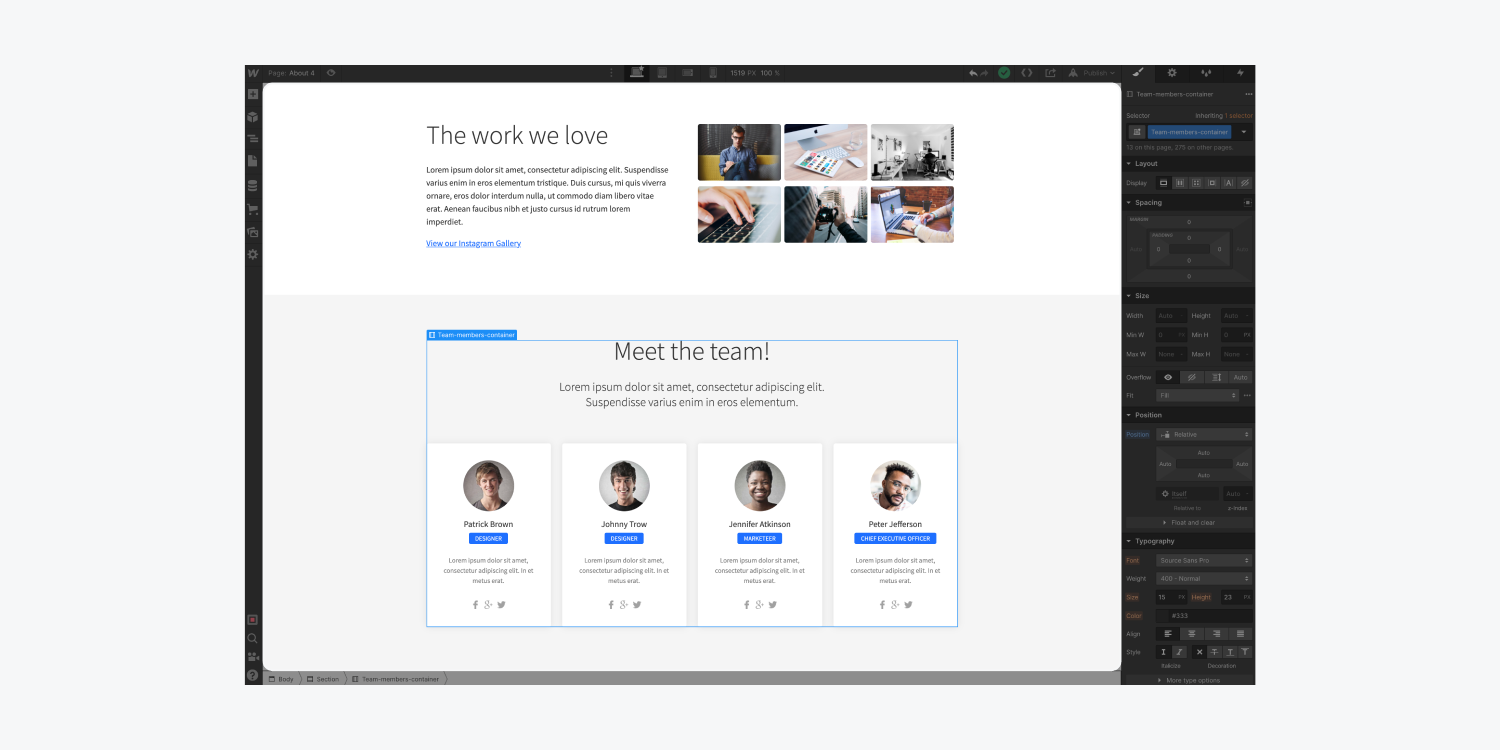
在設計器中工作時,您能夠與設計空間畫布上佈置的項目中的組件進行視覺互動。與搜尋與要修改的元素相關的程式碼片段相比,這提供了一種更簡單的方法來處理元素。只需直接在設計畫布上點擊元素就足夠了。

您也可以透過以下方式與設計空間上的元素進行交互 航海家 和導覽列。然而,本文將專門深入探討設計空間以及與畫布上的元素互動的四個核心方法:
- 選擇 – 透過點選來選擇元素
- 等級制度 – 觀察並選擇元素的祖先
- 移動 – 透過點選並拖曳來重新定位元素
- 預覽 – 查看元素在即時網站上的顯示方式
選擇
若要在設計空間中選擇一個元素,請將遊標放在該元素上並直接按一下它。

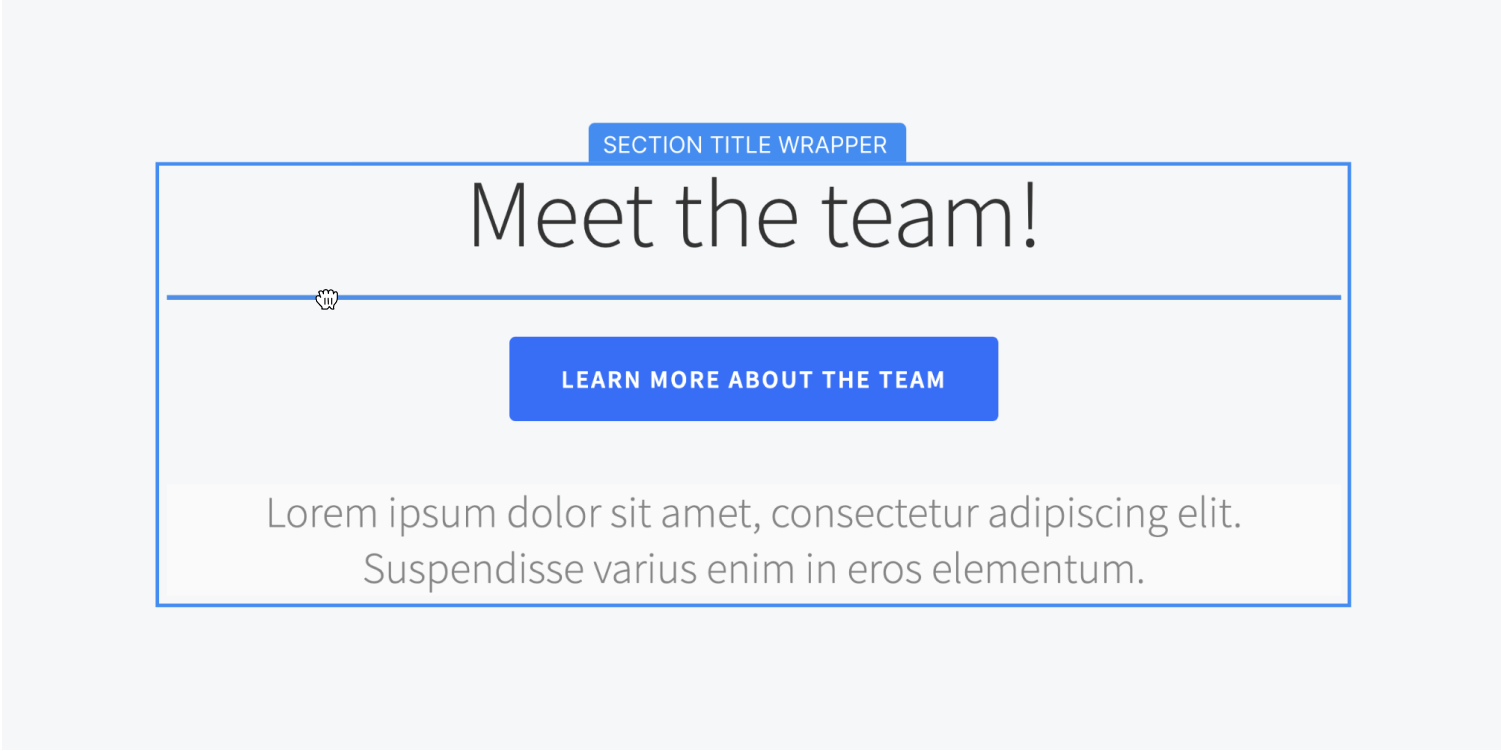
