Marketo を Webflow フォームと統合するための中間ソリューションを回避し、Marketo フュージョンでフォームを向上します。Web サイトをマーケティング自動化プラットフォームとシームレスに統合して、CRM で Webflow フォーム送信を自動的に入力できます。このフュージョンでは、Marketo の最新の送信フォーム API を使用します。この API は、匿名のリードのリンク、Web アクティビティの追跡、およびインテリジェント キャンペーンで「フォーム入力」トリガーを使用する機能など、実際の Marketo フォーム送信をエミュレートします。
リマインダー: この機能はWebflowエンタープライズクライアントのみ利用可能です。お客様またはお客様が詳細を知りたい場合は、 エンタープライズチームにお問い合わせください.
このガイドでは以下の内容を取り上げます。
- MarketoとWebflowをリンクする方法
- 個々のフォームをMarketoに割り当てる方法
Marketo を Webflow に接続するためのガイドライン
Marketo をワークスペースに統合するには、次の操作を行う必要があります。
- Marketoで新しいカスタマイズされたインストール済みサービスを確立する
- Marketo IDを複製する
- ワークスペースにMarketo Fusionを組み込む
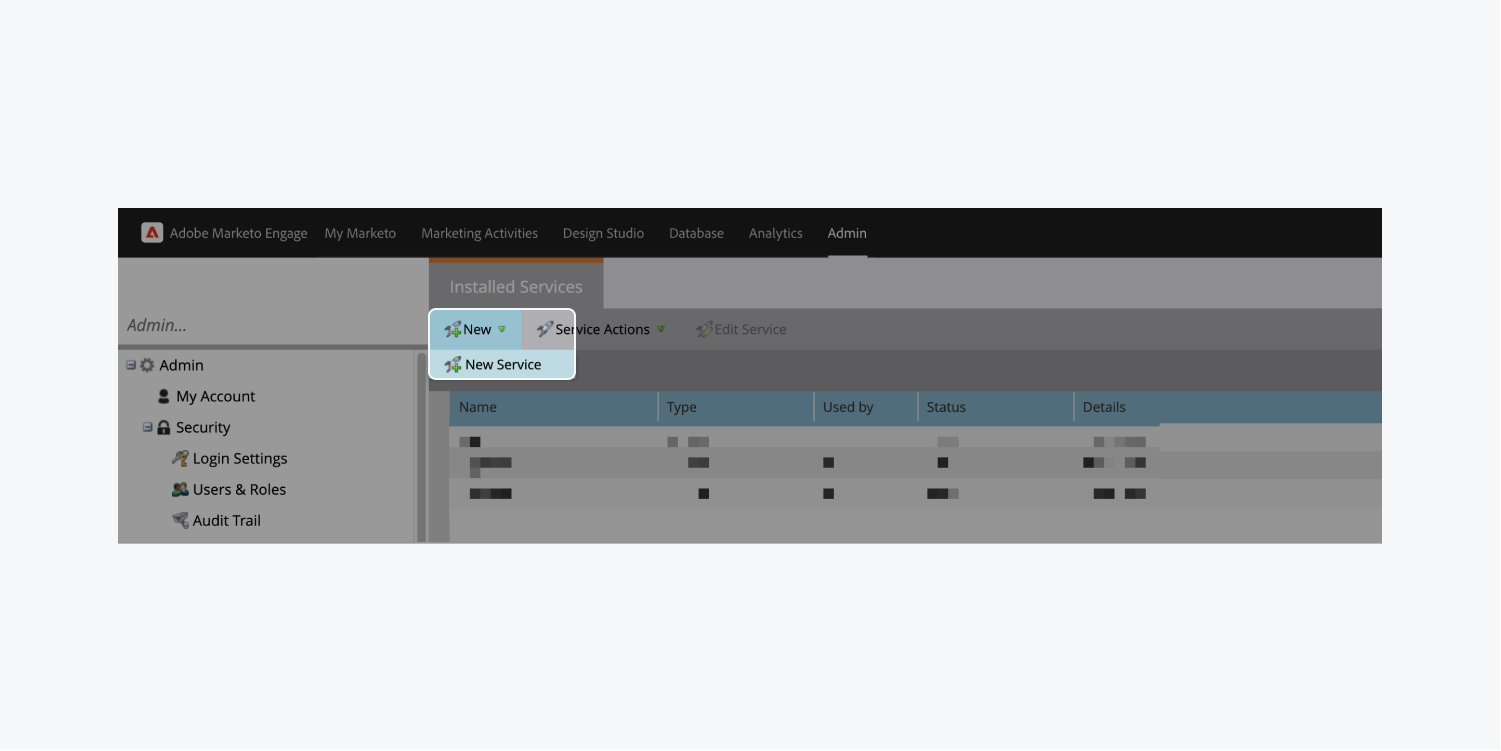
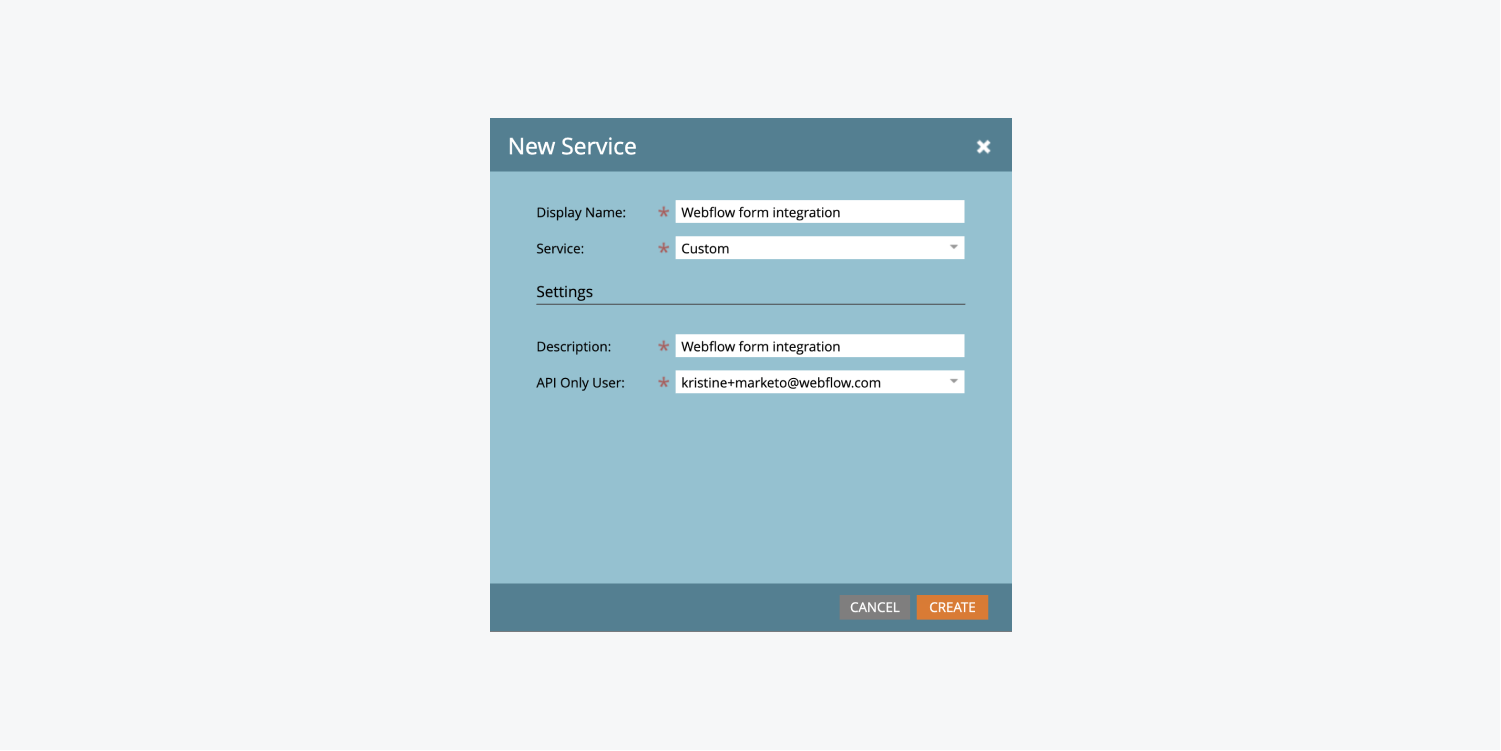
Marketo で新規カスタムインストールサービスを設定する
API アクセス専用に構成されたアカウントがまだない場合は、カスタマイズされたインストール済みサービスで参照するためにアカウントを作成する必要があります。
