一見すると、スケッチ、境界、シャドウ ボックスには多くの類似点があります。ただし、境界線やシャドウ ボックスとは異なり、スケッチは要素の境界の周りに境界線のような形状を描きます。つまり、スケッチはデザイン内で余分なスペースを占有せず、要素のサイズに影響を与えず、外観上のレイアウト移動も引き起こしません。
ウェブサイト訪問者がキーボードを使用してインタラクティブ コンポーネント (ボタン、ハイパーリンク、入力フィールドなど) に移動するときに、ブラウザーのデフォルトのフォーカス リング スタイルをスケッチで置き換えることができます。適切に適用すると、インタラクティブ コンポーネントのスケッチにより、キーボードに依存する訪問者 (視力障害、運動障害、注意障害のある人など) にとってウェブサイトのアクセシビリティが向上します。
述べる: Safari ユーザーが適切なタブ機能を使用できるようにするには、[設定] > [詳細] パネルで [Tab キーを押して Web ページ上の各項目を強調表示する] を有効にする必要があります。
このチュートリアルを通じて、次のことを理解できるようになります。
- スケッチを適用する場合
- インタラクティブな要素にスケッチを追加する方法
- スケッチをデフォルトのブラウザ設定に戻す方法
- スケッチを使用する際のベストなアプローチ
スケッチを適用する場合
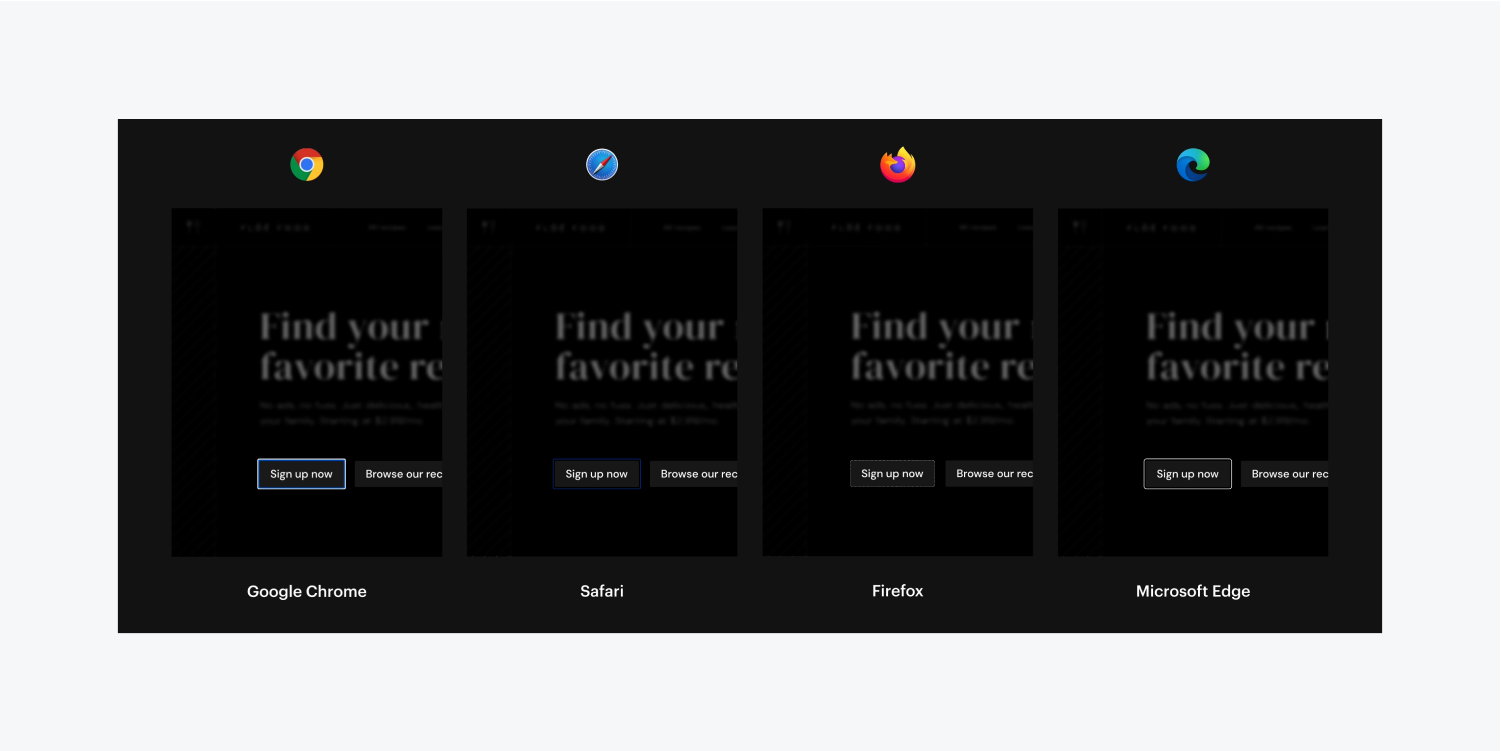
さまざまなブラウザでは、インタラクティブ コンポーネントのスケッチが当然ながら異なるため、結果に一貫性がなくなります。

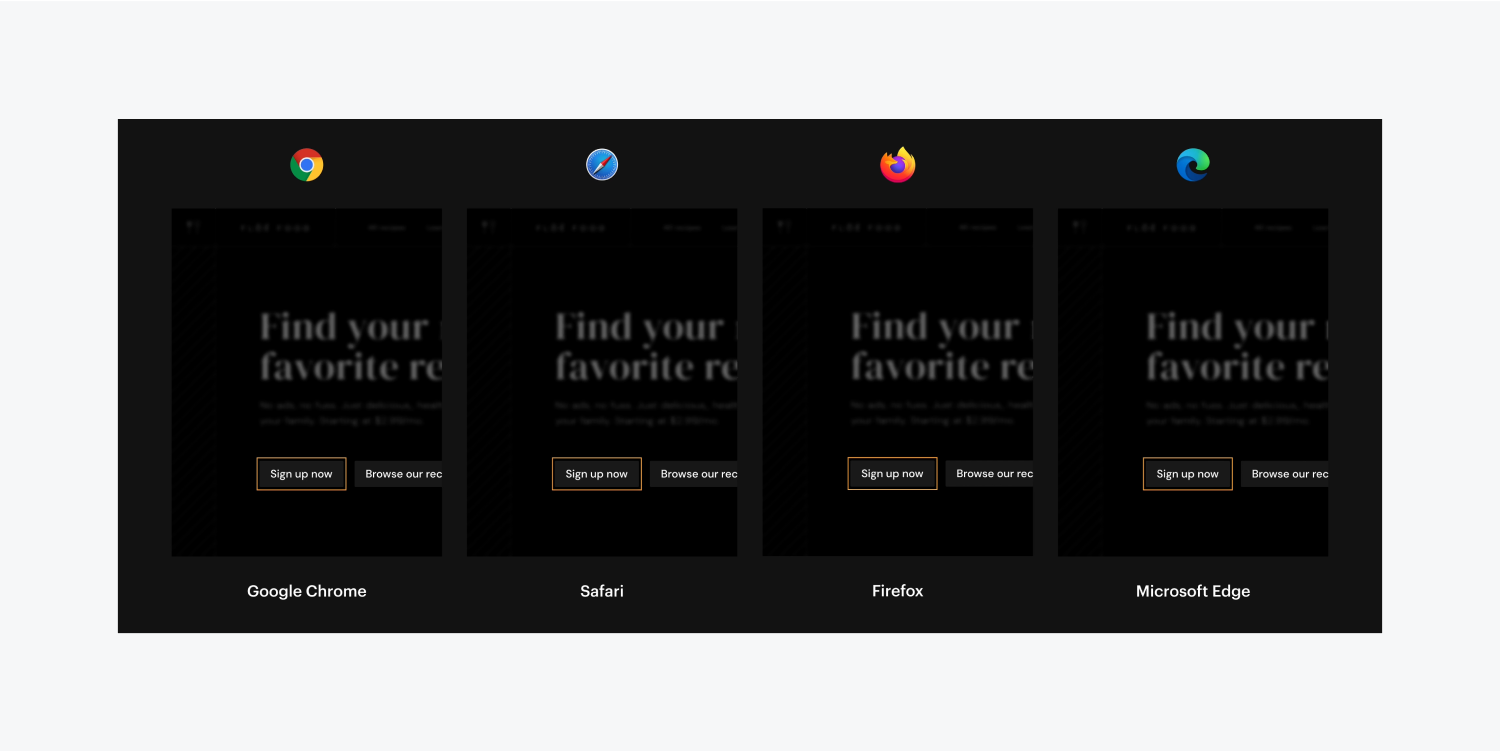
