フォームはインターネット上で最も強力なツールの 1 つであり、電子メール ニュースレターの購読の収集や潜在顧客からのビジネスに関する問い合わせなど、情報を効率的に収集できます。Webflow を使用すると、特定の要件に合わせてフォームを広範囲にカスタマイズおよび強化できます。
このチュートリアルでは、次の内容を取り上げます。
- フォームの追加
- フォーム構造
- フォームコンポーネントの構成
- 成功とエラーのフィードバック
- フォーム送信の処理
- フォームデータとGDPRへの準拠
- 問題への対処
フォームを統合する方法
フォームを組み込むことができます セクションを挿入 (あ)> コンポーネント > フォーム category。
![64b948fcbdd37d12dce612bd_6282c92f8bda0c2e944b9697_t1wspfs5ab6wu61xem5gjpxifsppeev5wvp3jbqg1qvez9dkgzzg1vpflmjp45pdcwbpbleksyhk51lanc5bcsry-mllsp-hxkmxbutv4ecuccx-8wi4lysfftxfsx91ntmljpn2uklqohuqrw フォーム ブロック要素は、[追加] パネルの [フォーム] セクション内で強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b948fcbdd37d12dce612bd_6282c92f8bda0c2e944b9697_t1wspfs5ab6wu61xem5gjpxifsppeev5wvp3jbqg1qvez9dkgzzg1vpflmjp45pdcwbpbleksyhk51lanc5bcsry-mllsp-hxkmxbutv4ecuccx-8wi4lysfftxfsx91ntmljpn2uklqohuqrw.png)
ドラッグ フォームブロック キャンバスに。

フォーム構造
の フォームブロック 包含要素の全幅を採用し、3 つのサブ要素を組み込みます。
- 形状 — すべてのフォーム入力とコンポーネントが含まれます
- 成功メッセージ — フォームの送信が成功した際に表示されるメッセージ
- エラーメッセージ — 送信に問題があった場合に表示されるメッセージ
さらに、 フォームブロック 要素の特徴は ソース オプションを使用すると、フォームを Logic にリンクできます。これにより、フォーム送信のデータを Logic 経由で他のプラットフォームに送信したり、送信されたフォームやそのコンテンツに基づいて、ワークスペース内の別のコンテンツ編集者や投稿者にフォーム送信を直接送信したりすることができます。Logic の詳細をご覧ください。
フォームの配置
以内 形状、フォームコンポーネントを追加または削除する柔軟性があります。 エントリ または チェックボックス必要に応じてフォームを調整します。
フォームコンポーネント
- フィールドの説明 — 説明はフォームフィールドの機能や重要性を定義するために使用されます。説明はフォームを簡単にナビゲートするために不可欠なので、 排除しない 彼ら。
- エントリ — の エントリ フィールドは、クエリに対する単語 1 つの回答 (名前や電子メール アドレスなど) などの 1 行のデータを収集します。
