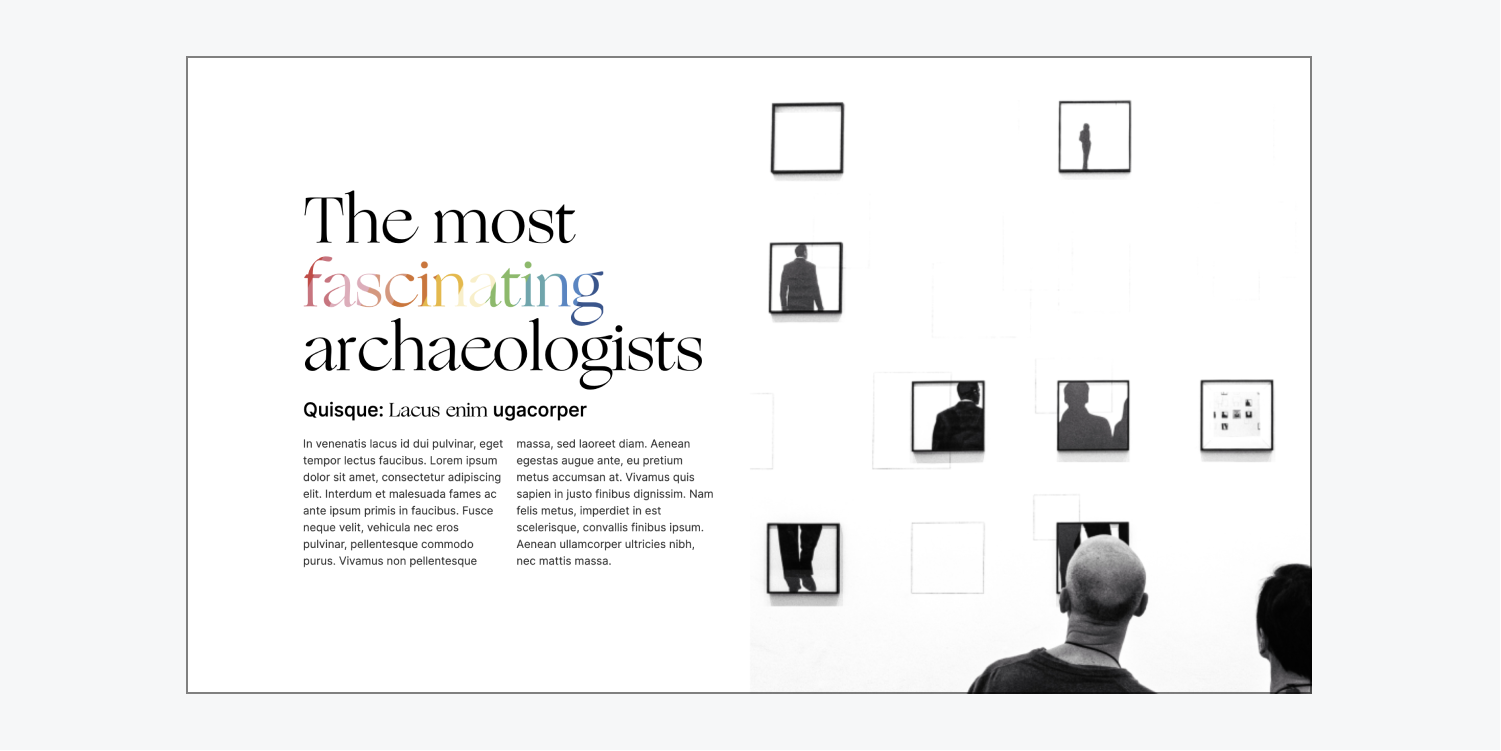
テキスト範囲と画像テキスト塗りつぶしの可能性を統合して、選択性と検索エンジンの使いやすさを維持しながら、目立つ見出しを作成します。

このチュートリアルでは、次のことを学びます。
- テキストをスパンで囲む方法
- テキスト範囲に背景画像を挿入する方法
- 画像の背景をトリミングする方法