- ログイン マルケト
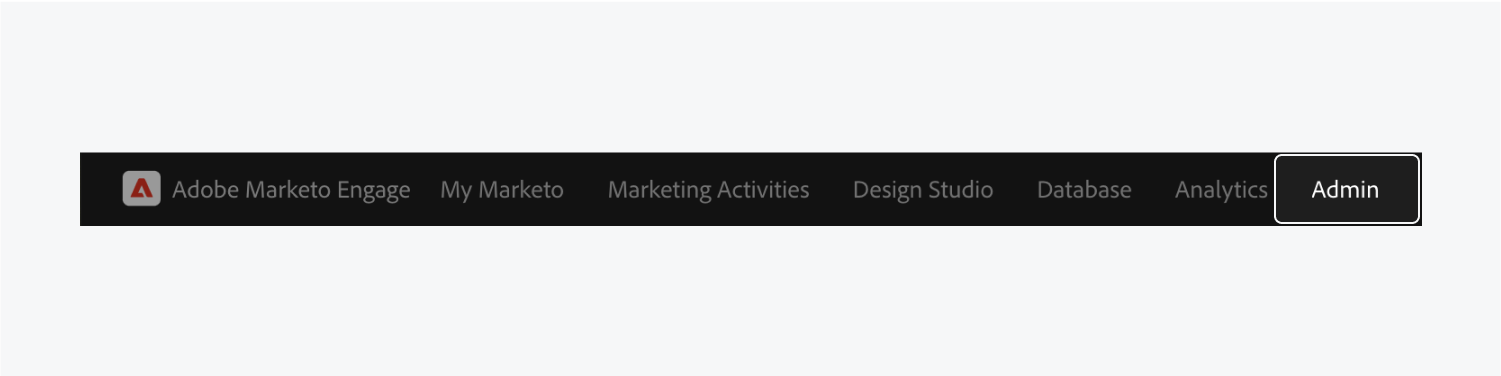
- に移動 管理者 セクション
- 選ぶ ユーザーと役割 左側のセキュリティタブから
- 選択する 新規ユーザーを招待 メールアドレス、姓名の詳細を入力してください
- クリック 次
- 選ぶ APIにアクセス として 役割 そしてチェック APIのみ
- を進めます 次 クリックします 送信 新しいユーザーを確立する



Marketo識別子を複製する
Marketo 統合を設定するときは、次の 3 つの Marketo 識別子を指定する必要があります。
- マンチキン参照ID
- 顧客識別子
- 顧客秘密コード
マンチキン参照ID
クローンするには マンチキン参照ID Marketoより:
- にサインイン マルケト
- を押す 管理者 タブ
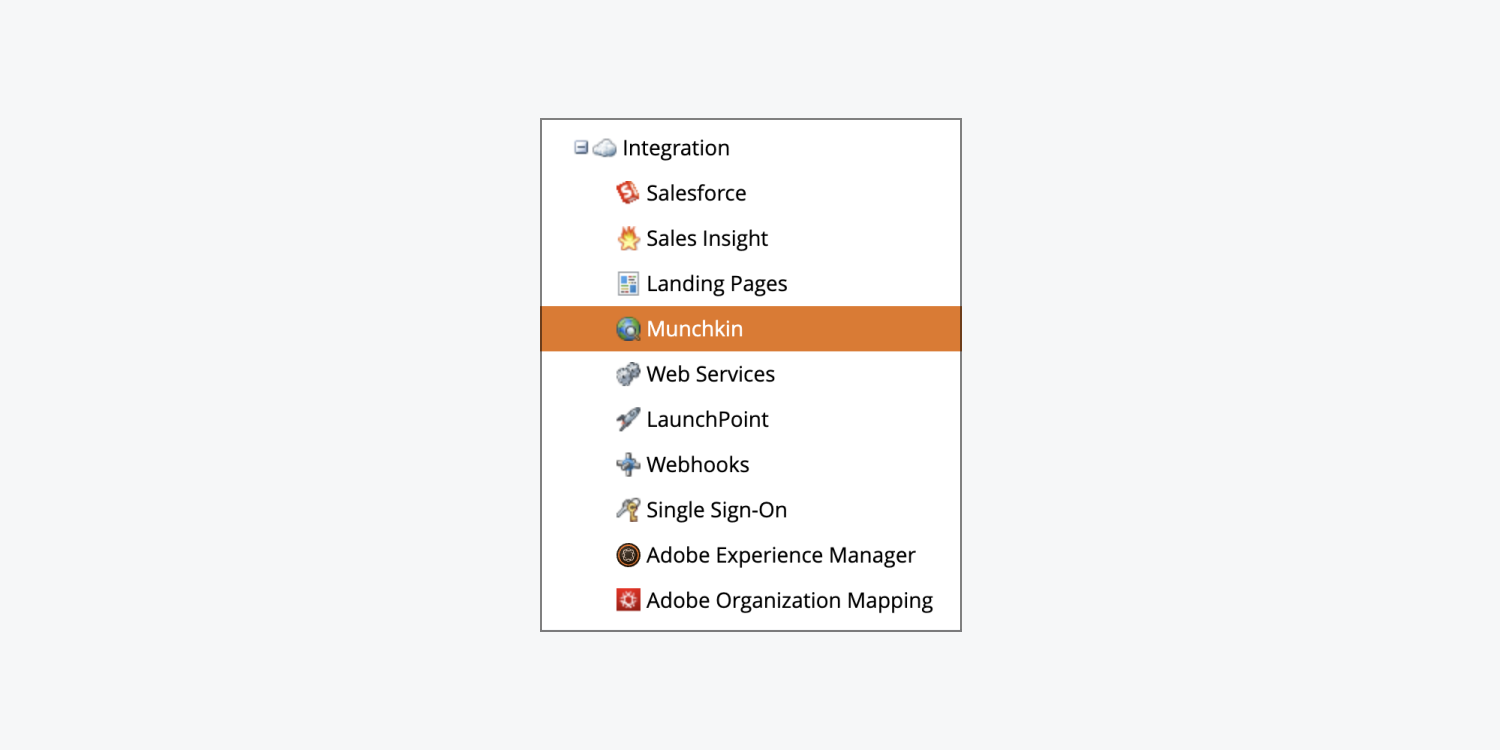
- 選ぶ マンチキン 左下のメニューから 繋がり
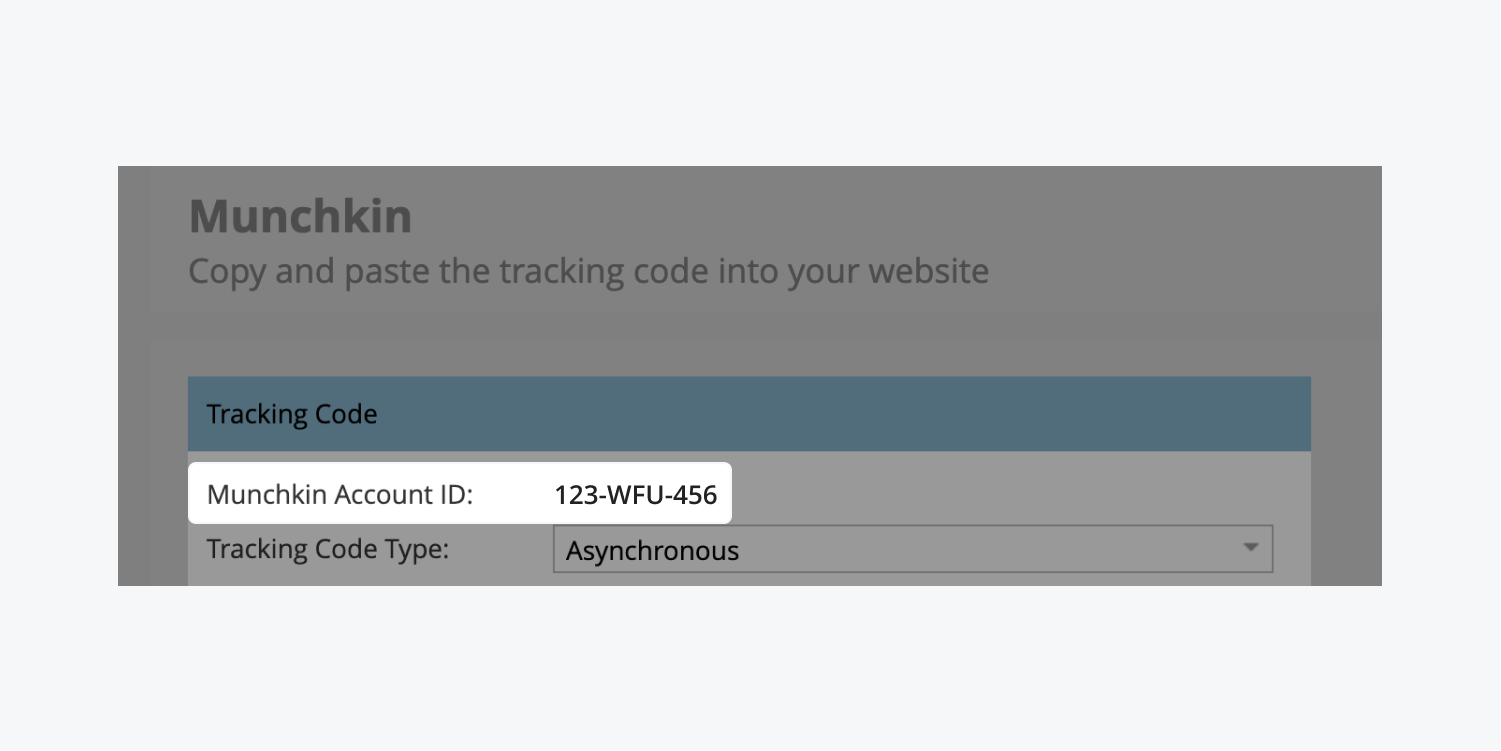
- 複製する マンチキン参照ID 監視スクリプトセクションから(例:“123-WFU-456”)


顧客識別子
複製するには 顧客識別子 Marketoより:
- アクセス マルケト アカウント
- ヒット 管理者 タブ
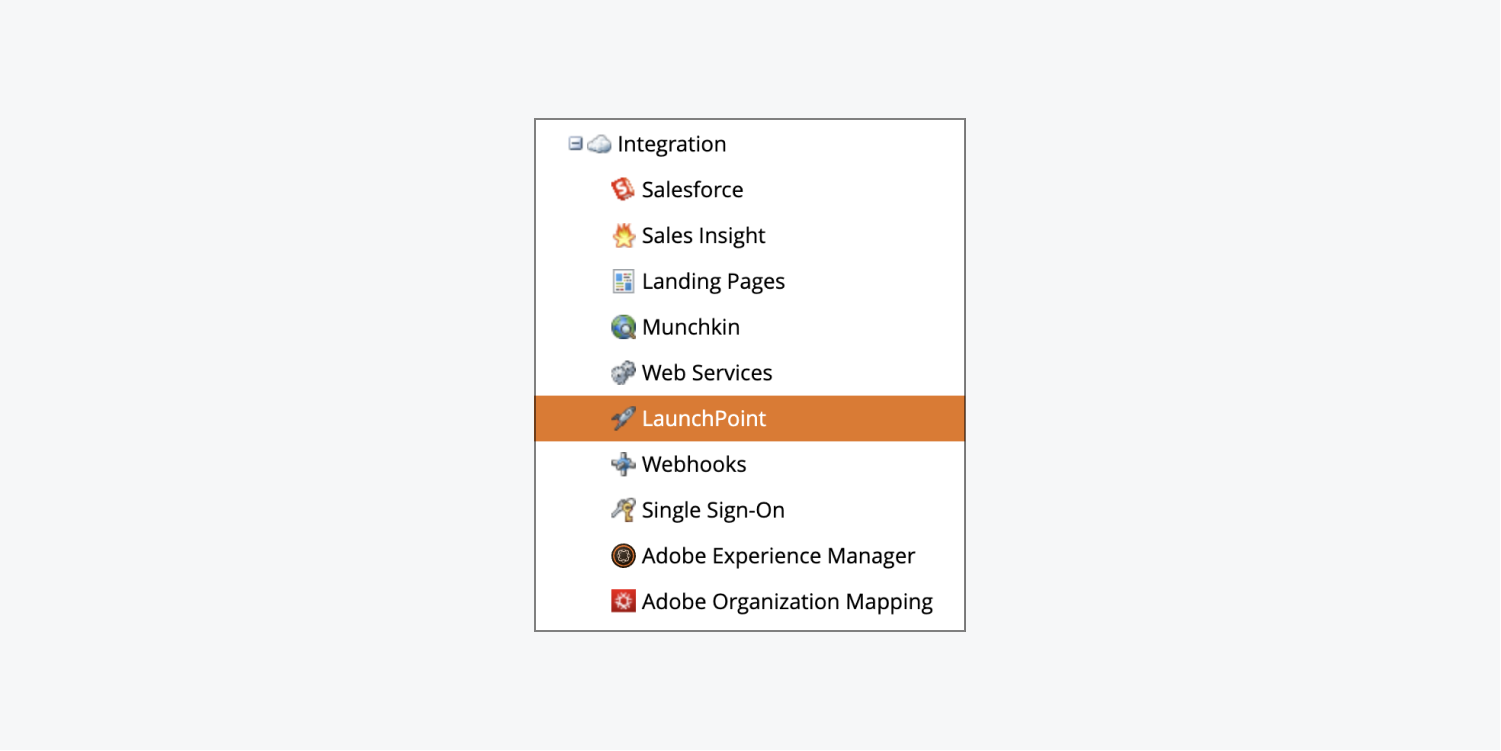
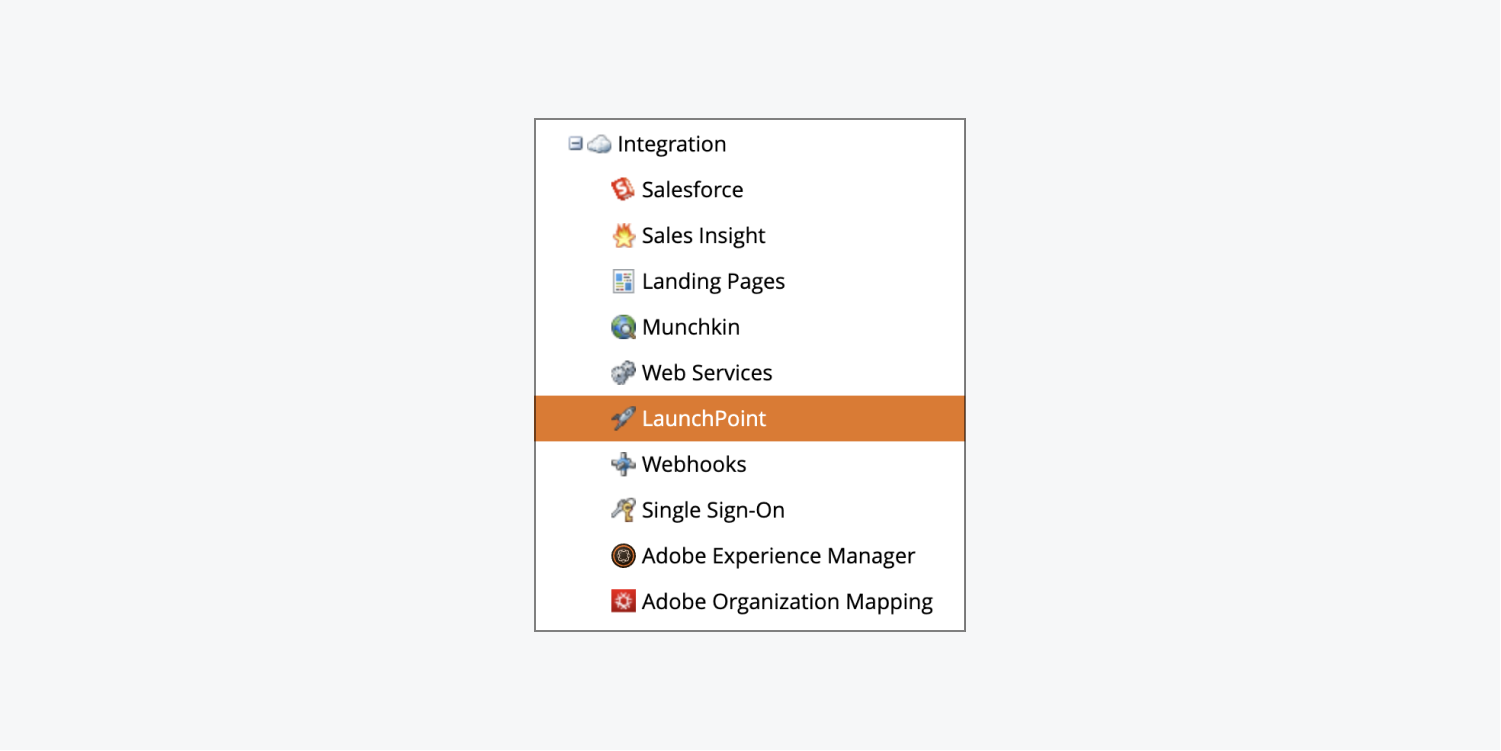
- 選ぶ ローンチポイント 左のメニューから 繋がり
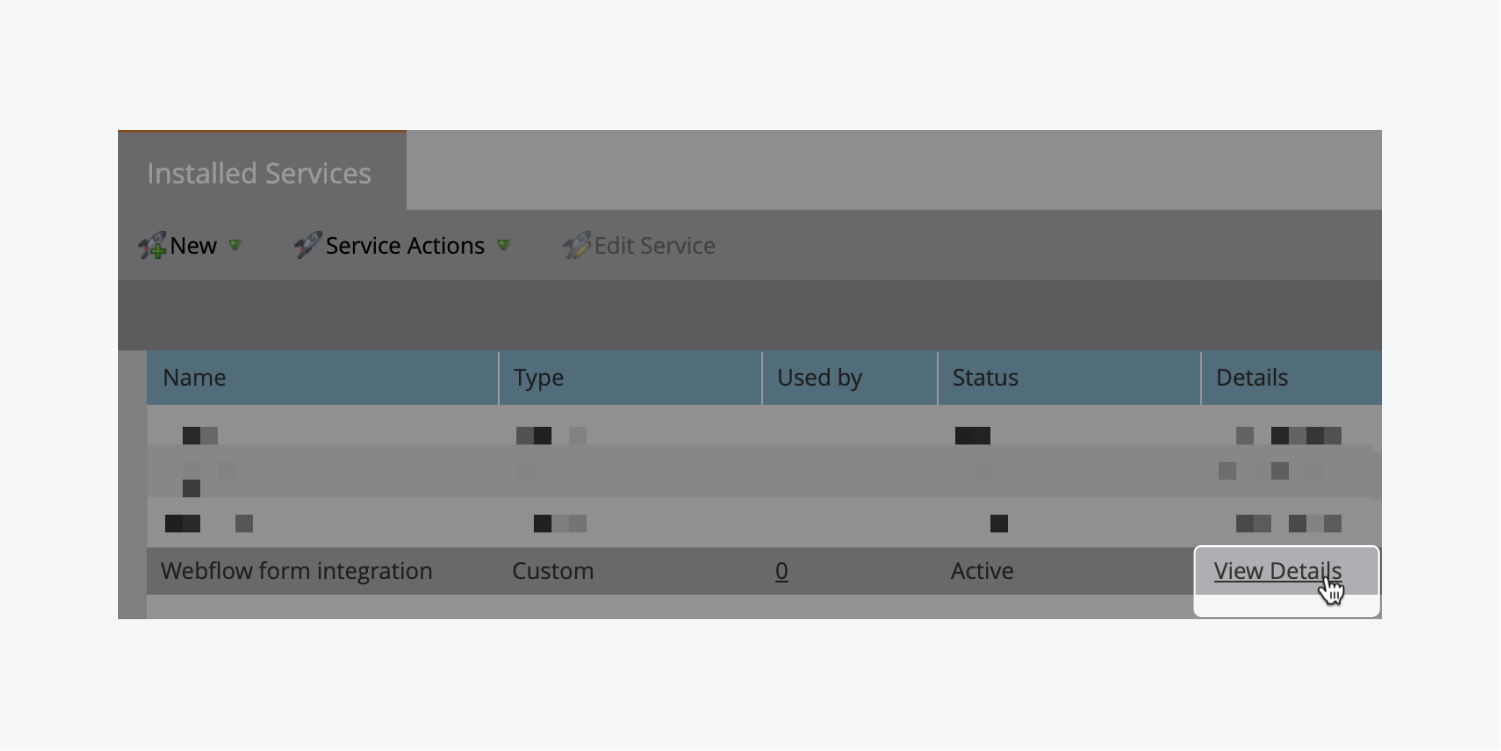
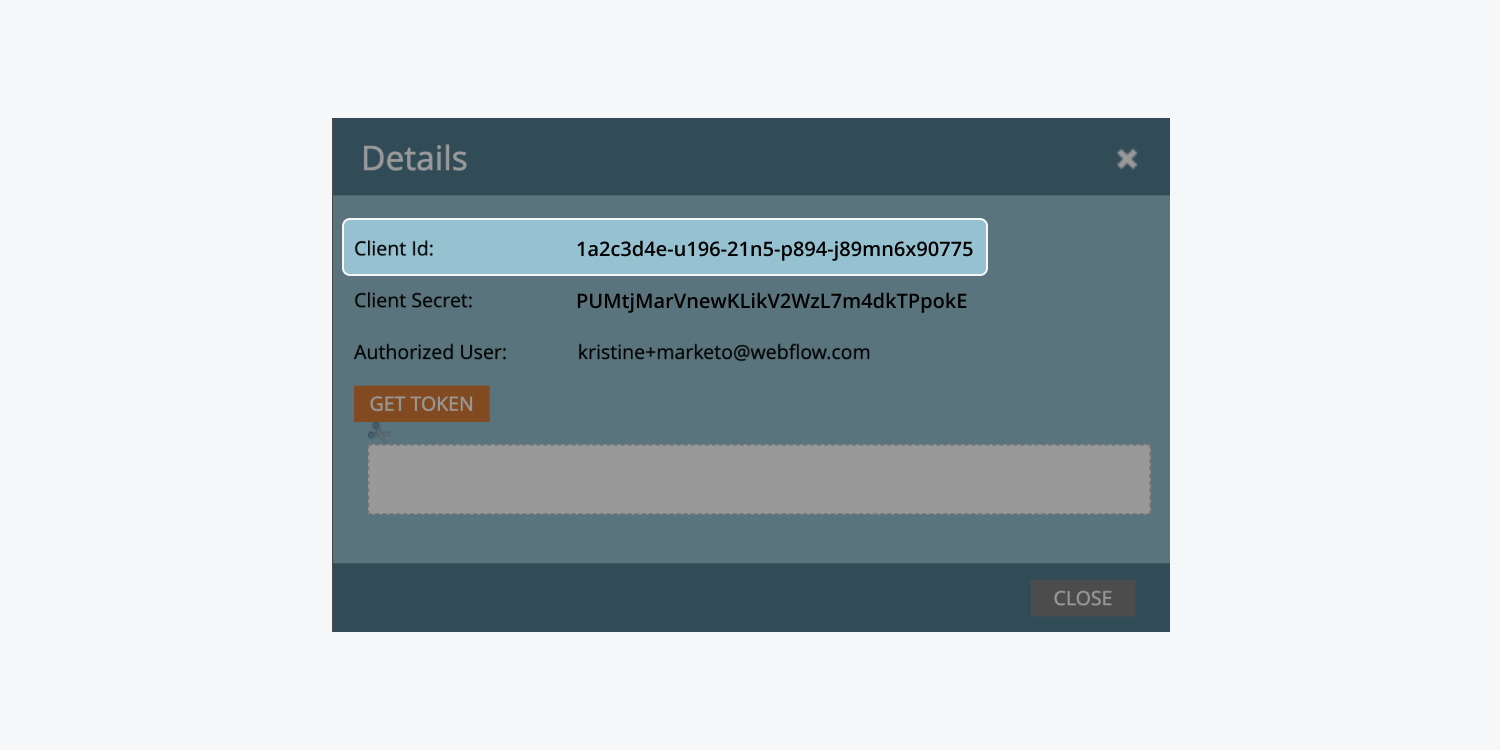
