重要な: 2023年8月29日より、WebflowサイトをHubSpotのマーケティングおよびCRMプラットフォームにリンクするオプションが提供されます。 HubSpotアプリ詳細については、HubSpot アプリのガイドをご覧ください。
Webflow フォーム フィールドを HubSpot の設定に合わせることで、サードパーティの接続ツールやフォーム埋め込み用の手動で記述された CSS を回避できます。ユーザーが Web サイトのフォームに詳細を入力すると、統合によってその情報が自動的に HubSpot に送信されます。
覚えて: この機能はWebflowエンタープライズクライアントのみ利用可能です。詳細を知りたい場合は、 エンタープライズチームにお問い合わせください.
このチュートリアルでは、次のことを学習します。
- HubSpotとWebflowをリンクする方法
- HubSpotで個々のフォームを揃える方法
HubSpotとWebflowのリンク
最初に、HubSpot 統合をワークスペースに追加する必要があります。ワークスペースにアクセスするには:
- 拡大する アカウント ナビゲーションバーのドロップダウン
- クリック ワークスペース
- HubSpot統合を確立するためのワークスペースを選択してください
HubSpot 統合を追加するには:
- 訪問 ワークスペース設定 > 統合 タブ > マーケティングオートメーションの統合
- クリック マーケティング統合を追加する
- 選ぶ HubSpot ドロップダウンメニューから
- クリック マーケティング統合を追加する (2つのアプリケーションを接続するためにHubSpotにリダイレクトされます)
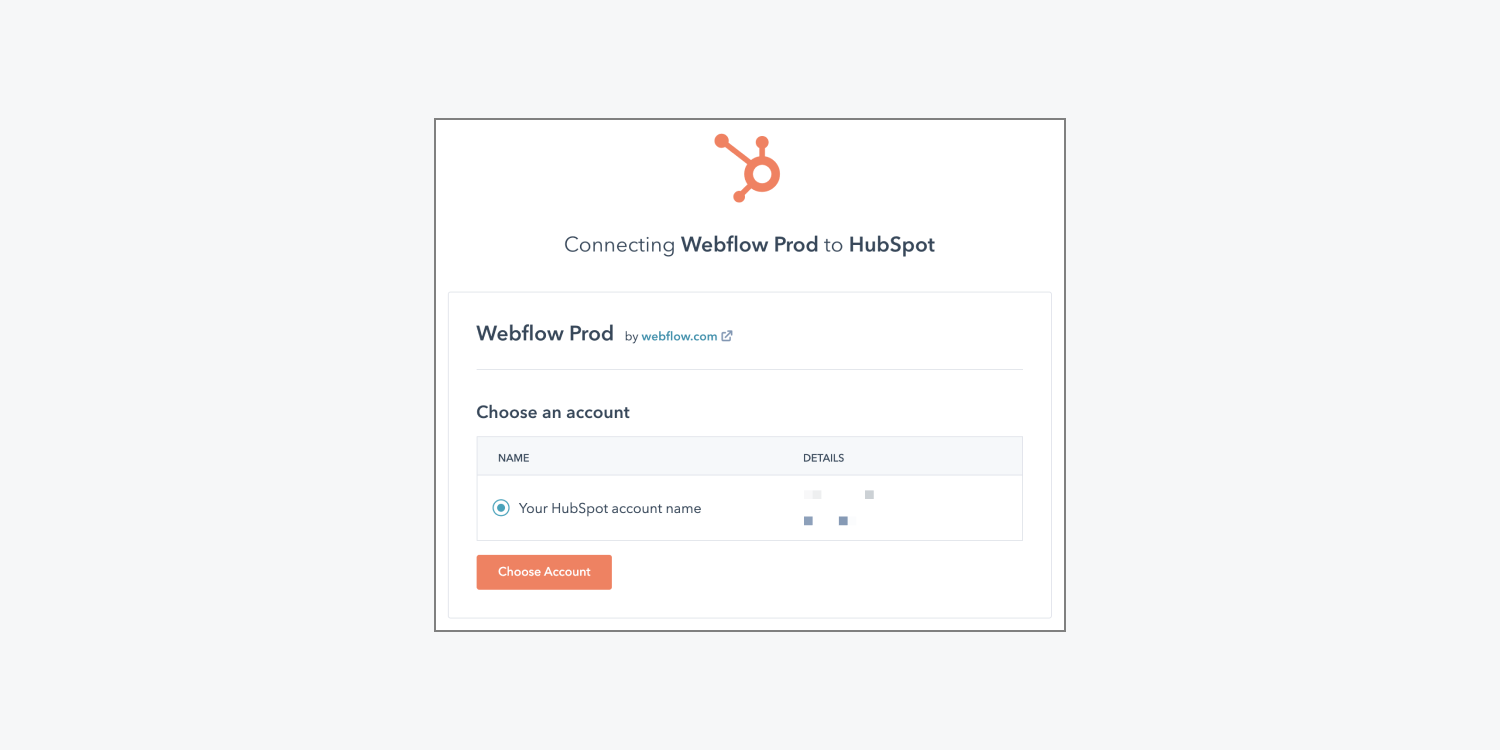
- 選択してください HubSpotアカウント 「Webflow ProdをHubSpotに接続する」ページで アカウントを選択
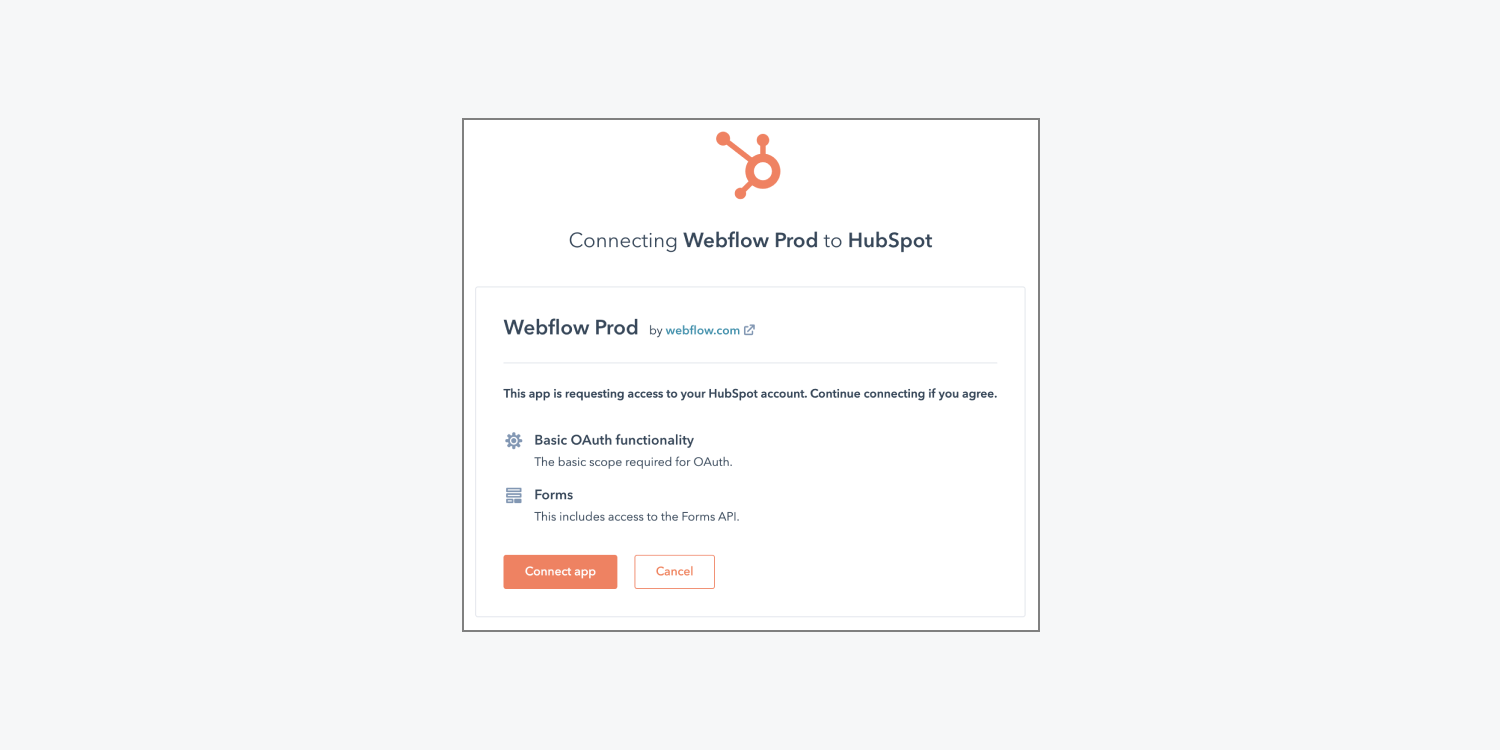
- 打つ アプリを接続 WebflowにHubSpotアカウントへのアクセスを許可します(その後、 統合 タブをクリックします)
注記: 統合を変更するには、統合を削除して置き換える必要があります。


HubSpot統合を削除する
HubSpot の統合を削除する場合は、まずワークスペースにアクセスします。
- 拡大する アカウント ナビゲーションバーのドロップダウン
- 選ぶ ワークスペース
- を選択 ワークスペース HubSpot統合を削除したい
次に、HubSpot 統合を削除します。
- 進む ワークスペース設定 > 統合 タブ > マーケティングオートメーションの統合
- クリック 消去 アンインストールしたい統合の横にある
- 入力 "消去”をクリックして確認し、 消去 ボタン