- 添付ファイル — の 添付ファイル ボタンを使用すると、訪問者はフォーム送信時にファイルを添付できます。ファイル添付ボタンの詳細と変更方法をご覧ください。
- テキスト領域 — の テキスト領域 このフィールドを使用すると、長いメッセージなどの複数行のデータを入力できます。
- チェックボックス — チェックボックスをオンにする ユーザーが選択できる入力データに最適です 1つ以上 オプション。チェックボックスの詳細をご覧ください。
- 選択ボタン — の 選択ボタン フィールドは、ユーザーが選択できる入力データに最適です 唯一 多くのオプションから選択します。選択ボタンの詳細をご覧ください。
- オプション — の オプション input はドロップダウン コンポーネントと同様に動作し、ユーザーが選択できるさまざまな選択肢のリストを提供します。また、複数選択も可能です。option input の詳細をご覧ください。
- 再キャプチャ — reCAPTCHA は、フォーム スパムの防止に役立つ Google サービスです。reCAPTCHA をフォームに統合する方法をご確認ください。
- 送信ボタン — フォームは機能しない 送信ボタン! このボタンをクリックすると、フォームに蓄積されたすべてのデータが送信されます。
知っておく必要があります: FormOnly フォーム ブロックでは要素を含めることができます。
フォームコンポーネントの構成
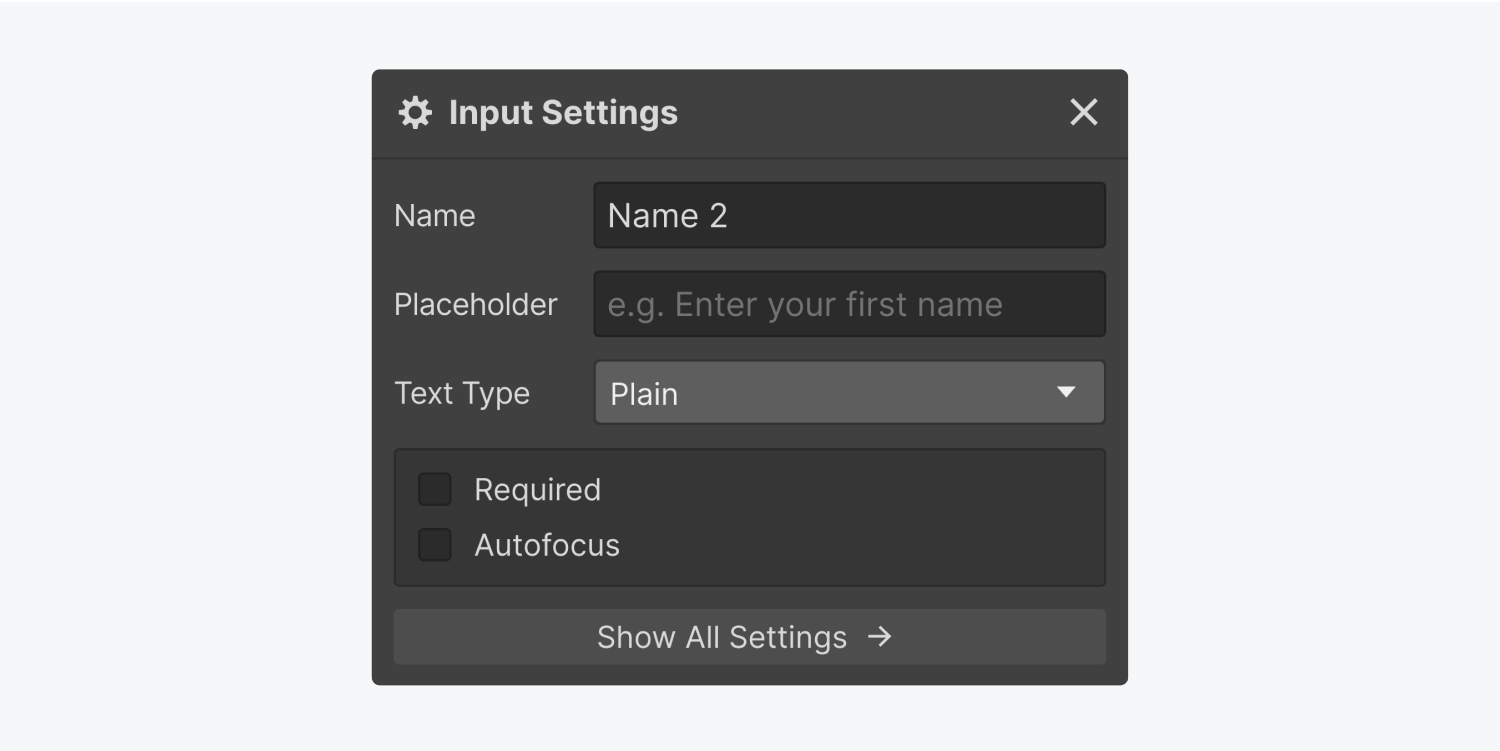
フォームコンポーネント(入力、送信ボタンなど)を調整するには、ダブルクリックして設定を開きます。または、要素を選択して 入場/返却 設定も表示されます。
入力のカスタマイズ
フォーム要素ごとに、そのタイプに応じて異なる入力設定を使用できます。
- タイトル — すべてのフォーム要素には タイトル フィールド。フォーム送信のフィールドを識別するために使用されます。すべてのフォームのデフォルトのタイトルは「メール フォーム」に設定されています。
- 必須 — 各フォーム要素は、 必須 選択肢。選択すると、サイト訪問者はこのフィールドを入力しないとフォームを送信できなくなります。
- 一時テキスト- のために 入力 そして テキストエリア フィールド、 一時テキスト 空の入力フィールドに表示される最初のテキストで、ユーザーが入力を開始すると置き換えられます。サンプル テキストまたは必要なデータの簡単な説明になります。一時的なテキストのスタイルは、状態メニューから設定できます。
重要な: 問題を回避するために、使用しないことをお勧めします 一時テキスト の代わりとして タイトル または、対応する入力フィールドの重要な詳細や指示(例:「パスワードは8〜20文字でなければなりません」)を提供するのに一時テキストを使用するのは適切ではありません。一時テキストは、翻訳ツールを使用するサイト訪問者には翻訳されない可能性があり、スクリーンリーダーなどの支援技術ではアクセスできないためです。さらに、一時テキストはユーザーがフィールドに入力を開始すると消えるため、 タイトル そのフィールドに期待される情報についてユーザーを混乱させる可能性があります。
