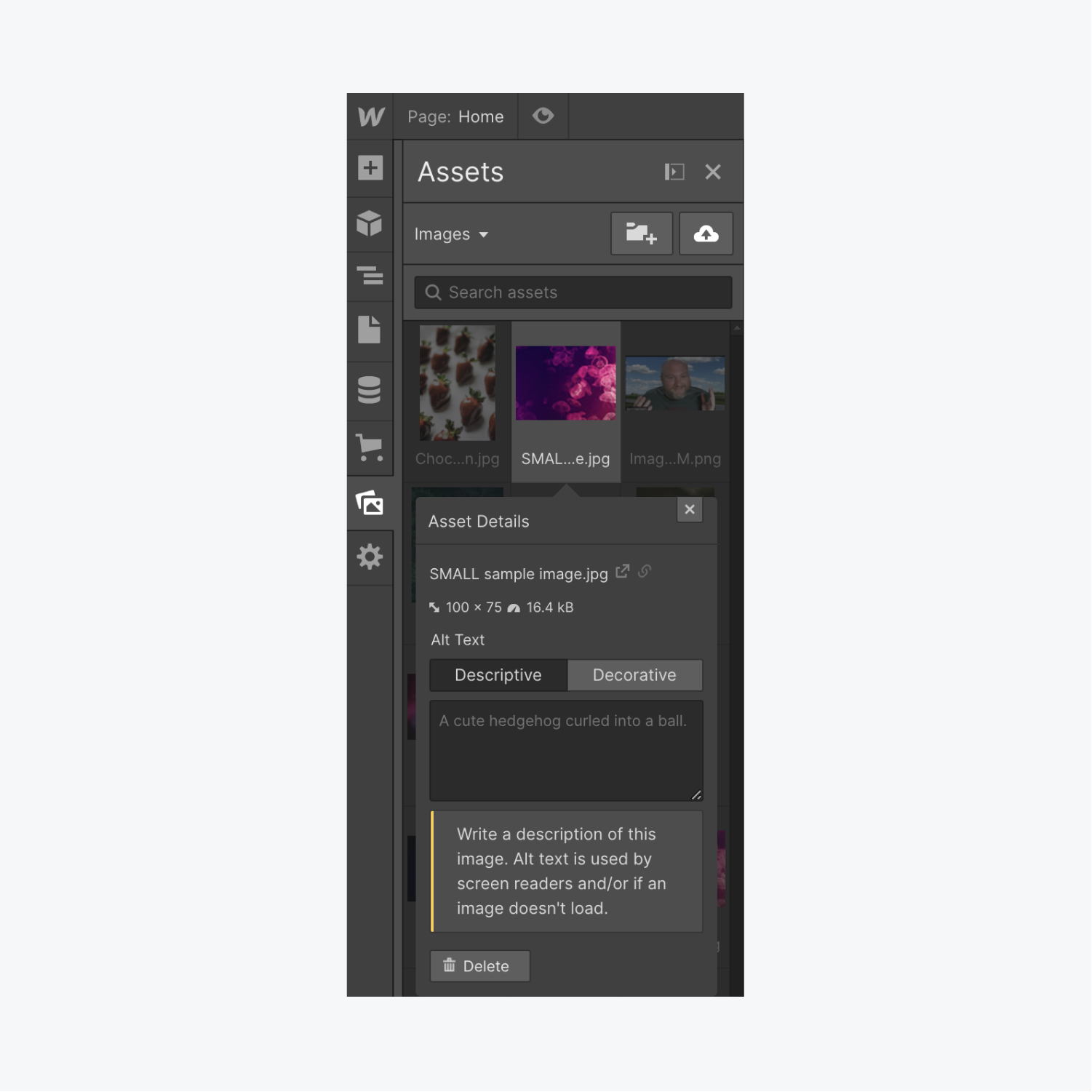
您可以从资产面板为图像分配替代文本。

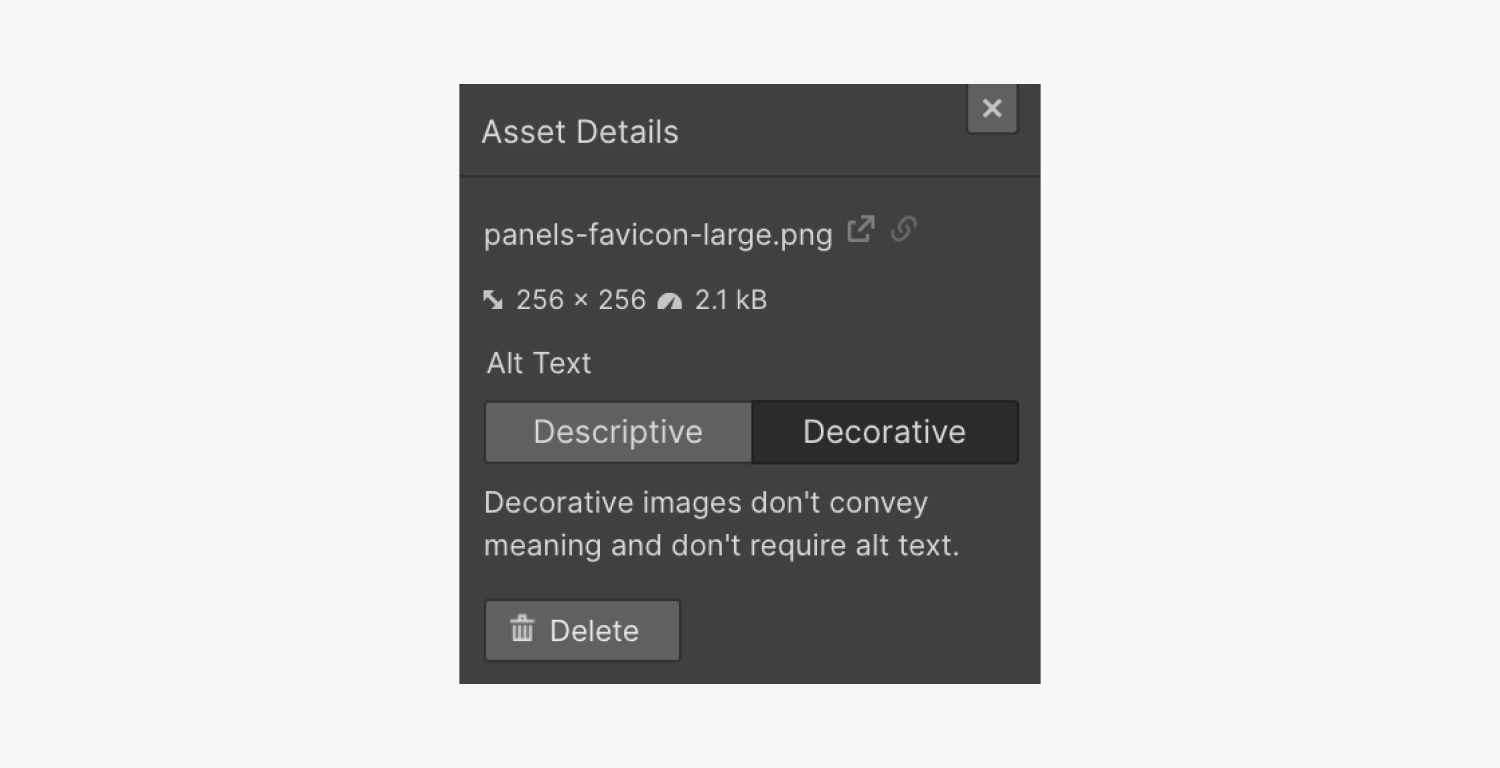
或者,如果图像不是为了传达语义信息而纯粹是装饰性的,则可以明确将图像指定为装饰性的,以便屏幕阅读器跳过它。

笔记: 要确定图片是装饰性的还是信息性的,请将其从页面中删除。如果没有图片则缺少信息,则该图片是信息性的,需要替代文本。 用作链接、按钮、徽标或包含关键信息的图像始终需要替代文本。
审计面板中没有替代文本的图像分为两类:
- 资源
- 文本内容
资源 category 下的图像缺少替代文本
每当视觉对象被归类为 资源 审计面板中的分类,它表示画布上的视觉效果链接到缺少替代文本的资源。

要纠正图像组件上缺失的替代文本:
- 点击 期望动作指针 (这将引导您进入资源偏好设置 资源面板)
- 选择 ”帮我找到它” 在 缺少替代文本 界面可自动精确定位视觉对象的替代文本设置 资源面板
- 包含 解释性的 替代文本或将视觉效果指定为 装饰



值得记住的是: 您可以通过单击并拖动画布上的信息界面来重新定位它。
如果您希望替换在资产面板中的视觉效果上配置的替代文本,则可以在画布上为各个视觉效果引入自定义替代文本。
要将自定义替代文本附加到画布上的视觉元素:
- 在画布上选择可视化组件
- 选择“齿轮”图标访问 视觉设置
- 选择“个性化描述” 替代文本下拉列表 并为该视觉效果输入自定义替代文本
了解有关在特定视觉效果上设置替代文本的更多信息。
文本 category 下缺少替代文本的图像
如果视觉是 文本内容 category 在审计面板中,表示文本元素内的视觉效果缺少替代文本。
要解决文本元素中视觉对象上缺少替代文本的问题,请执行以下操作:
- 点击 期望动作指针 在画布上找到文本元素并打开 缺少替代文本 界面
- 选择 ”帮我找到它“ 在里面 缺少替代文本 界面会自动查找视觉对象的替代文本设置 资源面板
- 整合 解释性的 替代文本或将视觉内容归类为 装饰



如果您希望替换“资产”面板中为图像定义的替代文本,您可以选择在富文本元素中为单个图像包含个性化的替代文本。
