次のセクションでは、カラーコントラスト チェッカーについて知っておくべきことをすべて、次の点を含めて説明します。
- 適切な色のコントラスト比の重要性を理解する
- 色のコントラスト比を検証する
- 色のコントラスト比を修正する
完全なアクセシビリティ コースに登録します。
適切な色のコントラスト比の重要性を理解する
テキストと背景の間の適切な色のコントラストにより、すべてのユーザーにとってのサイトのユーザー エクスペリエンス、アクセシビリティ、読みやすさが向上し、特に視覚障害のあるユーザーに役立ちます。 WCAGは推奨比率を提供している テキスト サイズに基づいて最適なコントラストを実現します。コントラストは 2 つの色の明るさ (または輝度) の差を表し、1:1 (例: 白い背景に白いテキスト) から 21:1 (例: 白い背景に黒いテキスト) までの範囲になります。
AA のカラーコントラストガイドライン (最小)
- テキストとビジュアルの比率は4.5:1にする必要があります
- 十分な文字数(18ポイントまたは14ポイントの太字)の場合は、3:1の比率が必要です。
AAA のカラーコントラストガイドライン (拡張)
- テキストとビジュアルの比率は7:1にする必要があります
- 十分なテキスト(18ポイントまたは14ポイントの太字)には4.5:1の比率が必要です。
注記: WCAG コントラスト比ガイドラインは画像 (ロゴを含む) には直接影響しませんが、目立つテキストを含む画像では 4.5:1 の比率に従うことが推奨されます。ただし、テキストの画像は視覚障害のある訪問者にとって問題を引き起こし、理解できないことが多いことに留意してください。可能な場合は、様式化されたテキストを選択してください。