- テキストスタイル — の テキストスタイル 収集する入力の種類を指定できます。たとえば、 入力 フィールド付き テキストスタイル:Eメール メールアドレスのみ受け付けます。 電話 テキストスタイルは電話番号とテキスト文字を受け入れます(電話テキストスタイルはモバイルデバイスでキーパッドを表示します)。 パスワード テキスト スタイルにより、入力フィールドに入力された文字が非表示になります。
- 最初の焦点 — ご希望の場合は 入力 フォーカスされる(つまり、ユーザーのカーソルが自動的に 入力 ページの読み込み時にフィールド)を有効にして、 最初の焦点 オプションの フォーム設定 必要です。フォーム内の要素に 最初の焦点 有効にすると、フォームがページ内のスクロールして表示する必要がある部分にある場合、ページが読み込まれ、その要素までスクロールします。
リマインダー: ウェブページが読み込まれると自動的に下にスクロールする場合は、 最初の焦点 活性化されている 入力 スクロールしないと表示されないページセグメントにあるフォーム内のフィールド。この動作を防ぐには、 最初の焦点 すべてのために 入力 フォームのフィールドを確認してください。 最初の焦点 非表示のフォーム フィールドでは送信が複雑になる可能性があるため、無効になっています。

入力構成の詳細については、checkboxes、ラジオ ボタン、選択入力に関する詳細なガイドを参照してください。
送信ボタン
の設定は 提出ボタン 指定することができます ボタンテキスト そして 待機テキスト.
ダブルクリックすると 送信ボタン設定モーダルが表示されます。ここで、2 つの重要な要素を変更できます。
- ボタンテキスト — 送信ボタンに表示されるテキスト。デフォルトは ボタンテキスト 「送信」
- 待機テキスト — 送信ボタンをクリックした後、フォームを送信する前にボタンの代わりに表示されるテキスト。デフォルトは 待機テキスト 「お待ちください…」
確認とエラー表示
確認とエラーインジケーターにアクセスするには、 形状 内部の フォームブロック そして開く 設定 (D) > フォーム設定このセクションでは、利用可能な 州 選択肢があります。 州 変更したい。
- 標準 — ユーザーがフォームを操作する前のデフォルトの状態
- 確認 — フォームの送信が成功したときに表示されるメッセージ。必要に応じてこのテキストをパーソナライズおよびカスタマイズできます。
- 問題 — フォーム送信中にエラーが発生したときに表示されるメッセージ。ここでも、エラー状態のカスタマイズが可能です。
便利なヒント: ユーザーがフォームで問題に遭遇した場合に備えて、エラー状態に電子メール アドレスを含めることをお勧めします。


フォームの提出
あなたのウェブサイトからフォームを送信すると、提供された詳細はあなたのウェブサイトで指定されたメールアドレスに送信されます。 フォーム通知設定 — フォームが他の場所でデータを受信するように設定されている場合は、外部の宛先にリダイレクトされます。Webサイトの完全な所有権を持っている場合(つまり、クライアントによって管理されていない場合)、このデータを取得して、 サイト設定 またはエディター内で。
専門家のヒント: 送信されたフォームやその内容に基づいて、さまざまなコンテンツ投稿者やワークスペースのメンバーに送信を誘導したい場合は、Logic のメール通知機能を使用してこれを実現できます。Logic の詳細については、 ここ.
