審核儀表板突顯了與可訪問性相關的常見問題,以便您可以在網站上線之前修正這些問題。嚴重錯誤(以紅色方塊標記)表示使用者可能會錯過關鍵網站內容或搜尋效能下降的問題。中等錯誤(以黃色三角形標記)表示不一定要修復的重要問題。
本教學課程將為您提供對審計儀表板的深入了解,包括:
- 發現可訪問性問題
- 解決可訪問性問題
- 忽略可訪問性問題
- 重新考慮可訪問性問題
若想更深入了解無障礙功能,請報名參加我們的無障礙課程。
筆記: 審核儀表板不分析組件內的可訪問性問題。因此,請手動仔細識別並解決組件內的任何可訪問性問題。了解有關組件的更多資訊。
發現可訪問性問題
審核儀表板目前包含 4 個有效的可訪問性檢查,可協助您在設計階段識別和解決常見問題。它的重點是:
- 缺少替代文字
- 非資訊性連結內容
- 跳過標題級別
- 重複元素 ID
透過利用審計儀表板並從標記的問題中學習,您可以增強您的技能和對這些注意事項的認識,以便將它們整合到您的設計和開發工作流程中,而不是事後才想到。
透過點選存取審計儀表板 審核儀表板圖標 位於設計器的左下角。
專家提示: 使用 替代/選項 + U 在鍵盤上快速展開或折疊所有項目 審計儀表板.


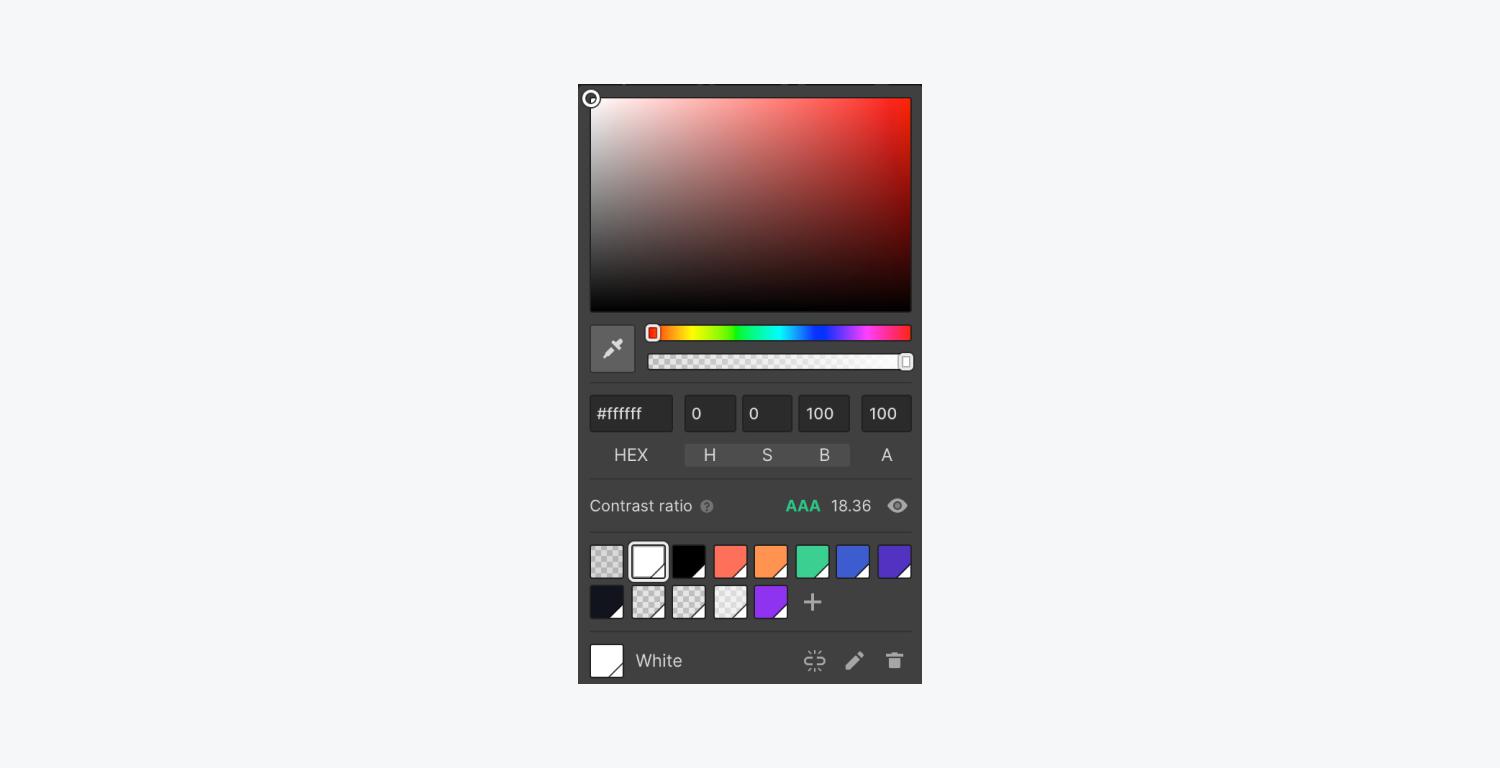
方便提示: 審核儀表板不包括對文字顏色對比度的檢查,但 Webflow 在文字元素的顏色選擇器中提供了嵌入式顏色對比度檢查器,以幫助您在設計時驗證文字的可存取性。

缺少替代文字
替代文字為盲人、弱視或視力障礙的訪客描述影像內容的外觀或功能。如果檔案載入失敗或使用者停用了圖像,它也會取代圖像出現。 (它也有助於 SEO。)
需要注意的是: 螢幕閱讀器是一種將文字和圖像內容轉換為語音的工具,供盲人、視障人士或視力障礙人士使用。它也有利於那些有認知或學習障礙的人。
了解如何修正遺失的替代文字。
審計儀表板標記缺失替代文字的原因
缺少替代文本表示您包含的圖像沒有有意義的替代文本,或未能將圖像指定為裝飾性圖像。如果圖像傳達了頁面其他地方找不到的重要訊息,則無法查看圖像的個人將錯過該訊息,並且搜尋引擎將難以解釋您的圖像內容。
筆記: 審核儀表板不會評估 Lightbox 媒體組件中影像的替代文字。此外,它不會評估連結到 CMS 的圖像的替代文字。請謹慎為 Lightbox 媒體組件中的圖像和連接到 CMS 的圖像添加替代文字。了解有關為 CMS 綁定圖像設定替代文字的更多資訊。

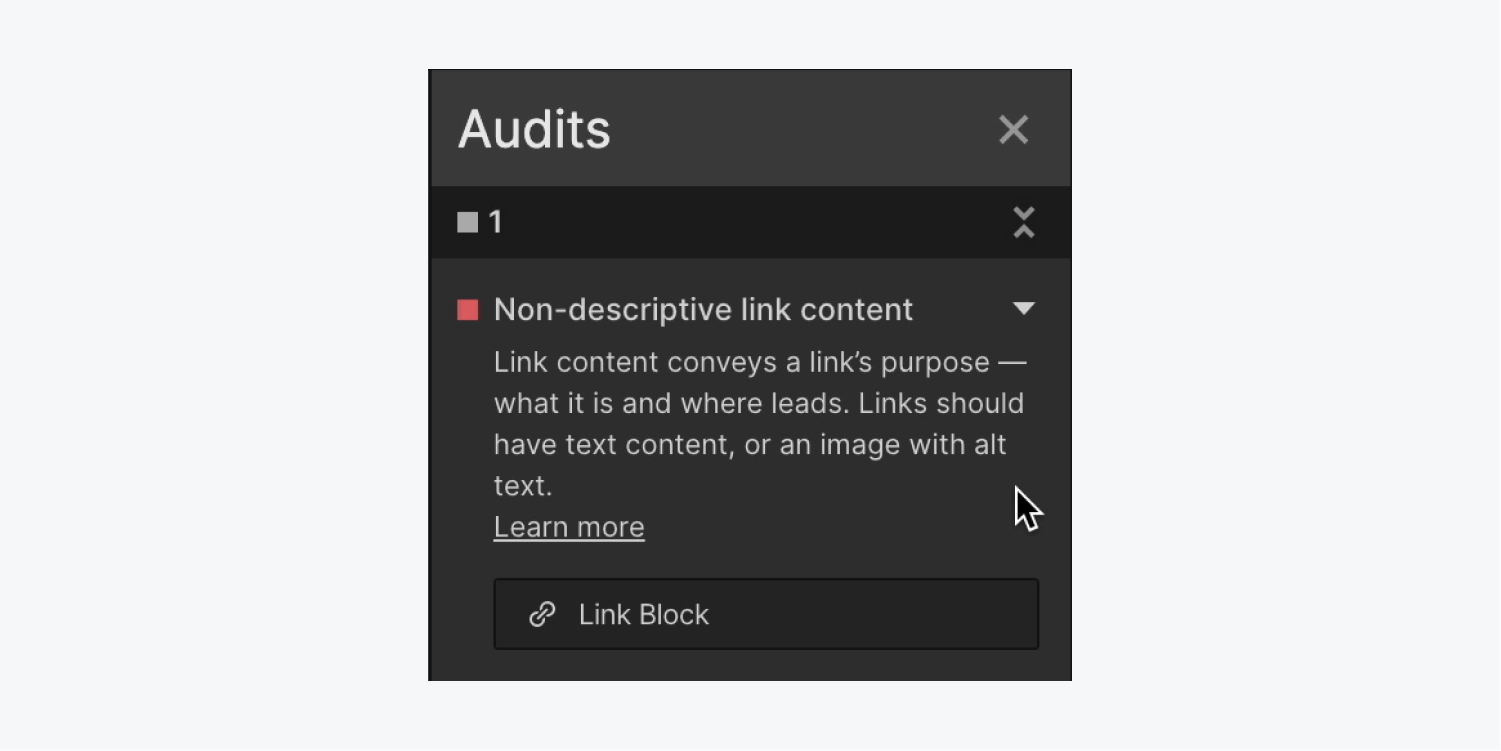
非資訊性連結內容
連結文字應該清晰、無需上下文即可理解,並告知讀者連結的目的和目的地。
了解如何修正非資訊性連結內容。
審核儀表板標記沒有描述性內容的連結的原因
空鏈接是指缺少有意義的文字或圖像替代文字的鏈接,導致依賴螢幕閱讀器的使用者感到困惑。