この不一致に対処するには、スケッチを利用して、すべてのブラウザでスケッチの動作をオーバーライドして標準化し、インタラクティブな要素へのキーボード フォーカスが明確で一貫性があり、Web サイトの訪問者がアクセスしやすいようにすることができます。

インタラクティブ要素にスケッチを挿入する方法
読みやすさ、一貫性、アクセシビリティを向上させるには、インタラクティブな要素にスケッチを適切に配置することが重要な役割を果たすため、スケッチを使用する際に覚えておくべき重要なポイントをいくつか確認してみましょう。
- スケッチをフォーカス(キーボード)状態に設定することの重要性
- スケッチの外観をカスタマイズする方法
- ブラウザでスケッチをプレビューする方法
スケッチをフォーカス(キーボード)状態に設定することの重要性
スケッチは、訪問者がキーボードを使用してインタラクティブな要素をタブで移動する際に、デザイン内を移動しやすくするように設計されています。要素を囲むスケッチにより、訪問者はどの要素を操作しているか、つまりその時点でどの要素にフォーカスしているかが明確になります。キーボードでもう一度 Tab キーを押すと、スケッチは次の新しくフォーカスされた要素を囲みます。
このため、スケッチを組み込むことは非常に重要です。 集中(キーボード) 州または 集中力 あなたの要素の状態。
重要: スケッチを追加しないでください なし 要素の状態。これにより、デフォルトのブラウザ スケッチ スタイルが上書きされ、タブ移動時に Web サイト訪問者にインタラクティブな要素が見えにくくなります。状態の詳細をご覧ください。
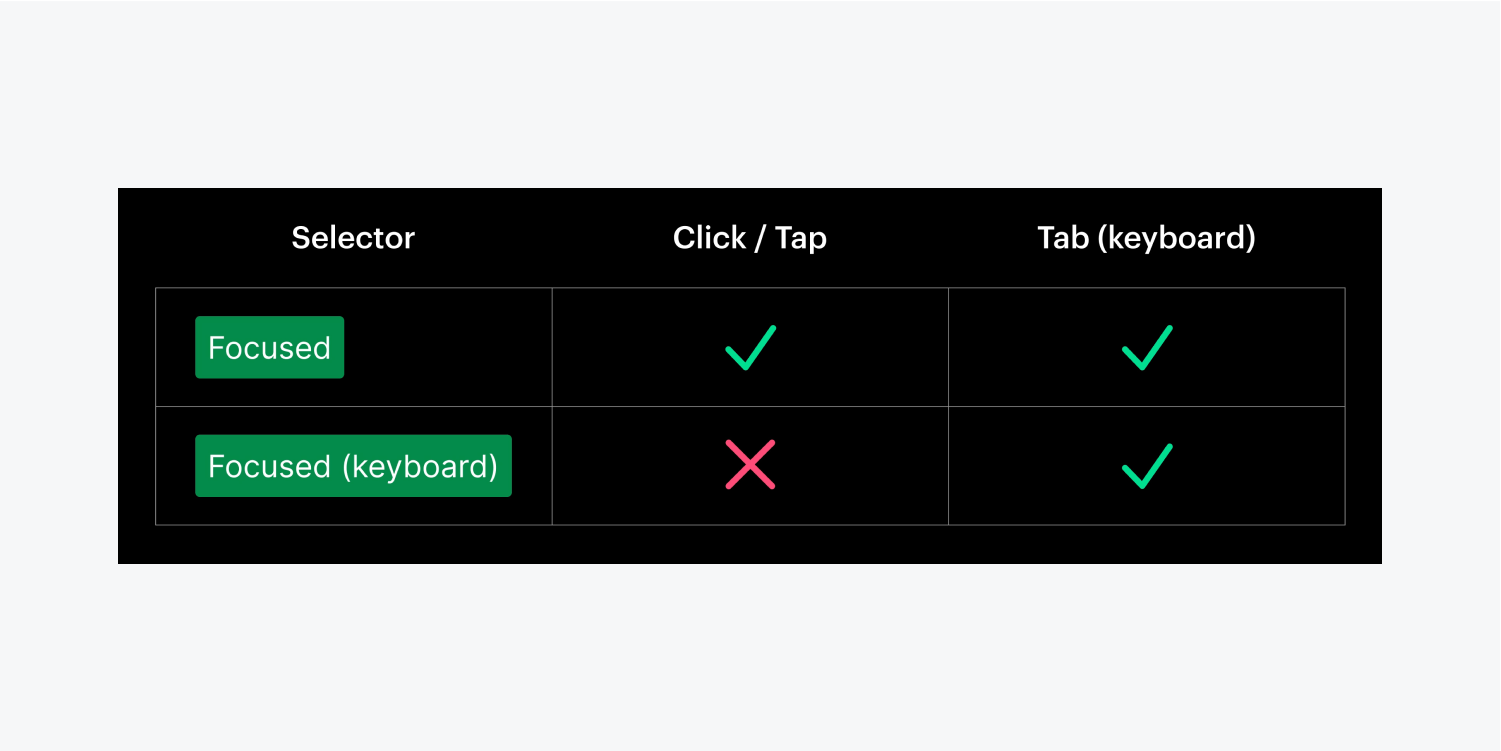