テキストをスパンで囲む方法
見出し内の特定のテキストに影響を与えるには、その周囲に span を含めます。
- お選びください 見出し ダブルクリックして編集を開始します
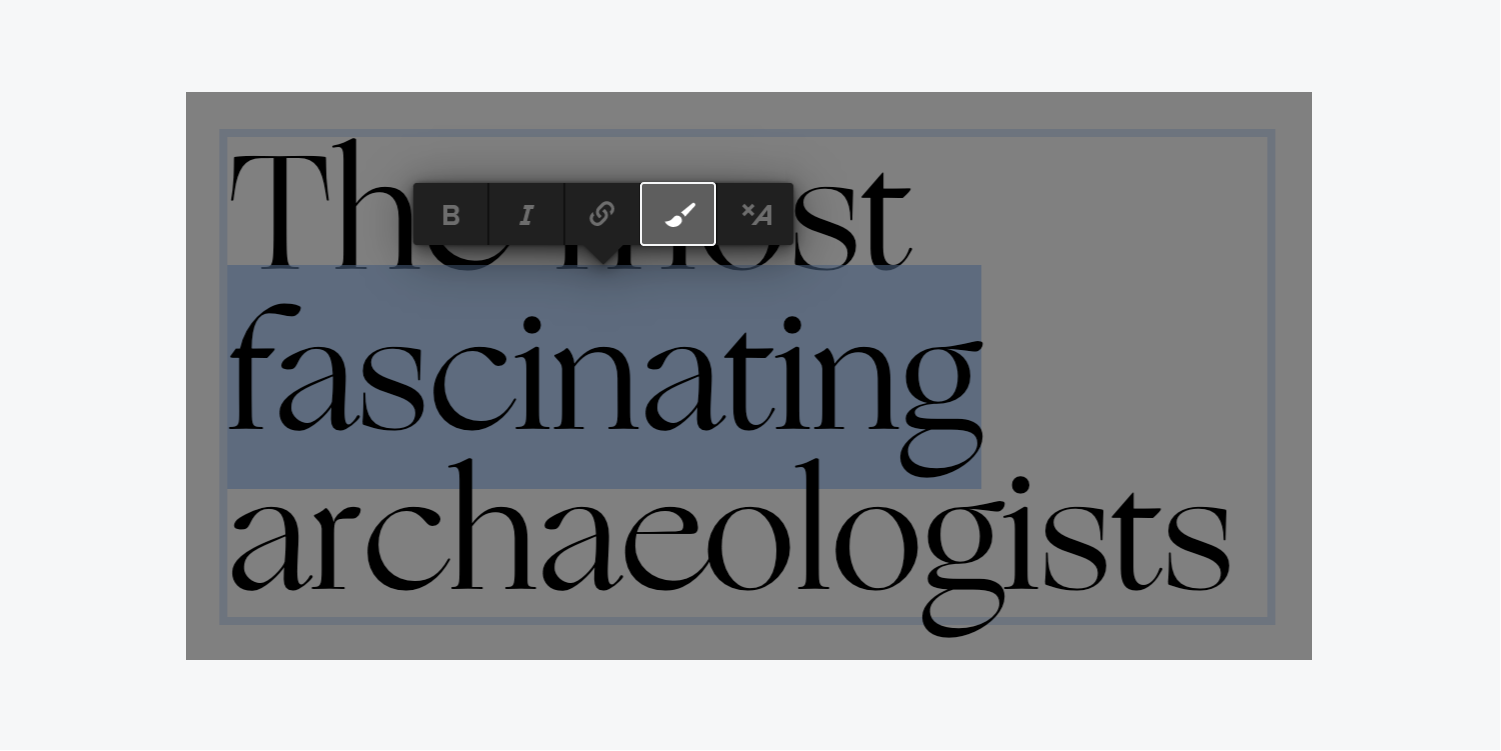
- 囲みたい単語をハイライトします
- 選択してください スパンでラップ 選択項目の上にあるオプションの「ブラシ」アイコン

