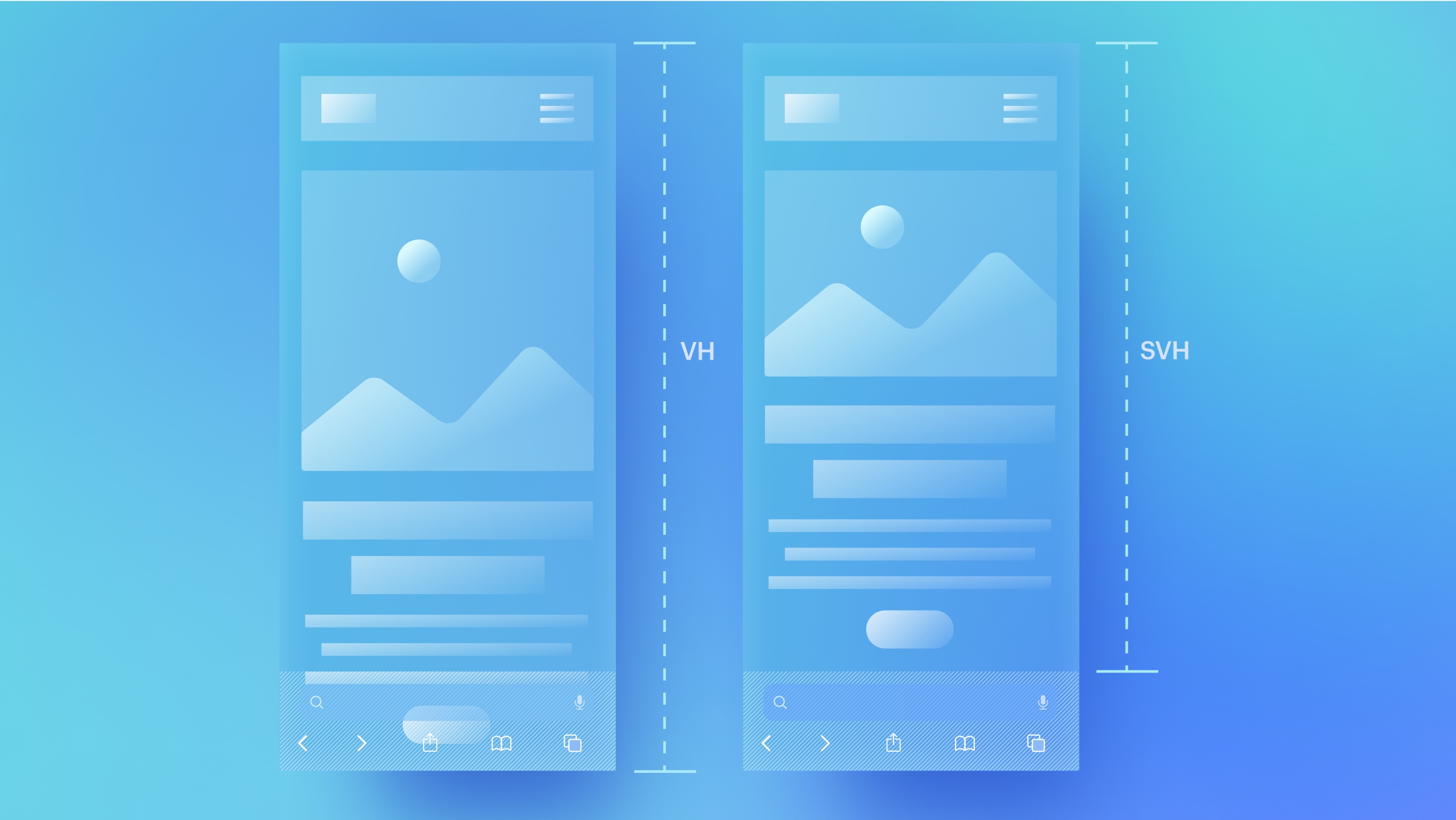
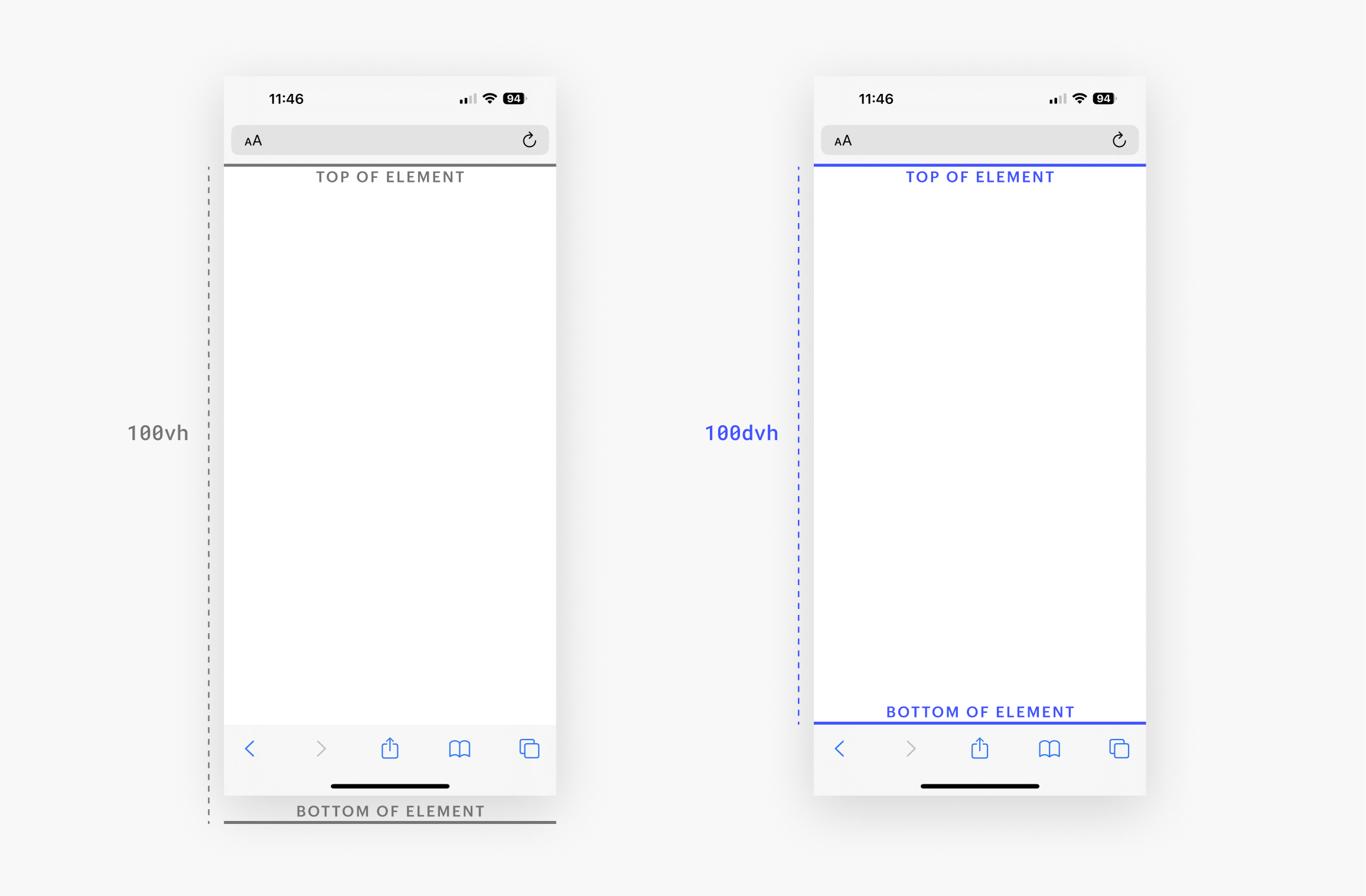
視口單位與視窗(顯示網頁的瀏覽器視窗)的大小成比例。然而,標準視窗單位不會針對具有動態工具列(例如,根據網站訪客的捲動行為出現和消失的工具列)的行動瀏覽器進行調整。在這種情況下,您可以選擇考慮動態工具列所佔用的空間的小型、大型或多功能視窗單元。
在使用傳統視窗單位(例如,VH 和 VW)的情況下,大小為 100 VH 或 100 VW 的元素可能會超出具有動態工具列的瀏覽器上的視窗邊界。在這些情況下,最好使用小型、大型或多功能視口單元,以確保網站的元素保持完全可見。

重要的: 並非所有瀏覽器都支援通用視窗單位。 造訪此連結以驗證小型、大型和通用視窗單元與目標受眾瀏覽器的兼容性.
您可以套用以下視口單位進行樣式設定:
- DVH — 與動態視窗高度成比例
- DVW — 與動態視窗寬度成比例
- SVH — 與次視口高度成比例
- 大眾汽車 — 與次視口寬度成比例
- 左心室肥厚 — 與實際視口高度成比例
- 左心室重量 — 與實際視窗寬度成比例
- 室厚 — 與視窗高度成比例
- 大眾汽車 — 與視窗寬度成比例
單位有 左心室 前綴與實體視窗對齊,代表動態工具列在行動瀏覽器上隱藏時的可見視窗區域。單位有 SV 前綴與次視窗對齊,表示動態工具列在行動瀏覽器上處於活動狀態時的可見視窗區域。
重要的: 在 Designer 內的輸入欄位中使用單位時,您不會在單位下拉清單中找到 SVH、SVW、LVH 或 LVW 單位。若要在輸入欄位中套用這些單位,請在輸入欄位中輸入值和單位字母(例如 100 SVH),然後按 進入.
推薦方法
我們建議使用 SVH 來建立截面高度(例如,英雄截面高度)。這確保了流暢的瀏覽體驗 和 防止動態工具列遮擋您部分內的內容。
建議使用 SVH 設定最小高度,而不是只設定部分的高度。透過這樣做,該部分將根據內部內容進行調整 - 相應地擴展或收縮。例如,將英雄部分的最小高度設為 100 SVH 將佔據整個視窗(即使使用動態工具列),但也可以 擴張 根據所附內容。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日