の 入れる 機能を使用すると、Webサイトにカスタマイズされたコードブロックを追加できます。コア、成長、エージェンシー、またはフリーランサーワークスペースをお持ちの場合、またはサイトにアクティブなサイトプランがある場合は、 入れる さまざまなカスタム機能を活用するオプション。
Google ドキュメントやスプレッドシート、ソーシャル メディア フィード、ライブ チャット アプリケーション、フォーム、アンケートなど、サードパーティの要素を埋め込むことができます。また、CMS コレクション フィールドを使用して、挿入されたコードを動的に更新することもできます。
リマインダー: の 入れる 機能は、 HTML, CS で tags, and JS で tags. It is not possible to integrate server-side dialects (e.g., Perl, PHP, Python, Ruby) in an 入れる 要素。
このチュートリアルでは、以下のことを理解します。
- 挿入要素の追加
- 挿入要素の変更
- 挿入要素の測定を確立する
- 統合されたコンテンツのプレビュー
- FAQと問題解決のアドバイス
重要な: パーソナライズコードは、Webflow の基本的な操作に干渉する可能性のある高度な調整です。したがって、Webflow は、特殊なコードの機能や完全な互換性を保証することはできません。さらに、当社のサポートチームは、パーソナライズコードの設定やトラブルシューティングを直接支援することはできません。これらの問題は、当社のカスタマーサポートポリシーの範囲外です。パーソナライズコードで問題が発生した場合は、 Webflow フォーラム、完全な Webflow コミュニティ (スタッフを含む) が、さらなる支援とリソースを提供できます。
挿入要素の追加
レイアウトまたはリッチ テキスト要素内の任意の場所に、サードパーティ コードまたは個別のカスタム コードを埋め込むオプションがあります。
必要性: 挿入要素内のカスタム コードは 10,000 文字に制限されています。挿入するコードがこの制限を超える場合は、別のサーバーにアーカイブして、挿入時にスクリプトを参照することもできます。また、外部ツールを使用してパーソナライズされたコードを圧縮したり、コードを複数の挿入要素に分割したりすることもできます (JavaScript 関数を中断することなく)。