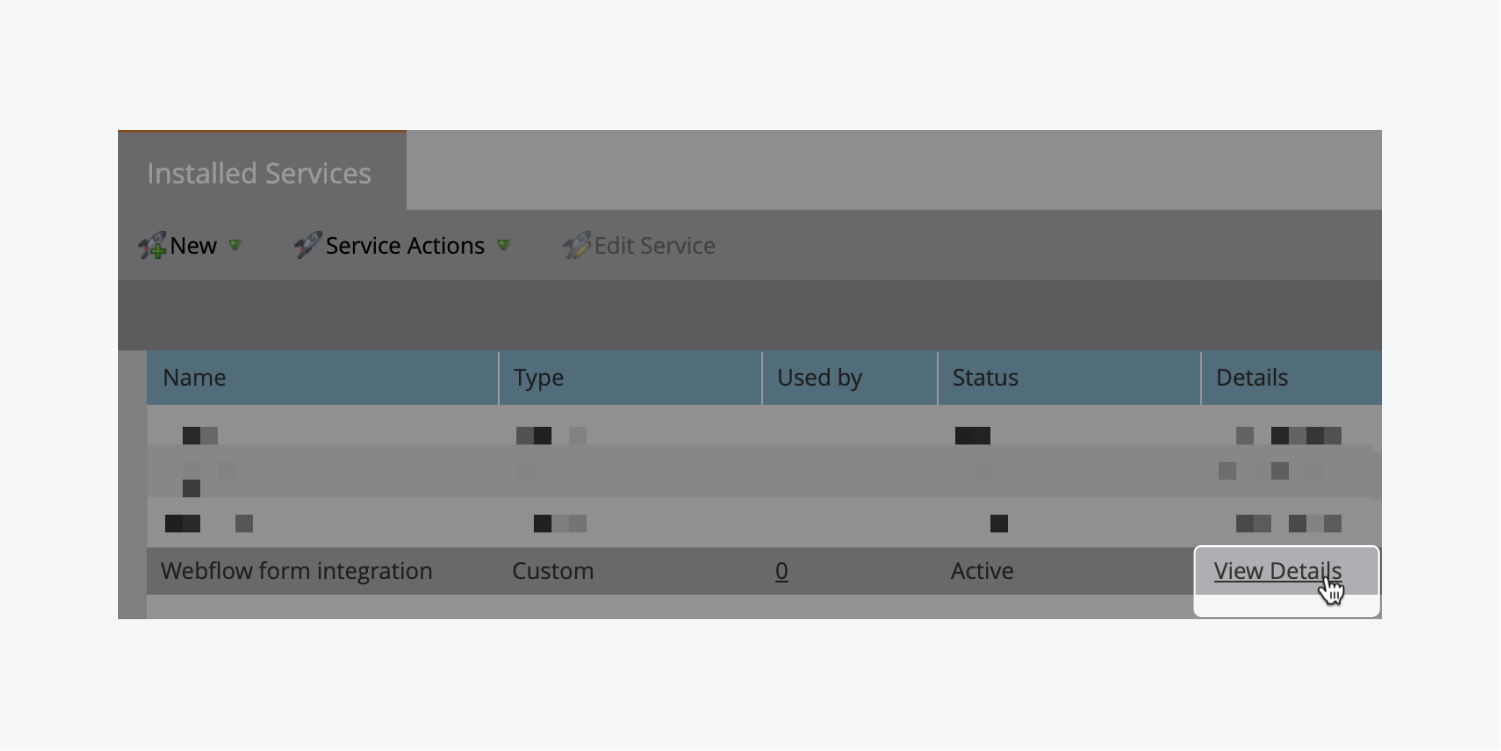
- プレス 詳細を見る カスタマイズされたセットアップ施設
- 複製する 顧客識別子 (例:「1a2c3d4e-u196-21n5-p894-j89mn6x90775」)



顧客秘密コード
複製するには 顧客秘密コード Marketoより:
- ログイン マルケト
- アクセス 管理者 タブ
- 選ぶ ローンチポイント 左下のメニューから 繋がり
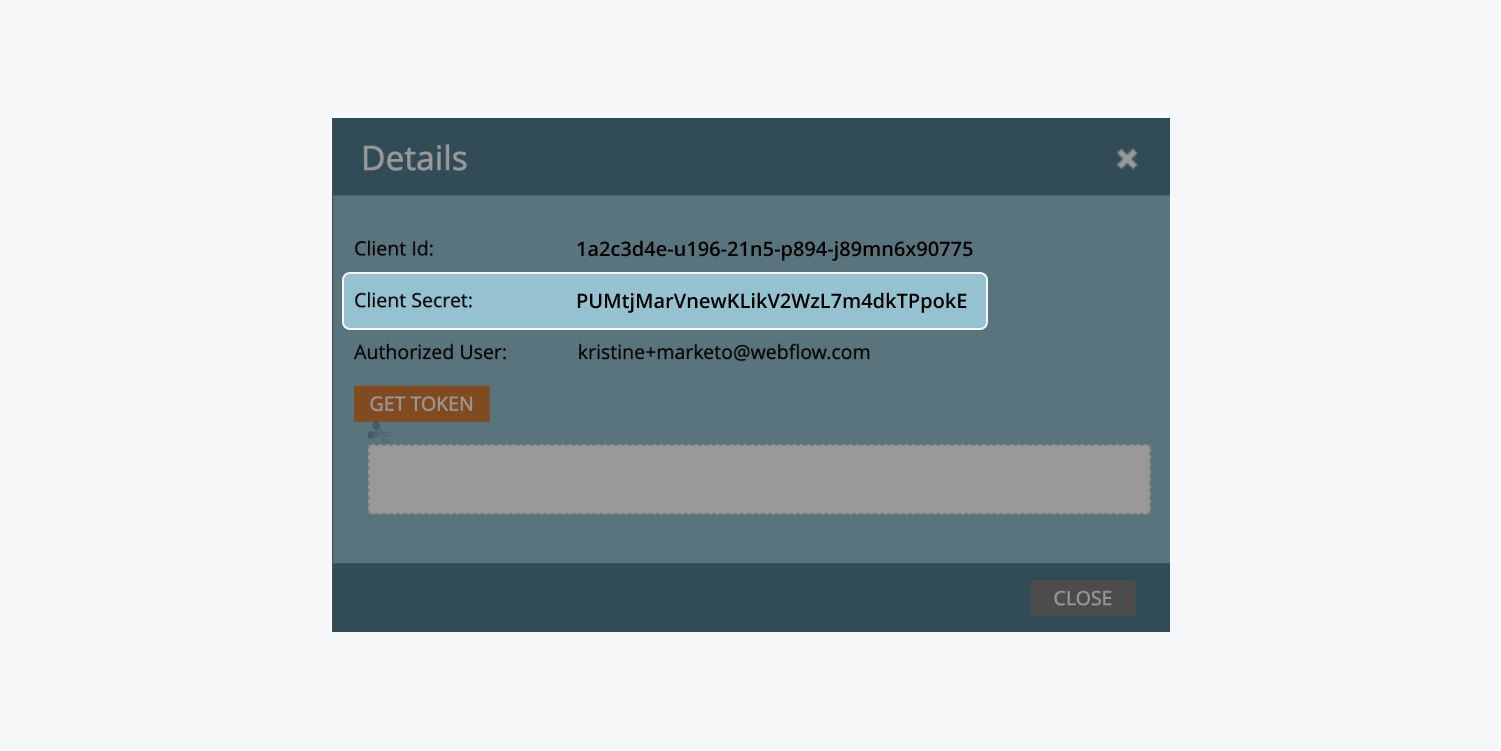
- タップする 詳細を見る カスタマイズされたセットアップ施設
- 複製する 顧客秘密コード (例:「PUMtjMarVnewKLikV2WzL7m4dkTPpokE」)



ワークスペースにMarketo統合を追加する
3 つの Marketo コードを複製したら、ワークスペースに Marketo 統合を組み込むことができます。
ワークスペースに移動します:
- 拡大する プロフィール ナビゲーションバーのメニュー
- 選ぶ ワークスペース
- を選択 ワークスペース Marketo統合を添付したい場所
Marketo 統合を含めます:
- アクセス ワークスペース設定 > コネクタ タブ > 自動化されたマーケティング統合
- クリック "マーケティング統合を追加する”
- 入力してください 顧客ID, クライアントシークレット、 そして マンチキンアカウントID 統合インターフェース内のそれぞれのスロットのキー
- 選択する Marketo統合を含める あなたの好みを守るために
リマインダー: 現時点では、保存後に統合の詳細を変更することは不可能であるため、統合を保存する前に構成を記録することが重要です。統合を変更するには、それを消去して置き換える必要があります。
Marketoとの統合を消去する