請記住,螢幕閱讀器或搜尋引擎無法解釋圖像上的光柵化文字(表明文字是圖像的一部分,而不是獨立的文字單元)。建議確保與圖像一起使用的任何描述性文字都是實際的文字組件。
熟悉無障礙排版。
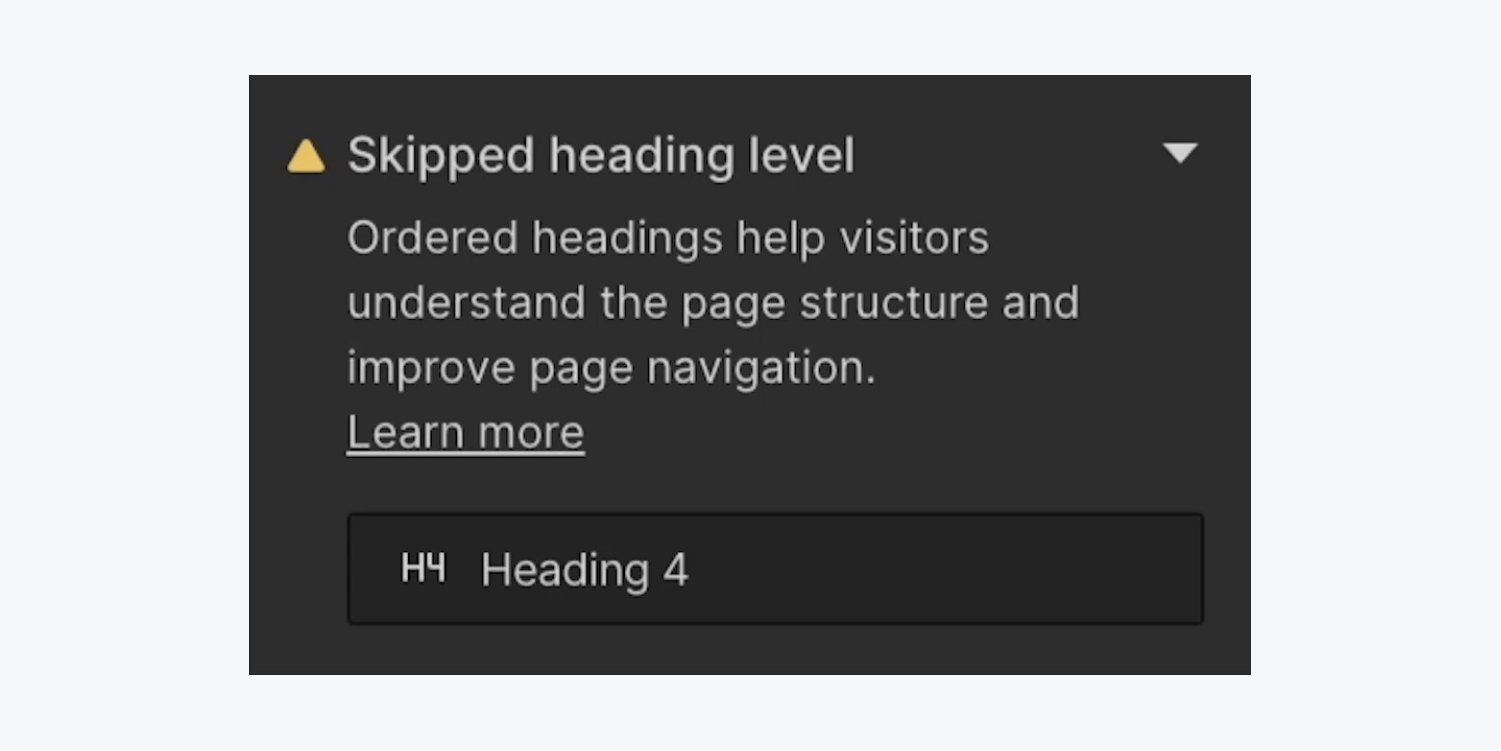
跳過標題圖層
標題為個人提供了對頁面排列和佈局的感知,類似於目錄。它們使人們能夠快速瀏覽頁面結構並劃分內容,以便透過視覺或螢幕閱讀器輕鬆掃描。標題結構的缺失或不充分迫使訪客付出額外的努力來找到他們正在尋找的內容。
發現修正跳過的標題層的方法。
審計小組標記跳過標題層的原因
跳過標題層意味著您的標題元素(H1、H2 等)不符合 正確的標題層次結構。 H1 被視為最頂層標題,H2 標題組內容低於 H1,H3 標題屬於 H2 標題,依此類推。