請注意,將滑鼠懸停在設計空間上的元素上會出現一個藍色邊框,概述每個元素的邊緣。這用於指示您在畫布上選擇哪個元素。

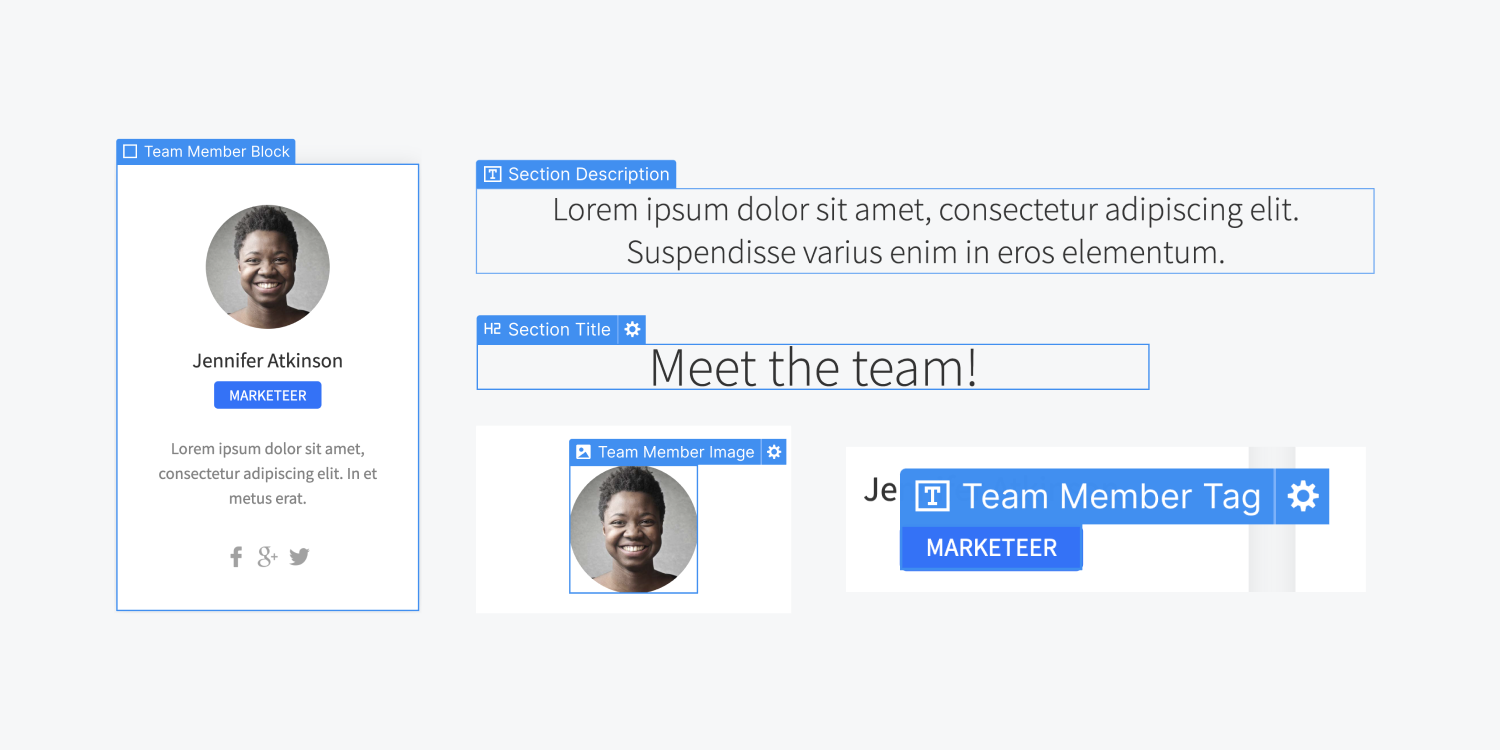
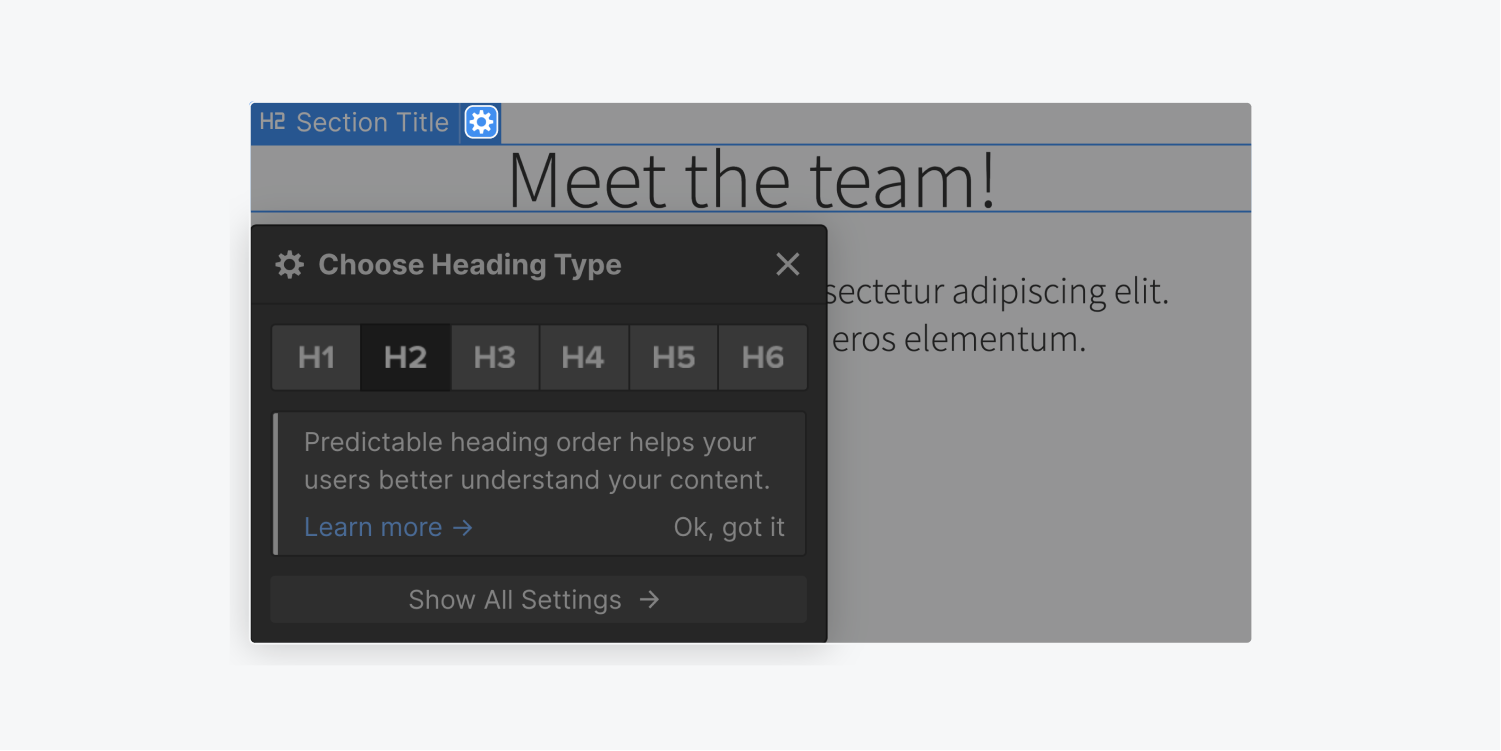
選擇一個元素會顯示所選元素左上角的元素標籤。對於提供更多設定選項的元素,標籤右側會出現齒輪圖示。點擊此圖示可存取這些設定。