为富文本元素内的图像提供自定义替代文本:
- 在设计器画布上,双击富文本元素内的图像
- 点击“扳手“ 象征
- 选择“自定义” 替代文本下拉菜单 并为该特定图像输入自定义替代文本
了解有关为单个图像配置替代文本的更多信息。
重要的: 审核面板不会验证 Lightbox 媒体元素内图像的替代文本。此外,审核面板不会验证 CMS 绑定图像的替代文本。确保您已为 Lightbox 媒体元素内的所有图像和链接到 CMS 的图像提供了替代文本。详细了解如何为 CMS 绑定图像定义替代文本。
制作有效替代文本的技巧
- 解释图像的目的、意图和意义
- 避免重复周围的内容(例如,如果标题完整描述了图像,则替代文本是不必要的,替代文本是多余的,或者它在替代文本中重复了个人的姓名。这是重复的文本,并不描述个人的形象或外貌。)
- 加入标点符号(帮助屏幕阅读器提供更人性化的图像描述)
- 编写文本,以便视障访客能够从替代文本中获取有关图片的重要信息,并将描述限制为 1 到 2 句基本细节(描述不要太详细)
- 避免使用“图表”、“图像”或“示意图”等模糊术语,除非它们能提供相关背景信息,而应阐明图表、示意图或图像中描绘的含义或趋势
资源
要深入了解图片替代文本和屏幕阅读器,请探索我们的替代文本教程,并结合 如何设计出色的替代文本:简介 和 图像必须有替代文本 来自德克大学。
如何修改不具信息量的链接内容
要纠正此问题,请确保页面上的所有链接组件都包含有目的的描述性文本。
避免使用“阅读更多”、“链接”或“点击此处”等通用术语。 审计小组 不提供关于通用术语的具体建议,而是使用关于链接功能的清晰、明确的语言来增强其可用性(例如,“下载资产”)。
您还可以利用没有与图片合并的文本资源。相反,您可以在图片资源上叠加文本元素。
请记住,如果您使用图像链接(例如图标按钮),请确保也为这些链接包含替代文本。
选择目标操作箭头(审核面板中链接旁边的箭头),然后通过附加图像/图标的替代文本来修改链接(如果链接包含图像)。
您可以在元素设置(图像元素的设置)中调整任何替代文本修改,以增强替代文本的描述性。
资源
要了解有关如何配置链接和可用选项的更多信息,请参阅我们的链接文章和 WCAG 链接目的标准.
