橫幅起到號召性用語的作用,是吸引訪客注意網站上重要公告的一種方法。您可以將橫幅放置在任何位置並根據您的喜好進行設計,但本教學將引導您完成典型公告橫幅的佈局和動畫 - 頁面加載時從導航欄下方出現的橫幅。我們還將演示如何對橫幅進行動畫處理以在滑動動畫後更改其顏色。
透過本教程,您將了解:
- 如何設計橫幅
- 如何合併和設計橫幅文本
- 如何在動畫之前隱藏橫幅
- 如何整合互動以使橫幅動畫化
- 如何實現修改橫幅顏色的交互
如何設計橫幅

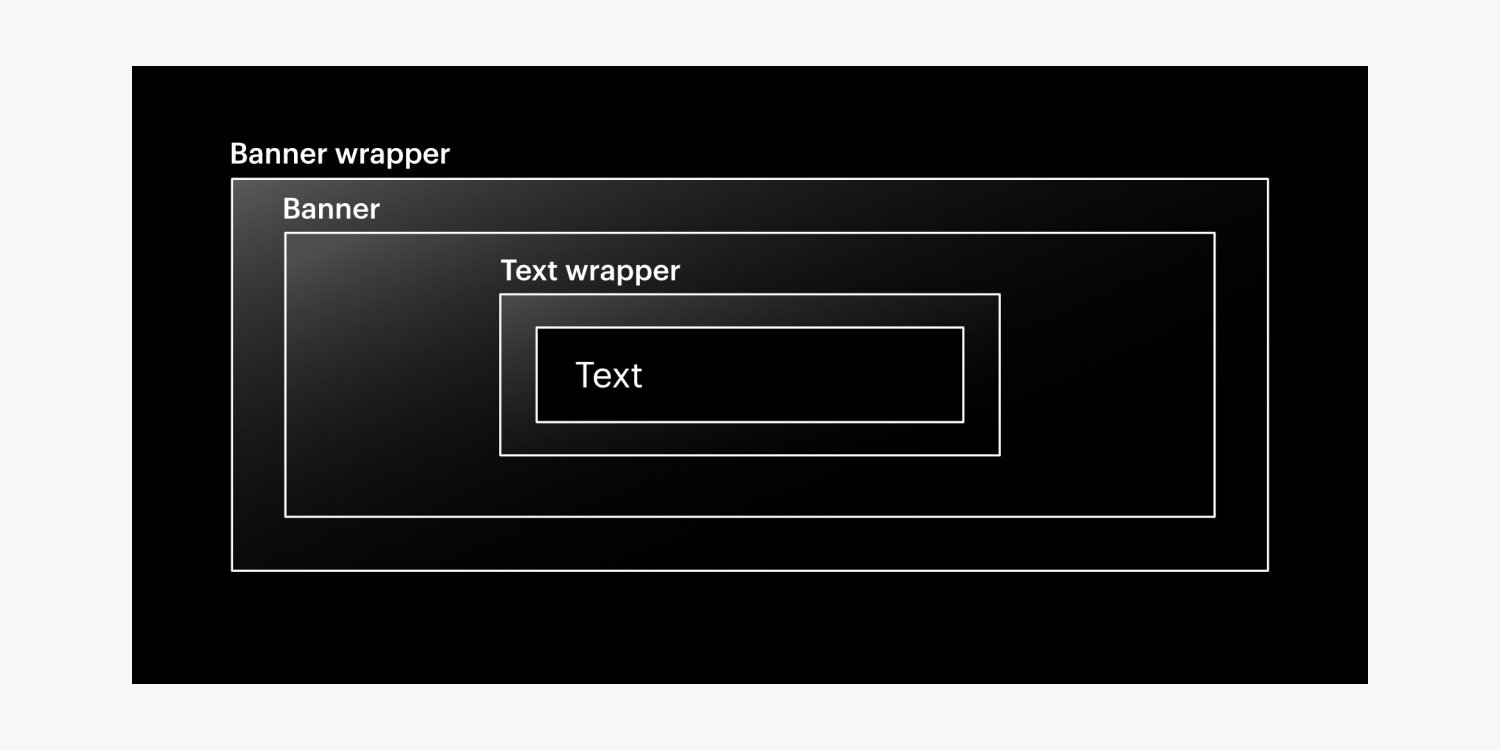
