開始之前:完成組件概述課程以熟悉組件。
元件屬性可讓您定義元件內的特定功能,這些功能可以使用元件實例上的唯一值進行變更。
這對於重複佈局設計是有益的,其中結構應該一致,但在每個實例中包含獨特的內容。或者,您可能希望透過隱藏或顯示不同元件實例中的特定元素來稍微調整佈局。
筆記: 如果您的元件在每個實例中都具有相同的內容(例如導覽列、頁尾和某些表單),則無需為元件中的這些特定元素建立元件屬性。
本次會議將涵蓋:
- 支援的屬性
- 建立組件屬性
- 調整組件實例的屬性值
- 重新排序、刪除和斷開組件屬性
支援的屬性
支援的組件屬性包括:
- 內容屬性(修改元件實例中的內容)
- 可見性屬性(顯示或隱藏元件實例中的元素)
筆記: 若要調整組件實例的樣式,請使用 班級 自訂屬性。
內容屬性
內容屬性可讓您在元件實例中個性化元素的內容。例如,假設您有一個英雄部分設計,旨在用於整個網站的各個頁面。設計結構應保持一致,但每個元件實例中需要不同的段落內容。您可以為段落建立一個元件屬性,並在網站上顯示英雄部分的地方調整段落內容。
支援的元素包括:
- 文字(例如段落、標題等)
- 影像
- 影片
- 連結(例如按鈕、連結區塊)
- 富文本
可見性屬性
可見性屬性可讓您透過顯示或隱藏特定元素來為不同元件實例建立佈局變更。
例如,您可以透過切換導覽列元件中連結或按鈕的可見性來建立不同的導覽列樣式。或者,您可以透過顯示或隱藏不同的圖示來建立各種按鈕樣式。您甚至可以透過顯示或隱藏組件中的各種元素(例如圖像、影片、按鈕、連結等)來產生不同的部分樣式。
可見性屬性適用於所有元素。
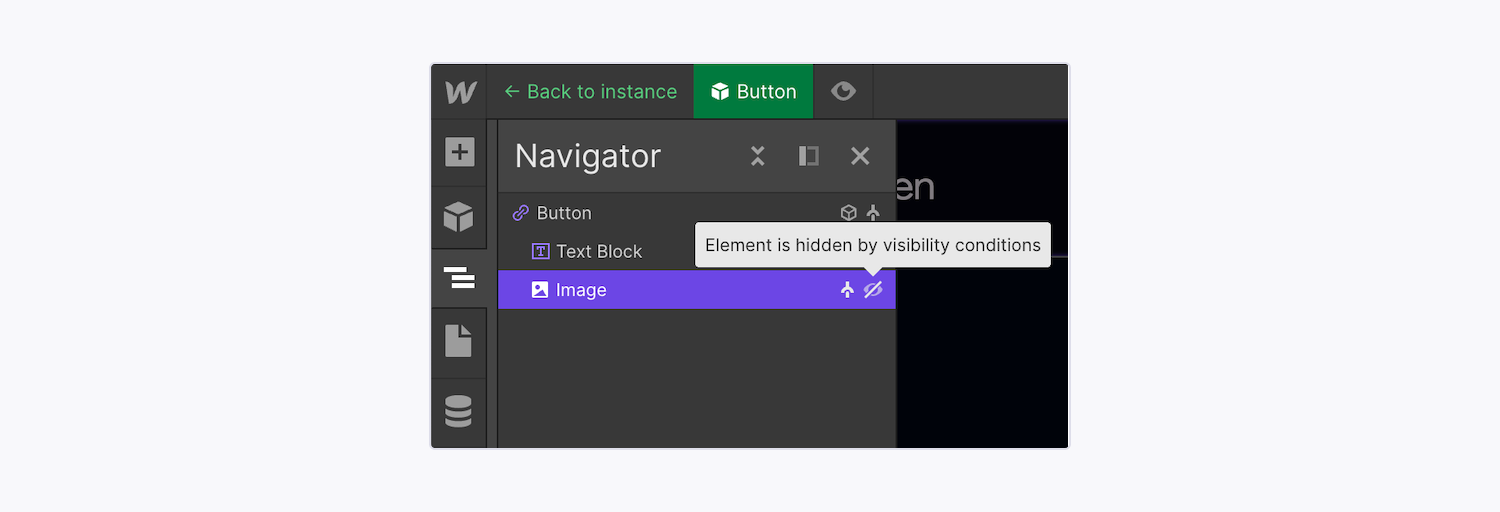
重要提示: 如果在元件實例中選擇隱藏元素時遇到困難,請存取導航器,然後從元件的元素層次結構中選擇隱藏元素。

您可以透過在導覽器面板中展開元件層次結構來識別元件中的隱藏元素。隱藏元素用“”表示 打叉的眼睛“ 象徵。
要記住的重點: 設定為「隱藏」的元素將從文件物件模型 (DOM) 順序中取出。由於 DOM 順序指定了網站的邏輯結構以及如何存取和操作它們,這意味著輔助技術不會偵測到隱藏的元件元素,從而增強了網站訪客的可存取性。它還減少了冗餘內容,並且對 SEO 沒有不利影響。
如何建立組件屬性
若要修改組件實例的屬性值,必須先在主組件上定義組件屬性。隨後,您可以覆寫這些主要元件屬性以在各種元件實例上產生自訂內容。
您可以在主元件上建立新屬性,同時將該屬性連結到元件中的特定元素。或者,您可以直接在主元件上建立元件屬性,然後將它們連接到元素。
建立並連結組件屬性
您可以在主元件上建立新屬性,並將該屬性直接連結到元件中的特定元素。要建立新屬性並將其連結到元素:
- 找到包含您要修改的元素的元件
- 雙擊組件實例以編輯主組件
- 選擇要為其建立元件屬性的元素
- 訪問 元素設定控制板
- 點擊紫色” 點” 符號位於您希望為其建立屬性的值旁邊(例如,可見性、文字等)
