默认情况下,Webflow 身份标记(如“使用 Webflow 制作”徽章)将显示在您发布的网站上。在网站的源代码 (HTML) 中也可以找到对 Webflow 的其他提及。
在本教程中,您将发现:
- 在已发布的网站上隐藏 Webflow 身份的技术
- 手动擦除/修改 Webflow 品牌标识的指南

在已发布的网站上隐藏 Webflow 身份的方法
您可以停用 Webflow 身份 设置 之内 站点设置 > 一般的 标签> Webflow身份。之后,确保 保存 修改和 发布 网站。
评论: 在您的网站发布之前,对 Webflow 身份配置的修改不会应用。
展示“采用 Webflow 精心制作”徽章
默认情况下,该功能 已启用 当您在所有 Workspace 订阅(增长版、代理版和企业版除外)上启动新网站时。使用此功能 打开,徽章将在您发布的网站上可见 - 在 Webflow 暂存子域(例如,yoursite.webflow.io)和自定义域(例如,www.yourwebsite.com)上。
对于增长、代理或企业工作区计划或付费网站计划,可以隐藏徽章。如果您在创建网站时使用了这些计划中的任何一个,则此功能将 已禁用 默认情况下。
重要的: 删除 Webflow 身份需要付费站点计划或增长、代理或企业工作区。如果您将 Webflow 暂存子域(例如 yoursite.webflow.io)用于非 Webflow 网站(例如在 WordPress 的 Pages 扩展中或在反向代理服务器配置中),则必须购买站点计划,将自定义域或子域附加到您的网站,并在反向代理或插件配置中部署该自定义域,以消除“使用 Webflow 制作”徽章。
以 HTML 形式显示 Webflow 身份
此功能默认启用,表示源代码将包含 Webflow 的提及。如果您订阅了 Growth、Agency 或 Enterprise Workspace,或者拥有付费站点计划,则可以关闭此功能以隐藏这些提及。
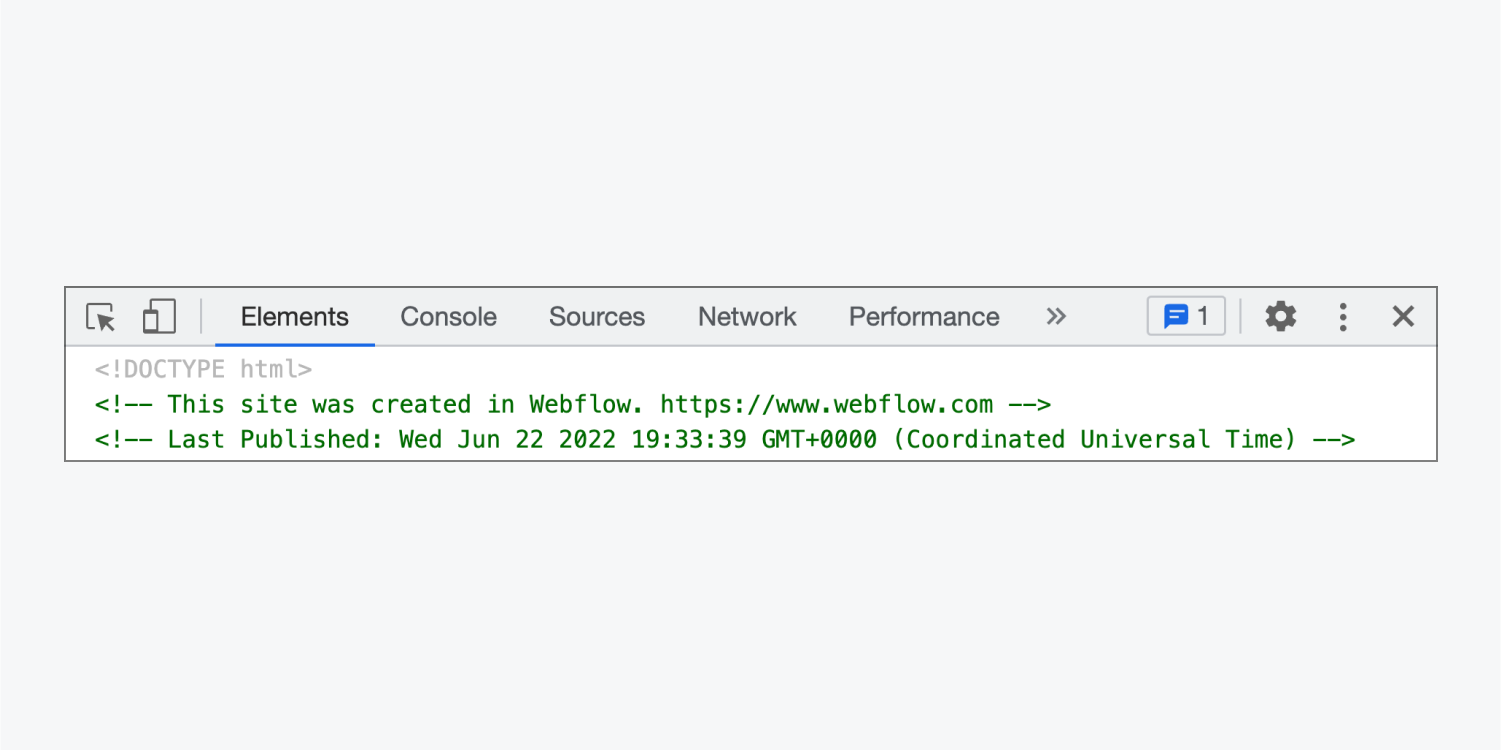
当您禁用此功能时,您网站 HTML 开头的以下注释将被自动删除:
<!– This site was formed in Webflow. https://www.webflow.com — >

