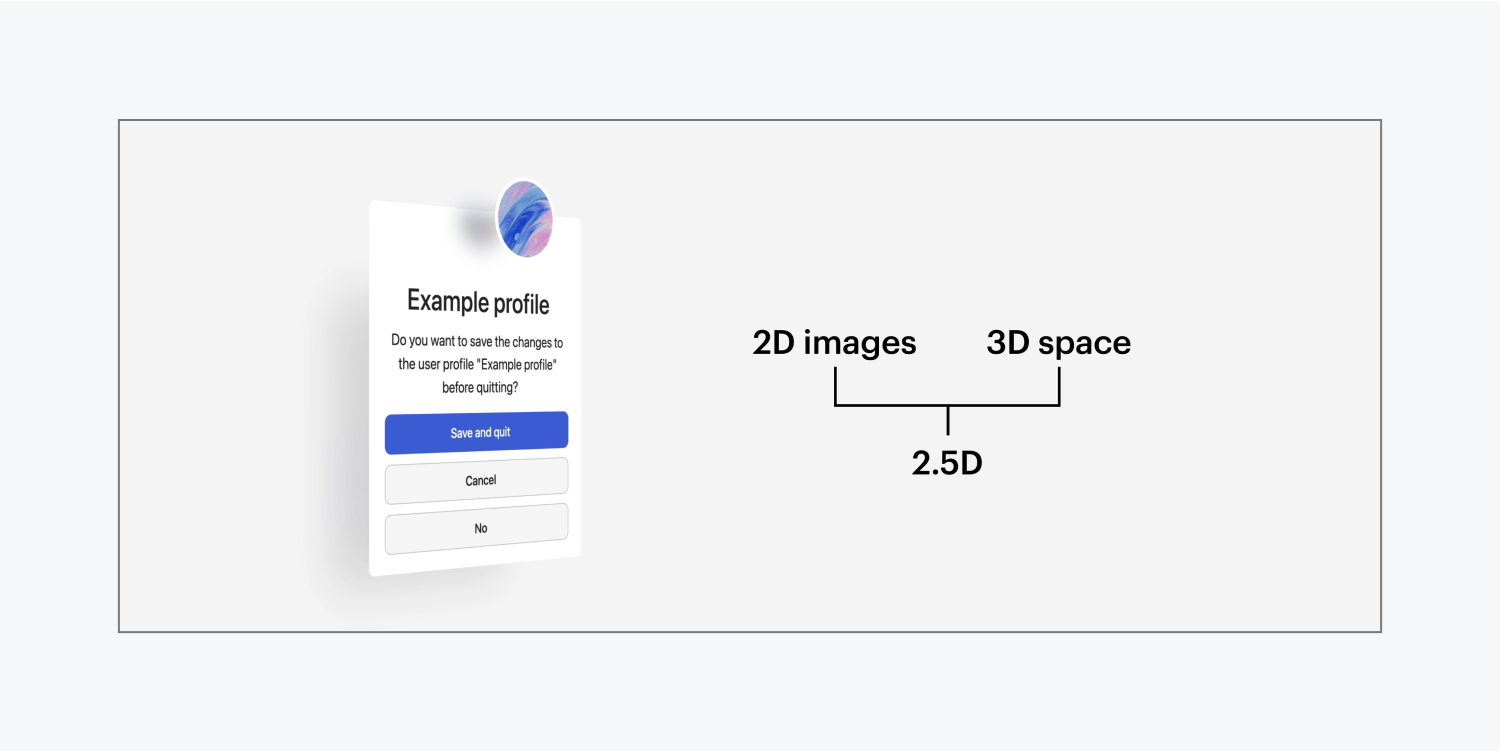
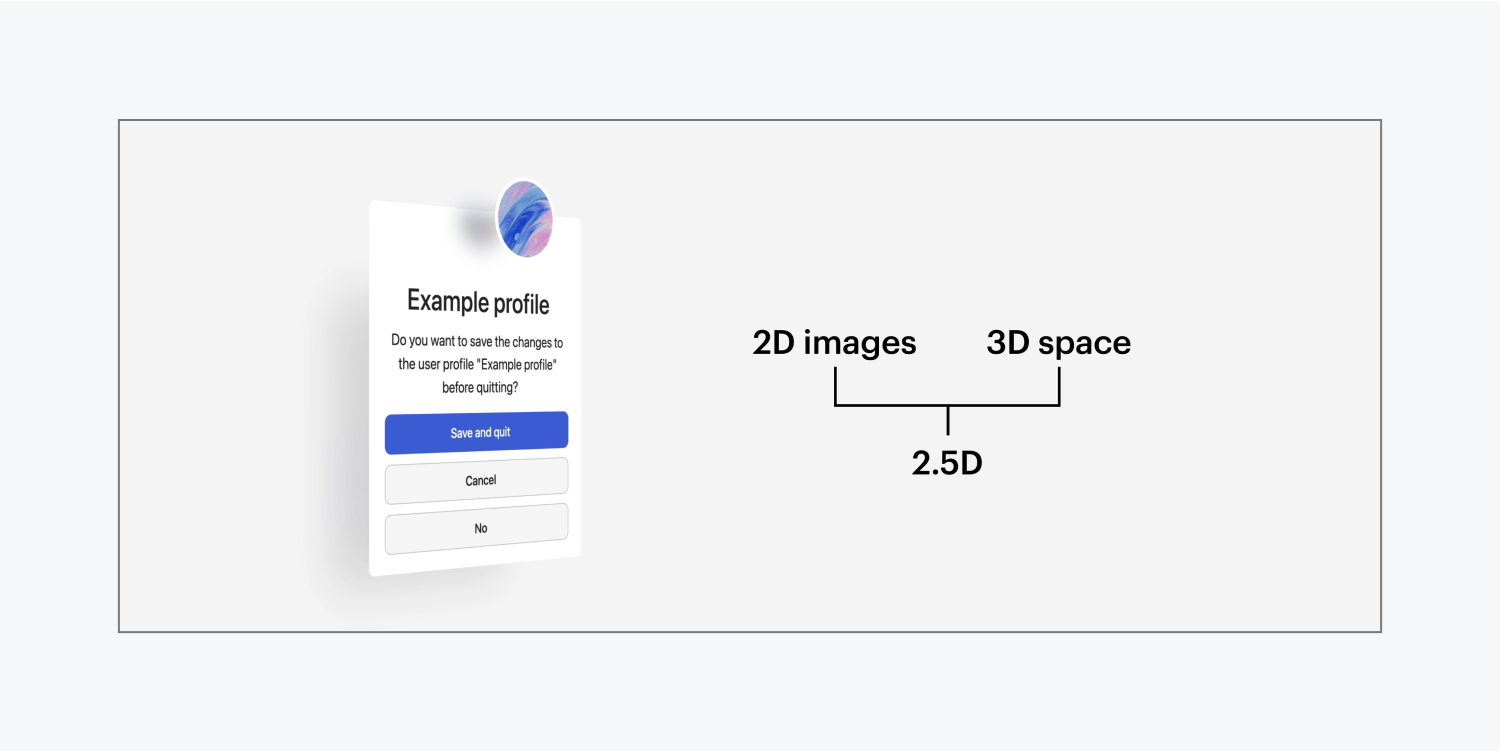
次の次元、つまり半次元に足を踏み入れ、Webflow Designer を使用して 3D 環境で 2D イラストを積み重ねる技術を習得します。プロジェクト内の要素に次元を導入することで、変更を加えて 2.5D の印象を与えます。

