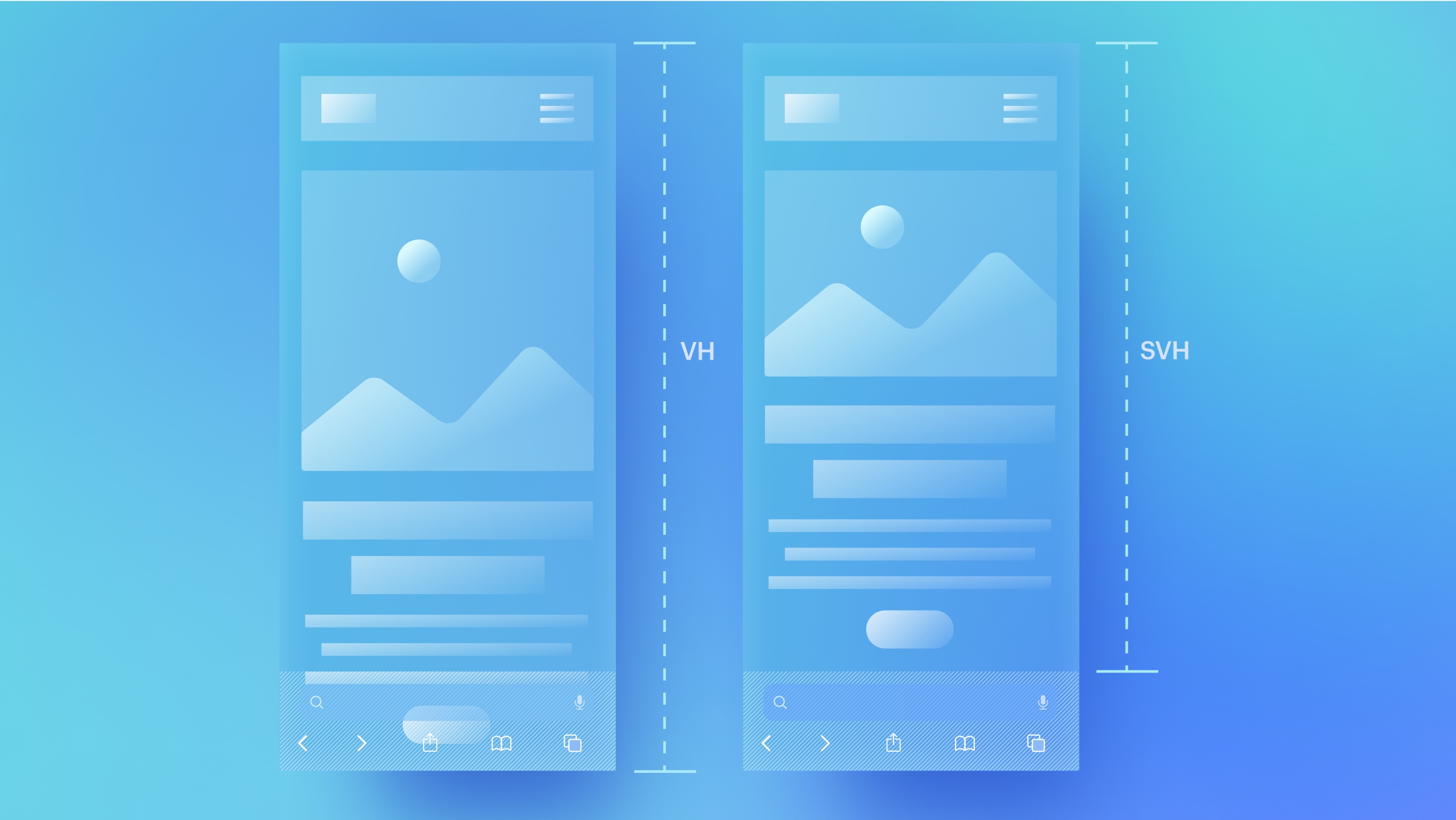
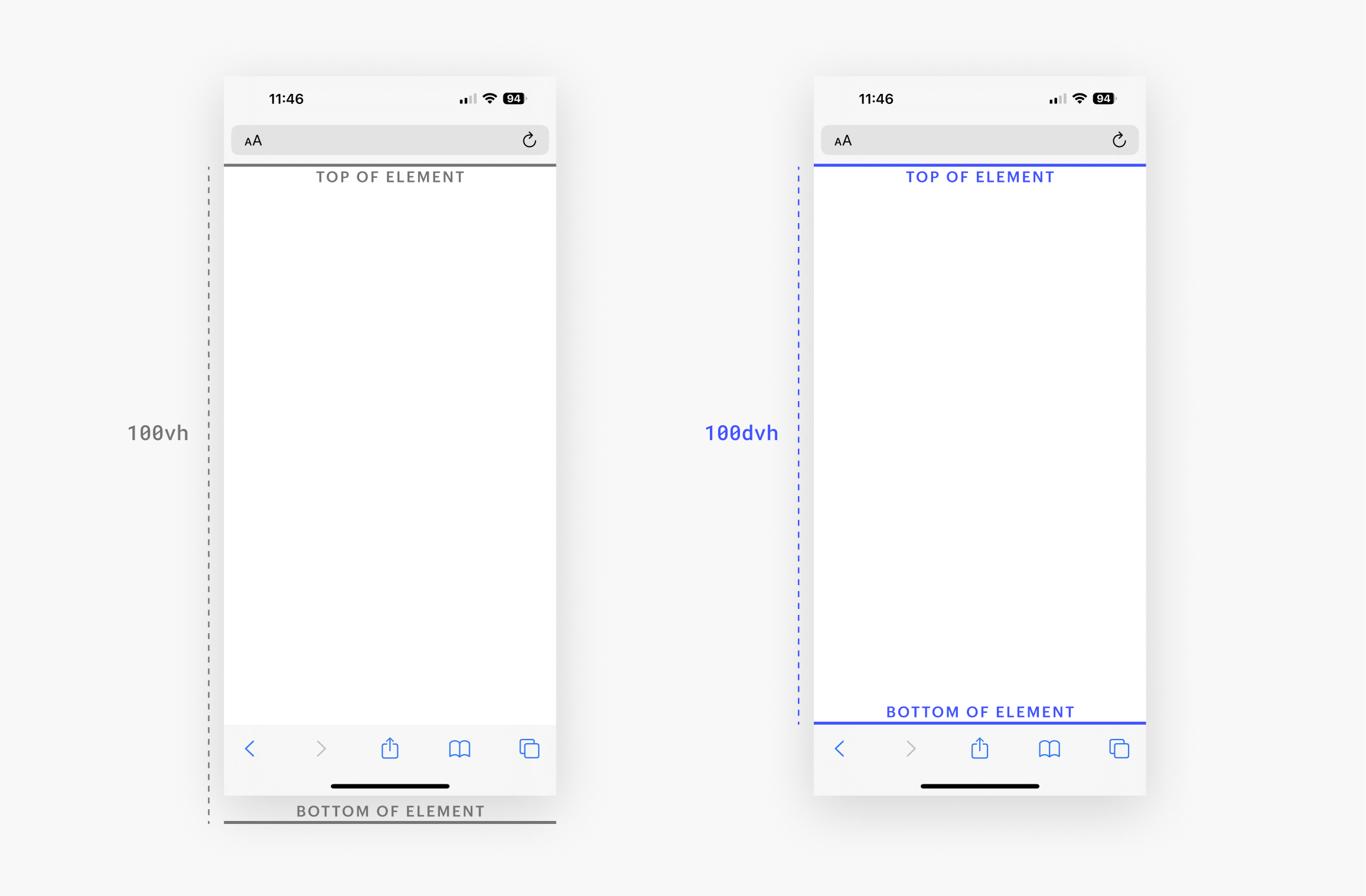
视口单位与视口(显示网页的浏览器窗口)的大小成比例。但是,标准视口单位不会针对具有动态工具栏(例如,根据网站访问者的滚动行为出现和消失的工具栏)的移动浏览器进行调整。在这种情况下,您可以选择考虑动态工具栏占用的空间的较小、较大或多功能视口单位。
在使用传统视口单位(例如 VH 和 VW)的情况下,尺寸为 100 VH 或 100 VW 的元素可能会超出带有动态工具栏的浏览器的视口边界。在这些情况下,最好使用较小、较大或通用的视口单位,以确保您的网站元素保持完全可见。

重要的: 并非所有浏览器都支持多功能视口单位。 访问此链接以验证小型、大型和多功能视口单元与目标受众浏览器的兼容性.
您可以应用以下视口单位进行样式设置:
- 肺动脉高压 — 与动态视口高度成比例
- 车辆重量 — 与动态视口宽度成比例
- 超高压 — 与次视口高度成比例
- 上海大众 — 与次视口宽度成比例
- 左心室肥大症 — 与实质视口高度成比例
- 左心室重量 — 与实质视口宽度成比例
- 超高压 — 与视口高度成比例
- 大众 — 与视口宽度成比例
单位 路威酩轩 前缀与实质性视口对齐,表示当移动浏览器上隐藏动态工具栏时可见的视口区域。带有 SV 前缀与次要视口对齐,表示动态工具栏在移动浏览器上处于活动状态时可见的视口区域。
重要的: 在 Designer 中的输入字段中使用单位时,您将无法在单位下拉列表中找到 SVH、SVW、LVH 或 LVW 单位。要在输入字段中应用这些单位,请在输入字段中输入值和单位字母(例如 100 SVH),然后按 进入.
推荐方法
我们建议使用 SVH 来设置部分高度(例如,英雄部分高度)。这可确保流畅的浏览体验 和 防止动态工具栏阻碍您所在部分的内容。
建议使用 SVH 设置最小高度,而不是仅仅设置部分的高度。这样,部分将根据内部内容进行调整 — 相应地扩展或收缩。例如,将英雄部分的最小高度设置为 100 SVH 将占据整个视口(即使使用动态工具栏),但也可以 扩张 根据所附内容。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日