Marketo 統合を削除するには、まずワークスペースに進みます。
- 拡大する プロフィール ナビゲーションバーのメニュー
- 選ぶ ワークスペース
- を選択 ワークスペース Marketo統合を削除する
次に、Marketo 統合を削除します。
- 案内する ワークスペース設定 > コネクタ タブ > 自動化されたマーケティング統合
- クリック "消去" 削除したい統合の横にある
- 入力 "消去”をタップして確定し、 消去 ボタン
個々のフォームをMarketoに合わせる方法
個人がウェブページで Webflow フォームを完了すると、Marketo フォーム フィールドにリンクされた各 Webflow フォーム フィールドは、送信されたフォーム データを自動的に取得して、Marketo フィールドの対応する値に格納します。簡単に言えば、この統合により、マップされたフィールドの送信データが Webflow フォームと Marketo フォーム間で転送されます。次の手順を使用して、フォームを調整して管理できます。
- フォームを公開し、試用版を作成します
- WebflowフォームをMarketoと連携させる
- 整列したフォームをテストする
- フォーム統合設定を調整する
- フォーム統合を消去する
フォームを公開し、試用版の送信を作成する
動的 Webflow フォームをユニバーサル Marketo フォームにマッピングする前に、次の操作を行う必要があります。
- 策定する Webflowにフォームがまだ存在しない場合は
- 宣伝する Marketo にリンクしたいフォームを含むウェブページ(または、すでにフォームが運用されている場合はウェブページを再公開します)
- 完全に 記入する そして 急送 ライブウェブページにフォームを作成して試用版の送信を生成する