このチュートリアルを通じて、以下のことを理解できるようになります。
- セクションをカメラに変換する方法
- 物体を立体的にする技術
- オブジェクトに次元を導入する方法
セクションをカメラに変換する
変革しましょう セクション カメラに取り込んで、その中の任意の子要素で 2.5D の結果を観察できるようにします。
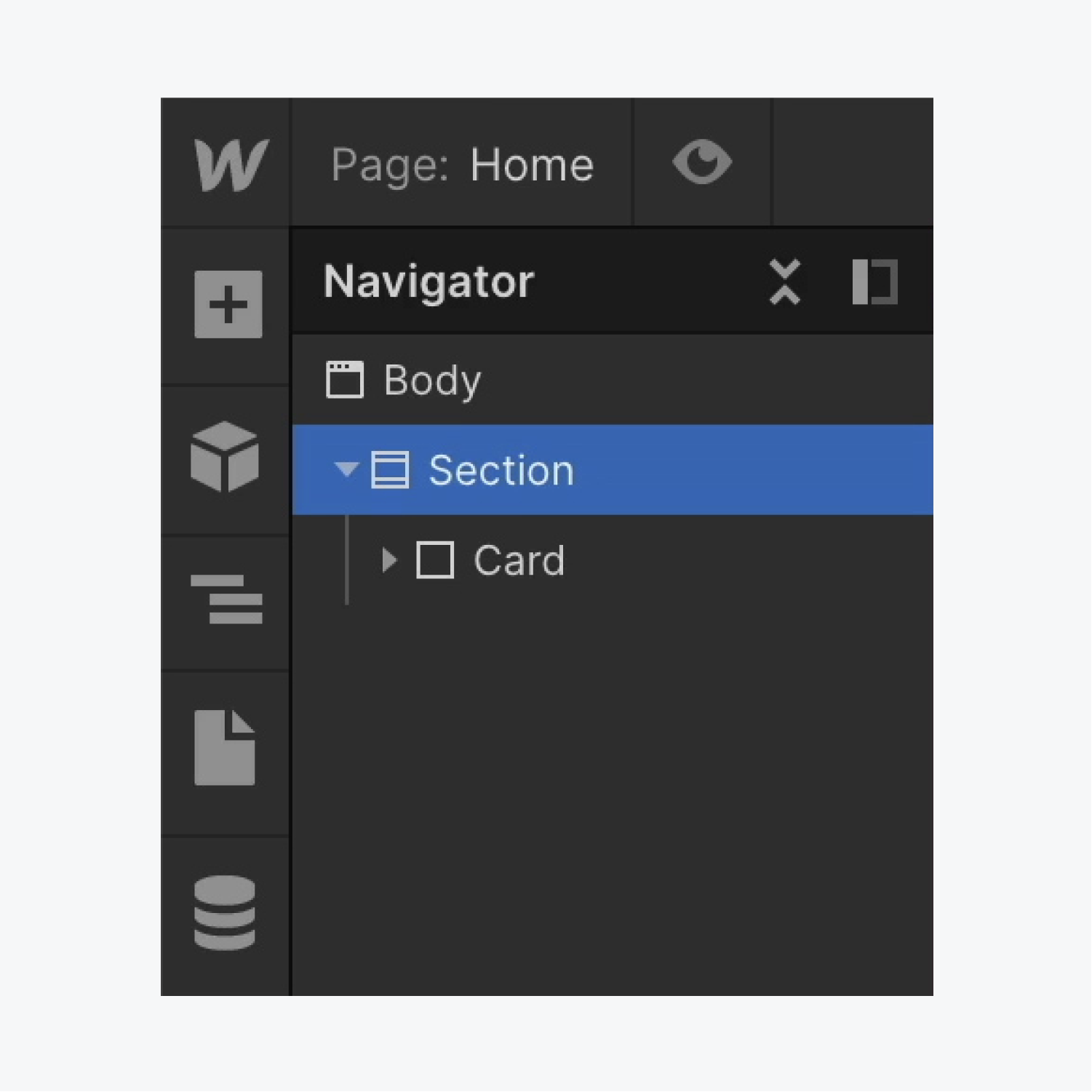
- お選びください セクション