パーソナライズされたコードをデザインに直接統合する
- 挿入したいコードをクリップボードに複製します
- 展開する パネルを追加 そして、 入れる 要素に Webflowキャンバス
- ステップ1からコピーしたカスタムコードを挿入します
- 保存してモーダルを終了する
重要な: パーソナライズされたコードに開始タグや終了タグが含まれている場合は、正しく機能するように必ず導入してください。また、 <html>, <body>、 または <head> カスタム コードにタグを含めないでください。Web サイトやレイアウトが乱れる可能性があります。
![64b94a66dfa07b0f30384374_62740848128c9b3d4c97abcc_jokguiedbyc33gnv75pof2em_luy0tlywdvdg-17elwrqcgbowmyphyjae98gevzqvor_7cwcrkiznrcu0jdgnuhzgiozryncnnoeqwkt_insq-so3mmrlpqxxxhl9lhkae-3menmnhwaoxwcg 挿入要素は、Webflow デザイナーの [追加] パネルで強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b94a66dfa07b0f30384374_62740848128c9b3d4c97abcc_jokguiedbyc33gnv75pof2em_luy0tlywdvdg-17elwrqcgbowmyphyjae98gevzqvor_7cwcrkiznrcu0jdgnuhzgiozryncnnoeqwkt_insq-so3mmrlpqxxxhl9lhkae-3menmnhwaoxwcg.png)
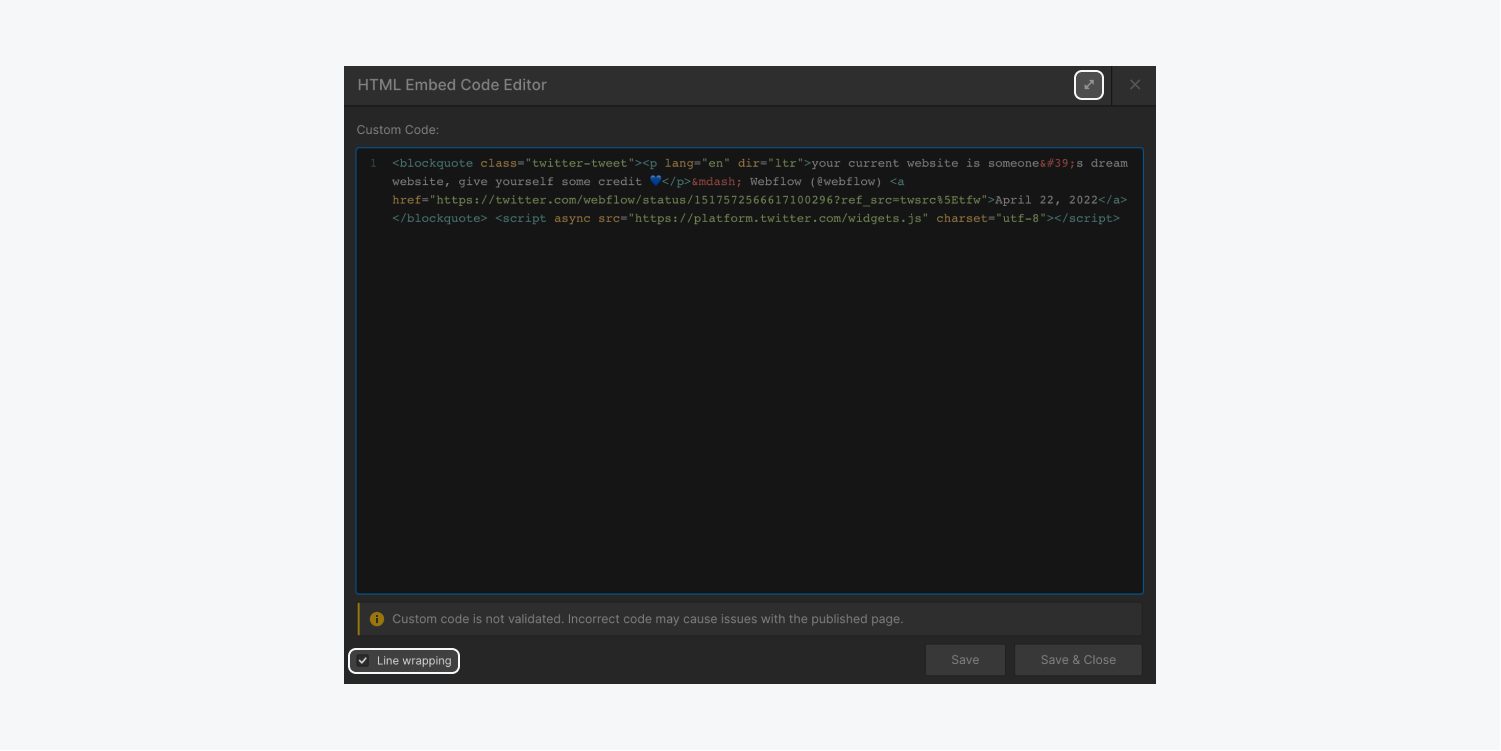
リマインダー: 行折り返しは、コードの表示と編集を容易にするためにデフォルトで有効になっていますが、 行の折り返し checkboxの HTML 挿入コード エディターフルスクリーン編集を有効にするには、「最大化する”アイコンをクリックします。

プロのヒント: サイト全体で同じ統合コンテンツを再利用したい場合は、コンポーネントを利用して挿入要素を再利用可能なコンポーネントに変換できます。
カスタマイズされたコードをリッチテキスト要素に統合する