重要な: Workspace の HubSpot マーケティング自動化統合を削除し、後で再度追加する場合は、サイト上の以前の HubSpot フォーム統合も削除し、適切に機能するように再度追加する必要があります。
HubSpotで個々のフォームを整列させる
ユーザーが Webflow サイトでフォームを完了すると、HubSpot フォーム フィールドにリンクした各 Webflow フォーム フィールドは、送信されたデータを自動的に取得し、対応する HubSpot フィールドの値に格納します。本質的には、この統合により、Webflow フォームと HubSpot フォーム間で、マップされたフィールドから送信されたデータが交換されます。次の手順でフォームを調整して管理できます。
- フォームを公開してテスト送信する
- WebflowフォームをHubSpotにリンクする
- リンクされたフォームをテストする
- フォーム統合設定を調整する
- フォーム統合を削除する
フォームを公開してテスト送信する
動的 Webflow フォームをユニバーサル HubSpot フォームに合わせる前に、Webflow でフォームを作成し、サイトを公開し (または、既にフォームが運用されている場合は再公開し)、テスト送信を行う必要があります。
- 作成する Webflowにフォームがまだ存在しない場合は
- 公開 HubSpotに接続したいフォームを含むサイトを(または再公開)
- 徹底的に 記入する そして 提出する ライブサイト上のフォーム
覚えておいてください、すべての フォームブロック あなたのサイトには明確な フォーム名2 つ以上のフォームが同じ名前を共有している場合、Webflow の API と、マッピング可能なフォーム フィールドを取得する方法に問題が発生する可能性があります。デフォルトでは、API は最新の送信でフォームを取得しますが、2 つのフォームが同じ名前を共有している場合、Webflow と HubSpot 間の予想されるマッピングが中断または破損する可能性があります。同じ名前のフォームが複数あると、他の問題が発生することもあります (たとえば、1 つのフォームのみを送信するつもりだったのに、複数のフォームが HubSpot に送信されてしまうなど)。
重要な: 以前にフォームを公開したことがある場合でも、統合が意図したとおりに機能するには、再度公開する必要があります。
フォームについてさらに詳しく.
WebflowフォームをHubSpotにリンクする
HubSpot に接続するフォームからテスト送信を生成し、HubSpot 統合を Webflow に追加した後、フォームを HubSpot にリンクできます。
- アクセス サイト設定 リンクしたいフォームを含むサイトのHubSpot
- に移動 フォーム タブ > フォーム統合
- クリック 新しいフォームをマップする