- アクセス スタイルパネル > 効果
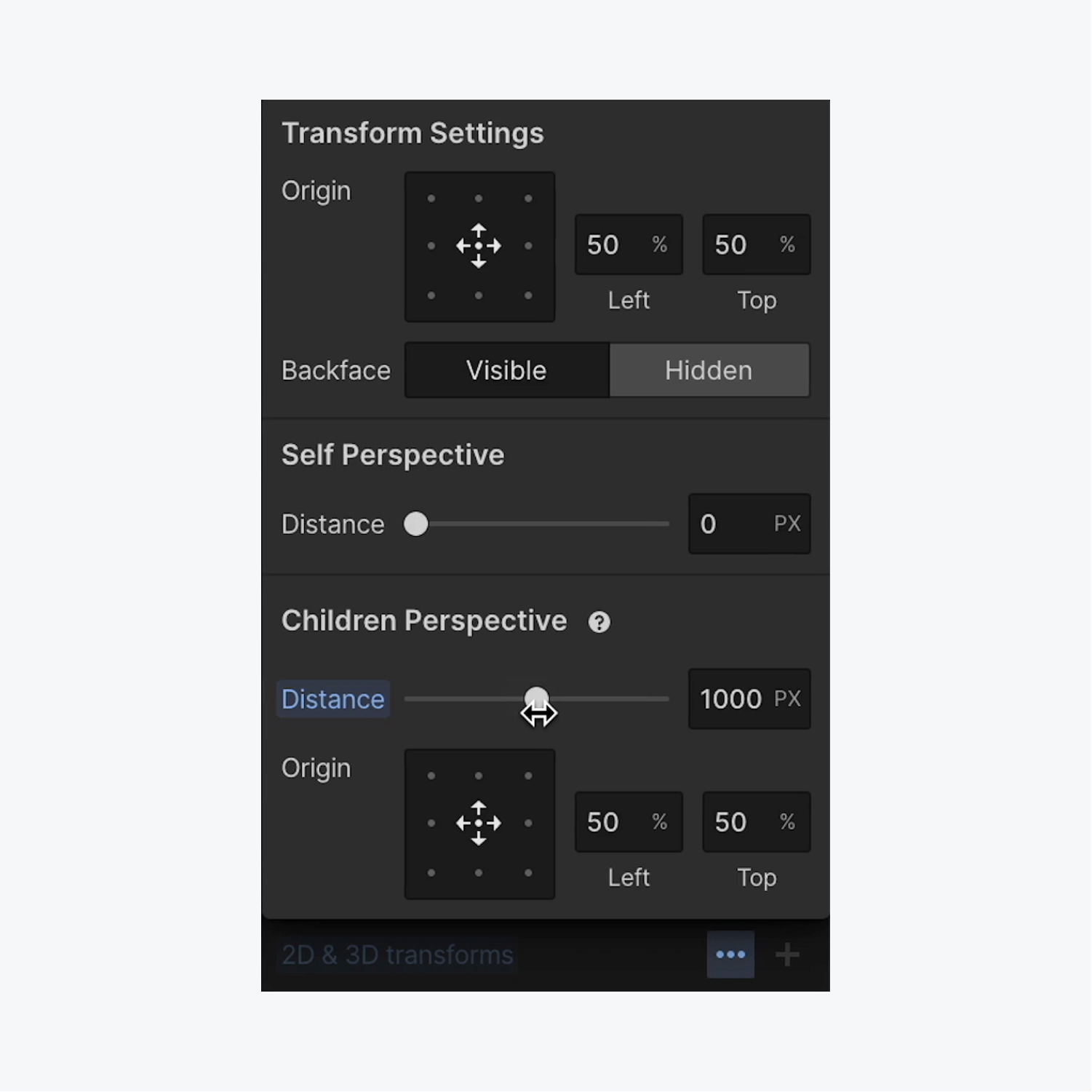
- 押し続ける 2D および 3D 変換 開示ドットを公開する 変換設定
- 組み込む 子どもの視点 指定することで 距離 (例:1000ピクセル)


物体を立体的に見せる方法
今、私たちの セクション 内部のあらゆる要素のカメラとして機能し、要素に3次元効果を高めることができます セクション:
- 要素を選択してください セクション (例:「カード」 divブロック)
- アクセス スタイルパネル > 効果
- をタップします 2D および 3D 変換 アクセスするための追加アイコン 変換設定
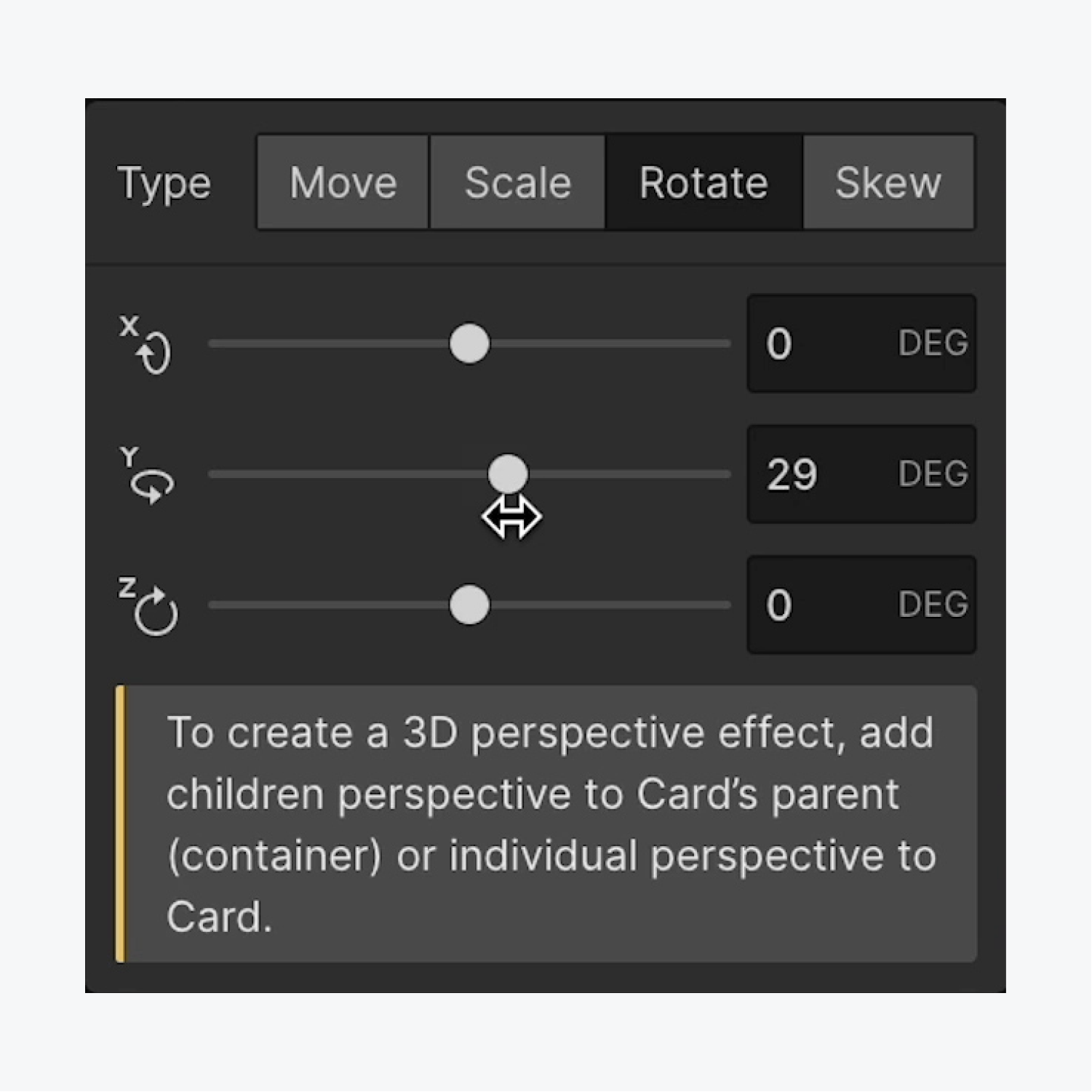
- 選択する 回転 スタイルとして、要素をY軸上で回転します(例:29度)


オブジェクトに次元を導入するテクニック