主な違いは 集中力 そして 集中(キーボード) 状態は次のとおりです。
- の 集中力 状態はすべてのフォーカス状態(マウス、指のタップ、キーボードなど)を網羅します。さらに、要素の「フォーカス」状態に適用されたスタイルは、 集中(キーボード) 州。
- の 集中(キーボード) 状態はキーボード フォーカスにのみ適用されます (例: ウェブサイト訪問者が Tab キーを使用してサイト上のインタラクティブな要素間を移動する)。訪問者は、マウスまたは指のタップを使用して要素をアクティブ化する場合、このスタイルを認識しません。
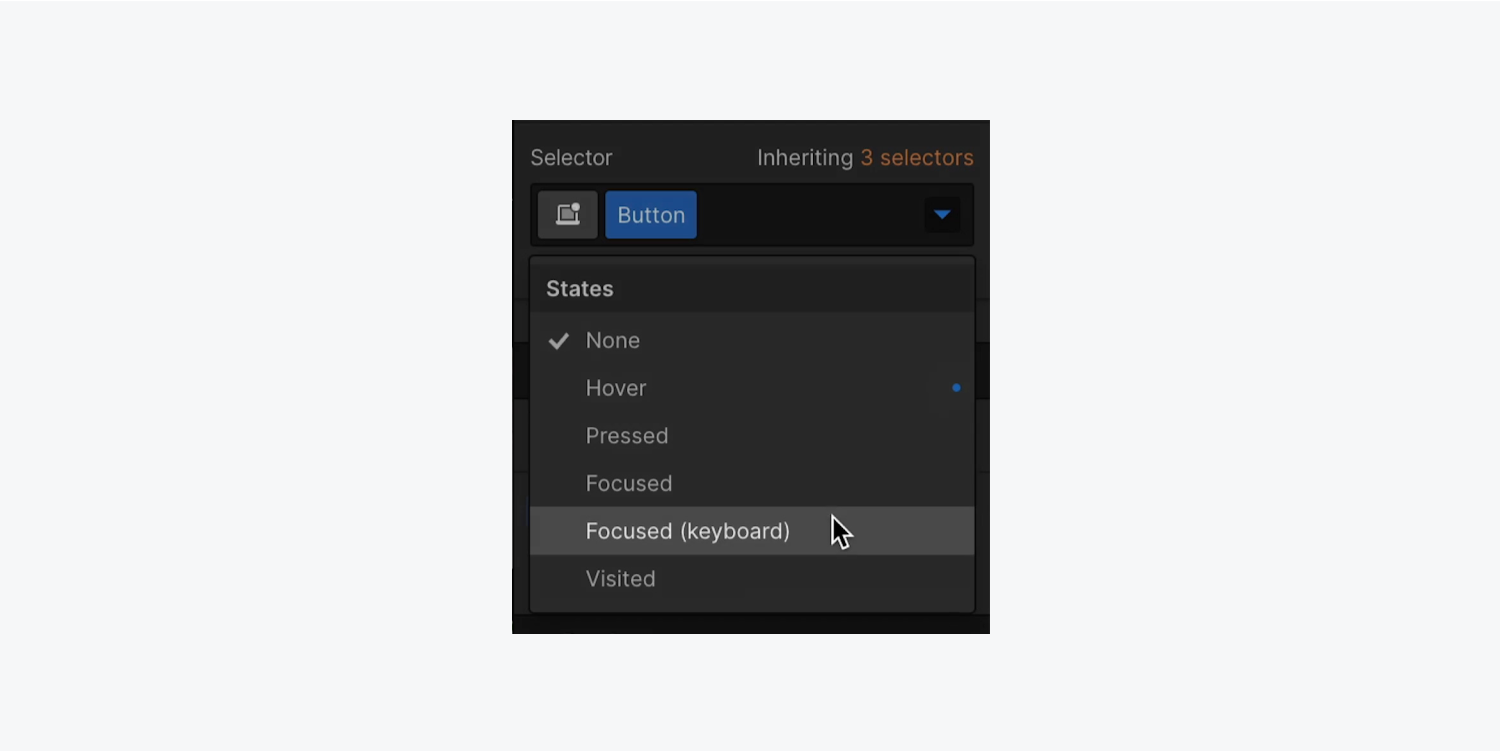
デモンストレーションでは、スケッチを 集中(キーボード) 状態を選択します 集中(キーボード) 州:
- 要素を選択します(例:ボタン)
- アクセス スタイルパネル
- ドロップダウンをクリックして セレクタ フィールドを開く 州 メニュー
- 選択してください 集中(キーボード) 州

スケッチの外観をカスタマイズする方法
あなたが選択したので 集中(キーボード) 状態に応じて、要素にスケッチを追加できます。ただし、まずは以下を利用してスケッチの外観をカスタマイズする方法について説明しましょう。
- スタイル
- 幅
- オフセット
- 色
![64b948e42f3b0e9d5a9394f8_61df3174173742ecdcaa58d2_3qxawtlkm4qhoafdup65kbab-9g-sswjmq2jz7iicvbtbtzvhe3x0valtlgwmemkezgrimdqkhvj3srlz_gemvupurb5d0a5id2o_dvkdgtzqng7kcdwiejcon-kivvemto3mmsm