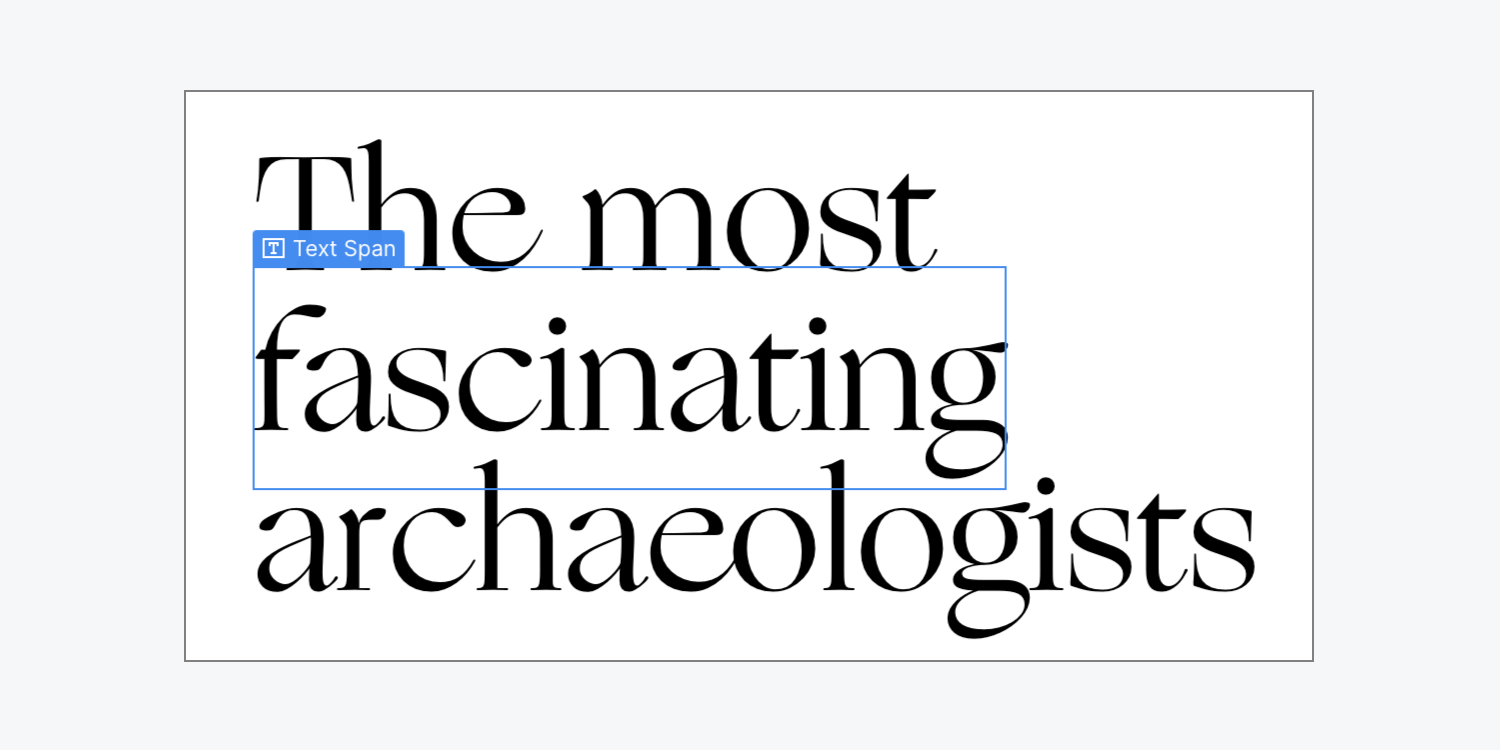
素晴らしい! これで、見出し内に範囲が設定されました。

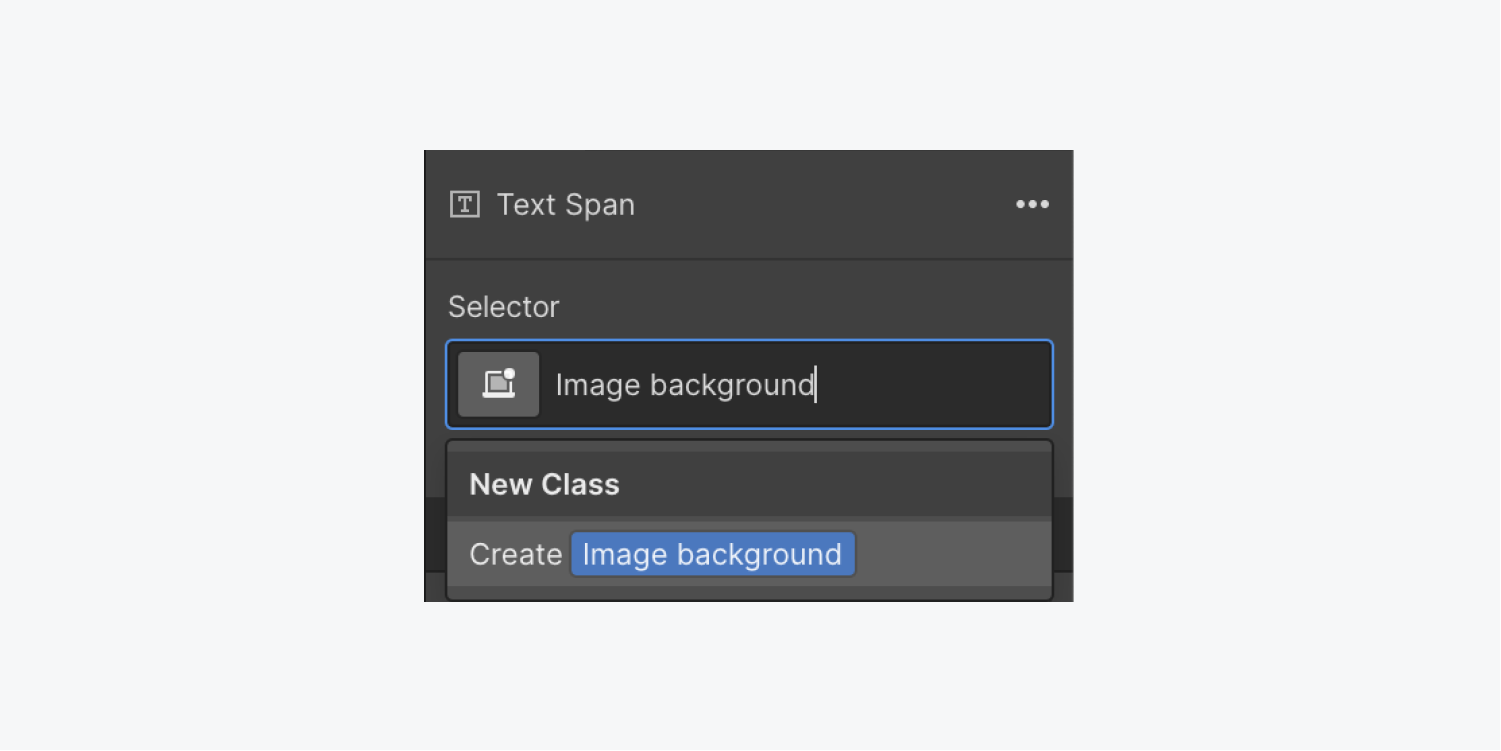
書式を整理するために、必ずスパンにクラスを割り当ててください (例: 「画像の背景」)。

テキスト スパンを使用したインライン テキストの書式設定について詳しく説明します。