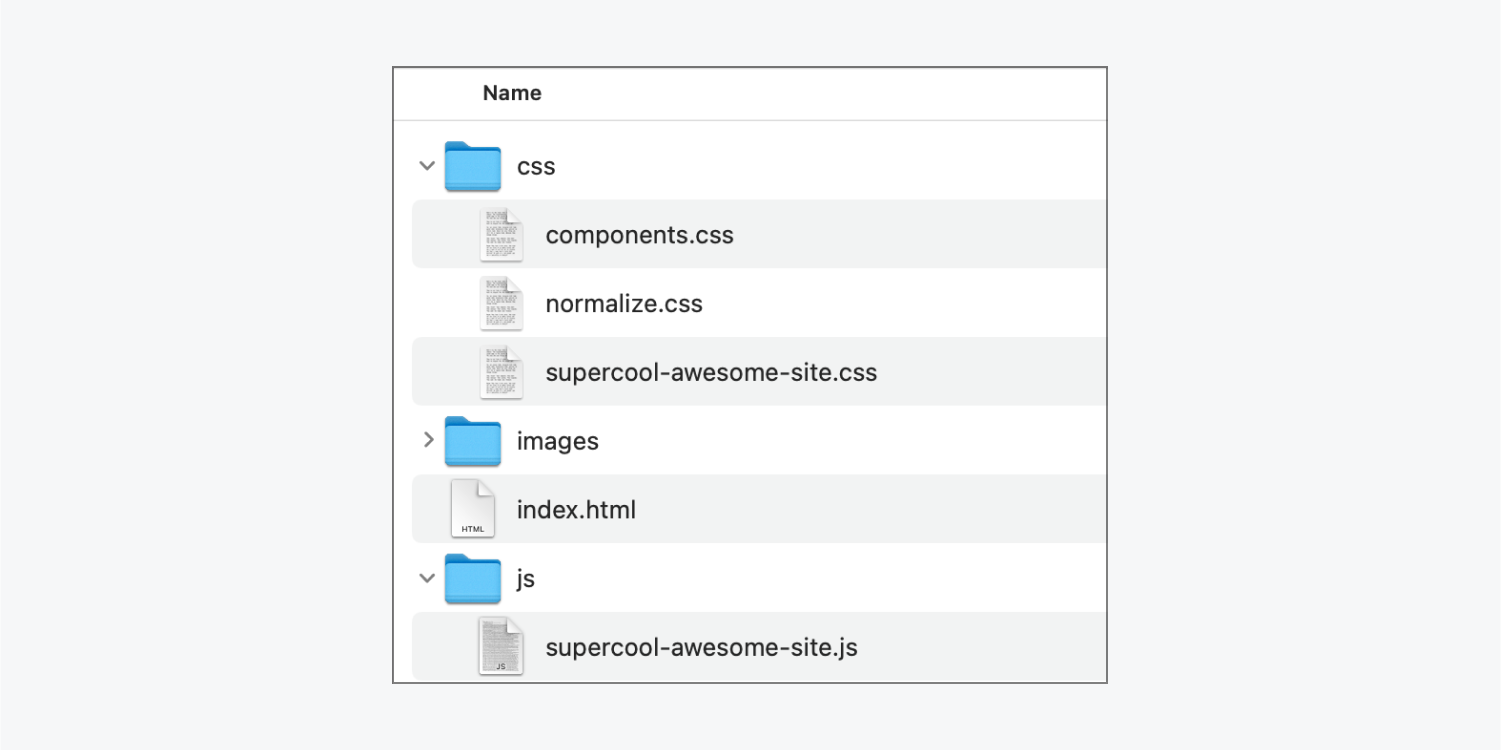
此外,在停用 Webflow 身份后导出您的网站时,导出的文件将重命名如下:
- webflow.js -> 你的站点名称.js
- webflow.css->组件.css
了解有关代码导出的更多信息。

评论:禁用 离开 HTML 中的 Webflow 标识不会消除您网站代码中所有特定于 Webflow 的术语和引用。某些引用可能需要手动消除。
手动消除/修改 Webflow 品牌标识的指南
重要的:需要付费站点计划或发展、代理或企业工作区才能移除 Webflow 身份。如果您将 Webflow 暂存子域(例如,yoursite.webflow.io)用于 Webflow 外部的网站(例如,在 WordPress 的 Pages 扩展中或在反向代理服务器配置中),则需要获取站点计划,将自定义域或子域添加到您的站点,并在反向代理或插件设置中部署该自定义域以移除“使用 Webflow 制作”徽章。
当您导出 Webflow 站点时,即使使用增长、代理或企业工作区,您的站点代码仍可能包含 Webflow 特定的术语和参考,例如带有前缀“w-”的类名。
您可以手动从代码中消除后续引用:
- 类名(例如,“w-slider”可以更改为“ys-slider”)
- Meta数据
- 站点和页面标识符
重要的: 对导出的 Webflow 代码的任何更改均由您自行负责,并且不在 Webflow 协助范围内。如需咨询自定义代码, 请在 Webflow 论坛上创建帖子.
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日