
これまでに画像編集ツールを使用したことがある場合、Webflow でのスタイルのブレンドは簡単に思えるでしょう。地層のようなコンポーネントが互いに重なり合う場合、ブレンドにより、選択したスタイルに応じてさまざまな種類の視覚効果を実現できます。Webflow デザイナーで、選択したコンポーネントの各ブレンド スタイルをライブ プレビューできます。カスタム コードを使わずに、これらすべてを実行できます。
このチュートリアルでは、次のことを学びます。
- ブレンディングスタイルの定義
- 各ブレンドスタイルの動作
- コンポーネントへのブレンディングスタイルの適用
ブレンディングスタイルの定義
Webflow のブレンディング スタイルは、コンポーネントをその下にある他の要素と結合 (または重ね合わせ) するためのさまざまな方法を提供します。カスタム コードは必要ありません。Webflow は、mix-blend スタイルの CSS プロパティを管理し、コンポーネントのコンテンツをコンポーネントの親のコンテンツやコンポーネントの背景と結合する方法を指定できます。ブレンディング スタイルを使用すると、単なる要素の透明度の調整を超えたさまざまなクリエイティブな可能性を実現できます。
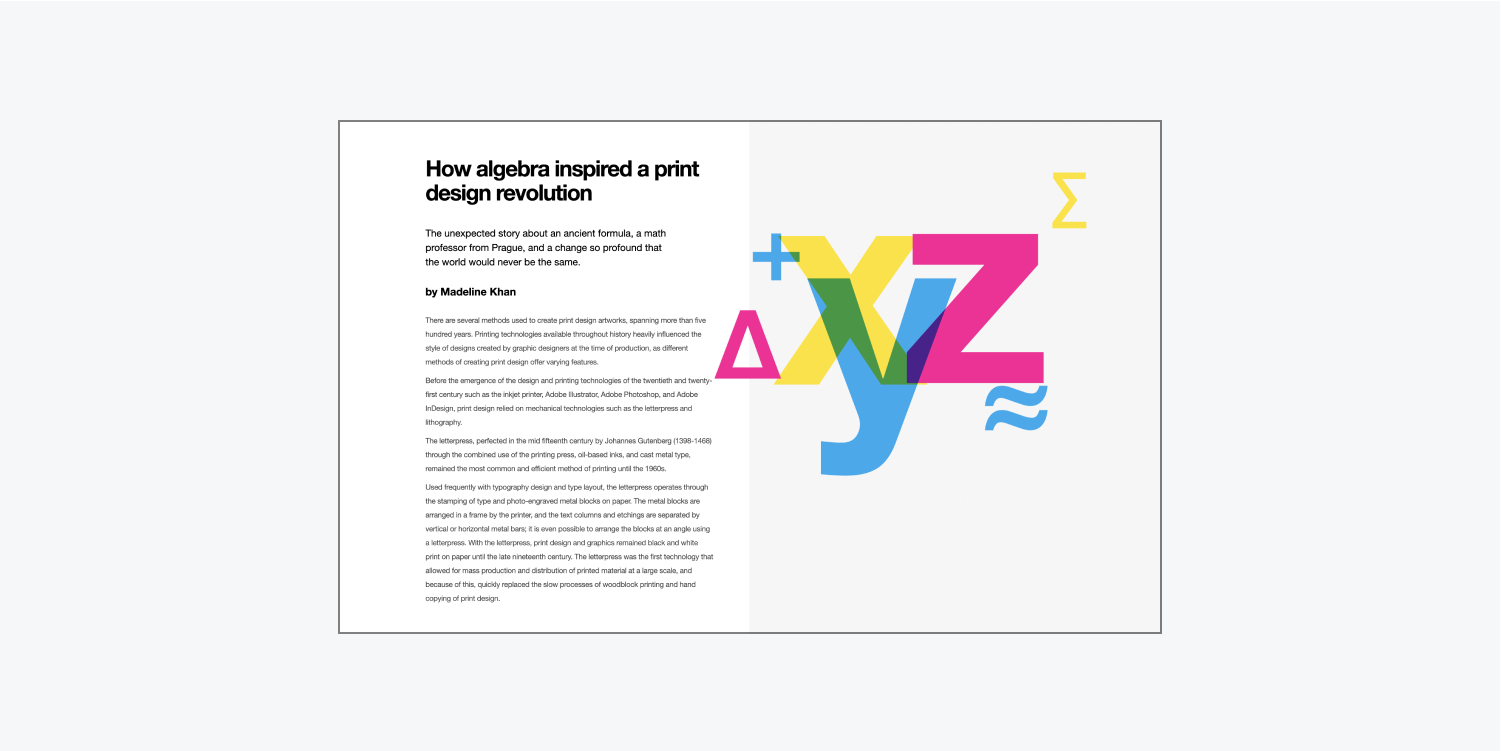
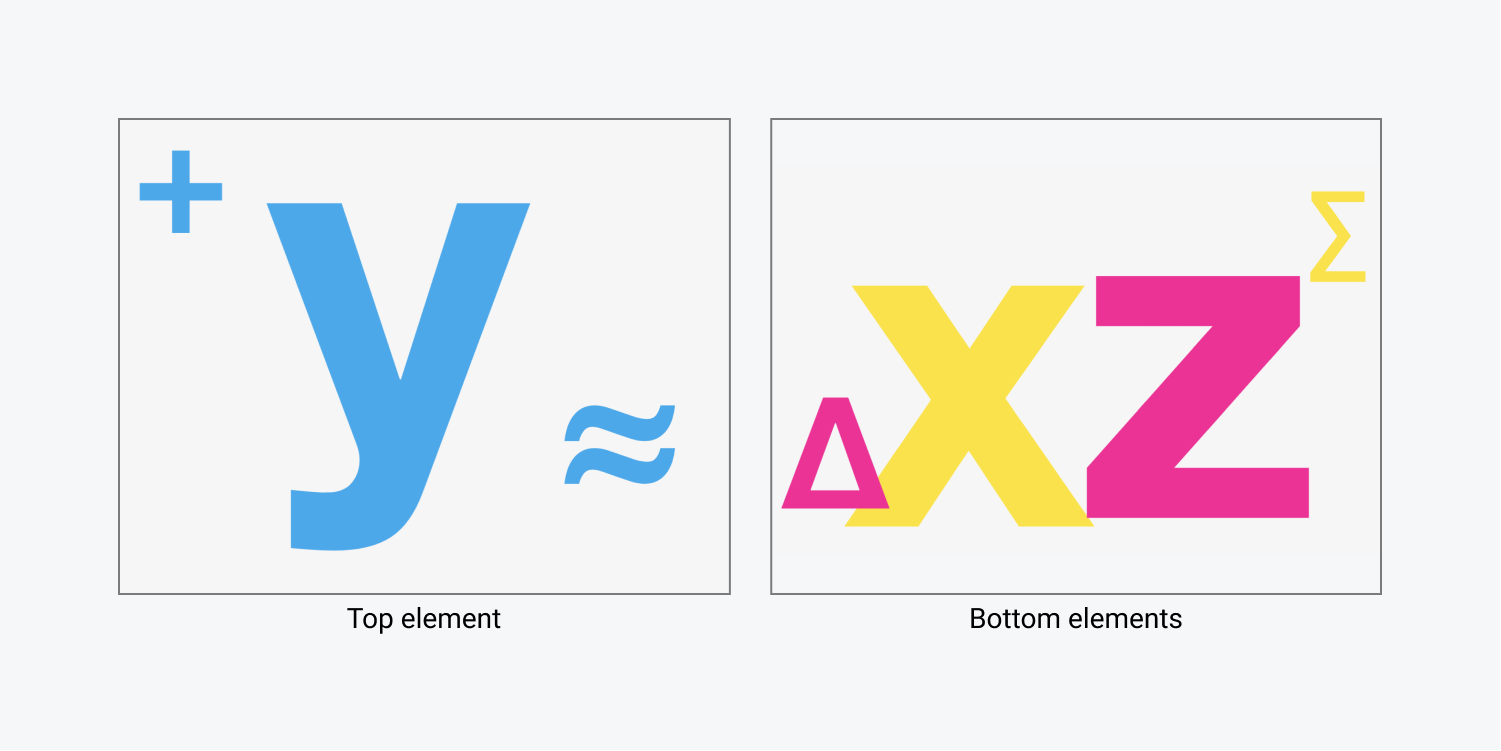
これを概念化するには、次のようにします。ブレンディング スタイルが設定された最上位のコンポーネント (前景) が、その親コンポーネントおよび下位のコンポーネント (背景コンポーネント) と交差して絡み合い、新鮮で究極の色 (最上位コンポーネントと最下位コンポーネントの色の融合) を生成します。