テキスト範囲に背景画像を挿入する方法
テキスト範囲に背景画像を添付してみましょう。この画像はテキスト内に表示されます。
- アクセス スタイルパネル > 背景
- タップして 画像とグラデーション 「プラス」アイコン
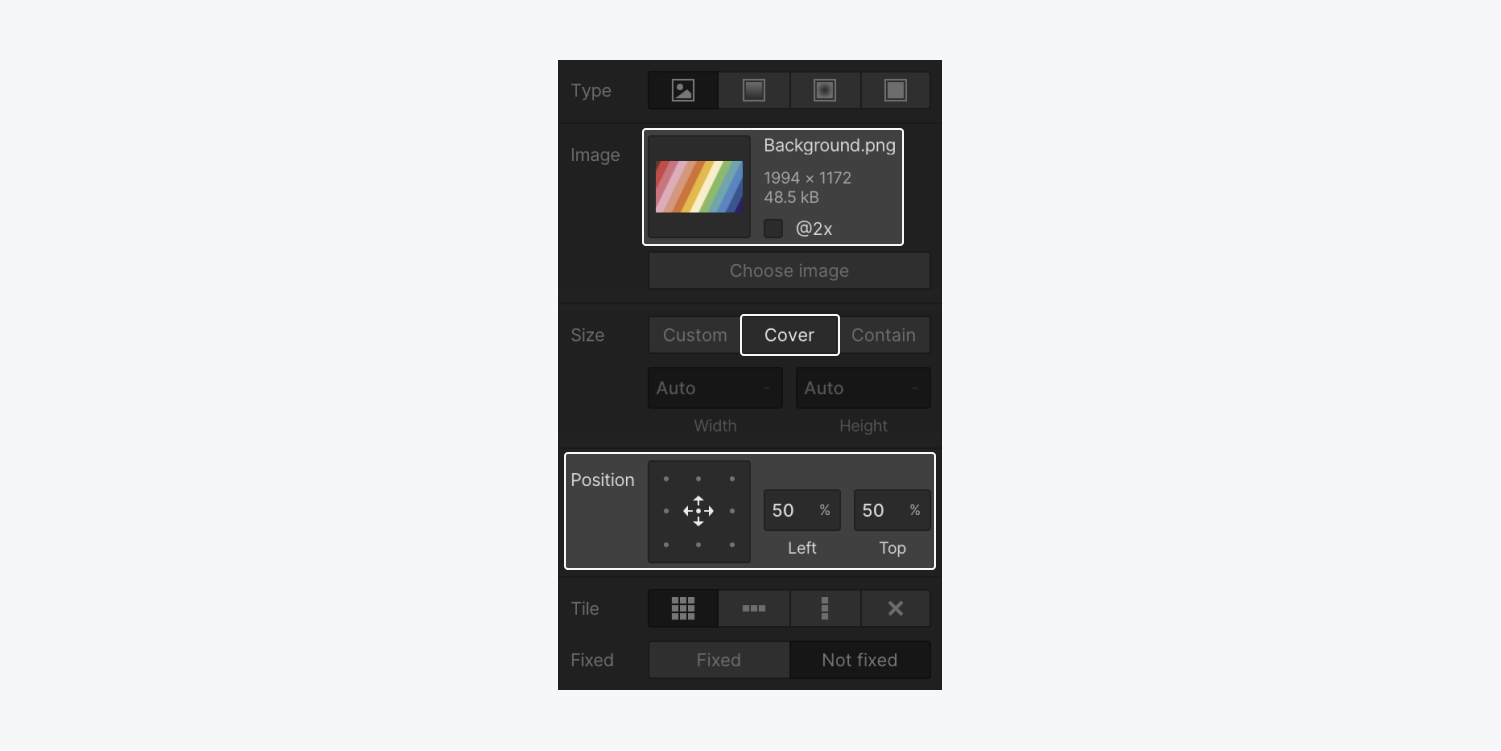
- 選ぶ 画像を選択 テキストの塗りつぶしに使用する画像を指定する