覚えておいてください、それぞれ フォームブロック あなたのウェブページには明確な フォーム名複数のフォームで同じ名前を使用すると、Webflow の API でマッピング可能なフォーム フィールドを取得する方法に問題が発生する可能性があります。デフォルトでは、API は最新の送信でフォームを取得しますが、2 つのフォームで同じ名前が使用されている場合、Webflow と Marketo 間の期待されるマッピングが切断されたり、壊れたりする可能性があります。同じ名前のフォームが複数あると、他の問題が発生することもあります (たとえば、1 つのフォームのみを送信したいのに、複数のフォームが Marketo に送信されてしまうなど)。
フォームについてさらに詳しくご覧ください。
不可欠: 以前にフォームを公開したことがある場合でも、統合が意図したとおりに機能するには、フォームを再公開する必要があります。
不可欠: 「複数選択を許可する」オプションを選択した場合は、Webflow フォームの選択フィールドを使用しないことをお勧めします。フォームでクライアントに複数の選択項目をチェックさせる必要がある場合は、複数の checkbox フィールドを使用し、それらを Marketo の個別のブール フィールドにリンクすることをお勧めします。
WebflowフォームをMarketoと連携させる
Marketo に接続するフォームから試用送信を生成し、Marketo 統合を Webflow に追加した後、フォームを Marketo に合わせることができます。
この統合では、次の Marketo フォーム フィールドがサポートされます。