「カード」の子オブジェクトに奥行きを与えることで、オブジェクトに2.5D効果を与えましょう。 divブロック:
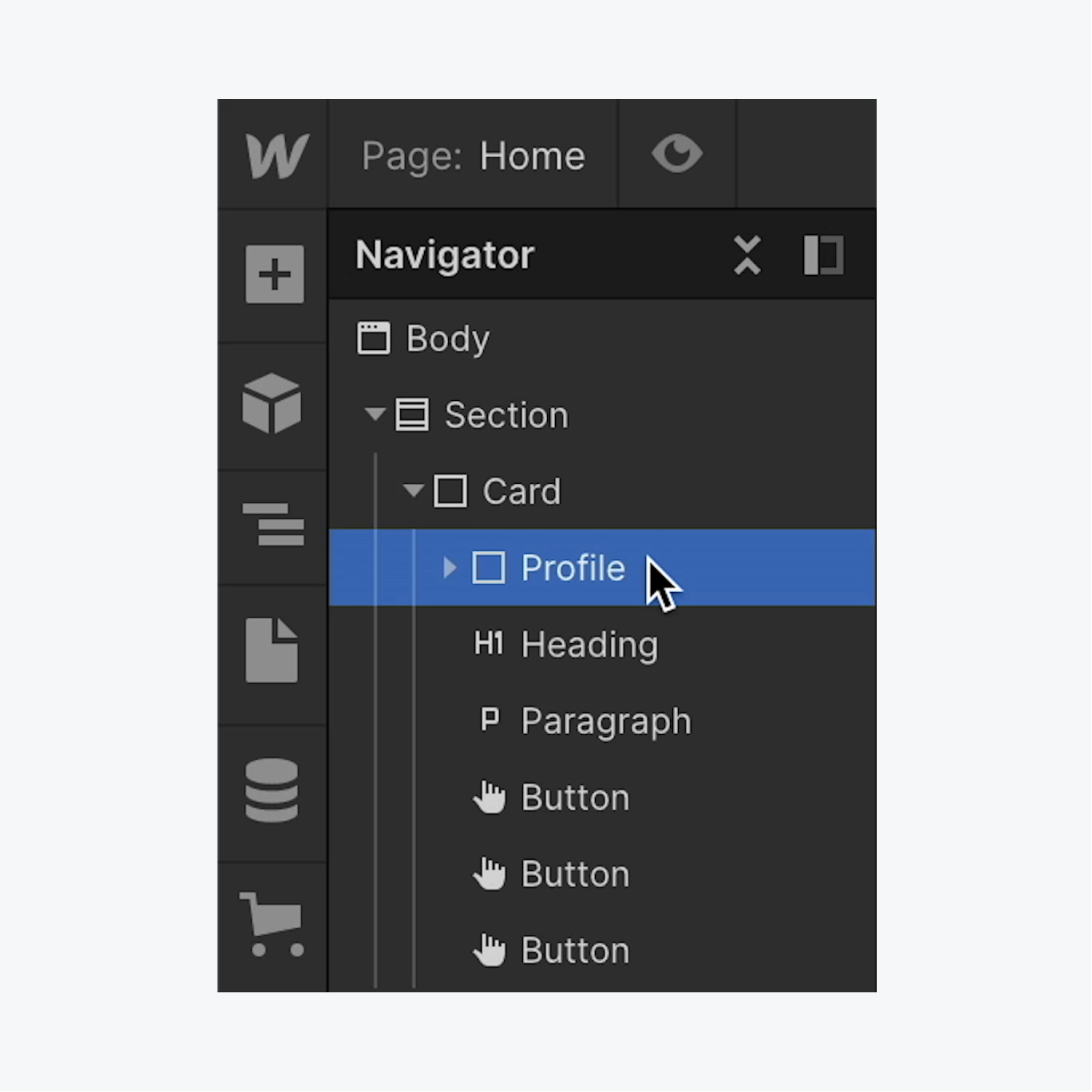
- 「カード」内の要素を選択します divブロック (例:「プロフィール」 divブロック)
- アクセス スタイルパネル > 効果
- をタップします 2D および 3D 変換 アクセスするための追加アイコン 変換設定