- 選択する ウェブフロー(HubSpot) から マーケティングプラットフォーム ドロップダウンメニュー
- フォームを以下から選択してください マーケティングフォーム名 ドロップダウンメニュー
- それぞれのWebflowフォームを以下から選択してください。 Webflow フォーム名 ドロップダウンメニュー
- リンク Webflow フォームフィールド と マーケティングリードフィールド (例: Webflow の「FirstName」フィールドは HubSpot の「firstName」フィールドにリンクします。必要なければすべてのフィールドをリンクする必要はありません)
- クリック 接続フォーム WebflowフォームをHubSpotにリンクする
知っておくと役立つこと: フォーム フィールドをリンクする場合、HubSpot フォームにすべての Webflow フォーム フィールドが HubSpot フォーム自体の対応するフィールドとして組み込まれていることを確認してください。一致する HubSpot フォームを選択し、それにアクセスして編集し、必要なフィールドを HubSpot フォームに追加することで、これらの対応するフィールドを HubSpot フォームに含めることができます。
リンクされたフォームをテストする
Webflow フォームを HubSpot フォームにリンクした後、統合をテストして、希望どおりに HubSpot にデータが取り込まれていることを確認できます。
- ライブサイトを徹底的にアクセスする 記入する、そして 提出する あなたのフォーム
- ログイン HubSpot
- チェックしてください 提出ログ HubSpotでフォーム情報が正しくHubSpotに取り込まれたことを確認する
フォーム統合設定を調整する
フォーム統合設定を変更する場合は、まずフォーム テスト送信を作成する必要があります。
- 公開 リンクしたいフォームを含むサイト HubSpot
- 完了 あなたのフォーム
- 提出する それ
HubSpot に接続するフォームからテスト送信を作成した後、現在のフォーム統合でフォーム フィールドを更新できます。
- に行く サイト設定 更新したいフォーム統合を含むサイトの
- に行く フォーム タブ > フォーム統合
- クリック 編集 変更したいフォームの横にある
- 必要に応じてフィールドに変更を加えます
- プレス フォーム接続の更新 変更を保存するには
フォーム統合を削除する
フォーム統合を消去する必要がある場合:
- に移動 サイト設定 削除したいHubSpotフォーム統合を含むサイトの
- に行く フォーム タブ > フォーム統合
- クリック 消去 削除したいフォーム統合の横にあるボタン
- 入力 "消去” を押して確定し、 消去 ボタン
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日