- 挿入したいコードをクリップボードにコピーします
- カーソルを リッチテキスト要素 カスタマイズしたコードを挿入したい場所
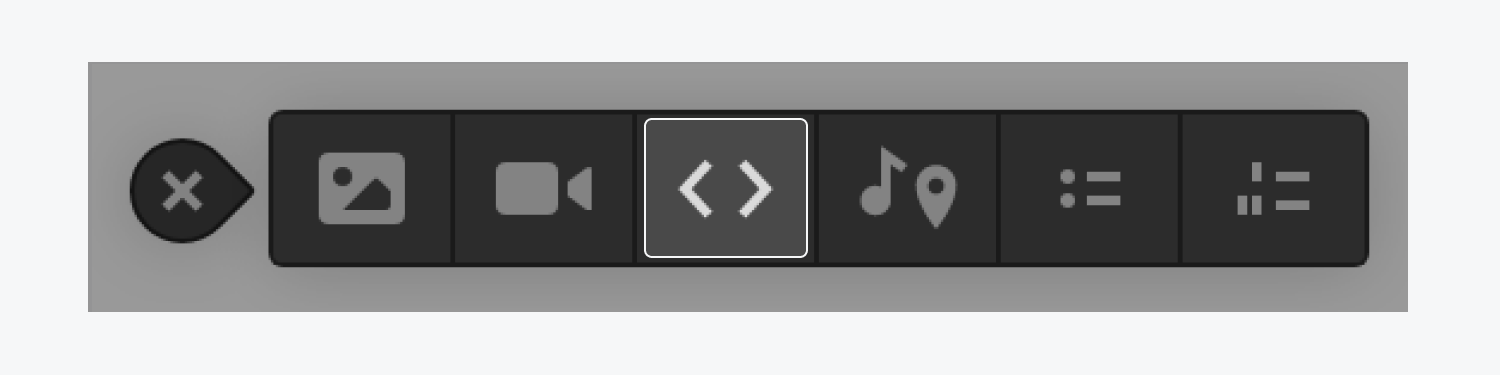
- 「プラス”アイコンをタップして挿入メニューを表示し、 カスタムコードボタン
- ステップ1からコピーしたカスタムコードを挿入します

カスタムコードに動的コンテンツを組み込む
挿入されたコードにコレクション フィールドを融合して、さまざまな目的で情報を動的に抽出することができます。
さらに詳しく: 動的な統合
挿入要素の変更
起動する方法は数多くあります HTML 挿入コード エディター そして、コードを修正し、 入れる 要素。
あなたはできる:
- を選択 入れる 要素の キャンバス ダブルクリック
- を選択 入れる 要素の キャンバス Enterキーを押します
- を選択 入れる 要素の キャンバス 「歯車” アイコン
- を選択 入れる 要素の キャンバス タップして コードエディタを開く の中に 設定パネル 下 HTML挿入設定
覚えておくと役立つこと: 自分の 入れる キャンバス上の要素は、 ナビゲーター パネル。次に、 設定パネル タップして コードエディタを開く 下 HTML挿入設定 コードを修正します。
挿入要素の寸法の設定
挿入要素内のカスタマイズされたコードでサイズや寸法が明示的に設定されていない場合、コンテンツは親要素の幅全体を占める場合があります。 できた 追加 高さ=”100%” 幅=”100%” カスタマイズしたコードで、挿入要素の幅と高さ、および挿入要素のコンテンツをカスタマイズできるようになります。 スタイルパネル.
含まれるコンテンツのプレビュー
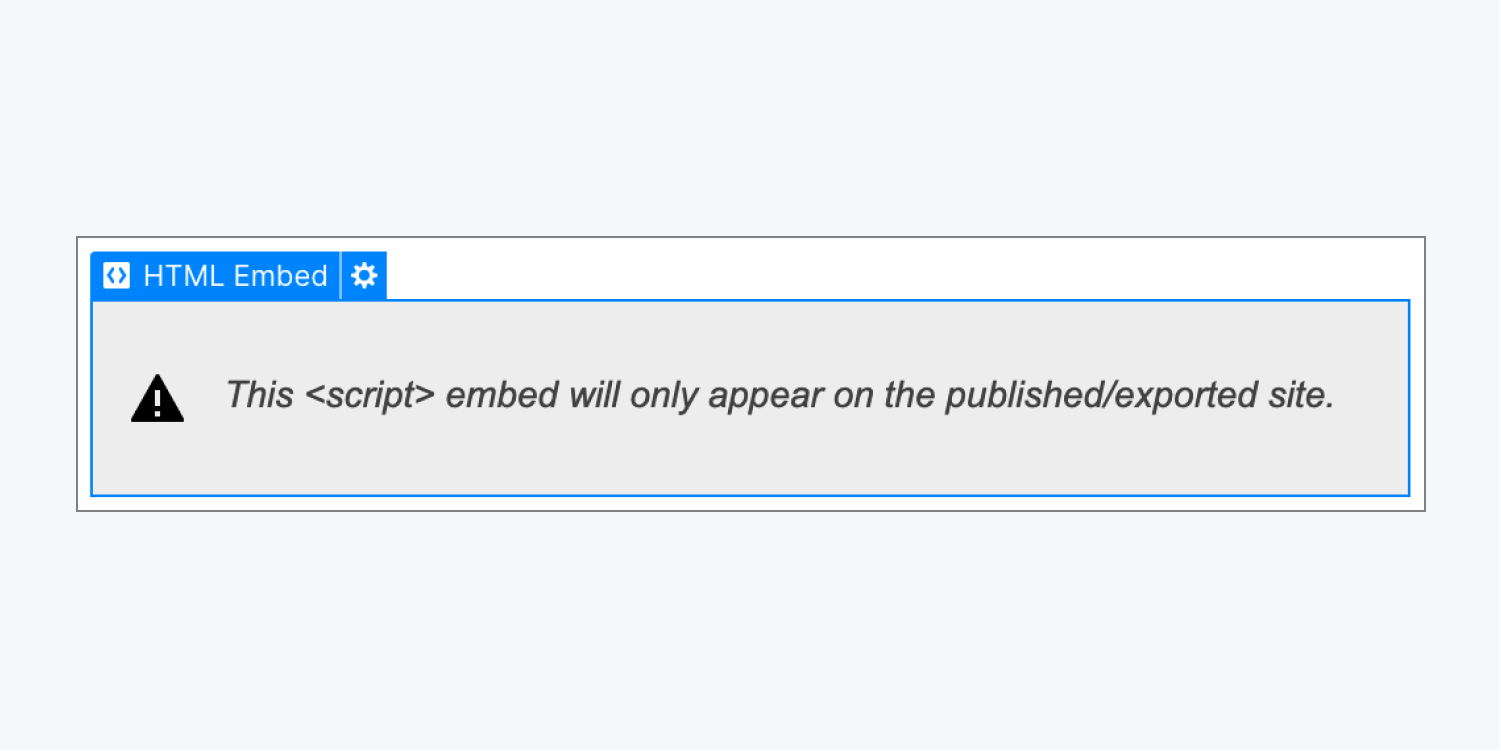
パーソナライズされたHTMLを または <style></style> タグはキャンバス上またはリッチテキスト要素内にプレビュー表示されますが、特定のコード埋め込みはライブサイトでのみ確認できます。 要素がコード エディターで使用されている場合、デザイナーでそのコンポーネントの代替が表示されます。

サイトを公開またはエクスポートすると、その中のスクリプトとカスタム コードが配置した場所に表示されます。カスタム ドメインでサイトを起動する前に埋め込みをプレビューしたい場合は、サイトを .webflow.io ステージング サブドメインに公開できます。