色のコントラスト比を検証する
コントラスト比の適切さは、前景色 (テキスト) と背景色 (テキストが表示される単色の背景)、およびフォント サイズと太さに依存します。Webflow に組み込まれているカラー コントラスト チェッカーを使用して、サイト上のテキストのコントラスト比を評価し、必要に応じて調整します。これは、テキストのコントラスト比だけでなく、対応する WCAG レベル評価も表示する Webflow のカラー ピッカーから直接実行できます。

注記: カラーコントラスト チェッカーは、テキスト要素と画像要素のコントラストを評価しません (例: テキストが画像の上にある場合)。
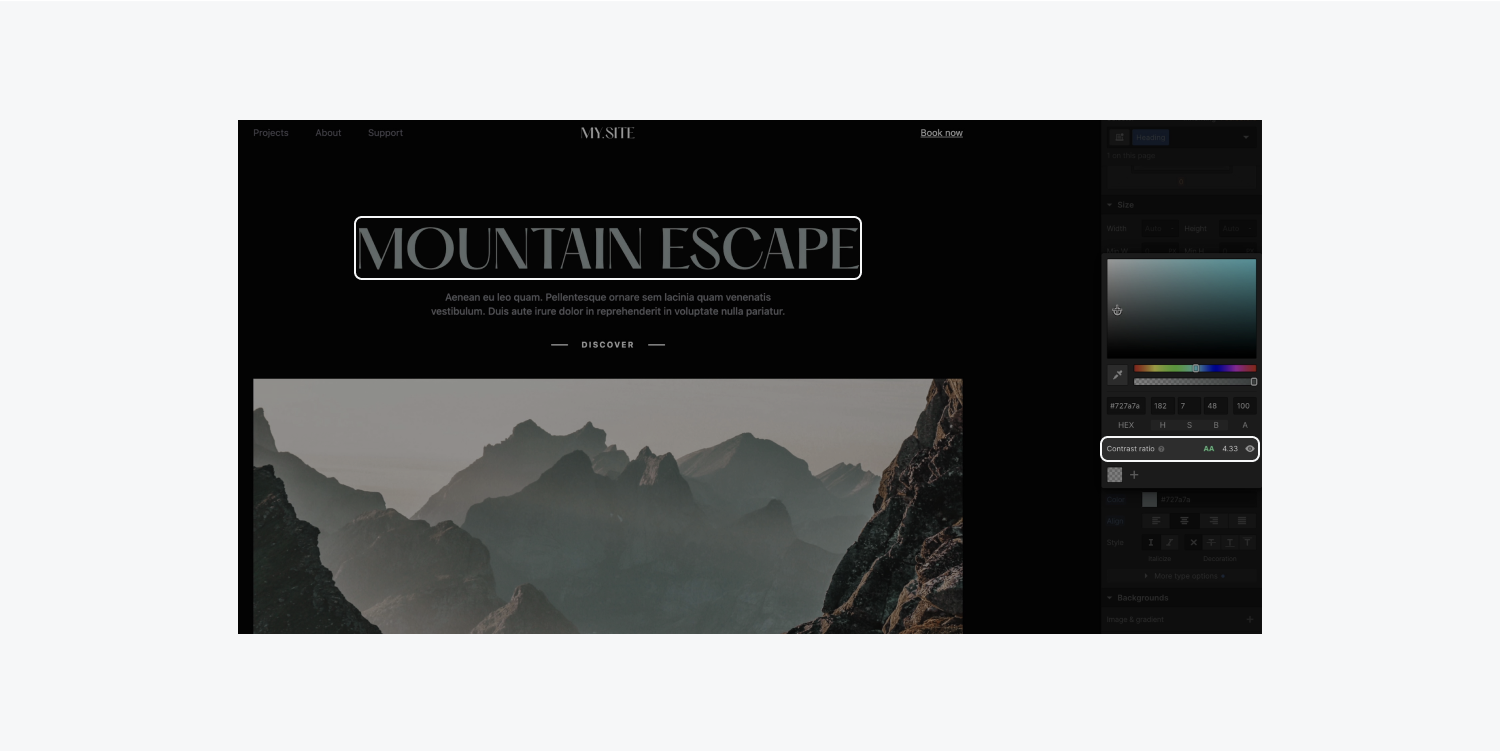
テキストのコントラスト比を評価するには:
- を選択 テキスト要素 評価したい