住所、年間収益、匿名 IP、請求先都市、請求先国、請求先郵便番号、請求先州、請求先住所、市区町村、会社、国、生年月日、部門、電話禁止、電話禁止理由、電子メール、ファックス、名、業種、推定会社、推定国、姓、リード役割、リードスコア、リードソース、リードステータス、メイン電話、Marketo Jigsaw 連絡先 ID、Marketo Jigsaw 連絡先ステータス、MarketoSocialFacebook 表示名、MarketoSocialFacebookId、MarketoSocialFacebook 写真 URL、MarketoSocialFacebook プロファイル URL、MarketoSocialFacebook リーチ、MarketoSocialFacebook 参照登録、MarketoSocialFacebook 参照訪問、MarketoSocial 性別、MarketoSocial 最終参照登録、MarketoSocial 最終参照訪問、MarketoSocialLinkedIn 表示名、MarketoSocialLinkedInId、MarketoSocialLinkedIn 写真 URL、 MarketoSocialLinkedInProfileURL、MarketoSocialLinkedInReach、MarketoSocialLinkedInReferredEnrollments、MarketoSocialLinkedInReferredVisits、MarketoSocialTotalReferredEnrollments、MarketoSocialTotalReferredVisits、MarketoSocialTwitterDisplayName、MarketoSocialTwitterId、MarketoSocialTwitterPhotoURL、MarketoSocialTwitterProfileURL、MarketoSocialTwitterReach、MarketoSocialTwitterReferredEnrollments、MarketoSocialTwitterReferredVisits、ミドルネーム、携帯電話、従業員数、電話、郵便番号、評価、敬称、SIC コード、サイト、州、役職、登録解除、登録解除理由、ウェブサイト
