選擇後 頁數 符號在 Webflow Creator 中,您會發現 5 類部分。其中包括固定部分、服務部分(例如 404 錯誤部分和密碼部分)、CMS 收集部分和電子商務部分。在您的網站上合併使用者帳戶後,使用者部分將變得可見。
在本次教學會議中,我們將討論:
- 取得使用者部分的指南
- 存取介面
- 註冊介面
- 密碼重置介面
- 密碼更新介面
- 拒絕存取介面
- 使用者帳戶介面
- 個性化使用者部分元素的方法
- 用戶帳戶設定
- 個性化組件
- 保留的 URL 標識符
- 停用用戶部分發布的程序
- 從網站探索結果中排除使用者部分的說明
- 從搜尋引擎索引中排除使用者部分的說明
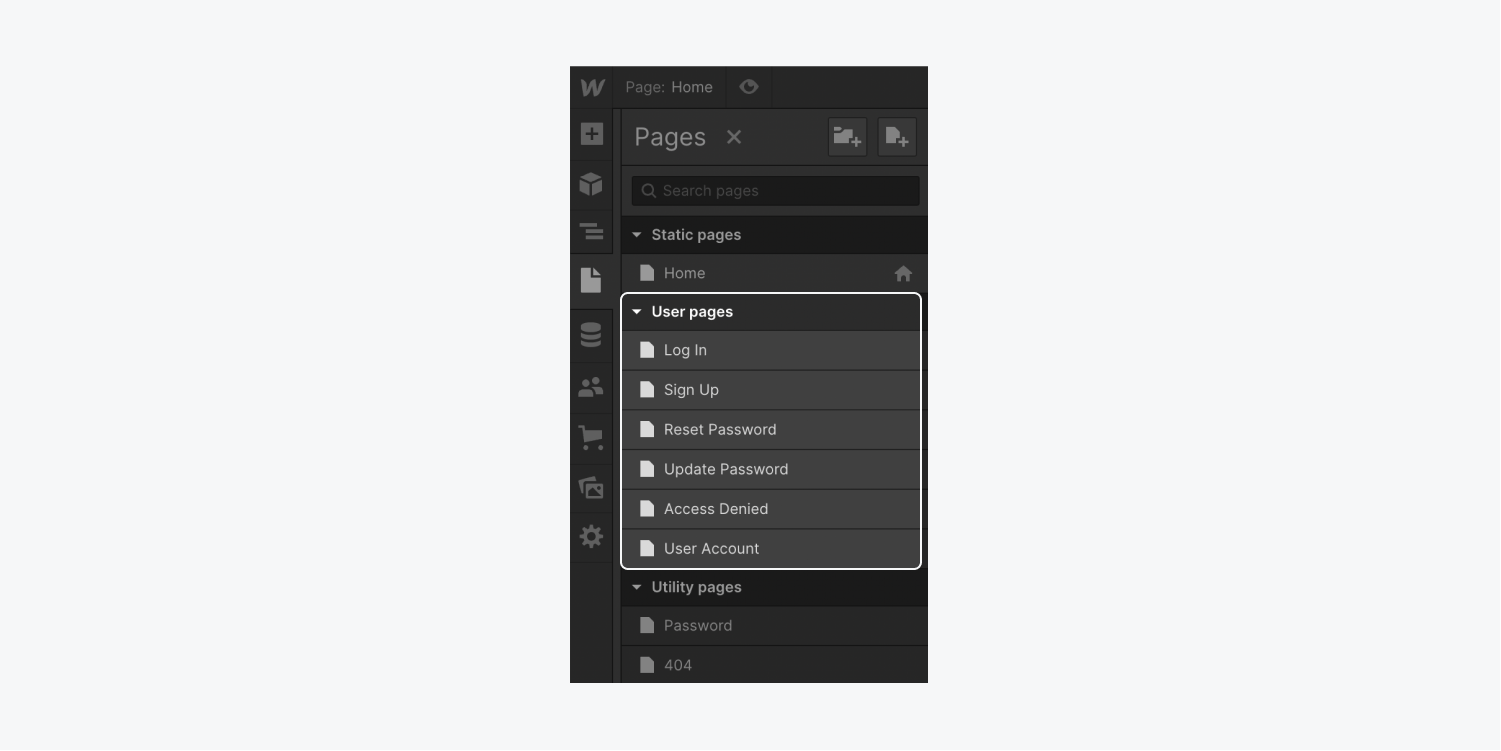
到達使用者頁面的程式
若要存取使用者頁面,首先確保使用者帳戶已在您的網站上啟用。之後,點擊 頁數 圖示揭開 頁數控制板。用戶部分將顯示在 使用者部分 部分。

進入介面
這 登入 介面是一種授權使用者登入其目前帳戶或註冊新帳戶(如果尚未註冊)的表單。
這 登入表單 包括標題、電子郵件框、密碼框、“登入”按鈕、“還沒有帳戶?”段落和註冊超連結。登入表單中的任何元件都可以變更其文字或樣式。
網頁,你 需要 將它納入你的
登記表區塊條件
註冊表塊有兩個條件:
要查看這些條件:
- 選擇
報到表區塊 在工作區上 - 使用權
元素配置面板 >註冊表塊設定 - 導航
註冊狀態 並選擇其中之一標準 或者確認 在工作區上預覽該條件
標準狀態
這
存在三種可能的狀態
這
請記住,您無法從註冊表單中刪除使用者電子郵件欄位、使用者密碼欄位或註冊按鈕。您可以刪除名稱欄位、「接受隱私權政策和服務條款」checkbox 和「接受通訊」checkbox,但這些欄位必須從
這
如果提交註冊表時出現問題,
註冊表單頁面上可能會出現總共六個錯誤訊息:
一般問題 – 當提交表單時出現廣泛的、未指定的問題時,就會出現此問題訊息。預設文字指出:「註冊期間發生錯誤。請重試或尋求協助。電子郵件受限 – 如果網站訪客嘗試使用未經授權的電子郵件(例如,非電子郵件提交)進行註冊,則會出現此問題訊息。預設文字指出:「對該網站的存取受到限制。請聯絡管理員尋求協助。