さらに詳しく: テストとフィードバックのためのステージングドメインとして.webflow.ioを活用する
質問と問題解決の提案
Embed 要素でサーバー側言語を利用することは可能ですか?
サーバーサイド言語(Perl、PHP、Python、Rubyなど)を 埋め込み 要素。Embed要素は、 HTML, CS で tags, and JS tags.
埋め込み要素の 10,000 文字制限を拡張できますか?
カスタムコード 埋め込み 要素は10,000文字を超えることはできません。埋め込むコードがこれより長い場合は、別のサーバーに保存して埋め込みでスクリプトを参照することができます。また、外部ツールを使用してカスタムコードを圧縮したり、コードを複数のコードに分割したりすることもできます。 埋め込み 要素(JavaScript の機能に影響がない場合)。
サポートが必要です! カスタム コードが機能しません!
コードに適切な開始要素と終了要素が含まれていることを確認し、 <html>, <body>、 または <head> 要素。
2020 年 8 月以降、最近公開された Webflow サイトには jQuery v3.5.1 が含まれます。カスタム コードと一緒に他のバージョンの jQuery をインポートすると、サイトで競合や予期しない動作が発生する可能性があります。onClick、onHover などの DOM イベントに影響を与えるスクリプトも、予期しない動作につながる可能性があります。
カスタム コードは高度な変更であり、Webflow の基本的な操作と衝突する可能性があることを念頭に置くことが重要です。したがって、Webflow はカスタム コードの機能や完全な互換性を保証することはできません。
当社のサポートチームは、カスタムコードの設定やトラブルシューティングに関する直接的なサポートを提供することはできません。これらのトピックは、当社のカスタマーサポートポリシーの範囲外です。カスタムコードで問題が発生した場合は、 Webflow フォーラムWebflow コミュニティ全体 (スタッフを含む) が追加の支援とリソースを提供できます。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日