各ブレンドスタイルの動作
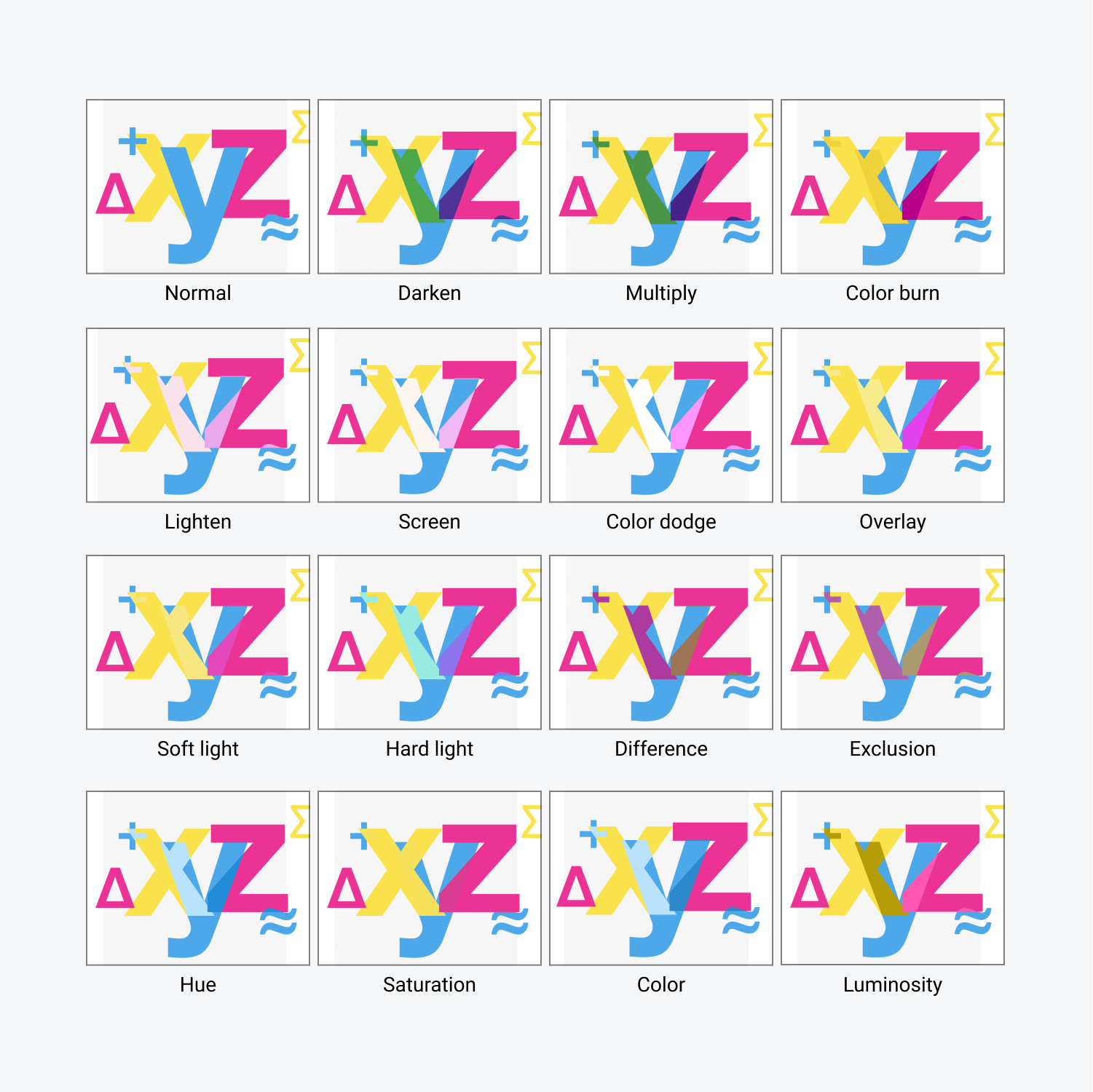
Webflowには16種類のブレンドスタイルがあります。 影響を受ける のセクション スタイルパネル類似した動作をするスタイルは、ブレンディング スタイルのドロップダウンで連続的にグループ化されます。これらのスタイル コレクションは次のもので構成されます。
- デフォルトスタイル(標準)
- 減光モード(減光、ブレンド、シェード焼き込み)
- 明るくするモード(明るくする、投影する、トーンを覆い隠す)
- 比較モード(オーバーラップ、メロウグロー、インテンスグロー)
- 所属モード(色相、トーン、ペイント、明るさ)