- アクセス スタイルパネル > タイポグラフィ
- クリックしてください 色見本 テキスト要素のカラーピッカーを表示する
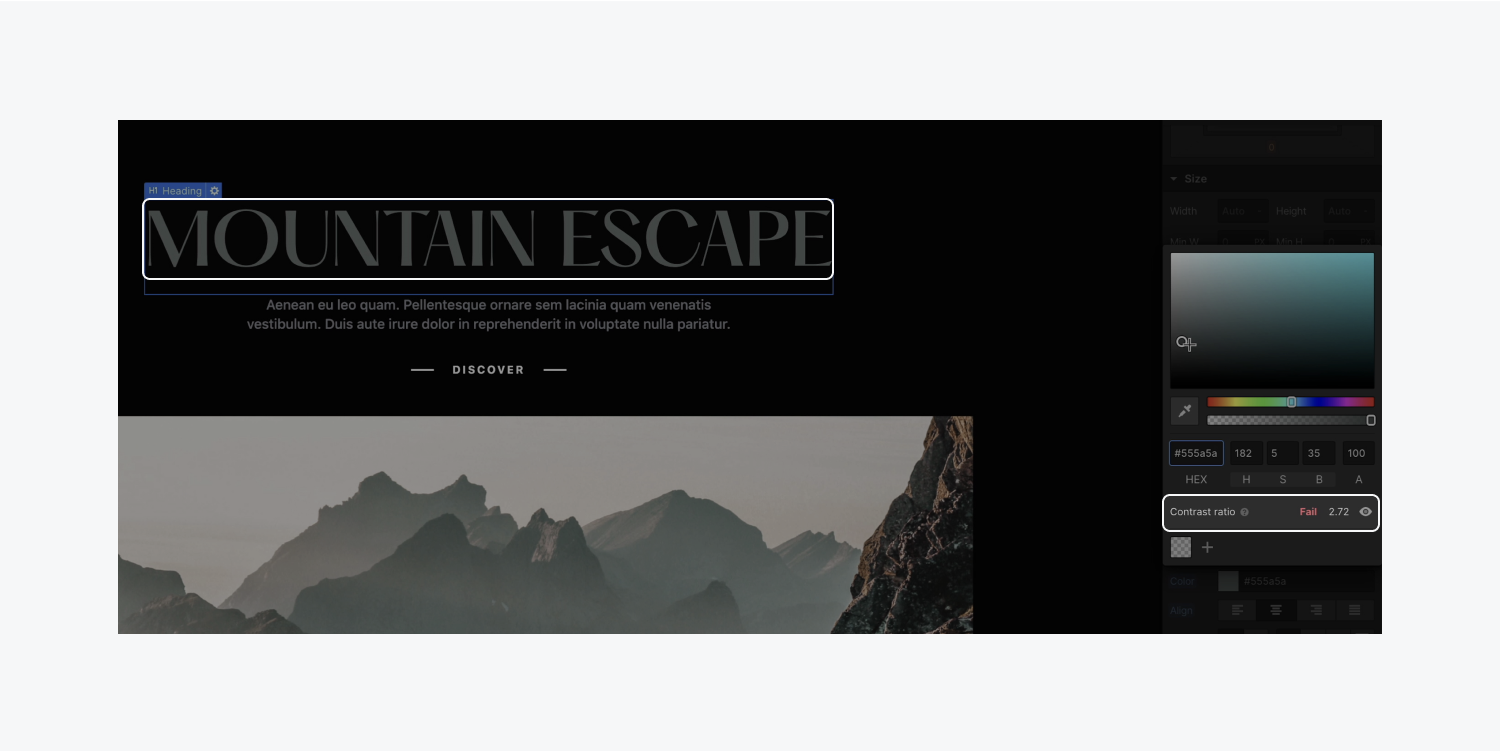
- レビュー コントラスト比 カラーピッカー内のセクションで、テキストの WCAG レベル評価 (例: 不合格、AA、AAA) を確認します。

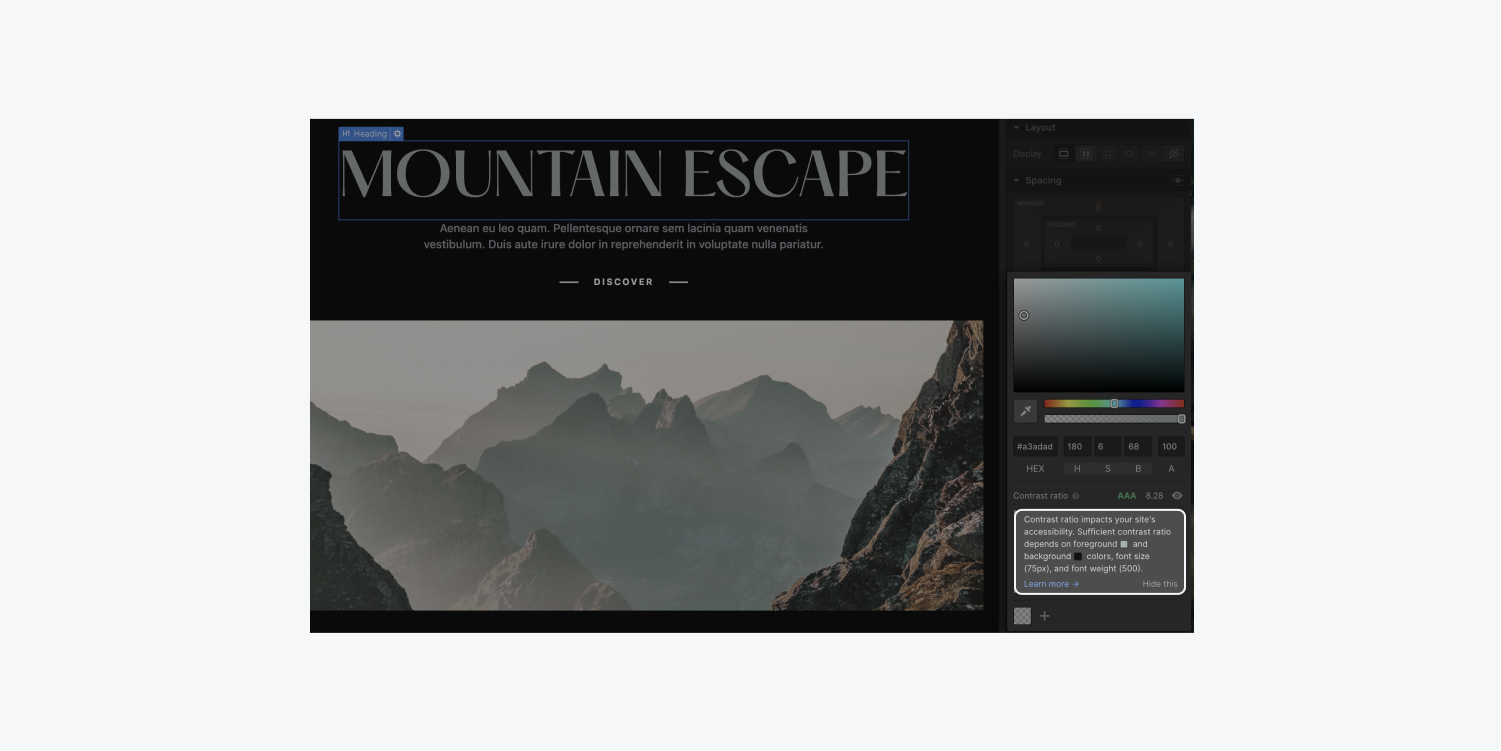
WCAG レベルの評価は、背景色とフォント サイズ、太さ、色によって決定され、疑問符アイコンをクリックすると表示される説明テキストで明確にされます。(このコントラスト比セグメントは、テキスト要素のタイポグラフィの色を変更するときにのみ表示されます。)
テキスト要素のコントラスト比の説明テキストにアクセスするには:
- を選択 テキスト要素 興味を持っている