不合規電郵 - 當網站訪客嘗試使用格式不正確的電子郵件地址註冊時,會出現此問題訊息。預設文字為:“驗證您的電子郵件是否存在且格式正確(例如,[email protected])。”電子郵件現有 – 當網站訪客嘗試使用已連結至網站帳戶的電子郵件地址進行註冊時,會出現此問題訊息。預設文字指出:「使用此電子郵件地址的帳戶已存在。登入或重設密碼。需要使用邀請電子郵件 – 當網站訪客透過邀請連結註冊並使用與邀請發送到的電子郵件不同的電子郵件時,就會顯示此問題訊息。預設文字指出:“使用發送邀請的電子郵件地址。”無效的程式碼 - 當網站訪客嘗試使用長度少於八個字元的程式碼進行註冊時,會顯示此問題訊息。預設文字指出:“密碼至少應包含八個字元。”
要修改這些註冊錯誤訊息中的文字:
- 選擇
報到表區塊 在工作區上 - 訪問
元素配置面板 >註冊表塊設定 >地位 並選擇問題 - 選擇
錯誤訊息 在工作區上 - 繼續
元素配置面板 >錯誤訊息設定 - 選擇“
鉛筆 需要編輯的錯誤訊息右側的”圖標 - 在中輸入新的錯誤訊息
編輯文字 場地
確認條件
這
筆記: 網站訪客驗證電子郵件地址對於成功建立帳戶至關重要。
這
這
這
驗證狀態頁面上可能會出現兩個錯誤訊息:
驗證失敗—— 當存在導致驗證失敗的一般錯誤時,會出現此錯誤訊息。預設錯誤訊息提到:「您的帳戶驗證失敗。重試或聯絡我們尋求協助。驗證已過期 – 當網站訪客電子郵件中的驗證連結過期時,會出現此錯誤訊息。驗證連結 24 小時內有效。預設錯誤訊息指出:「驗證連結已過期。新連結已發送到您的電子郵件。如果問題仍然存在,請重試或尋求幫助。
要修改這些驗證錯誤訊息中的文字:
- 選擇
報到表區塊 在工作區上 - 訪問
元素配置面板 >註冊表塊設定 >註冊狀態 並選擇確認 - 使用權
地位 並選擇問題 - 選擇
錯誤訊息 在工作區上並繼續元素配置面板 >錯誤訊息設定 - 點擊“
鉛筆 " 圖示驗證失敗 或者驗證已過期 錯誤訊息 - 在中輸入修改後的驗證錯誤訊息
編輯文字 場地
密碼重設頁面
這
這
筆記: 使用者電子郵件欄位和「重設密碼」按鈕無法從密碼重設表單中刪除。
密碼重設表單阻止條件
密碼重設表單區塊有三個條件:
- 選擇 重設密碼表單部分 在設計畫布上
- 導航 元素設定面板 > 重設密碼表單部分設定