フォーム送信のアラート
の フォーム通知 設定には以下からアクセスできます サイト設定 > フォーム タブ。このセクションでは、データを受信する方法と場所をカスタマイズできます。フォームアラートの構成に関する追加情報は、セットアップガイドラインに記載されています。
フォーム送信の処理
あなたがウェブサイトを管理する場合、あなたはウェブサイト内で提出されたデータにアクセスし管理する権限を持ちます。 サイト設定 > フォーム タブ。この領域では、送信内容を確認したり、CSV ファイルとして取得したりすることができます。フォーム送信内容へのアクセスは、エディターからも可能です。フォーム送信とデータ管理に関する包括的な詳細を調べることができます。
重要な注意: 最初はすべてのフォームに「メールフォーム」というラベルが付けられています。サイト上に複数のフォームがあり、それぞれに名前が割り当てられていない場合は、 全て フォームは「メールフォーム」に統合されます。 サイト設定 > フォーム タブ > フォーム送信データデータの区別を容易にするために、各フォームにわかりやすい名前を割り当てることをお勧めします。
フォーム情報とGDPR
免責事項: 提供されているコンテンツは情報提供のみを目的としており、法的助言ではありません。一般データ保護規則(GDPR)の適用性を判断するには、専門の法律顧問にご相談ください。詳細については、 プライバシーに関するよくある質問.
EUの個人から個人データを収集するウェブサイト運営者(フォームの送信やサードパーティのスクリプトなど)にとって、データ管理者としての責任を遵守することは必須です。データ管理者としての義務を理解し、GDPRに準拠していることを確認してください。英国情報コミッショナー事務局のガイダンスは、そのガイダンスを通じてこのプロセスを支援することができます。 データ保護自己評価チェックリスト.
Webflow経由で個人情報を要求するフォームを設計する場合処理に関する別の法的根拠が適用されない限り、透明性のある同意の要請と受領を確保します。
プラットフォームを通じて顧客の個人データを扱うウェブサイトの作成者向け、クライアントが個人情報のデータ管理者としての義務を理解していることを確認します。
サードパーティのユーティリティ(例:Zapier)を使用してWebflowフォームを外部データリポジトリにリンクし、個人データを転送する場合データ管理者としての役割と責任を確認してください。
さらに詳しく:一般データ保護規則への対応強化 - Webflow の取り組みに関する考察
問題への対処
フォームの送信プロセスが正常に完了しない問題が発生した場合は、次のトラブルシューティング手順を検討してください。
- reCAPTCHAを実装しているウェブサイトの場合は、reCAPTCHA要素が含まれていることを確認してください。 毎 この要件を遵守しないと、reCAPTCHAが有効になっている場合に送信が妨げられる可能性があります。 サイト設定 > フォーム タブ。
- 特定のフォームフィールドが非表示になっている場合は、 オートフォーカス これらのフィールドでは属性はチェックされていません。
- 無料アカウントの場合、フォーム送信の総数が 10 に制限されている非ホスト サイトでは、この制限を超えると、送信を引き続き受信するにはサイト プランのアップグレードが必要になります。
注目すべき点: Webflow からエクスポートされたサイトを外部でホスティングすると、サイトでのフォーム送信処理が無効になります。エクスポートされたサイトでフォーム送信を収集するには、サードパーティのツールや埋め込みフォーム統合などの代替方法が必要です。
自動ページスクロールは、 オートフォーカス 設定中 入力 フィールドをすぐに表示できないようにする。 オートフォーカス すべての人のためのオプション 入力 フィールドはこの動作を排除します。
問題が解決しない場合は、カスタマー サポートに連絡して、さらにサポートを受けてください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