佈置橫幅的結構:
- 拖曳一個 分區塊 來自 新增面板 到 Webflow 畫布上
- 添加一個類別到 分區塊 (例如,「橫幅包裝紙」)
- 包括另一個 分區塊 在橫幅包裝內
- 為第二個分配一個類 分區塊 (例如“橫幅”)
- 使用權 風格面板 > 背景 然後點擊樣本以設定橫幅的背景顏色
如何合併和設計橫幅文本
若要將文字插入橫幅:
- 插入第三個 分區塊 橫幅內
- 將一個類別應用到第三個 分區塊 (例如,「文字包裝器」)
- 打開 風格面板 > 尺寸 並指定一個 最大寬度 (例如,980 像素)
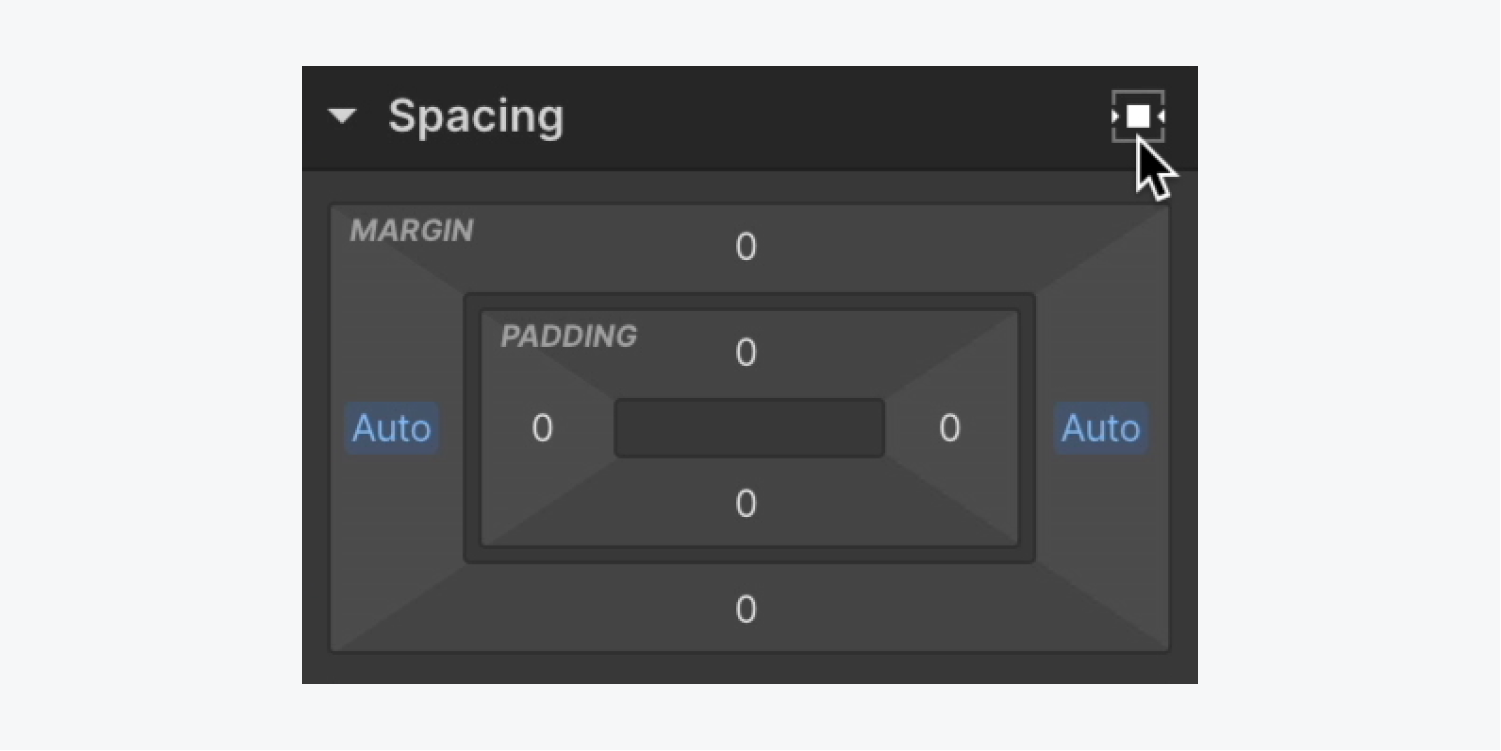
- 使用權 風格面板 > 間距 並調整兩邊的邊距 汽車
在我們的間距教程中了解有關自動邊距的更多資訊。

要插入和設計橫幅文字:
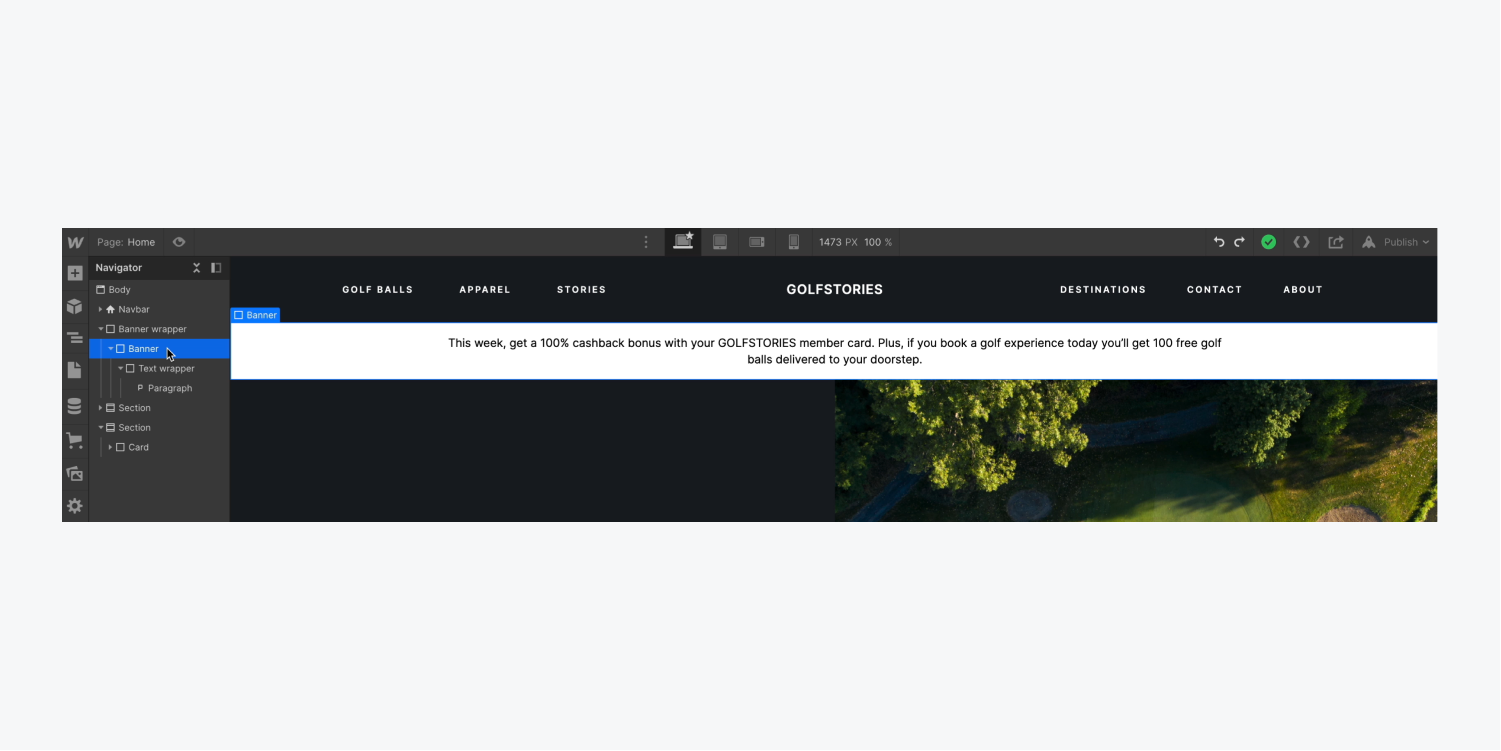
- 拖曳一個 段落 來自 新增面板 進入文字包裝器
- 打開 風格面板 > 版式
- 點選顏色樣本 顏色 修改文字顏色
- 輕敲 中心 在 對齊 對齊文字