- 選擇 狀態 您想要訪問(例如, 標準, 成功的, 或者 失敗)
這 標準 當使用者最初登陸重置密碼頁面時,該情況可見。它使訪客能夠輸入他們的電子郵件地址來重設密碼。
這 成功的 使用者在重設密碼部分輸入有效的電子郵件地址後,將顯示條件。它由圖像、標題和段落組成,表明如果帳戶連結到所提供的地址,則電子郵件已發送到該地址。中的任何內容 成功的 條件可自訂。
這 失敗 當訪客輸入無效的電子郵件地址時就會出現這種情況。它在原始重設密碼部分下方顯示了一個分區,並附有錯誤訊息。
若要修改錯誤訊息中的文字:
- 選擇 重設密碼表單部分 在設計畫布上
- 去 元素設定面板 > 重設密碼表單部分設定 > 狀態 並選擇 失敗
- 選擇 錯誤訊息 在畫布上
- 繼續 元素設定面板 > 錯誤訊息設定
- 選擇“鉛筆” 右側的符號 一般錯誤
- 將新的錯誤訊息插入到 編輯文字 盒子
修改密碼頁面
這 修改密碼 頁面允許使用者調整其密碼。使用者可以按下「重設密碼」按鈕來存取此頁面 重設密碼電子郵件 他們在提交重置密碼表格後得到。
這 修改密碼表格 包括標題、解釋段落、新密碼欄位和「更新密碼」按鈕。表單中的所有元件都可以自訂。
筆記: 使用者密碼欄位和「更新密碼」按鈕已固定在表單中。
修改密碼表單部分條件
修改密碼表單部分有3個條件: 標準, 成功的, 和 失敗.
要存取這些條件:
- 選擇 修改密碼表單部分 在設計畫布上
- 導航 元素設定面板 > 修改密碼表單部分設定
- 選擇 狀態 您想要訪問(例如, 標準, 成功的, 或者 失敗)
這 標準 當使用者第一次造訪修改密碼頁面時,該情況可見。它使用戶能夠插入新的、更新的密碼,該密碼的長度必須至少為 8 個字元。
這 成功的 用戶設定新的有效密碼後會出現這種情況。它具有圖像、「密碼已更新」標題、通知使用者密碼更新成功的段落以及將使用者重新導向到主頁的 CTA 按鈕。點擊主頁連結將自動登入使用者。中的所有組件 成功的 條件可自訂。
這 失敗 當使用者設定無效密碼或表單提交期間出現一般錯誤時,就會發生這種情況。它在初始修改密碼表單下方顯示一個分割區,其中包含一條錯誤訊息。劃分和錯誤訊息可以自訂。
修改密碼頁面上可能會出現 3 種不同的錯誤訊息: 一般錯誤, 密碼強度低, 和 重複使用的密碼.