等級制度
您可以檢查 元素的結構 並以各種方式選擇其父元素或祖先元素:
- 按標籤
- 利用導航麵包屑欄
- 右鍵單擊該元素
- 按鍵盤上的向上箭頭
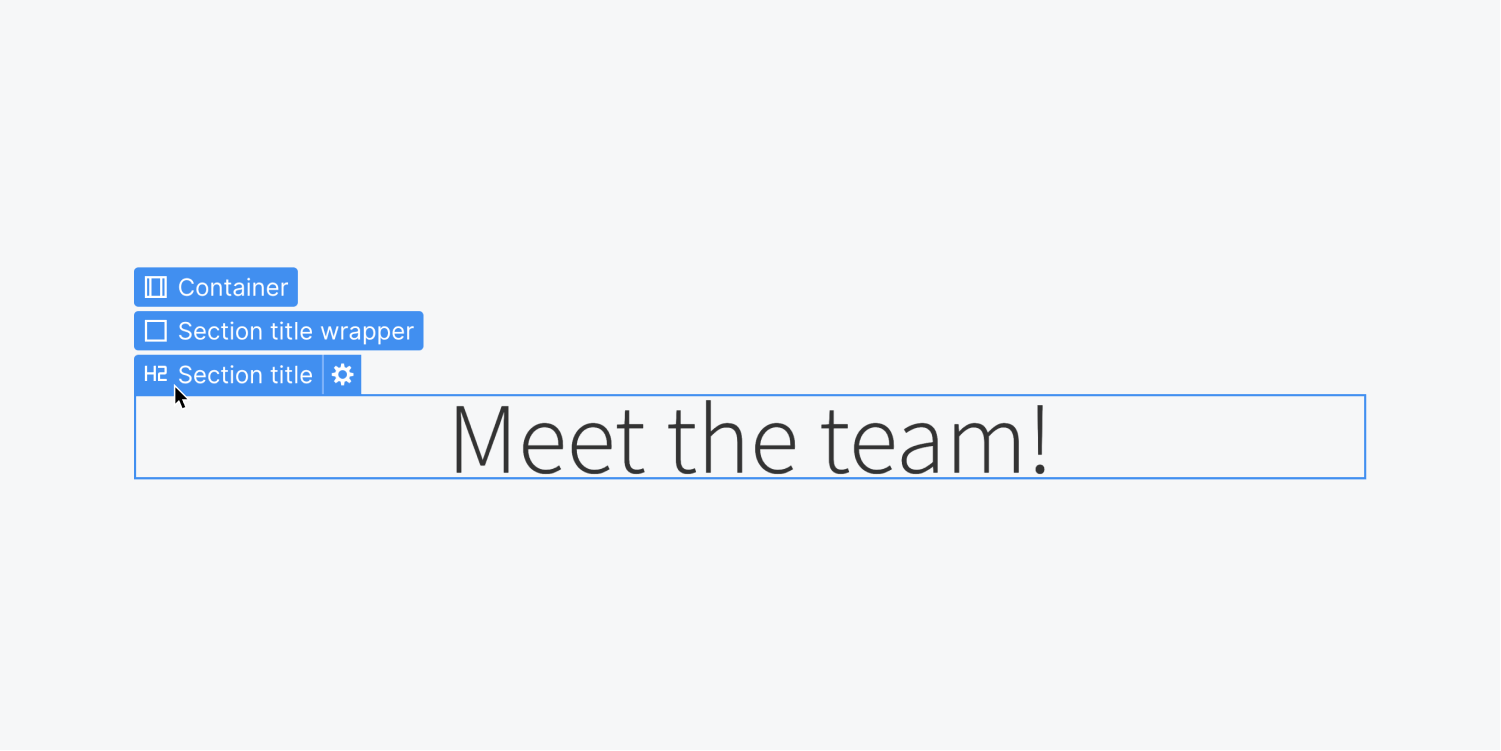
按標籤 – 選擇一個元素後,按一下其標籤以查看其父元素和祖先元素的名稱。若要選擇父元素,請從此功能表中選擇其標籤。如果子元素嵌套在難以選擇的父元素中,這將非常有用。