當跳過標題層級時(例如,具有 H1 和 H3 標題但沒有 H2 標題),標題層次結構會被破壞。對於有認知障礙的人和使用螢幕閱讀器的人來說,這可能會令人困惑。

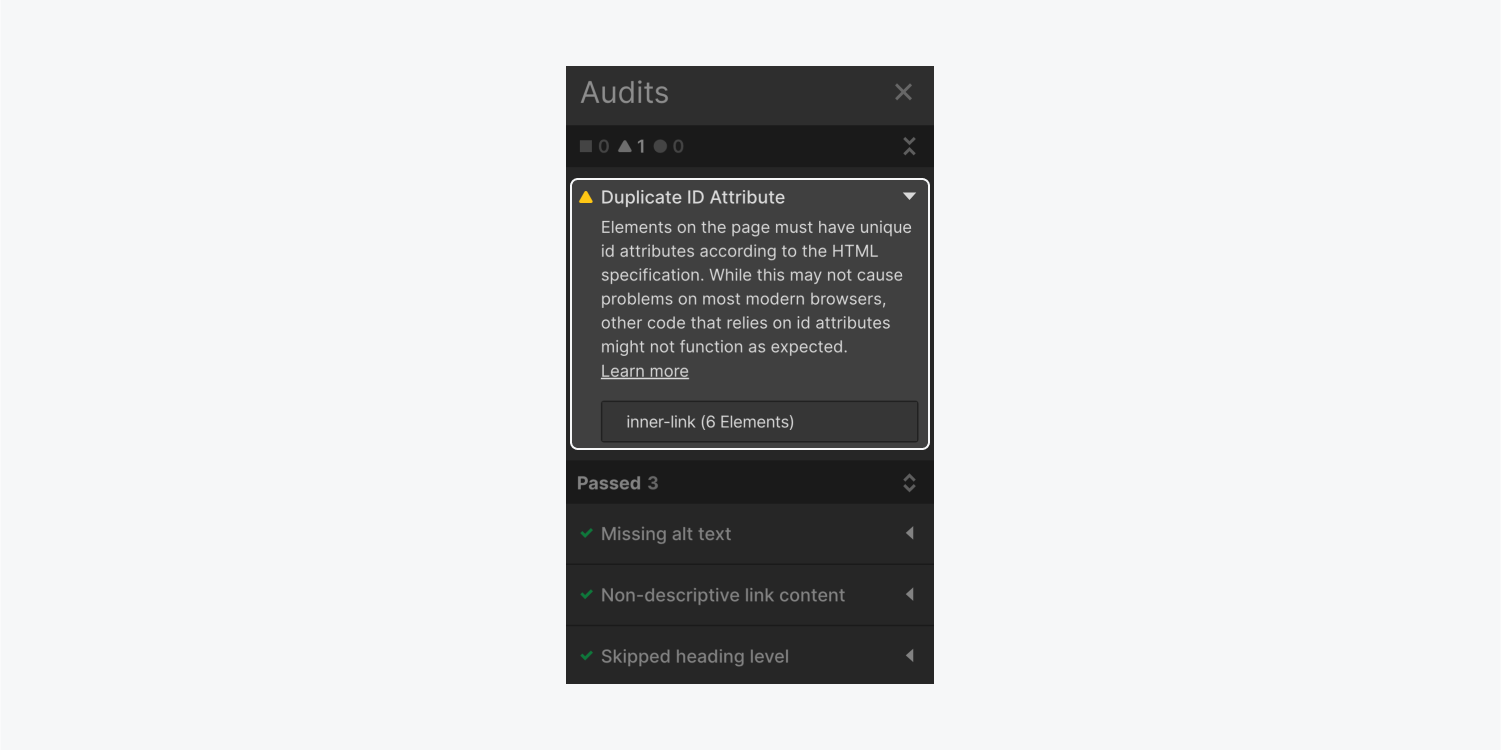
複製的元素 ID
設計人員和開發人員使用唯一識別碼 (ID) 來增強網站的可訪問性或透過自訂程式碼(包括連結、腳本或樣式(使用 CSS))增加網站功能。確認每個 ID 在整個網頁中都是不同的(即每個 ID 僅標識一個元素),這被認為是 Web 開發中的標準做法。
審核小組標記重複元素 ID 的原因
在多個元素上使用相同的 ID 可能會導致自訂程式碼或螢幕閱讀器發生故障,因為它們僅針對具有共用 ID 的初始元素。儘管現代瀏覽器通常會接受重複的 ID,但它們仍然會對網站訪客在最終網站上遇到故障帶來很大的風險。
透過利用審核面板,您可以找出頁面上的重複 ID 並主動解決它們,從而減少調試自訂程式碼所花費的時間並降低損害已發佈網站的可訪問性的風險。

修正可訪問性問題
在許多情況下,修正可訪問性問題包括添加缺少的分類。我們將討論:
- 如何更正遺失的替代文本
- 如何修正非描述性連結內容
- 如何解決跳過標題層的問題
- 如何修改重複的元素ID
如何更正遺失的替代文本
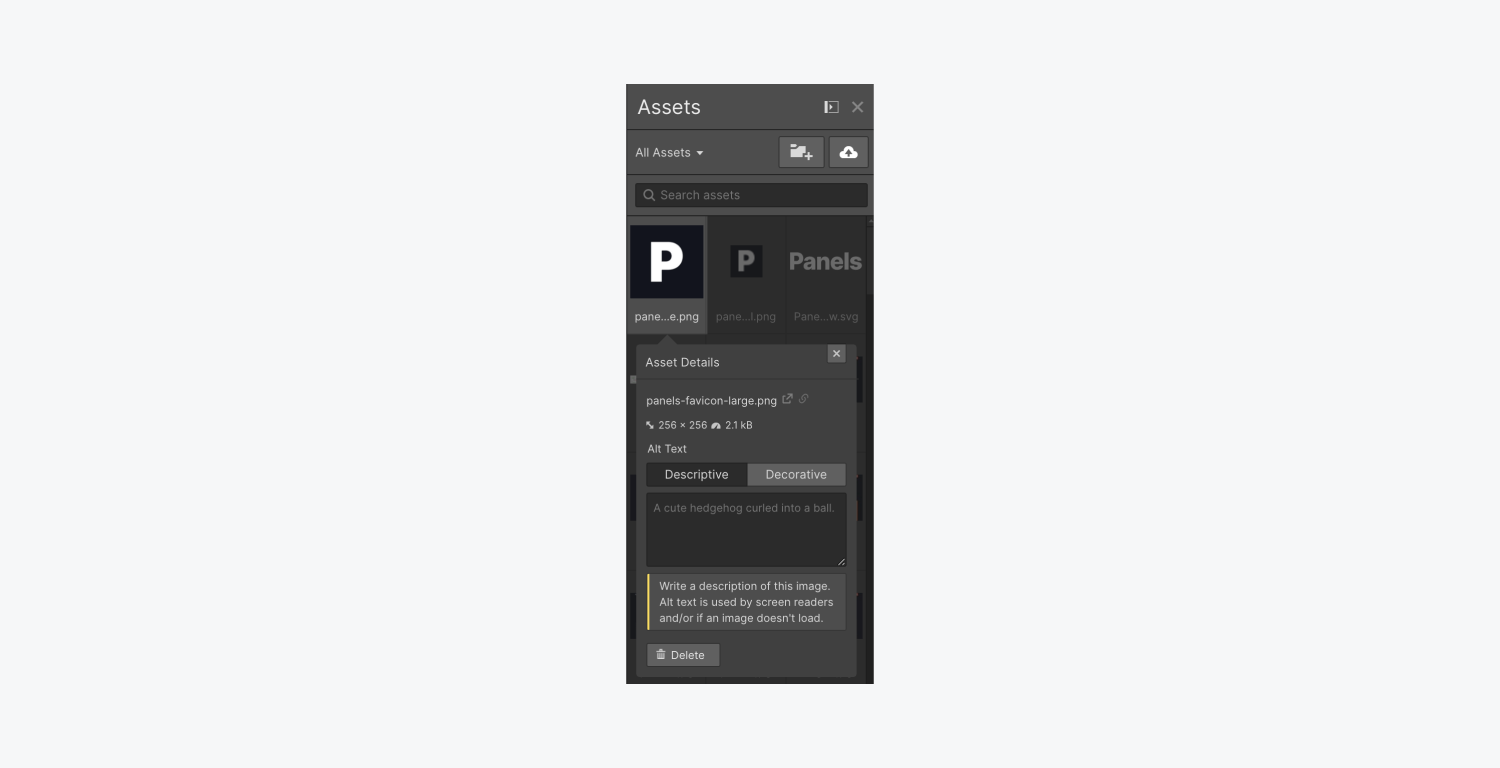
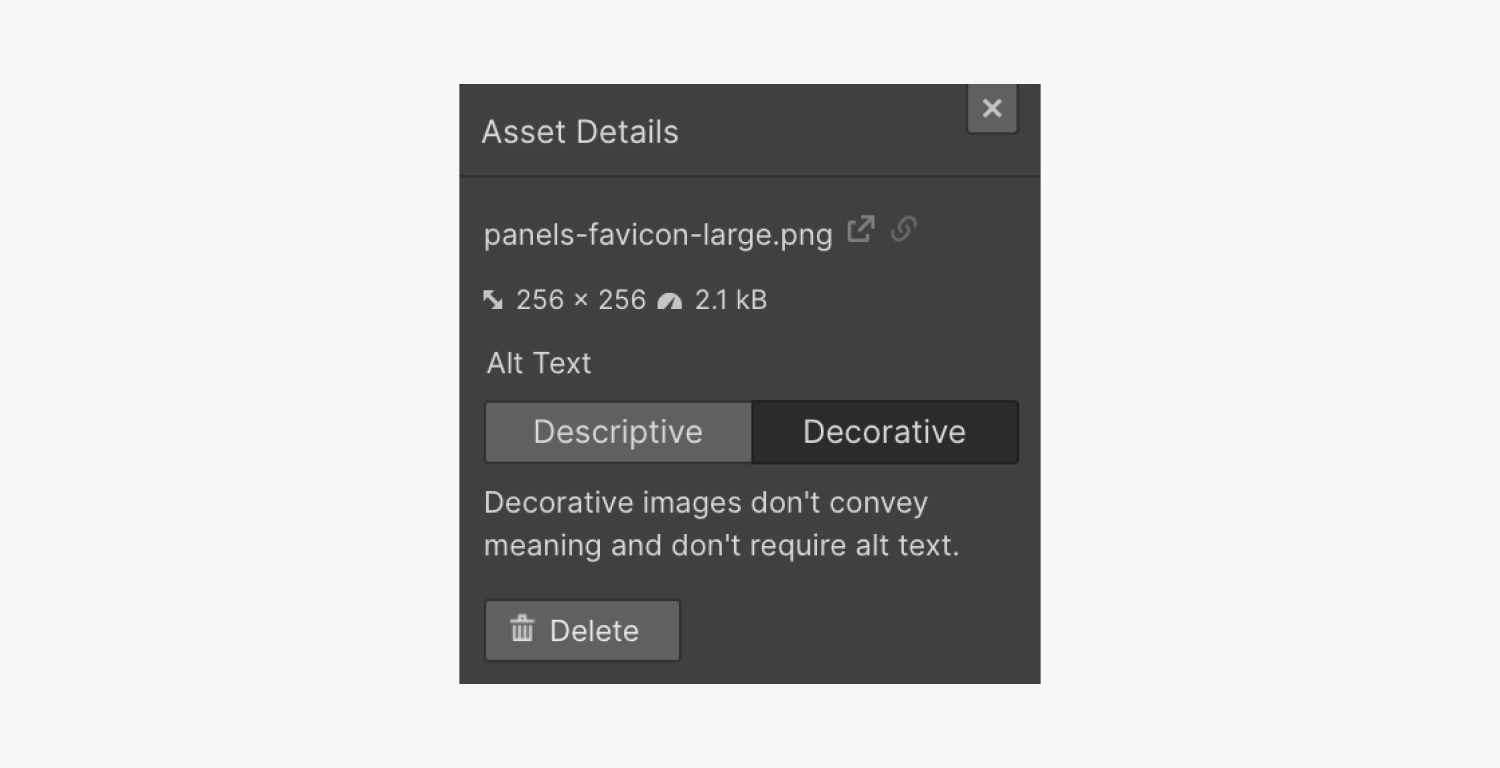
您可以將替代文字指派給「資源」面板中的圖像。