アウトライン スタイル プロパティは、Webflow スタイル パネルの [効果] セクションで強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b948e42f3b0e9d5a9394f8_61df3174173742ecdcaa58d2_3qxawtlkm4qhoafdup65kbab-9g-sswjmq2jz7iicvbtbtzvhe3x0valtlgwmemkezgrimdqkhvj3srlz_gemvupurb5d0a5id2o_dvkdgtzqng7kcdwiejcon-kivvemto3mmsm.png)
スタイル
スタイルは、要素を囲むアウトラインの種類を指定します。アウトラインは、実線、破線、点線のいずれかになります。
重要: アウトラインのスタイルを「なし」にすると、ブラウザのデフォルトのフォーカス スタイルがなくなります。アクティブな要素に目に見えるフォーカスがない場合、キーボード ナビゲーションに頼っているユーザーは問題に直面する可能性があります。レイアウトに実線、破線、または点線のアウトライン スタイルを設定して、Web サイトがアクセス可能であることを常に確認してください。
測定
幅はアウトラインの太さを決定します。この測定には、単位ドロップダウンのオプションから任意の CSS 単位を使用できます。
入力値と単位についての理解を深めます。
重要な: アウトラインの測定値が「0」の場合、ブラウザのデフォルトのフォーカス表示がなくなります。アクティブな要素にフォーカスが当たっていないように見えると、キーボード ナビゲーションに依存しているユーザーは混乱する可能性があります。アウトラインの測定値を常に「0」よりも大きく設定して、サイトがアクセス可能であることを常に確認してください。(少なくとも 2 ピクセルの測定値をお勧めします。)
空間関係
空間関係は、アウトラインと要素の境界または余白との間の分離の範囲を決定します。この測定には、単位ドロップダウンの選択肢から任意の CSS 単位を使用できます。
入力値と単位についての理解を深めます。
シェード
シェードはアウトラインの色を指定します。
重要な: フォーカス状態に使用されるアウトラインは、少なくとも 3:1 のコントラスト比を示す必要があります。アウトラインを作成するときは、アウトラインと周囲の要素、および要素の下のコンテンツとのコントラストを考慮することを忘れないでください。
アウトラインの目的は、キーボード ナビゲーションに頼るユーザーがフォーカスされた要素をすぐに検出できるように注意を引くことです。次の優れた色コントラスト ツールを使用して、境界線の色のコントラストを評価し、追加のベスト プラクティスを調べることができます。
このアウトライン スタイルの一部を要素に実装してみましょう。
- 要素を選択し、それが 集中(キーボード) 州
- 公開する スタイルパネル > 効果
- 実線、破線、点線から選択してください 概要 サイト訪問者の視認性を保証するためのスタイルの選択(デフォルトでは「なし」に設定されています)
- 選択してください シェード アウトラインの(デフォルトでは要素の現在のフォント色が使用されます)
ナビゲーターでアウトラインの外観を確認する方法
このアウトラインがインタラクティブ コンポーネントでどのように動作するかを見てみましょう。