- 點選 建立並連接新屬性
- 定義屬性的預設值(例如,插入文字內容、設定圖像、切換可見性等)
- 點選 創造
從 Props 面板建立屬性
在主組件中建立組件屬性 道具面板:
- 找到包含要修改的元素的元件
- 雙擊組件實例以編輯主組件
- 訪問 道具控制板
- 點擊 ” 加” 符號建立新屬性
- 從選單中選擇屬性類型
- 根據屬性在設計中的角色命名屬性
- 指定屬性的預設值(例如,插入文字內容、設定圖像、切換可見性、指派或建立群組等)
然後,將屬性連結到元素:
- 找到包含您要修改的元素的元件
- 雙擊組件實例以編輯主組件
- 選擇要將元件屬性連結到的元素
- 使用權 元素設定控制板
- 點擊紫色” 點” 符號位於您希望為其建立屬性的值旁邊(例如,可見性、文字等)
- 從下拉清單中選擇要連結到所選元素的元件屬性
筆記: 您的新屬性將保持未連線狀態,直到您將元件元素與其關聯。
如何建立屬性組
您可以在建立屬性時建立屬性組。若要修改群組名稱,請訪問 道具控制板, 點擊 ” 三個點” 符號位於您要修改的群組名稱旁邊,然後選擇 改名。若要刪除群組,請訪問 道具控制板, 點擊 ” 三個點” 符號位於您要修改的群組名稱旁邊,然後選擇 刪除。請注意,刪除群組名稱不會刪除群組內的屬性。
如何調整組件實例的屬性值
建立屬性後,退出主組件以返回單一組件實例。在那裡,您可以調整元件屬性值以自訂實例上的內容或可見性(即,為元件實例中的特定元素產生唯一的內容)。
筆記: 若要變更元件實例的樣式,請使用 班級 自訂屬性。
您可以透過兩種方式調整組件實例:
- 修改具有固定值的屬性
- 將屬性與 CMS 資料關聯
獲得靜態內容和動態內容之間差異的知識。
調整固定值的屬性
修改組件屬性中的靜態內容的最快技術如下:
- 標識包含您希望變更其值的元素的元件實例
- 導航至右側面板
- 編輯元素的屬性值(例如,增強文字、交換圖像、定義可見性等)
您也可以直接在畫布上修改所選組件實例中元素的值。選擇組件,然後雙擊組件實例中要變更的元素。連結到元件屬性的元素在元件實例內的畫布上以綠色虛線輪廓表示。
若要將元件屬性還原為其預設值,您可以選擇一次重設所有屬性,或單獨重設它們。
要將所有屬性集體重設為其預設值:
- 選擇畫布上的元件實例
- 前往組件實例的右側面板
- 點擊 ”三個點” 圖示位於右上角
- 選擇 重置所有屬性
若要將單一屬性重設為其預設值:
- 找到包含您希望將其值還原為預設值的元素的元件實例
- 選擇畫布上的元素
- 導航至右側面板
- 按一下組件屬性的標題
- 按 重設為預設屬性值
將屬性與 CMS 資料關聯
為了在不同的 CMS 集合頁面上重複利用設計,同時保持統一的設計,您還可以在元件實例中連接和展示 CMS 集合數據,而無需與主元件分離。
您可以將屬性連結到以下 CMS 欄位:
- 約會時間
- 純文字
- 電子郵件
- 電話
- 影片連結
- 關聯
- 選項
- 數位
- 影像
- 富文本