或者,如果圖像並非旨在傳達語義訊息並且純粹是裝飾性的,您可以明確地將圖像指定為裝飾性的,以便螢幕閱讀器跳過它。

筆記: 要確定圖像是裝飾性的還是資訊性的,請將其從頁面中刪除。如果資訊在沒有圖像的情況下丟失,那麼它是資訊豐富的並且需要替代文字。 用作連結、按鈕、徽標或包含重要資訊的圖像始終需要替代文字。
審核面板中沒有替代文字的圖像分為 2 類:
- 資源
- 文字內容
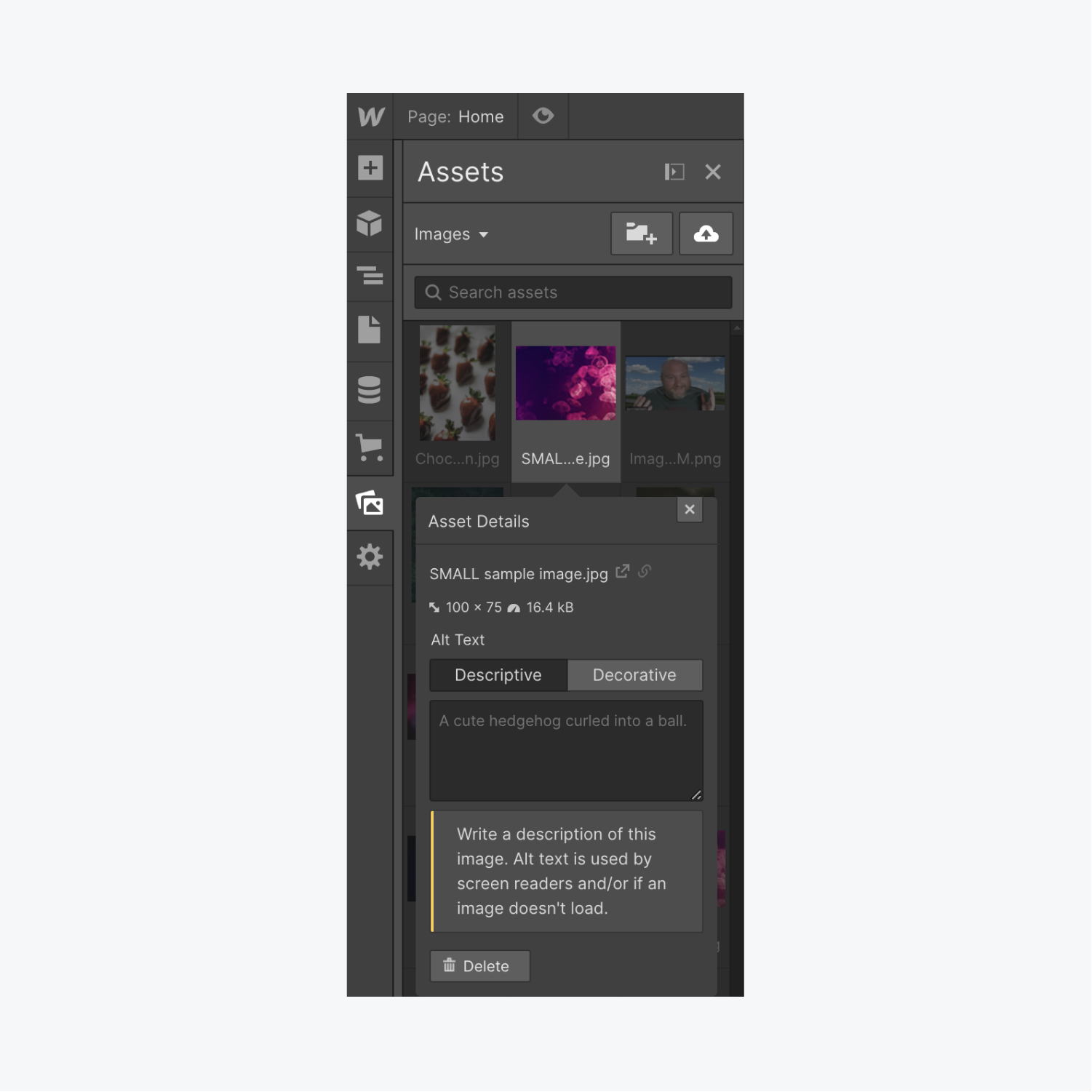
資源 category 下的圖像缺少替代文本
每當視覺效果被分類為 資源 審核面板中的分類,它表明畫布上的視覺物件連結到缺少替代文字的資源。

要修正圖像組件上遺失的替代文字:
- 點選 所需動作指針 (這將引導您到資源的首選項 資源面板)
- 選擇 ”幫我找一下” 內 缺少替代文本 介面自動找出視覺效果的替代文字設定 資源面板
- 包含 解釋性的 替代文字或將視覺效果指定為 裝飾



最好記住: 您可以透過在畫布上點擊並拖曳資訊介面來重新定位資訊介面。
如果您希望替換「資源」面板中視覺物件上配置的替代文本,則可以將自訂替代文字引入畫布上的各個視覺物件。
若要將自訂替代文字附加到畫布上的視覺元素:
- 選擇畫布上的視覺組件
- 選擇“齒輪” 圖標來訪問 視覺設定
- 從「個人化描述」中選擇 替代文字下拉列表 並輸入該視覺效果的自訂替代文本
了解有關在特定視覺效果上設定替代文字的更多資訊。
文字內容下缺少替代文字的圖像 category
如果視覺是視覺的一部分 文字內容 審核面板中的 category,表示文字元素中的視覺內容缺少替代文字。
若要解決文字元素中視覺物件上缺少替代文字的問題,請執行以下操作:
- 點選 所需動作指針 在畫布上找到文字元素並打開 缺少替代文本 介面
- 選擇 ”幫我找一下「 在裡面 缺少替代文本 介面自動尋找視覺物件的替代文字設定 資源面板
- 整合 解釋性的 替代文字或將視覺效果分類為 裝飾