如何解决省略的标题级别
标题应遵循逻辑、数字顺序,反映内容框架并清晰地概述章节内容。
例如,本教程的标题(审计面板简介)是本页上唯一的一级标题 (H1),本教程的子标题是二级标题 (H2),这些子标题中的任何标题都位于更高级别(H3、H4 等)。本段的标题是三级标题,阐明了本节的更新内容。
举例来说,利用
组件作为段标题,然后利用部分子标题的组件将导致审核失败,因为级别被绕过。

级别被绕过。


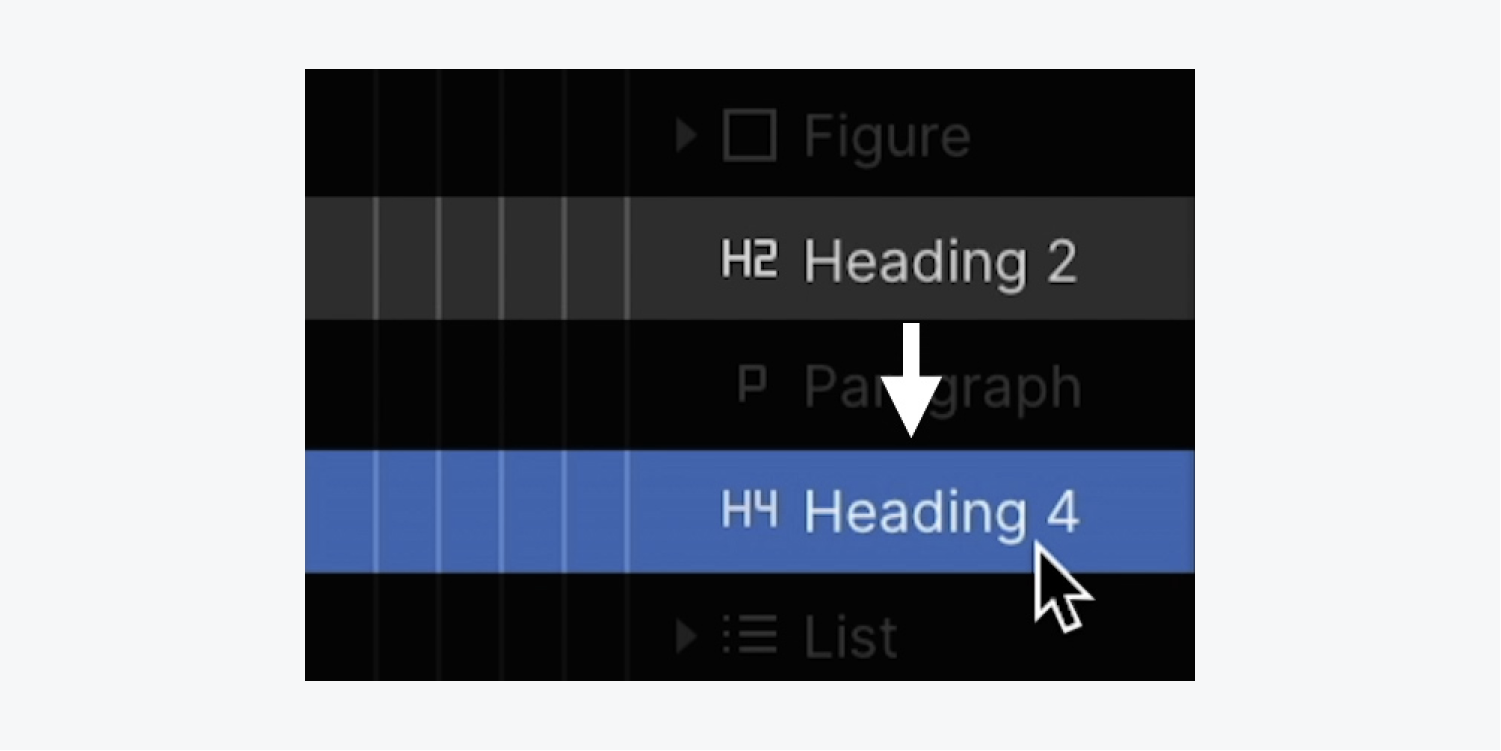
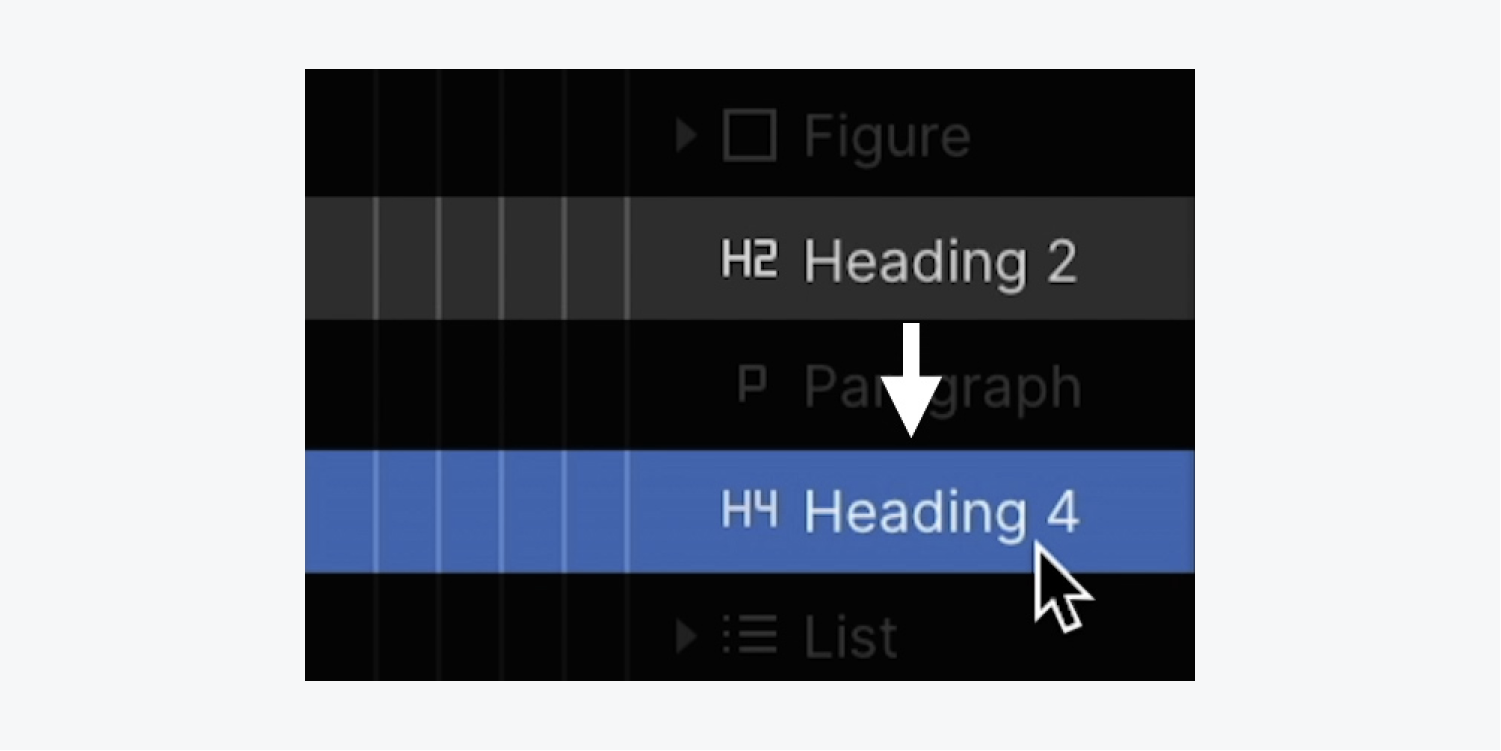
如果被忽略的标题是无意排除的,您可以将其分配给正确的标题类型:
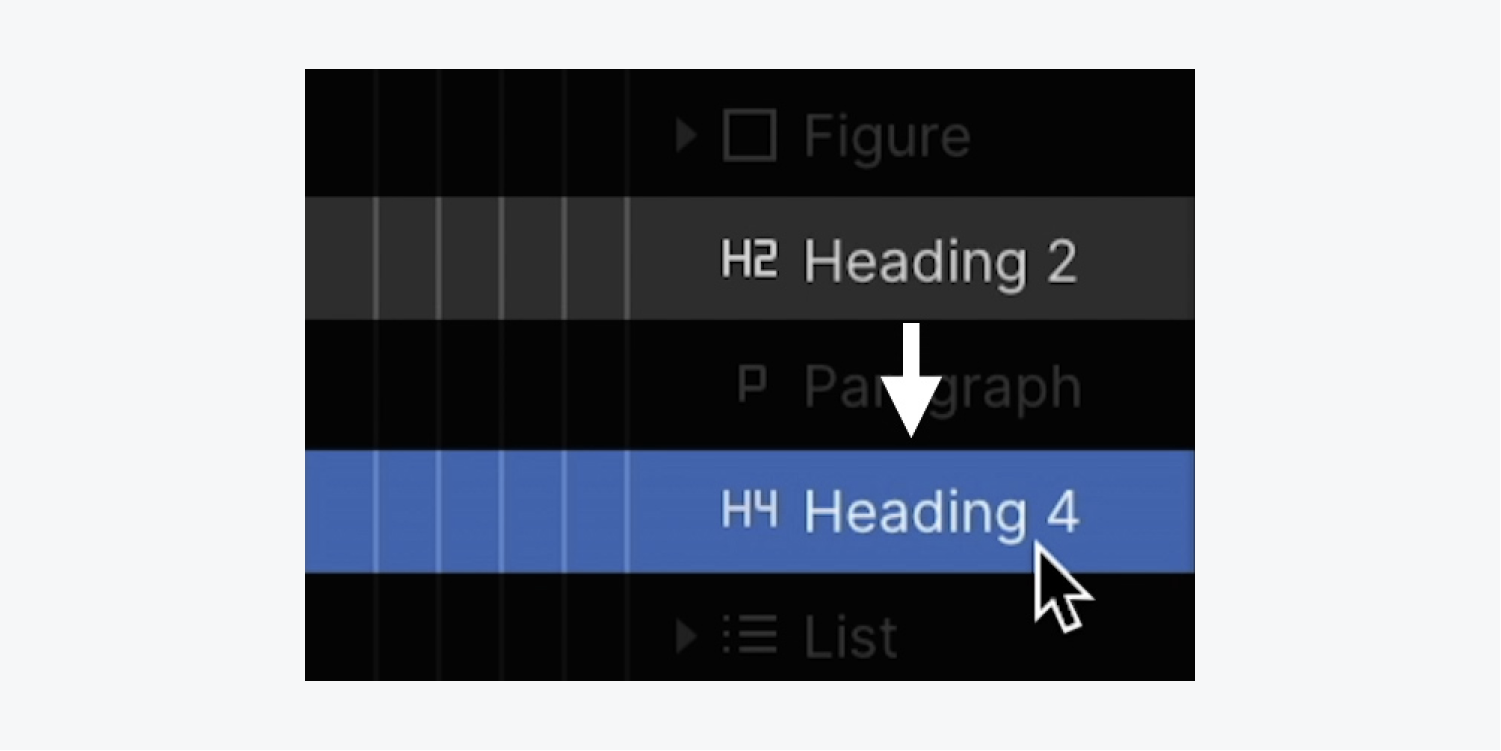
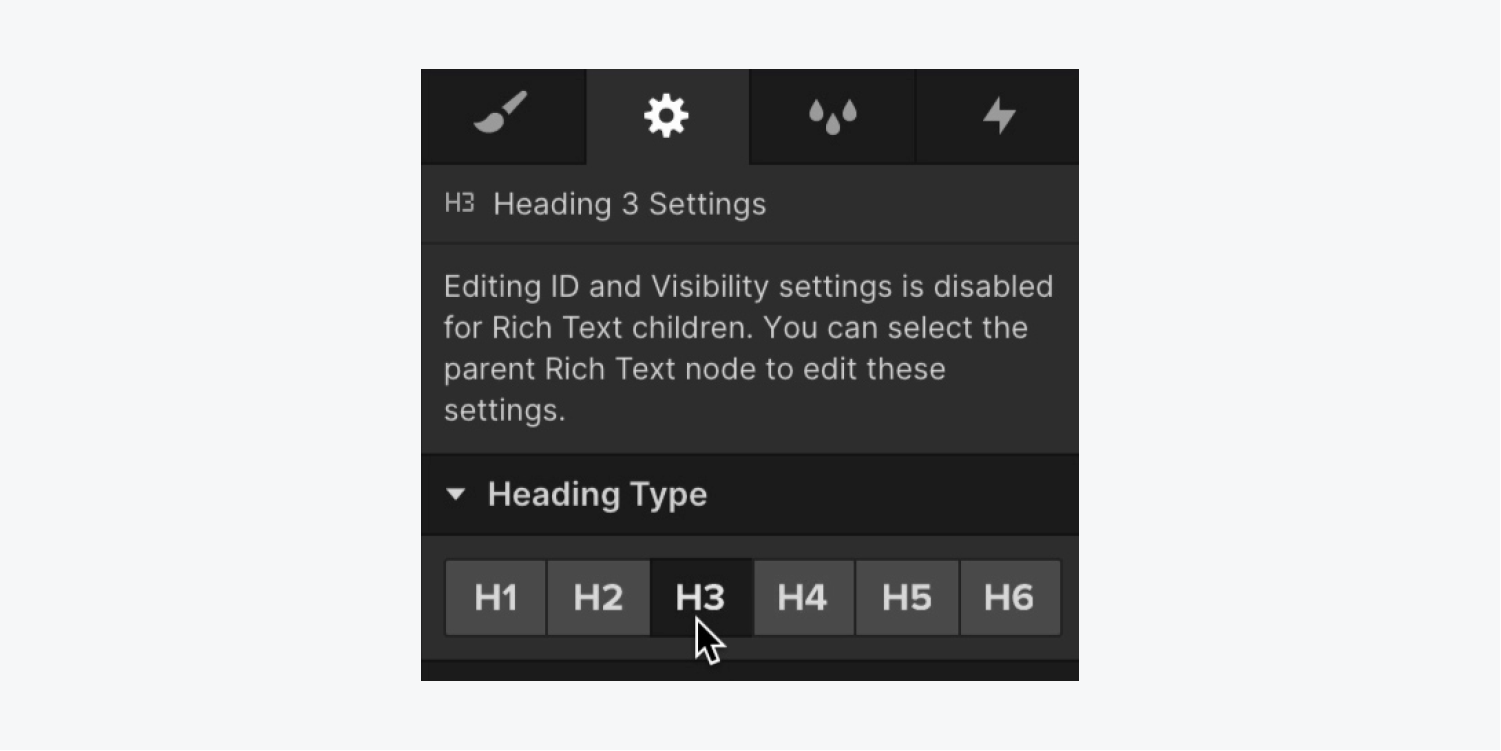
- 选择 标头 你想改变
- 展开 设置 部分(D)
- 点击 标头类型 遗漏了(例如“H3”)

支持材料
为了深入了解正确的标题序列和标记配置, 在 WebAIM 网站上探索 documentation.