- 文件
- 參考
請記住,您必須已在網站中建立集合才能將元件屬性與集合欄位資料關聯。進一步了解 CMS 集合和集合欄位。
要將組件屬性連結到集合頁面上的 CMS 集合資料:
- 使用權 頁面面板 > CMS 集合頁面 並選擇包含您的元件的頁面
- 雙擊組件實例以編輯主組件
- 如果您想要連結到的元素尚不存在元件屬性,則建立元件屬性
- 選擇您想要連結到您的集合資料的元素
- 訪問 元素設定面板
- 點選紫色“點” 圖標,位於您想要將屬性連接到的值(例如文字、圖像、可見性等)旁邊
- 從下拉清單中選擇您想要連結到所選元素的元件屬性
- 點擊“退出主組件”後退” 設計器左上角的箭頭或按 Esc鍵 在你的鍵盤上
- 選擇您想要連結到您的集合資料的元素
- 導航至右側面板
- 點選紫色“點元件屬性的可修改內容(例如文字、圖像、可見性等)旁的圖標
- 從選單中選擇集合欄位(例如,名稱、發佈於、縮圖等)
元件實例現在將顯示所選集合欄位的內容(前提是集合欄位填入了集合中的資料)。
若要將元素與集合欄位分離:
- 使用權 頁面面板 > CMS 集合頁面 並選擇包含您的元件的頁面
- 選擇您想要取消連結的元件元素
- 訪問右側面板
- 點擊該酒店的紫色菜單
- 點選 斷開屬性
如何重新排列、消除和分離組件屬性
若要管理元件的屬性,請輸入主要元件。內 道具面板,您將找到主要組件屬性的清單並確定它們的元素關聯,更改它們的預設配置和值,以及重新排列或刪除屬性。
重新排列屬性
最初,組件屬性顯示在 道具面板 按照它們所製定的順序。您可以拖放屬性以根據您的喜好重新排列它們。
刪除屬性
若要消除主組件中的屬性,請前往主組件,然後導覽至 道具控制板,然後按一下“垃圾" 圖示.如果該屬性仍連結到一個或多個元件元素,則刪除它會將其與元件元素分開。刪除屬性後,連結屬性中的任何內容都會消失,並由您預先定義的預設值取代。
消除元素並將其重新附加到先前設定的組件屬性
如果從主元件中刪除元素,其他元件實例中的每個對應元素也將被刪除(即使它們已透過元件屬性使用唯一內容進行了更改)。儘管如此,組件屬性及其應用的值對於每個實例都將持續存在(無論最初連結到該屬性的元素是否已被刪除)。
隨後,您可以將新的或現有的元素連結到這些屬性。然後,這些元素將顯示應用於先前設定的屬性的值(例如,修改的文字內容、圖像、可見性等)。
評論: 您的新屬性將保持不受限制,直到您將組件元素連接到它為止。
分離屬性
您可以在 道具面板 編輯主要組件時。要將屬性與元件元素分開:
- 識別包含您要從中分離屬性的元素的元件
- 雙擊組件實例以編輯主組件
- 訪問 道具面板
- 按一下您要斷開連線的屬性的名稱
- 點擊連接的元素的名稱
- 選擇 斷開屬性 從元素設定下的紫色下拉式選單中
評論: 如果您的屬性連結到多個元素,則需要對每個連接的元素重複斷開連接過程。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