トップコンポーネントに各ブレンドスタイルを適用した場合のアクションについて説明します。
デフォルトスタイル
標準
の 標準 ブレンディング スタイルは、Webflow プラットフォームのコンポーネントに導入されたブレンディング スタイルです。最終的な色は、下部のコンポーネントの色に関係なく、上部のコンポーネントの色で構成されます。結果は、2 枚の明確な紙が重なり合っているのと同じような効果になります。

暗めモード
指定が示すように、Dim グループのブレンド スタイルは、最終的な色をより暗くレンダリングします。上部のコンポーネントの白い部分は消え、白よりも暗い部分は、下部のコンポーネントを暗くする影響を及ぼします。
薄暗い
薄暗い モードでは、上部と下部のコンポーネントの最も暗い値で構成される最終的な色が生成されます。両方のコンポーネントが同じ色を示す場合、変更は行われません。

調和する
調和する スタイルは、上部と下部のコンポーネントの色を乗算します。黒色は最終的な色も黒になり、白色は変化しません。結果は、半透明のフィルムに印刷した 2 つの画像が重なり合ったように見えます。
調和する 最上位コンポーネントの色の輝度値に応じてさまざまなレベルの調光を作成できるため、コンポーネントの調光や影の作成に役立ちます。

色を暗くする
色を暗くする この方法は、 かける この方法は、上部要素と下部要素の色相の差異を増大させることにより、中間調の彩度が高まり、ハイライトが減少する。上部要素の白色の色相は変化しない。

明るくするテクニック
「明るくする」セクションに分類されるアプローチは、最終的な色をより明るくします。最上位の要素の黒い部分は目立たなくなり、黒よりも明るい部分は下位の要素に陰影効果を与えます。
明るくする
明るくする この方法は、上部の要素と下部の要素の最も明るい値で構成される最終的な色を生成します。上部の要素と下部の要素が同じ色相を共有する場合、調整は行われません。

画面
画面 この方法では、常により明るい色相が得られます。黒は効果がなく、より明るい色相が残ります。結果は、投影面上で 2 つの重なり合った画像を照らすのに似ています。
画面 この方法は、最上位要素の輝度値に基づいてさまざまな程度の照明を生成できるため、コンポーネントを明るくしたり、ハイライトを形成したりするのに役立ちます。

トーンドッジ
トーンドッジ 方法は、より輝かしいインパクトを与える 画面 上部と下部の要素の色相の差異を減らすことで、中間調がより鮮やかになり、ハイライトが明るくなります。黒の色相は変化しません。