如何修改重复元素 ID
每个元素 ID 在整个网页上都应该是不同的(即每个 ID 仅标识一个单独的元素)。
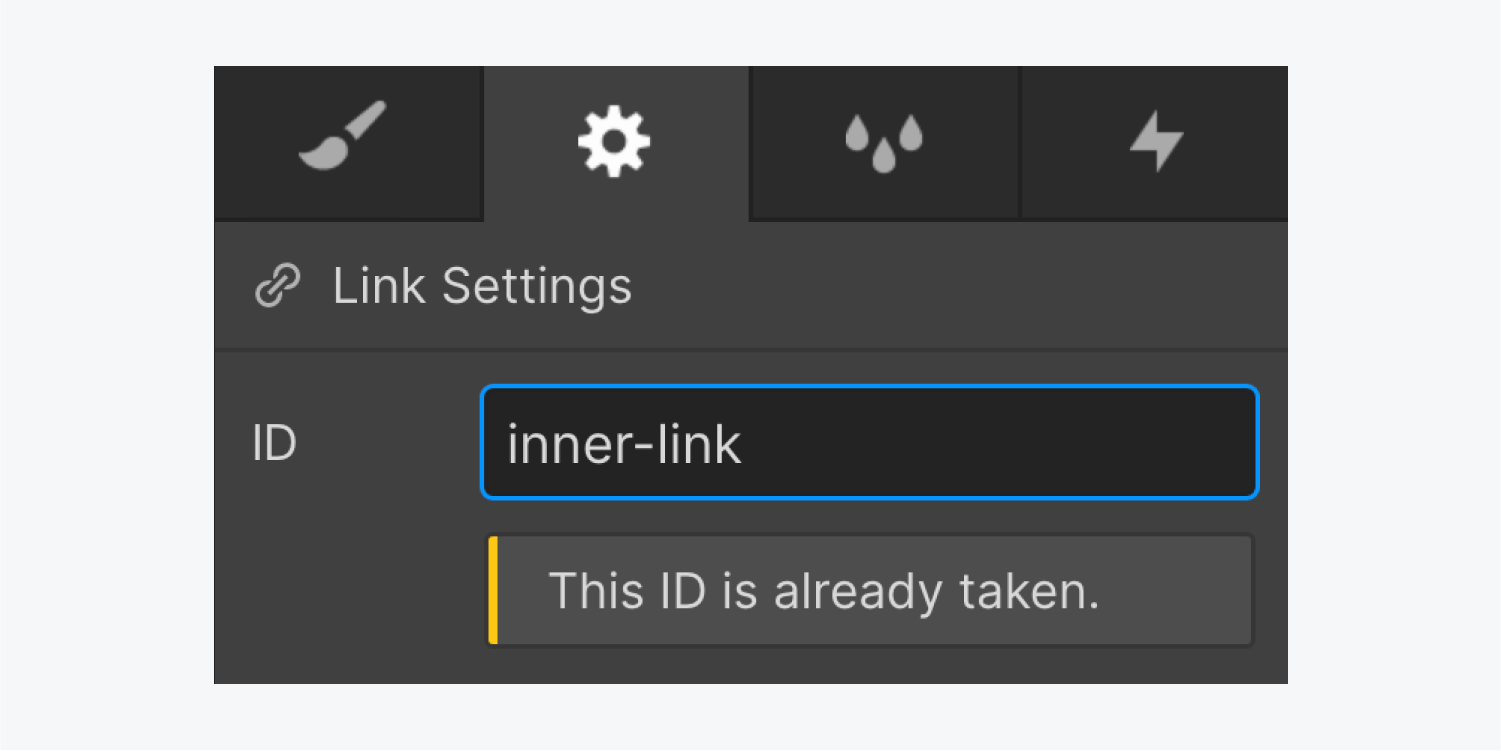
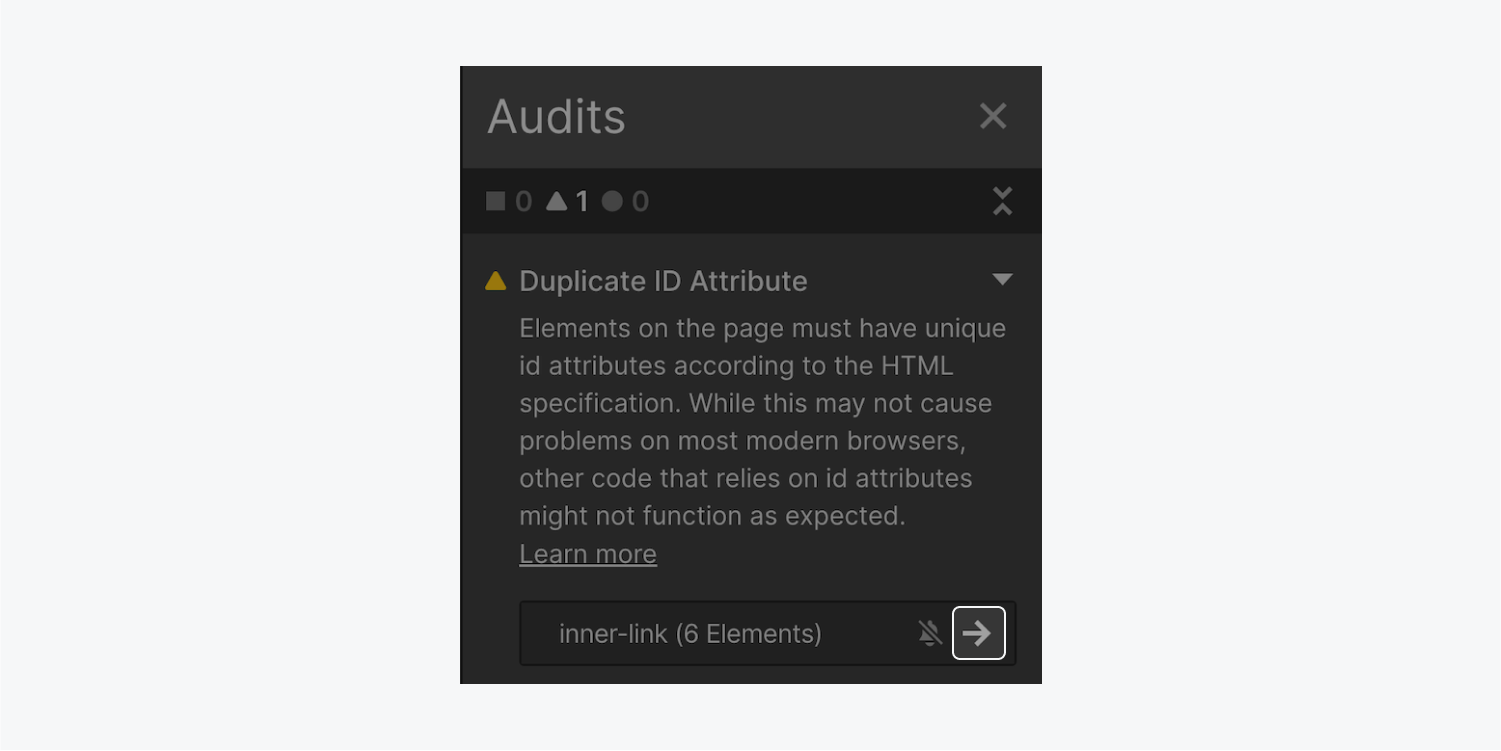
如果将同一个 ID 分配给多个元素,则在添加 ID 时,设置面板中会提示错误通知,并导致后续站点审核失败。审核面板将突出显示所有具有重复 ID 的元素和组件实例,以便及时识别和纠正站点上的任何重复 ID。
修复重复的 ID:
- 点击 所需动作箭头 毗邻旗帜 ID 在里面 审计小组 揭示所有使用重复的元素和组件实例 ID