不可欠: Webflow Marketo フォーム統合は、グローバル フォームのみをサポートすることに注意してください。プログラムに直接リンクされたフォームはサポートされません。プログラム フォームを使用する必要がある場合は、プログラム フォームを Web ページに埋め込むことをお勧めします。
Webflow フォームを Marketo と連携させるには:
- アクセス サイト設定 Marketoにリンクしたいフォームがあるサイトの
- 進む フォーム タブ > フォーム統合
- タップする "マップ新規フォーム”
- 選択する マルケト から マーケティングプラットフォーム ドロップダウンメニュー
- フォームを選択してください マーケティングフォーム名 ドロップダウンメニュー
- 対応するものを選択してくださいWebflowフォーム ドロップダウンリストからビルダーを選択
- 関連付ける Webflow フォームフィールド と Marketo リードフィールド (例えば、Webflowの「FirstName」フィールドをMarketoの「firstName」フィールドに接続します。すべてのフィールドを関連付けないことも選択できます)
- クリック 接続フォーム WebflowフォームとMarketo間の接続を確立する
役に立つヒント: フォーム フィールドをマッピングする際は、Marketo フォームに Webflow フォームと同じフィールドがあることを確認してください。これを行うには、それぞれの Marketo フォームを選択して編集し、[フィールドの詳細] セクションで必要なフィールドを追加することで、これらの同一のフィールドを Marketo フォームに含めることができます。