- 「逃げるキーボードの「」キーを押して、要素のフォーカス(キーボード)状態を終了します。
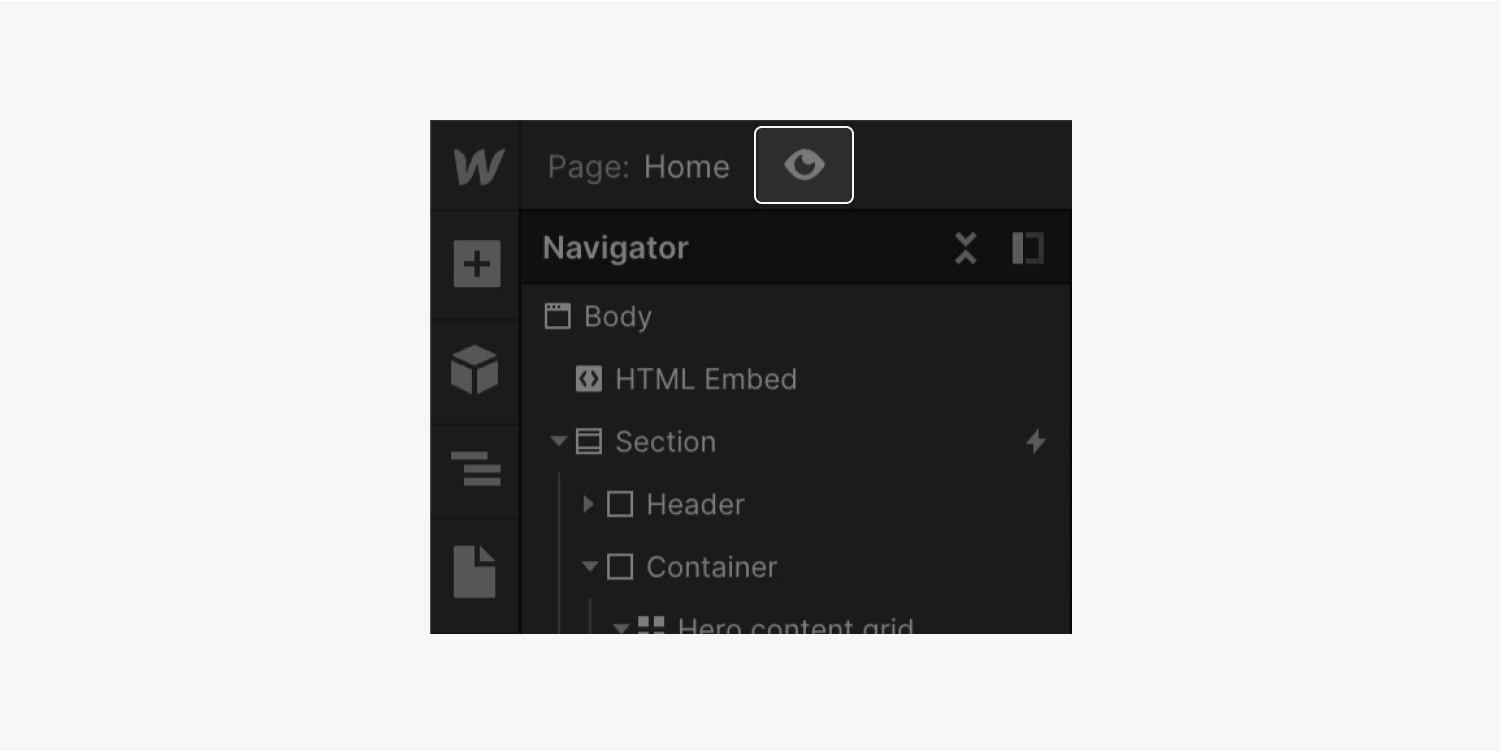
- クリック "目デザイナーの左上隅にある「」アイコンをクリックしてデザインをプレビューします
- 内の任意の場所をタップします Webflowキャンバス
- 「タブ" そして "Shift+タブキーボードの「」キーを使用して、インタラクティブコンポーネント間でフォーカスを前後に移動します。

アウトラインを元に戻してブラウザのデフォルトを使用する方法
場合によっては、要素のカスタム アウトラインの使用を中止し、ブラウザのデフォルトに戻すことを選択することがあります。
重要な: アウトライン スタイルに「なし」を選択したくなるかもしれませんが、このアクションでは、設定されているその他の属性 (太さ、空間関係、陰影など) は削除されず、アウトラインが完全に消えてアクセスできなくなることに注意してください。
アウトラインを完全に削除する最適な方法は、アウトラインを完全にリセットすることです。
- リセットしたいアウトラインを含む要素を選択します
- 起動する スタイルパネル
- ドロップダウンをクリックして セレクタ フィールドを公開する 州 メニュー
- アウトラインが含まれる州を選択します(例: 集中(キーボード) または 集中力)
- 下にスクロールして 効果 セクション
- クリック 概要
- 選ぶ "リセット”
知っておくと役立つ情報: アウトラインの属性をすべてリセットするには、 オプション (Mac) または 代替 (Windows)をクリックし、 概要.