- 一般錯誤 – 當表單提交過程中出現一般錯誤時,會顯示此錯誤訊息。預設訊息為:「更新您的密碼時發生錯誤。請重試,如果仍有問題,請聯絡我們。
- 密碼強度低 - 如果使用者輸入的密碼少於 8 個字符,則會顯示此錯誤訊息。預設錯誤訊息為:“您的密碼必須至少包含 8 個字元。”
您可以隨時自訂預設錯誤訊息文字:
- 選擇 修改密碼表單部分 在設計畫布上
- 去 元素設定面板 > 修改密碼表單部分設定 > 狀態 並選擇 失敗
- 選擇 錯誤訊息 在畫布上
- 繼續 元素設定面板 > 錯誤訊息設定
- 選擇“鉛筆” 符號位於您要修改的錯誤訊息右側
- 在中輸入新的錯誤訊息 編輯文字 盒子
禁止進入頁面
這 禁止進入 頁面通知使用者他們試圖存取目前無法存取的頁面。使用者只有符合以下兩個條件才能存取該頁面:
- 他們已登入
- 他們包含在允許他們存取特定受限內容的存取群組中
表單標題包括「鎖定」圖示和「禁止輸入」標題。表單標題下方的文字解釋了必須具有網站會員資格才能查看所要求的頁面,並包含 2 個指向註冊和登入頁面的超連結。您可以設定禁止進入頁面上每個元素的樣式。
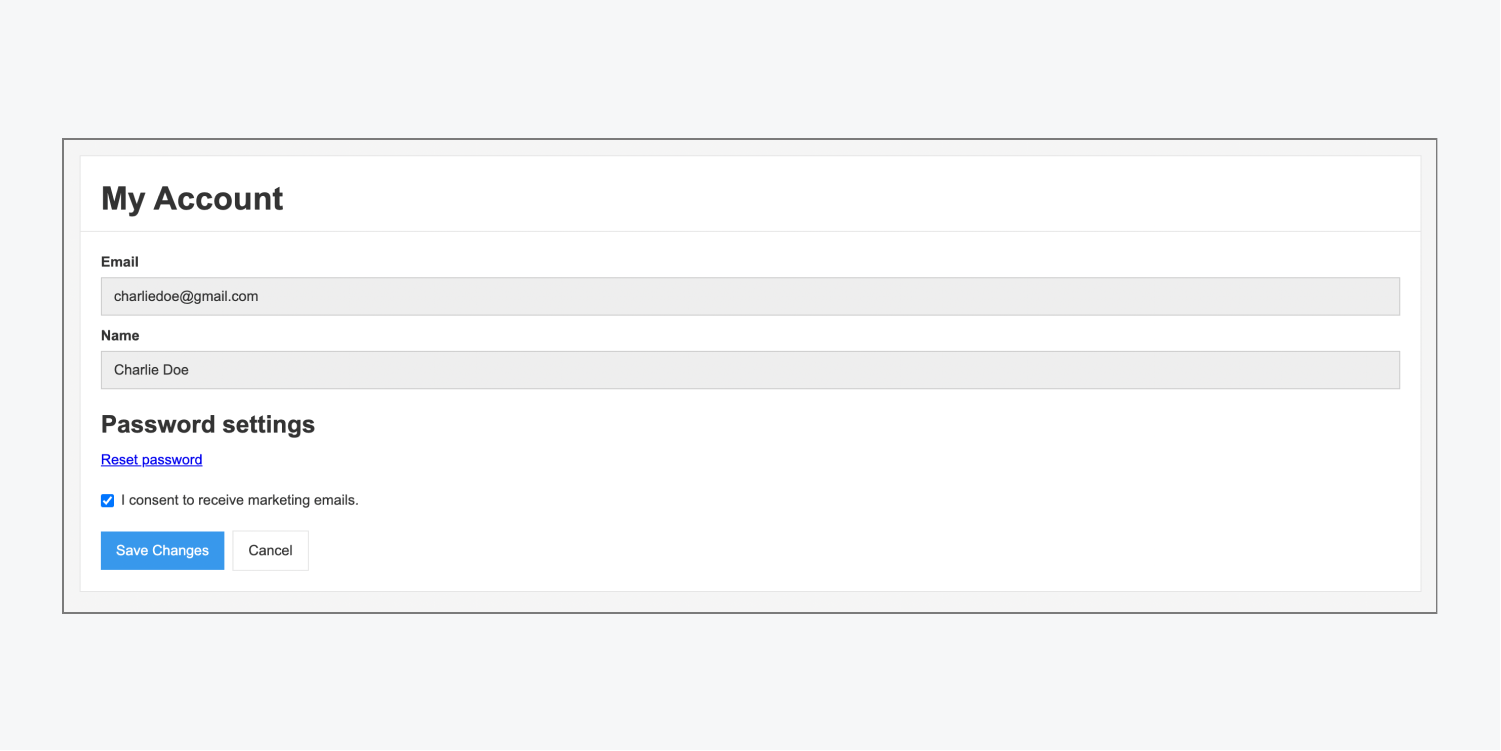
使用者個人資料頁面
這 使用者資料 頁面是使用者(已確認或未確認)可以查看其個人資料資訊的地方,例如電子郵件、姓名或接收促銷電子郵件的權限。此頁面將顯示預先填寫的使用者在您網站上的帳戶註冊過程中提供的詳細資訊。此外,如果您在註冊頁面上的註冊表單中引入了任何自訂字段,則可以在此處包含這些字段。如果使用者需要重設密碼,也可以使用重設密碼頁面連結。