比較方法
比較法では、暗くするカテゴリーと明るくするカテゴリーのテクニックを組み合わせて使用します。補完的なブレンド方法を使用して最終的な色相を明るくしたり暗くしたりすることでコントラストを作成し、最終的な結果を実現します。
50% グレーより暗い色相は暗くなる効果があります。50% グレーより明るい色相は明るくなる効果があります。
重複
重複 この方法は、 かける そして 画面 方法には、常に最下位の要素が優先されます。 重複 モードは採用 画面 50%グレーより明るい色相では半分の強度で、 かける 50% グレーより暗い色相では、半分の強度でこの方法を使用します。50% グレー自体は透明になります。
理解するための別のアプローチ 重複 この方法の動作は、中間トーンがどのようにシフトするかを考慮することです。上部の要素の暗い色相は中間トーンをより暗い色調にシフトし、上部の要素の明るい色相は中間トーンをより明るい色調にシフトします。

優しい光
優しい光 メソッドは、 重複 方法。明るさの値に基づいて暗くしたり明るくしたりする効果を適用しますが、より微妙な方法で適用します。 優しい光 より穏やかなバージョンとしての 重複 はっきりとしたコントラストのない方法です。背景に拡散光を当てたような効果が得られます。

ハードライト
ハードライト メソッドのマージ かける そして画面 最上位の要素の色の輝度値を使用して計算を実行するモード。 強い光 モードは強力になる可能性があります。これにより、背景に強いスポットライトを当てた場合と同様の効果が得られます。このブレンド モードで結果を最適化するには、要素の不透明度を下げることを検討してください。

差別化されたモード
Differentiated category のオーバーレイ モードでは、上部の要素の色と下部の要素の色の間の差異を検査して結果を生成します。
不一致
対比 モードでは、明るい要素から暗い要素の色を減算します。白は低い要素の色相を反転し、黒は変化せず、暗いグレーはわずかに暗くする効果をもたらします。

除外
例外 モードは、それと似た結果を生成しますが、それに比べて強度は低くなります。 不一致 モード。白は下の要素の色相を反転し、黒は変化せず、薄いグレーはわずかに暗くする効果をもたらします。

統合モード
Unified セットのモードでは、コアカラー構成要素 (ヒント、強度、輝度) のさまざまな組み合わせを利用して、最終的な結果を作成します。
ヒント
ヒント モードでは、上の要素の色のヒントを持ちながら、下の要素の色の強度と輝きを利用した最終的な色を生成します。 ヒント 下の要素の色調と彩度を維持しながら、上の要素のヒントを変更するモードです。

マグニチュード
マグニチュード モードでは、上の要素の色の強度を含む最終的な色が生成され、下の要素の色のヒントと輝きが利用されます。強度のない完全なグレートーンでは、効果は発生しません。

シェード
シェード モードでは、下部の要素の色の鮮やかさを活用しながら、上部の要素の色のヒントと強度を含む最終色が生成されます。これにより、グレースケール レベルが保護され、単色の上部の要素に色を付けるのに役立ちます。