![64b948f1158b9500361a48c2_61df3174ce64f16f09fdd3d8_gsloly2mjyvlnp5p8xm2p4bymromn9obz6yg0kcqziofvirkdxazazmufwvnwl-uh6lcy8w1ketverbibqgjzrwhzjb6o92ddeiyf3soq6su4frra9ltxsufjeaev1jencxwpkps スタイル パネルの [効果] セクションで、アウトラインの [リセット] オプションが強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b948f1158b9500361a48c2_61df3174ce64f16f09fdd3d8_gsloly2mjyvlnp5p8xm2p4bymromn9obz6yg0kcqziofvirkdxazazmufwvnwl-uh6lcy8w1ketverbibqgjzrwhzjb6o92ddeiyf3soq6su4frra9ltxsufjeaev1jencxwpkps.png)
アウトラインを活用する際の最上級の実践
- アウトラインを組み込む際にどの状態を選択するかを決定する
- コントラストを考慮してアウトラインをデザインする
- すべてのインタラクティブ要素にアウトラインを統合する
アウトラインを組み込む際にどの状態を選択するかを決定する
- 選択する 集中力 クリック、タップ、キーボード操作時にアウトラインを表示するかどうかを指定します
- 選択する 集中(キーボード) アウトラインをキーボードで操作できるようにしたいが、リンクをクリックまたはタップするとアウトラインが表示されないようにしたい場合に指定します。

アウトラインをスタイリングする際にはコントラストを考慮する
デフォルトのブラウザのアウトラインは機能を果たしますが、特定の背景色に対して必ずしも目立つとは限りません。
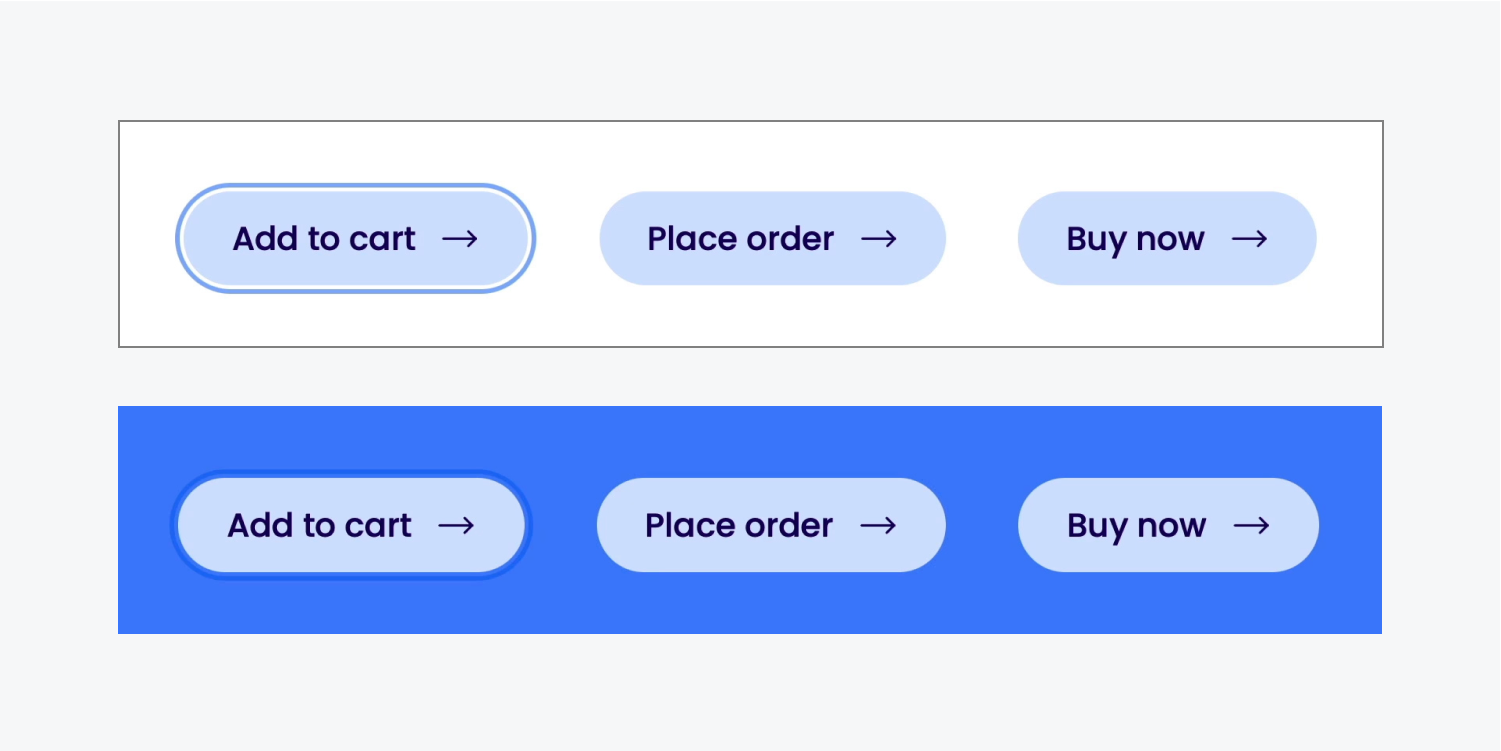