如果您希望替換為「資源」面板中的圖像定義的替代文本,您可以選擇在富文本元素中包含單一圖像的個人化替代文本。
若要為富文本元素中的圖像提供自訂替代文字:
- 在 Designer 畫布上的富文本元素內的圖像上按兩次
- 點選“扳手“ 象徵
- 從以下選項中選擇“自訂” 替代文字下拉選單 並輸入該特定圖像的自訂替代文本
了解有關為單一圖像配置替代文字的更多資訊。
重要的: 審核面板不會驗證 Lightbox 媒體元素中影像的替代文字。此外,審核面板不會驗證 CMS 綁定影像的替代文字。確保您已為 Lightbox 媒體元素中的所有圖像以及連結到 CMS 的圖像提供替代文字。了解有關為 CMS 綁定圖像定義替代文字的更多資訊。
製作有效替代文字的技巧
- 解釋圖像的目的、意圖和意義
- 避免重複周圍的內容(例如,如果標題完全描述了圖像,則替代文本是不必要的,替代文本是多餘的,或者它在傳記的替代文本中重複了個人的名字。這是重複的文本,不描述圖像或外觀個人。
- 加入標點符號(以幫助螢幕閱讀器提供更人性化的圖像描述)
- 撰寫文本,以便視障訪問者從替代文本中獲得有關圖像的大量信息,並將描述限制為 1 到 2 句基本細節(不要過度描述)
- 避免使用「圖表」、「圖像」或「圖表」等模糊術語,除非它們添加了相關上下文,而是闡明圖表、圖表或圖像中描述的含義或趨勢
資源
要深入研究圖像替代文字和螢幕閱讀器,請結合使用我們的替代文字教程 如何設計出色的替代文字:簡介 和 圖片必須有替代文本 來自德克大學。
如何修改無訊息的連結內容
要修正此問題,請確保頁面上的所有連結元件都包含有目的的描述性文字。
避免使用「閱讀更多」、「連結」或「點擊此處」等通用術語。雖然 審核小組 不提供有關通用術語的具體建議,使用有關連結功能的清晰、明確的語言來增強其可用性(例如,「下載資源」)。
您也可以利用不將文字與圖像合併的資源。相反,將文字元素疊加在圖像資源上。
請記住,如果您使用圖像連結(例如圖示按鈕),請確保也包含這些連結的替代文字。
選擇目標操作箭頭(審核面板中連結旁邊的箭頭),然後透過附加圖像/圖示的替代文字(如果連結包含圖像)來修改連結。
您可以調整元素設定(圖像元素的設定)中的任何替代文字修改,以增強替代文字的描述性。
資源
要了解有關如何配置連結和可用選項的更多信息,請參閱我們的連結文章和 WCAG 連結目的標準.
如何解決省略標題層級的問題
標題應遵循符合邏輯的數字順序,反映內容框架並清楚概述章節內容。
例如,本教程的標題(審核面板簡介)是此頁面上唯一的 1 級標題 (H1),本教程的副標題是 2 級標題 (H2),這些副標題中的任何標題都遵循更高級別(H3、 H4 等)。本段的標題為 3 級標題,闡明了以下是本節的更新內容。
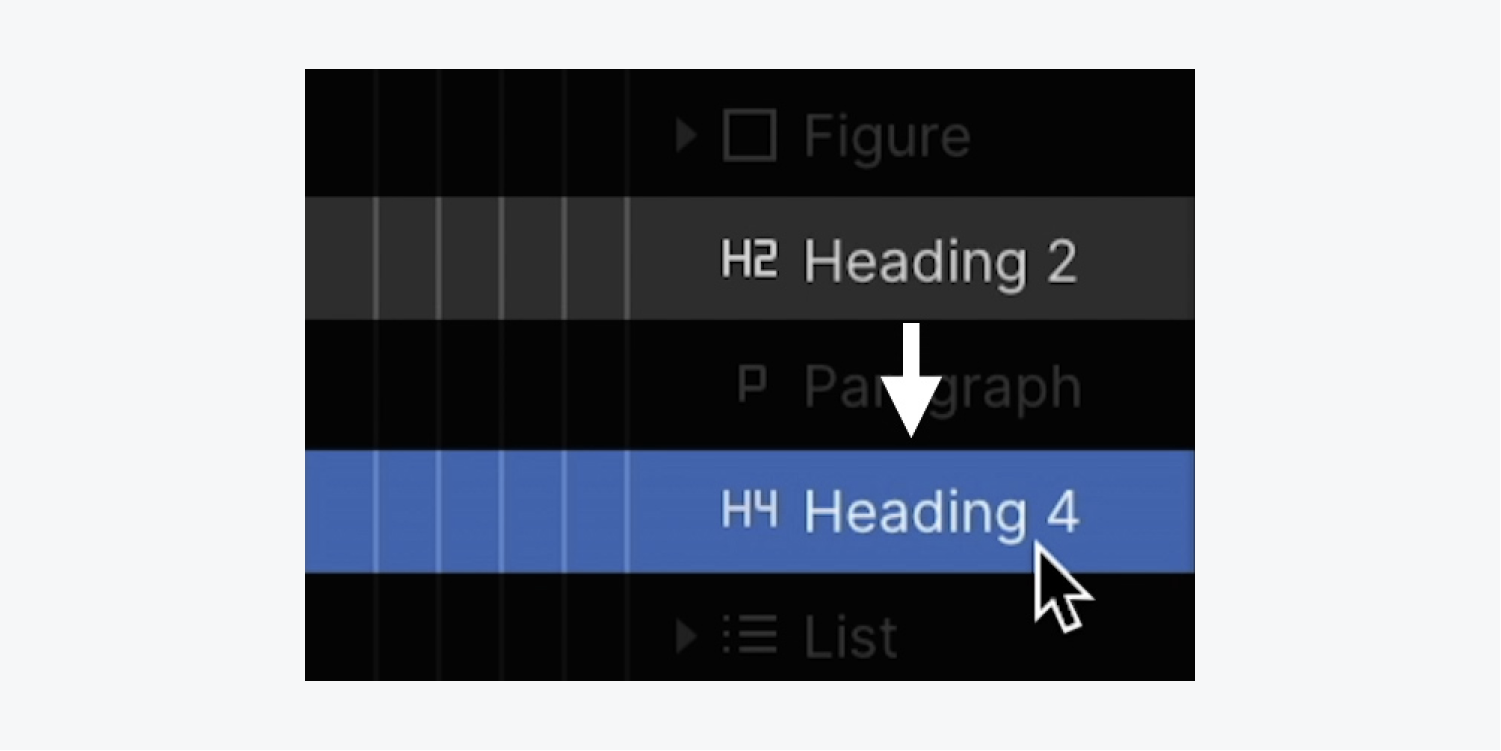
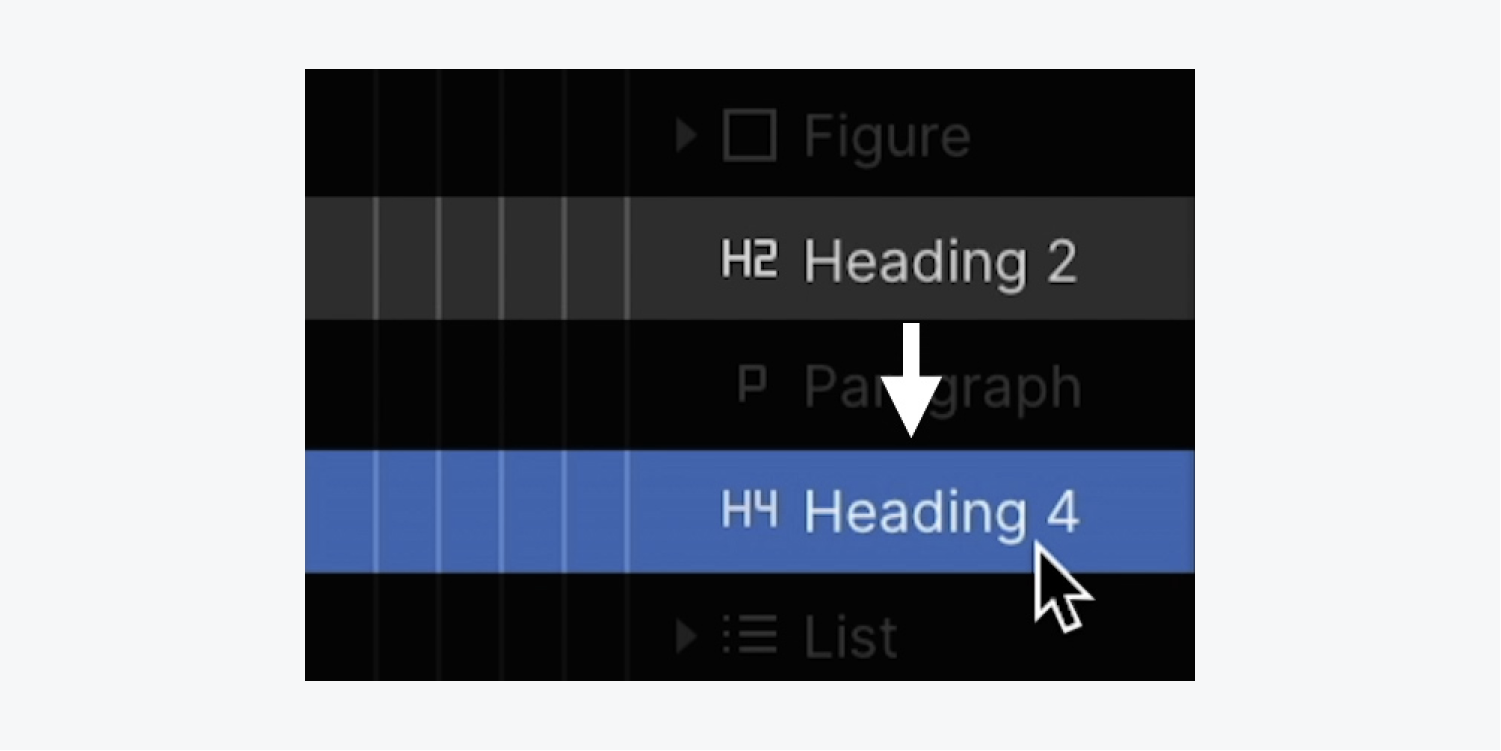
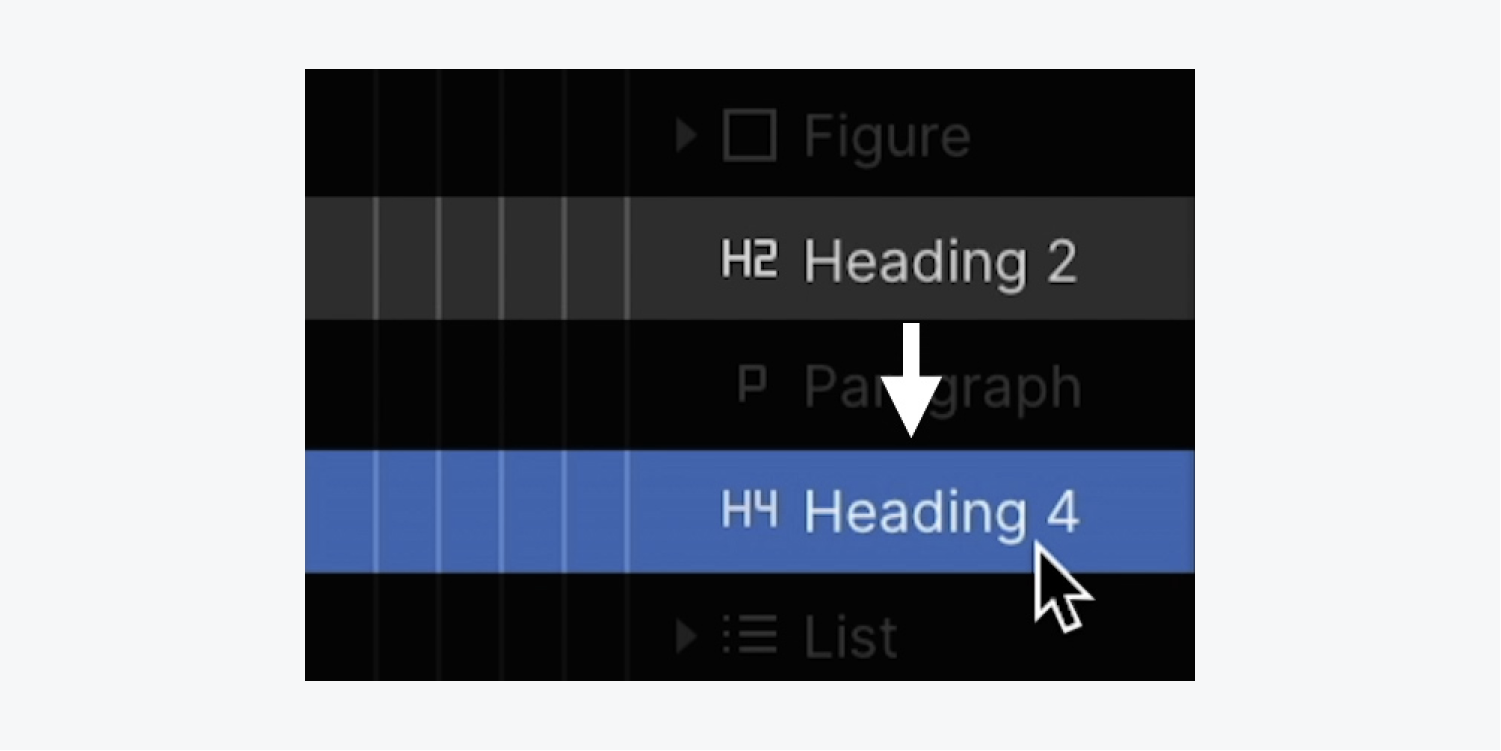
說明性地,利用
片段標題的組成部分,然後使用該部分副標題的組成部分將導致審查失敗,因為級別被繞過。