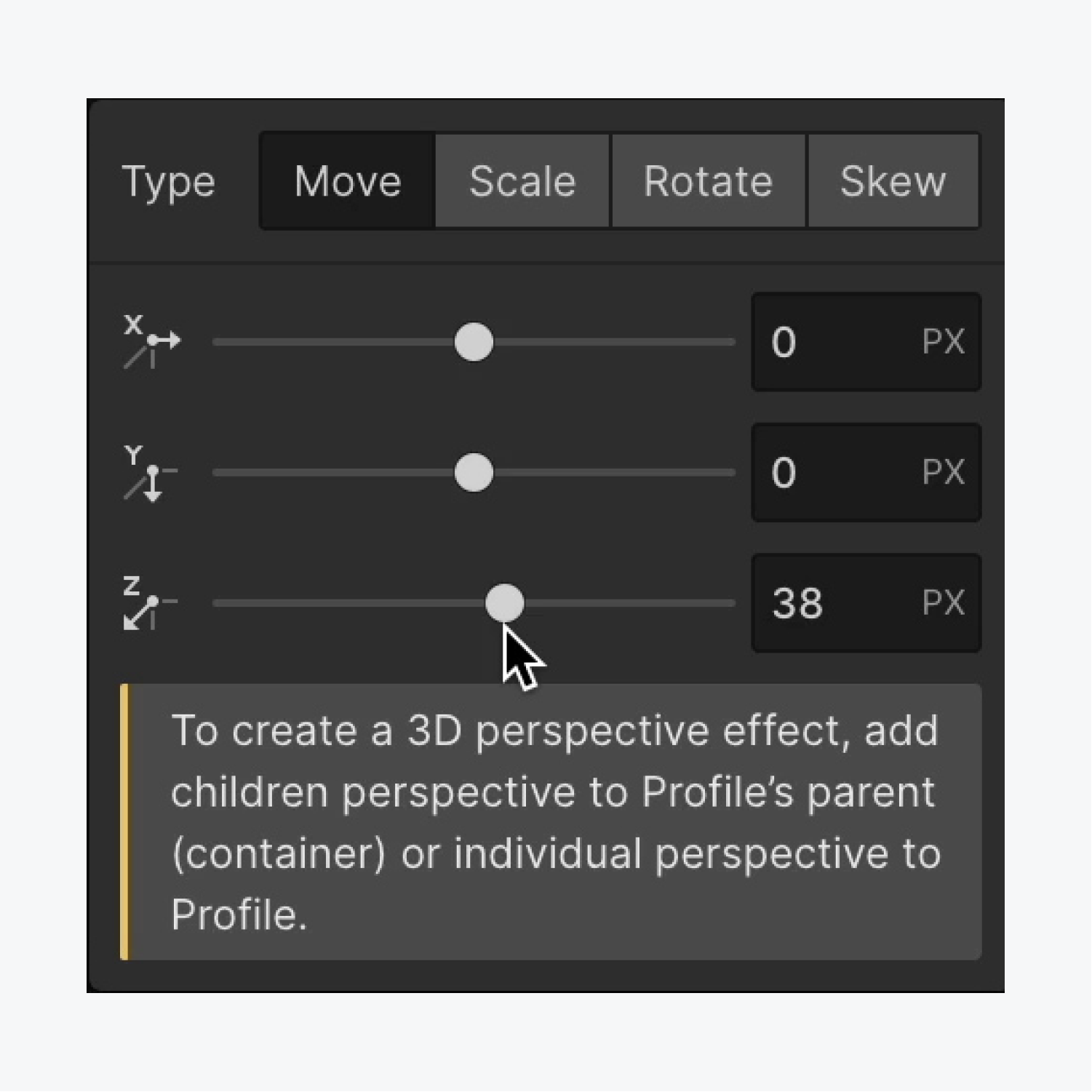
- 選択する 動く スタイルとして「プロファイル」を調整します divブロック Z軸に沿って(例:38ピクセル)
- 「カード」を再度選択 divブロック
- アクセス スタイルパネル > 効果
- ヒット 2D および 3D 変換 以前実装されていた回転スタイル
- 回転 最近作成した2.5Dの奥行き効果を表現するために、X軸とY軸に沿って要素を移動します。


これで、次の次元に踏み込むことができました。

弊社のクレジットカードのデモとスクロール可能な山の機能を使用して、より魅力的なインタラクションを考案してください。または、学習のレベルを高めて、弊社の包括的なインタラクションとアニメーションのコースに参加してください。
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日