たとえば、Safari はデフォルトで青いアウトラインを設定しますが、これは白い背景には適していますが、青い背景では問題があります。ボタンが背景と同じ青い色合いを共有している場合、あいまいさが生じます。

デザイン内のすべてのリンクにデフォルトのアウトラインを適用することもできますが、これが全体的なデザインのさまざまなテーマや機能にどのように適合するかを検討してください。
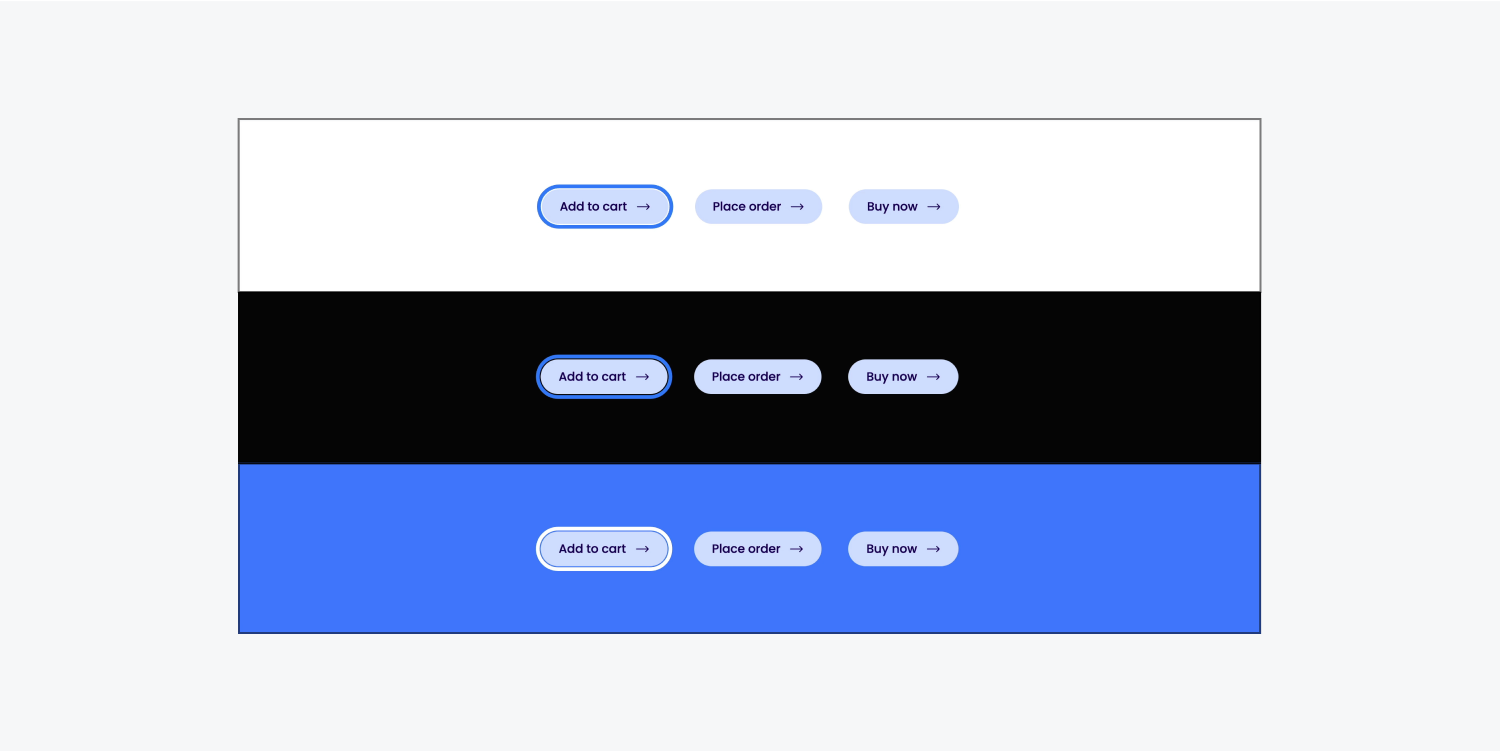
ボタンに青いアウトラインを追加するシナリオを考えてみましょう。Safari のデフォルトと同様に、青いアウトラインは明るい背景や暗い背景ではコントラストがはっきりしますが、青い背景では見えなくなります。
ここで、アウトラインをカスタマイズする利点が明らかになります。クラスまたはコンボ クラスを使用して、青いセクションのボタン専用のアウトラインを微調整し、十分なコントラストを確保します。
- ボタン要素を選択
- アクセス スタイルパネル
- 切り替える 州 メニューの セレクタ フィールドドロップダウン
- 選択する 集中(キーボード) 州
- 案内する スタイルパネル > 効果
- 変更する 色 アウトラインの変更(例:青から白へ)

役に立つ情報: Windows ハイコントラスト モードでは、ユーザーは選択したテキストのアウトラインの色を自由に設定できます。Windows は CSS アウトライン値を尊重しながら、色の設定を上書きすることができます。
インタラクティブ要素全体にアウトラインを実装する
デザイン内のすべてのインタラクティブ要素にアウトラインを追加することは必須ではありませんが、アウトラインを追加すると、それに依存するユーザーのキーボード ナビゲーション エクスペリエンスに大きな影響を与えることに注意してください。不明な場合は、インタラクティブ要素にアウトラインを追加することを検討してください。
Webflow のアクセス可能な要素リストをご覧ください。
アクセシビリティの詳細については、以下をご覧ください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日