級別被繞過。


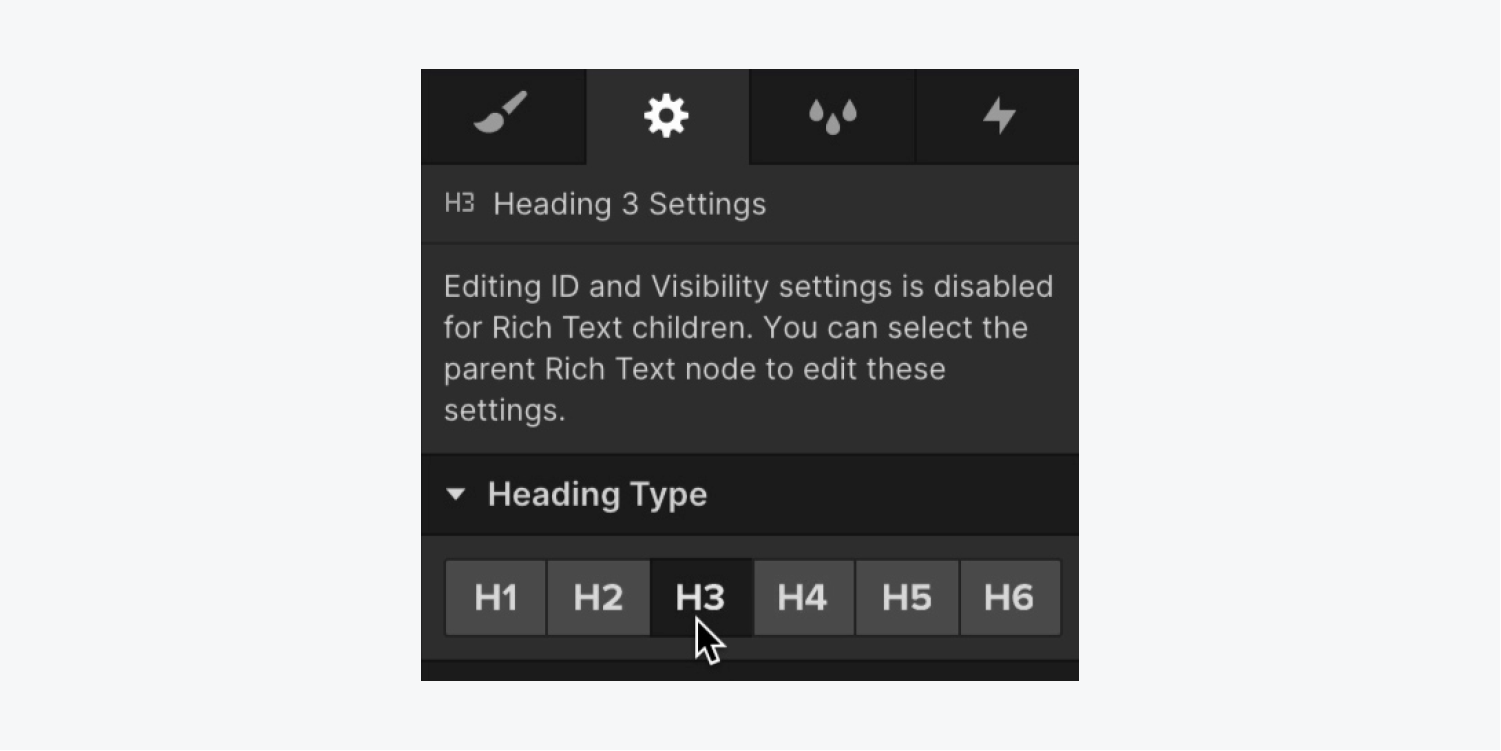
如果被忽略的標題是無意的排除,您可以將其指派給正確的標題類型:
- 選擇 標頭 你打算改變
- 展開 設定 (D) 部分
- 點選 標頭類型 錯過了(例如,“H3”)