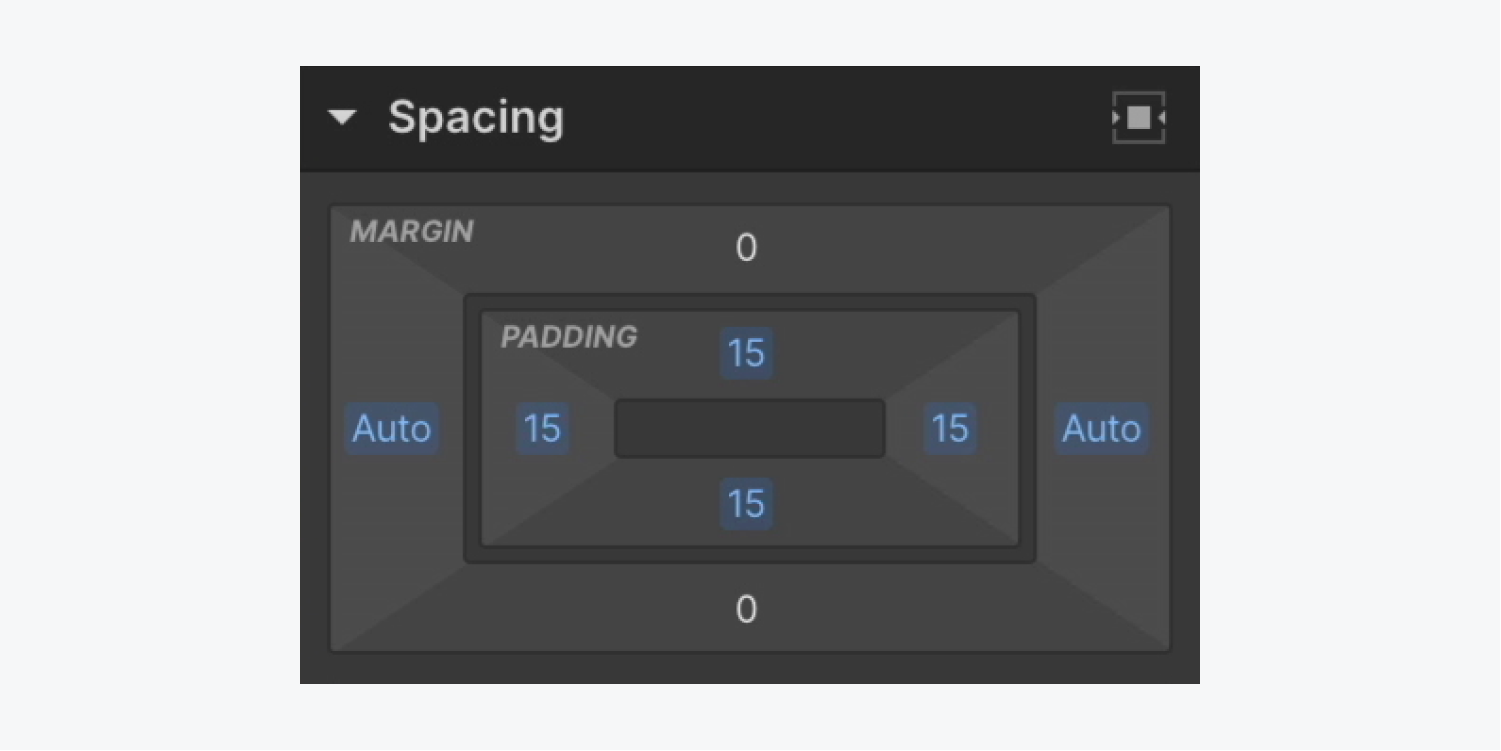
- 使用權 風格面板 > 間距 並改變底部 利潤 至 0
- 包括 填充 在所有 4 條邊上(例如 15 像素)
很高興知道: 若要同時增加或減少元素所有 4 條邊的邊距或填充,請使用 轉移 + 滑鼠拖曳 (在 Mac 上)或 轉移 + 滑鼠拖曳 (在 Windows 上).

筆記: 您可以在橫幅中插入任何元素(例如文字連結、圖像、按鈕等).

如何在動畫之前隱藏橫幅
要確保橫幅在動畫開始之前保持隱藏狀態:
- 選擇橫幅包裝
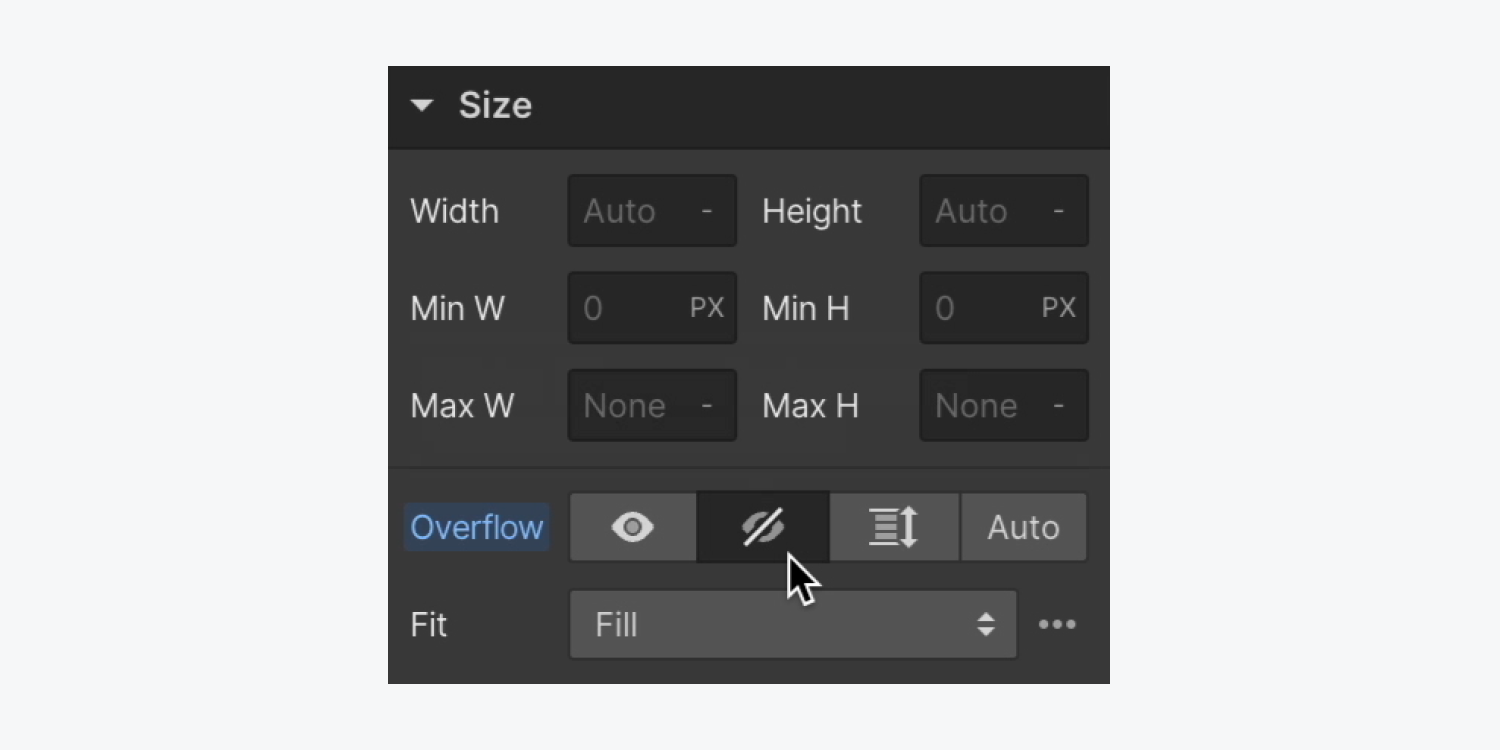
- 使用權 風格面板 > 尺寸
- 調整 溢出 到 隱
了解有關溢出:隱藏的更多資訊。

如何整合互動以使橫幅動畫化
要建立橫幅不可見的初始狀態:
- 選擇橫幅並打開 互動面板
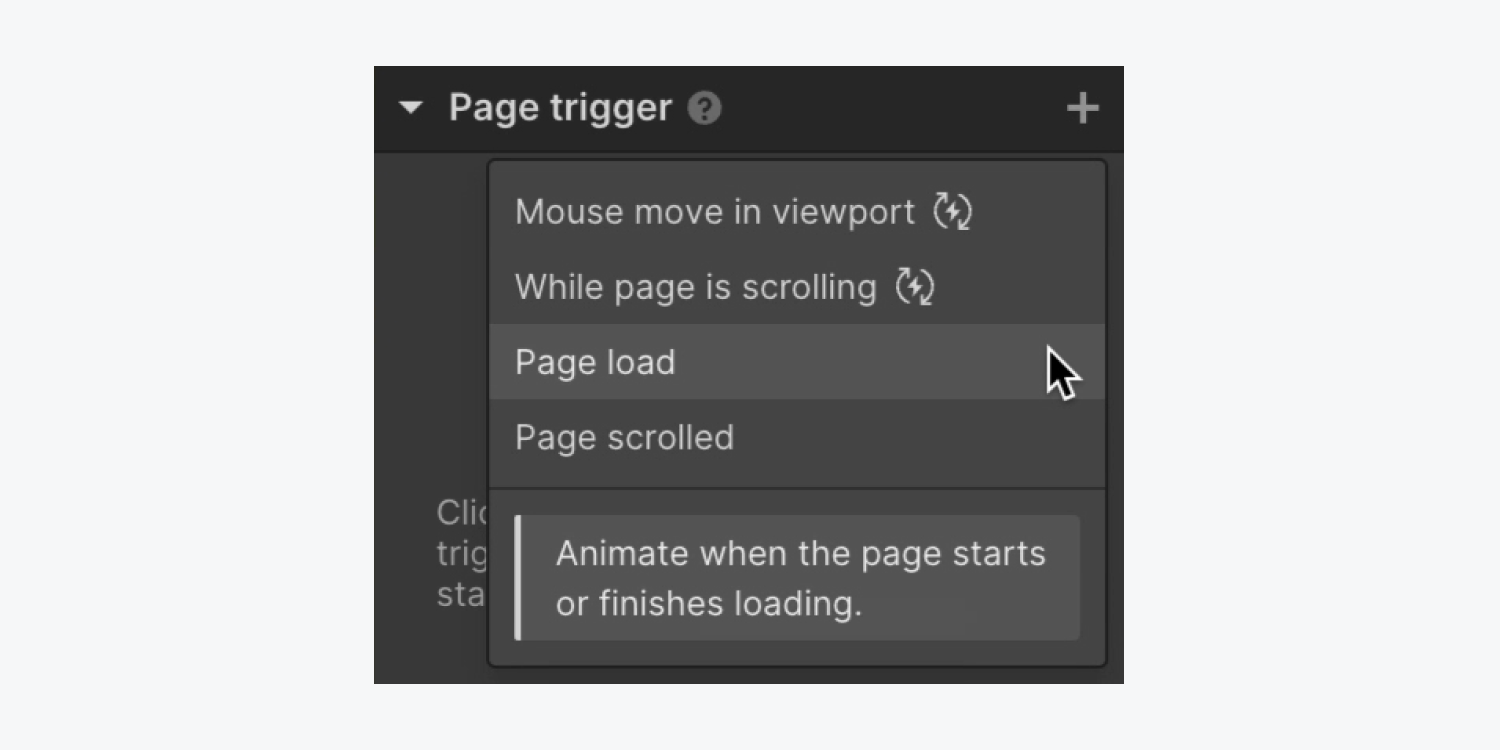
- 點選“加” 右側的圖標 頁面觸發 並選擇 頁面載入
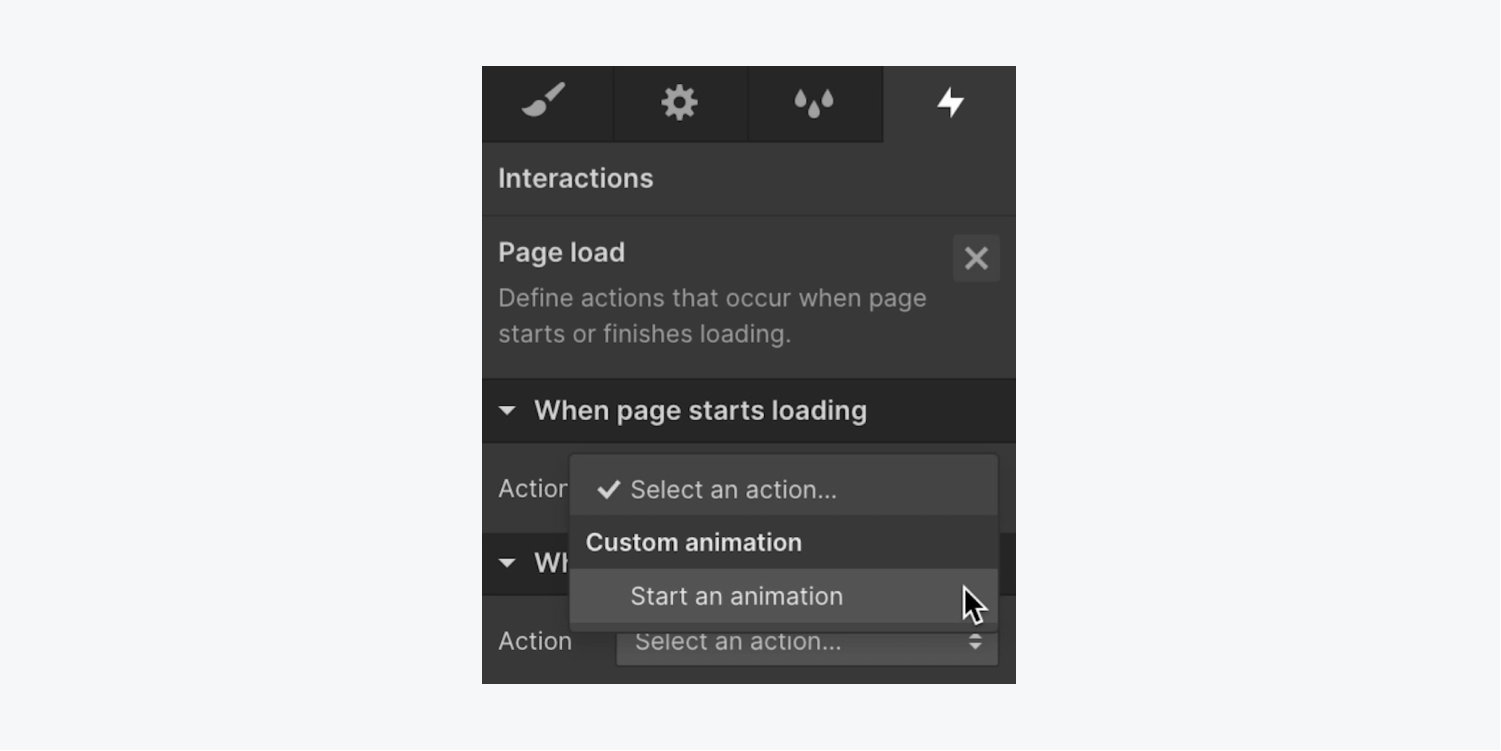