- 開く スタイルパネル > タイポグラフィ
- クリックしてください 色見本 テキスト要素のカラーピッカーをアクティブにする
- を押す 「疑問符」アイコン コントラスト比に関連する


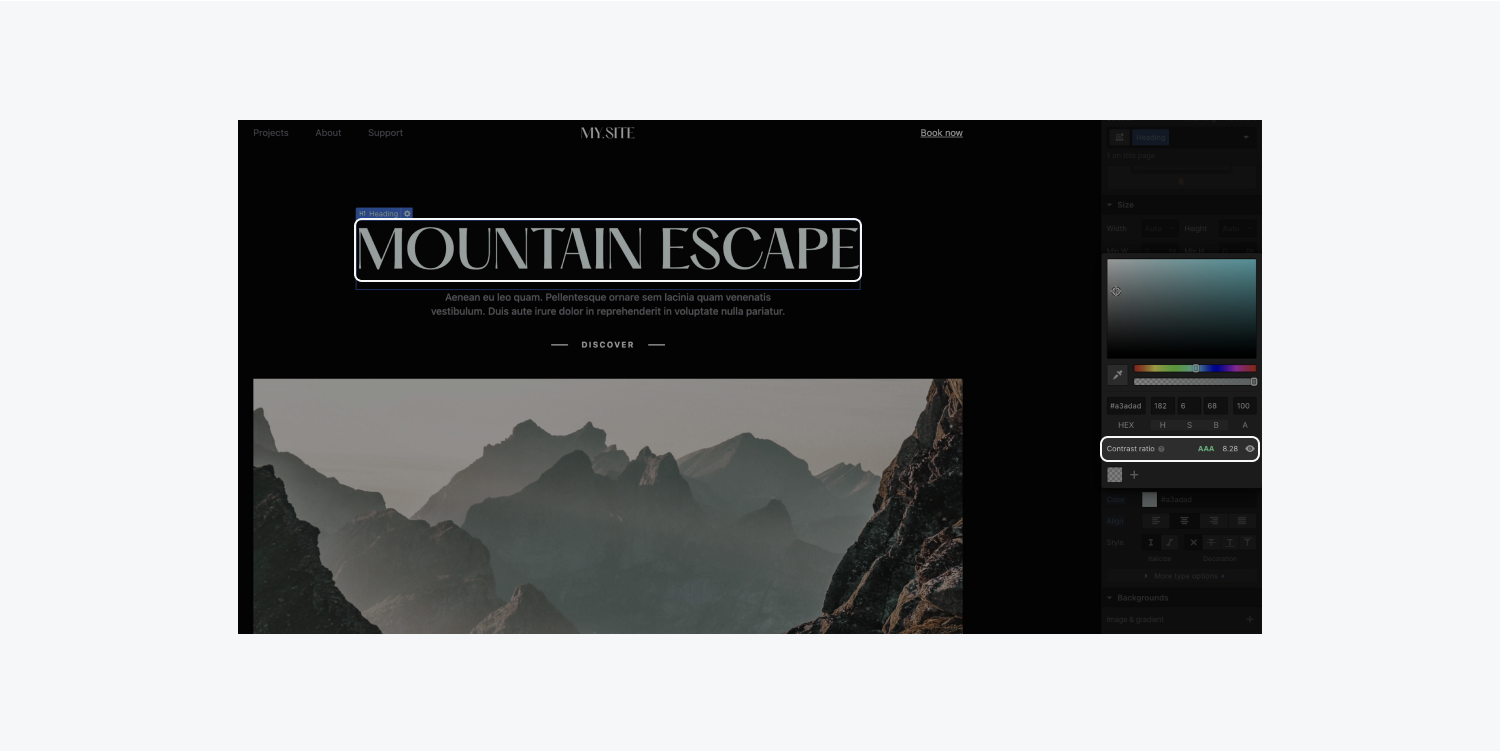
色のコントラスト比を修正する
テキストが WCAG コントラスト比評価で不合格 (不合格) と分類された場合は、テキストの色をより高いコントラストのオプションに変更することを検討してください。テキストの色を変更すると、AA (合格の最低基準) または AAA (さらに望ましい) の評価が表示されます。


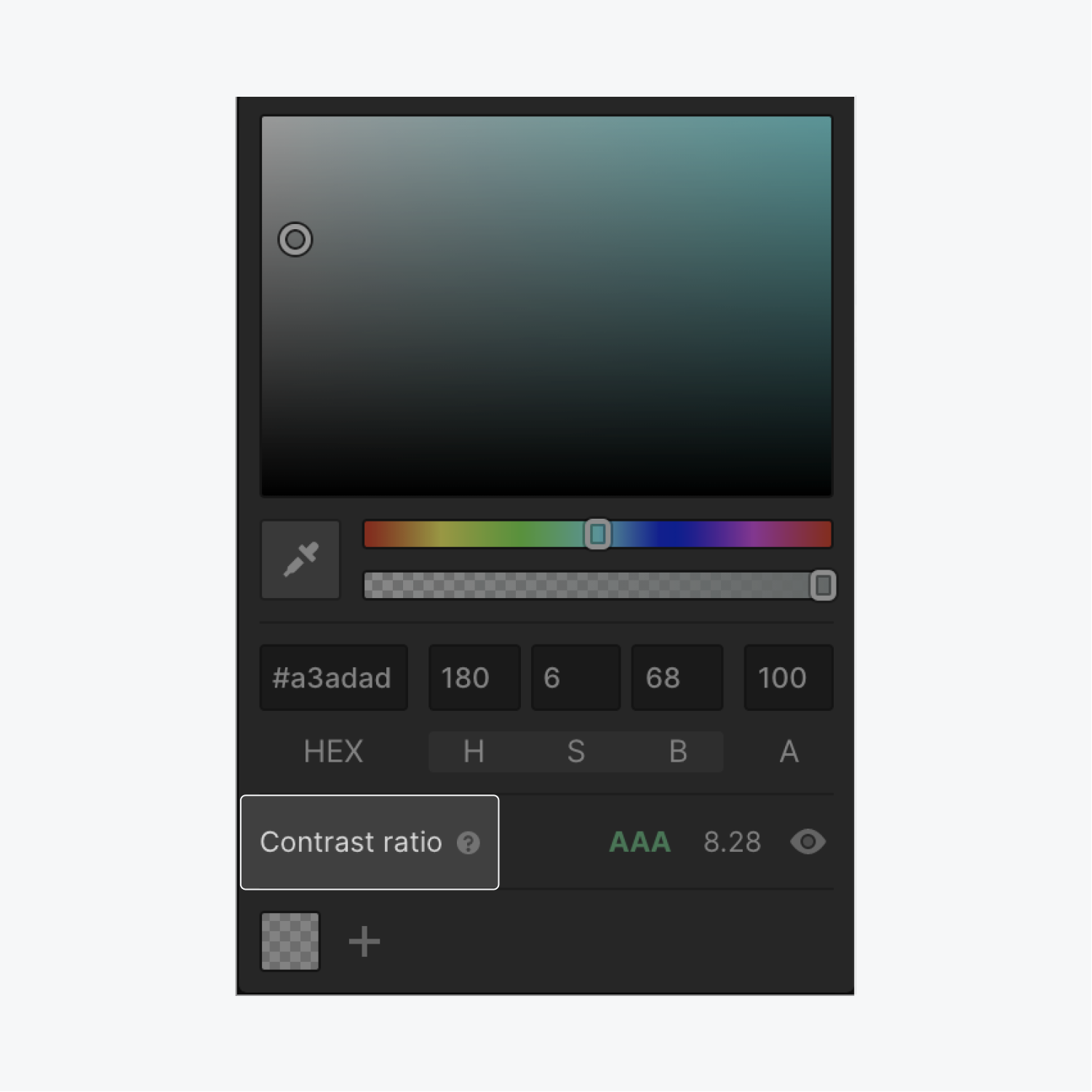
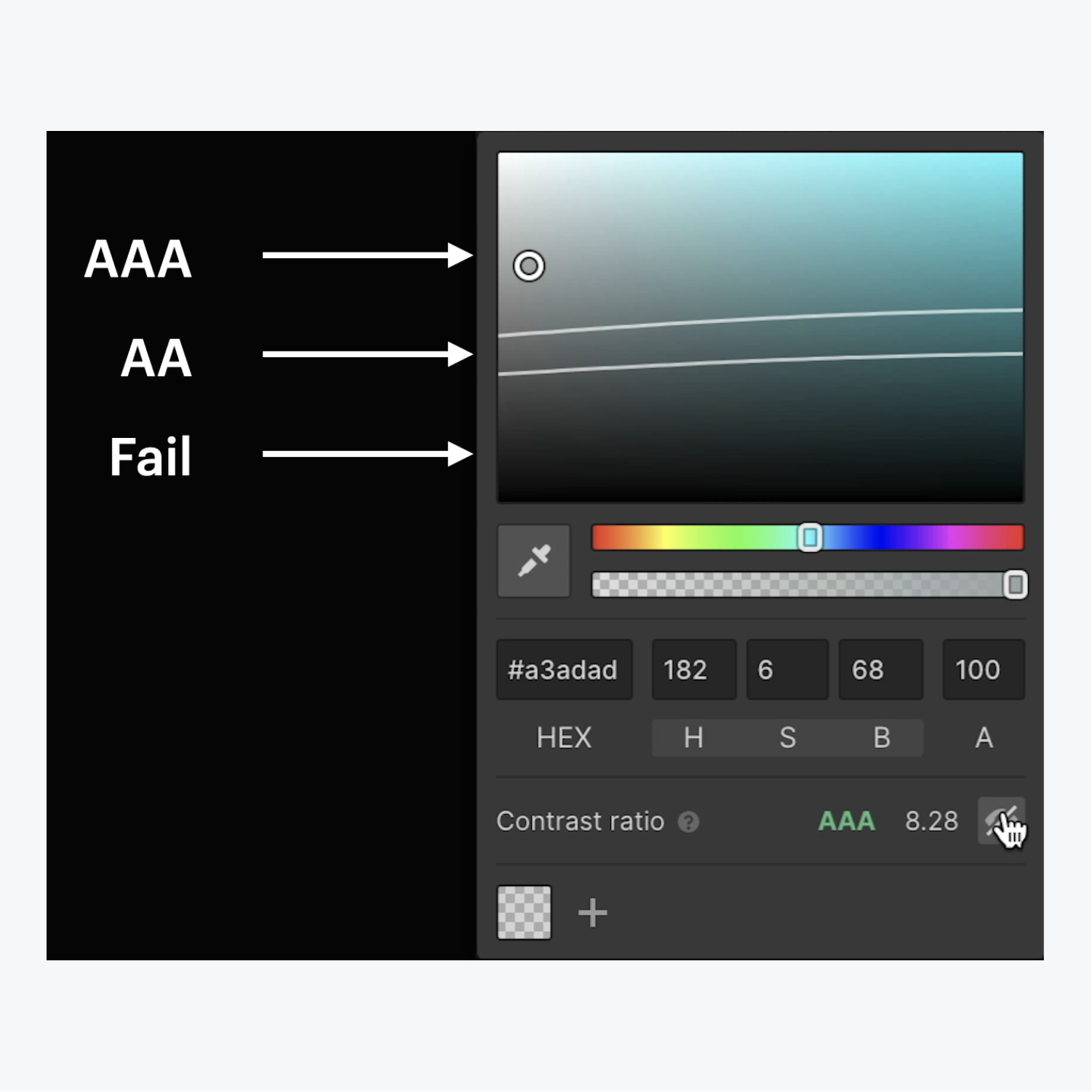