- サイズを カバー
- 下の点をクリックしてください 位置 背景画像の表示方法を変更する(例:中央のドットを選択する)
背景画像について詳しくはこちらをご覧ください。

重要な: テキストが背景とともにアクセス可能であることを保証するために、テキスト範囲の画像の色のコントラストと読みやすさを必ず確認してください。アクセシビリティ コースでさらに詳しく学習してください。
画像の背景をトリミングする方法
最後に(ここでエンチャントが発生します)、画像の背景をテキスト範囲に合わせてトリミングします。
- を選択 テキスト範囲
- アクセス スタイルパネル > 背景
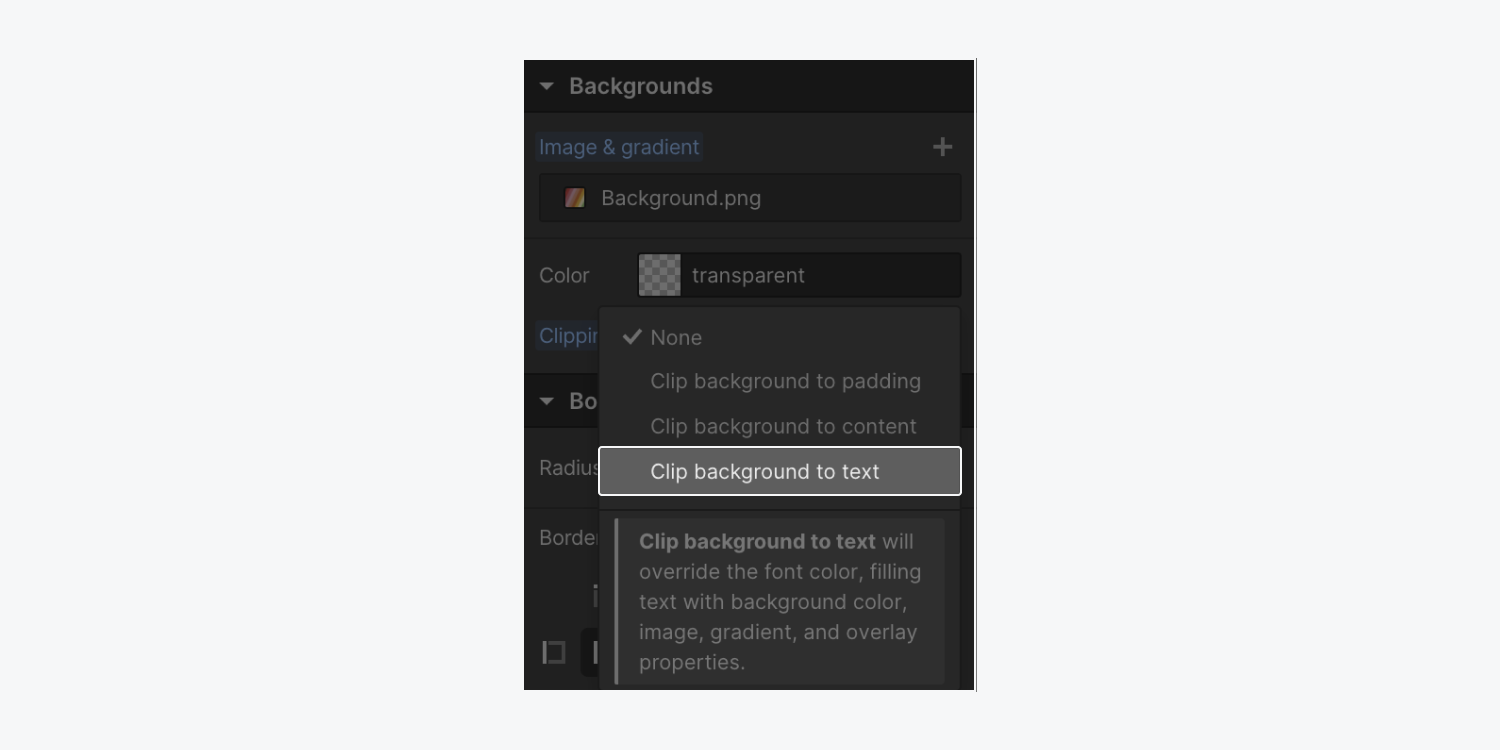
- 「背景をテキストにクリップ」を選択します。 クリッピング ドロップダウンメニュー