- 点击 “显示我”箭头 标记元素旁边(此操作将带您进入元素设置 设置面板 其中 ID 成立)
- 调整或删除重复的 ID
- 对每个有重复的元素重复上述步骤 ID


支持材料
为了进一步了解, 请参阅 MDN documentation 上的 ID 属性.
绕过可访问性问题
在某些情况下,您可能希望忽略审核面板中标记的问题。例如,也许您的内容需要在标题层次结构中进行偏差。或者您可能正在即兴创作,并且更喜欢不按顺序排列内容。
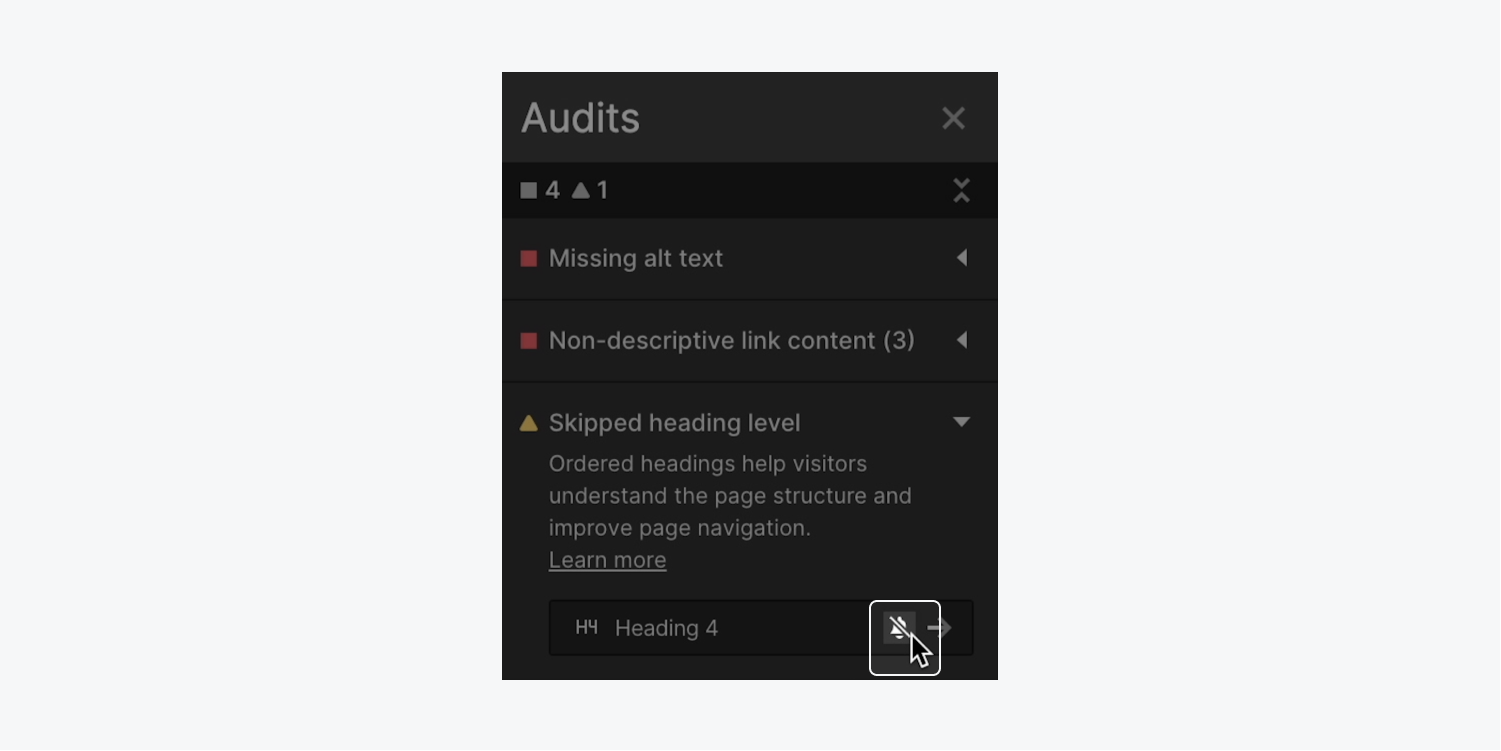
要在审核面板中忽略问题并暂时(或永久)放弃通知,请执行以下操作:
- 展开 审计小组
- 将鼠标悬停在您想要忽略的问题上,然后单击“静音铃”图标

重新考虑无障碍问题
大多数情况下,在设计过程中忽略问题只是一种临时解决方案。您可以撤销暂时忽略该问题的决定,并在设计和开发过程中重新标记以进行纠正。
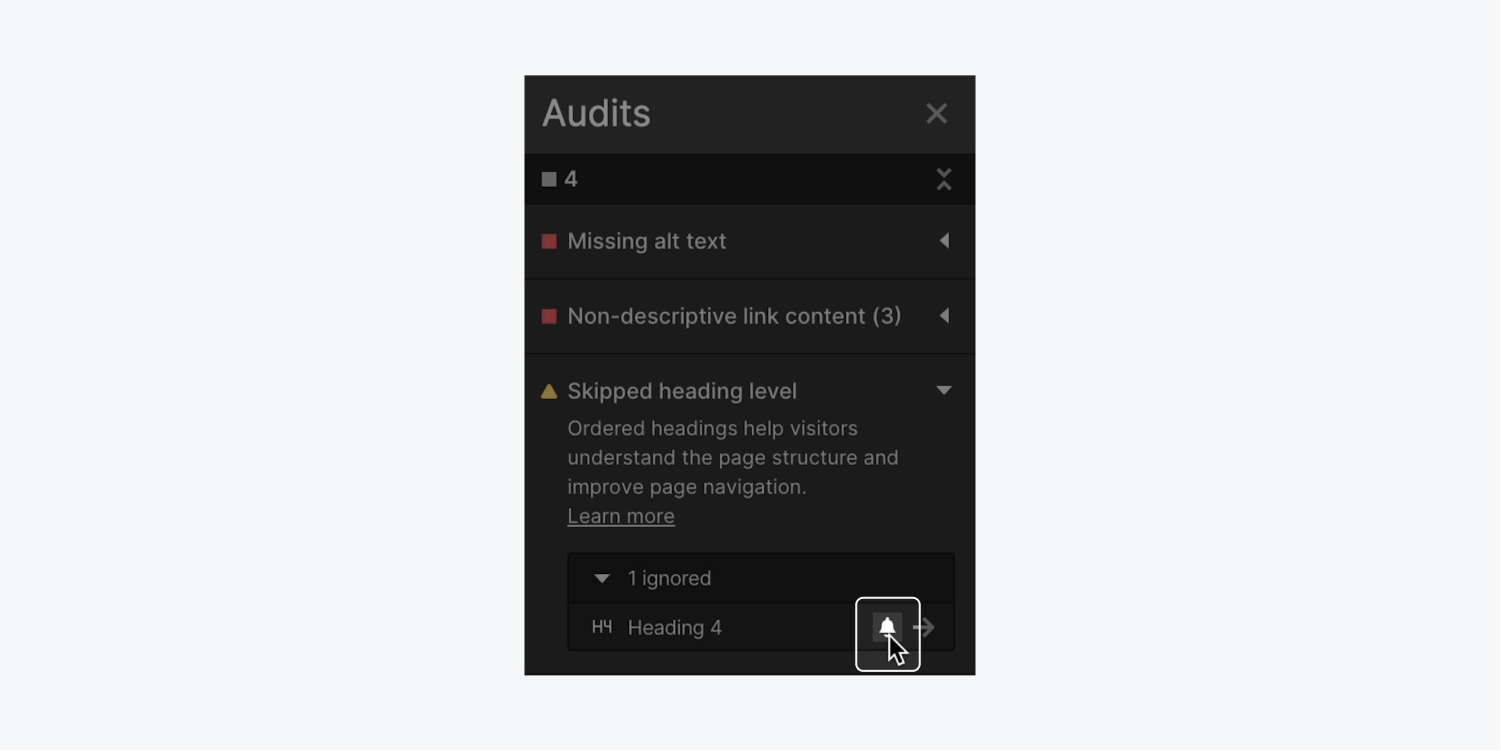
要撤销对问题的驳回:
- 展开 审计小组
- 点击 披露箭头 你忽略的问题左边
- 将鼠标悬停在已解决的问题上,然后单击“铃铛”图标

如果您有任何反馈、问题需要报告,或对审计小组有任何疑问,请随时通过以下方式告知我们: 我们论坛上的反馈主题.
相关文献: 增强网站的可访问性