コントラスト比の目のアイコンを選択して、前面の色と任意の単色の背景色の間で AAA、AA、および不合格のコントラスト比の基準を満たすブラケットを表示することもできます。
テキストの色の WCAG グレードの範囲を検査するには:
- 選択してください テキスト要素 調べたい
- 公開 スタイルパネル > タイポグラフィ
- テキスト要素の 色見本 カラーセレクターにアクセスする
- 裏返す 「目」のシンボル コントラスト比の区分の端でオンとオフを切り替えると、WCAGグレードの範囲を観察できます

範囲パターンは、色合いと透明度の彩度と明度の組み合わせをそれぞれ調べることで計算されます。色合いや透明度を変更すると、曲線も調整されます。暗い背景に明るいテキストがある場合は、スペクトルの左上で AAA 評価、右下で不合格となり、明るい背景に暗いテキストがある場合はその逆になります。
魅力的な: シェード コントラスト アナライザーは、2 つのシェード間の明度コントラスト (コントラスト) を評価するアルゴリズムを導入し、WCAG のテキスト サイズ ガイドラインに従って評価します。太字のテキストはより細くても読みやすいため、アルゴリズムはフォントの太さを変更します。テキストが細ければ読みやすくなるため、明度コントラストを大きくする必要があります。
Webflow University の高度な Web タイポグラフィに関するビデオ チュートリアルのこの部分で、色調コントラストの重要性について詳しく学び、Web サイトのアクセシビリティを向上させる方法を理解します。
WCAG リファレンス: 達成基準 1.4.3: コントラスト (最低限), 達成基準 1.4.6: コントラスト (強化), 達成基準 1.4.5: 文字画像