リンクされたフォームをテストする
Webflow フォームを Marketo フォームにマッピングした後、統合をテストして、データが正しく Marketo に転送されていることを確認できます。
- ライブサイトにアクセスし、フォームに記入して 提出する それ
- ログイン マルケト アカウント
- 案内する の マーケティング活動 タブ
- Marketoを特定する 引き金 それは 流れ Marketoフォームの送信にリンク
フォーム統合設定を調整する
フォーム統合設定を変更するには、次の手順に従ってテスト送信を実行します。
- 公開 Marketoに接続したいフォームを掲載したサイト
- 完了し、 提出する フォーム
- 送信する
Marketo にリンクする予定のフォームからテスト送信を実行したら、フォームを Marketo にマッピングする手順に進むことができます。
- アクセス サイト設定 更新したいフォーム統合を含むサイトの
- に移動 フォーム タブ > フォーム統合
- フォーム統合を削除するには、指示に従ってください。
- WebflowフォームをMarketoに関連付けるには、以下の手順に従ってください。
フォーム統合を削除する
フォームの統合を削除する必要がある場合は、次の手順に従ってください。
- アクセス サイト設定 削除したいMarketoフォーム統合のあるサイトの
- に移動 フォーム タブ > フォーム統合
- クリック "消去" 削除したいフォーム統合の横にある
- タイプ "消去” をクリックして確認し、 消去 ボタン
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日