支援材料
要深入研究正確的標題順序和標記配置, 在 WebAIM 網站上探索 documentation.
如何修改複製的元素 ID
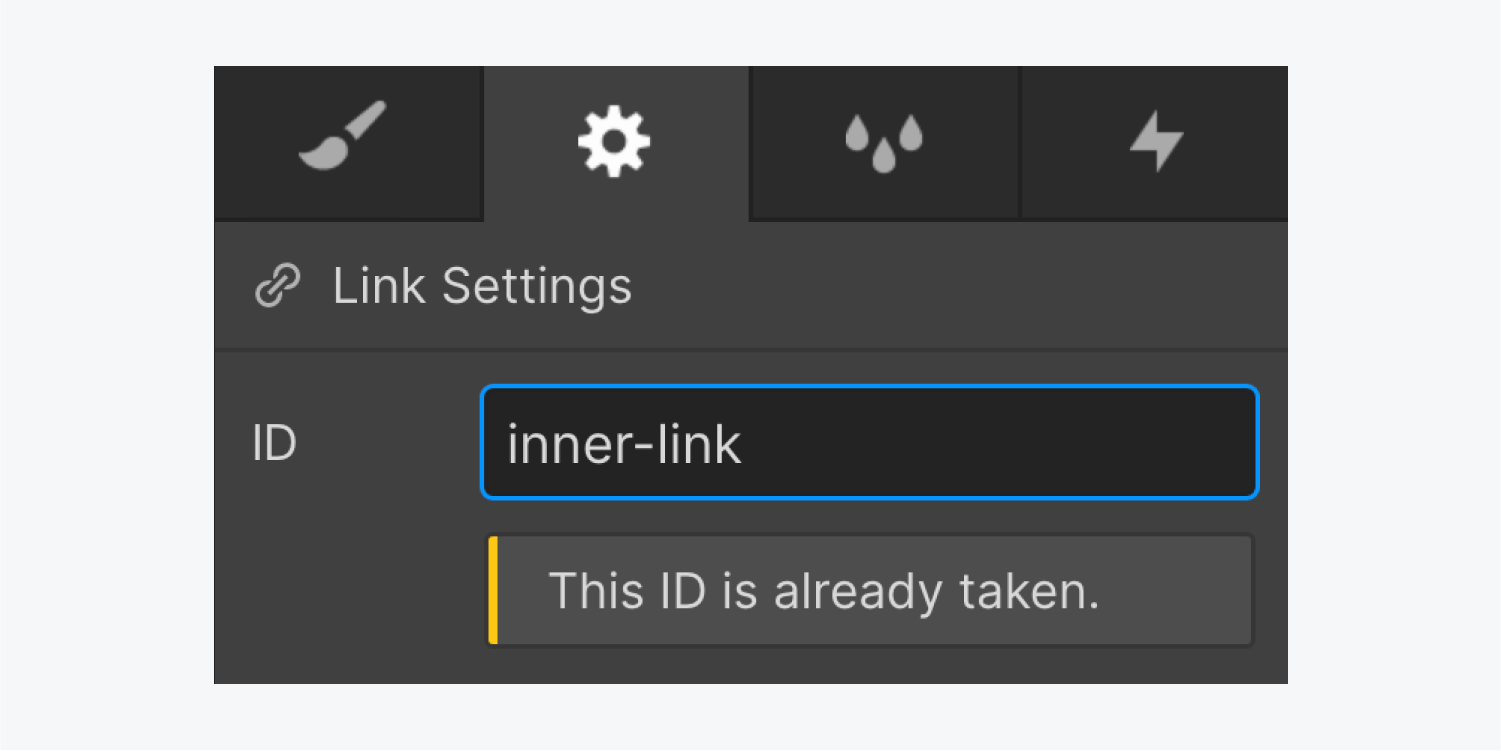
每個元素 ID 在整個網頁中應該是不同的(即每個 ID 單獨標識一個單獨的元素)。
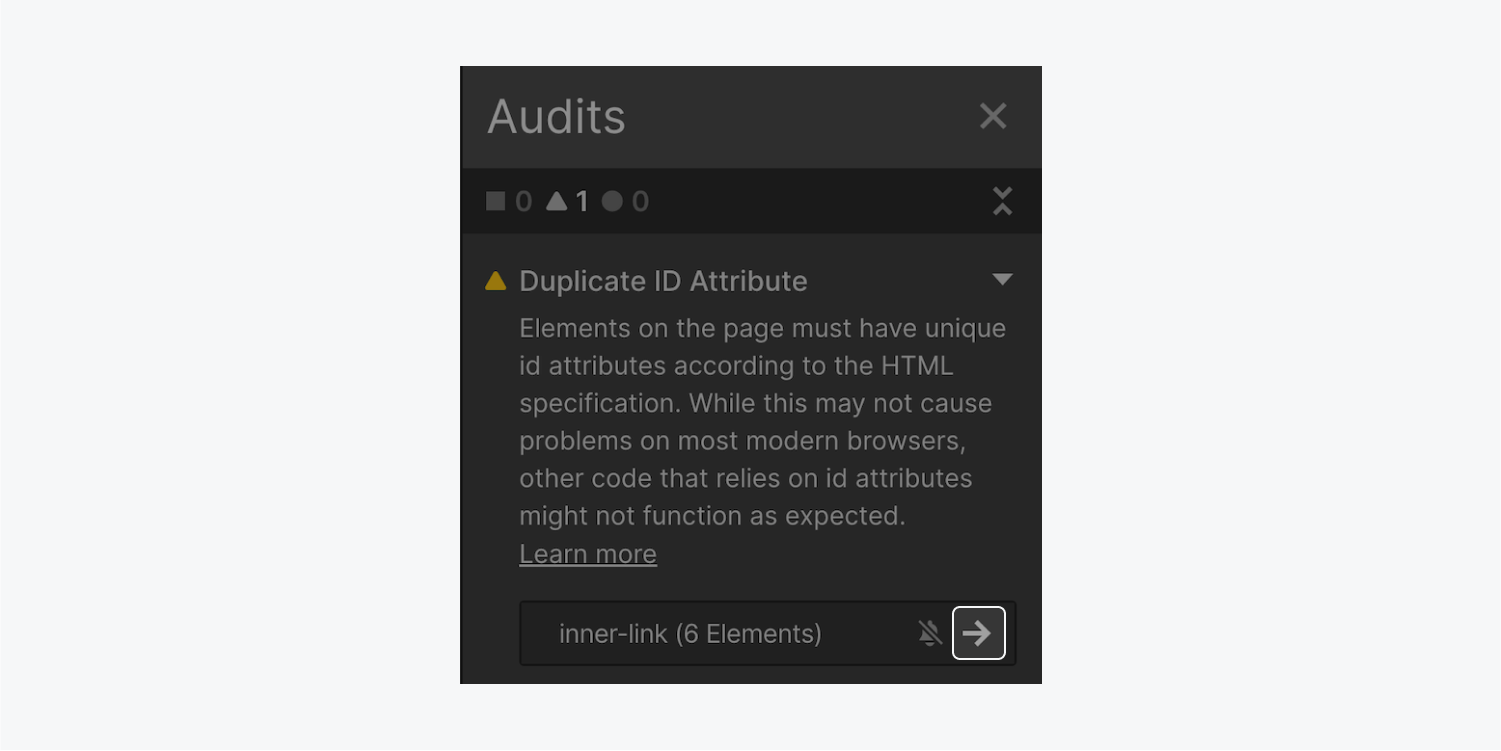
將相同的 ID 指派給多個元素,新增 ID 時會在「設定」面板中提示錯誤通知,並導致後續網站審核失敗。審核面板將反白顯示具有重複 ID 的所有元素和元件實例,以便於及時識別和修正網站上的任何重複 ID。
修復重複的 ID:
- 點選 所需操作箭頭 毗鄰標記的 ID 在裡面 審核小組 顯示使用複製的所有元素和組件實例 ID
- 點選 “顯示我”箭頭 與標記的元素相鄰(此操作會將您帶到 設定面板 哪裡的 ID 成立)
- 調整或刪除重複的 ID
- 對每個具有重複項的元素重複上述步驟 ID