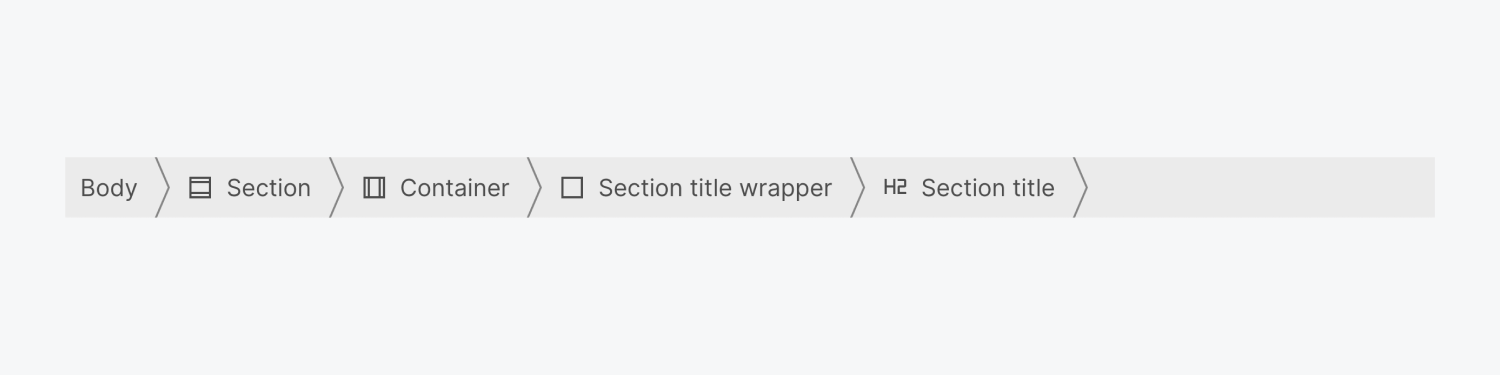
利用導航麵包屑欄 – 這些選擇也可以在畫布正下方的底部導覽中進行。

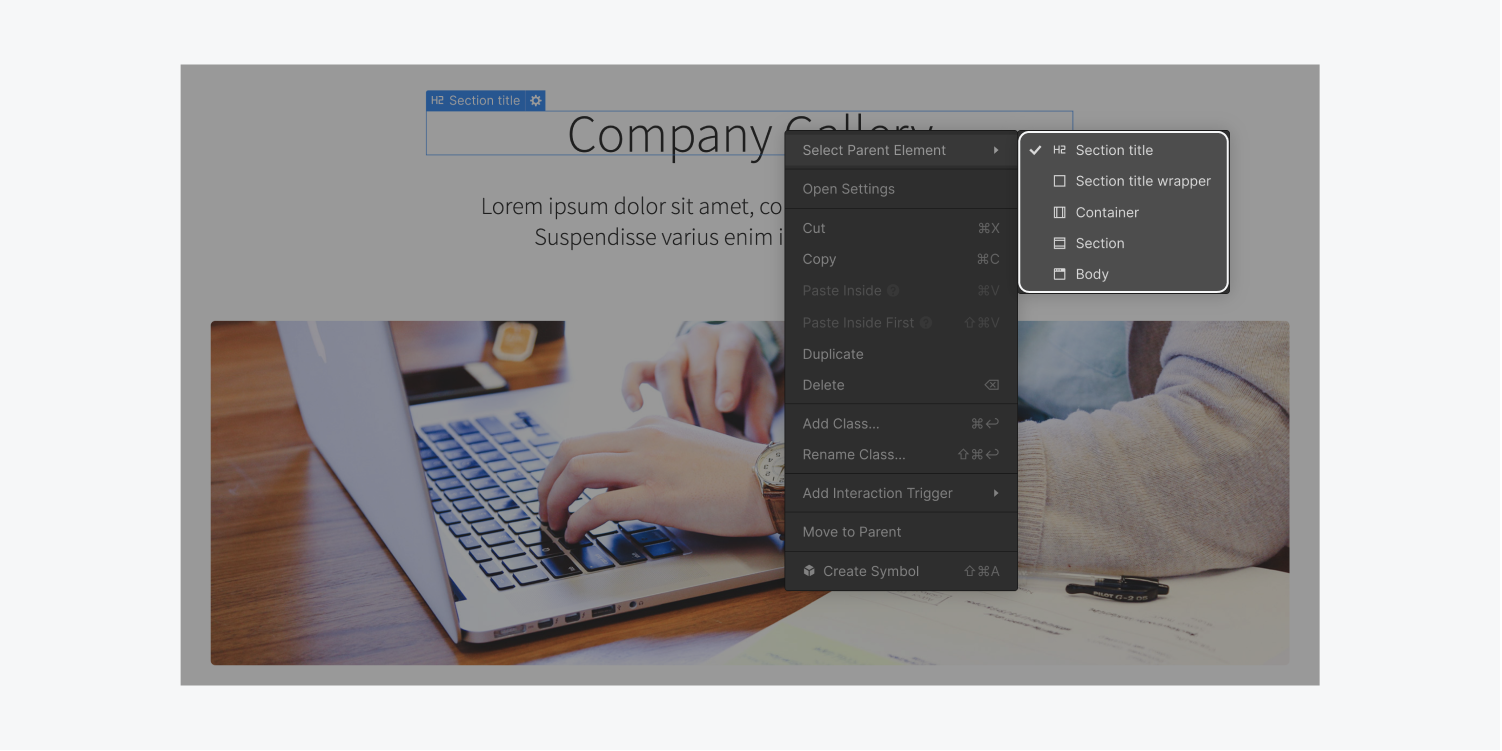
右鍵單擊該元素 – 您也可以從右鍵點選元素時彈出的上下文功能表存取元素的結構。

鍵盤上的向上箭頭 – 這是導航到父元素的最快方法。 探索其他有用的快捷方式.