該頁面由標題(“我的個人資料”)和 使用者資料表,其中包括使用者電子郵件欄位和姓名文字欄位。在表單欄位下方,有一個「密碼設定」標題,下面有一個「重設密碼」連結、一個「接收促銷電子郵件的權限」checkbox、一個「儲存變更」按鈕和一個「取消」按鈕。您還可以整合添加到註冊表單中的任何自訂字段 報名 頁面或您希望可見的自訂字段 僅有的 於 使用者資料 頁。如果自訂欄位已合併到註冊頁面上的註冊表單中,則它將自動填入使用者在您的網站上註冊期間在自訂欄位中提供的回應。此外,如果您的網站啟用了電子商務功能,您可以在使用者個人資料頁面上包含訂閱元素,以允許使用者管理其網站訂閱。
您可以靈活地設定表單中和頁面上所有元素的樣式 使用者資料 頁。
筆記: 使用者電子郵件欄位無法從使用者個人資料表單中刪除。

要合併標準欄位:
- 選擇 使用者資料表 在設計畫布上
- 繼續前往 元素的配置窗格 > 使用者帳戶表單的設定
- 只需輕按“添加” 符號位於右側 標準字段
如果您想插入個人化欄位:
- 選擇 使用者帳戶表格
- 前往 元素的配置窗格 > 使用者帳戶表單的設定
- 點擊 ”添加” 圖示位於右側 自訂字段
- 從中選擇必要的字段 插入輸入 下拉清單
若要刪除欄位:
- 選擇 使用者帳戶表格
- 去 元素的配置窗格 > 使用者帳戶表單的設定
- 點選“刪除” 符號位於您要消除的欄位的右側,或在 標準字段 或者 自訂字段
記住: 使用者帳戶頁面上將不會顯示「同意隱私權條款和服務條件」的 checkbox,以防止使用者不同意網站的隱私權政策或服務條款。
使用者帳戶表單區塊的類別
這 使用者帳戶表單區塊 有3種立場: 標準, 效率, 和 失敗.