輝き
輝き このモードの最終的な色は、上の要素の色の輝きを含みながら、下の要素の色のヒントと強度を活用します。このモードは、 シェード モード。

要素にブレンドモードを実装する方法
デフォルトでは、要素のブレンドモードは次のように指定されます。 普通.
プレビューして添付するには ブレンドモード キャンバス上の要素に:
- 要素を選択してください
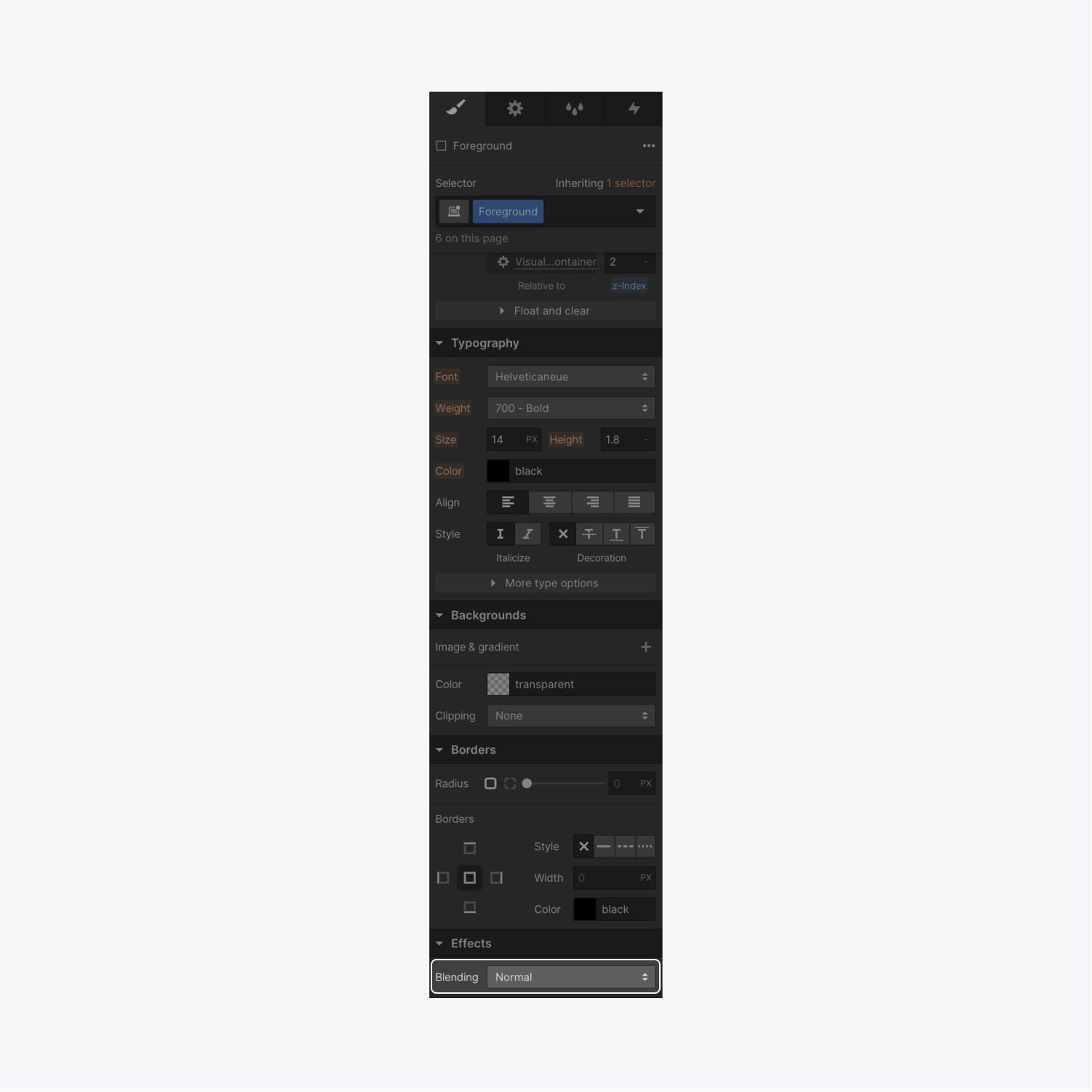
- アクセス スタイルパネル > 影響 > ブレンディング
- タップして ブレンディング ドロップダウン選択
- ホバー ブレンドモードのいずれかをクリックして、要素上でライブで体験してください
- 選択してください ブレンドモード それをあなたの要素に実装する

![64b948e42f3b0e9d5a9394bb_619454e42e82c40b780a2120_0m8anbebdnquqpg4vtrrhucu4wdorsilourkqkjmazyqh_o24c2ruixhn0thoxqftfr15ez-fv7h6tt9gn6veigjzzvxohdhuxfisoluix9aagp_sy1j6koxo2upvrhiqcvwuxmn すべてのブレンド モードのメニューが、[乗算] が選択された状態で表示されます。](https://webflow-s3.tenten.co/2024/04/64b948e42f3b0e9d5a9394bb_619454e42e82c40b780a2120_0m8anbebdnquqpg4vtrrhucu4wdorsilourkqkjmazyqh_o24c2ruixhn0thoxqftfr15ez-fv7h6tt9gn6veigjzzvxohdhuxfisoluix9aagp_sy1j6koxo2upvrhiqcvwuxmn.png)
追加参考資料: スタイル パネルの詳細をご覧ください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日