- 點選 行動 下拉式選單中 當頁面開始載入時 並選擇 開始動畫
- 點選“加” 右側的圖標 定時動畫 並為其命名(例如,“橫幅滑入”)
- 點選“加” 右側的圖標 行動 並選擇 轉換 > 移動
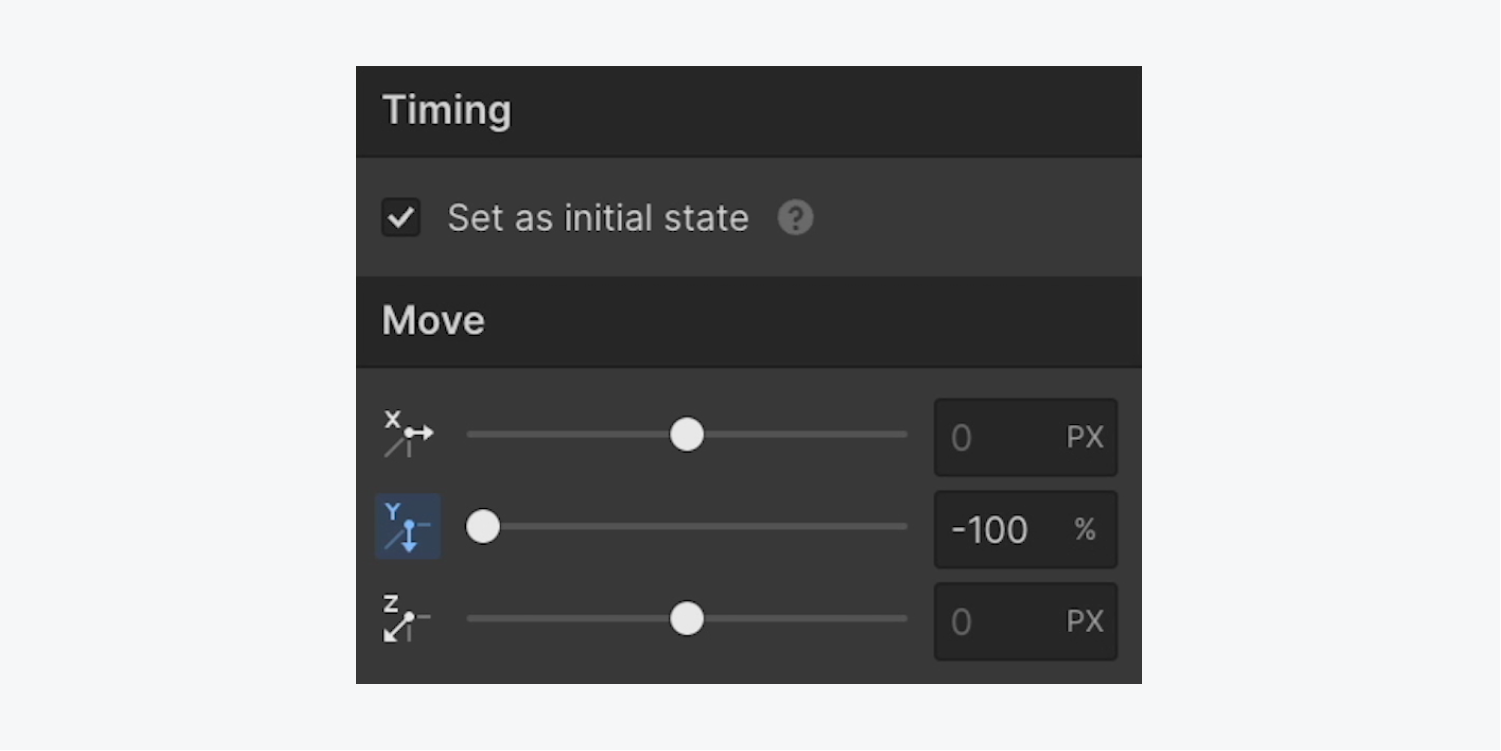
- 將 Y 軸設定為 -100% 移動
- 勾選 設定為初始狀態 checkbox 輸入 定時



您可以選擇在「互動」面板動畫中製作橫幅的完全載入狀態,如下所示:
- 選擇 ”加” 右側的圖標 行動 並選擇 改變 > 調整
- 將 Y 軸定位到 0% 改變
透過我們的觸發器和動畫教學加深您對互動的理解。
為了對動畫產生更大的影響,可以在頁面完成載入後修改其速度或推遲它。
要改變其節奏:
- 揭露 定時 > 過渡
- 選擇 個人化 調整過渡曲線
若要延後動畫發布頁面載入:
- 使用權 定時 > 開始
- 創建一個 延期 (例如0.2秒)
在我們的轉型、輕鬆和平滑研討會中了解更多有關過渡的資訊。
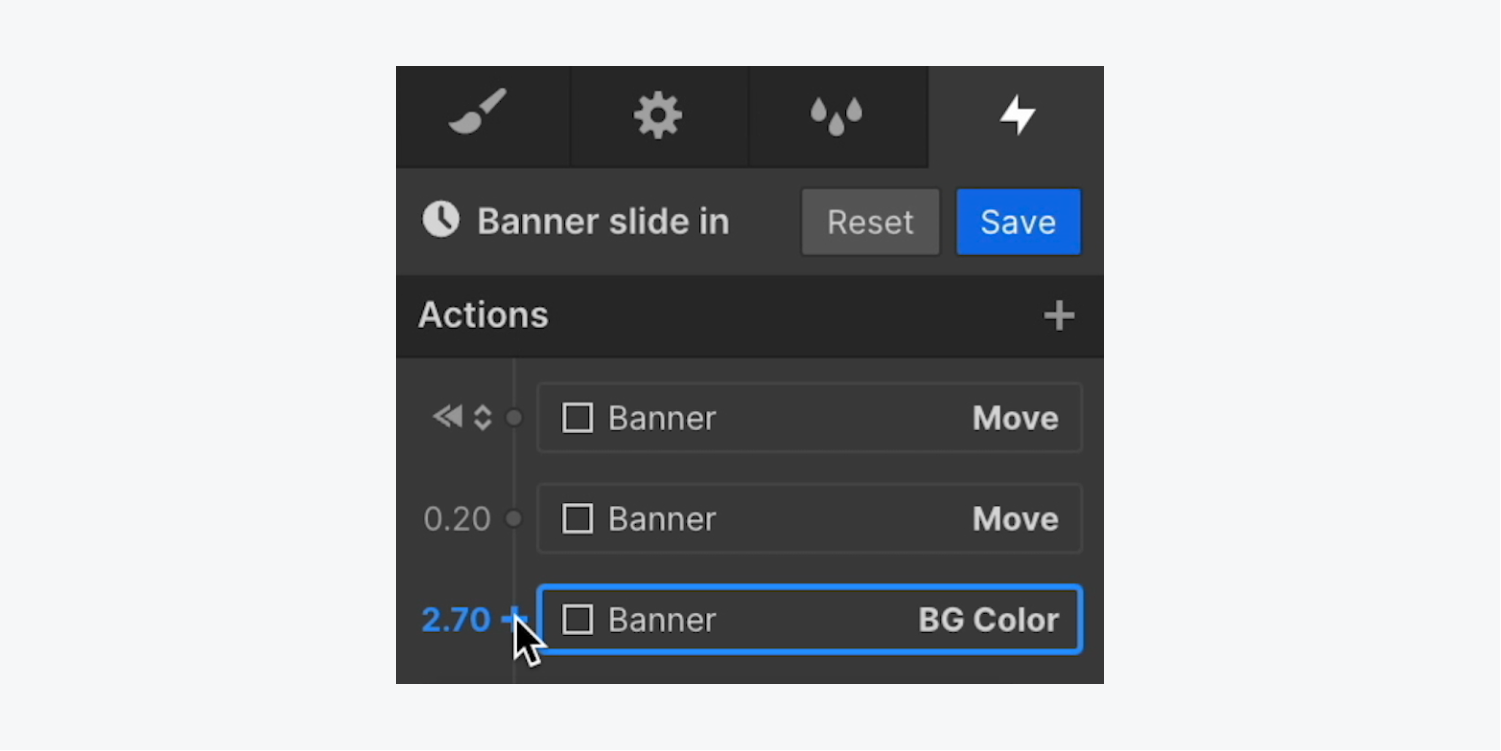
引入互動來更改橫幅顏色的方法
在「互動」面板動畫中,您可以在其條目後調整橫幅的背景顏色:
- 挑出橫幅
- 點選“加” 右側的圖標 行動 並選擇 設計 > 背景顏色
- 選擇調色板並選擇一種顏色 互動 > 背景
- 定義一個 等待 (例如,2 秒)中 定時 > 開始

在「互動」面板動畫中,您也可以在變更背景顏色的同時變更文字顏色:
- 選擇 段落
- 按 ”加” 符號位於 BG 顏色調整選取旁邊 設計 > 文字顏色
- 選擇調色板並在調色板中選擇新的文字色調 互動 > 版式