這 標準 當使用者最初造訪使用者帳戶頁面時,立場是可見的。它允許用戶在表單中查看他們的個人數據,勾選或取消勾選「同意接收行銷電子郵件」checkbox,並套用任何修改。
這 效率 一旦表單提交成功並且使用者的帳戶被更新,立場就會出現。用戶帳戶表單下方將顯示一條註釋:“您的帳戶已成功更新。”該訊息是可自訂的或可風格化的。
這 失敗 當表格無法提交時,立場就會出現。使用者帳戶表單下方將顯示一個 div 區塊,其中包含一般錯誤訊息,指出:「帳戶更新期間發生錯誤。請重試或聯繫我們以獲得進一步幫助。
若要調整錯誤訊息:
- 選擇 錯誤訊息 在介面上
- 參觀 元素的配置窗格 > 錯誤訊息設定
- 點選“編輯” 圖示位於右側 一般錯誤
- 在中輸入新的錯誤訊息 修改文字 部分
訂閱元件
您可以將預製的 訂閱 組件進入 使用者帳號 頁面,使用戶能夠直接在其用戶帳戶上管理其網站訂閱。
至關重要的: 目前,我們不支援需要強卡身份驗證 (SCA) 的地點購買或卡片交易。這是我們正在積極解決的已知問題。
評論: 您需要在網站上啟用使用者帳戶和電子商務功能才能存取 訂閱 成分。請注意,一旦啟動電子商務,就會出現您無法消除的特定集合、頁面和配置。
要插入一個 訂閱 成分:
- 確保您在 使用者帳號 頁
- 訪問 增強面板 > 元素 > 電子商務
- 拖曳 訂閱 組件到介面上
這 訂閱 組件包含替代圖像以及訂閱詳細信息,例如訂閱標題、成本、購買和下一個計費日期(或即將取消的日期)。它還包括一個“取消”按鈕,允許用戶直接從 使用者帳號 頁。
重要的: 用戶在購買會員產品之前必須建立並驗證其帳戶。
個人化使用者頁面上的元件的方法
將表單重新引入使用者頁面
如果您希望刪除並重新實現使用者頁面上的表單,您可以透過從 增強面板 到其對應的使用者頁面(例如,將登入表單新增至登入頁面)。當更改頁面表單的原始佈局外觀時,此過程非常有用。
記住: 此功能僅存在於 登入 頁, 登記 頁, 重新設密碼 頁, 更新密碼 頁面,以及 使用者帳號 頁。無法在 訪問受限 頁。
複選標記
預設情況下,複選標記包含在 登記 頁面和 使用者帳號 頁。這 登記 此頁麵包含 2 個 checkbox:「同意隱私權準則和服務條款」checkbox 和「選擇傳入通訊」checkbox。這 使用者帳號 頁麵包含 1 checkbox 同意接收行銷電子郵件。
您可以自由地對這些 checkbox 進行風格化和個性化。
在 複選標記設定,你可以改變 標題 的複選標記。此外,您可以在之間切換複選標記樣式 標準 和 風俗。風俗 提供使用設計複選標記的能力 風格面板.
若要在註冊頁面或使用者帳戶頁面上強制勾選表單提交:
- 選擇 複選標記 介面內
- 參觀 元素的配置窗格 > 複選標記設定
- 勾選“強制的” checkbox
如果您不想在提交表單時勾選標記,則可以取消選取「強制」checkbox。
若要在載入註冊頁面或使用者帳戶頁面時自動選取複選標記:
- 選擇 複選標記 從介面
- 使用權 元素的配置窗格 > 複選標記設定
- 勾選 初步檢查 檢查kbox
如果您不希望在頁面載入時預先選取複選標記,則可以取消選擇 初步檢查 檢查kbox。
文字區
預設情況下,文字區域出現在除 訪問受限 頁。
指南文本
您可以選擇將指南文字合併到任何文字區域(例如,標準、密碼和個人化欄位)。指南文本在文字區域的內部空間中顯示為柔和的文本,通常用作欄位目的的上下文(與欄位的標籤一起)。一旦網站訪客開始在欄位中輸入內容,該指南文字就會消失。
要應用指導文本:
- 選擇 文字區 介面內
- 去 元素的配置窗格 > 文字區域設定
- 將文字整合到 描述 場地
記住: 正在編輯的欄位的標題可能會有所不同,具體取決於文字區域的類型(例如,「文字區域」可以命名為「使用者郵件」等其他名稱)
使用者輸入欄位名稱 例如「欄位」、「密碼輸入欄位」等。
至關重要的是: 避免使用臨時文字代替字段 指定 或為相關輸入區域提供必要的見解或幫助(例如,「密碼範圍應在8-20 個字元之間」),因為佔位符文字無法透過網站訪客的翻譯工具進行翻譯,並且螢幕閱讀器也無法訪問。此外,當使用者開始在欄位中輸入時,佔位符文字就會消失,因此使用它來取代標籤會使使用者很難回憶起該欄位所需的資訊。