支援材料
為了進一步了解, 請參閱 MDN documentation 關於 ID 屬性的內容.
繞過可訪問性問題
在某些情況下,您可能想要忽略審核面板中標記的問題。例如,也許您的內容需要在標題層次結構中出現偏差。或者您可能是即興構建的,並且更喜歡不按順序排列內容。
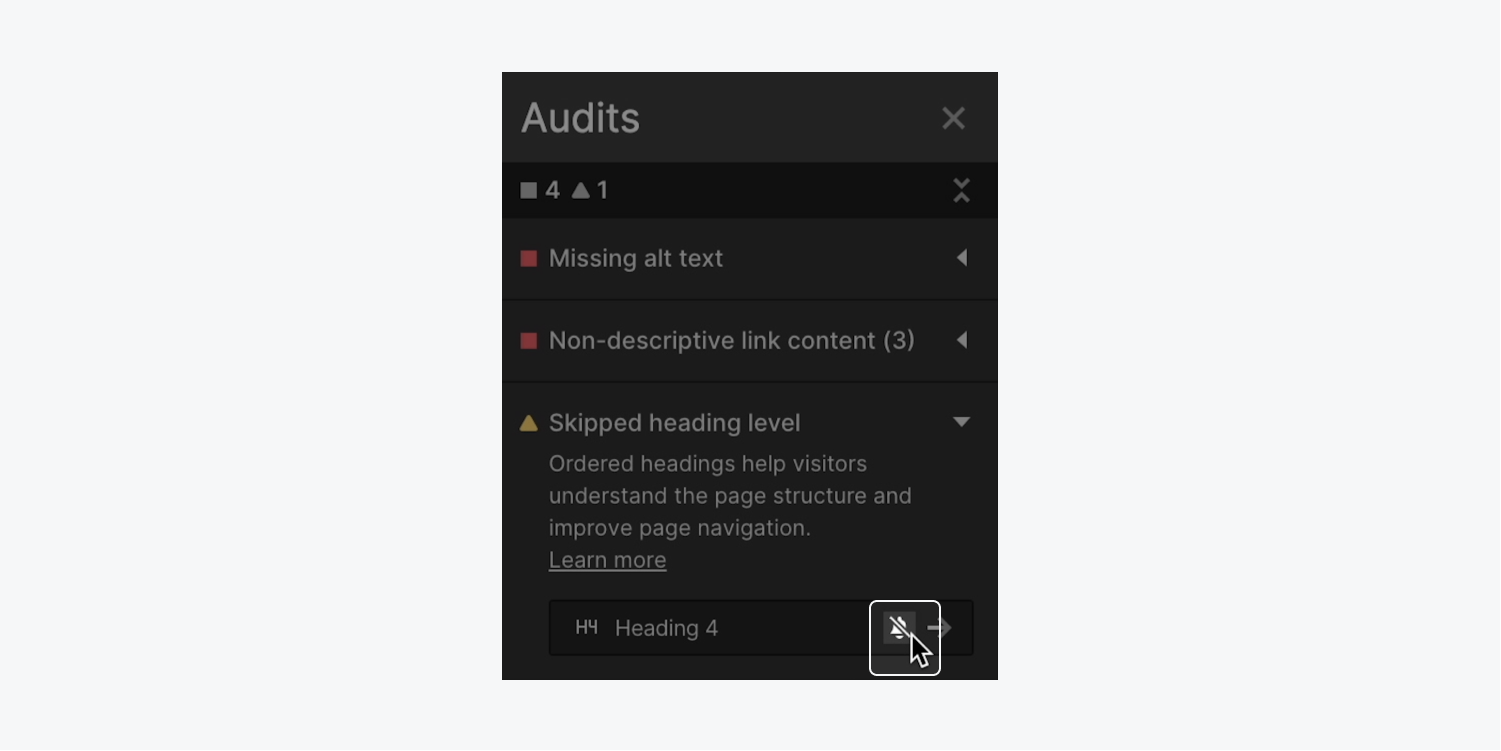
若要忽略問題並在審核面板中暫時(或永久)放棄通知:
- 展開 審核小組
- 將滑鼠懸停在您想要忽略的問題上,然後點擊“靜音鈴聲”圖標

重新考慮可訪問性問題
大多數時候,當您撰寫設計時,忽略問題是臨時解決方案。您可以撤銷暫時忽略該問題的決定,並隨著設計和開發的進展重新標記它以進行修正。
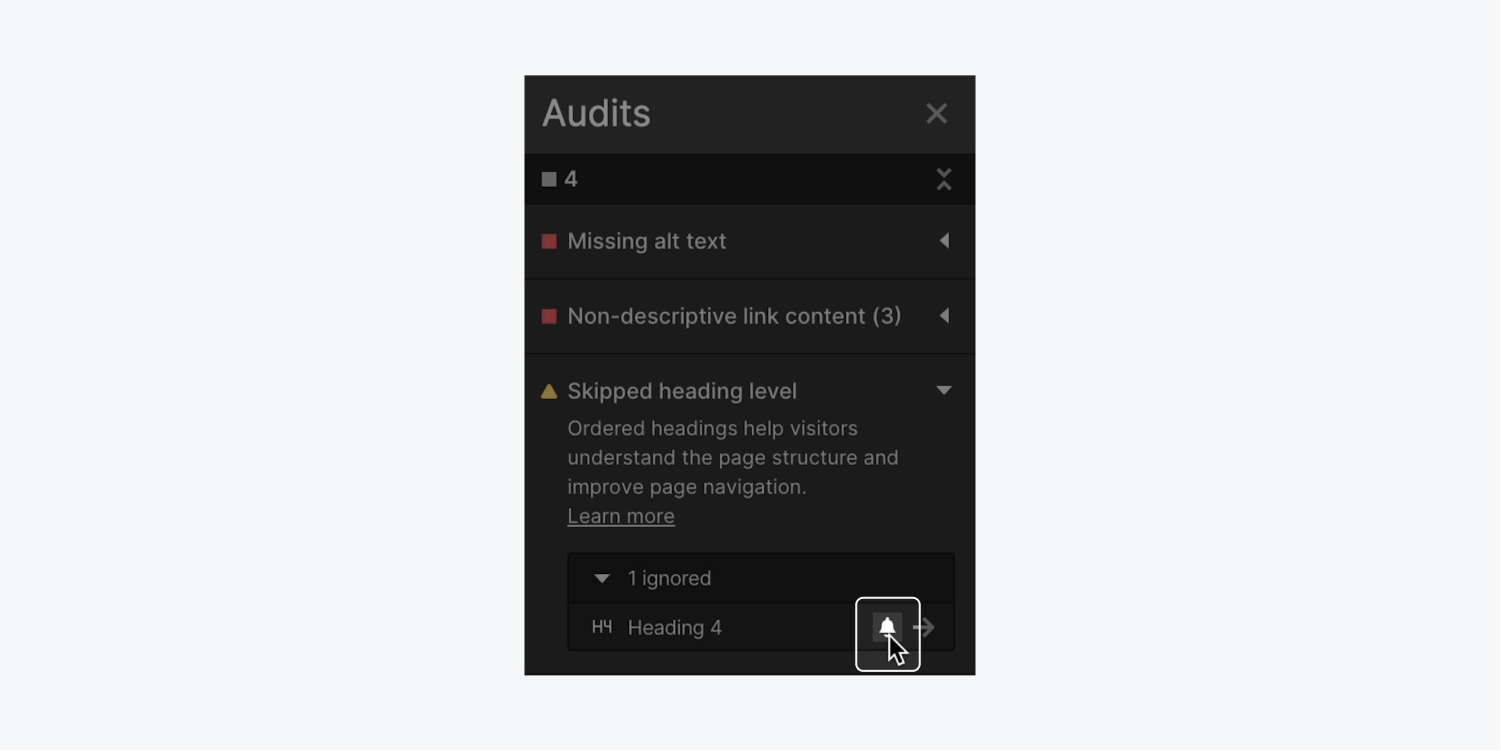
要反轉駁回問題:
- 展開 審核小組
- 點選 揭露箭頭 在您忽略的問題的左側
- 將滑鼠懸停在已駁回的問題上,然後點擊“響鈴”圖標

如果您有回饋、要報告的問題或對審核小組有疑問,請隨時在 我們論壇上的回饋主題.
相關文獻: 增強網站的可訪問性