Webflow デザイナーのグラデーションと画像テキストの塗りつぶしについて詳しくご覧ください。

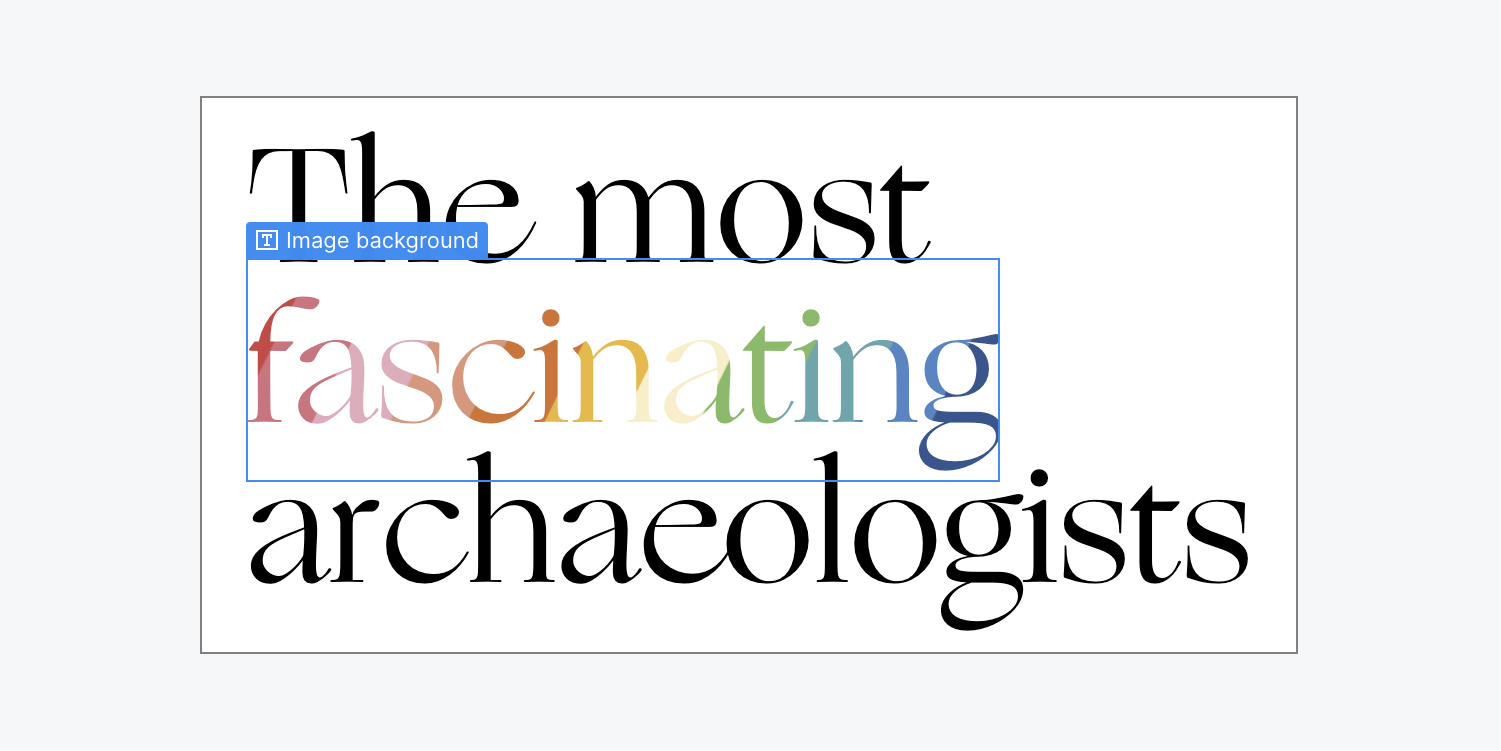
これで完了です。サイト訪問者を驚かせる、視覚的に魅力的な見出しをサイトに作成できました。

Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日