移動
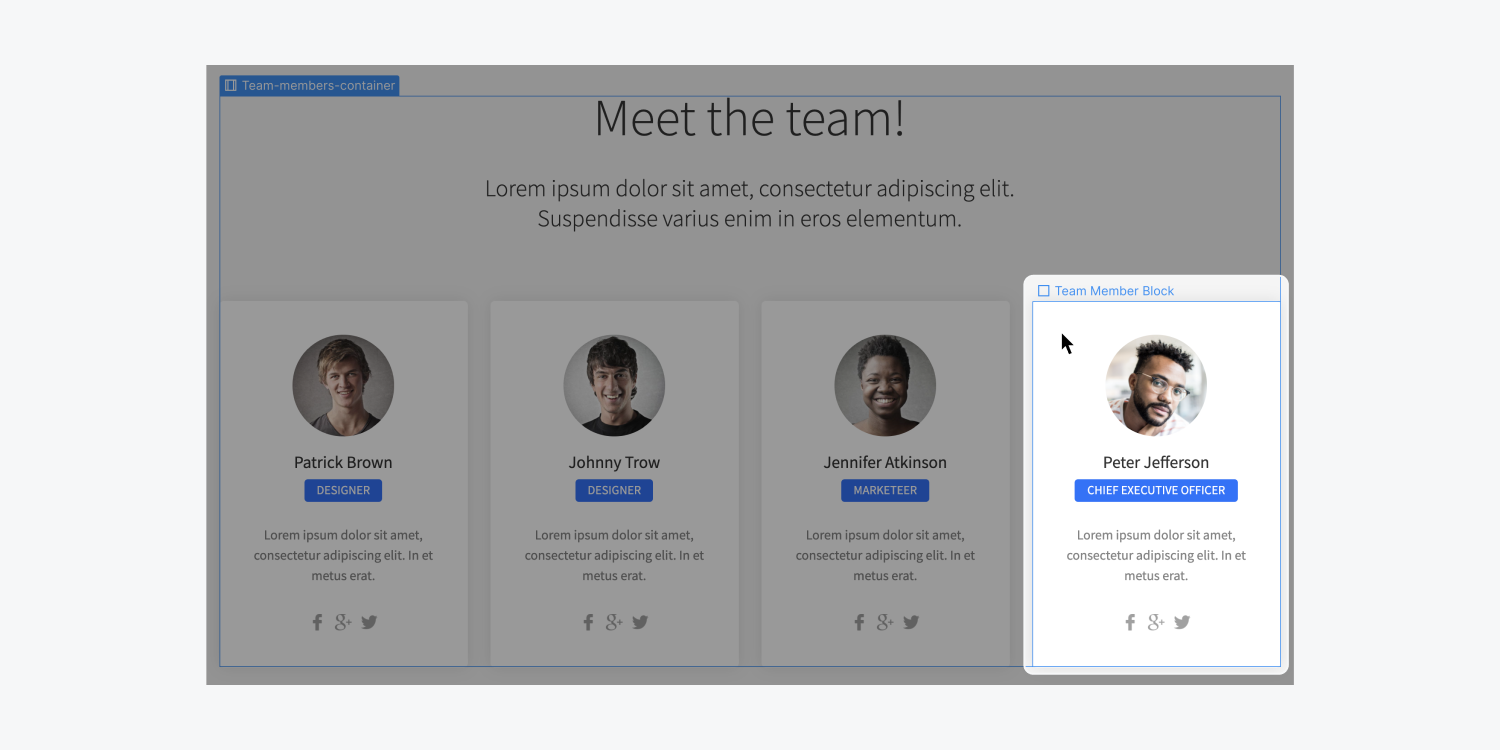
如果您想移動某個元素,只需將其拖曳到所需位置即可。

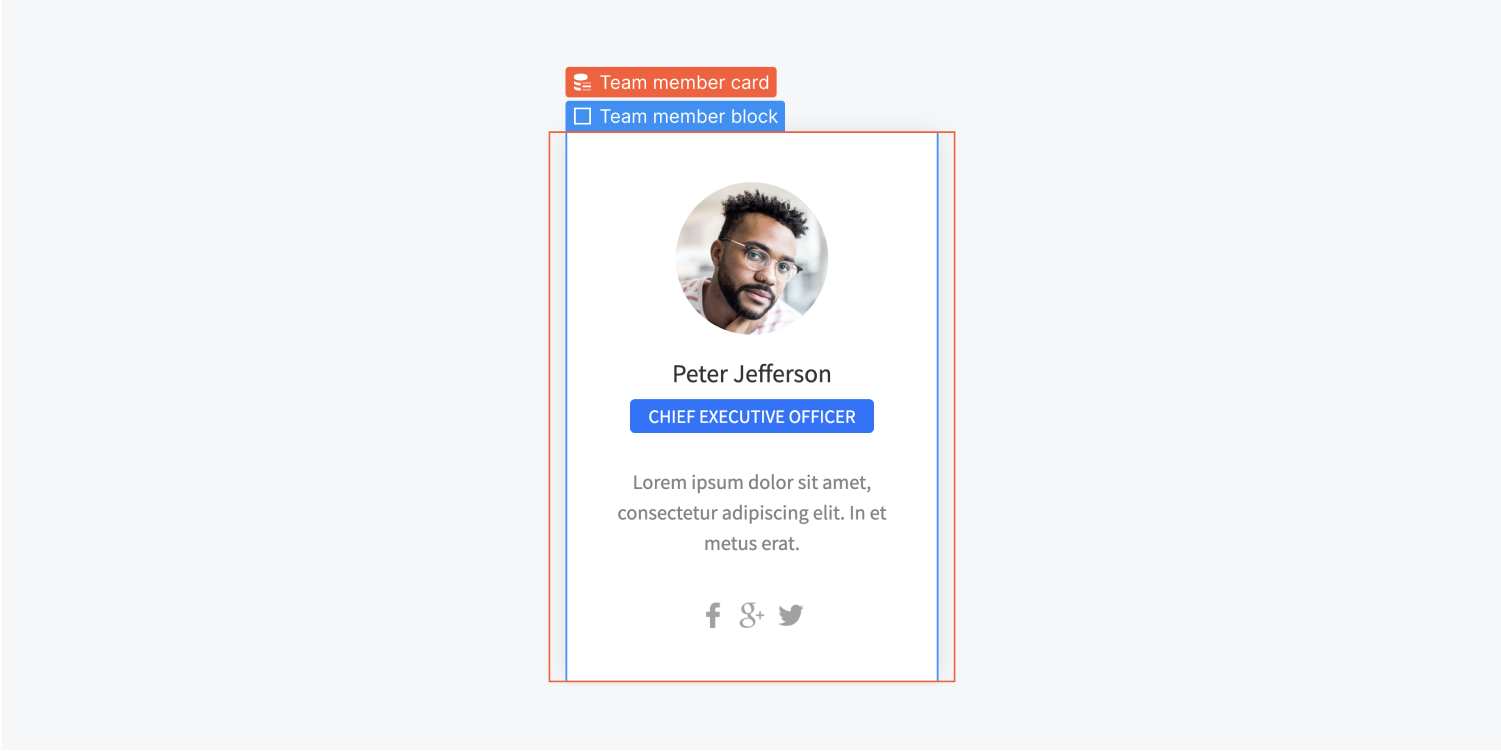
移動元素時,您可以直觀地看到它被重新定位的位置。在設計空間上,藍色參考線顯示該元素與其他同級元素相比的位置。橘色參考線指定要將其移至的父元素。