自動對焦
至關重要的是: 避免使用臨時文字代替字段 指定 或為相關輸入區域提供必要的見解或幫助(例如,「密碼範圍應在8-20 個字元之間」),因為佔位符文字無法透過網站訪客的翻譯工具進行翻譯,並且螢幕閱讀器也無法訪問。此外,當使用者開始在欄位中輸入時,佔位符文字就會消失,因此使用它來取代標籤會使使用者很難回憶起該欄位所需的資訊。
您可以選擇在任何非密碼文字區域(例如,標準和個人化欄位)包含自動對焦。一旦某個欄位指定了自動對焦功能,頁面載入時使用者的遊標將自動位於文字方塊中。通常,自動對焦會套用於表單中的初始文字欄位。
若要在欄位上啟用自動對焦:
- 選擇 文字方塊 在設計空間上
- 使用權 元素設定面板 > 文字方塊設定
- 選擇 自動對焦 選項
如果您錯誤地在表單內的多個欄位上實現自動焦點,則自動焦點將設定在頁面導航序列內的主要欄位上。
此外,建議確保對任何隱藏的表單欄位停用自動對焦選項,因為這可能會在表單提交過程中造成複雜性。有關表單中自動對焦的更多信息,請參閱詳細指南。
命令按鈕
提交按鈕
您可以修改使用者頁面上任何提交按鈕的標準文字和等待文字。當頁面最初加載時,標準措辭是可見的,而在表單提交期間顯示等待文本,通常表示:“請稍候…”
若要修改提交按鈕上的主要文字:
- 選擇 提交按鈕 從設計區來看
- 使用權 元素設定面板 > 提交按鈕設定
- 對文本中的文字進行修改 文字 場地
若要變更提交按鈕上的等待文字:
- 選擇 提交按鈕 在設計空間上
- 去 元素設定面板 > 提交按鈕設定
- 調整裡面的文字 等待文字 場地
取消按鈕
您可以自訂「使用者帳戶」頁面中「取消」按鈕上顯示的預設文字。此預設文字在頁面載入時出現。
若要修改指派給取消按鈕的預設文字:
- 點選 取消按鈕 從畫布上
- 導航 元素設定面板 > 取消按鈕設定
- 編輯文字中的內容 文字 場地
超連結
您可以調整連結配置並確定使用者點擊連結時的目的地。預設情況下,使用者頁面(不包括重設密碼頁面和更新密碼頁面)包含超連結。
要存取連結選項:
- 選擇 關聯 在畫布上
- 訪問 元素設定面板 > 連結設定
使用者設定檔設定
這 使用者設定檔設定 部分可讓您查看使用者帳戶中可用的使用者資料欄位(基本詳細資訊和個人化欄位)。還有一個 表單預覽 可用之內 使用者設定檔設定,展示使用者在資料輸入期間如何看待表單欄位。
若要存取使用者設定檔設定:
- 啟動 使用者面板
- 將滑鼠懸停在 使用者帳戶 選項卡並按設定“齒輪” 右側的圖標
個性化字段
在使用者頁面表單中,有兩種類型的輸入區域:常規欄位和自訂欄位。常規欄位通常是註冊表的一部分,包括電子郵件地址、姓名和密碼欄位。可以建立自訂欄位來檢索與您的平台相關的附加資訊(例如,專業網站的「行業」欄位)。
您可以在註冊表單中引入個性化字段 報名 頁面和使用者帳戶表單 使用者資料 頁。每個站點最多可以包含 20 個自訂字段,以便從使用者收集補充資料。網站管理員可以存取此數據 使用者帳戶 並由來自的用戶 使用者資料 頁。
若要附加自訂欄位:
- 前往 使用者面板
- 將滑鼠懸停在 使用者帳戶 部分並選擇設定“齒輪” 圖示出現在右側
- 點選 新增字段 在裡面 個人化領域 部分
- 選擇一個 字段類型
- 填寫定製字段 姓名,在字段上方作為標籤可見
- 輸入自訂字段 蛞蝓
- 根據需要調整其他設置
請注意,您的自訂欄位必須包含在 報名 頁面和 使用者資料 頁 後 他們的加入 使用者設定檔設定。它們不會自動填入預設表單中。
記住: 分配 最低限度 和 最大字元數限制 如果您的目標是在自訂欄位中管理內容,這可能會很有幫助。例如,如果您要求使用者提交兩個字母的國家/地區代碼,則最小和最大字元限制都可以設定為 2。 最低限度 或者 最大字元數限制 對於自訂字段,建議通知使用者表單上的這些限制,以確保他們提交的資料準確且一致。
提示: 如果自訂字段被標記為必填字段,則 必須 包含在登錄中 報名 頁。此外,如果您在建立或更新自訂欄位時將欄位定義為“必填”,則該屬性會自動傳輸到設計功能中的自訂欄位。自訂欄位的需求狀態無法在設計功能中調整。有關自訂字段必要性的任何更改必須在 使用者設定檔設定.
修改自訂欄位:
- 訪問 使用者面板
- 將滑鼠懸停在 使用者帳戶 部分並點擊設定“齒輪” 該部分右側的圖標
- 繼續前往 個人化領域 部分
- 將滑鼠懸停在您要修改的特定自訂欄位上,然後選擇設定“齒輪” 圖示出現在欄位標籤的右側
- 對所選的自訂欄位進行必要的調整
刪除自訂欄位:
- 參觀 使用者面板
- 將滑鼠懸停在 使用者帳戶 部分並點擊設定“齒輪” 該部分右側的圖標
- 前往 個人化領域 部分
- 將滑鼠懸停在您要刪除的特定自訂欄位上,然後按一下設定“齒輪” 字段標籤右側的圖標
- 打 ”垃圾” 圖示位於所選自訂欄位的設定頂部
指定 URL 別名
將使用者頁面整合到您的網站後,每個頁面都會自動接收一個預先定義的 slug:
登入頁面: /登入
註冊頁面: /報名
密碼重設頁面: /重設密碼
密碼更新頁面: /更新密碼
拒絕存取頁面: /拒絕訪問
使用者個人資料頁面: /用戶帳號
這些預設的使用者頁面 slugs 無法修改。此外,如果您選擇將來消除使用者帳戶,這些保留的 slugs 將不可用於新頁面。
禁止發布使用者頁面
用戶帳戶一旦被激活,就無法完全停用或刪除。不過,您可以停用使用者係統並在您的網站上發布使用者頁面。
請務必注意,停用使用者係統將停用任何未完成的邀請或使用者匯入到您的站點,並將取消發布現有的使用者頁面(例如,登入、註冊、重設密碼)。如果您選擇將來重新啟動使用者係統,現有的使用者詳細資料和存取群組將被保留。
若要停用使用者係統和使用者頁面的發布:
- 訪問 使用者面板
- 將滑鼠懸停在 使用者帳戶 然後點擊設定“齒輪" 圖示
- 轉變 允許在您的網站上發布使用者係統和頁面 到 離開
- 點選 停用使用者係統
- 繼續發布您的網站
從網站搜尋結果中排除使用者頁面
為了防止用戶在您的網站上搜尋時發現用戶頁面,您可以將其從搜尋結果中排除。
排除頁面:
- 點選 頁數 圖標來打開 頁面面板
- 將滑鼠懸停在您要排除的使用者頁面上,然後按一下設定“齒輪” 頁面標籤右側的圖標
- 訪問 站點搜尋設定
- 勾選「從網站搜尋結果中排除此頁面」 checkbox
透過其他資源擴展您關於排除靜態頁面的知識。
從搜尋引擎索引中排除使用者頁面
您可以阻止搜尋引擎對您的使用者頁面建立索引,確保這些頁面不會在搜尋結果中列出或被搜尋引擎建立索引。
增強您對停用網站頁面索引的理解,以獲得更多見解。