重定位元素的位置取決於元素的顯示設定和其他屬性。進一步探索網頁設計中的盒子模型和定位機制。
預覽
利用 預覽,您可以在設計器介面中預覽元素在即時網站上的呈現方式。

在預覽模式下,您還可以見證動畫在即時網站上的運作。

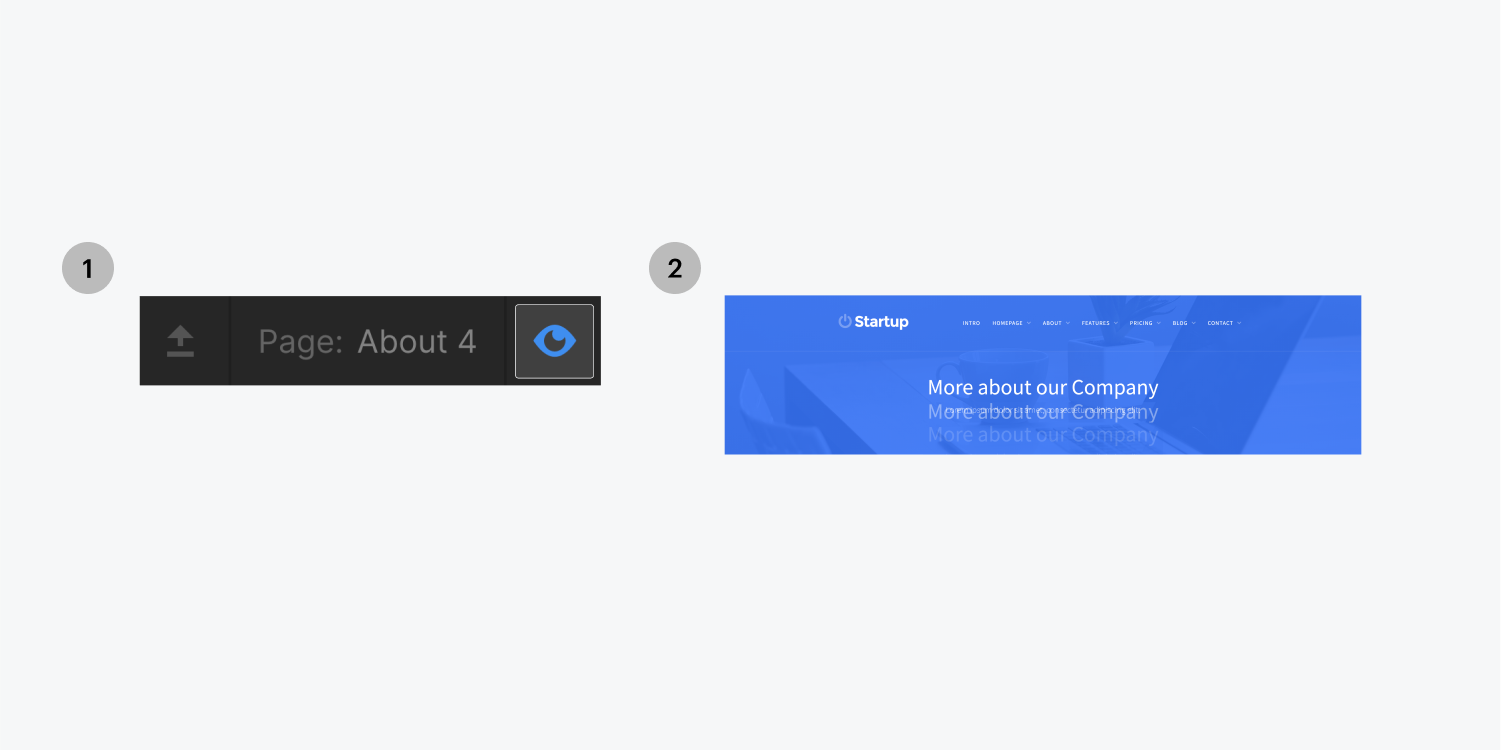
當您啟動預覽模式時,設計器介面將被隱藏,以啟用網站的全角視圖。此外,您可以透過選擇左上角的箭頭圖示來隱藏設計器介面的其餘部分,該圖示會切換頂部欄的可見性。

在預覽模式下,您無法像在設計器中那樣選擇或編輯元素,因為您正在觀察頁面在發佈時出現的表示形式。
完成預覽後,您可以再次按一下「預覽」圖示返回或只需按 ESC 鍵。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日